
字体可以区分沉闷的网站和漂亮的网站。通过学习如何在WordPress中更改字体,您可以使您的网站看起来现代、专业和品牌化。
但是在您的WordPress网站中使用字体的最佳方式是什么,您如何为您的设计选择正确的字体?
在本指南中,我将带您了解有关WordPress字体的所有信息。您将了解:
- 字体:术语
- 如何将字体添加到您的WordPress网站(选项)
- 在WordPress中使用Web字体
- 在WordPress中托管您自己的字体
- 如何更改WordPress中的字体
- 如何在WordPress中优化字体
字体:术语
让我们先看看网络上有关字体的术语。
- Web 字体(又名HTML字体)是托管在第三方网站上并链接到您网站的字体。
- 本地托管的字体就是这样(托管在您网站的服务器上。)
- Web安全字体是(几乎)所有计算机上预装的有限范围的字体,您可以相当确信所有访问者都可以访问。
让我们来看看向您的网站添加字体的选项。
如何将字体添加到您的WordPress网站(选项)
在开始向您的网站添加字体之前,如果您了解可用的选项会有所帮助。
字体是您网站设计的一部分,因此在大多数情况下,它们将通过您的主题进行编码 – 但并非总是如此。在某些情况下,您可能决定使用插件在您的站点中启用更广泛的字体。
以下是一些可供您选择的选项:
- 通过安装允许您访问的插件来使用网络字体,例如Google Fonts。
- 通过将它们编码到您的主题中并将它们排入队列来使用网络字体(不像听起来那么棘手)。
- 在您自己的网站上托管您的字体并将其添加到您的主题中。
有两个主要区别 – 您是否使用托管在站点外部的网络字体,或者您是否选择自己托管字体文件。在本指南中,我们将了解每种方法的优缺点。
让我们从查看网络字体开始:为什么您可能会选择使用它们以及将它们添加到您的网站的方式。
在WordPress中使用Web字体
Web字体是向您的网站添加字体的最流行方式,因为它们可以轻松添加大量字体。
什么是网页字体?
Web字体是托管在第三方提供商网站上的字体。您不是将文件复制到您自己的站点,而是链接到提供商的网站,然后从那里获取它们。
这意味着您可以访问大量字体,而无需使用自己主机上的服务器空间。这也意味着,如果字体文件随着时间的推移而发生变化,您不必更新文件,您将自动可以从提供商处访问新版本的文件。
Web字体可以是免费的,也可以是付费的,通常是通过订阅的方式。一些流行的供应商是:
- 谷歌字体。最大的免费网络字体提供商。您还可以将他们的所有字体下载到您的计算机,这意味着如果您想使用与您的网站相同的字体创建离线材料,您可以。而且都是免费的。
- Adobe Edge网页字体。这些也是免费的。虽然它们被设计为与Adobe产品一起使用,但它们在任何网站上都能很好地工作。
- Fonts.com是字体的高级提供商,如果您必须将网络字体与印刷材料中的字体相匹配,并且该字体无法通过免费提供商获得,则您可能需要使用它。
- fontfabric是一个字体设计师,提供高级字体用作网络字体和在线字体。您需要为这些付费,但会获得比使用Google字体更个性化的东西。

谷歌字体
所有这些提供商都允许您通过向WordPress站点添加一些代码或有时使用插件直接从他们的服务器提供字体,这意味着您不必添加任何代码。
Web字体不同于Web安全字体。您可以将这些用作Web字体的后备,以防您的网站访问者由于某种原因无法连接到Web字体。我将在本文后面向您展示如何做到这一点。
为什么要使用网页字体?
所以现在你知道什么是网络字体,为什么你会选择使用它们而不是托管你自己的字体?
以下是一些好处:
- 轻松:添加几行代码或安装插件比下载和上传字体文件更快,并且如果您将来决定更改字体,则更容易。
- 字体范围:有数千种字体可用作网络字体,而且列表一直在增长。
- 更新:如果字体文件需要更新,可能是添加可变字体(很快就会有更多)或添加额外的字符,您的站点将可以访问新版本,而您无需执行任何操作。
大多数网站使用网络字体,并使用网络安全字体作为备份。使用WordPress,这很容易做到。
为您的网站寻找最佳网络字体
决定要使用网络字体后,您现在面临一个艰难的决定:使用哪种字体?
在过去,所有Web开发人员都可以访问那些预装的Web安全字体,这是一个非常容易的决定。你想使用衬线字体还是无衬线字体?(衬线字体在每个字符的较大笔划末尾有一条小线或笔划,而无衬线字体则没有。)做出这个决定后,您的选择非常有限。
但现在,世界就是你的牡蛎。
以下是一些提示,可帮助您为网站选择最佳字体:
- 看看你的印刷材料。是否有已经在使用的字体可以作为网络字体找到?如果没有,你能找到类似的东西吗?
- 查看竞争对手的网站。他们使用什么类型的字体?我不建议您复制它们,但可能有某些样式可以向您的网站用户传达正确的图像类型。
- 想想你想用你的字体传达什么样的心情。有些字体看起来更现代,有些更传统。有些很有趣,有些则更严肃。
- 坚持使用易于阅读的字体作为正文,并根据需要使用更有趣的字体作为标题。
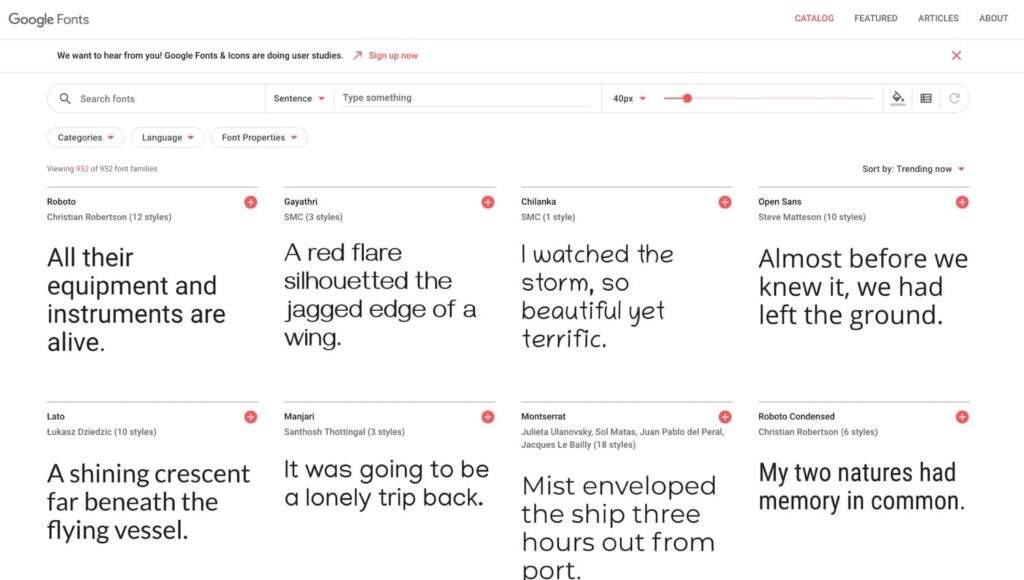
- 从最流行的谷歌字体中挑选——这些字体对网站访问者来说很熟悉并且易于阅读。
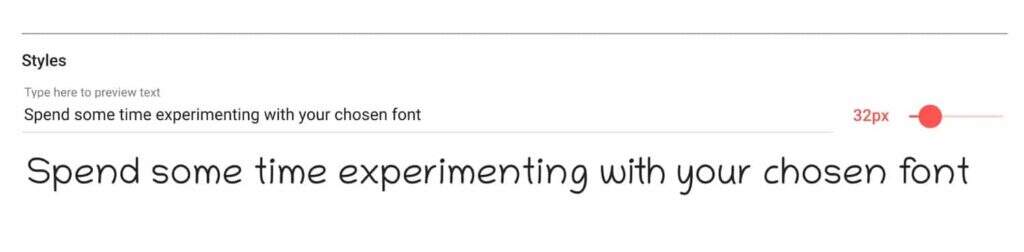
选择字体后,请花一些时间尝试使用它们。Google Fonts等字体提供商可让您输入自定义文本,以查看所选字体的外观。一旦您在字体中看到自己的文本,它可能会帮助您确定该字体是否适合您。

测试你的字体
请记住,使用网络字体可以非常轻松地更改字体,因此您可以在开发主题或设置网站时随时切换到另一个选项。
如何使用WordPress插件添加Web字体
所以您已经选择了您选择的字体,现在是时候将它添加到您的网站了。
如果您不喜欢向主题文件添加代码,您可以安装一个插件,让您可以访问 Google 字体并在您的网站上使用您想要的任何字体。
在Google Fonts Typography插件,您可以访问谷歌字体的整个库,并允许您通过WordPress的定制审查。
像安装任何其他插件一样在您的站点上安装该插件,然后激活它。
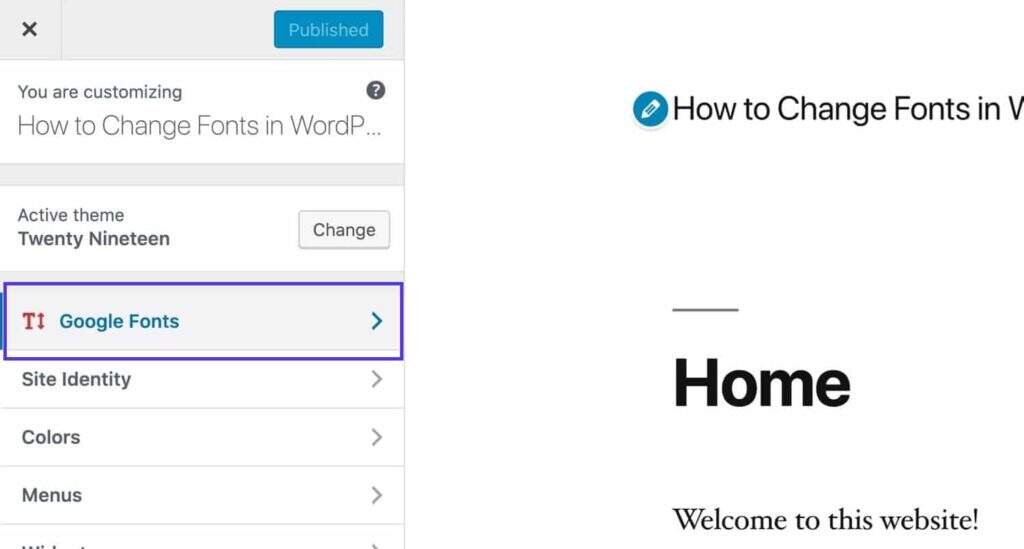
转到外观 > 自定义以访问自定义程序。您会看到Google Fonts部分。

定制器中的Google字体
单击该链接以访问字体设置。按如下方式配置它们:
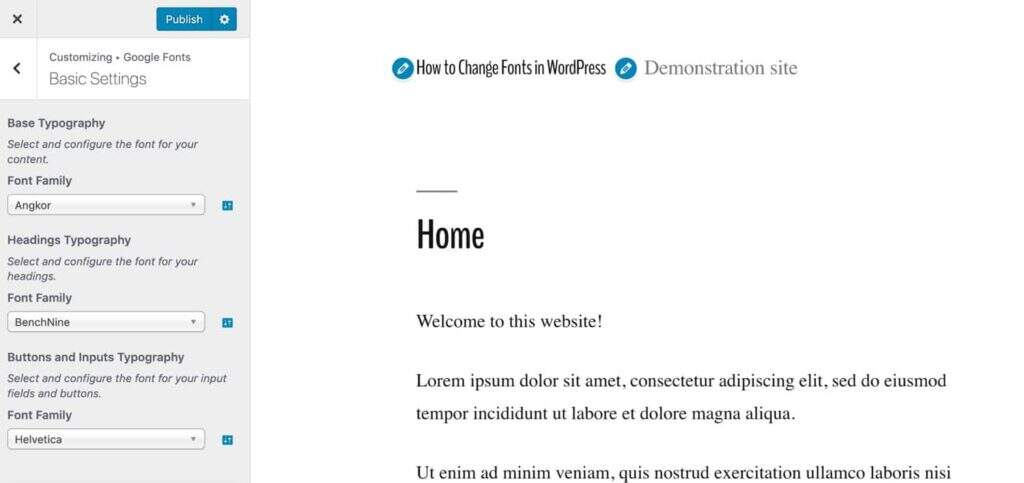
基本设置:为正文和标题以及任何按钮配置默认字体。在下面的屏幕截图中,您可以看到我为正文添加了一种易于阅读的衬线字体,并为标题添加了一种更独特的字体。

配置基本设置
高级设置:您可以在此处配置品牌(站点标题和描述)、导航(您的菜单)、更详细的内容和标题、侧边栏和页脚。您还可以加载字体而不将它们分配给任何东西,这意味着您可以将它们添加到定制器中的任何自定义CSS。
字体加载:如果您不需要任何字体粗细(即粗体、斜体等),您可以在此处取消选中它们,以免它们不必要地减慢您的网站速度。
调试:如果字体不能正常工作,使用它可以强制显示任何字体。
花一些时间处理这些设置并在定制器中测试它们,以确保它们按您想要的方式工作。然后,当您对设置感到满意时,单击“发布” 按钮。不要在没有单击发布的 情况下离开定制器,否则您将丢失所做的更改。
编辑字体颜色
该插件的免费版本不允许您编辑字体的颜色。为此,您必须购买高级版本或使用定制器中的额外CSS选项。
返回定制器的主屏幕,然后单击额外CSS选项卡。您将看到一个空白文本区域,您可以在其中添加自己的CSS。
要找到您需要设置样式的元素,请选择它并使用浏览器中的代码检查器找出它已有的颜色样式。
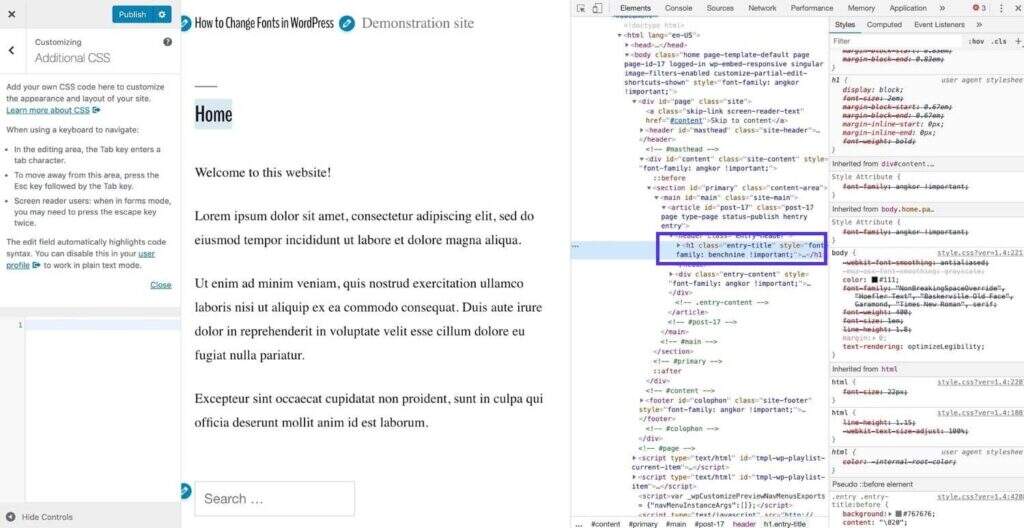
下面我使用的是谷歌浏览器,我已经定位了一个h1元素。

在Chrome中检查您的代码
在我的WordPress主题中,它从body元素继承了它的颜色。我想添加一些更具体的内容。在CSS的文本区域中,输入元素的CSS和要使用的颜色。我的看起来像这样:
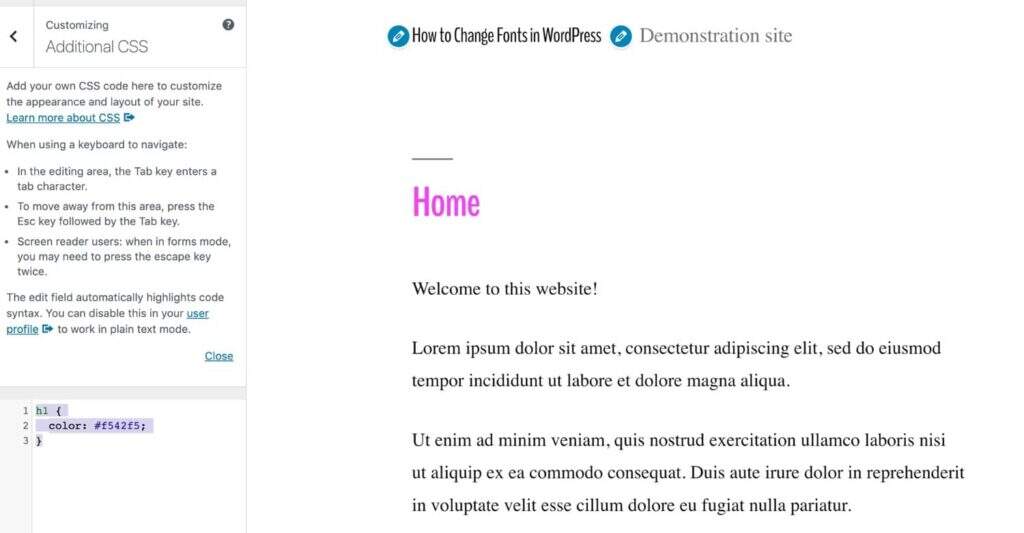
h1 {
color: #f542f5;
}
这给了我一个亮粉色的h1元素:

改变标题的颜色
您可以对要为其添加颜色的任何文本元素重复此操作,也可以对要添加其他屏幕选项中未包含的自定义字体的任何文本元素重复此操作。如果您想知道字体使用什么CSS,请继续阅读本文中有关通过CSS修改字体的部分。
如何手动添加Web字体
如果您不想向您的站点添加额外的插件并且不想访问您的主题的代码,您可以通过向您的函数文件和样式表添加一些代码来安装和使用网络字体。
如果您的站点使用您可以编辑的定制主题,那么您可以从您的主题编辑功能文件和样式表。但是,如果您使用的是从WordPress主题目录购买或获得的第三方主题,那么您需要创建一个子主题。然后你需要给它两个文件:functions.php和style.css。
让我们完成将Web字体手动添加到您的主题的过程。在这个例子中,我将使用Google Fonts,因为它是最常用的,而且是免费的。
选择字体并获取链接
首先从Google Fonts中选择您的字体。单击旁边的加号图标,将其添加到您的库中。
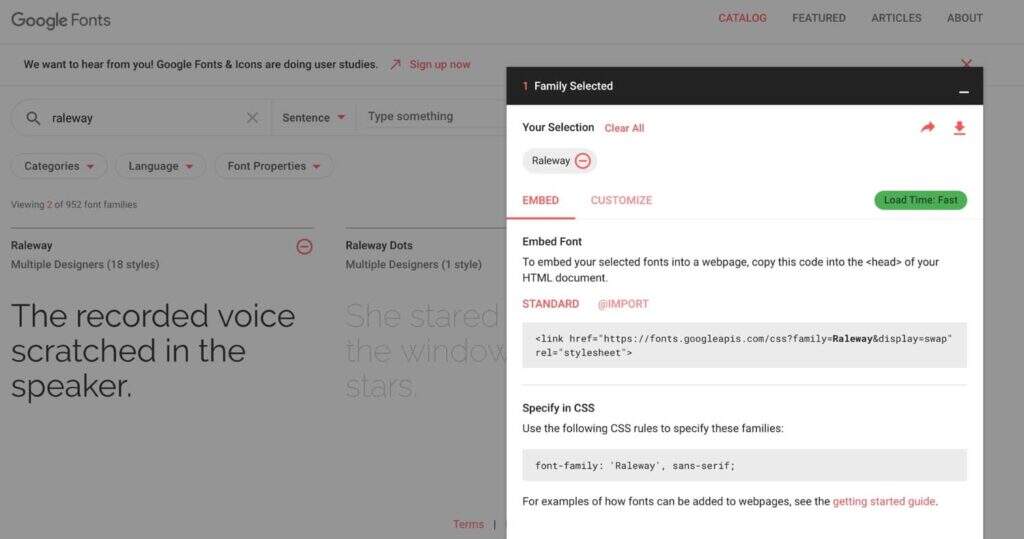
单击库屏幕底部的选项卡,您将看到一些代码供您添加到您的网站。如果要添加额外的字体粗细和样式,请单击“自定义” 选项卡并选择所需的字体。然后返回到嵌入选项卡。
不要完全复制代码:您将使用它,但不是在站点标题的 <head> 部分中调用字体,而是将字体排入队列。这是在WordPress中执行此操作的正确方法。
相反,从嵌入字体部分,只复制字体的链接。
所以,就我而言,谷歌字体给了我这个代码:
<link href="https://fonts.googleapis.com/css?family=Raleway">
我只需要复制这一点:
https://fonts.googleapis.com/css?family=Raleway
将字体排入队列
打开您主题的函数文件并添加以下内容,将我的字体链接替换为Google为您提供的链接:
function wbolt_add_google_fonts() {
wp_register_style( 'googleFonts', 'https://fonts.googleapis.com/css?family=Raleway');
wp_enqueue_style( 'googleFonts');
}
add_action( 'wp_enqueue_scripts', 'wbolt_add_google_fonts' );
这会将来自Google Fonts服务器的样式排入队列。如果以后需要添加更多字体,可以在函数中添加新行或将其添加到同一行中,如下所示:
function wbolt_add_google_fonts() {
wp_register_style( 'googleFonts', 'https://fonts.googleapis.com/css?family=Merriweather|Raleway');
wp_enqueue_style( 'googleFonts');
}
add_action( 'wp_enqueue_scripts', 'wbolt_add_google_fonts' );
这将使Merriweather和Raleway字体入队。
将字体添加到样式表
这不会使字体在您的站点中工作:您仍然需要将其添加到主题的样式表中。
在您的主题中打开style.css文件并添加代码以使用您的Web字体设置单个元素的样式。确保在任何现有的字体CSS之后添加它,否则它可能会被覆盖。
您设计的元素由您决定,但通常为正文元素使用清晰的字体,为标题使用更花哨的字体。
body {
font-family: 'Raleway', sans-serif;
}
h1, h2, h3 {
font-family: 'Merriweather', serif;
}
在上述情况下,页面上的所有内容都将使用Raleway字体,除了h1、h2和h3元素将使用Merriweather。
现在,保存您的样式表并检查您的站点以确保它按您的预期工作。如果新字体未显示,请尝试清除浏览器缓存并检查字体是否被样式表中较低字体的任何样式覆盖。这就是为什么在样式表底部添加新样式或用新样式替换现有字体样式(甚至更好)是个好主意的原因。
添加备用字体
有时可能有人访问您的网站,但由于某种原因无法访问网络字体文件。也许他们的网络连接不良或使用的旧设备无法呈现网络字体。或者您的网络字体提供商可能遇到技术问题。
出于这个原因,最好有一个备份到位。
您由Google字体提供的代码已经具有简单指定serif或的备份sans-serif,但我们可以更进一步。
使用一种已安装在您的访问者机器上的 Web 就绪字体,然后包括仅serif或的第二个后备sans-serif,以防他们使用的移动设备甚至没有Web就绪字体。
返回到您的样式表并编辑您的CSS,使其显示如下内容:
body {
font-family: 'Raleway', Helvetica, sans-serif;
}
h1, h2, h3 {
font-family: 'Merriweather', Georgia, serif;
}
这意味着如果一切顺利,访问您网站的人将看到您的网络字体;但如果不是,他们会看到Helvetica或Georgia,否则,他们会看到浏览器能够加载的任何serif和sans-serif字体。
在WordPress中托管您自己的字体
一些开发人员不喜欢使用Web字体,而是在自己的服务器上托管字体,您可能就是其中之一。
这可能是出于多种原因中的一个或多个,包括安全性、性能或预算。
如果您担心性能,可以通过多种方式优化Web字体的性能,本文稍后将介绍这些方式。但是,如果您决定沿着本地路线走,则需要知道如何去做。
为什么要托管自己的字体?
使用网络字体通常更容易,并且可以为您提供更大的灵活性以及占用更少的服务器空间。但这并不意味着在某些情况下本地托管字体可能不太合适。
您可能希望在本地托管字体的原因包括:
您可能会发现可以解决其中的一些问题
- 出于安全原因,您可能不想从第三方提供商处获取资源,因为您知道自己站点的安全由您控制。
- 您可能会发现使用第三方服务会影响您网站的性能。
- 您可能已经购买了一个字体文件并想要使用它。确保您的许可包括网站使用以及印刷材料的使用。
- 您的站点可能在本地托管,例如在Intranet上,用户在使用它时将无法访问Web字体。
在哪里可以找到可以在本地托管的字体
许多网络字体也可以下载用作本地托管字体,但您必须检查许可证是否允许这样做。在谷歌字体的情况下,这是允许的。
您还会发现有些字体不能作为Web字体使用,您可以自行下载和托管。您可以下载到计算机的任何字体文件也可以上传到您的网站并存储在那里。如果您需要使用无法作为Web字体使用的字体与您的品牌相关联,这将是解决方案,但请确保您的许可证允许。
如何将本地托管的字体添加到您的WordPress网站
所以你知道你想在本地托管你的字体,你如何设置它?
该过程与使用网络字体不同。您必须将文件上传到您的站点,并在样式表中链接到它们,而不必将它们排入您的函数文件中。
下载并转换字体
首先下载您要使用的字体。在Google Fonts中,您可以通过在查看库中的字体时单击下载图标来执行此操作。

从Google Fonts下载字体
在您的计算机上解压缩字体文件并删除您不需要在您的站点上使用的任何字体粗细:上传您不会使用的文件是没有意义的。
要在您的网站上使用,文件需要采用.woff格式。如果不是(如果您从Google字体中获得它们,则不会),您可以使用Convertio之类的服务来转换它们。
将字体上传到您的主题
现在将字体文件上传到您的主题,在wp-content/themes/themename,其中themename是您的主题文件夹。将任何字体文件放在主题中自己的文件夹中是个好主意,例如,字体文件夹。
如果您正在使用第三方主题,请为您的字体文件和样式表创建一个子主题。
完成后,您需要将字体添加到样式表中。
在CSS中添加字体
打开主题的样式表。
添加这样的代码,用你自己的字体替换我用过的字体:
@font-face {
font-family: ‘Raleway';
src: url( “fonts/Raleway-Medium.ttf”) format(‘woff’); /* medium */
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: ‘Raleway';
src: url( “fonts/Raleway-Bold.ttf”) format(‘woff’); /* medium */
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: ‘Merriweather';
src: url( “fonts/Merriweather.ttf”) format(‘woff’); /* medium */
font-weight: normal;
font-style: normal;
}
添加更多您需要的内容。请注意,如果您想使用字体的粗体、斜体等变体,您需要声明每一个使用@fontface,然后为每个指定粗细或样式,就像我在上面对Raleway所做的粗体和正常粗细一样。
现在为您的元素添加样式,就像使用网络字体时一样:
body {
font-family: 'Raleway', Helvetica, sans-serif;
src: url( “/fonts/Raleway-Medium.ttf” );
}
h1, h2, h3 {
font-family: 'Merriweather', Georgia, serif;
}
您本地托管的字体现在将适用于您的主题。
如何更改WordPress中的字体
现在您知道如何通过两种方式之一在WordPress站点中安装字体。编辑它们怎么样?改变它们怎么样?
您可以通过以下三种方式之一编辑字体:通过定制器、在文章或页面编辑屏幕中,或使用CSS。
让我们看一下用于更改字体样式、颜色和大小的每个选项。
如何更改WordPress中的字体样式
如果您使用块编辑器或经典编辑器,让我们看看我们如何做到这一点。
在区块编辑器中更改字体样式 (Gutenberg)
如果您使用带有古腾堡编辑器的最新版本的WordPress ,您可以在文章或页面中编辑文本时更改文本的样式。
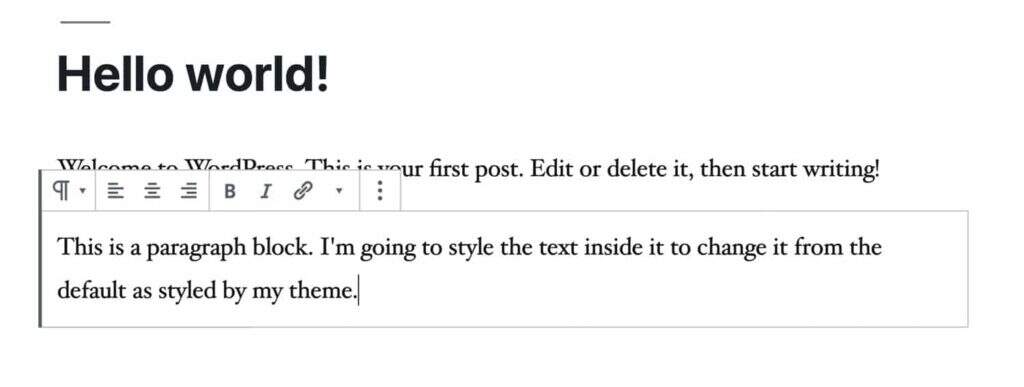
选择要编辑的块,其上方将出现一个样式菜单。

古腾堡区块样式
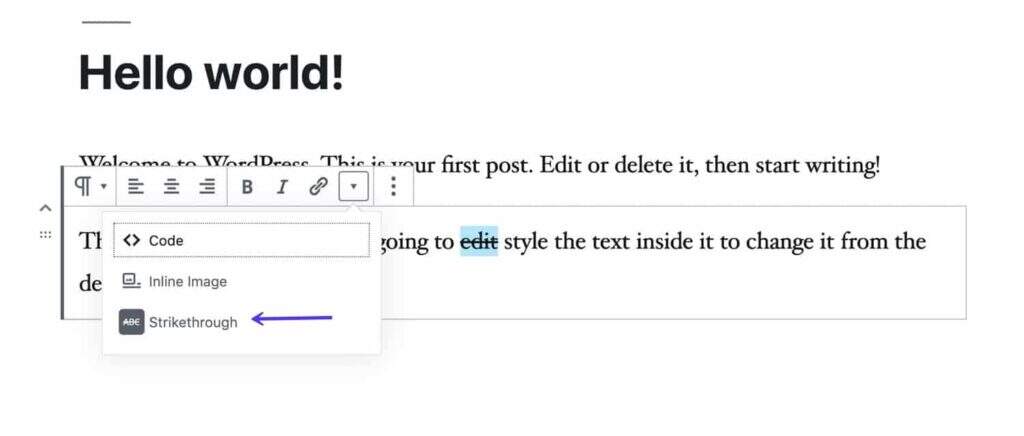
选择您要编辑的文本,然后单击图标将其设为粗体或斜体。如果单击这些旁边的箭头,您将看到您还可以选择删除线。

古腾堡删除线
在经典编辑器中更改字体样式
如果您运行的是旧版WordPress或安装了经典编辑器插件,您还可以编辑字体样式。(如果您不想要Gutenberg编辑器,最好更新WordPress并禁用Gutenberg。)
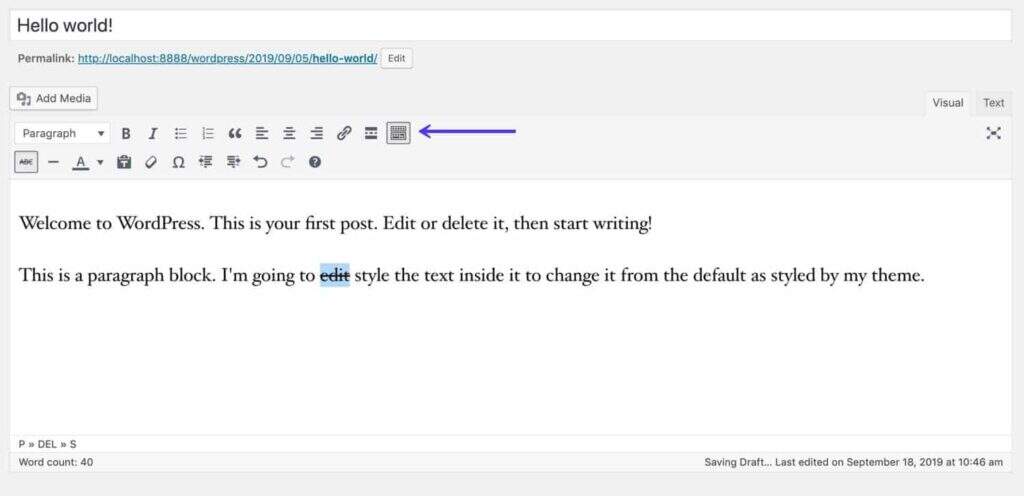
经典编辑器在主编辑窗格上方包含一个工具栏,您可以在其中更改文本样式。如果您单击其右侧的工具栏切换图标,您可以访问更多选项,包括删除线。

经典编辑器样式工具栏
在定制器中更改字体样式
如果要更改特定元素的字体样式,可以通过向定制器添加手动CSS来实现。
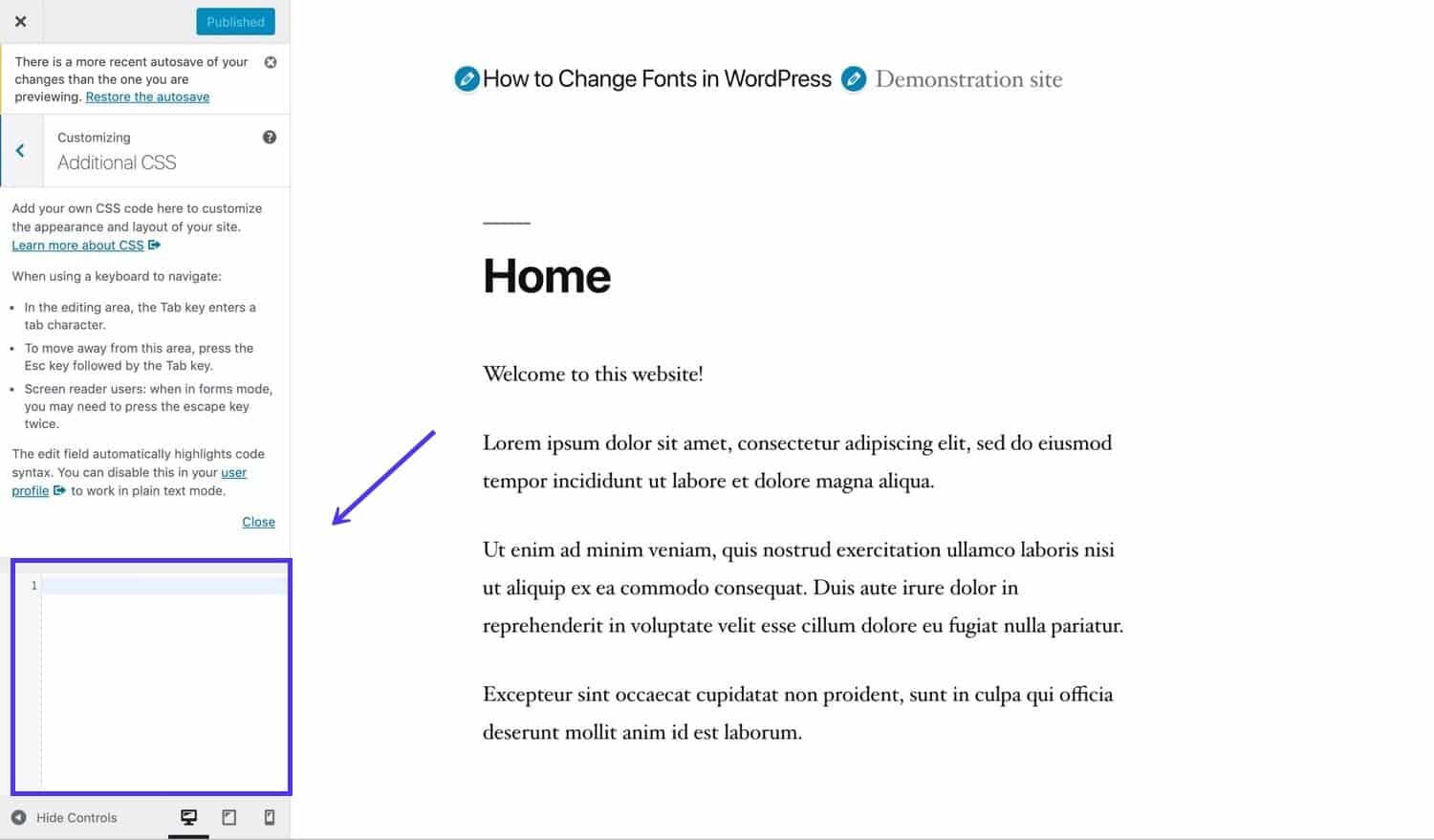
打开定制器并单击“额外CSS”。这将打开一个屏幕,您可以在其中输入CSS。

定制器中的额外CSS
现在您可以在框中为您的字体输入CSS。因此,如果您想将所有h1和h2元素更改为斜体,您可以添加以下CSS:
h1, h2 {
font-style: italics;
}
更改样式表中的字体样式
如果您愿意在样式表中添加代码,这是一种更好的方法。
如果您使用第三方主题,请为您自己的样式创建子主题,否则更新主题时所做的任何更改都将丢失。您必须在子主题中创建一个样式表来告诉 WordPress 这是一个子主题:这是您放置新字体样式的地方。
如果您使用自己的主题,则可以在自己的样式表中编辑和修改 CSS。该文件是style.css ,您可以在wp-content/themes 的主题文件夹中找到它。
在样式表的末尾添加任何字体样式,这样它就不会被已有的任何东西抵消。或者更好的是,删除并覆盖任何现有的字体样式,除非您想保留它。
使用font-weight更改元素的粗细:
span.featured {
font-weight = bold;
}
使用font-style更改元素的样式:
span.featured {
font-style = italic;
}
使用text-alignment更改对齐方式:
span.featured {
text-alignment: center;
}
如何更改WordPress中的字体颜色
您可能想要进行的另一项更改是更改站点中某些文本的颜色。小心不要过度使用:您的主题设计的颜色可以很好地协同工作,如果添加太多颜色,它可能看起来花哨且不专业。
在Gutenberg中更改字体颜色
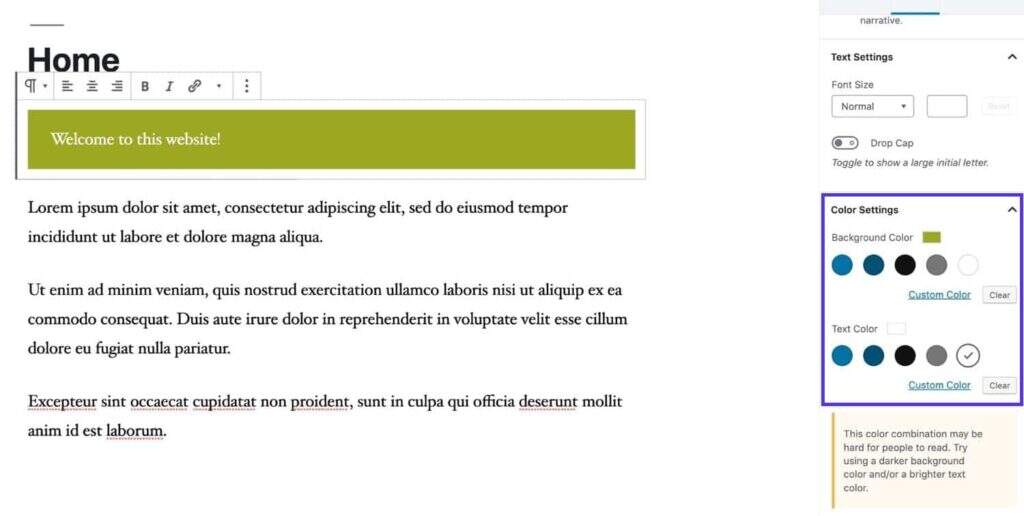
古腾堡文本块可让您编辑文本颜色和背景。为此,请打开要修改的块,然后单击屏幕右侧区块部分中的颜色设置选项卡。

颜色设置选项卡
从这里您可以编辑文本块的背景颜色和文本颜色。

区块中的自定义颜色
请注意,如果您使用的颜色组合不利于可访问性,WordPress会警告您,例如在我上面使用的示例中。避免过度使用颜色的诱惑 – 毕竟您选择了主题是因为它的颜色设计适合您的网站,并且添加更多颜色会使它看起来很花哨。
如果您单击“颜色设置”选项卡下方的“高级” 选项卡,您还可以向该块添加一个类,然后您可以在定制器或样式表中为其设置样式。因此,例如,如果您.featured在块中添加了一个类,则可以使用该类对其进行样式设置。
在经典编辑器中更改字体颜色
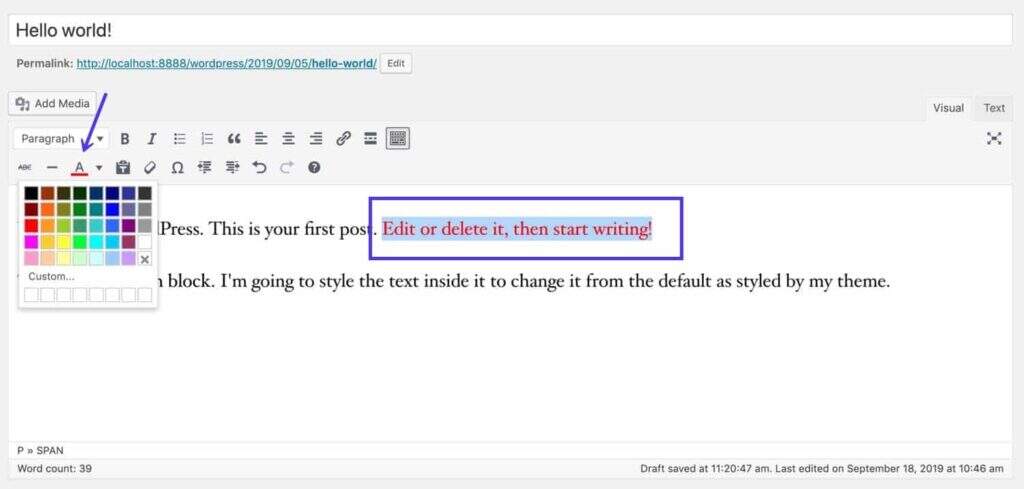
经典编辑器的工具栏可让您更改所选文本的颜色。因此,您可以选择单个单词并更改其颜色。下面我把一句话变成了红色。

在经典编辑器中更改颜色
虽然从理论上讲,这确实为您提供了足够的灵活性,但请注意过度使用它。如果您开始为文本添加更多颜色,可能会导致网站难以阅读且不利于可访问性。
在定制器中更改字体颜色
如果您的主题包括更改网站配色方案的选项,这是最好的地方。
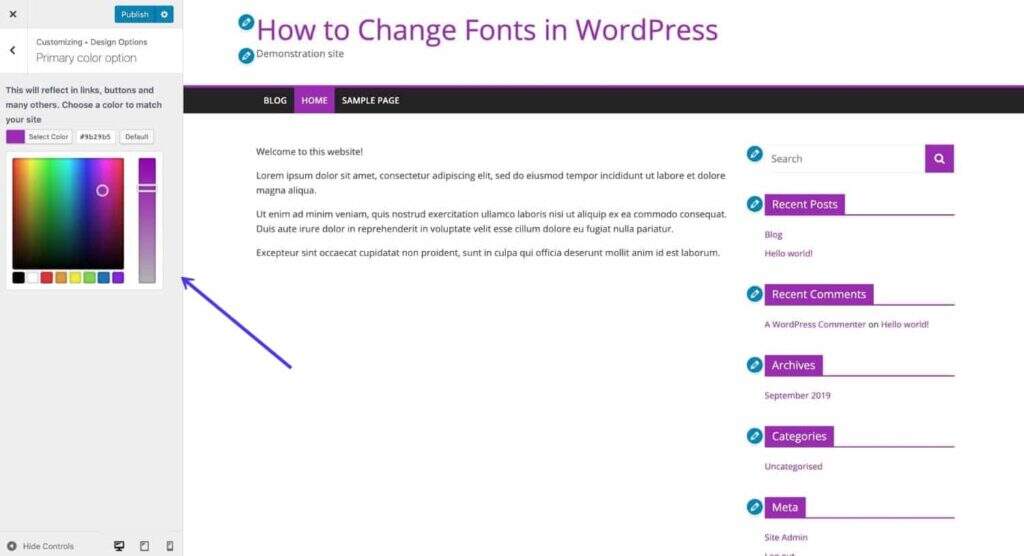
例如,在下面的站点中,我使用的主题允许我为整个主题选择新的配色方案。这有助于确保新颜色可以很好地协同工作并保持连贯。

在定制器中编辑配色方案
此选项将根据您的主题而有所不同 – 有些主题允许您定位标题、链接和其他元素并更改它们的颜色。
如果您想针对特定元素更改其颜色,但这不是您的主题的选项,您可以在定制器中添加CSS来执行此操作。
选择“自定义”>“额外CSS”,然后在文本框中键入您的CSS。
例如,如果要更改h1标题的颜色,请键入:
h1 {
color: #564534;
}
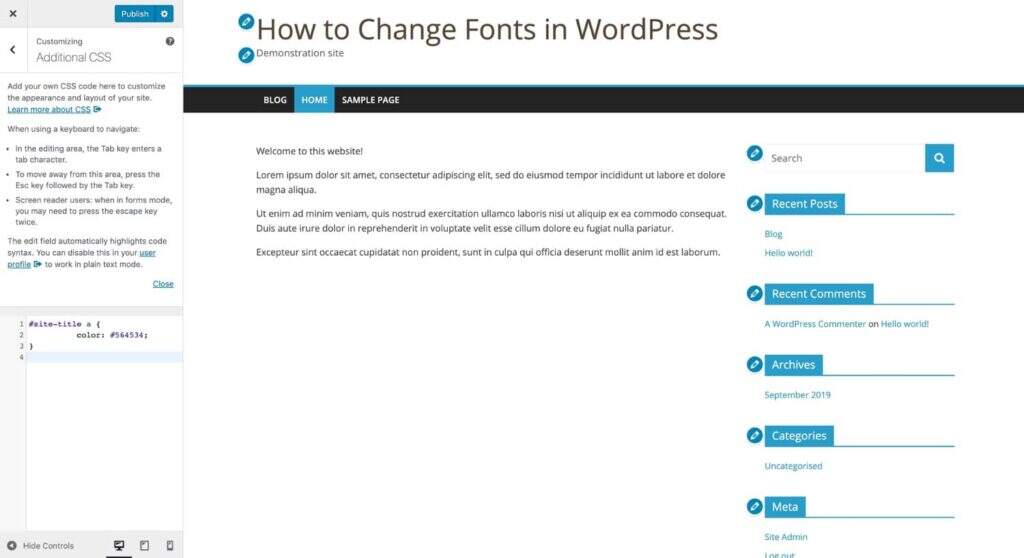
如果这不起作用,您可能需要添加更具体的CSS。在我的主题中,站点标题链接的颜色是使用#site-titleID编码的,因此我需要添加以下CSS:
#site-title a {
color: #564534;
}

额外CSS – 颜色
用你自己的颜色替换我上面使用的颜色。
如果您对更改感到满意,请单击“发布” 按钮。
更改样式表中的字体颜色
与字体样式一样,您还可以编辑主题的样式表(或创建子主题)以更改字体颜色。
用颜色改变颜色。下面我将使用以下body元素更改我网站文本的主要颜色:
body {
color = #222222;
}
确保覆盖相同元素的任何现有样式,并且如果您希望它们具有不同的颜色,则还为继承该样式的任何元素设置样式。所有文本都将继承body元素的颜色,除非它有自己的样式。
在WordPress中更改字体大小
出于可访问性的原因,您可能决定希望字体比主题中的默认字体大。或者,例如,您可能认为小部件区域中的标题太小。
在古腾堡中更改字体大小
使用古腾堡编辑器,您可以更改每个区块内文本的大小。
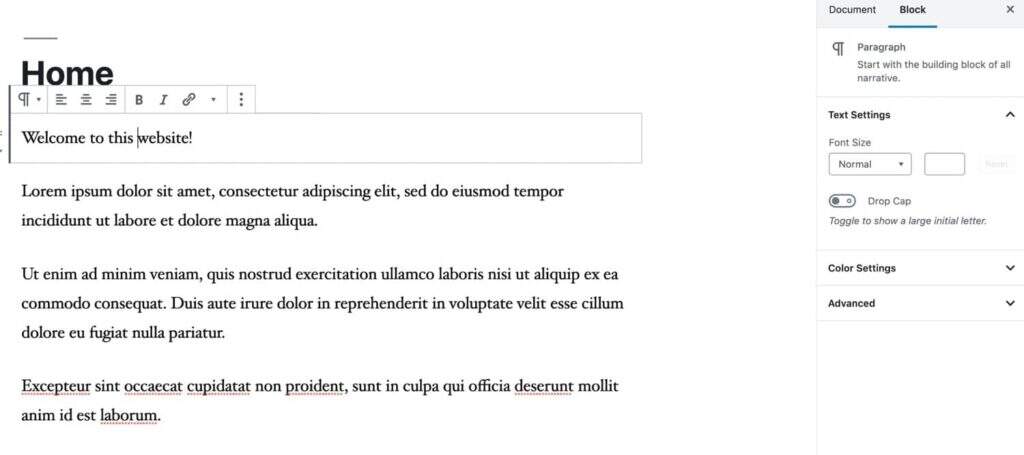
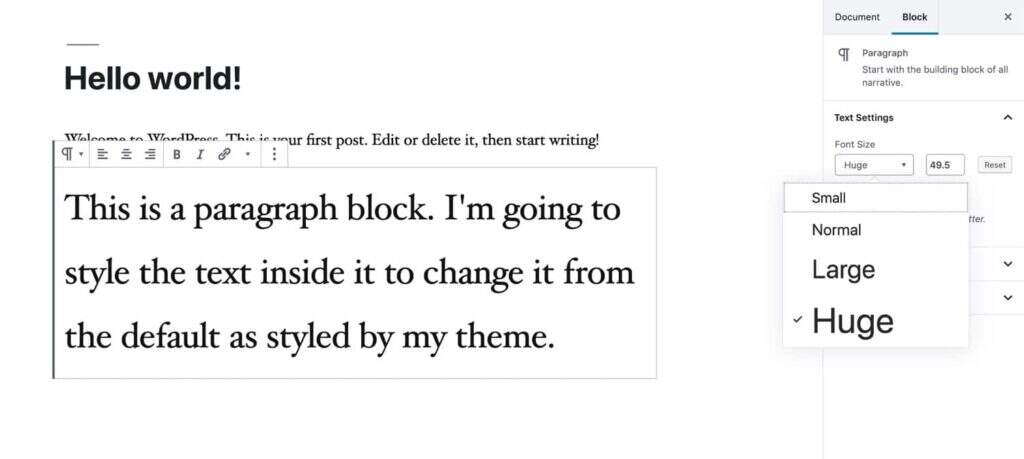
选择块,然后单击屏幕右侧区块菜单中的文本设置选项卡。您可以将区块中的文本变小或变大,如下所示。

在Gutenberg中编辑字体大小
小心这样做太多:如果页面上的所有段落大小不同,它看起来会脱节并且难以阅读。
在经典编辑器中更改字体大小
经典编辑器不提供选择特定文本和更改其大小的选项:因此,如果您确实需要此功能,则需要升级到Gutenberg。对不起!
在定制器中更改字体大小
根据您的主题,您可以选择在定制器中更改字体大小,更改整个站点的字体大小或定位标题和正文文本。
如果您的主题不包含用于更改字体大小的定制器选项,但您可以使用附加 CSS 选项。转到“自定义”>“额外CSS”, 然后在框中键入CSS。
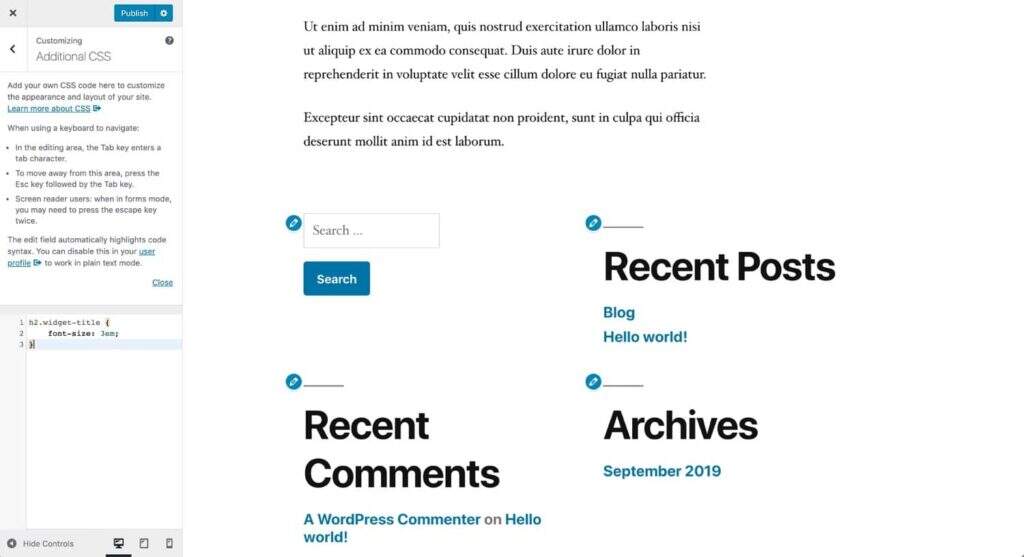
下面我使用这个CSS使小部件区域中的标题更大:
h2.widget-title {
font-size: 3em;
}

使用额外CSS设置字体大小
也许这有点太大了,但它为您提供了总体思路。
更改样式表中的字体大小
更改样式表中字体的大小与更改字体的任何其他样式的方式类似。
如果要更改站点中所有文本的大小,可以使用以下body元素:
body {
font-size: 14px;
}
对于body您使用像素的元素,但对于您使用的其他元素em,大小是相对于body元素的大小。
h1,
#site-title {
font-size: 2em;
}
请记住,如果您要对主题样式表中的字体进行更改,请先在开发或测试环境站点上对其进行测试,以免冒破坏实时站点的风险。
如何在WordPress中优化字体
无论您使用的是网络字体还是本地托管的字体,尽一切努力优化您的字体都是有意义的。
在这里,我将为您提供一些优化字体的技巧,包括速度和设计。
优化字体以提高性能
如果您在您的网站上使用网络字体,您会希望尽其所能确保它们尽快交付到您的页面,并且它们托管在其他地方的事实不会减慢速度。
- 使用缓存确保页面不需要在每次加载时重新构建。
- 使用使用内容交付网络或CDN交付字体的Web字体提供商。Google Fonts就是这样做的,它加快了字体的交付。
- 只使用您需要的那些字体。不要将您不会在样式表中使用的字体(粗细、样式)变体排入队列。如果您以后发现需要它们,您可以随时添加它们。
- 如果使用网络字体,请确保将它们正确排入队列。不要在样式表中使用@import行,即使这是您的网络字体提供商告诉您的。
- 手动添加CSS时,请将其添加到主题的样式表中,而不是添加到header.php文件的<head>部分。这就是为什么最好将CSS手动编码到您的主题中而不是使用定制器或块的更好做法的原因之一,因为这两者都会将内联CSS添加到页面而不是将其添加到样式表。
- 考虑使用CSS内联将页面加载时间减少几毫秒。这是一个使用base64编码的过程,在加载之前将样式表中的CSS添加到页面中,从而使浏览器不必加载额外的文件。考虑到上面关于不要编写内联CSS的建议,这似乎有悖常理,但它仍然可以从单独的CSS文件中运行,并不意味着手动编码内联CSS。如果您正在加载多种字体,内联可以稍微加快您的网站速度。
- 使用合并来减小样式表的大小。
- 如果您在本地托管字体,请仅上传您需要的字体和字体粗细和样式的文件。仅使用@font-face声明添加您需要的那些变体。
- 考虑使用CDN来托管您自己的字体,而不是将它们托管在您自己的服务器上。
- 托管您自己的字体时,请包含其他格式:woff2、woff、ttf和eot。然后浏览器可以选择加载速度最快的版本。
- 如果您为站点标题使用不同的字体,请仅将您需要的字符而不是整个字体库放入队列。
因此,如果您的站点标题是Wbolt,您可以通过如下所示的样式表来提高性能:
function wbolt_add_title_font() {
wp_register_style( 'googleFonts', ‘https://fonts.googleapis.com/css?family=Raleway&text=“wbolt');
wp_enqueue_style( 'googleFonts');
}
add_action( 'wp_enqueue_scripts', 'wbolt_add_title_font' );
优化设计字体
除了优化字体的性能外,确保它们在视觉上得到优化也很有意义:它们与您的网站设计和离线材料非常吻合。
如果您使用插件或子主题在已与主题捆绑的字体之上添加额外字体,则尤其如此。如果太多颜色和样式的字体太多,您的主题可能会看起来很乱。
在向站点添加额外字体之前,请考虑以下事项:
- 新字体是否与您现有的字体一致?它们是否传达了相似的风格或情绪?
- 如果您需要匹配已用于印刷材料的字体但不能使用与网络字体相同的字体,请尝试在Google Fonts上找到尽可能接近的匹配项。
- 您选择的字体是否与您的品牌一致?如果您经营的是一家严肃的企业,则不想使用Comic Sans(事实上,无论您运行的是哪种网站,您都不想使用Comic Sans)。
- 如果您要更改字体的颜色,请尝试使用主题设计中已有的颜色或与它们协调的颜色。添加太多颜色会使您的网站看起来花哨且不专业。
- 如果您想在Google Fonts上挑选一对字体,请尝试使用fontpair之类的服务来找到两个可以很好地协同工作的字体。
您在设计中使用的字体会对访问者在访问您的网站时的印象产生影响。确保您已经考虑过这一点并选择了可以强化您的品牌的字体。
使用可变字体
可变字体是一种新型字体,可以更高效地向您的网站添加更多字体。
它们允许在一个字体文件中存储更多信息,因此如果您想要字体的变化(粗体、斜体等),您不必加载多个字体文件,而只需加载一个。
对于具有多种字体粗细、样式和倾斜度的字体,这可以节省大量文件空间,并使字体入队或通过@fontface添加的过程变得更容易。
最新版本的Chrome、Edge、Firefox和Safari支持可变字体,但较旧的浏览器不支持;因此,如果您确实使用它们,则需要回退。而且目前可用的可变字体并不多。Google Fonts不包含任何内容,但Google确实支持该规范,因此随着时间的推移很可能会添加它们。
字体开发人员正在努力创建更多可变字体并提高其可靠性,因此值得关注进展,以便您可以使用可变字体在字体变得更稳定后对其进行优化。
小结
更改WordPress网站上的字体并不是一项简单的任务。您有不同的选择:
- 通过安装插件使用网络字体。
- 通过将Web字体编码到您的主题中并将它们排入队列来使用它们。
- 托管您的字体。
然后,您应该专注于如何优化字体以获得更好的性能。如果您按照本指南中的提示进行操作,您不仅应该能够更改WordPress中的字体,而且还可以在主题中更好地控制它们。






评论留言