如果你曾在社交媒体上分享过链接,你就会清楚地看到显示的预览图片。这些作为预览图片附加的照片被称为 Open Graph 图片或社交分享图片。在社交分享链接中添加图片有助于提高社交参与度,并使网站整体看起来更专业。
有很多工具可以制作传统的 Open Graph 图像,如 Photoshop、Canva 和 Pablo,但这可能会很耗时;尤其是对于大型网站而言。

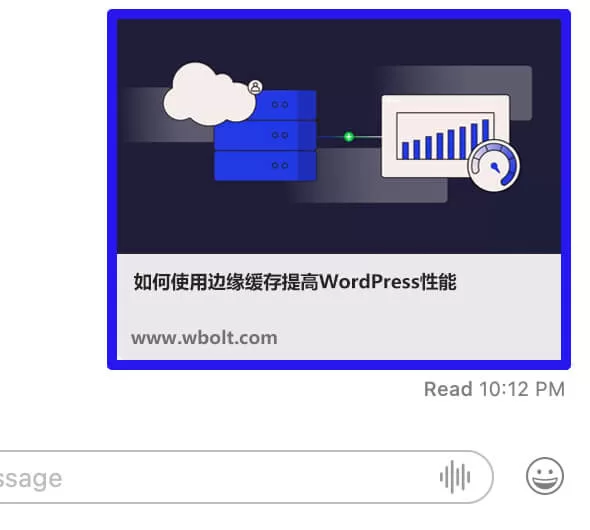
iMessage 中的社交分享图片示例
对于我的大型网站,我最终使用 url2png 或 urlbox 等服务截取页面作为社交卡片。这些服务效果很好,但最终成本越来越高,而且手动设置截图过程也越来越令人厌烦。
因此,我决定创建自己的社交名片生成服务。
我的新 WordPress 插件 MightyShare 允许您使用简单易用的模板为所有 WordPress 文章自动创建社交图片。
在本指南中,我将向您展示如何使用 MightyShare 在 WordPress 中自动生成社交预览图片。
让我们开始吧:
安装 MightyShare
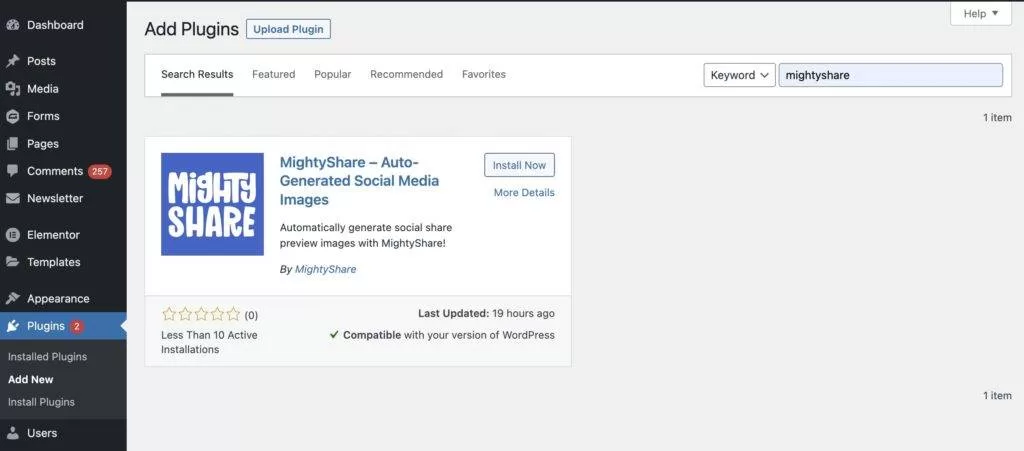
MightyShare 插件位于 WordPress.org 上,因此您可以在 WordPress 仪表板盘中进入插件>添加新插件,然后搜索 “MightyShare”,即可轻松安装。

安装 MightyShare
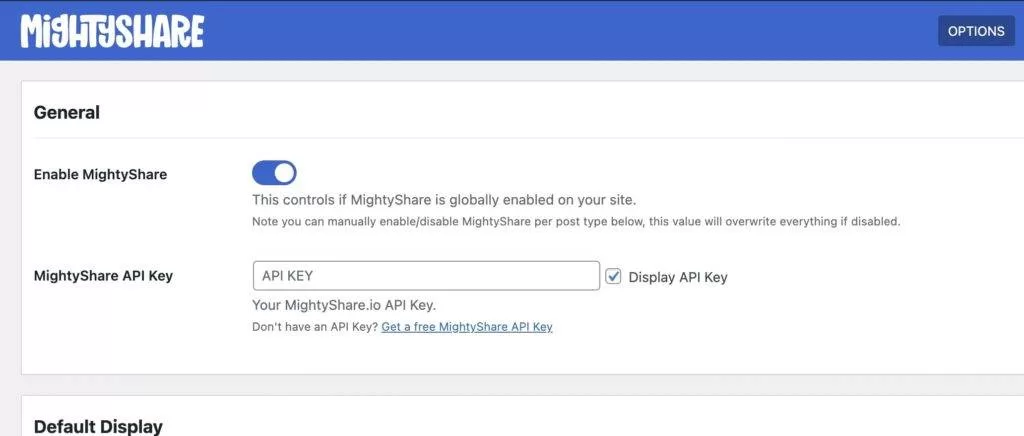
安装插件并启用后,你会看到一条新消息,要求你添加一个 API 密钥。你可以从 MightyShare 网站获得一个免费的 API 密钥。使用免费的 API 密钥,您可以每月生成 50 张图片,而付费计划则从每月 5 美元开始。

MightyShare 设置页面
配置 MightyShare
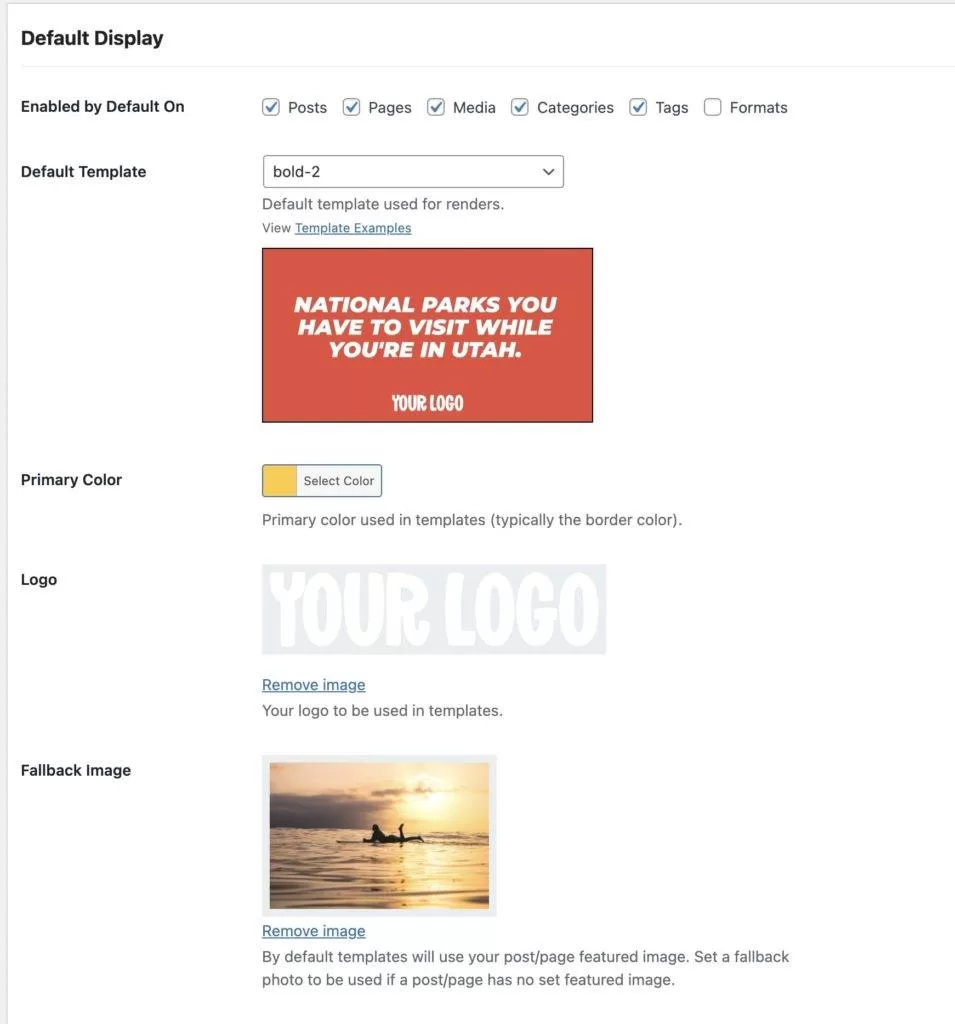
输入 API 密钥后,您可以配置 MightyShare 的默认显示选项。这包括设置默认模板、启用插件的文章类型、主色调、Logo 和备用图片。

MightyShare 模板选项
以下是每个选项的更多细节:
- Enabled On:该选项允许您指定启用MightyShare的文章类型和分类标准。您可以在每篇文章的级别上覆盖这些设置,因此如果您想手动启用每篇文章的社交图片生成功能,您可以将它们全部禁用。
- Template: 要使用的 MightyShare 模板,以及模板的小预览。
- Primary Color:模板中使用的颜色,通常是背景色或边框色。
- Logo:在生成的图片上使用的徽标,您可能需要根据自己的喜好调整徽标以匹配模板(我通常只选择白色版本的徽标)。
- Fallback Image:大多数模板都会在背景中使用一篇文章的特色图片,如果一篇文章没有特色图片,你可以选择一张备用图片。
最重要的是,您可以通过右上角的 “post type options” 选项卡在文章类型级别上覆盖这些选项,也可以在单个文章级别上覆盖这些选项,从而完全控制 MightyShare 的使用方式。我发现使用一个简单的模板对分类页面很有帮助,因为它们没有特色图片。

MightyShare 的单个文章选项
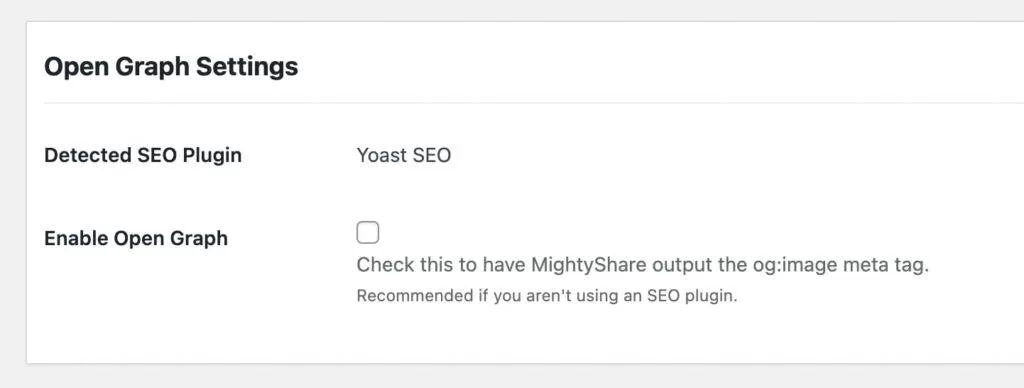
MightyShare 可与大多数流行的搜索引擎优化插件一起使用,包括 Yoast SEO 和 RankMath。该插件将覆盖搜索引擎优化插件的 og:image/twitter:image urls 输出。如果没有安装 SEO 插件,也可以勾选启用 Open Graph 框,将其手动添加到标题中。
该插件还会告诉你它检测到了哪些 SEO 插件,这样你就知道它在工作了。

测试生成的社交分享图片
现在您已经按照自己的喜好配置了插件,可以使用 Facebook 的 Open Graph 测试器或 Social Media Share Preview 等工具轻松测试插件是否正常工作。输入文章的 URL 就能预览社交分享时的效果。请记住,Facebook 会对请求进行缓存,因此您可能需要在其网站上点击 “再次搜刮 “按钮以获取最新数据。

社交分享预览
然后 “砰” 的一声!通过即时生成开放图形图像,你就能看到自己的自动社交图片了。这些图像可以在大量应用程序中使用,包括 iMessage、Twitter/X、Discord、Instagram 和几乎所有可以显示链接预览的服务。
最重要的是,它是大规模生成的,因此你可以轻松地在所有文章和页面上即时显示漂亮的开放图谱图像。
我一直在寻求反馈,所以请在下面的评论中告诉我这个插件对你的作用或你希望看到的功能。






评论留言