
你知道电子商务的失败率是80%吗?在一些研究中,这个百分比是90%。电子商务业务失败的原因有很多。最大的原因之一是所有者无法找到可以让他们从头开始轻松构建电子商务网站的工具。
他们无能的原因可能是为电子商务网站选择了错误的cms和工具。否则,选择完全错误的方法会限制对您的业务的贡献。是的,你说得对。我说的是编码。此外,电子商务网站还包含另一个需要正确完成的定制部分。
这就是为什么我决定在这里展示使用最用户友好的CMS和工具从头开始构建电子商务网站的终极清单。
从头开始构建电子商务网站的清单
在构建电子商务网站期间,您需要确保所有电子商务页面都能正常运行。因为在一页上出现问题可能会破坏您的整个电子商务业务。这里的成功主要取决于页面的流畅功能。一般来说,一个电子商务网站有六个页面来提供完美的功能。这些页面是:
- 商店页面。
- 存档页面。
- 购物车页面。
- 结帐页面。
- 我的帐户页面。
- 谢谢页面。
现在需要一个完整的指南来构建这些商店页面吗?
不用担心,您将获得有关如何从头开始构建电子商务网站的全面指南。继续阅读以启动您的电子商务商店。
1. 选择合适的托管服务提供商和域名。

托管服务提供商将为您的电子商务商店提供数字空间。您可以通过检查他们的服务和套餐来选择任何托管服务提供商。检查Bluehost、Hostinger、HostGator等以提供您的数字空间。选择提供商后,现在为您的在线商店选择一个域名。这是您的电子商务商店将在您的客户中广为人知的名称。
当然如果您更喜欢自主搭建服务器环境,我本人更推荐大家使用Linode或者Vultr,国内则可以选择阿里云、腾讯云或者华为云等大牌服务器提供商。
您知道哪些错误会阻止您接触更多客户吗?如果没有,那么以下是您在选择域名时不能犯的错误:
- 选择难记的难词。
- 使用连字符和数字。
- 与您的品牌不符的域名。
这些错误你必须避免。
2. 为您的在线商店使用正确的CMS。

选择WordPress作为您的CMS。因为目前WordPress是最知名和使用最广泛的内容管理系统。这个cms传播得如此之多,以至于现在43%的网站都由WordPress提供支持。因为WordPress的免费版本为网站提供了大部分方便的插件和主题。还有付费版本是WordPress.com。但是,它不如免费版本有用。
3. 在您的网站中包含电子商务功能。

为您的商店选择CMS后,现在安装WooCommerce,它将您的普通网站转移到电子商务网站。这将允许您为您的虚拟商店添加产品、类别、商店位置等。安装后,您需要进行设置。阅读如何在WordPress博客中为它设置WooCommerce。
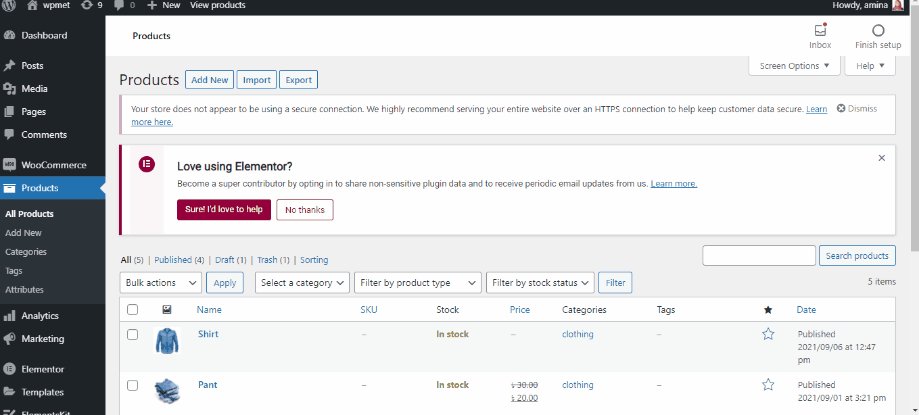
4. 将产品添加到您的商店。
在此步骤中,您需要将产品添加到您的商店。如果不添加产品,您将无法构建您的网站。添加您想要添加到虚拟商店的所有产品。WooCommerce已将您的普通网站转换为电子商务网站。因此,您可以添加产品、类别并开始建立您的在线商店。
现在不知道如何将产品添加到WooCommerce?查看如何在WooCommerce上添加和管理产品。
5.安装Elementor,方便拖放网站建设。

现在安装WooCommerce后,您需要一个简单的网站构建器。Elementor提供了最简单的拖放网站构建工具。此外,还有很多WooCommerce构建者需要Elementor来自定义WooCommerce页面。
6. 将WooCommerce构建器添加到您的电子商务网站。
是时候选择一个电子商务网站建设者来了解最底层的网站建设和定制选项了。毫无疑问,您可以依赖ShopEngine。ShopEngine是最兼容的Woocommerce构建器,可为您的网站自定义提供a到z选项。 此外,您可以在您的在线商店中包含所有必备功能。不要因为不同的功能使用不同的插件而让自己陷入困境。因为它会减慢您的网站速度。
ShopEngine将为您提供一切。变化样本、预订、延期交货、快速查看、快速结帐,ShopEngine一切皆有可能,因为它是最终的WooCommerce构建器。此外,它的免费版本也可用。因此,安装ShopEngine以从头开始构建电子商务网站并按照您喜欢的方式对其进行自定义。
7. 建立和定制您的商店页面的指南:
商店页面是您网站上最重要的页面之一,您可以在其中向客户展示所有产品。这就是为什么这个页面需要简单、有吸引力和组织良好的原因。ShopEngine是构建组织良好的WooCommerce页面的最合适的工具。它为您的电子商务页面提供现成的模板。
要使用ShopEngine构建您的商店页面,您需要创建一个商店页面模板。为此,请访问您的仪表盘并转到ShopEngine >> builder templates。之后,单击添加新按钮,然后输入您的商店页面名称。如果要使用默认设计,则选择商店类型并启用默认值。最后,选择示例设计并使用Elementor按钮进行编辑。

使用Elementor按钮进行编辑会将您重定向到另一个页面,即您的默认商店页面。在这里,您只需单击项目即可进行所有自定义。例如,单击产品,您将在左侧看到自定义选项。从这里,您可以重置:
- 每行产品。
- 每页行数。

您还可以显示或隐藏限时抢购徽章、类别、描述、评级、正常价格、非标签价格、按钮组等。

之后,通过更改以下字段来更多地自定义您的商店页面产品:
- 产品容器。
- 图片。
- 类别。
- 标题。
- 价格。
- 关闭标签。
- 添加到购物车按钮。
- 评分。
- 按钮组。
- 分页。
- 全局字体。

像这样,您可以使用ShopEngine的小工具自定义商店页面的每个元素。进行所有更改后,最后按下左侧的更新按钮。然后您的商店页面将变为活动状态。
使用ShopEngine的现成模板定制的商店页面

需要更多帮助来构建您的商店页面。您可以查看如何自定义WooCommerce商店页面文章以获取更详细的指南。
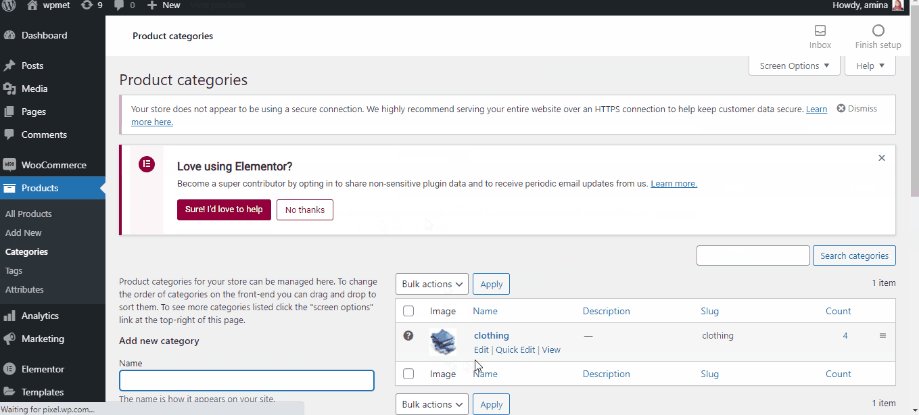
8. 构建和自定义您的存档页面。
在WordPress中,使用最少的模板是存档页面模板。这背后的原因是什么?这是因为人们仍然不了解使用此页面的好处。存档页面将帮助您的客户轻松浏览您的网站。他们无需花费大量时间即可找到以前的文章。ShopEngine也为您的存档页面提供模板。使用此模板,您可以通过将存档页面小工具拖放到存档模板来轻松构建存档页面。
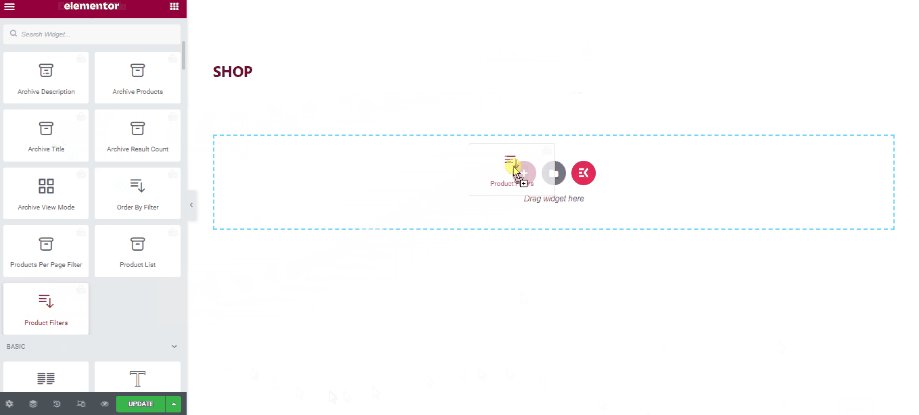
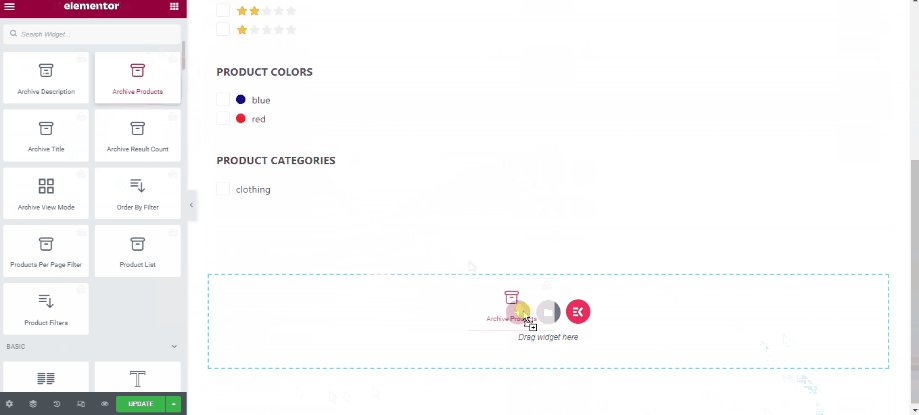
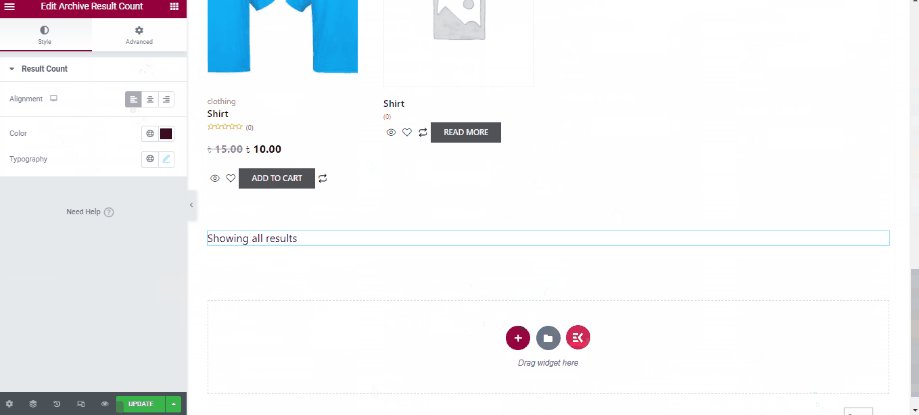
要使用它,您需要创建一个存档页面模板,就像您创建以前的商店页面模板一样。阅读此归档模板创建文档以获取完整指南。创建存档页面模板后,现在单击使用Elementor按钮进行编辑。这会将您重定向到另一个页面,您需要在其中拖放要在存档页面中使用的所需存档小工具。拖放您的存档页面小工具,如gif。您还可以像自定义商店页面一样自定义这些小工具。
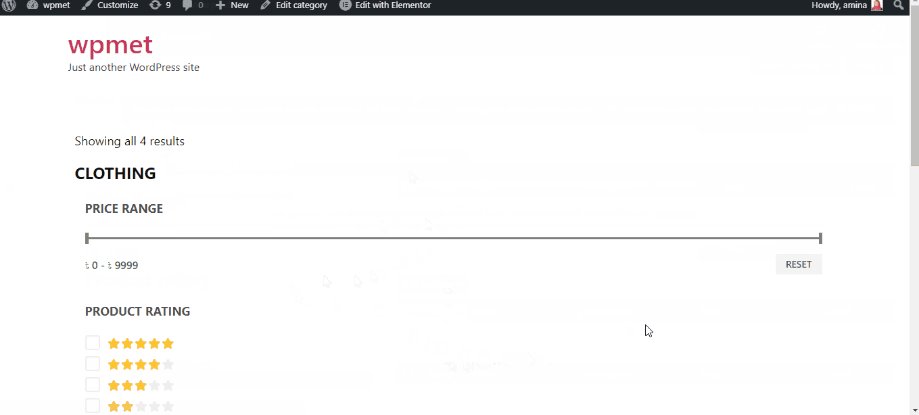
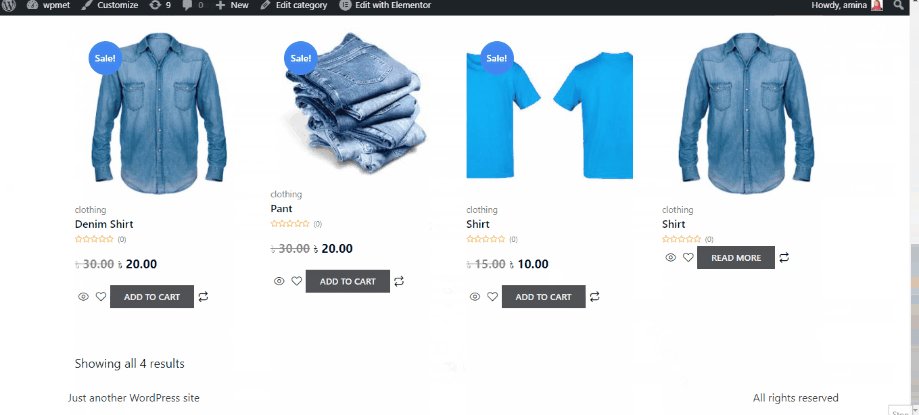
 使用ShopEngine的现成模板自定义存档页面
使用ShopEngine的现成模板自定义存档页面
通过转到以下产品类别来检查您的存档页面。

查看如何创建电子商务网站以获取更详细的指南。
9. 创建您的购物车页面。
购物车页面是您网站的重要页面,客户在这里收集他们想要购买的东西。在这里收集他们的东西后,他们继续结帐。它包含了很大的重要性。此外,您的购物车页面需要顺利运行。现在,由于 ShopEngine 的现成购物车页面模板,创建、自定义和管理网站并不难。与其他WooCommerce页面一样,您需要在开始构建购物车页面之前创建一个购物车页面模板。检查购物车页面模板创建文档以获取指南。
之后,确保您已启用所有购物车页面小工具并保存更改。

之后,使用Elementor编辑您的购物车页面模板,如下所示,最后更新更改。

您还可以通过拖放购物车页面小工具来自定义您的购物车页面。

使用ShopEngine的购物车页面模板定制的购物车页面 
注意:想要更多描述性的购物车页面创建和自定义选项?查看如何创建和自定义购物车页面博客。
10. 构建和定制您的结帐页面。
现在您需要为您的在线商店构建结帐页面。结帐页面是您的客户主要添加帐单详细信息和下订单的页面。如果没有流畅的结账系统,您的客户将无法下订单。这将毁掉你所有的商业努力。在使用ShopEngine构建结帐页面时,您需要确保启用所有结帐小工具。要检查它,请访问ShopEngine >>widgets,然后启用您的结帐小工具并按下保存更改按钮。

现在您需要创建一个结帐模板来创建结帐页面,就像您创建了商店页面模板一样。您还可以阅读结帐页面模板创建文档以获取更多信息。使用模板的Elementor按钮单击编辑。这会将您重定向到另一个页面,您可以在其中自定义结帐页面模板,如下所示。最后,点击绿色更新按钮。

使用可用的结帐小工具,您可以更多地自定义结帐页面。例如,您可以将优惠券系统添加到结帐页面。最后,更新一下。

带有ShopEngine结帐小工具的自定义结帐页面
这是您的结帐页面的外观:

需要更多帮助来构建结帐页面?阅读如何自定义结帐页面文章。
11.创建自定义我的帐户页面。
我的帐户页面允许客户编辑他们的个人资料,客户还可以使用他们的电子邮件和密码登录到您的网站。ShopEngine还提供用于创建我的帐户页面的模板。在使用此模板添加我的帐户页面之前,启用所有帐户小工具,然后按保存更改按钮。

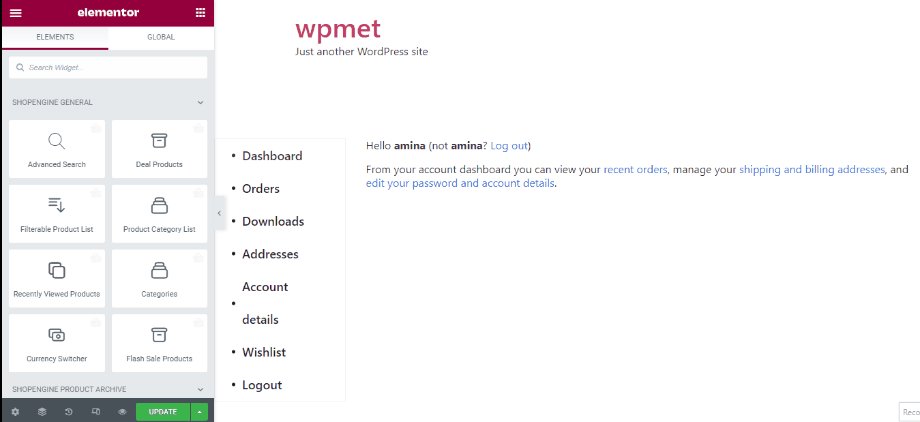
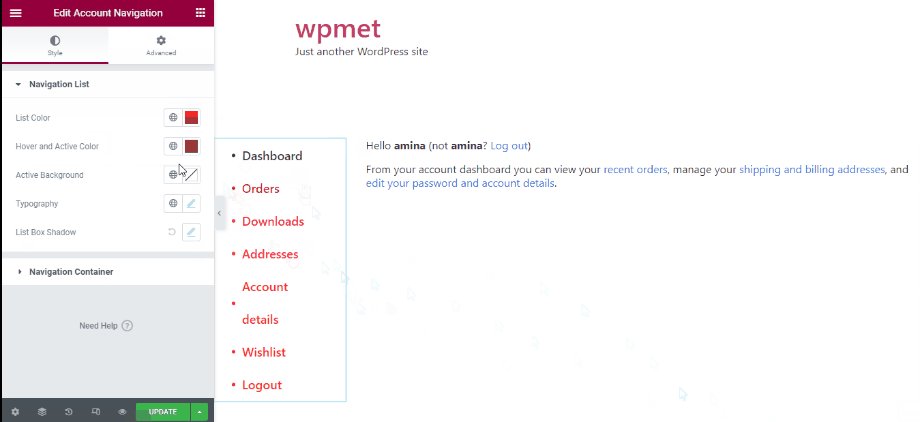
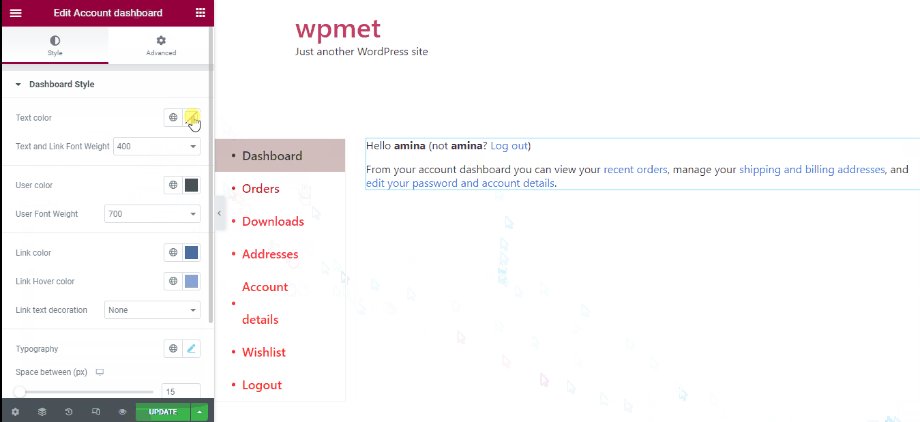
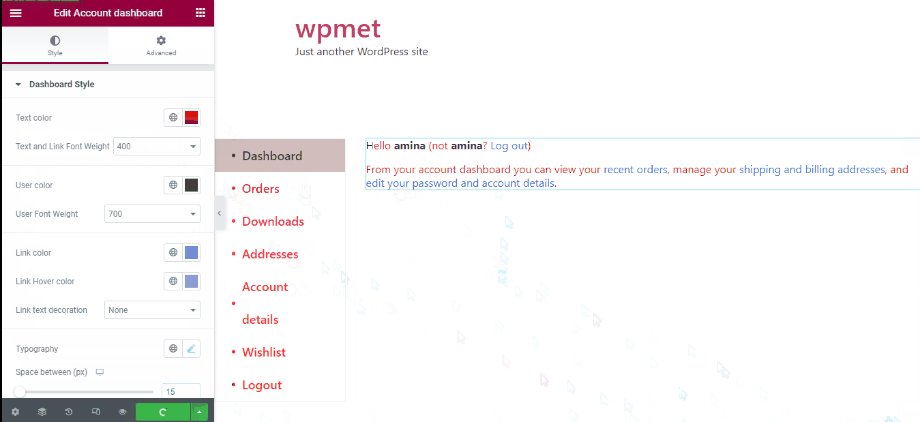
现在您需要创建一个帐户仪表盘模板,例如商店、结帐和其他页面模板。有关更多信息,您可以查看我的帐户模板创建文档。之后,单击使用Elementor按钮进行编辑,它会将您重定向到另一个页面。在此页面上,您可以根据需要自定义您的帐户仪表盘。自定义后点击绿色更新按钮。
 使用ShopEngine的预建模板自定义我的帐户仪表盘
使用ShopEngine的预建模板自定义我的帐户仪表盘
在这里,您的自定义帐户仪表盘已全部设置。查看您的帐户仪表盘页面:

和账户仪表盘一样,您也可以创建我的账户订单、我的账户详情、我的账户登录、我的账户下载、我的账户订单详情、我的账户地址页面。有关更详细的指南,您可以查看如何自定义WooCommerce我的帐户页面。
12. 为您的电子商务商店建立感谢页面。
感谢页面将帮助您的客户获得更好的用户体验。当您的客户知道您重视他们的购买、电子邮件提交或其他操作时,他们的满意度也会提高。基本上,感谢页面是在购买、提交电子邮件或其他操作后发送给客户的感谢页面。在创建此感谢页面之前,您需要确保以下标记的小工具处于活动状态。如果没有,则启用这些小工具并按保存更改按钮。

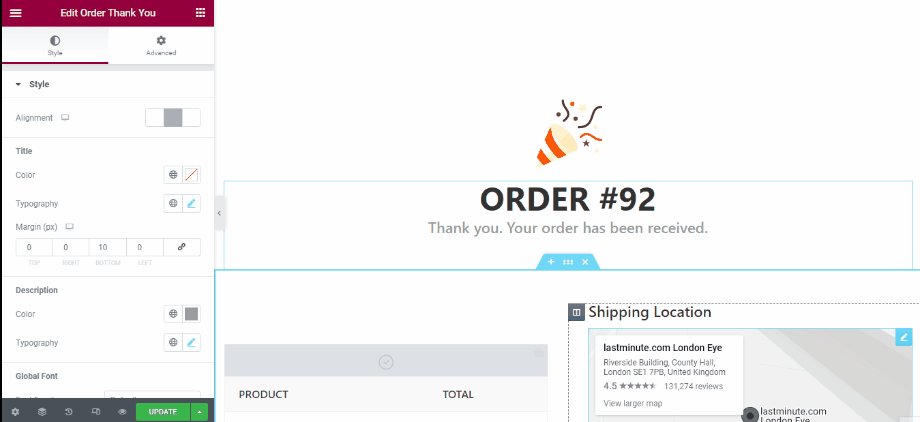
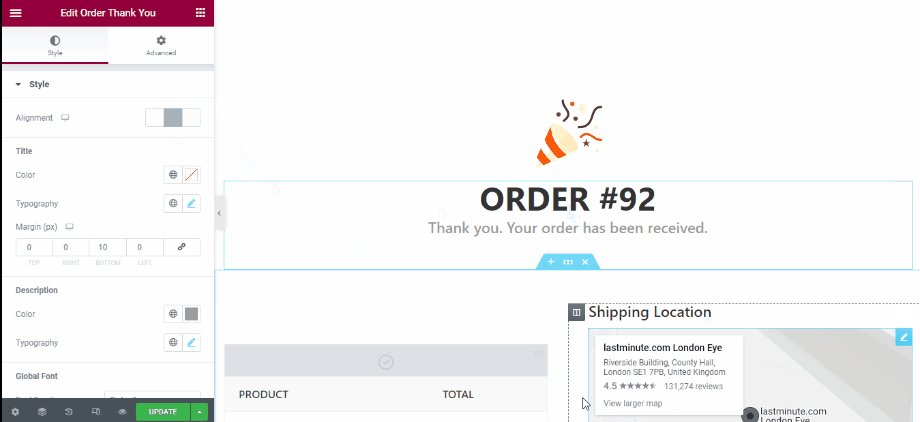
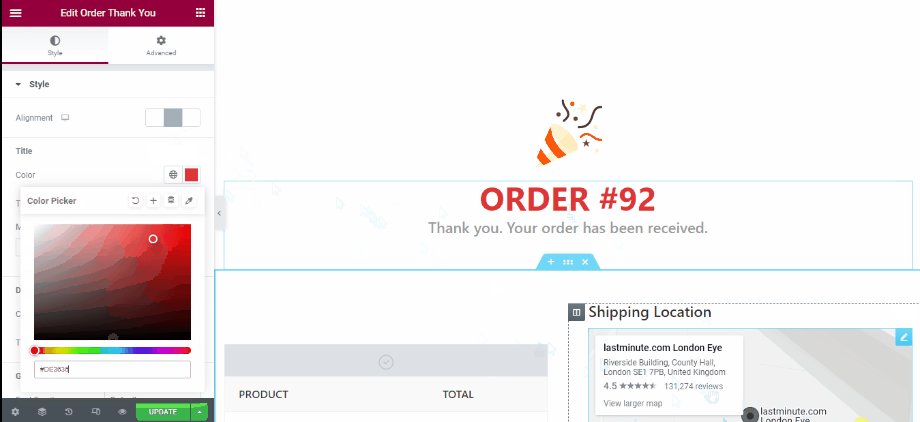
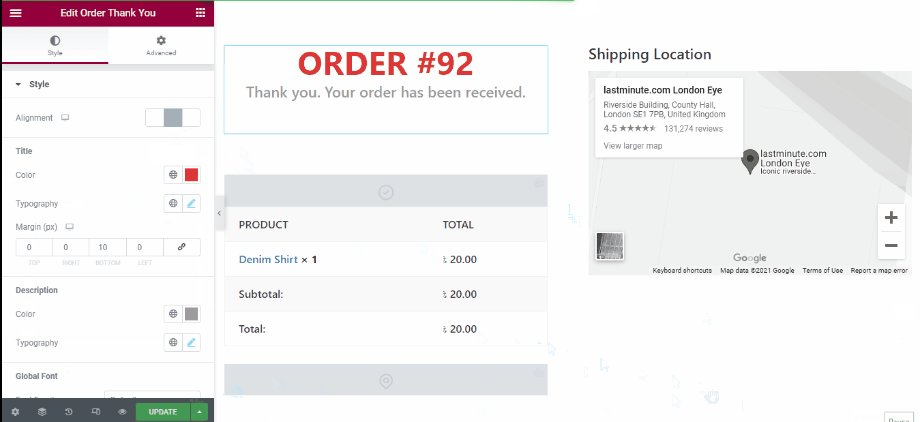
之后,您需要创建一个感谢页面模板。像其他模板一样添加感谢页面模板。如果您感到困惑,那么您可以查看欢迎订购页面模板创建文档。创建感谢页面模板后,单击使用Elementor按钮进行编辑。它会将您重定向到另一个页面,您可以在其中自定义所有元素,如下所示。然后,单击更新按钮以使您的所有自定义生效。
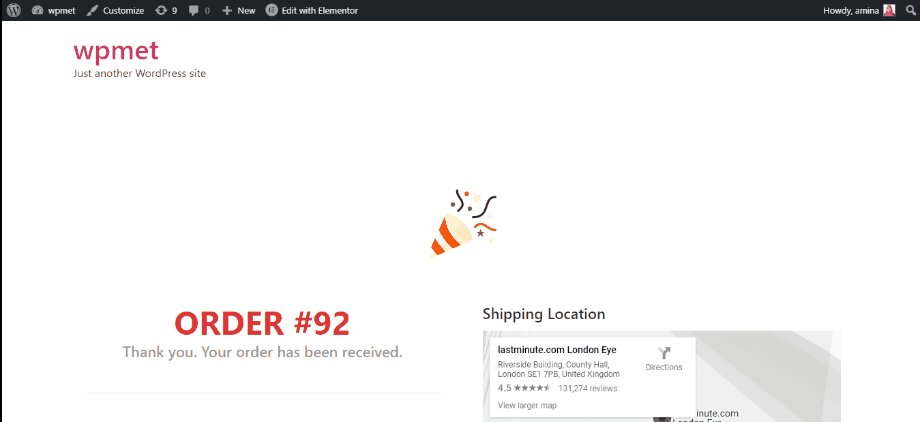
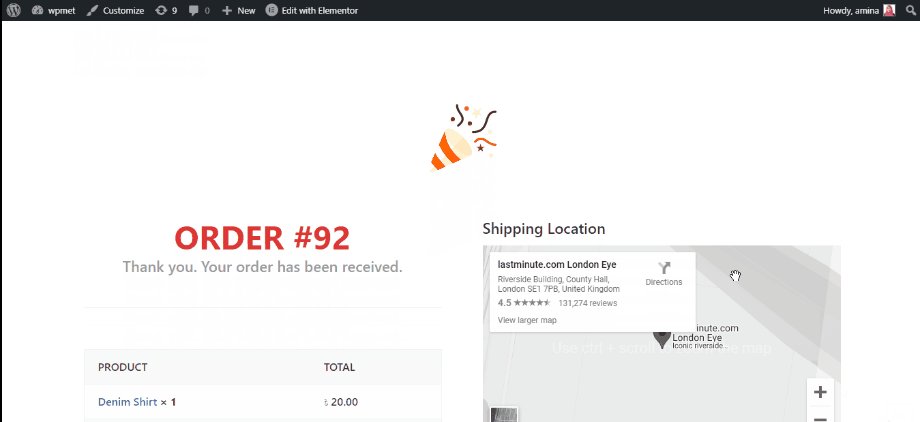
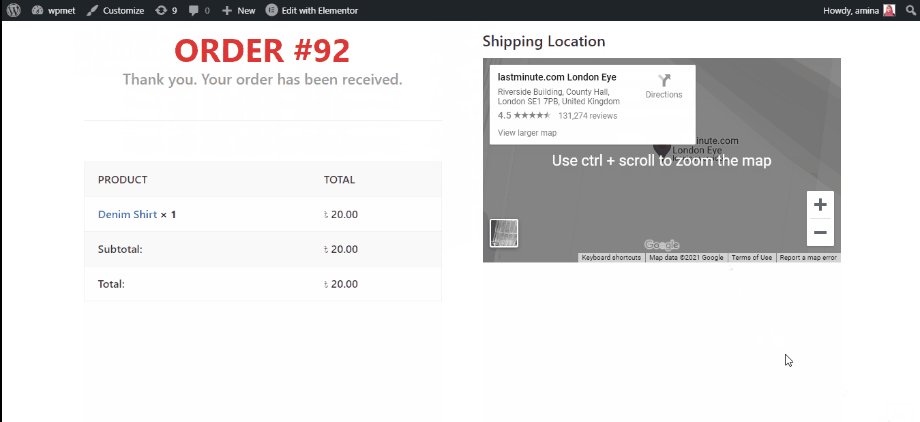
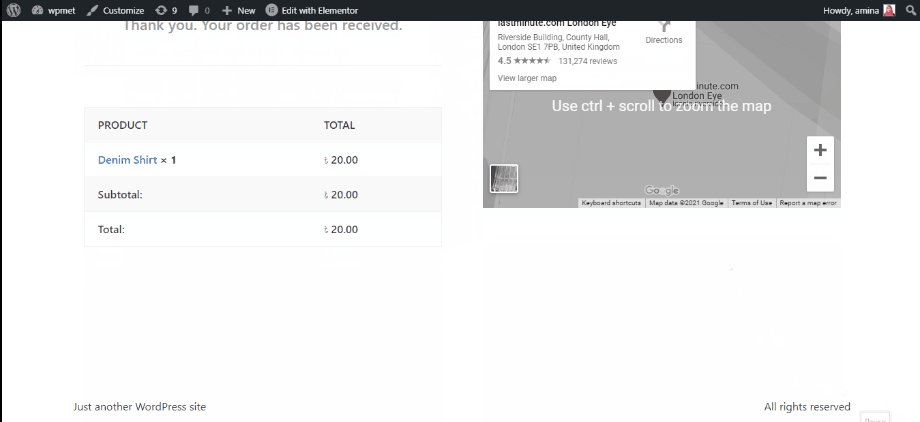
 使用Shopengine的欢迎订购页面模板自定义感谢页面
使用Shopengine的欢迎订购页面模板自定义感谢页面
这是您使用ShopEngine构建的欢迎订购页面:

启动您的电子商务网站
从头开始构建电子商务网站是一项具有挑战性的任务。但是,这并非不可能。如果您找到合适的CMS和工具,您甚至可以在几个小时内构建一个。在此博客中,我向您展示了正确的cms和工具,它们将帮助您在几个小时内轻松建立一个成功的电子商务网站。因为WordPress是最受认可和用户友好的CMS,而WooCommerce、Elementor、ShopEngine是创建电子商务网站的最佳工具。
您始终可以使用其他选项,但要确保该选项实际上有助于您的业务正常运作和发展。此外,如果您在经营业务过程中遇到障碍,请不要停下来。因为坚持业务也将帮助您创建一个成功的电子商务网站。






评论留言