
作为网站所有者,拥有一个易于使用并能确保访客信息安全的联系表单至关重要。设计良好的联系表单是与潜在客户接触并与受众建立信任的绝佳方式。本指南结束时,您将拥有一个基于 Netlify 表单的全功能联系表单,并将其集成到您的 Next.js 应用程序中,使您能够轻松接收和管理用户咨询。
创建一个有效、可靠的联系表单对于现代在线业务至关重要。为访问者提供安全、便捷的联系方法至关重要,而联系表单正是完美的解决方案。通过使用联系表单,您可以简化沟通流程,方便访客就任何问题或疑虑与您联系。Nextjs 是一个流行的 React 框架,以其服务器端渲染和无缝的开发人员体验而闻名,我们将在本教程中探讨如何将 Nextjs 与 Netlify 表单(Netlify 提供的强大表单处理服务)相结合。
设置开发环境
在开始之前,我们要使用下面的命令行设置 Next.js 环境。
npx create-next-app@latest
请按照下面的提示操作:

之后,我们的 “下一个应用程序” 就准备就绪了,因此我们可以进入编辑器,在这里我们要做的工作最多。我们可以查看下面的树形结构。
form-app ├── package-lock.json ├── package.json ├── postcss.config.js ├── public ├── src └── app ├── favicon.ico ├── globals.css ├── layout.js └── page.js └── tailwind.config.js
创建联系表单组件
在本文中,我们有三种方法来实现 Netlify 表单与 Next.js 的集成;首先,我们要看看简化方法,然后再看其他方法。要创建表单组件,我们先浏览 layout.js 文件。
export default function RootLayout({ children }) {
return (
<html lang="en">
<body className={inter.className}>{children}</body>
</html>
);
}
在 html 标签下,我们将创建一个带有各种标签和属性(如 label 和input)的 form 字段。
//layout.js//
export default function RootLayout({ children }) {
return (
<html lang="en">
<body className={inter.className}>
{children}
<div>
<h2>Contact us!</h2>
<form>
<div>
<label for="name">Name</label>
<input type="text" id="name" name="name" />
</div>
<div>
<label for="email">Email</label>
<input type="email" id="email" name="email" />
</div>
<div>
<label for="message">Message</label>
<textarea id="message" name="message" rows="4"></textarea>
</div>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>
);
}
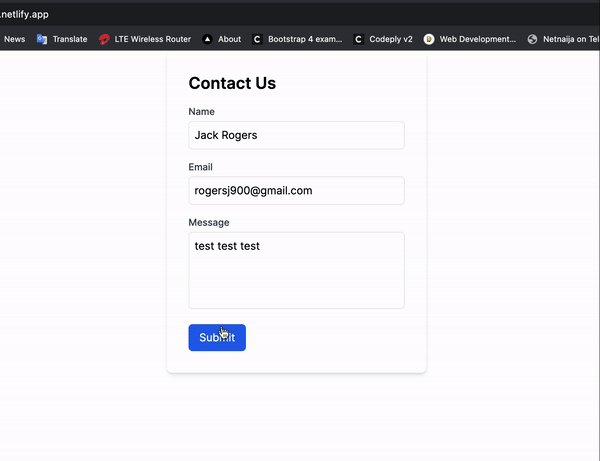
这个表单没有太多噱头,非常简单。启动应用程序(通常使用 npm run dev )后,访问 localhost:3000 。你应该会看到一个类似下面这样的表单,这取决于你是如何设计的:

目前,如果您尝试将其部署到 Netlify,什么也不会发生。这是一个直接的表单,没有任何连接来让表单字段做任何事情。因此,让我们改变这一点。
为表单添加 Netlify 属性
让我们返回 layout.js,在 form 标签中添加 Netlify 属性,这有助于将表单链接到 Netlify 服务器。说明一下,这些属性是 netlify、 data-netlify='true' 和 netlify='true' 。要知道,它们的工作方式都是一样的,所以无论你选择使用哪一种,都能完美地工作。
//layout.js//
export default function RootLayout({ children }) {
return (
<html lang="en">
<body className={inter.className}>
{children}
<div>
<h2>Contact us!</h2>
<form name="contact" method="post" netlify>
<input type="hidden" name="form-name" value="contact" />
<div>
<label for="name">Name</label>
<input type="text" id="name" name="name" />
</div>
.....
</form>
</div>
</body>
</html>
);
}
之后,我们保存并部署到 Netlify,然后进入下一步,在 Netlify 中启用表单。
处理表单提交
您可以使用 Netlify 的无服务器表单管理功能管理表单,而无需调用额外的 API 或添加复杂的 JavaScript 代码。一旦开启,内置表单识别功能可使其构建系统在部署时自动解析您的 HTML,无需使用 API 或添加状态函数。首先,我们必须在 Netlify 网站的站点配置中 automatic form detection system。

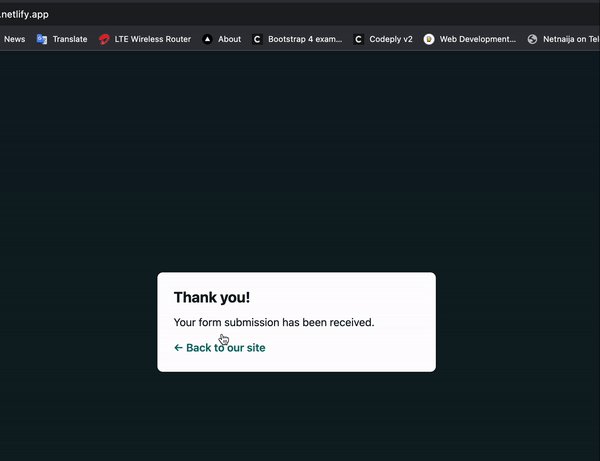
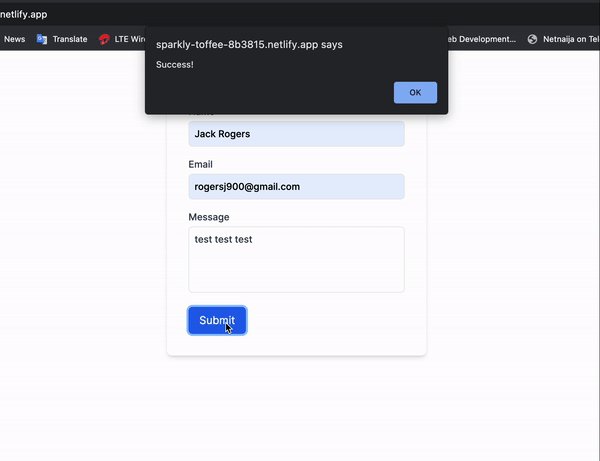
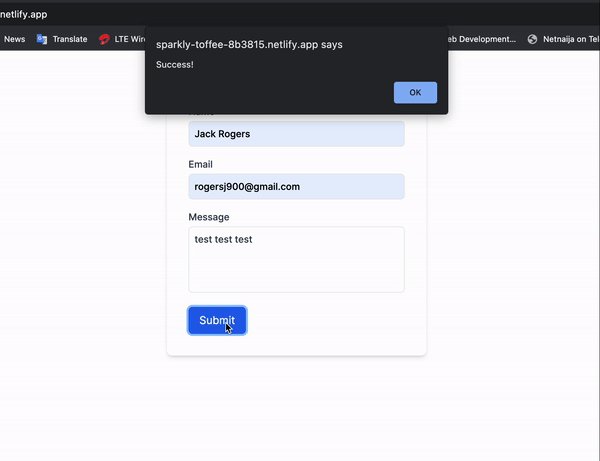
现在我们的步骤已经完成,因此只要访问者访问您的网站并决定提交表单,他们就会收到下面的成功信息,表明 Netlify 已收到他们的信息。

如果我们转到 Netlify 和网站仪表盘,在表单提交下,我们会看到网站访客提交的表单列表。

公平地说,这种方法主要适用于静态网站,例如包含 HTML 的网站(Next.js 就是其中之一)。部署网站时,处理机器人会搜索 netlify 属性,而它们只能理解 HTML 形式的属性。因此,如果我们有一个想要部署到生产环境的 Next 应用程序,在 JSX 表单中添加上述属性后,该表单将无法工作,因为它们无法检测到使用 Javascript 呈现的表单。因此,我们可以使用另外两种方法来让 Netlify 理解我们的表单字段及其 Javascript 文件中的属性: 无状态和有状态组件表单。
无状态组件
对于我们的无状态 React 组件,我们要做的就是添加一个带有 hidden 属性的静态 html 表单字段。
<form name="contact" netlify="true" hidden> <input type="text" name="name" /> <input type="email" name="email" /> <textarea name="message"></textarea> </form>;
在本例中,我们将把它添加到 layout.js 中,因为它包含一个 html 标记。由于我们将为表单添加 hidden 属性,使用户和屏幕阅读器无法看到表单,因此可以移除 label 和 submit 组件。
在 JSX 表单中添加隐藏输入标签
在 JSX 表单中,必须另外包含一个 hidden 类型元素,其 name 和 value 属性如下代码所示:
<input type="hidden" name="form-name" value="contact" />
现在,您的 Pages.js 文件应该如下所示:
export default function Home() {
return (
<div>
<h2>Contact Us</h2>
<form name="contact" method="post">
<input type="hidden" name="form-name" value="contact" />
<div>
<label htmlFor="name">Name</label>
<input type="text" id="name" name="name" />
</div>
<div>
<label htmlFor="email">Email</label>
<input type="email" id="email" name="email" />
</div>
<div>
<label htmlFor="message">Message</label>
<textarea id="message" name="message" rows="4"></textarea>
</div>
<button type="submit">Submit</button>
</form>
</div>
);
}
如果您在浏览器中运行应用程序,您应该可以看到表单;当您的应用程序部署到 Netlify 后,您就可以提交表单了。
有状态组件
在本例中,我们将创建一个包含状态函数的 Contact.js 文件,然后将其导入我们的 page.js 。至于 layout.js ,它仍然是隐藏的。
//Contact.js//
const encode = (data) => {
return Object.keys(data)
.map((key) => encodeURIComponent(key) + "=" + encodeURIComponent(data[key]))
.join("&");
};
const Contact = () => {
const [formData, setFormData] = useState({
name: "",
email: "",
message: "",
});
const handleSubmit = (e) => {
e.preventDefault();
fetch("/", {
method: "POST",
headers: { "Content-Type": "application/x-www-form-urlencoded" },
body: encode({ "form-name": "contact", ...formData }),
})
.then(() => alert("Success!"))
.catch((error) => alert(error));
};
const handleChange = (e) => {
const { name, value } = e.target;
setFormData((prevData) => ({
...prevData,
[name]: value,
}));
};
return (
<div>
<h2>Contact Us</h2>
<form onSubmit={handleSubmit}>...</form>
</div>
);
};
export default Contact;
encode 函数将表单数据转换为 URL 编码字符串。它将一个对象(data)作为输入,遍历其键,并对键及其对应的值进行编码。然后用”&”将编码后的键值对连接起来,形成一个 URL 编码字符串。主要功能组件 “Contact” 使用 useState React 钩子来初始化和管理表单数据状态。formData 状态保存了 name, email, 和 message 输入的值。任何输入字段发生变化时,都会调用 handleChange 函数。它会根据之前的状态创建一个新对象,并用新值更新特定字段(姓名、电子邮件或消息),从而更新表单数据状态。
添加成功消息
与 Netlify 重定向页面的静态和无状态方法相反,对于有状态组件,为避免重定向错误(即 404 消息),我们创建了 handleSubmit 函数,该函数在表单填写并提交后启动。该函数会阻止默认的表单提交行为,并使用 Fetch API 向服务器发送 POST 请求。它将表单数据编码为 URL 参数发送,并将 form-name 参数设置为 'contact'。如果请求成功,则会显示 “Success!” 提示;否则会显示错误提示。

小结
掌握创建动态联系表单的技巧可以大大提高您的网络开发技能。Next.js 和 Netlify Forms 的无缝集成不仅简化了流程,还使您能够轻松创建交互式、用户友好的联系表单。通过利用服务器端渲染、无状态和有状态组件的强大功能以及 Netlify 表单的简易性,您可以为网站访问者提供一个流畅且引人入胜的交流渠道。因此,请深入了解 Next.js 和 Netlify 表单,开启一个充满可能性的领域,打造现代、有效的网络解决方案,给人留下深刻印象。
相关资源:






评论留言