
网络开发人员完全忽视了用户的关注状态。试想一下,在浏览网站时,如果不能清楚地显示您所处的位置或正在与之交互的内容,那将是一种令人困惑的体验。这就是诸如 :focus, :focus-within, 和 :focus-visible 等 CSS 伪类发挥作用的地方。本教程旨在阐明焦点状态在网页开发中的重要性。
从克服键盘导航问题到微调嵌套项内的交互,我们将考虑的三个 focus 伪类都提供了直接的解决方案。我们将回顾实际示例,讨论浏览器支持,并讨论最佳实践。
请记住,这是为了让你的网站更方便用户使用,而不仅仅是编写代码。如果您是网络开发(尤其是前端开发)的新手,本教程非常适合。
前提条件
要学习本教程,您需要:
- 良好的 HTML 知识
- 对 CSS 有基本了解
- 了解如何浏览网页浏览器。
了解 CSS 中的 Focus 状态
Focus 状态的概念编织了一条重要的线索,对用户体验大有裨益。了解并有效使用 CSS 中的 Focus 状态,对于创建无障碍、用户友好的界面非常重要。
在 CSS 和网页开发中,Focus 状态通常是指元素获得焦点时所应用的样式。这种交互对于使用键盘或其他辅助技术浏览网站的用户来说尤为重要。Focus 状态可以直观地显示当前选定的元素,从而提高可访问性和可用性。
:focus – Solving 解决键盘导航问题
:focus 伪类是网页开发中的一种基本方法,可解决一个关键难题:提供清晰的键盘导航。当用户使用键盘与网页进行交互时,例如在链接、表单和交互元素中进行制表,:focus 伪类就会成为灯塔,突出显示所选元素。
考虑一下键盘导航缺乏视觉反馈的情况。用户在元素间切换时,如果不能清楚地显示哪个按钮、链接或输入字段处于活动状态,用户体验就会迷失方向。:focus 伪类可以解决这个问题,它允许开发人员为聚焦元素定义不同的样式。
开发人员可以使用 :focus 来突出键盘焦点下的元素,为不使用鼠标探索界面的用户提供视觉引导。这种简单但功能强大的伪类可使网络应用程序更具包容性,并便于所有用户浏览。
让我们来看一些实际的例子。
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Focus Pseudo-Class Example</title> </head> <body> <nav> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </nav> </body> </html>
导航菜单是一个简单的无序列表( <ul> ),其中包含包含锚链接( <a> )的列表项( <li> )。我们将添加一些基本样式,使链接脱颖而出,以及焦点状态。
CSS代码:
/* Basic styling for navigation items */
nav {
display: flex;
list-style: none;
padding: 0;
}
li {
margin: 0 10px;
}
a {
text-decoration: none;
padding: 8px 12px;
border-radius: 5px;
color: #333;
background-color: #eee;
}
/* Apply styles when the link is focused */
a:focus {
outline: none;
box-shadow: 0 0 5px red;
}
:focus 伪类用于改善被聚焦链接的外观。当链接获得焦点时(例如,通过元素标签),默认的焦点轮廓会被移除,并添加一个微妙的框阴影,以便在视觉上清楚地显示哪个链接处于活动状态。
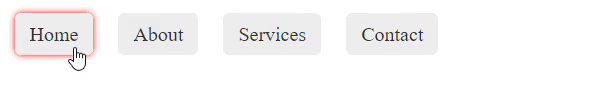
输出预览:

当我们谈到 :focus 伪类及其对键盘导航的重要性时,我们指的是它为只使用键盘浏览网页的用户提供视觉提示的作用。它能确保用户在使用标签浏览元素时,聚焦的元素能脱颖而出,显示当前的交互点。
例如,有些人,特别是有某些残疾的人,可能会依赖键盘导航。他们使用 Tab 键在网页上的交互元素(如链接和表单字段)之间移动,然后用回车键或空格键激活它们。
初学者可能会对 :focus 和 :active 这两个伪类感到困惑,以下是两者的区别: 当一个元素当前被选中或有焦点时,就会使用 :focus 属性。它常用于为通过键盘导航访问的元素设计样式。相反,当元素被主动点击或按下时,就会使用 :active 属性。它表示在元素上方点击鼠标按钮(鼠标用户)或按键(键盘用户)的时刻。
浏览器兼容
:focus 伪类在各种现代浏览器中都有良好的支持。以下是一些受支持的浏览器及其版本:
| 浏览器 | 版本 | 支持程度 |
|---|---|---|
| Chrome | 3.0+ | 全支持 |
| Firefox | 3.0+ | 全支持 |
| Safari | 5.1+ | 全支持 |
| Edge | 12.0+ | 全支持 |
| Opera | 7.0+ | 部分支持 |
有关 :focus 的更多信息,请访问 caniuse.com
:focus-within – 解决嵌套元素的焦点问题
当父元素中的任何子元素成为焦点时, :focus-within 伪类将被激活。虽然这看起来只是 CSS 中的一个小补充,但它却能改变游戏规则,尤其是在解决一个关键问题方面:确保嵌套元素在进入焦点时获得清晰的视觉反馈。
请看一个包含多个嵌套组件的表单。如果没有 :focus-within,用户可能会疑惑,如果只对单个焦点输入或按钮进行样式设置,他们的键盘交互会集中在哪里。这就是 :focus-within 伪类的作用所在。
它通过在父类的任何子类获得焦点时对父类应用样式,确保嵌套结构中用户当前交互的连贯和清晰的视觉呈现。这在复杂的布局中尤其有用,因为在这种布局中,理解受关注元素的层次结构至关重要。
让我们看一个示例,了解 :focus-within 如何改善嵌套组件场景中的用户体验。
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Focus-Within Example</title> </head> <body> <form> <label for="username">Username:</label> <input type="text" id="username" name="username" placeholder="Enter your username"> <label for="password">Password:</label> <input type="password" id="password" name="password" placeholder="Enter your password"> </form> </body> </html>
为清晰起见,我们对每个输入字段分别进行了标注。
CSS代码:
/* Basic styling for form and nested components */
form {
padding: 20px;
border: 1px solid #ddd;
border-radius: 8px;
}
label {
display: block;
margin-bottom: 10px;
}
input {
padding: 8px;
width: 100%;
box-sizing: border-box;
}
/* Apply styles to the form when any child has focus */
form:focus-within {
border-color: red;
box-shadow: 0 0 10px red;
}
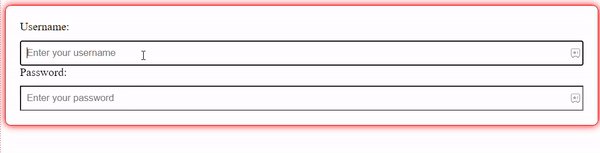
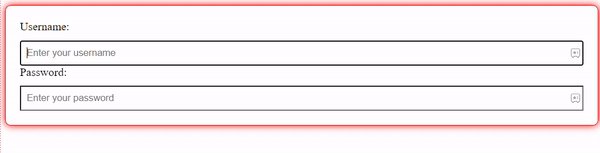
输入预览

当表单的子元素(如输入字段)获得焦点时,整个表单会被赋予明显的边框颜色和微妙的框阴影。这就为用户提供了一个清晰的视觉指示,表明他们正在与表单元素进行交互。
浏览器兼容
现代浏览器都支持 :focus-within 伪类。以下是一些受支持的浏览器及其版本:
| 浏览器 | 版本 | Support Level |
|---|---|---|
| Chrome | 4.0+ | 全支持 |
| Firefox | 52.0+ | 全支持 |
| Safari | 10.1+ | 全支持 |
| Edge | 79.0+ | 全支持 |
| Opera | 48.0+ | 全支持 |
您可以访问 caniuse 获取更多有关浏览器版本和 :focus-within 兼容性的信息。
:focus-visible – 解决不必要的焦点指示器问题
在网页开发中,:focus-visible 伪类也是一种体贴的解决方案。当一个元素接收到键盘焦点时,它会应用样式,但当鼠标点击或敲击触发焦点时则不会。这种精炼的伪类为此提供了流畅而微妙的用户体验。
考虑这样一种情况:焦点样式对于键盘导航至关重要,但在使用鼠标或触摸屏时可能会分散注意力。如果没有 :focus-visible,焦点样式就会被普遍应用,从而给鼠标用户带来不必要的、潜在的视觉干扰。
:focus-visible 允许开发人员专门为键盘用户定制焦点样式,从而为所有用户带来完美的、与设备相匹配的体验。
让我们看一些示例来更好地理解这一点。
HTML代码:
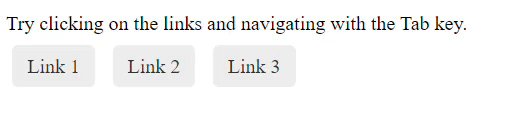
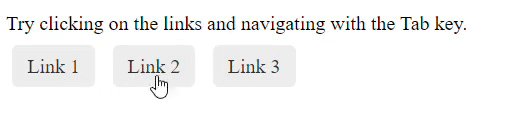
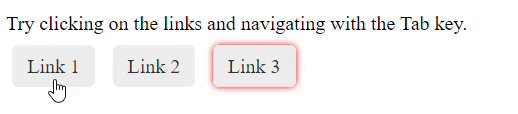
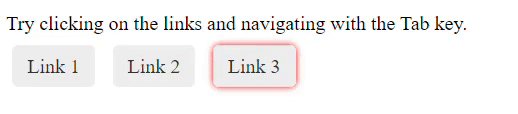
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Focus-Visible Example</title> </head> <body> <p>Try clicking the links and navigating with the Tab key.</p> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </body> </html>
CSS代码:
/* Basic styling for links */
a {
text-decoration: none;
padding: 8px 12px;
border-radius: 5px;
color: #333;
background-color: #eee;
margin: 5px;
}
/* Apply styles only when the link is focused via keyboard */
a:focus {
outline: none;
box-shadow: 0 0 5px red;
}
/* Apply styles only when the link is focused, but not when clicked with a mouse */
a:focus:not(:focus-visible) {
box-shadow: none;
}
当链接收到焦点时(通过键盘导航),它会获得一个框阴影来表示焦点。
:focus:not(:focus-visible) 会在链接被聚焦时应用样式,但不会在通过鼠标点击或轻触聚焦时应用样式。这样可以避免鼠标用户使用不必要的焦点样式。
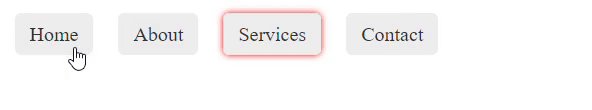
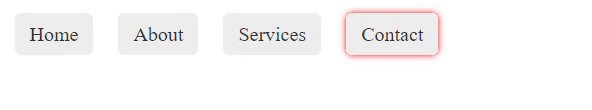
输出预览:

浏览器兼容
现代浏览器也支持 :focus-visible 伪类。以下是一些受支持的浏览器及其版本:
| 浏览器 | 版本 | 支持程度 |
|---|---|---|
| Chrome | 76.0+ | 全支持 |
| Firefox | 65.0+ | 全支持 |
| Safari | 13.1+ | 全支持 |
| Edge | 81.0+ | 全支持 |
| Opera | 64.0+ | 全支持 |
有关 :focus-visible 浏览器兼容性的更多信息,请访问 caniuse
最佳实践
这些是设计专注状态的一些最佳实践:
- 微妙的视觉提示:为避免让用户不知所措,应保持微妙的聚焦风格。微妙的颜色、边框或阴影变化可以有效地分散用户的注意力。
- 明显的对比:确保聚焦元素与背景形成足够的对比。这对可访问性很重要,因为它能帮助用户识别他们在页面上的位置。
避免完全删除轮廓: 虽然自定义焦点样式很常见,但应避免完全删除轮廓。默认情况下,轮廓包含一个焦点指示器,很容易访问。取而代之的是,考虑设计出适合自己设计的轮廓样式。 - 跨设备测试: 在台式机、笔记本电脑、平板电脑和智能手机等不同设备上尝试不同的焦点样式。无论使用哪种输入方法,都要保持一致、愉悦的用户体验。
- 考虑触摸屏用户:在使用
:focus-visible时,请记住触摸屏用户也可能受益于自定义的焦点样式。尝试不同的样式,看看它们如何与键盘和触摸屏交互。 - 考虑动画效果:在焦点状态下使用动画时,应保持微妙和快速,以避免用户不适或分心。
- 可访问性优先:在设计焦点状态时,优先考虑无障碍性。为依赖键盘导航或辅助技术的残疾用户提供统一的体验。
复杂的交互应结合伪类: 对于更复杂的用户界面交互,可根据需要组合:focus、:focus-within和:focus-visible。这些伪类可以相互协作,创造出细致入微的包容性设计。
小结
总之, :focus, :focus-within, 和 :focus-visible 伪类对于创建可访问且用户友好的界面至关重要。从使用 :focus 改进键盘导航,到使用 :focus-within 处理嵌套组件,再到使用 :focus-visible 确保不显眼的焦点状态,开发人员都可以使用这些伪类创建优先考虑清晰度和包容性的设计。您可以通过遵循最佳实践、跨设备测试和接受微妙的视觉提示来提升您的界面并提供无缝的用户体验。Happy coding!






评论留言