
除了无障碍设计、独特的调色板和迷人的视觉效果之外,您是否想过是什么造就了美好的网络体验?那就是流畅的导航。在网页设计的世界里,没有什么功能能比无缝导航更好地为用户提供无懈可击的网页体验了。从简化交互到减少网络挫败感,创建易于导航的网站已成为现代网络的新潮流。本文将向你展示如何解锁 CSS 的滚动快照 scroll snaps,以产生更好的用户体验。
虽然大多数网站开发人员都认为创建易于浏览的网站令人生畏,但我们希望通过深入了解 CSS 滚动快照的世界并利用它们实现直观的网站导航,让这项任务不再那么可怕。
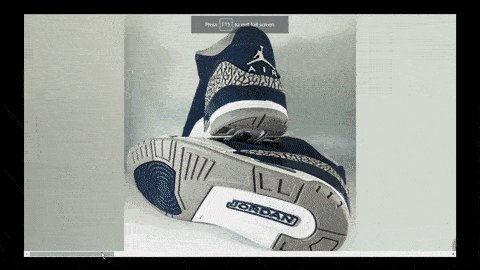
本教程结束后,你就可以运用滚动快照知识创建无缝滚动的网页,就像下面展示的图片旋转木马一样。

上面的视频介绍了将 scroll snaps 应用于图片旋转木马的概念。通过观察,你会发现滚动是如何以精确的时间间隔停止的,从而在旋转木马中提供平滑、可控的移动。
什么是滚动快照?
Scroll snap(滚动快照)是一种 CSS 功能,它为开发人员提供了控制滚动容器定位的杠杆。当网络用户滚动浏览网页时,网页会停在用户停止滚动的位置。然而,利用 CSS 的 scroll snap 功能,网页会在开发人员指定的容器内的特定点停止。这些点被称为卡点,其主要功能是作为滚动容器内的位置,确保滚动在指定位置对齐。通过在网站中使用 scroll snap 功能,网页开发人员可以将滚动容器中的每个元素与特定的快照点关联起来,确保滚动在这些位置结束。
有两个属性与控制网站的滚动行为相关。它们是 scroll-snap-type 和 scroll-snap-align 属性。
Scroll-snap-type 属性
Scroll-snap-type 是一种 CSS 属性,通常在网页的父元素或容器元素中指定,用于定义网页的滚动行为。该属性的语法包含两个值–第一个值代表滚动方向,第二个值定义滚动行为。
语法
.container {
scroll-snap-type: x/y/both none/mandatory/proximity;
}
滚动方向
滚动方向定义了应用 scroll-snap-type 属性的方向。它包含三个可能的值,分别是
-
X值: 该值将scroll-snap-type属性应用于水平方向。 -
Y值: 该值将scroll-snap-type属性应用于垂直方向。 -
Both值: 该值在水平和垂直方向上应用scroll-snap-type属性。
其他可能的滚动方向值包括:
Inline值: 将scroll-snap-type属性应用于内联方向。Block值: 将scroll-snap-type属性应用于块方向。
滚动行为
滚动行为定义了应用于网页的 scroll-snap 类型。与滚动方向类似,滚动行为也包含三个值。它们是
None值:这是scroll-snap-type属性的默认值,表示在网页上不应用任何滚动行为。Mandatory值:mandatory值确保无论用户滚动到哪个位置,元素都会自动滚动到滚动点。这是一个非常严格的scroll-snap-type属性值。Proximity值:proximity值具有与mandatory值类似的功能。不过,它是一种不太严格的scroll-snap-type属性值。
Scroll-snap-align 属性
scroll-snap-align 是应用于滚动容器中子元素/子元素的 CSS 属性,它决定了每个项目在特定快照点内的对齐方式。它决定滚动停止时每个容器元素对焦的位置。
语法
.panel {
scroll-snap-align: none/start/center/end;
}
该属性有四种可能的值,它们是:
None值:这是scroll-snap-align属性的默认值,表示不对元素应用滚动对齐效果。Start值:此值用于在元素的起始位置为水平和垂直滚动应用scroll snap效果。Center值:该值在元素中心应用scroll snap效果。End值:此值用于在元素结束时为水平和垂直滚动应用scroll snap效果。
创建水平和垂直快照点
在探索 scroll snaps 的过程中,我们已经了解了它们的基本属性:scroll-snap-type 和 scroll-snap-align。接下来,我们将把这些知识转化为实际的水平和垂直滚动应用,同时将它们集成到 flexbox 布局和网格容器中。在整个过程中,我们将调整 HTML 和 CSS 文件,以创建引人入胜的产品展示。
一般 HTML 标记
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div class="container"> <div class="panel"> <img src="./im/pexels-terrance-barksdale-10112911.jpg" alt="" /> </div> <div class="panel"> <img src="./im/icee-dc-PvObYzFkTAE-unsplash.jpg" alt="" /> </div> <div class="panel"> <img src="./im/pexels-grailify-8871471.jpg" alt="" /> </div> <div class="panel"> <img src="./im/chris-henry-tV8yaU09t7w-unsplash.jpg" /> </div> <div class="panel"> <img src="./im/pexels-jonathan-garcìa-8490975.jpg" alt="" /> </div> </div> </body> </html>
我们的 HTML 标记包含六个 div 标记。第一个是带有 container 类的 div 标签。这个 div 标签是父元素,它包含其余的 div 标签:<div class= "panel"></div> 是其子元素。
效果如下:

上述视频展示了未应用 scroll snap 的网页行为。请注意,当滚动停止时,每个面板都会停止,而不会弹出。
在设置好 HTML 标记后,我们就可以进入 CSS 文件了。
水平滚动的 CSS 标记
我们将在 CSS 标记的 grid 容器中设置水平滚动。为此,我们要将父元素的显示设置为 grid 。代码如下
/*sets the style for the entire webpage, giving the page zero margin and padding*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/*sets the background color of the entire webpage to black*/
body {
background: black;
}
/*sets the display of the parent element to grid and sets the scroll-snap-type to x mandatory,
lays the elements of the container over a background image,
sets the margin of the container to auto, thereby placing container element at the center of the webpage*/
.container {
background: url(./im/pexels-terrance-barksdale-10112911.jpg);
display: grid;
grid-template-columns: repeat(5, 100%);
width: 90vw;
height: 90vh;
overflow-x: scroll;
margin: auto;
margin-top: 40px;
scroll-snap-type: x mandatory;
}
/*gives each child element a width of 100% and height of 100vh, while setting the scroll-snap-align property to start*/
.panel {
width: 100%;
height: 100vh;
scroll-snap-align: start;
}
/*gives each image a width and height of 100%*/
.panel img {
width: 100%;
height: 100%;
object-fit: contain;
}
在上述代码中,我们使用 * 语法设置了整个网页的样式。我们将 margin 和 padding 设置为零,将 box-sizing 属性设置为 border box。box-sizing 属性的本质是确保元素在设置 padding 时不会占用额外空间。接下来,我们将网页的背景颜色设置为黑色。
为了实现 scroll snap 功能,我们对 “container” 元素应用样式,将其显示设置为网格。容器的宽度和高度分别为 90vw 和 90vh 。这是为了防止容器元素占满整个屏幕。为了将容器元素置于页面中心,我们将其 margin 设置为 auto, margin-top 设置为 40px 。
对于子元素,我们将其宽度和高度分别设置为 100% 和 100vh。此外,我们还将 scroll-snap-align 属性设置为 start。这样就实现了滚动对齐。
请注意,每张图片的 width 和 height 均为 100%,height 属性设置为 contain。
还要注意的是,overflow-x 属性的值为 scroll,而 scroll-snap-type 属性的值为 x。
效果如下:

在上面的视频中,我们展示了水平 scroll snaps 在产品展示中的应用。每个产品都在其面板中展示,水平 scroll snaps 无缝地引导用户浏览各种产品。
垂直滚动的 CSS 标记
我们将在 CSS 标记的 flex 容器中设置垂直滚动。为此,我们将在父元素中添加一个 flex display,并将子元素的 flex 属性设置为 none。代码如下
/*sets the style for the entire webpage, giving the page zero margin and padding*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/*sets the background of the entire webpage*/
body {
background: url(./im/pexels-terrance-barksdale-10112911.jpg);
}
/*sets the display of the parent element to flex and sets the scroll-snap-type to y mandatory*/
.container {
display: flex;
flex-direction: column;
height: 100vh;
width: 100%;
overflow-y: scroll;
scroll-snap-type: y mandatory;
}
/*gives each child element a width of 100% and height of 100vh, while setting the scroll-snap-align property to start*/
.panel {
flex: none;
width: 100%;
height: 100vh;
scroll-snap-align: start;
}
/*gives each image a width of 100% and height of 90%*/
.panel img {
margin-top: 40px;
width: 100%;
height: 90%;
object-fit: contain;
}
与水平滚动类似,我们使用 * 语法为垂直滚动设置整个网页的样式。我们将 margin 和 padding 设置为零,将 box-sizing 属性设置为 border box。
接下来,我们将对 “container” 元素应用样式,并将其显示设置为 flex,从而在网页上实现 scroll snap 功能。容器的宽度和高度分别为 100% 和 100vh。我们还将 overflow-y 属性设置为 scroll。此功能可实现垂直滚动。为了实现滚动快照,我们将 scroll-snap-type 设置为 y mandatory。
对于子元素,我们将其宽度和高度分别设置为 100% 和 100vh。此外,我们还将 scroll-snap-align 属性设置为 start。
请注意,每张图片的 width 和 height 分别为 100% 和 90%,object-fit 属性设置为 contain。
效果如下:

在上述视频中,我们在产品展示中使用了垂直 scroll snaps 。目录中的每个项目都按垂直顺序排列,并在其垂直面板中清晰呈现。垂直 scroll snap 创建了一种引导式导航体验,让用户能够以可控的方式流畅地滚动浏览产品系列。
高级滚动快照技术
到目前为止,我们已经在 flexbox 布局和 grid 容器中设置了水平和垂直滚动,确保了流畅的滚动体验。不过,我们还可以进一步添加特定属性,帮助微调滚动行为,增强用户的网络体验。这些属性就是 scroll-padding 和 scroll-margin。
Scroll-padding 属性
scroll-padding 属性允许控制滚动容器内的间距。这意味着,当用户滚动页面时,如果移动停止,页面会迅速调整,在容器与焦点子元素的快照位置之间的指定距离处停止。
语法
.container {
scroll-padding: 50px;
}
Scroll-padding 的语法与常规 padding 属性类似,是其他四个属性的简称,它们是
Scroll-padding-top::该属性控制滚动容器顶部的间距。Scroll-padding-bottom:该属性控制滚动容器底部的间距。Scroll-padding-left:该属性控制滚动条左侧的间距。Scroll-padding-right:该属性控制滚动条容器右侧的间距。
要有效实现滚动加载,必须在子元素上设置 scroll-snap-align 属性,而 scroll-padding 和 scroll-snap-type 属性必须放在父元素上。
Scroll-margin 属性
scroll-margin 属性是控制快照位置和滚动容器边缘之间空间的功能。这意味着一旦停止滚动,滚动就会调整并停止在快照位置和容器之间的指定距离。
Syntax
.panel {
scroll-margin: 50px;
}
Scroll-margin 属性是其他四个值的速记属性。它们是
Scroll-margin-top:设置快照位置与滚动容器顶部之间的边距。Scroll-margin-bottom:设置快照位置与滚动容器底部之间的边距。Scroll-margin-left:设置快照位置与滚动框左侧之间的边距。Scroll-margin-right:设置快照位置与滚动容器右侧之间的边距。
要有效应用 scroll-margin 属性,必须在子元素上设置 scroll-margin 和 scroll-align 属性,而 scroll-snap-type 属性必须在父元素上设置。
CSS 滚动快照的实际应用
到目前为止,毫无疑问,CSS 滚动快照是每个现代网站不可或缺的强大功能,因为它能提供平滑、可控的滚动行为,从而改善用户体验。下面,我们将深入探讨 CSS 滚动快照在现实世界中的一些应用。
- 图片库和旋转木马:图片库和旋转木马利用 CSS 滚动快照提供流畅且具有视觉吸引力的浏览体验。当用户滚动浏览图片集时,在该功能的帮助下,每张图片都会与视口保持一致,从而实现无缝过渡。这可进一步确保用户将注意力集中在单张图片上,而不会被部分视图分散注意力。
- 响应式网页设计:CSS 滚动快照的另一个出色应用是创建响应式网页设计。当用户浏览网站时,滚动咬合可确保各部分整齐地咬合到视图中,并与视口保持一致。这样,无论是在智能手机、平板电脑还是台式机上,都能保证布局的一致性和视觉美感。
- 交互式地图:在交互式地图中,CSS 滚动快照功能使地图生动活泼,引导用户在虚拟旅程中浏览多个地点。当用户浏览地图时,该功能可使地图平滑过渡到兴趣点,提供独特的探索体验。
- 产品展示:电子商务网站利用滚动快照的强大功能,以井然有序的格式展示其产品。当用户滚动浏览产品目录时,每件产品都能与视口完美对齐,让客户能够专注于单个产品,同时避免分心。
小结
CSS 滚动快照为创建无缝导航网站提供了一种前景广阔的方法。通过定义快照点,开发人员可以改善用户体验,使滚动更加流畅,减少挫败感。无论是应用于创建图片库还是交互式地图,CSS 滚动快照功能都能无缝地改善用户导航,从而创造出更身临其境、更完美的网络体验。






评论留言