
WooCommerce将为您的虚拟商店提供默认商店页面。但是,它们的自定义选项有限。此外,WooCommerce的预建商店页面并未针对您的转化率进行优化。良好的转换伴随着精心设计的WooCommerce商店页面。
你知道只有22%的行业对他们的转化率感到满意吗?
现在我想问你一个问题。你想成为22%快乐行业的一份子,还是78%不快乐行业的一份子?决定权在你。如果是,则需要使用编码或使用WooCommerce构建器来自定义您的商店页面。我们在这里不要使用编码,因为您需要具备良好的编码知识。因此,请继续使用WooCommerce构建器来定制您的商店页面。这是另一个任务,选择最好的WooCommerce构建器。
ShopEngine是您的WooCommerce页面的完整解决方案,因为使用此插件后,您不需要其他插件。这个插件将为您的产品比较、变化样本、愿望清单、快速查看、快速结帐、延期交货、徽章、销售通知、部分付款等提供解决方案。此外,您可以完全自定义这些选项。这就是为什么使用此插件具有成本效益且用户友好的原因。
因此,在本博客中,我将讨论如何使用ShopEngine创建WooCommerce自定义商店页面,这是WordPress的最佳免费工具。
- 什么是WooCommerce商店页面?
- 默认WooCommerce商店页面有什么问题?
- 自定义WooCommerce商店页面的好处
- 如何使用ShopEngine自定义WooCommerce商店页面
- 为什么使用ShopEngine作为WooCommerce页面构建器?
- 在哪里搜索WooCommerce商店页面模板?
- 小结
什么是WooCommerce商店页面?

WooCommerce商店页面
WooCommerce商店页面是您网站上最重要的页面,您将在其中展示您的所有产品或服务。当任何客户登陆您的网站购买产品或服务时,他们将直接访问您的商店页面。
您可以说它是您网站的核心,因为您的成功将取决于此页面。因为在访问此页面并查看产品后,他们将决定是否购买您的产品。这就是为什么您的WooCommerce商店页面需要用户友好且设计良好的原因。
默认WooCommerce商店页面有什么问题?
您的WooCommerce商店页面对于提高转化率起着至关重要的作用。因此,您需要始终牢记,您的商店页面需要得到很好的优化。这是使用默认WooCommerce商店页面的问题。因为默认的WooCommerce商店页面没有针对提高转化率进行很好的优化。
想象自己站在客户的位置。作为客户,您在购买产品时希望从网站获得什么?
当然,一个简单而干净的设计,您可以使用它轻松搜索和查找产品。您的默认WooCommerce商店页面不适合它。
76%的客户想要一个简单的设计网站,而不是复杂且令人困惑的设计。via- HubSpot.com
这证明了它对您的客户的重要性。现在看看你的默认WooCommerce页面并检查它。它是否为您带来了目标收入?如果没有,请准备好使用Elementor和WooCommerce商店页面插件自定义您的WooCommerce商店页面ShopEngine。
但是,在此之前,让我们看看更改WooCommerce商店页面后您将获得哪些好处。
自定义WooCommerce商店页面中获得的好处
在投入时间和辛勤工作之前,是时候检查一下好处了。看看为什么需要自定义WooCommerce商店页面:
- 一个高转化率的商店页面,将显着改变您的投资回报率。
- 出色的用户体验。
- 针对SEO和不同设备进行了优化。
- 增加用户的机会。
- 在竞争激烈的电子商务世界中脱颖而出的商店页面。
- 快速加载商店页面。
这些是您将从优化的商店页面中获得的好处。现在您知道了好处,是时候带您进入主题了。如何编辑WooCommerce商店页面以获得更好的用户体验?
继续挖掘以找出答案。
如何使用ShopEngine自定义WooCommerce商店页面
当WooCommerce页面定制出现时,没有什么能打败ShopEngine。ShopEngine是WordPress中可用的WooCommerce拖放页面构建器插件。它因其用户友好且完全可定制的功能而闻名。此外,它还提供了适合无需编码即可构建网站的高级模块和小工具。
这意味着您无需费心以编程方式自定义WooCommerce商店页面。现在您可能会想在哪里可以找到WooCommerce商店页面模板?
ShopEngine还附带WooCommerce商店页面模板,您可以再次创建它们。所以,不用担心。只需按照以下步骤使用ShopEngine(最简单、最有效的WooCommerce页面构建器)编辑您的WooCommerce商店页面:
步骤#1:创建商店页面模板。
要自定义WooCommerce商店页面,您需要创建商店页面模板。转到ShopEngine>> 构建器模板以创建新的WooCommerce商店页面模板。

店铺页面模板创建
之后,单击添加新按钮,然后将出现一个弹出模板设置栏。您需要输入以下信息来设置您的店铺页面模板:
- 名称:在这里输入您为WooCommerce商店页面选择的Woo商店名称。
- 类型:在这个间隙中,您需要选择要创建的模板类型。在创建商店页面模板时,您必须选择商店。
- 设置默认值:如果要添加默认模板,请启用默认按钮。我正在启用它,因为我将使用默认的那个。
- 样品设计:在这里您将有两种设计。如果您选择左侧,您可以从头开始编辑您的 WooCommerce 商店页面。而且,如果您选择正确的,那么您将获得商店页面模板的默认设计。您无需从头开始编辑它。在这里,我选择了默认的样本设计。最后,要对其进行编辑,请单击“使用Elementor编辑”按钮。

店铺页面模板设置
现在,创建您的商店页面模板已完成。因此,是时候进入实际的定制部分了。
步骤#2:使用ShopEngine自定义您的WooCommerce商店页面模板。
创建商店页面模板后,现在是时候对其进行编辑了。要对其进行编辑,请单击存档标题并根据您的需要自定义以下选项:
- HTML标签:选择要用于存档标题的标签。
- 对齐方式:您可以从此处选择存档标题的对齐方式。
- 颜色:为您的档案标题选择正确的颜色。
- 版式:编辑档案标题的版式。您可以从这里更改系列、字体大小、行高、粗细、变换。

之后,自定义下一个存档页面小工具,即每页产品过滤器。您可以为您的产品每页过滤器自定义以下区域:
- 列表:在商店页面上键入您的页面数。
- 排版:为您的产品每页过滤器编辑排版。
- 间距:自定义数字之间的间距。
- 对齐方式:为您的产品每页过滤器选择对齐方式。
- 颜色:您可以在此处为小工具选择颜色。
- 活动颜色:您可以为活动页面选择不同的颜色。

现在是时候编辑存档产品的布局了。在这里您可以编辑:
- 布局设置:您可以启用或禁用存档产品的布局设置。
- 每行产品:选择要在每行显示的产品数量。
- 每页行数:选择要在每页上显示的行数。

之后,您可以为存档产品启用和禁用许多选项。例如:
- 闪购徽章。
- 显示类别。
- 显示说明。
- 评分。
- 显示正常价格。
- 炫耀价格标签。
- 按钮组。
- 悬停样式的页脚。
如果您启用这些选项,那么这些选项将与您的存档产品一起显示。

然后编辑产品容器,如:
- 对齐方式。
- 背景颜色。
- 边框类型。
- 宽度。
- 边框颜色。
- 产品差距。
- 悬停时的框阴影。
- 行间距。
- 填充。

您还可以编辑存档产品的以下区域:
- 产品图片。
- 产品类别。
- 产品名称。
- 产品价格。
- 产品描述。
- 关闭标签。
- 添加到购物车按钮。
- 评分。
- 闪购。
- 按钮组等

您还可以通过拖放左侧显示的小工具来自定义更多。最后,在拖放小工具并对其进行自定义后,单击更新按钮。

创建自定义商店页面
要知道的事情:
在开始定制之前,您需要确保已将产品添加到您的网站。如果不添加这些产品,您将看不到任何产品。如果您不知道怎么做,请阅读如何在WooCommerce中添加产品。
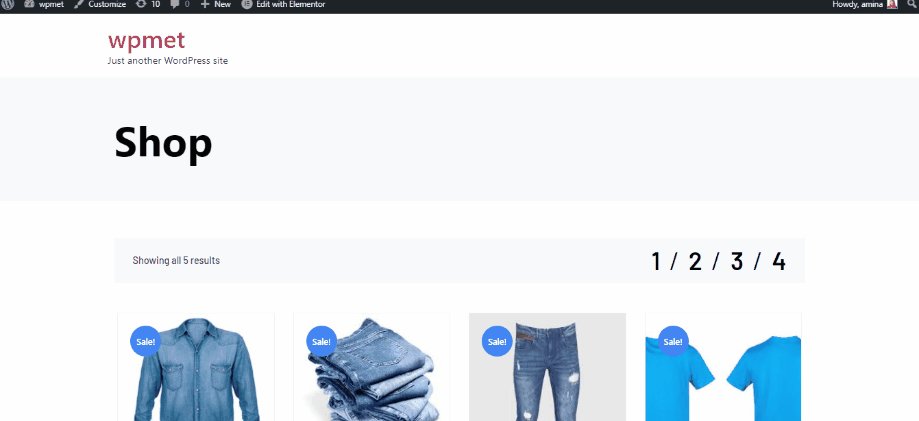
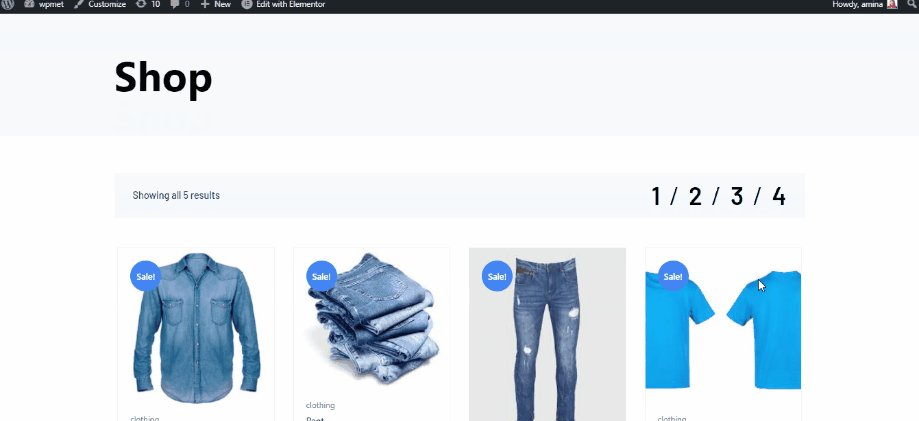
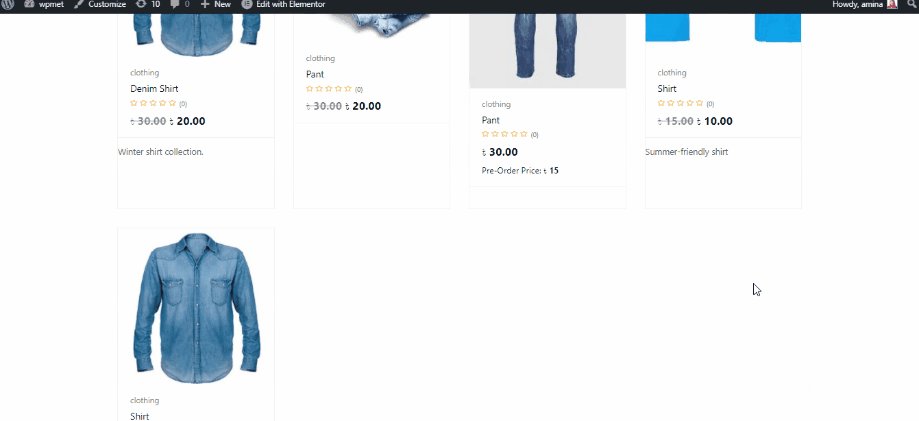
现在,看看您定制的WooCommerce商店页面:

笔记:
想深入了解ShopEngine Pro?阅读文章介绍ShopEngine Pro:革命性的WooCommerce构建器。
为什么使用ShopEngine作为WooCommerce页面构建器?
在了解了简单的过程之后,您仍然可以有另一个问题。为什么要使用 ShopEngine 来自定义您的商店页面而不使用其他WooCommerce页面构建器?
答案是ShopEngine将通过其即将推出的版本 ( ShopEngine Pro ) 解锁许多新功能,如果您使用其他WooCommerce构建器,您将无法获得这些新功能。不仅如此,ShopEngine还提供了许多其他功能,为您提供最佳的用户体验。在这里,下面给出了与其他WooCommerce构建器的快速比较:
| 特征 | ShopEngine | ShopEngine Pro | WooLentor | JetWooBuilder |
| 产品对比 | ✅ | ✅ | ✅ | ✅ |
| 闪购倒计时 | ✅ | ✅ | ✅ | ✅ |
| 产品类别 | ✅ | ✅ | ✅ | ✅ |
| 产品描述 | ✅ | ✅ | ✅ | ✅ |
| 愿望清单 | ✅ | ✅ | ❌ | ✅ |
| 快速浏览 | ✅ | ✅ | ❌ | ✅ |
| 色板 | ✅ | ✅ | ❌ | ❌ |
| 延期交货 | ❌ | ✅ | ❌ | ✅ |
| 徽章 | ❌ | ✅ | ❌ | ✅ |
| 销售通知 | ❌ | ✅ | ✅ | ❌ |
| 部分付款 | ❌ | ✅ | ❌ | ❌ |
| 预购 | ❌ | ✅ | ❌ | ✅ |
| 快速结帐 | ❌ | ✅ | ❌ | ✅ |
| 附加结帐字段 | ❌ | ✅ | ❌ | ❌ |
| 添加到购物车 | ✅ | ✅ | ✅ | ✅ |
| 面包屑 | ✅ | ✅ | ❌ | ✅ |
| 产品摘录 | ✅ | ✅ | ❌ | ✅ |
| 产品过滤器 | ❌ | ✅ | ✅ | ✅ |
| 帐户详细资料 | ❌ | ✅ | ✅ | ✅ |
| 产品标签 | ✅ | ✅ | ❌ | ✅ |
| 档案标题 | ✅ | ✅ | ❌ | ✅ |
| 存档结果计数 | ✅ | ✅ | ❌ | ✅ |
| 账户导航 | ❌ | ✅ | ❌ | ❌ |
在哪里可以搜索WooCommerce商店页面模板?
在ShopEngine中,您会找到一个现成的WooCommerce商店页面模板。您还可以创建商店页面模板并根据需要进行自定义。无需自定义这些模板,因为ShopEngine提供了所有自定义选项。
此外,您将获得WooCommerce产品页面模板以及其他多种类型的模板。这些将让您在几秒钟内构建WooCommerce产品、类别、购物车等页面,这令人难以置信。
最好的部分是ShopEngine的免费版本提供了现成的模板。您可以轻松地使用它来制作您的WooCommerce商店页面。查看ShopEngine提供的免费WooCommerce商店页面模板:

小结
您的WooCommerce商店页面是您的WooCommerce页面中最重要的页面。收入将取决于您在商店页面上展示产品的方式。为了获得良好的演示,您必须自定义此页面。由于WooCommerce上的自定义选项有限,您需要另一个工具。
ShopEngine是您可以试用的最灵活的工具。几乎没有任何工具可以为您提供如此大量的定制。此外,还发布了新版ShopEngine pro。在这里,您可以使用63多个小工具、12个模块从头开始自定义您的页面,让您的页面在这个竞争激烈的世界中顺利运行。
此外,您会发现16个页面模板,并且很快就会为您的WooCommerce产品、购物车、类别和其他页面发布更有吸引力的模板。通过使用这些,您可以轻松自定义您的商店页面并帮助您的网站成功脱颖而出。






评论留言