
网页字体在网页开发中至关重要,这不仅是因为字体的设计,还因为字体对网页性能的影响。在使用字体时如果不考虑性能问题,可能会导致许多问题,如降低网页速度和暂时以不可见形式显示字体。本文将介绍如何使用字体获得最佳性能。
当我们听到网页字体时,通常会想到设计方面。网页设计师和开发人员经常会考虑不同字体设计的特质及其适用范围。但我们很少考虑网络字体所带来的性能方面的问题。
本指南将从性能的角度来审视网络字体。您将了解到:
- 网络字体的类型。
- 网络字体为何重要。
- 与自定义网络字体相关的性能挑战。
- 网页字体优化策略。
- 测试网页字体性能的工具。
网络字体类型
我们有三种主要的网络字体:
系统字体
- 预装在设备或操作系统中。
- 无需下载额外的字体文件,因此性能最佳。
- 当性能是重中之重时,应使用系统字体。
常见的系统字体有 Helvetica、Futura、Garamond 等。
网络安全字体
- 可在网络上安全使用,因为它们在各种设备、浏览器和平台上都得到广泛支持。
- 允许您在所有浏览器和设备上提供一致的排版。
- 不会像系统字体那样带来性能挑战。
- 当自定义字体因性能问题无法加载时,它们通常被用作后备字体。
常见的网络安全字体有 Helvetica、Times New Roman、Georgia 等。
自定义字体
- 未预先安装在用户设备或操作系统上。
- 从本地网络服务器或第三方服务(如 Adobe Typekit 或 Google Fonts)外部加载。
- 提供广泛的排版,允许设计灵活自由。
网络字体为何重要
乍一看,网络字体似乎只是一种排版,并不重要。然而,网络字体在我们的网站中发挥着更重要的作用。其中一些作用如下:
- 美观:网页字体有助于创建有吸引力的网页界面。这样做可以让人对品牌或产品产生好感。
- 品牌塑造:定制字体允许品牌在其离线品牌标识中保持相同的排版。这将提高品牌知名度和用户信任度。
- 用户体验:经过优化的网页字体可以提高页面速度和内容呈现效果。这些改进反过来又会提升用户体验。
虽然系统字体随处可见,但它们通常无法为网站提供所需的品牌形象。系统字体缺乏广泛的选择和定制选项。
定制字体可以解决这个问题,因为它们可以提供多种排版方式。遗憾的是,这种多样性是以性能为代价的。未经优化的自定义字体可能会影响页面加载和内容呈现。
本文的重点是解决与使用自定义字体相关的性能问题。
与自定义网络字体相关的性能挑战
您必须考虑以下几个问题。
降低网页加载速度
网页上附加的每个自定义字体文件都会导致额外的文件下载。这会降低页面速度,因为浏览器必须先下载字体,然后才能将其呈现在页面上。
此外,自定义字体文件大小比系统字体大。这也会导致页面加载速度变慢。
渲染阻塞
自定义网页字体属于渲染阻塞资源。渲染阻塞资源是妨碍页面快速加载的元素。这是因为浏览器必须在呈现页面之前获取并处理这些资源。
如果自定义字体没有经过优化,处理这些字体就会造成延迟,让用户感到失望。其他妨碍呈现的资源包括 JavaScript 和 HTML 文件。
这张来自 7Eagles 的图片提供了直观的说明。

在上图中,字体文件的存在阻碍了页面加载过程。字体文件的下载、解析和执行时间会延迟内容的呈现。这会降低页面速度,影响用户体验。
FOUT 和 FOIT
FOUT(Flash of unstyled text)和 FOIT(Flash of Invisible Text)是使用自定义网络字体时常见的问题。
当浏览器在将页面内容更改为自定义字体之前以备用字体显示时,就会出现 FOUT。这会导致文本外观发生可观察到的变化(或闪烁)。
FOIT 会以不可见的形式显示文本,直到自定义字体加载完毕。FOUT 和 FOIT 都不利于用户体验。
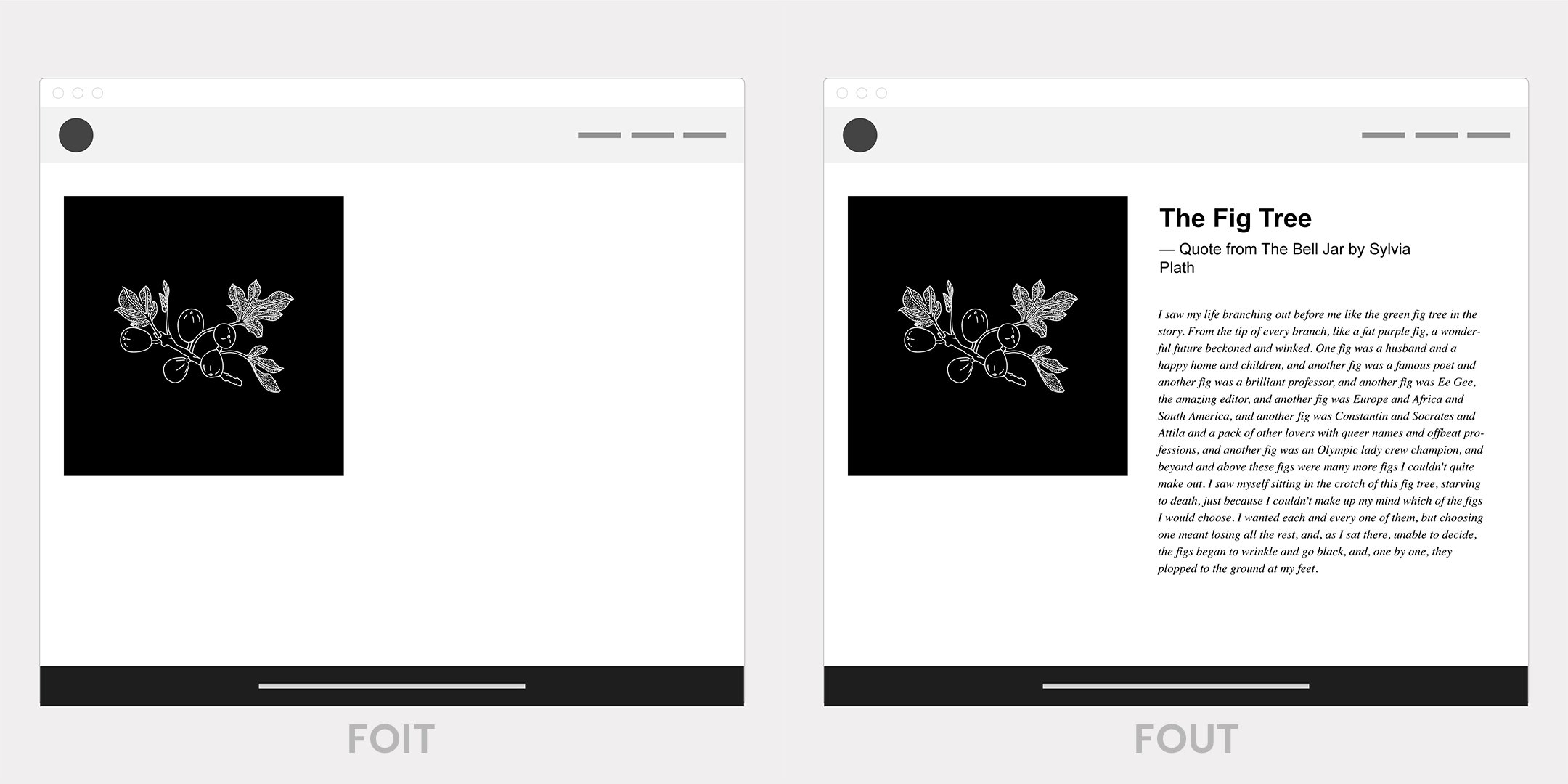
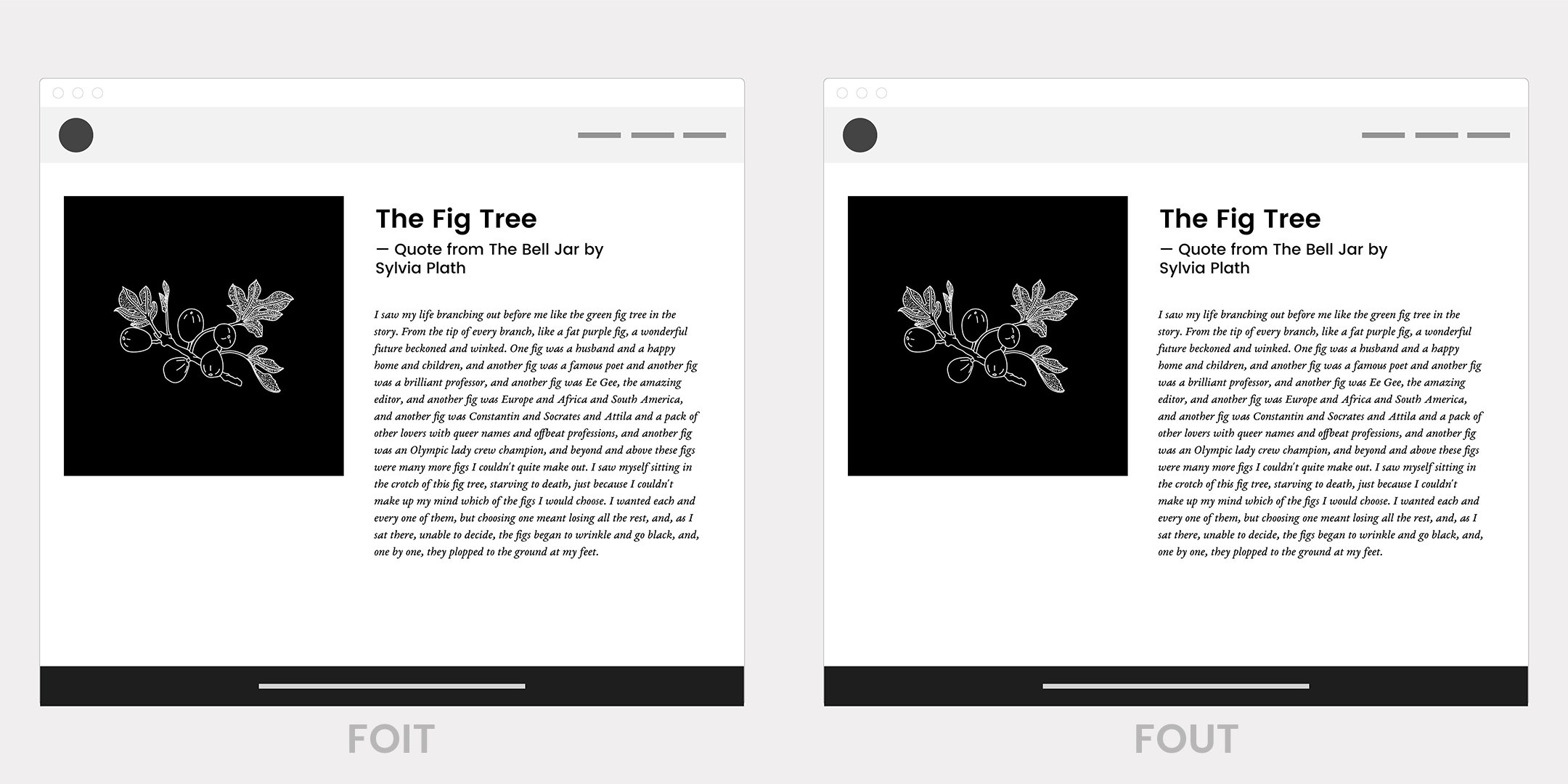
请看 Malthe Milthers 提供的图片。

在上图中,在以自定义字体显示文本之前,
- FOIT(左侧)以不可见形式显示文本。
- FOUT(右侧)显示的是后备字体。
因此,在获得首选自定义字体之前会有明显的延迟。
第三方服务提供商
使用第三方自定义字体服务,如 Google Fonts(如下图所示),会使网站性能依赖于该服务。

例如,如果您的服务提供商出现故障,您的字体可能无法使用或出现 FOIT/FOUT 问题。
网络字体优化策略
以下策略将帮助您优化网络字体的性能:
选择正确的字体
为网页项目选择合适的字体取决于设计目标。如果性能是唯一优先考虑的因素,请使用系统字体或网络安全字体。这样可以省去额外的优化工作,因为它们不需要下载额外的文件。
相反,如果除了性能之外,美观和品牌也很重要,那么就使用自定义字体。
你可以像这样在 CSS 中声明你所选择的网络字体。
/* Use the @font-face rule to define your custom fonts */
@font-face {
font-family: 'CustomFont';
src: url('customfontfilename.woff2') format('woff2'); /* Specifies the font file path and the format */
}
/* Apply your custom font to elements or selectors */
h1 {
font-family: 'CustomFont';
}
/* For system fonts or web-safe fonts, just apply the font directly */
h1 {
font-family: Garamond;
}
上述代码显示,@font-face 规则定义了自定义字体。这样,您就可以将其应用到 HTML 元素或 CSS 选择器中。
请注意,您必须始终用单钩或双钩来封装自定义字体名称,即 'CustomFont' 或 'CustomFont',而不是 'CustomFont'。
使用字体子集
字体子集是一种只将网页上使用的字符包含在字体文件中的技术。这样做可以减小字体文件大小,提高页面加载速度。
Font Squirrel’s Webfont Generator 和 Glyphhanger 等工具可以自动生成字体子集。这些工具通常通过请求您的原始字体文件来工作,然后进行转换,为您的项目提供字体子集文件。

上图显示了 Font Squirrel 工具的工作原理。上传字体后,选择最佳设置以获得最佳速度和性能,然后下载字体。
设置后备字体
指定后备字体可以让你在自定义字体无法加载时决定显示的字体。
请始终使用风格和大小与自定义字体相似的网络安全字体。这有助于在自定义字体不可用时保持所需的外观。
/* Every font after the custom font is a fallback font */
p {
font-family: 'CustomFont', Arial, sans-serif;
}
在上述 CSS 声明中,如果 customFont 无效,则将显示 Arial。如果 Arial 也不起作用,那么 serif 将取而代之。使用通用系列字体作为最后退路的目的在于,它永远不会失效。
预载字体
预载字体是防止出现 FOUT 或 FOIT 的有效策略。在 <link> 标签上使用 preload 功能可指示浏览器将字体视为最优先级,并在页面加载过程中首先获取该字体。
下面是实现它的代码。
<head> <link rel="preload" href="/Fonts/CamingoCode.woff2" as="font" type="font/woff2" crossorigin> </head>
现在,让我们对代码进行分解。
rel="preload"指示浏览器预载字体。href="Fonts/CamingoCode.woff2指定要预载字体的位置。在本例中,字体文件CamingoCode.woff2位于网络服务器的 Fonts 目录中。as="font"表示浏览器应将要预载的资源视为字体。type="font/woff2可帮助浏览器理解字体格式为 woff2。crossorigin可以确保即使字体文件来自不同的域,也能被加载。
异步加载字体
异步加载字体可以解决渲染阻塞问题。这样,浏览器就能独立获取和加载字体文件,而不会影响页面其他部分的渲染。
您可以使用 JavaScript 和 CSS 字体加载 API 来做到这一点。通过该 API,您可以控制和监控网页上网络字体的加载。
// Step 1: Define a FontFace using the font face constructor
const camingoFont = new FontFace("CamingoCode", "url(CamingoCode.woff2)");
// Step 2: Add the FontFace to document.fonts
document.fonts.add(camingoFont);
// Step 3: Load the Font
camingoFont.load();
// Step 4: Wait for the completion of the font loading process
document.camingoFont.ready.then(
() => {
// Use the loaded font to render text
},
(err) => {
// To handle the error if font load fails
console.error("Font loading failed:", err);
},
);
下面是上述代码的进一步分解。
FontFace对象指定要加载的字体。它需要两个参数:字体名称和 URL 路径。- 将
FontFace对象添加到document.fonts会向浏览器发出要加载该字体的信号。 - 向
FontFace对象添加load()会明确触发加载过程。 -
ready可确保加载过程在执行前完成。完成加载过程后,将使用加载的字体渲染文本。 - 如果字体加载失败,
err函数会捕获错误信息。
将字体显示设置为 Swap
font-display CSS 属性指定了浏览器加载和显示自定义字体文件的方式。将 font-display 设置为 swap ,可确保在自定义字体可用之前显示备用字体。
@font-face {
font-family: 'CamingoCode';
src: url('CamingoCode.woff2') format('woff2'); /* url specifies the location of the font file */
font-display: swap; /* Controls the browser behaviour during font download */
}
在上述 CSS 代码中,@font-face 规则定义了一种名为 CamingoCode 的自定义字体。 src 属性指定了 url 位置和字体格式。此外, font-display: swap 还指示浏览器在 CamingoCode 可用之前显示备用字体。执行此代码可最大限度地减少 FOUT 的出现,从而改善用户体验。
压缩自定义字体文件
现在,你应该知道字体文件越小性能越好。压缩字体可以在不影响字体质量的前提下减小字体文件的大小。以下是一些压缩字体的方法:
- 使用 WOFF2:压缩字体的最佳方法是将字体转换为网络开放字体格式 2(WOFF2)。WOFF2 是目前最有效的网络字体格式。与其他字体格式相比,它具有更好的压缩能力
- 使用 TTF:虽然现代浏览器广泛支持 WOFF2,但在某些旧版本的 Internet Explorer 上,您可能需要使用 TTF(True Type Font)。TTF 是 WOFF2 的次佳替代品。当 WOFF2 与浏览器不兼容时,应使用 TTF。
- 利用工具:Font Squirrel 的 Webfont Generator 和 cloudconvert 等工具可以将字体文件转换为 WOFF2 和其他首选格式。请按照以下步骤使用 cloudconvert:
- 到达主页后,点击选择文件(如下图所示),然后选择要转换的字体文件。

- 选择要将上传字体转换成的格式,然后转换字体。

- 下载转换后的字体。

在本地托管字体
将字体文件托管在本地比托管在外部服务器上更好。将字体文件托管在自己的网络服务器上,可以绝对控制其优化和性能。
这并不意味着你不应该使用第三方服务。您不应该做的是将字体托管在他们的服务器上。第三方字体服务通常提供免费下载字体的选项。例如,虽然 Google Fonts 为其字体提供托管服务,但用户可以选择免费下载和使用它们。
测试网络字体性能的工具
测试性能与优化同样重要。它可以让你评估优化工作并测试网页字体的性能。以下工具将帮助你跟踪和测试网站上的字体性能:
Google PageSpeed Insights
Google PageSpeed Insights 可评估网页在移动和桌面设备上的用户体验。为此:
- 对网页进行全面的性能审核
- 突出显示发现的问题
- 提供改进网页的建议。
为了了解它是如何工作的,让我们用它来诊断一下热门论坛网站 Nairaland。

上图显示了一些提高性能的机会。点击它们会显示更多信息,可用于提高页面性能。
例如,点击 “Eliminating render-blocking resources(消除渲染阻塞资源)”会显示以下内容。

上图说明了阻碍页面渲染的字体文件。它还显示了修复该问题可能节省的时间。
浏览器开发工具
浏览器开发工具是测试网页字体性能的重要资源。您可以按照以下步骤使用它:
- 访问开发者工具并转到网络面板。
- 在过滤栏中输入 “font”,查看页面字体请求的详细信息。
- 或者,点击
Font(下图中的绿色下划线),只获取与字体相关的请求。名称、状态、大小和时间。 - 查看每个请求的相关详细信息,如
Name,Status,Size, 和Time.

如果点击某个字体请求(下图中标为蓝色),就会打开另一个窗口,向你提供有关该请求的时间(标为红色)的更多详细信息。点击时间选项卡,即可获得这些信息。

尽管图像示例使用的是 Chrome DevTools,但在 Firefox 和其他浏览器下,所有工作方式都是相似的。
WebPageTest
与 PageSpeed insights 一样,WebPageTest 也会对网站进行评估。它会分析加载时间和渲染情况,突出显示存在的任何瓶颈以及如何消除这些瓶颈。
让我们通过分析 Nairaland 看看它是如何工作的。

如上图所示,它根据三个指标对网站进行分析:速度、可用性和弹性。
它通常会强调的问题之一是字体如何影响渲染和加载时间。它还会提供解决这些问题的建议。
下面是所分析网站中与字体相关问题的示例。

在上图中,诊断结果显示在加载字体时出现了问题。它还提出了解决问题的方法,即把 font-display 设置为 swap。
Google Fonts Checker
谷歌字体是当今最流行的第三方字体服务,数百万网站都在使用。它提供了一种在页面上使用不同字体的简便方法,而无需将其托管在本地网络服务器上。但是,在一个页面上使用多个 Google 字体会降低页面加载速度,影响用户体验,从而影响性能。
谷歌字体检查器可以解决这个问题。它可以扫描你的网站,并返回一份报告,说明 Google 字体是如何集成到你的网站中的。它还会返回发现的任何性能问题。这样,开发人员就可以在不牺牲性能的前提下享受 Google 字体的多功能性。
有几款免费在线工具可以帮助你分析 Google 字体。CCM19 谷歌字体检查器就是一个很好的例子。
让我们再次分析一下 Nairaland,看看它是如何工作的。

上图左侧说明了网站上的字体问题。此外,点击 “To the details” 链接还可以进入一个页面,了解有关问题的更多信息,如下图所示。

小结
到此为止。我们已经从性能的角度研究了网络字体。我们了解了网络字体的类型、性能挑战、优化策略以及性能测试工具。
在网络开发过程中,很多事情都会发生变化。然而,人们对精美排版和快速网页的渴望却始终如一。因此,网页字体优化不应被视为一次性过程。而应将其视为一种迭代方法,在不牺牲性能的前提下,使我们的网站更具吸引力






评论留言