Gutenberg项目负责人Matías Ventura早些时候在Make Core博客上宣布了通往5.9版本的初步道路。涵盖了几个大图片项目,每个项目包括几个子点。他还链接到一个GitHub问题,其中包含需要工作的特定任务和工单。
该帖子包括了关于区块模式、导航菜单、theme.json界面(全局样式)、设计工具和块主题的编辑流程的注释。有很多信息可以获取,并且有足够的领域来涵盖各种兴趣。
WordPress 5.9最令人兴奋的焦点可能只是在区块级别更深入地研究响应式设计,无论是底层代码还是通过UI可用的区块选项。
“对于模式和主题构建者来说,最大的问题点之一是缺乏区块级可用的响应工具,”文图拉写道。“这需要以一种不会不成比例地增加界面复杂性的方式来解决。”
使用区块的内在网页设计
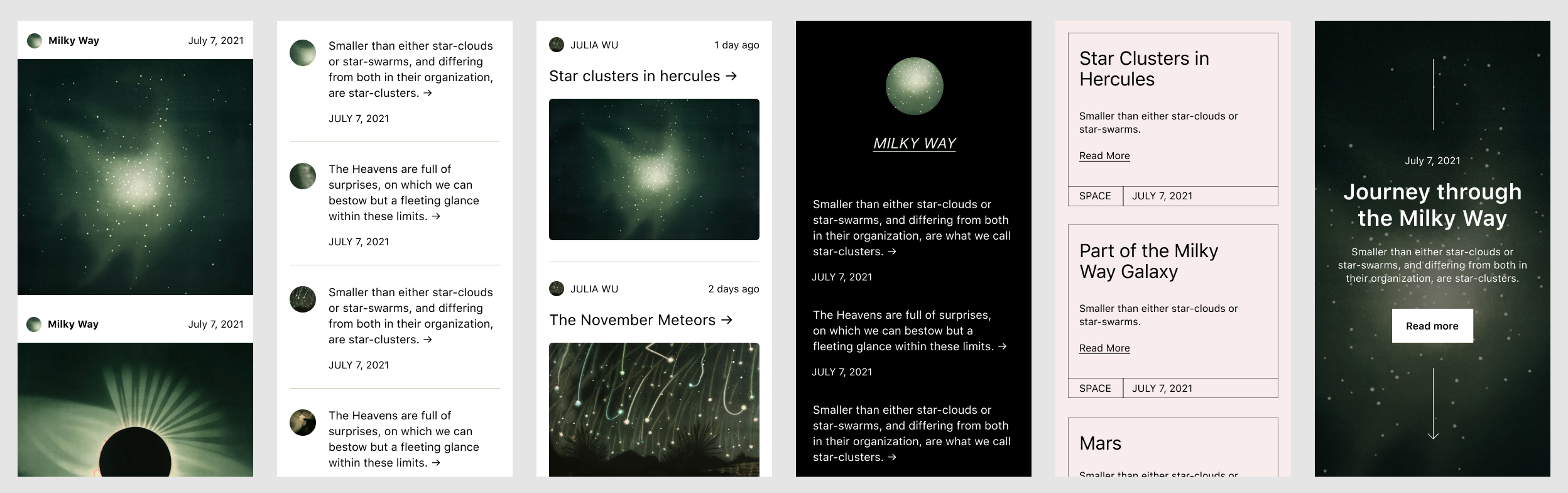
 Ventura分享的移动设计模式。
Ventura分享的移动设计模式。
人们很容易对过去几年响应式区块选项的缓慢进展感到不满。我并不完全不满意,因为我希望团队有条不紊,并以面向未来的方式来解决这个问题,至少在它可以做到的范围内。
很多时候,我们在请求甚至第三方插件中看到的是使用基于视口的媒体查询来控制块如何响应不同的设备(例如,台式机、平板电脑和移动设备)。虽然此类控件有时可能是完成工作的正确工具,但它们并不总是基于组件的设计的正确途径。
媒体查询倾向于支持整体设计方法。然而,基于组件的设计是网络的现代面孔。区块只是另一个组件,因为开发人员甚至用户可以将它们放置在整体设计中的任何位置,我们必须比浏览器视口更多地处理它们如何响应周围环境。
“区块模型是应用一些内在设计原则的一个很好的例子,因为区块可以在许多不同的布局和容器中占据一席之地,对于这些,不考虑上下文的规定媒体查询是不灵活的,”Ventura写道。
一个简单的例子是核心WordPress栏目区块。我们可以轻松地为每个内部栏目区块中断时添加媒体查询选项。但是,排版应该如何响应三列与四列以及不同宽度的情况?这是容器大小而不是视口的函数。
而且,当列嵌套在另一个列中时,此类媒体查询如何工作?如果您将布局控件交到用户手中,这将成为一个需要解决的更复杂的问题。在响应式块选项上按下快进按钮目前可能感觉很好,但它也可能会产生遗留的包袱,当更好的解决方案出现时,这些包袱将难以丢弃。
在设计用户输入时,即使是像基本网站标题这样看似简单的东西也可能变得复杂。例如,对于主题设计者来说,无法知道站点标题中有多少字符,或者导航菜单中有多少项。通过允许最终用户加入其他未知数,区块系统可以使情况进一步复杂化。
“每个区块区域都应该具有内在的响应能力,允许区块组合在一起、包裹、堆叠和组织自己以适应不同的空间和屏幕,”文图拉写道。“为了让这个工作良好,容器区块需要吸收更多的布局控件。”
他还提到,当未来浏览器完全支持容器查询时,容器查询是一个可能的扩展点。Chrome Canary目前有一个支持标志来启用该功能。
容器查询对设计师来说有点像圣杯。正如网页设计师 Ethan Marcotte四年前所写:
也许我会从这里开始:在过去的几年里,我的设计工作更多地关注模式,而不是“页面”。与其将响应式设计视为一个整体的、统一的事物,其中布局的每个部分都以相同的速度变化和适应,不如将响应式布局分解为更小的、可重用的设计部分,包括诸如“刊头、 ”、“页脚”、“图像标题”等。
换句话说,我的设计过程涉及将响应式设计视为小型布局系统的网络。这些组件中的每一个本身都是小型响应式设计,具有自己的断点集。
听起来有点熟?是的,WordPress区块系统建立在相同的小型布局组件基础上。
WordPress今天在UI级别所做的任何事情都需要考虑到未来的容器查询。或者,至少利用现有的工具,可以复制的功能在某些方面,比如min(),max()和clamp()CSS功能。
麻烦的是弄清楚哪些功能应该作为区块选项公开,而不是在后台处理。开发团队必须在用户体验和设计师的灵活性之间取得平衡。有些东西应该“开箱即用”,而其他东西应该根据具体情况进行配置。
这应该是WordPress 5.9周期中需要解决的更有趣、复杂、令人沮丧和有益的问题之一。对于那些寻求挑战的人来说,这可能是一个完美的切入点。






评论留言