
采用流体排版(Fluid Typography)意味着创建能适应各种屏幕尺寸的文字。随着技术的不断进步,各种形状和尺寸的设备层出不穷。作为一名前端开发人员,您必须创建能很好地适应各种屏幕尺寸的应用程序。流体排版设计将改善用户体验和可访问性,本文将告诉你如何做到这一点。
老方法:媒体查询
使文本响应的老式方法是使用媒体查询。这是指针对不同的屏幕尺寸设置不同的断点。为每个断点指定一个特定的字体大小值。
下面的代码中有一个 h1 标题和一个段落。
<h1>Open Replay Blogger</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed eleifend, purus non bibendum sollicitudin. Neque dolor accumsan ligula, at tristique elit turpis eget tortor. Quisque interdum sapien vel mi lacinia laoreet. Vestibulum aliquam fringilla urna, ac condimentum justo suscipit id. Praesent ac sem eu ipsum volutpat feugiat. Proin suscipit ex sit amet viverra. Fusce in justo vitae tortor placerat tincidunt. </p>
下面的 CSS 代码示例显示了三个断点的媒体查询。
/* Default styles */
h1 {
text-align: center;
width: 500px;
margin: 20px auto;
}
p {
text-align: justify;
width: 350px;
margin: 20px auto;
}
/* Media queries to create responsive text */
@media screen and (max-width: 600px) {
h1 {
font-size: 22px;
}
p {
font-size: 14px;
}
}
@media screen and (min-width: 601px) and (max-width: 1024px) {
h1 {
font-size: 36px;
}
p {
font-size: 20px;
}
}
@media screen and (min-width: 1025px) {
h1 {
font-size: 72px;
}
p {
font-size: 36px;
}
}

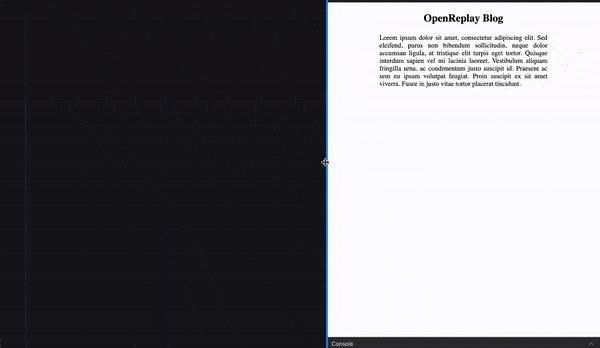
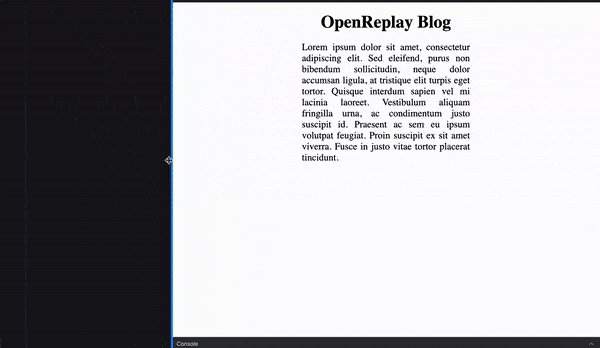
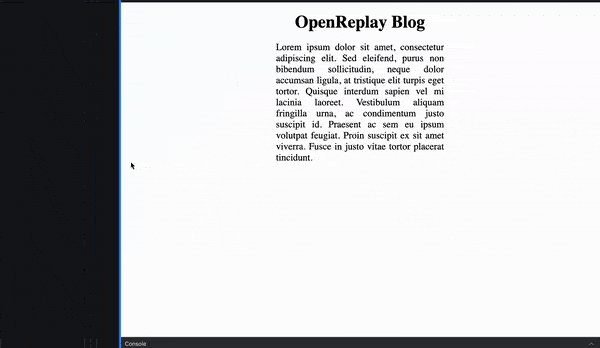
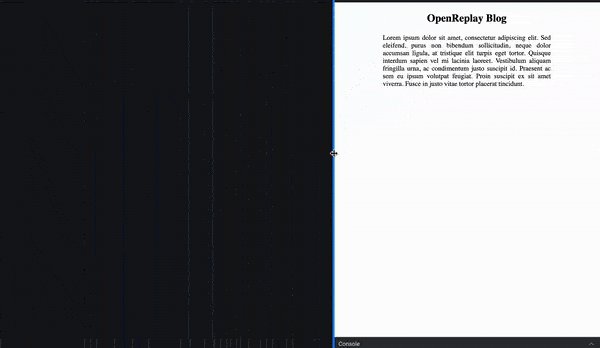
在上图中,您可以看到不同屏幕尺寸下的不同字体大小。
- 小于 600px 的屏幕:标题为 22px,段落为 14px。
- 屏幕介于 600px 和 1024px 之间:标题为 36px,段落为 20px。
- 屏幕大于 1025px:标题为 72px,段落为 36px。
使用媒体查询的局限性
使用媒体查询可在一定程度上使文本具有响应性。但它仍有一些局限性。
- 难以顾及所有屏幕尺寸:如今,用户通过不同尺寸的设备访问应用程序,从最小的智能手机到超宽屏幕,以及介于两者之间的所有设备。
- 例如,如果你希望屏幕尺寸为 400px 或更小的设备的标题字体大小较小,比如 18px,你会怎么做?屏幕尺寸为 800px 的设备还需要不同的字体大小,比如 28px。这就需要再添加两个媒体查询。
- 为多个查询维护代码是很困难的:编写的媒体查询越多,维护样式表就越困难。随着断点数量的增加,代码也会越来越复杂。在更新或排除故障时,这将成为一项挑战。
新方法:流体排版
如今,前端开发人员有了创建流体文本的新方法。其中两种方法是使用视口单位( vw 和 vh )和 CSS clamp() 函数。
您将了解如何使用这两种方法。以及为什么一种方法比另一种方法更好。但在此之前,让我们先来考虑一下让类型流体化的一些优势。
以下是实施流体排版不仅有利于最终用户,而且有利于开发人员的一些原因。
- 改善用户体验:流体排版可使文本在不同尺寸的屏幕上都清晰易读,视觉效果吸引人。这意味着用户在使用应用程序时将获得更加一致和愉快的体验。
- 增强可访问性:您可以避免出现文本过小或过大的情况。而且几乎不需要手动调整文本。这有助于提高应用程序的可访问性,尤其是对于视力有困难的用户。
- 更大的设计自由度和灵活性:采用流体排版时,您可以摆脱处理预定义断点的限制。您可以根据设计意图,而不是死板的断点,自由调整字体大小。
使用视口单位使文字流畅
视口单位( vw 表示视口宽度, vh 表示视口高度)是实现流体排版的一种简单方法。使用视口单位时,可以根据浏览器的视口设置字体大小。浏览器的视口是浏览器在用户设备上覆盖的屏幕区域。
下面是一个使用视口宽度的演示。让我们使用第一个示例中相同的 h1 标题和段落。
下面的 CSS 代码显示了使用视口宽度添加字体大小值的过程。
h1 {
font-size: 10vw;
}
p {
font-size: 3vw;
}

如图所示,通过 viewport width,您可以创建随宽度变化而平滑缩放的文本。而这只需要几行代码。
这似乎是你应该一直使用的理想解决方案,对吗?其实不然。原因就在这里。
由于 vw 单位基于视口宽度,因此可能导致文本过小或过大。在很小或很窄的屏幕上,文字可能会变得太小,无法舒适地阅读。另一方面,对于使用超宽屏幕的用户来说,文本可能会变得过大。这也会造成布局问题。
有一种更好的方法可以解决这些潜在问题。那就是使用 CSS Clamp() 函数。
如何使用 CSS clamp() 函数
CSS clamp() 函数可让你设置字体大小值,以适应各种屏幕尺寸。它还允许你设置最小和最大字体大小值。
这意味着使用 clamp() 函数时,可以防止文字变得过小或过大。这有助于在响应性和可读性之间取得平衡。并创造更好的用户体验。
clamp() 函数取三个值。
.text {
font-size: clamp(min-value, pref-value, max-value);
}
min-value是最小字体大小值。pref-value是首选的字体大小值。max-value是最大字体大小值。
下面我们来看一个使用 clamp() 函数设置字体大小的示例。
p {
font-size: clamp(26px, 5vw, 52px);
}
这里的首选值是 5vw(视口宽度的 5%)。
但考虑到视口宽度为 400px 的情况。这意味着 5vw(400px 的 5%)是 20px。在这种情况下,5vw 的首选字体大小就是 20px。但浏览器会将字体大小设置为 26px,即最小值。
您设置的最小值和最大值就是边界。请确保字体大小值不小于指定的最小值,或大于指定的最大值。或大于指定的最大值。
上面的示例提供了以像素为单位的最小值和最大值。但一般认为最佳做法是使用相对单位,如 rem 。
相对单位(如 rem )会根据用户的偏好作出反应。如果用户改变了浏览器的默认字体大小,文本也会随之改变。
下面我们来看一个例子。
h1 {
font-size: clamp(3rem, 7vw + 1rem, 5rem);
}
p {
font-size: clamp(0.5rem, 2vw + 1rem, 4rem);
}

注:为首选值添加 rem 值可确保它响应用户的首选。
实现流畅排版的工具
有时,为各种字体级别确定首选值以及最小和最大字体大小是一项挑战。你可以花时间反复试验。或者,你也可以利用这些工具为你的字体创建一个流体比例。
应考虑的一些最佳实践
以下是在应用程序中实施流体排版时需要考虑的一些最佳实践。
- 彻底测试,防止意外行为:在部署之前,最好进行全面测试。在各种屏幕和浏览器上测试应用程序。这将有助于您发现并解决任何潜在问题。并确保您的流体类型按预期运行。
- 为不支持的浏览器添加回退:目前大多数浏览器都支持 CSS
clamp()函数。在撰写本文时,浏览器对 clamp 的支持率为 94%。但您仍可以为可能不支持 clamp 的浏览器添加回退值。这将有助于提高应用程序的可访问性。
小结
在本文中,您已经了解了使文字适应不同屏幕尺寸的各种方法。在应用程序中实施流体排版将使其更易于访问。CSS clamp() 函数可以让你摆脱僵化的媒体查询。这不仅能改善用户体验,还能让开发人员轻松维护代码。






评论留言