
当WordPress区块编辑器或古腾堡于2018年12月推出时,我们不知道会发生什么。当然,我们有足够的时间来玩它的测试版,但我们无法预测实际发布的顺利程度,或者用户和开发人员会多么热衷于接受新编辑器。
但经过三年的发展,我们已经看到古腾堡编辑在两年多的时间里经历了巨大的发展。它已从最小可行产品 (MVP) 发布转变为更成熟的项目,该项目越来越接近为WordPress创建统一的完整站点编辑体验的目标。
考虑到这些变化,我们重新审视了古腾堡编辑器,带您了解它的新面孔,包括它接下来的发展方向。
- 什么是古腾堡区块编辑器?
- 古腾堡与流行替代品的优缺点
- 如何使用WordPress古腾堡区块编辑器
- 10个提高工作效率的古腾堡技巧
- 深入研究更高级的区块编辑器概念
- 使用插件扩展区块编辑器
- WordPress古腾堡编辑器和完整站点编辑
什么是古腾堡区块编辑器?
Gutenberg,也称为“WordPress区块编辑器”或“WordPress编辑器”,是2018年12月6日发布的WordPress 5.0中引入的WordPress内容编辑器。
如果您还没有听说过这个词,它是所有WordPress网站都会使用默认编辑器,除非您明确禁用它。它看起来像这样:

WordPress古腾堡编辑器
WordPress古腾堡编辑器与之前的WordPress编辑器(现在称为“经典编辑器”或“TinyMCE编辑器”)之间的最大区别是一种新的基于区块的内容创建方法。
使用Gutenberg,您内容中的每个元素都是一个区块,可以轻松操作内容。每个段落都是一个区块,每个图像都是一个区块,每个按钮都是一个区块——你懂的!
第三方开发人员还可以创建自定义区块,这有助于结束WordPress与短代码的关系。假设您要嵌入联系表单。无需像过去那样添加短代码(例如`[your-form-shortcode]`),现在只需放入表单插件区块即可。
除此之外,您还可以使用区块来创建更复杂的布局,例如设置多列设计或将区块分组以创建一个有凝聚力的部分。随着我们深入向您展示如何使用区块编辑器,您将更好地了解如何使用块来改进您创建内容的方式。
古腾堡不仅仅是一个内容编辑器
需要了解的一件重要事情是,Gutenberg项目的目标不仅仅是一个内容编辑器。
2021年7月,Gutenberg仍然只是一个内容编辑器(大多数情况下)。但是Gutenberg的长期目标是将其推向称为Full Site Editing的领域。
Full Site Editing的理念是您可以使用Gutenberg编辑器设计100%的网站。例如,您不仅可以使用WordPress主题附带的标题选项,还可以使用Gutenberg区编辑器设计自定义标题。
这种类型的功能目前尚不可用,但它是在路上,我们也有一些项目“概念证明”,我们会给你看一下近这篇文章的结尾。
古腾堡与流行替代品的优缺点
现在我们已经能够使用WordPress区块编辑器两年多了,我们对古腾堡与其他解决方案的一些优缺点有了很好的了解。在WordPress上创建内容有两种主要选择:
- TinyMCE编辑器:这是在WordPress 5.0之前使用的经典编辑器。
- 页面构建器插件:这些是为WordPress添加视觉、拖放设计的第三方插件。
一般来说,经典的TinyMCE编辑器提供更精简的类似字处理器的体验,而页面构建器提供更灵活的视觉拖放设计体验。
如果我们根据它们的设计灵活性对所有三个编辑器进行排序,它会是这样的:
Classic TinyMCE编辑器(最不灵活)< Gutenberg < 页面构建器(最灵活)
现在,让我们谈谈古腾堡块编辑器与替代品的一些优缺点。
古腾堡与经典编辑器:优点和缺点
让我们首先比较Gutenberg与经典的TinyMCE编辑器。
优点:
- 古腾堡提供了更视觉化的设计背景
- 您不需要使用短代码来嵌入内容——您将获得一个统一的区块系统
缺点:
- 有些人发现用古腾堡写作有点笨拙,因为每个段落都是一个单独的区块。对于长文章,操作文本可能很困难。您可能更喜欢在另一个编辑器中书写并在完成后将文本粘贴到Gutenberg中。
- 虽然Gutenberg的性能有了显着提高,但它仍然会滞后于大量文章,而经典编辑器不太可能发生这种情况。
如果您认为经典TinyMCE编辑器更适合您的需求,您可以完全禁用Gutenberg编辑器。
古腾堡与页面构建器:优点和缺点
现在,让我们来看看Gutenberg如何与第三方页面构建器插件相抗衡。
优点:
- Gutenberg是一项核心功能,这意味着您不必担心兼容性问题。
- 因为它是一个核心功能,所以所有开发人员都可以将Gutenberg支持构建到他们的插件中,从而提高兼容性。
- Gutenberg输出更干净、更轻量级的代码。在所有条件相同的情况下,使用Gutenberg构建的设计通常比使用页面构建器构建的相同设计加载速度更快。
缺点:
- 古腾堡不像页面构建器那样提供适当的视觉编辑。它比经典编辑器更易于访问,但仍然不像页面构建器那样100%无缝。
- 页面构建器仍然为您提供更灵活的设计和布局选项。
- 大多数页面构建器提供更加流畅和灵活的拖放移动。
关于比较的想法
对于大多数用户来说,古腾堡在灵活性方面达到了最佳点。大多数人不需要为其内容提供页面构建器的灵活性,尤其是博客文章。但同时,快速设置多列设计或插入按钮也不错,经典编辑器并不容易。因此,考虑到这一点,让我们进入如何开始使用古腾堡。
如何使用WordPress古腾堡区块编辑器
现在您对Gutenberg区块编辑器有所了解,让我们深入研究如何使用它来开始创建内容。我们将首先介绍界面,然后逐步开发更高级的方法来使用编辑器和改进您的工作流程。
古腾堡区块编辑器界面
当您打开编辑器时,它将隐藏WordPress仪表盘侧边栏并为您提供全屏体验:

WordPress古腾堡区块编辑器界面
编辑器分为三个主要部分:
- 内容:您的内容占据了大部分屏幕。您将看到网站前端的视觉预览。这不是100%准确,但您应该对最终设计有一个很好的了解。
- 顶部工具栏:顶部的工具栏可帮助您插入新区块、撤消/重做以及访问其他重要设置
- 侧边栏:侧边栏包含两个选项卡。 “文章”选项卡让您可以配置文章级别的设置,例如其类别、标签、特色图片等。“区块”选项卡显示您选择的区块的设置——稍后会详细介绍。
要创建更加身临其境的写作体验,您可以通过单击右上角的“齿轮”图标隐藏侧边栏。要恢复侧边栏,您需要做的就是再次单击“齿轮”图标:

单击“齿轮”图标将显示/隐藏侧栏
您的编辑器可能看起来略有不同,因为主题开发人员可以选择将他们的样式添加到编辑器中以创建更具视觉效果的体验。根据您的主题,您可能会看到不同的字体或颜色。
例如,如果您使用新的2021默认主题,编辑器界面如下所示:

2021主题将其样式应用于区块编辑器的示例
添加区块
要将常规段落文本添加到您的文章中,您只需单击并键入即可。每次按 Enter 键时,编辑器都会自动创建一个新的段落区块。
对于其他类型的内容,您需要插入一个新区块。您将使用块作为图像、按钮、视频嵌入等。
要添加新区块,您可以单击界面中的“加号”图标之一。它是左上角的主要区块插入器图标,但您还会在界面内看到其他图标,用于打开较小的区块插入器界面:

“加号”图标可让您插入新区块
首先,将鼠标光标放在要插入新区块的位置。例如,要在按钮下方添加新区块,您可以单击按钮下方,然后单击+图标。
您应该会看到一个侧面板,其中显示了所有可用的区块,分为不同的类别。您可以搜索特定块或仅从列表中选择一个选项。当您将鼠标悬停在一个区块上时,您将看到其功能的描述和预览。
要插入区块,您只需单击它。例如,要插入常规图像,您只需单击图片区块:

单击要插入的区块类型
然后,您可以按照提示上传或从媒体库中选择现有图像。
基本格式选项
要为您的区块进行基本格式选择,您将获得一个浮动工具栏,当您单击任何区块时会出现该工具栏。如果您要格式化常规文本,您可以在此处:
- 添加粗体或斜体
- 插入链接
- 更改路线
- 添加格式,如内联代码、删除线和订阅

浮动工具栏允许您进行基本的格式选择
例如,假设您想在您的内容中插入一个链接。您将首先选择要链接的特定文本 – 在我们的示例中,即“对于其他类型的内容”。然后,您可以单击工具栏上的链接图标打开链接插入选项:

在WordPress古腾堡区块编辑器中插入链接
配置高级区块设置
您插入的所有区块都在侧栏中带有附加设置。一些块可能会给你一些设置,而另一些区块会给你几个选项来控制设计、布局、功能等。
要打开区块的设置,请在编辑器中单击块以选择它。然后,转到边栏中的“区块”选项卡以查看其设置。
下面,您可以看到按钮区块的设置,这是更灵活的区块之一。你可以改变颜色,使它更宽,等等。
当您更改区块的设置时,您会立即看到这些更改反映在编辑器中。

您可以在边栏中访问区块的设置
同样,每个区块都将具有该区块独有的设置。例如,如果您打开常规段落文本的设置,您只会获得一些基本的排版和颜色选项。在下面,您可以看到我们能够应用颜色背景来突出显示某些文本:

常规段落文本的区块设置
重新排列区块
除了仅使用复制和粘贴(您可以像任何其他编辑器一样对文本执行此操作)之外,Gutenberg还为您提供了两种重新排列块的主要方法。
首先,如果您想将一个区块向上或向下移动几个位置,您可以使用浮动工具栏上的向上或向下箭头。
对于广泛的移动,您可以使用拖放。要拖放区块,您需要单击箭头左侧的“六个点”图标。
在该图标上单击并按住鼠标后,您可以将区块拖动到页面上的任何位置:

您可以使用箭头或拖放来重新排列区块
对于非文本内容,复制和粘贴可能很棘手。在这篇文章的稍后部分,我们将向您展示如何在保留其样式的同时复制和粘贴整个区块。
嵌入来自其他来源的内容
Gutenberg带有专用区块,用于嵌入来自第三方来源(如 YouTube、Vimeo、Soundcloud 等)的内容。您可以在区块插入器的“嵌入”部分找到所有这些选项。
例如,要嵌入YouTube视频,您只需:
- 添加专用的YouTube嵌入区块。
- 粘贴视频的直接URL。
- 单击嵌入。

在Gutenberg中嵌入YouTube视频
然后,您应该会在编辑器中看到嵌入视频的预览。
创建多列或分组布局
正如我们之前提到的,块编辑器相对于旧版TinyMCE编辑器的显着优势之一是您可以创建更复杂的布局,而无需依赖自定义代码或短代码。区块编辑器带有两个默认块来帮助您执行此操作:
- 栏目:创建多列布局。
- 组:将多个区块分组。例如,您可以使用它为显示在多个区块后面的整个部分设置背景颜色。
这两个块的工作原理都是“嵌套”块,这意味着您将一个或多个区块放在另一个区块中。
我们将向您展示一个使用栏目区块的示例,但相同的基本原则适用于组区块。
假设您要创建一个两列布局,其中左侧的列有一些常规段落文本,右侧的列有一个按钮。
首先,您将使用区块插入器添加栏目区块。这将显示一个提示,您可以在其中选择您喜欢的布局:

选择栏目结构和列宽比
我们将为此示例选择两列 50/50 布局。有了它,你会看到两个大小相等的盒子,里面有+图标。要插入内容,您可以单击那个+图标打开块插入器界面:

如何向栏目区块添加内容
将第一个区块添加到列后,您可以点击+图标插入其他区块。或者,您可以将一个区块从列结构外部拖放到列中。
10个提高工作效率的古腾堡技巧
现在您已经对古腾堡的工作原理有了基本的了解,让我们回顾一些有助于您更有效地使用区块编辑器的有价值的提示和技巧。
1.使用/ (正斜杠)快速插入区块
如果您需要插入很多区块,手动打开区块插入器可能会有点乏味。值得庆幸的是,一旦您开始学习需要使用的常用区块的名称,就有一种仅使用键盘/(正斜杠)即可更快地插入区块的方法。
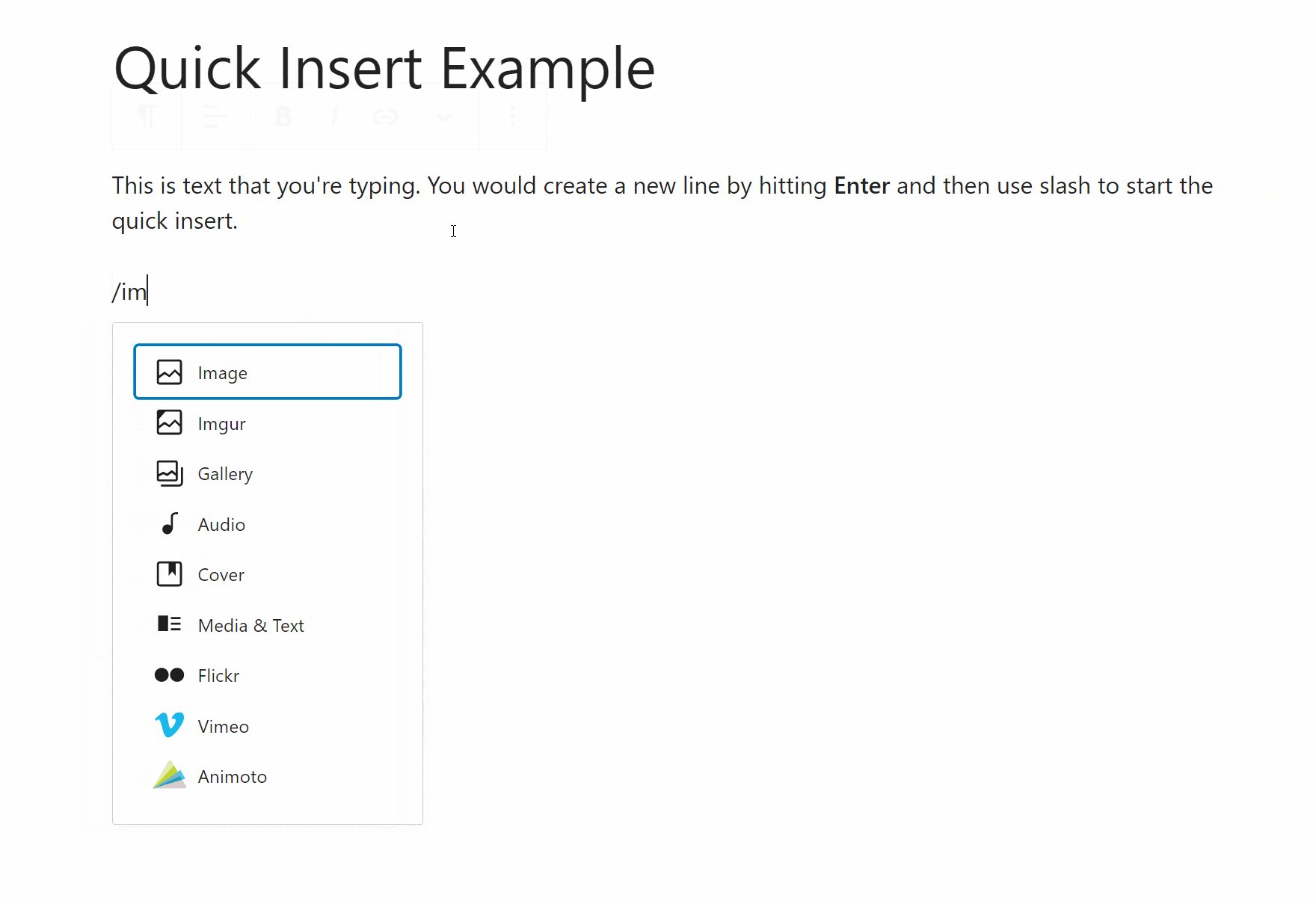
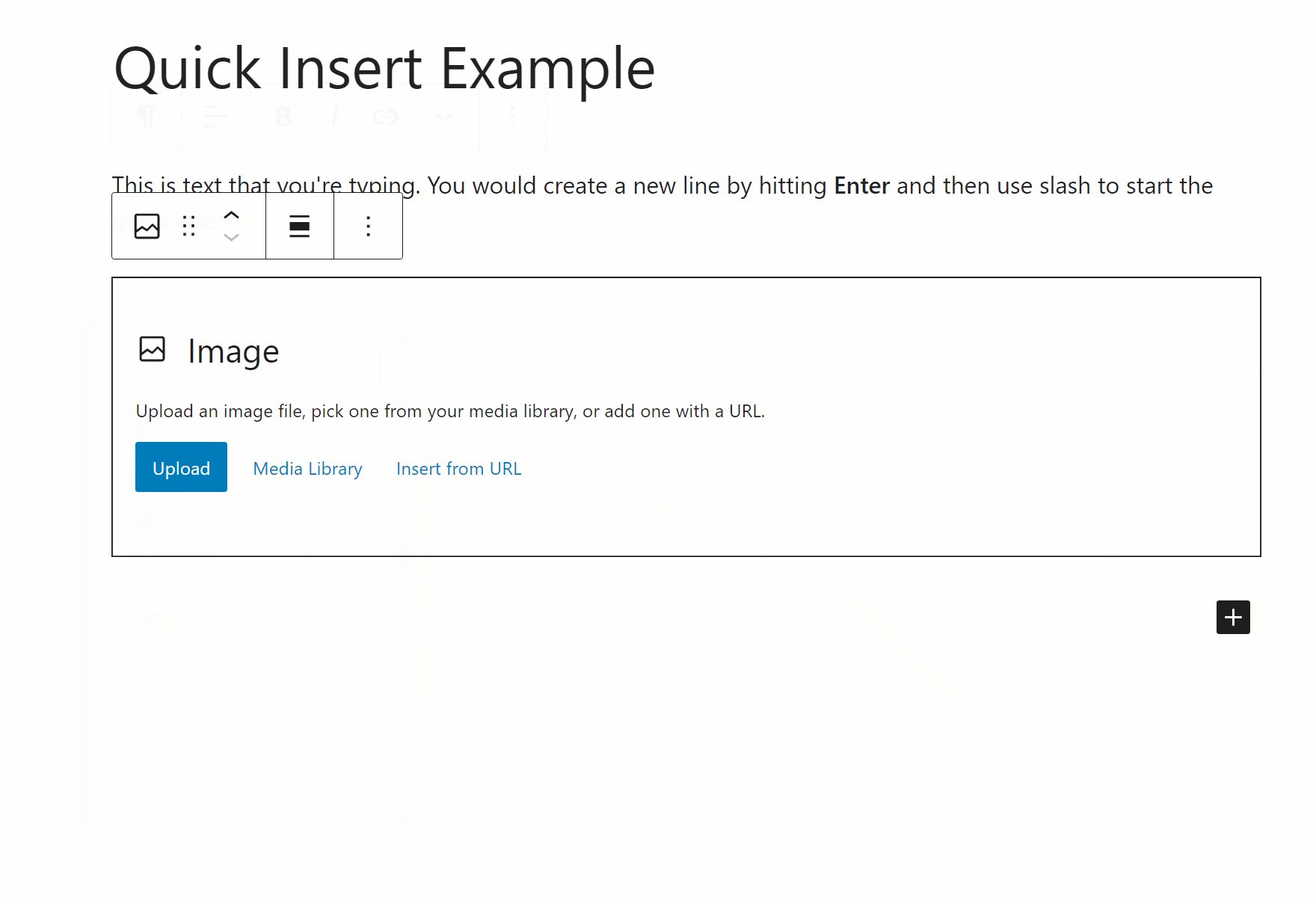
如果您按“Enter”开始一个新的段落区块,您可以通过键入一个正斜杠来快速插入一个区块,后跟要插入的区块的名称。
当您开始输入时,您将看到与您的查询匹配的所有区块的列表。然后,您可以使用键盘箭头导航块并按“Enter”键选择要插入的区块。
以下是使用快速插入添加图像区块的示例:

如何使用正斜杠快速插入区块
2. 通过从桌面拖动图像来插入图像
如果您要插入许多图像,区块编辑器包含另一个省时功能,让您无需在上传图像之前添加图像区块。
相反,您可以直接将图像文件从桌面拖动到您想要将其添加到文章的位置。当您将图像文件拖到您网站的内容上时,您会看到一条蓝线标记图像的显示位置。
发布文件后,WordPress将自动上传它并在适当的位置插入图像区块:

您可以通过从桌面拖动文件来插入图像
3. 使用一些Markdown格式
如果你是Markdown语法创建内容的粉丝,你会很高兴地知道,区块编辑器不支持某些用途有限,Markdown-主要是做标题。
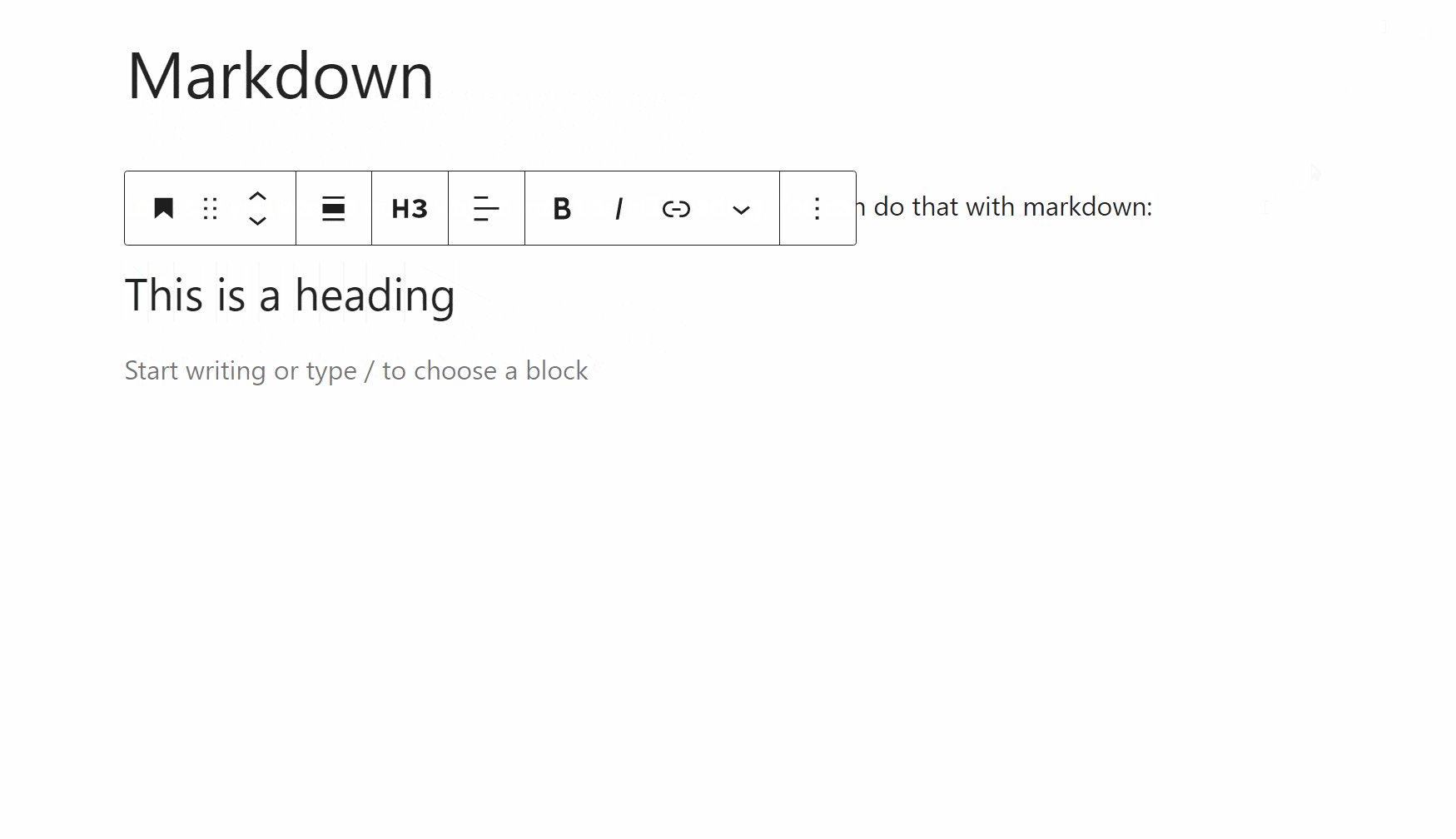
例如,如果您想插入带有H3标签的标题块,您可以键入三个主题标签 (`###`),然后按空格键。编辑器会自动将其转换为H3,然后您可以继续输入标题:

区块编辑器支持标题的基本Markdown语法
假设您想要更高级的Markdown支持。在这种情况下,你可以安装一个像EditorsKit这样的免费插件,它也可以让你使用Markdown来加粗、斜体和删除线——我们稍后会在这篇文章中详细讨论Gutenberg插件。
4. 将格式工具栏固定在编辑器的顶部
如果您不喜欢格式化工具如何“浮动”在块上方,块编辑器包含一项功能,可让您将其固定在顶部工具栏下方:

您可以将格式工具栏固定到顶部
5. 复制区块及其所有设置
区块编辑器允许您像在任何编辑器中一样复制和粘贴文本 – “ Ctrl + C ”或右键单击并选择Copy。
但是,您不能使用此方法复制和粘贴整个区块,同时保留其设置。相反,您需要:
- 选择区块。
- 单击区块工具栏上的三点图标。
- 选择复制。

如何复制区块及其所有设置
以这种方式复制区块后,您可以像往常一样粘贴它——即“ Ctrl + V ”或右键单击并选择粘贴。
6.使用区块列表视图快速选择正确的区块
对于大多数区块,您只需单击编辑器即可选择区块。但是,如果您开始使用“嵌套”区块,例如在列或组块中插入区块,这可能会变得棘手。
编辑器包括一个列表视图选项,您可以从顶部工具栏打开它来解决这个问题。列表视图将显示每个区块,包括缩进的嵌套区块。
您可以通过在列表中单击一个区块来选择它,当您将鼠标悬停在列表中时,编辑器也会突出显示该区块。
在下面的示例中,您可以看到:
- 主要的父列区块
- 每列的嵌套区块
- 一列内的嵌套组区块
- 组区块内的嵌套标题区块
要选择主父块,您只需打开列表视图并从列表中选择它:

打开列表视图可帮助您导航嵌套区块
7. 打开代码编辑器(对于单个区块或完整的文章)
Gutenberg区块编辑器的优点之一是它允许您配置许多样式和布局选项,而无需求助于代码。但是,在某些情况下,您仍可能希望为更高级的用户直接访问代码。
为了帮助您做到这一点,Gutenberg编辑器提供了几个不同的选项。
首先,您可以编辑单个区块的代码,这对于插入CSS类等细微调整很有用。为此,请从区块的工具栏中打开下拉菜单,然后选择Edit as HTML(作为HTML编辑):

如何将单个区块作为HTML编辑
选择此选项会将视觉预览转换为该区块的代码编辑器,而不会影响其他区块的视觉预览:

单个区块的HTML编辑器
其次,编辑器包含一个HTML自定义区块,您可以使用它来嵌入完整的HTML片段。您所做的就是添加区块并粘贴到您的代码中。
最后,您还可以通过使用在右上角的下拉菜单或键盘快捷方式:Ctrl + Shift + Alt + M打开整个文档的完整代码编辑器。
请记住,当您打开完整的代码编辑器时,您还会看到来 Gutenberg的区块格式标记,因此导航可能有点棘手:

完整的代码编辑器,包括区块标记
8. 学习键盘快捷键
区块编辑器包含许多键盘快捷键,可让您执行常见操作。花时间学习它们是值得的,因为它们会让你更有效率,并让你免于重复点击鼠标。
以下是一些最常见的快捷方式——如果您使用的是 Mac,您需要将“Ctrl”切换为“Command (⌘)”:
- 打开区块列表视图 – Shift + Alt + O
- 保存更改 — Ctrl + S
- 撤消上次更改 — Ctrl + Z
- 重做上次撤消 – Ctrl + Shift + Z
- 复制选定的区块 — Ctrl + Shift + D
- 删除选定的区块 — Shift + Alt + Z
- 在所选区块之前插入一个新区块 — Ctrl + Alt + T
- 在所选区块之后插入一个新区块 — Ctrl + Alt + Y
您还可以在编辑器中打开所有键盘快捷键的完整备忘单。为此,您可以使用键盘快捷键 — Shift + Alt + H — 或单击编辑器右上角的“三个垂直点”菜单图标 ( ⋮ ),然后从下拉列表中选择键盘快捷键。
9. 通过隐藏区块整理你的界面
默认情况下,区块编辑器会添加许多区块,但您可能不会全部使用它们。为了帮助您整理界面,编辑器包含一个名为区块管理的功能,可让您禁用和隐藏您不使用的区块:

您可以取消选中块以将它们从区块插入器中隐藏
10. 为跳转链接添加锚点
最后,我们最后一个有用的提示是区块编辑器的专用HTML锚链接功能,它允许您创建指向内容特定部分(例如目录)的跳转链接。
在经典编辑器中,您必须手动使用代码添加HTML锚点。但是使用Gutenberg,您只需在任何区块设置的高级区域的HTML锚点字段中输入跳转链接的文本:

如何设置自定义锚文本
深入研究更高级的区块编辑器概念
在这一点上,我们已经介绍了很多关于编辑器如何工作的内容以及一些提高工作效率的技巧。现在您已经掌握了基本知识,让我们来看看两个稍微高级一点的策略:
- 区块模式
- 可重复使用的区块
区块模式
区块模式本质上是一个模板。它是排列成布局的块的集合。它可能是一些次要的东西,比如按钮的排列。它甚至可以是整个部分甚至整个页面的模板。
WordPress内置区块模式,第三方插件开发者也可以添加自己的。
您可以从主区块插入器的“模式”选项卡插入新模式:

如何插入区块模式
插入区块模式后,您可以完全编辑构成该模式的所有块,就像手动添加区块一样。
目前,核心Gutenberg编辑器不允许您创建区块模式(除非您知道如何编码)。但是,您可以使用Justin Tadlock的免费Block Pattern Builder插件来解决此问题。激活插件后,您可以使用Gutenberg创建您的设计,然后将该设计保存为模式。
首先,转到Block Patterns > Add New以使用编辑器创建新模式。确保在完成后发布它:

创建您的自定义区块模式
完成此操作后,您将能够像插入任何其他模式一样插入您的区块模式 – 在未分类部分中查找它:

插入您创建的自定义区块模式
WordPress核心团队还在WordPress.org上推出了一个官方区块模式库。您可以使用复制和粘贴将它们插入到编辑器中。只需单击区块模式库网站上的复制按钮,然后将其粘贴到编辑器中即可。
可重复使用的区块
可重用区块是可以作为一组插入的一个或多个区块的集合。它们类似于区块模式,但有一个关键区别:
区块模式是您将在每个实例中编辑的起始模板,而可重用区块在您包含它的每个实例中都是相同的。
如果您更新可重用区块,这些更改将自动应用于所有现有实例。
例如,您可以使用可重复使用的区块来创建一个号召性用语 (CTA),您希望在所有内容中都相同。然后,如果您想更新CTA,您只需更新可重用区块一次即可在整个站点上更改它。
要在WordPress的Gutenberg编辑器中创建可重复使用的区块,请单击并拖动以选择一个或多个区块。然后,单击添加到可重用区块选项。(我们上面提到的插件还允许您以这种方式创建区块模式。)

如何创建一个可重用的区块
然后您的区块将被分组 – 您可以在侧边栏中的可重用区块设置中为您的可重用块命名。
现在,您将能够通过搜索其名称来插入该可重用区块。您可以使用 `/` 来快速插入区块:

如何插入可重用区块
如果您更改可重用区块,您将在更新文章时获得发布这些更改的选项。如果您决定发布可重用区块更改,这些更改将自动应用于可重用块的每个实例:

如何更新可重用区块
使用插件扩展区块编辑器
到目前为止,我们一直专注于核心区块编辑器功能,但有一些例外。
但是,区块编辑器的一大优点是您可以使用插件来扩展它,就像使用WordPress网站的其余部分一样。
您可以将插件用于一些不同的事情:
- 添加新的内容区块:插件可以添加您可以在设计中使用的新区块。这是目前古腾堡插件最常见的用例。
- 添加新的模板/区块模式:一些插件使用核心区块模式系统,而其他插件则创建了自己的模板系统。
- 更改编辑器界面/功能:您可以使用插件来修改编辑器本身。例如,您可以添加更好的Markdown支持。
除了专为Gutenberg构建的插件之外,许多其他WordPress插件也可以使用区块编辑器。
例如,如果您使用的是联系表单插件,该插件可能会为您提供一个专用区块,您可以使用它来嵌入您的表单。许多其他类型的插件也是如此。
一旦您掌握了编辑器的基础知识,就值得探索这些插件,看看您是否找到了可以改善您体验的插件。
以下是我们撰写本文时一些最受欢迎的选项:
您可以在WordPress.org的启用区块的插件部分查看更多类似插件。
WordPress古腾堡编辑器和完整站点编辑
正如我们在本文开头提到的,Gutenberg项目的目标不仅仅是一个内容编辑器。
长期计划是让WordPress进入Full Site Editing。这正是它所说的意思 – 目标是您最终将能够使用Gutenberg编辑器编辑您网站的所有部分。这包括您网站的页眉、页脚、侧边栏等。
与WordPress 5.0中区块编辑器的推出不同,全站点编辑采用迭代方法。这将是一个逐渐增加的功能,每个新版本都建立在以前的版本上。
例如,从WordPress5.8开始,您现在将使用块编辑器来管理您站点的小部件。您还可以访问一些以主题为中心的新区块,例如站点Logo、导航、查询循环(允许您为列表文章创建模板)等。
但是,虽然官方的完整站点编辑仍在进行中,但一些勇敢的主题开发人员已经开始发布基于块的主题,这为我们提供了一些关于完整站点编辑如何工作的很好的例子。
此外,您可以访问Gutenberg插件版本中的一些实验性完整站点编辑功能。
所以,让我们看两件事:
- 从WordPress 5.8开始,我们现在拥有的现有核心完整站点编辑功能
- 基于实验性功能的“完整”完整站点编辑如何工作
当Full Site Editing成为主流时,所有这些都可能发生或大或小的变化。这只是为了让您了解它可能是什么。
使用区块而不是小部件
从WordPress 5.8开始,您现在将使用区块来控制侧边栏和页脚而不是小工具(默认情况下 – 如果您愿意,可以禁用它)。
当您转到外观> 小工具时,您将能够使用区块编辑器管理每个小工具区域的内容。
您可以看到每个小工具区域都有一个单独的编辑器,您可以通过单击手风琴开关打开该编辑器。您还可以通过单击顶部附近的钩状箭头图标在不同的小工具区域之间移动区块:

使用区块来编辑小工具区域
使用新的主题区块
WordPress 5.8还添加了新的专用主题区块,可让您在站点中插入动态内容。当您在未来版本中为您的主题设计模板时,这些块也将发挥关键作用。
例如,假设您想在页面上嵌入最近内容的列表。现在,您只需添加Query Loop区块,您就可以动态插入来自特定文章类型(例如博客帖子)的内容,包括按类别、作者、关键字等进行过滤:

使用Query Loop区块显示动态内容
在Query Loop区块内,您可以嵌套其他主题区块来控制显示在那里的内容的模板。例如,您可以通过将Post Date区块添加到模板来显示每个文章的日期。
使用WordPress 5.8中的Query Loop区块,您基本上可以设计自己的自定义博客列表页面。适当的完整站点编辑会将其扩展到您的整个主题 – 所以让我们接下来看看。
设计内容模板
模板编辑模式是WordPress 5.8中的另一项新功能。它允许您使用Gutenberg使用区块来设计文章和页面的模板。
目前,此功能仅在您的主题开发人员明确启用时才可用,因此如果您的主题开发人员尚未启用,您可能看不到它。
如果您正在使用的主题,支持模板在WordPress 5.8编辑模式,你会看到一个新的模板中的部分文章/页面的侧边栏的标签,当你编辑文章或网页。您可以创建新模板或选择现有模板之一:

在支持模板模式的主题中创建新模板
如果您创建了一个新模板,您将能够为其命名以帮助您记住它。然后,您可以使用特殊的模板编辑器模式以及我们在上一节中详述的新主题块来设计模板:

WordPress 5.8中的新模板编辑器
Blockbase完整站点编辑示例
Blockbase是Automattic的一个主题,它充当一种“概念证明”和完整站点编辑的游乐场。它仍然是实验性的,因此在这些功能成为核心WordPress软件之前它可能会发生变化。但它提供了完整站点编辑的想法。
安装Gutenberg的主题和插件版本后,您将获得一个新的站点编辑器区域,您可以使用上面看到的相同编辑器“构建”主题。
但是,关键的区别在于您不仅仅是在构建单个文章或页面。相反,您正在使用WordPress区块编辑器来创建您网站的所有内容将使用的实际模板——例如,您的标题模板。

完整站点编辑的早期示例
为了帮助您实现这一点,您将获得一系列新的设计区块,包括您在上面看到的一些主题区块:

带有完整站点编辑的新设计区块
要在不同模板之间导航,您可以单击左上角的WordPress徽标来编辑其他模板并创建新模板:

编辑不同的主题模板
同样,我们的想法是您最终将能够使用古腾堡编辑器来控制所有主题的模板/布局。当这种情况发生时,创建一个 WordPress 网站将与我们在 2021 年认为的“正常”网站大不相同。
小结
自2018年以来,古腾堡区块编辑器取得了很大进展。随着即将转向完整站点编辑,区块编辑器将只会成为WordPress更重要的一部分。
在这篇文章中,我们涵盖了从块编辑器基础知识到高级技巧和功能的所有内容。我们还研究了未来完整站点编辑的样子。
如果您还没有准备好尝试,您可以永久禁用古腾堡并使用经典编辑器。然而,古腾堡会继续增长,所以你不会想永远忽视它。






评论留言