
PIN 输入是许多 React 应用程序的重要组成部分,尤其是那些处理双因素身份验证(2FA)代码或一次性密码(OTP)等敏感信息的应用程序。它们为用户输入敏感信息提供了一种安全且用户友好的方式,而不会泄露他们的数据,本文将向您展示如何使用 React 库来实现这一点。
React-pin-input 是一个多功能、可定制的库,可帮助开发人员为其 React 应用程序设计安全、用户友好的 PIN 输入界面。它的屏蔽功能、输入验证和回调机制可确保用户数据得到保护,同时提供无缝的输入体验。其可定制的样式和附加 API 进一步增强了其适应性,使其成为在 React 表单中构建强大的 PIN 输入功能的理想选择。
实施 PIN 输入具有重要意义,原因有以下几点:
- 快速便捷的身份验证:PIN 可提供更快、更方便的验证过程。用户可以快速输入一个简短的数字代码,减少登录或验证过程中的摩擦。
- 增强安全性:在输入敏感数据时,PIN 码输入比传统的文本输入更安全。通过将用户输入限制为数字字符并屏蔽输入的数字,PIN 输入可降低意外数据暴露或未经授权访问的风险。
- 改善用户体验:PIN 输入为输入敏感信息提供了一个视觉上独特且易于使用的界面。单个 PIN 数字的清晰分隔和输入时的视觉反馈使用户更容易输入 PIN 码,不会出现混淆或错误。
- 实际应用:PIN 输入广泛应用于各种 React 应用程序,包括
- 双因素身份验证 (2FA):PIN 输入通常用于在登录或金融交易过程中输入 2FA 代码。
一次性密码(OTP):PIN 输入用于在账户激活或重置密码时输入 OTP。
支付处理:PIN 输入用于为银行卡支付或安全交易输入 PIN 码。
设备验证:PIN 输入可用于确保设备解锁或敏感数据访问的安全。
- 双因素身份验证 (2FA):PIN 输入通常用于在登录或金融交易过程中输入 2FA 代码。
在处理敏感信息的 React 应用程序中,PIN 输入对于增强安全性、改善用户体验和确保可访问性至关重要。开发人员可以通过整合 PIN 输入为各种用例创建安全、用户友好的界面。
React-pin-input 库简介
React-pin-input 是一个流行的开源 React 组件库,旨在简化 React 应用程序中安全 PIN 输入功能的集成。该库简化了 PIN 输入的实现过程,为开发人员提供了一个强大的可定制解决方案,用于增强用户身份验证和验证流程的安全性。
您可能想知道为什么要在众多可选项中选择 React-pin-input。答案就在于它的简单性、灵活性和强大功能。它不仅仅是一个库,更是一个工具包,能让开发人员毫不费力地增强安全性和用户体验。以下是考虑在 React 应用程序中使用 React-pin-input 库的一些原因:
- 简单直观的 API:React-pin-input 拥有简单直观的 API,开发人员可以轻松地将 PIN 输入字段集成到他们的 React 应用程序中。该组件的道具定义明确、文档齐全,开发人员可以快速掌握其功能,并根据自己的需要进行定制。
- 可定制的 PIN 输入样式React-pin-input 提供了高度的自定义功能,使开发人员能够定制 PIN 输入字段的外观,以符合其应用程序的设计美学。开发人员可以使用 CSS 或样式化组件为单个 PIN 输入数字、输入容器和错误信息区域设计样式。
- 实时反馈:React-pin-input 可在用户输入 PIN 码时向其提供实时反馈。这种交互式功能可提供即时的视觉提示,如突出显示已完成的数字,从而增强用户体验。支
- 持各种输入长度React-pin-input 支持各种输入长度,以满足不同的使用情况。开发人员可以指定 PIN 输入字段所需的长度(四位或六位),以实现安全交易。
- 轻量级:React-pin-input 采用轻量级设计,最大限度地减少了对应用程序性能的影响。它针对高效渲染进行了优化,使其适用于生产级应用。
React-pin-input 为在 React 应用程序中实现安全和可定制的引脚输入字段提供了全面和用户友好的解决方案。它的简单性和灵活性使其成为开发人员增强应用程序安全性和用户体验的重要工具。
安装
该库易于安装和设置,并提供多种功能,是开发人员的多功能工具。
- 导航至项目目录并安装 React-pin-input 库:
npm install react-pin-input or yarn add react-pin-input
- 将 React-pin-input 组件导入 React 组件:
import React from "react";
import PinInput from "react-pin-input";
const App = () => {
return <div>App</div>;
};
export default App;
react-pin-input 库中的 PinInput 组件提供了在 React 应用程序中创建 PIN 输入组件的功能。
创建基本的 PIN 输入组件
创建基本的 React Pin-input 组件是一个简单明了的过程,可以增强 React 应用程序的安全性和用户体验。安装该库后,开发人员可以利用该库中的 PinInput 组件创建一个专用组件。
import React, { useState } from "react";
import PinInput from "react-pin-input";
const App = () => {
const [pin, setPin] = useState("");
const handleComplete = (value) => {
// Handle the completed PIN input
setPin(value);
};
console.log("Submitting PIN:", pin);
return (
<div className="flex flex-col items-center justify-center min-h-screen bg-gray-100">
<h1 className="text-4xl font-bold mb-8">
Basic Example of React-Pin-Input{" "}
</h1>
<PinInput
length={4} // Set the PIN length
onComplete={handleComplete}
/>
</div>
);
};
export default App;
我们将使用 useState 钩子来管理 PIN 的状态。pin 变量保存当前的 PIN 值,而 setPin 是一个更新 PIN 的函数。该组件通常包括一个回调函数,如 handleComplete,用于捕捉和处理已完成的 PIN 输入。长度道具允许开发人员自定义所需的 PIN 长度,从而提供基于安全性和用户体验考虑的适应性。

这一基本设置为在 React 应用程序中建立一个安全、用户友好的 PIN 输入系统奠定了基础,并为进一步定制和集成到各种用例中留出了空间。
React-pin-input 应用接口
该库的 API 包括:
length:length属性指的是构成整个 PIN 输入的单个输入框或插槽的数量。从本质上讲,它定义了用户在输入 PIN 码时需要输入多少个字符或数字。
<PinInput length={4} />
initialValue:initialValue属性用于指定渲染组件时输入框的初始内容或值。当你想用默认值或以前保存的值预先填充 PIN 输入框时,这个属性非常有用。
<PinInput length={4} initialValue="1234" />
secret:secret属性通过隐藏输入的实际字符或数字,增加了一层安全性。这在隐私和安全至关重要的情况下特别有用,例如输入敏感交易的 PIN 码或密码时。秘密属性提高了输入信息的保密性,确保即使有人从用户的肩膀上偷窥,也无法辨别实际值。
<PinInput length={4} secret />
-
secretDelay:react-pin-input组件中的secretDelayAPI 允许你在秘密道具设置为 true 时,在隐藏输入值之前指定一个毫秒延迟。如果你想在隐藏输入值之前短暂显示输入值,以提高安全性,那么这种延迟就非常有用。例如,你可以使用 500 毫秒(半秒)的延迟,这样用户就可以在密码隐藏前确认他们输入了正确的密码。
<PinInput length={4} secret secretDelay={500} />
disabled:disabled属性用于使整个 PinInput 组件无响应,阻止用户与其交互。这通常用于暂时禁用用户输入,比如在加载状态或满足某些条件时。
<PinInput length={4} disabled />
focus:当 PinInput 组件呈现时,focus属性会将默认焦点设置在第一个输入元素上。这意味着当页面加载或组件加载时,光标或焦点将自动放在第一个输入框中,用户无需点击输入框即可开始输入 PIN 码。
<PinInput length={4} focus />
type:确定输入类型,是数字、字母还是字母数字。
<ReactPinInput type="numeric" /> <ReactPinInput type="alphanumeric" /> <ReactPinInput type="alphabet" />
onChange:在PinInput组件的上下文中,onChange属性是一个回调函数,每当 PIN 输入发生变化时,该函数就会被调用。该回调函数提供了有关当前输入值和焦点输入框索引的信息。
<PinInput length={4} onChange={(value, index) => handlePinChange(value, index)} />
onChange 属性被设置为一个名为 handlePinChange 的函数,该函数需要两个参数: value – 表示特定索引处 PIN 输入的当前值。 index – 表示当前处于焦点的输入的位置或索引。
onComplete:在PinInput组件的上下文中,onComplete属性是一个回调函数,当所有输入都具有有效值且 PIN 输入被视为完成时,该函数将被调用。
<PinInput length={4} onComplete={(value, index) => handlePinComplete(value, index)} />
onComplete 属性被设置为一个名为 handlePinComplete 的函数,该函数也需要两个参数: value – 表示 PIN 输入的最终值。 index – 表示完成时当前输入的焦点位置或索引。
inputMode:inputMode属性用于指定用户与输入框交互时应显示的键盘类型。inputMode的number值表示应向用户显示数字键盘,这在希望用户输入数值(如 PIN 码)时特别有用。
<PinInput length={4} inputMode="number" />
有了这种配置,当用户点击或单击 PIN 输入时,在移动设备上会触发数字键盘,在台式机上则会触发数字输入模式。这将提供更友好的用户体验,因为它可以引导用户只输入数值。
自定义样式
inputStyle 命令用于为接受用户输入的组件应用自定义样式。该道具允许你传递一个代表类或内联样式的字符串,以便为组件中的输入元素设计样式。
import React from "react";
import PinInput from "react-pin-input";
const App = () => {
return (
<div className="flex items-center pt-8 h-screen flex-col">
<h2 className=" font-extrabold text-3xl p-4"> Custom Styling</h2>
<PinInput
length={4}
inputStyle={{
border: "2px solid #3498db", // Customize the border color
borderRadius: "8px", // Adjust border radius
fontSize: "18px", // Change font size
padding: "10px", // Add some padding
margin: "5px", // Adjust margin
}}
/>
</div>
);
};
export default App;
可以使用 inputStyle 道具自定义 padding、border、borderRadius 和 fontSize。

React-pin-input 在实际项目中的应用实例
将 react-pin-input 库集成到实际项目(如构建学校登录页面)中时,您可以通过实施安全且用户友好的 PIN 身份验证系统来增强用户体验。通过集成 react-pin-input,用户可以安全地输入自己的 PIN 码,从而提供多一层身份验证。登录成功后,系统可以无缝过渡到用户欢迎页面。
我们将创建一个 LoginAuth 组件,在输入 PIN 码时对其进行验证。我们将使用 useState 钩子进行状态管理,监督输入的 PIN、错误信息和成功信息等变量。为便于演示,我们将在 correctPin 变量中存储一个固定的 PIN 码。
创建一个 handlePinComplete 函数,用于在用户完成输入 pin 码时更新组件的状态引脚。该函数接收输入的 PIN 作为 value 参数,并使用 setPin 函数更新状态。当用户点击登录按钮时,会调用 handleLogin 函数。它的主要职责是根据正确的 PIN 码验证输入的 PIN 码。
import React, { useState } from "react";
import PinInput from "react-pin-input";
const LoginAuth = () => {
const correctPin = "9657"; // Fixed PIN for demonstration
const [pin, setPin] = useState("");
const [errorMessage, setErrorMessage] = useState("");
const [successMessage, setSuccessMessage] = useState("");
const handlePinComplete = (value) => {
setPin(value);
};
const handleLogin = () => {
// Validate the entered PIN
if (pin === correctPin) {
// PIN is correct
setSuccessMessage("🎉 Welcome back! Login successful!");
setErrorMessage("");
console.log("User logged in successfully");
} else {
// PIN is incorrect
setErrorMessage("❌ Incorrect PIN. Please try again.");
setSuccessMessage("");
console.log("Incorrect PIN attempt");
}
};
return (
<div>
</div>
);
};
export default LoginAuth;
现在,我们将设计登录组件的用户界面,使应用程序更加完美。为了便于在应用程序中导航,该组件利用了 ” react-router-dom ” 库中的 useNavigate 钩子。该钩子可在登录尝试成功后实现编程重定向。
// Welcome Page
import React, { useState } from "react";
import PinInput from "react-pin-input";
import { useNavigate } from "react-router-dom";
const LoginAuth = () => {
const correctPin = "9657"; // Fixed PIN for demonstration
const [pin, setPin] = useState("");
const [errorMessage, setErrorMessage] = useState("");
const [successMessage, setSuccessMessage] = useState("");
const navigate = useNavigate();
const handlePinComplete = (value) => {
setPin(value);
};
const handleLogin = () => {
// Validate the entered PIN
if (pin === correctPin) {
// PIN is correct
setSuccessMessage("🎉 Welcome back! Login successful!");
setErrorMessage("");
console.log("User logged in successfully");
// Navigate to WelcomePage
navigate("/welcome");
} else {
// PIN is incorrect
setErrorMessage("❌ Incorrect PIN. Please try again.");
setSuccessMessage("");
console.log("Incorrect PIN attempt");
}
};
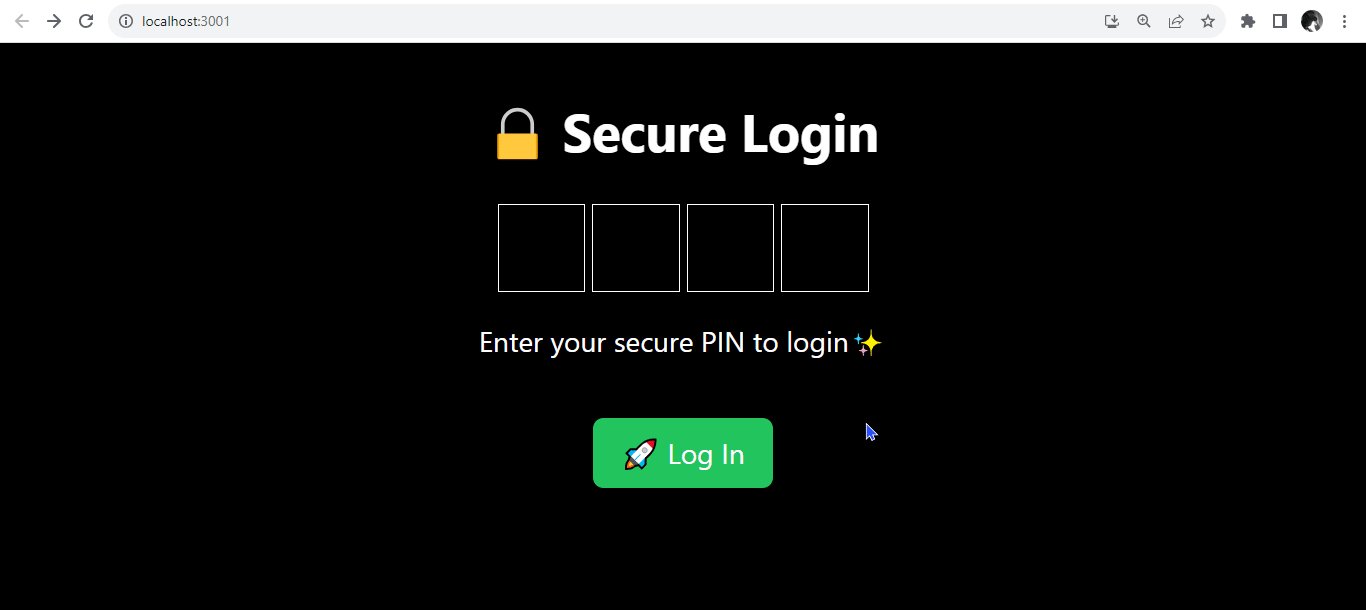
return (
<div>
<div className="flex flex-col items-center justify-center h-screen bg-black text-white">
<h1 className="text-3xl font-bold mb-6">🔒 Secure Login</h1>
<PinInput
onComplete={handlePinComplete}
length={4}
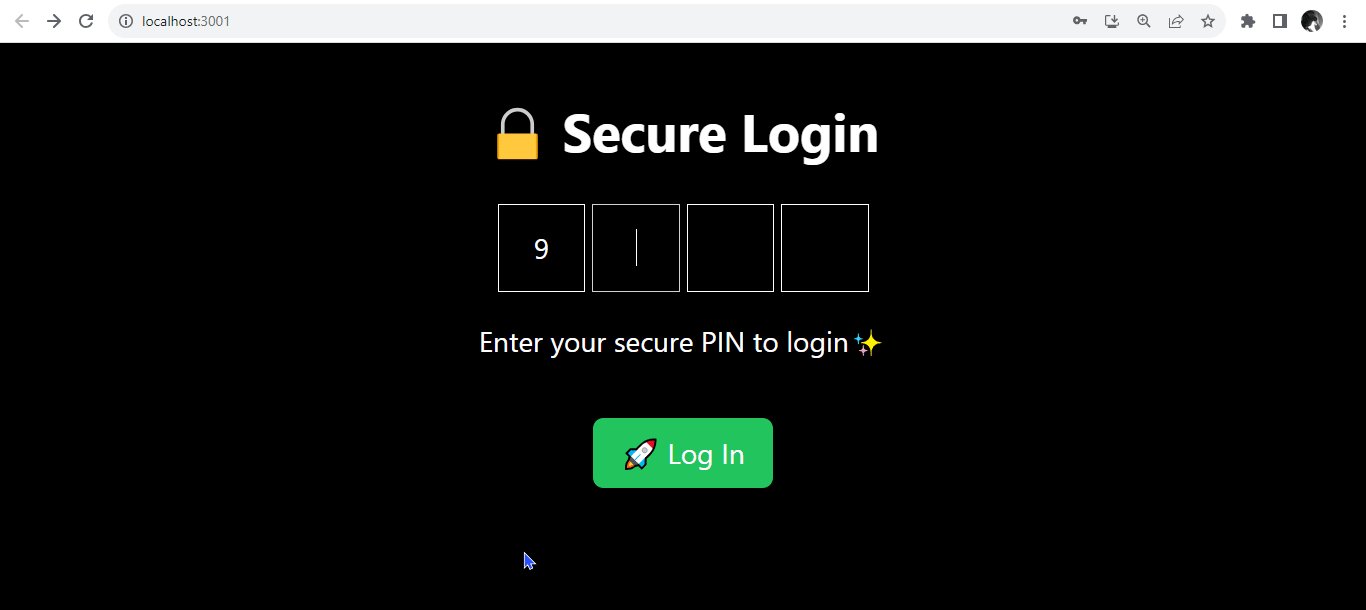
focus
secret
secretDelay={500}
inputStyle={{ borderColor: "white", color: "white" }}
inputFocusStyle={{ borderColor: "lightgray" }}
/>
<p className="mt-4">Enter your secure PIN to login✨</p>
<button
onClick={handleLogin}
className="mt-8 bg-green-500 text-white py-2 px-4 rounded-md hover:bg-green-600 focus:outline-none focus:ring focus:border-green-300"
>
🚀 Log In
</button>
{errorMessage && (
<div className="mt-6 text-red-600 font-semibold">{errorMessage}</div>
)}
{successMessage && (
<div className="mt-6 text-green-600 font-semibold">
{successMessage}
</div>
)}
</div>
</div>
);
};
export default LoginAuth;
<PinInput/> 组件配置了各种属性,以增强安全性和用户体验。onComplete 属性被设置为 handlePinComplete 函数,以确保应用程序在用户完成 PIN 输入时作出动态响应。
length 道具指定为 4,表示要输入的 PIN 码的预期长度,与四位数 PIN 码的常见安全做法一致。secret 和 secretDelay 两个道具用于遮盖输入的 PIN 数字,以提高输入过程中的隐私性和安全性。焦点道具将默认焦点设置在第一个输入元素上。
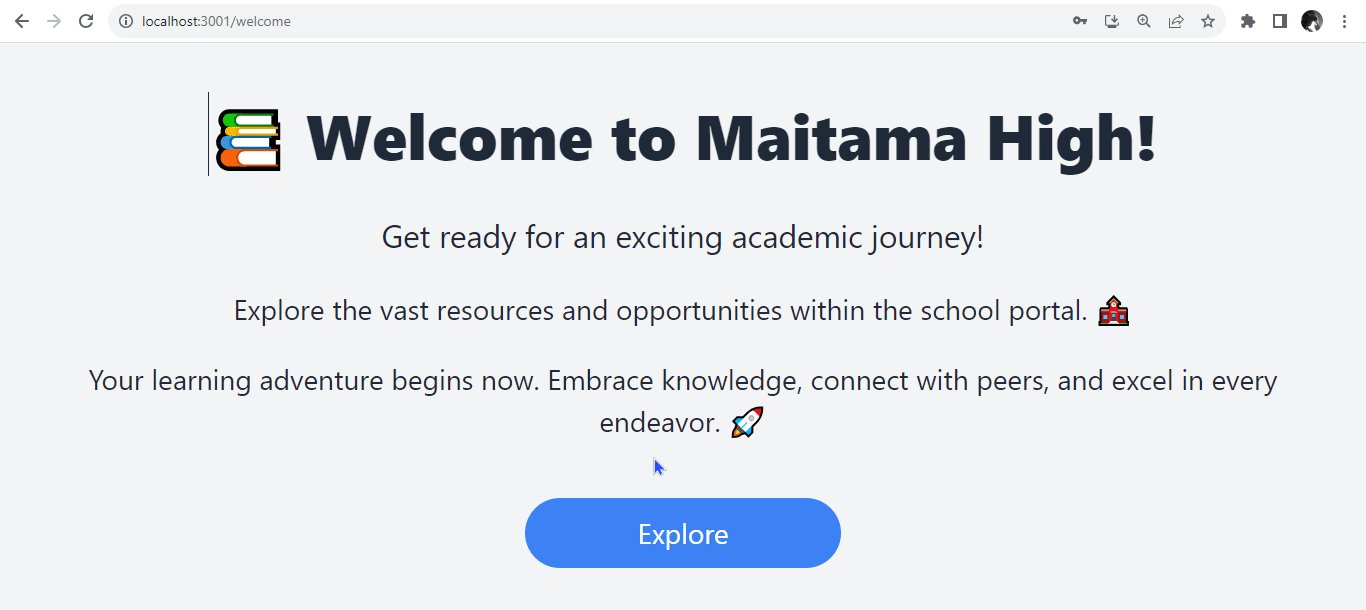
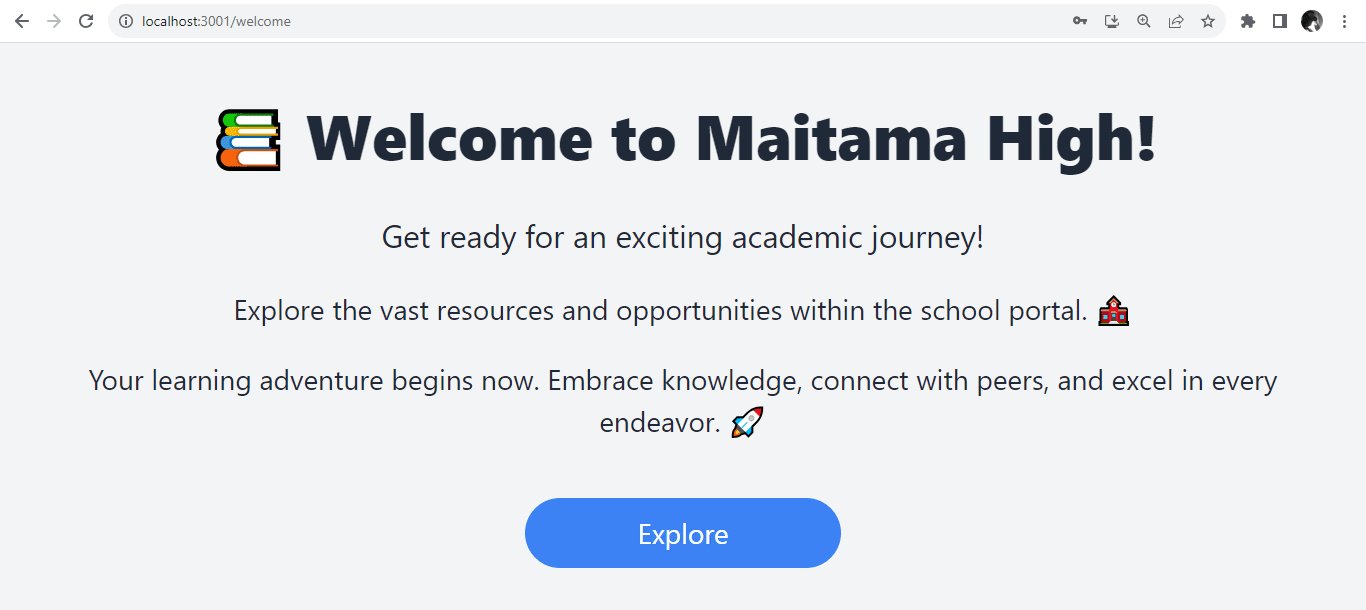
// Welcome Page
import React from "react";
const Welcome = () => {
return (
<div className="flex flex-col items-center pt-8 h-screen px-8 text-center bg-gray-100 text-gray-800">
<h1 className="text-4xl font-extrabold mb-6">
📚 Welcome to Maitama High!
</h1>
<p className="text-lg mb-4">
Get ready for an exciting academic journey!
</p>
<div className="text-center">
<p className="mb-4">
Explore the vast resources and opportunities within the school portal.
🏫
</p>
<p>
Your learning adventure begins now. Embrace knowledge, connect with
peers, and excel in every endeavor. 🚀
</p>
<button className="bg-blue-500 text-white px-16 py-2 rounded-full mt-8 hover:bg-blue-600 transition duration-300">
Explore
</button>
</div>
</div>
);
};
export default Welcome;
我们使用 useNavigation 钩子在登录成功后重定向到欢迎页面。如果输入的 PIN 码与预定义的正确 PIN 码一致,则 handleLogin 函数会调用 navigate 函数。该函数会将用户引导至” /welcome” 路径,从而有效地将用户过渡到欢迎页面。
接下来,将 Welcome 和 LoginAuth 组件导入 App.js 组件。在其中,从 react-router-dom 库中导入 BrowserRouter 组件,用于导航。
// App.js
import React from "react";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import LoginAuth from "./LoginAuth";
import Welcome from "./Welcome";
const App = () => {
return (
<div>
<BrowserRouter>
<Routes>
<Route path="/" element={<LoginAuth />} />
<Route path="/welcome" element={<Welcome />} />
</Routes>
</BrowserRouter>
</div>
);
};
export default App;
当 PIN 码输入正确时,用户会被无缝导航到欢迎页面。

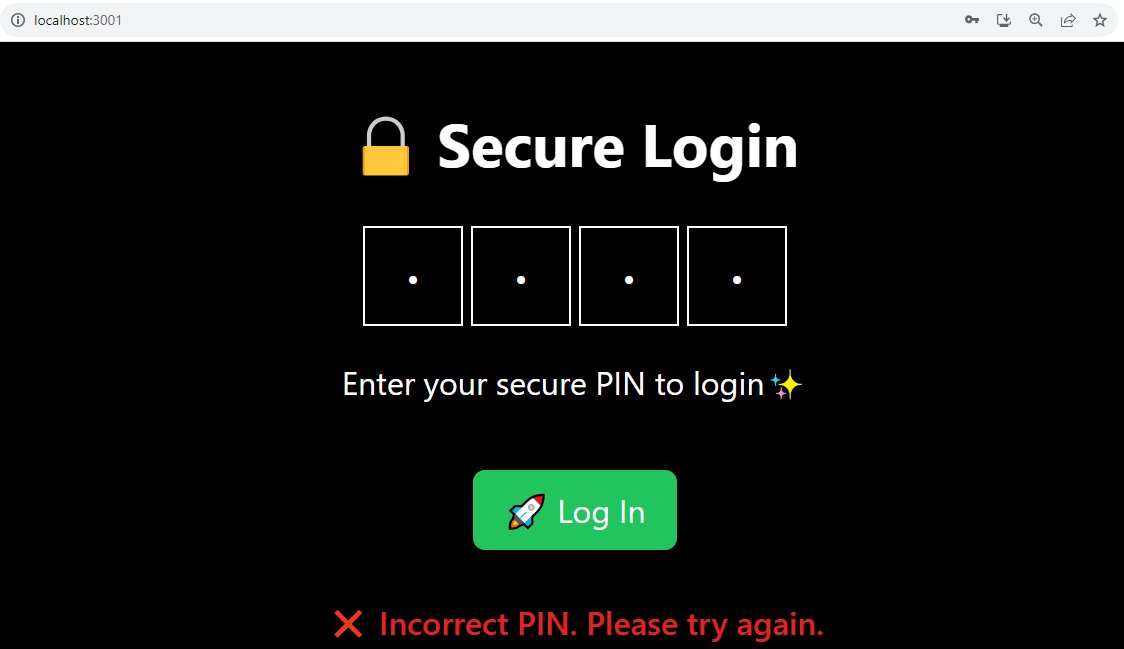
密码输入错误时,系统会显示错误信息,说明密码输入错误。

常见挑战
- 输入选项限制:限制只能输入数字可能会给需要输入特殊字符(如 @ 或 -)的用户带来不便。
- 手机响应能力:PIN 输入字段可能无法很好地适应较小的屏幕。
- 与表单库整合:将 PIN 输入整合到由 Formik 或 Redux Form 等库管理的大型表单中。
- PIN 可见性:未掩盖的 PIN 可能会受到肩部冲浪的影响,即未经授权的个人会观察到输入的数字。
- 数据拦截:被拦截的网络请求可能会暴露敏感的 PIN 数据。
有针对性的解决方案:React-pin-input 如何应对这些挑战
为了解决常见的 PIN 输入痛点,React-pin-input 库配备了各种解决方案来应对常见的 PIN 输入相关挑战。其中包括:
- 可配置的输入类型:允许用户根据自己的特定需求在数字和字母数字输入之间进行选择。
- 自定义键盘选项:集成带有更大、间距更均匀按键的自定义键盘,以改进移动屏幕上的 PIN 输入。
- 与表单库集成:确保 PIN 输入与表单状态和验证无缝集成。
- 可视化屏蔽:React-pin-input 允许用点或星号遮盖 PIN 字符,以提高私密性。
- 安全数据处理:该库可在传输和存储过程中对 PIN 进行加密,防止未经授权的访问。
小结
React-pin-input 使开发人员能够在其 React 应用程序中创建安全、用户友好且视觉效果极佳的 PIN 输入体验。其灵活性、可访问性和强大的 API 使其成为无缝、安全地处理敏感用户数据的首选。
通过了解 PIN 输入的重要性以及使用 React-pin-input 等库的优势,您就可以在 React 应用程序中自信地设计和实施安全、用户友好的 PIN 输入解决方案。






评论留言