
如今,网页中充斥着旨在增强用户体验的图片、视频和互动元素。然而,这些元素会拖慢网页的加载时间。
随着技术的进步,有一个目标始终不变:性能。每个人都希望自己的网页能以闪电般的速度加载。
让网页加载速度更快的一种方法是在用户浏览网页之前进行预渲染或预获取。
预渲染简史
2011 年,Chromium 团队通过 <link ... > 标签为 Chrome 浏览器引入了早期的预渲染功能。
这样,开发人员就可以向浏览器提示用户下一步可能访问的页面。然后,浏览器会在后台静默地获取并呈现这些页面,从而大大缩短了用户浏览这些页面时的加载时间。
尽管好处多多,但这种早期的预渲染功能会占用大量带宽和 CPU 资源,而且如果用户不访问预渲染的页面,还可能导致隐私问题。此外,你还必须手动选择要预演的链接,这并不总是有效或可行的。
为了解决其中的一些问题,Chrome 浏览器放弃了使用链接 rel=prerender 提示进行预渲染,转而使用 NoState Prefetch 方法,即在不执行 JavaScript 或其他可能侵犯隐私的操作的情况下获取页面资源。
NoState Prefetch 方法改善了资源加载,但无法像完全预渲染那样提供即时页面加载。
推测加载 API
推测加载 API(Speculation Rules API)是一种新的试验性 JSON 定义 API,可在导航到 URL 之前推测性地预加载 URL,从而加快呈现时间并改善用户体验。
通过该 API,开发人员可在脚本 type="speculationrules" 中配置以 JSON 格式定义的结构规则,浏览器可使用该脚本决定哪些 URL 应进行预渲染。
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["firstpage.html", "secondpage.html"]
}
]
}
</script>
在预取时也是如此,预取通常是预渲染的第一步:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["firstpage.html", "secondpage.html"]
}
]
}
</script>
上面的代码片段展示了 Speculation Rules API 如何通过指定要预取或预渲染的 URL 列表来工作。
最近,Google 宣布对 Speculation Rules API 进行新的改进,现在可以选择使用文档规则自动查找链接。其工作原理是根据 where 条件从文档中获取 URL。
<script type="speculationrules">
{
"prerender": [
{
"source": "document",
"where": {
"and": [
{
"href_matches": "/*"
},
{
"not": {
"href_matches": [
"/wp-login.php",
"/wp-admin/*"
]
}
}
]
},
"eagerness": "moderate"
}
]
}
</script>
在此代码段中,除了那些指向 WordPress 登录和管理页面的 URL 外,页面上的所有 URL 都会被视为预渲染对象。您还可以指定 eagerness 程度 – eager(立即)、moderate(悬停 200 毫秒后)和conservative(鼠标或触摸时)。
CSS 选择器还可以替代或与 href 匹配器一起用于查找当前页面上的链接:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": {
"and": [
{ "selector_matches": ".prerender" },
{ "not": {"selector_matches": ".do-not-prerender"}}
]
},
"eagerness": "moderate"
}]
}
</script>
使用 Speculation Rules API 时,可以在检查页面时使用 Chrome 浏览器应用选项卡中的推测加载后台服务进行检查。

使用 Chrome 浏览器应用选项卡中的推测加载后台服务检查 Speculation Rules API。
还有更多内容,我们将在调试部分进行探讨。
浏览器支持
从特定版本开始,基于 Chromium 的现代浏览器(包括 Chrome 浏览器和 Edge)都支持 Speculation Rules API。

浏览器支持 Speculation Rules API(来源:Mozilla)。
这确保了受支持浏览器的用户可以从更快的加载时间中受益,而其他浏览器的用户则不会受到任何负面影响,因为 API 是一种渐进式增强工具。
WordPress 插件 Speculative Loading
为了在 WordPress 中享受 Speculation Rules API 的优势,WordPress 性能团队(包括来自 Google 的开发人员)最近发布了 Speculative Loading 插件。该插件可以对页面上链接的前端 URL 进行 speculative loading。
到目前为止,由于 API 仍处于早期阶段,该插件的采用率较低,但也获得了一些好评。

WordPress 社区对 Speculative Loading 插件的评价。
默认情况下,该插件会在用户将鼠标悬停在相关链接上时预渲染 WordPress 前端 URL。可以通过设置 > 阅读下的 “Speculative Loading” 部分对此进行自定义。

在 WordPress 管理设置中自定义 Speculative Loading 插件。
这意味着页面上链接的任何 URL 都会以 moderate 的 eagerness 配置进行预渲染,通常会在悬停在链接上时触发。因此,激活插件后您不需要做任何事情,它就会自动运行。
例如,如果你已经在 WordPress 网站上安装了 Speculative Loading 插件。使用 Chrome 浏览器开发工具检查网站,然后点击元素选项卡。向下滚动时,您会发现一个 type="speculationrules" 的脚本已为您添加了各种推测规则。

检查 WordPress 网站,查看 Speculative Loading 插件自动添加的推测规则。
它使用 Regex 来指定应该预渲染的链接,指定不预渲染的链接,并设置渴望程度。下文将详细解释这些规则。
防止过度使用的限制
Chrome 浏览器为防止过度使用 API 设置了限制:
| Eagerness | 预取 | 预渲染 |
| immediate/eager | 50 | 10 |
| moderate/conservative | 2 (FIFO) | 2 (FIFO) |
它们通过基于紧迫性和用户交互的各种设置来防止过度使用。
immediate和eager— – 它们不依赖于用户操作,因此具有更高的限制。它们允许通过删除旧的猜测来动态调整容量。moderate和conservative— 与此相反,这些设置由用户触发,遵循先进先出(FIFO)原则,上限为 2,用新的推测替换最旧的推测,以节省内存。

当 eagerness 设置为 moderate 时,先进先出上限为 2。
防止某些 URL 预取和预渲染
需要注意的是,WP-admin 路由默认情况下不包括在预呈现和预取中。作为 WordPress 开发人员,您可以自行决定优先处理哪些路由。
您可以使用 plsr_speculation_rules_href_exclude_paths 过滤器自定义推测预载哪类 URL 的规则。
以下代码示例可确保 https://wordpresssite.com/cart/ 或 https://wordpresssite.com/cart/book/ 等 URL 不被预取和预渲染:
<?php
add_filter(
'plsr_speculation_rules_href_exclude_paths',
function ( $exclude_paths ) {
$exclude_paths[] = '/cart/*';
return $exclude_paths;
}
);
有时,您可能希望将某个 URL 排除在预渲染之外,并允许对其进行预取。例如,使用客户端 JavaScript 更新用户状态的页面可能不应预演,但预取是合理的。
为此,plsr_speculation_rules_href_exclude_paths 过滤器会接收当前模式(prefetch 或 prerender),以提供条件排除。
例如,让我们确保像 https://wordpresssite.com/products/ 这样的 URL 不能被预渲染,同时仍允许对其进行预取。
<?php
add_filter(
'plsr_speculation_rules_href_exclude_paths',
function ( array $exclude_paths, string $mode ): array {
if ( 'prerender' === $mode ) {
$exclude_paths[] = '/products/*';
}
return $exclude_paths;
}
);
调试 WordPress 网站的推测规则
由于预渲染页面是在一个单独的渲染器中渲染的,就像一个隐藏的背景标签页,激活后会取代当前标签页,因此调试推测规则可能很棘手。Chrome 浏览器团队在 DevTools 方面做了大量工作,让你可以使用它们进行调试。
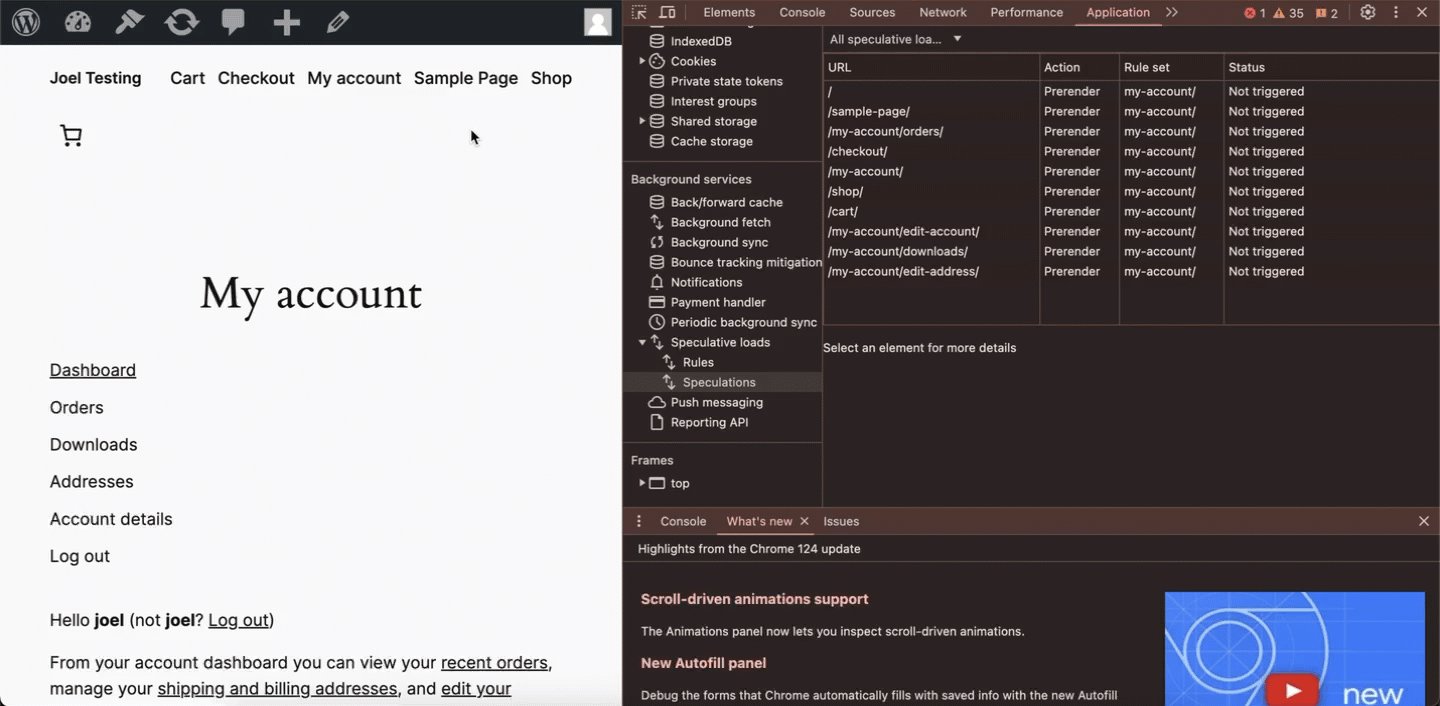
在 Chrome DevTools 中,导航至应用选项卡,然后向下滚动至推测加载选项卡。这将为开发人员提供有关 Speculation、预渲染 URL、失败 URL 等的详细信息。

在 Chrome 浏览器开发工具中调试推测规则。
在此,您可以看到页面上的五个链接可以根据符合推测规则 JSON 中设置的规则的 URL 进行预渲染,如下所示。请注意,您不需要列出所有 URL;文档规则允许浏览器从页面上的相同来源链接中获取这些 URL。

Chrome Devtool 会显示网站各种链接的相关信息,让你知道它们何时被预取或预渲染。
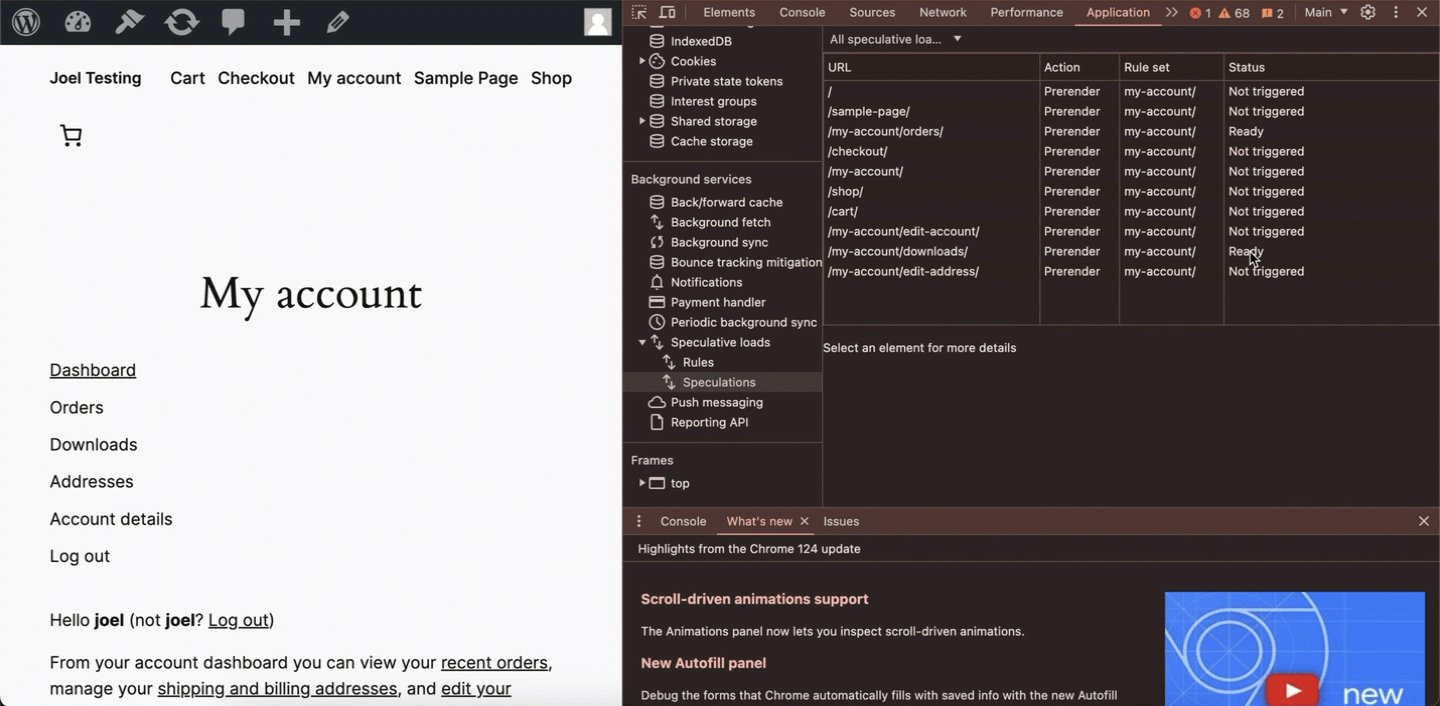
一些链接的状态显示为“未触发”–这些链接的预渲染过程尚未开始。不过,当我们将鼠标悬停在页面上的链接上时,就会看到每个 URL 的预渲染状态都在发生变化。
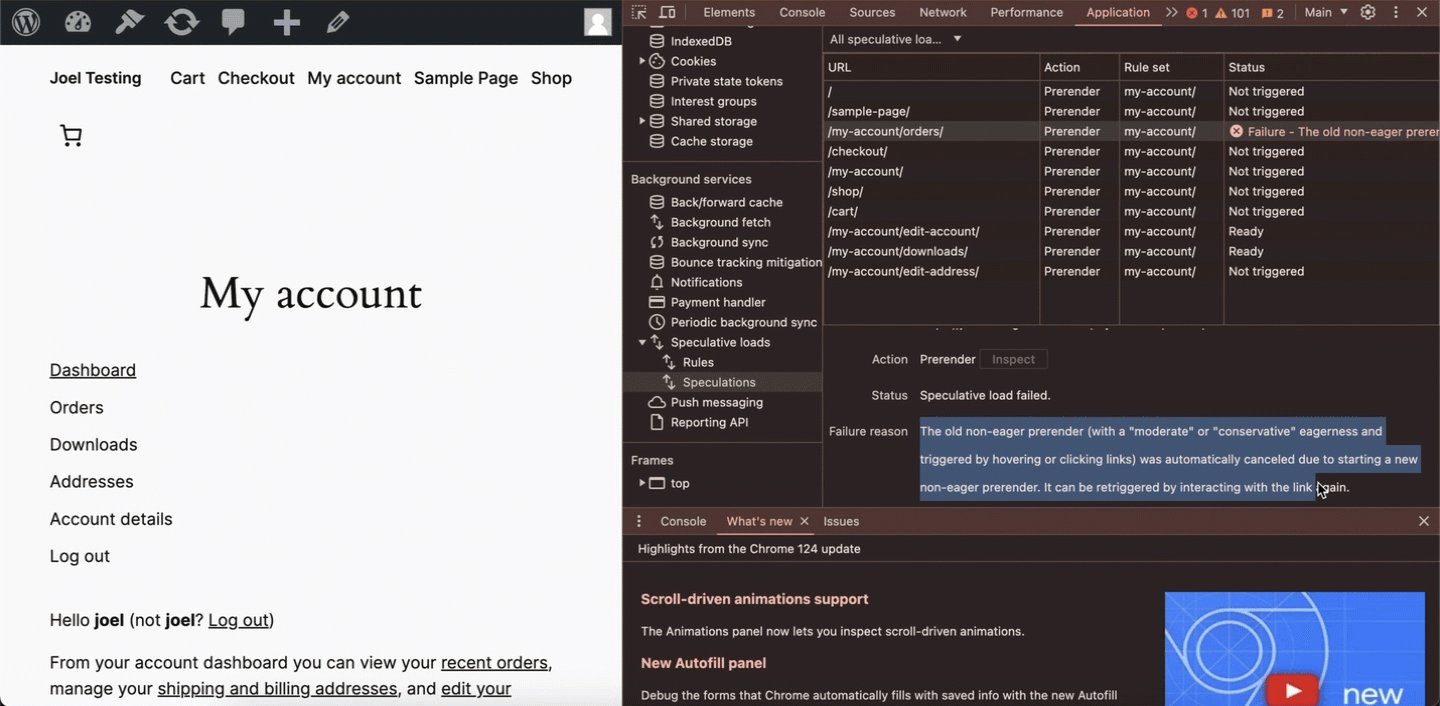
请记住,Chrome 浏览器对预渲染设置了限制,包括 moderate 急切最多只能预渲染两次,因此在将鼠标悬停在第三个链接上后,我们会看到该 URL 的失败原因:

悬停两个链接后,先进先出就会生效。
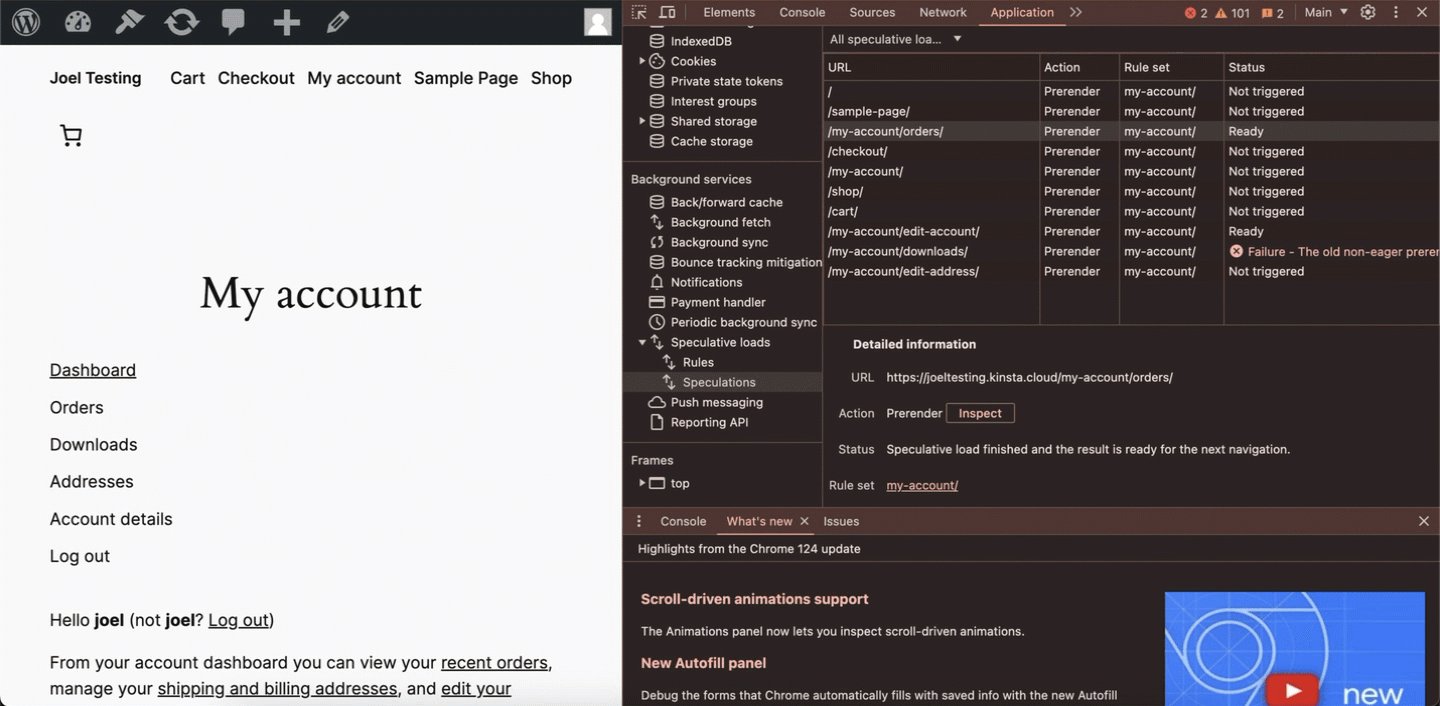
还可以通过右上角的下拉菜单或在面板上部选择 URL 并选择“检查”来切换 DevTools 面板使用的渲染器:

使用 Chrome DevTools 检查预渲染页面。
该下拉菜单(和所选的值)在所有其他面板上共享,如网络面板,在该面板上可以看到正在请求的页面是预渲染的页面:

预渲染页面的网络选项卡,显示已预渲染的文件。
在“元素”面板上可以看到页面内容:

元素选项卡显示预渲染页面的 HTML 内容。
与调试预编辑页面一样,您也可以预取页面。对于推测加载插件,请确保选择 Prefetch 作为 Speculation Mode。

使用推测加载设置将“Prerender”切换为“Prefetch”。
现在,当您使用 DevTools 检查页面并导航到推测加载选项卡时,各种 URL 的 Action 都将变为 Prefetch,规则也将随之改变。

可以通过 Chrome 浏览器开发工具访问每个预取链接的状态。
悬停链接后导航到网络选项卡时,从 Type 列可以看到,预取资源显示在最后。这些资源是以最低优先级获取的,因为它们是用于未来导航的,而 Chrome 浏览器会优先获取当前页面的资源。

悬停链接时,网络选项卡会显示预取页面。
性能比较
到目前为止,您已经了解了 Speculative Loading 插件的作用和工作原理。理论已经讲得够多了;让我们来比较一下同一服务器上两个相同网站的性能。
为此,我在同一个数据中心(爱荷华州(美国中部),使用谷歌的 C3D 虚拟机提升)创建了两个 WordPress 网站,两个网站都没有安装任何其他插件。

我们创建了两个网站,以比较使用和未使用 Speculative Loading 插件的网站。
“Bare-site”不带插件,而“Speculative-site”则在 WordPress 仪表盘上安装并激活了“Speculative Loading”插件。
重要的是要知道,Speculative Rules API 只能提高加载下一页所需的时间,而不能根据 Lighthouse 等一般网站性能工具来判断。
我们可以通过从两个网站的特定内部链接加载页面来测试页面速度,并在检查网站时使用 Chrome DevTool 的 Network 选项卡查看加载时间和其他信息。
对于“Bare-site”,你会发现它的加载时间更长,因为整个加载过程都是在移动中进行的,而 DOM 内容才刚刚加载:

未预渲染的网站由于要加载 DOM 内容和其他信息,因此需要更长的时间。
但对于“Speculative-site”,DOM 内容已通过 Speculative API 加载并缓存。

已使用 Speculative Loading 插件预渲染的网站不会再次加载 DOM 内容。
两个网站之间的差异可能看起来很小。在本例中,差异约为 0.22 秒,但对于内容较多的大型网站来说,差异就开始明显了。
Speculation Rules API 对跟踪代码的影响
分析对于通过页面浏览和事件跟踪网站使用情况以及通过真实用户监控(RUM)评估性能至关重要。要知道,预渲染可能会影响分析。
例如,使用 Speculation Rules API 可能需要额外的代码,以便仅在实际访问预渲染页面时激活分析功能。虽然 Google Analytics、Google Publisher Tag (GPT) 和 Google AdSense 会延迟跟踪,直到页面激活为止,但并非所有提供商都默认这样做。
为了解决这个问题,可以设置一个 Promise,只有在页面激活时才初始化分析:
// Promise to activate analytics on page activation for prerendered pages
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve);
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialize analytics
}
initAnalytics();
小结
本文介绍了什么是 Speculative Rules API、它如何工作以及如何在 WordPress 网站上使用它。它仍是一项试验性功能,但已逐渐被广泛采用。
推测规则仍然仅限于同一标签页中的页面,但开发人员正在努力减少这些限制。






评论留言