
使用自动编码平台可帮助前端开发人员利用人工智能简化网络开发工作。本文将探讨自动编码如何帮助简化前端工作,提高网站开发人员的工作效率。
自动编码平台的工作原理
软件开发工作可能既乏味又耗时,开发人员需要为常见的用户界面元素和交互重复编写模板代码。自动编码平台旨在解决这一问题,它能根据更高级别的规范自动生成前端代码。
自动编码平台通过自动生成代码的可视化无代码或低代码界面,实现快速应用程序开发。无代码自动编码使非技术用户无需编写代码,只需拖放用户界面组件和可视化配置逻辑,即可构建完整的应用程序。低代码自动编码提供可视化工作流程和预构建组件,可加快编码速度,同时允许您查看和自定义为您的网络应用程序生成的代码。

无代码界面
- 可视化设计画布-拖放输入、按钮、列表等用户界面组件,可视化设计响应式布局。
- 组件配置-可通过侧边面板配置组件及其属性,如样式、内容和行为。
- 逻辑和数据集成-通过可视化工作流构建器配置应用程序逻辑以及与应用程序接口、数据库等的集成。
- 代码生成引擎-核心自动编码引擎可分析可视化设计和配置,并生成相应的前端代码。
- 预览和导出-预览生成的应用程序并导出生产就绪的代码。
自动编码的好处
自动编码平台可为简化前端开发工作流程带来多种好处:
- 加快原型设计 – 无需编码即可直观设计并快速迭代用户界面和交互。
- 加速开发 – 消除重复的编码任务,加快开发速度。
- 代码一致性 – 自动生成的代码遵循定义的模式和惯例,确保一致性。
- 可移植性 – 将代码导出到 React、Vue、Angular 等多个框架。
- 可访问性 – 许多自动编码平台会自动在生成的用户界面中嵌入可访问性最佳实践。
- 集成开发 – 自动编码通过与低代码/无代码平台集成,向非技术用户开放开发能力。
AI 辅助编码的力量
自动编码平台利用先进的人工智能和机器学习技术,将自然语言命令转化为工作代码,从而简化开发工作流程。作为开发人员,这将为您带来无限可能。
自动编码如何利用AI/机器学习技术从命令中生成代码
自动编码平台通常结合使用自然语言处理(NLP)和深度学习来理解您的意图并生成相应的代码。NLP 组件会解析开发人员的命令并提取关键要素,如所需功能、目标编程语言和任何所需的参数。然后,深度学习组件利用这些信息生成代码,并考虑代码库的风格指南和最佳实践等因素。
将自然语言转换为代码的示例
// Generated from command: "Create a React component that displays a header with a logo and navigation"
import React from "react";
function Header() {
return (
<header>
<img src="logo.png" alt="Logo" />
<nav>
<ul>
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/about">About</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
</nav>
</header>
);
}
export default Header;

自动代码生成过程的关键步骤是:
- 使用 NLP 解析初始命令,提取
React component,header,logo, 和navigation等关键信息。 - 使用根据 React 代码训练的深度学习模型生成组件模板和
JSX结构。 - 根据命令插入相关的用户界面元素,如徽标和导航。
- 应用代码样式和最佳实践,如命名约定和格式化。
- 输出生成的代码片段。
深度学习模型在现有代码的大型数据集上进行训练,以学习常见的模式和风格。自然语言命令提供了一个高级抽象概念,模型将其转化为实际代码。随着时间的推移,系统可以从新的命令和修正中不断学习和改进。
简化前端工作流程
自动编码平台有可能大大简化 React、Angular 和 Vue 等堆栈的前端开发工作流程。以下是自动编码加速前端工作的一些主要方式:
更快的 CRUD 应用程序开发
对于基本的 CRUD(创建、读取、更新、删除)应用程序,自动编码可以通过自然语言命令生成全栈代码。例如:
Generate a React CRUD application with routing, components, and Firebase integration for a product catalog
可以为路由、组件、状态管理和样式设计生成启动代码,从而快速启动并运行 CRUD 应用程序。这可以减少典型的前端设置和模板工作所需的时间。
快速用户界面和组件生成
自动编码只需对常用的用户界面元素和组件进行描述,就能生成它们。例如:
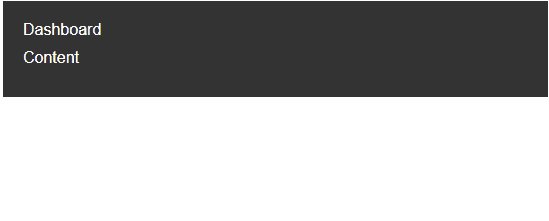
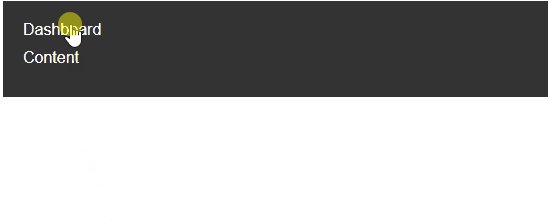
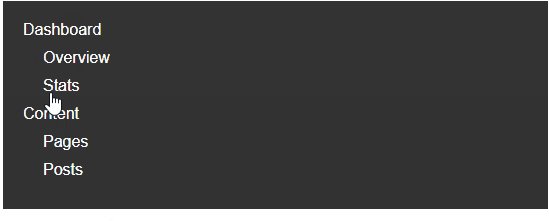
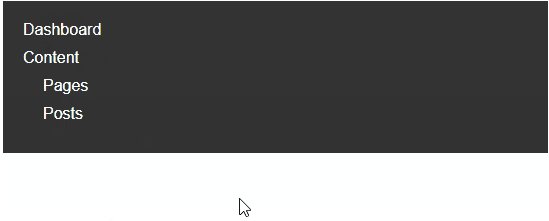
Generate a responsive Vue sidebar component with expand/collapse functionality.
输出:
// SidebarItem.vue
<template>
<div>
<div @click="toggle">
{{ title }}
<span v-if="children">
<i v-if="open" class="dropdown icon"></i>
<i v-else class="dropdown right icon"></i>
</span>
</div>
<collapse-transition>
<div v-show="open">
<sidebar-item
v-for="child in children"
:key="child.title"
:title="child.title"
></sidebar-item>
</div>
</collapse-transition>
</div>
</template>
<script>
export default {
props: {
title: {
type: String,
required: true,
},
children: {
type: Array,
default: () => [],
},
},
data() {
return {
open: false,
};
},
methods: {
toggle() {
this.open = !this.open;
},
},
};
</script>
// Sidebar.vue
<template>
<div class="sidebar">
<sidebar-item
v-for="item in menu"
:key="item.title"
:title="item.title"
:children="item.children"
></sidebar-item>
</div>
</template>
<script>
import SidebarItem from "./SidebarItem.vue";
export default {
components: {
SidebarItem,
},
data() {
return {
menu: [
{
title: "Dashboard",
children: [{ title: "Overview" }, { title: "Stats" }],
},
{
title: "Content",
children: [{ title: "Pages" }, { title: "Posts" }],
},
],
};
},
};
</script>
<style>
/* styles */
body {
font-family: Arial, sans-serif;
}
.sidebar {
background-color: #333;
color: #fff;
padding: 20px;
}
.sidebar-item {
cursor: pointer;
margin-bottom: 10px;
}
.dropdown {
margin-left: 10px;
}
.nested {
margin-left: 20px;
}
</style>

这样,您就可以获得用户界面功能和组件的脚手架,而无需手动编码,从而提高了工作效率。
加快原型设计和迭代
在许多情况下,自动编码能够立即从想法转化为代码,因此可以加快原型设计和构建/测试迭代。作为开发人员,您可以在投入大量精力手工编码最终产品之前,更快地验证想法并获得用户反馈。
主要优点如下 更快地验证概念。更快地迭代用户体验和样式选择。全面改善团队之间的协作。这样,您就可以把更多时间花在复杂的逻辑和定制上,而不是重复性的模板工作。
虽然自动编码平台有其局限性,但它们为简化许多常见的前端工作流程提供了令人兴奋的潜力。将自然语言代码生成集成到工具中,可以大大提高团队的工作效率。
自动编码应用
让我们看看一些领先的示例,了解自动编码的实际应用。
前端编码自动化平台示例
以下是一些提供自动编码功能的平台示例,其中许多平台都采用了低代码或无代码方法:

- Webflow:Webflow 是一个无代码和低代码开发平台,让您无需编写任何代码即可创建和设计网站。Webflow 提供一个可视化编辑器,用于创建和定制 HTML、CSS 和 JavaScript 代码。
- Bubble:Bubble 是一个无代码开发平台,无需编写任何代码即可创建网络应用程序和数据库。Bubble 提供一个可视化编辑器,用于创建和自定义 HTML、CSS 和 JavaScript 代码。
- Vercel:Vercel 是一个全栈开发平台,可用于构建和部署前端和后端应用程序。Vercel 提供多种自动编码功能,例如从设计文件生成 HTML 和 CSS 代码,从 TypeScript 代码生成 JavaScript 代码。
- GitHub Copilot: GitHub Copilot 是一款人工智能配对程序员,能在你输入代码时直接在 IDE 中建议代码片段和整个函数体。它使用 OpenAI Codex 根据注释、现有代码和英语提示生成代码。
- Glide:Glide 是一个无代码开发平台,允许你在不编写任何代码的情况下创建自定义 Web 和移动应用程序。Glide 提供了一个可视化编辑器,用于构建应用程序界面和工作流程。
- Quixy:Quixy 是一款无代码应用程序开发平台,适合构建企业级应用程序。Quixy 提供拖放设计、可重用模板、与数据源集成以及自动生成文档等功能。
这些平台提供各种功能,用于自动化前端编码任务。例如,一些平台可以从设计文件生成代码,而另一些平台则可以从现有的代码库生成代码。有些平台还提供自动测试和部署功能。
选择合适的自动编码平台
选择自动编码平台时,必须考虑项目的具体需求。需要考虑的因素包括:
- 您需要自动完成的前端编码任务类型。
- 您正在使用的编程语言和框架。
- 您需要的定制程度。
- 您的可用预算。
同样重要的是,在做出决定之前,要阅读评论并比较不同的平台。
需要考虑的限制
虽然自动编码平台有很多优点,但也有一些重要的局限性需要注意。
依赖自然语言技能、不可预测性等挑战
前端自动编码平台依靠自然语言处理(NLP)来理解您的指令并生成代码。这可能具有挑战性,因为 NLP 并不是一门完美的科学。 平台不一定能准确理解您的意图,这可能会导致意想不到或不正确的结果。
定制与手工编码解决方案的局限性
前端自动编码平台可以为各种任务生成代码,但它们可能无法为所有任务生成代码,也无法满足您的所有特定需求。有时,您可能需要手工编码代码才能达到预期效果。
有关知识产权和代码所有权的问题
使用前端自动编码平台时,必须考虑知识产权(IP)和代码所有权的影响。平台生成的代码可能受平台或第三方库的版权保护。您可能需要获得许可才能在项目中使用这些代码。
此外,平台可能有关于代码所有权的政策。例如,平台可能拥有生成代码的版权,也可能授予您在项目中使用生成代码的许可。在使用前,请务必阅读平台的服务条款和隐私政策,以了解知识产权和代码所有权的影响。
自动编码的未来
与低代码/无代码工具的更紧密集成也将推动自动编码的采用。这将使非技术用户能够更快、更轻松地构建应用程序,从而进一步实现开发的民主化。自动编码的可视化界面和抽象性符合低代码/无代码原则,可扩大创建软件的途径。
自动编码在前端世界的发展方向?
自动编码是一种新兴技术,有可能改变前端开发。随着自动编码平台变得越来越先进,它们将能为更广泛的任务生成更准确、更可靠的代码。
自动编码发展的重点领域包括:
- 通过新的 NLP 技术和机器学习提高生成代码的准确性。
- 提供更强的可定制性,以便开发人员生成符合其特定需求的代码。
- 将自动编码功能集成到开发人员工具和工作流程中。
采用率和功能预测
自动编码预计将在未来五年内获得显著发展。据预测,到 2028 年,大多数前端开发人员都将在一定程度上利用自动编码。
自动编码平台将能够生成 HTML、CSS、JavaScript、React 组件和其他流行框架的代码。生成的代码将适用于各种用例。
随着自动编码越来越多地集成到开发人员工具中,实时代码建议和补全等功能也将出现。自动编码还可以与构建工具、CI/CD 管道以及开发工作流程的其他方面集成。
将自动编码集成到工作流程中的展望
将自动编码集成到前端工作流中有几种策略:
- 将自动编码用于重复性任务,如模板代码和简单的 UI 组件。
- 利用自动编码生成复杂的代码,如自定义 React 组件。
- 将自动编码完成工具集成到代码编辑器中,以获得实时建议。
- 在 Webpack 等构建工具中自动生成代码。
- 在 CI/CD 管道中触发自动编码,实现自动代码生成。
小结
自动编码是一项前景广阔的新技术,有可能彻底改变前端开发。通过自动执行重复的编码任务,自动编码平台可以解放开发人员,让他们专注于更具战略性的工作,创造更好的用户体验。
前端开发人员应从今天开始探索自动编码的潜力,为前端开发的未来做好准备。






评论留言