如果你曾在社交媒體上分享過連結,你就會清楚地看到顯示的預覽圖片。這些作為預覽圖片附加的照片被稱為 Open Graph 圖片或社交分享圖片。在社交分享連結中新增圖片有助於提高社交參與度,並使網站整體看起來更專業。
有很多工具可以製作傳統的 Open Graph 影象,如 Photoshop、Canva 和 Pablo,但這可能會很耗時;尤其是對於大型網站而言。

iMessage 中的社交分享圖片示例
對於我的大型網站,我最終使用 url2png 或 urlbox 等服務擷取頁面作為社交卡片。這些服務效果很好,但最終成本越來越高,而且手動設定截圖過程也越來越令人厭煩。
因此,我決定建立自己的社交名片生成服務。
我的新 WordPress 外掛 MightyShare 允許您使用簡單易用的模板為所有 WordPress 文章自動建立社交圖片。
在本指南中,我將向您展示如何使用 MightyShare 在 WordPress 中自動生成社交預覽圖片。
讓我們開始吧:
安裝 MightyShare
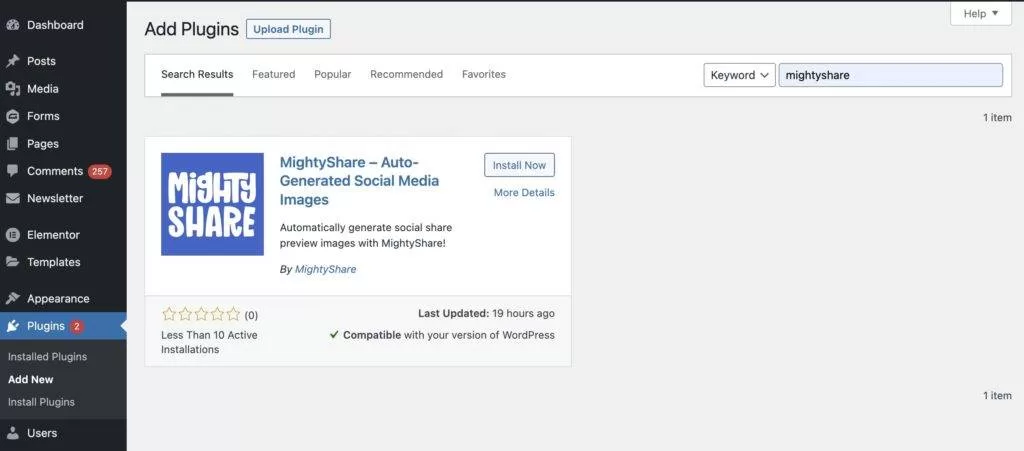
MightyShare 外掛位於 WordPress.org 上,因此您可以在 WordPress 儀表板盤中進入外掛>新增新外掛,然後搜尋 “MightyShare”,即可輕鬆安裝。

安裝 MightyShare
安裝外掛並啟用後,你會看到一條新訊息,要求你新增一個 API 金鑰。你可以從 MightyShare 網站獲得一個免費的 API 金鑰。使用免費的 API 金鑰,您可以每月生成 50 張圖片,而付費計劃則從每月 5 美元開始。

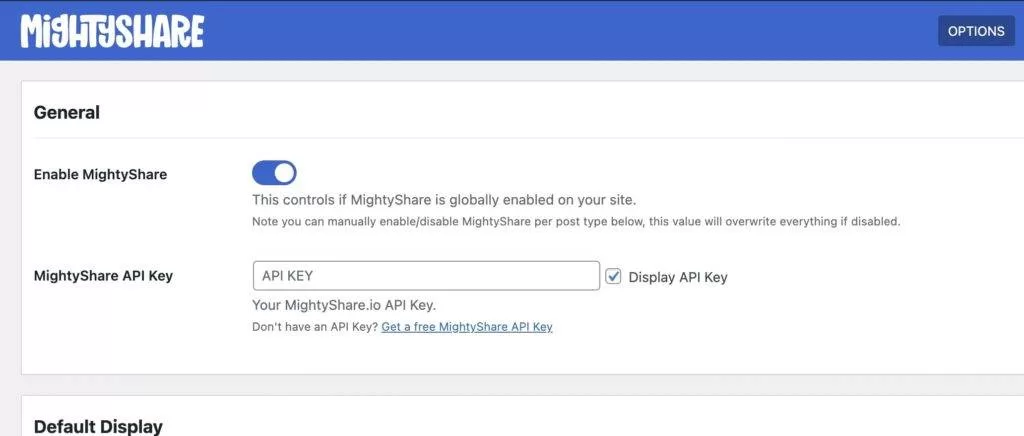
MightyShare 設定頁面
配置 MightyShare
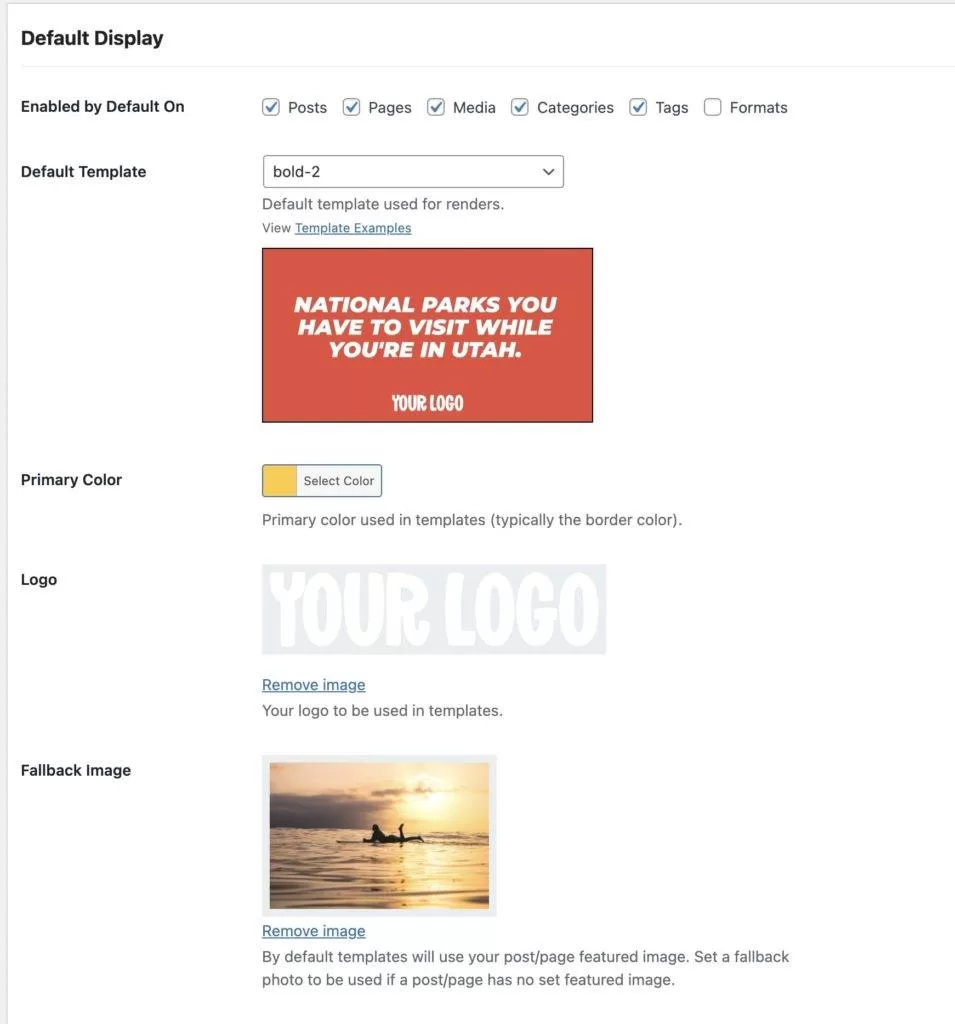
輸入 API 金鑰後,您可以配置 MightyShare 的預設顯示選項。這包括設定預設模板、啟用外掛的文章型別、主色調、Logo 和備用圖片。

MightyShare 模板選項
以下是每個選項的更多細節:
- Enabled On:該選項允許您指定啟用MightyShare的文章型別和分類標準。您可以在每篇文章的級別上覆蓋這些設定,因此如果您想手動啟用每篇文章的社交圖片生成功能,您可以將它們全部禁用。
- Template: 要使用的 MightyShare 模板,以及模板的小預覽。
- Primary Color:模板中使用的顏色,通常是背景色或邊框色。
- Logo:在生成的圖片上使用的徽標,您可能需要根據自己的喜好調整徽標以匹配模板(我通常只選擇白色版本的徽標)。
- Fallback Image:大多數模板都會在背景中使用一篇文章的特色圖片,如果一篇文章沒有特色圖片,你可以選擇一張備用圖片。
最重要的是,您可以通過右上角的 “post type options” 選項卡在文章型別級別上覆蓋這些選項,也可以在單個文章級別上覆蓋這些選項,從而完全控制 MightyShare 的使用方式。我發現使用一個簡單的模板對分類頁面很有幫助,因為它們沒有特色圖片。

MightyShare 的單個文章選項
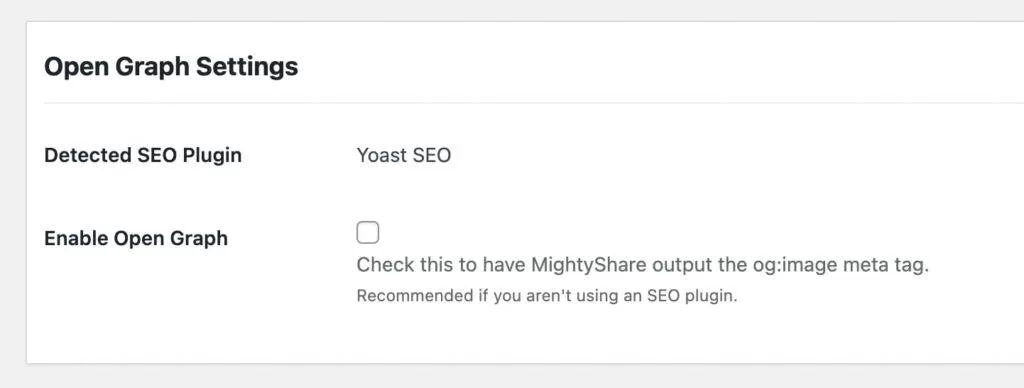
MightyShare 可與大多數流行的搜尋引擎優化外掛一起使用,包括 Yoast SEO 和 RankMath。該外掛將覆蓋搜尋引擎優化外掛的 og:image/twitter:image urls 輸出。如果沒有安裝 SEO 外掛,也可以勾選啟用 Open Graph 框,將其手動新增到標題中。
該外掛還會告訴你它檢測到了哪些 SEO 外掛,這樣你就知道它在工作了。

測試生成的社交分享圖片
現在您已經按照自己的喜好配置了外掛,可以使用 Facebook 的 Open Graph 測試器或 Social Media Share Preview 等工具輕鬆測試外掛是否正常工作。輸入文章的 URL 就能預覽社交分享時的效果。請記住,Facebook 會對請求進行快取,因此您可能需要在其網站上點選 “再次搜刮 “按鈕以獲取最新資料。

社交分享預覽
然後 “砰” 的一聲!通過即時生成開放圖形影象,你就能看到自己的自動社交圖片了。這些影象可以在大量應用程式中使用,包括 iMessage、Twitter/X、Discord、Instagram 和幾乎所有可以顯示連結預覽的服務。
最重要的是,它是大規模生成的,因此你可以輕鬆地在所有文章和頁面上即時顯示漂亮的開放圖譜影象。
我一直在尋求反饋,所以請在下面的評論中告訴我這個外掛對你的作用或你希望看到的功能。






評論留言