
你知道電子商務的失敗率是80%嗎?在一些研究中,這個百分比是90%。電子商務業務失敗的原因有很多。最大的原因之一是所有者無法找到可以讓他們從頭開始輕鬆構建電子商務網站的工具。
他們無能的原因可能是為電子商務網站選擇了錯誤的cms和工具。否則,選擇完全錯誤的方法會限制對您的業務的貢獻。是的,你說得對。我說的是編碼。此外,電子商務網站還包含另一個需要正確完成的定製部分。
這就是為什麼我決定在這裡展示使用最使用者友好的CMS和工具從頭開始構建電子商務網站的終極清單。
從頭開始構建電子商務網站的清單
在構建電子商務網站期間,您需要確保所有電子商務頁面都能正常執行。因為在一頁上出現問題可能會破壞您的整個電子商務業務。這裡的成功主要取決於頁面的流暢功能。一般來說,一個電子商務網站有六個頁面來提供完美的功能。這些頁面是:
- 商店頁面。
- 存檔頁面。
- 購物車頁面。
- 結帳頁面。
- 我的帳戶頁面。
- 謝謝頁面。
現在需要一個完整的指南來構建這些商店頁面嗎?
不用擔心,您將獲得有關如何從頭開始構建電子商務網站的全面指南。繼續閱讀以啟動您的電子商務商店。
1. 選擇合適的託管服務提供商和域名。

託管服務提供商將為您的電子商務商店提供數字空間。您可以通過檢查他們的服務和套餐來選擇任何託管服務提供商。檢查Bluehost、Hostinger、HostGator等以提供您的數字空間。選擇提供商後,現在為您的線上商店選擇一個域名。這是您的電子商務商店將在您的客戶中廣為人知的名稱。
當然如果您更喜歡自主搭建伺服器環境,我本人更推薦大家使用Linode或者Vultr,國內則可以選擇阿里雲、騰訊雲或者華為雲等大牌伺服器提供商。
您知道哪些錯誤會阻止您接觸更多客戶嗎?如果沒有,那麼以下是您在選擇域名時不能犯的錯誤:
- 選擇難記的難詞。
- 使用連字元和數字。
- 與您的品牌不符的域名。
這些錯誤你必須避免。
2. 為您的線上商店使用正確的CMS。

選擇WordPress作為您的CMS。因為目前WordPress是最知名和使用最廣泛的內容管理系統。這個cms傳播得如此之多,以至於現在43%的網站都由WordPress提供支援。因為WordPress的免費版本為網站提供了大部分方便的外掛和主題。還有付費版本是WordPress.com。但是,它不如免費版本有用。
3. 在您的網站中包含電子商務功能。

為您的商店選擇CMS後,現在安裝WooCommerce,它將您的普通網站轉移到電子商務網站。這將允許您為您的虛擬商店新增產品、類別、商店位置等。安裝後,您需要進行設定。閱讀如何在WordPress部落格中為它設定WooCommerce。
4. 將產品新增到您的商店。
在此步驟中,您需要將產品新增到您的商店。如果不新增產品,您將無法構建您的網站。新增您想要新增到虛擬商店的所有產品。WooCommerce已將您的普通網站轉換為電子商務網站。因此,您可以新增產品、類別並開始建立您的線上商店。
現在不知道如何將產品新增到WooCommerce?檢視如何在WooCommerce上新增和管理產品。
5.安裝Elementor,方便拖放網站建設。

現在安裝WooCommerce後,您需要一個簡單的網站構建器。Elementor提供了最簡單的拖放網站構建工具。此外,還有很多WooCommerce構建者需要Elementor來自定義WooCommerce頁面。
6. 將WooCommerce構建器新增到您的電子商務網站。
是時候選擇一個電子商務網站建設者來了解最底層的網站建設和定製選項了。毫無疑問,您可以依賴ShopEngine。ShopEngine是最相容的Woocommerce構建器,可為您的網站自定義提供a到z選項。 此外,您可以在您的線上商店中包含所有必備功能。不要因為不同的功能使用不同的外掛而讓自己陷入困境。因為它會減慢您的網站速度。
ShopEngine將為您提供一切。變化樣本、預訂、延期交貨、快速檢視、快速結帳,ShopEngine一切皆有可能,因為它是最終的WooCommerce構建器。此外,它的免費版本也可用。因此,安裝ShopEngine以從頭開始構建電子商務網站並按照您喜歡的方式對其進行自定義。
7. 建立和定製您的商店頁面的指南:
商店頁面是您網站上最重要的頁面之一,您可以在其中向客戶展示所有產品。這就是為什麼這個頁面需要簡單、有吸引力和組織良好的原因。ShopEngine是構建組織良好的WooCommerce頁面的最合適的工具。它為您的電子商務頁面提供現成的模板。
要使用ShopEngine構建您的商店頁面,您需要建立一個商店頁面模板。為此,請訪問您的儀表盤並轉到ShopEngine >> builder templates。之後,單擊新增新按鈕,然後輸入您的商店頁面名稱。如果要使用預設設計,則選擇商店型別並啟用預設值。最後,選擇示例設計並使用Elementor按鈕進行編輯。

使用Elementor按鈕進行編輯會將您重定向到另一個頁面,即您的預設商店頁面。在這裡,您只需單擊專案即可進行所有自定義。例如,單擊產品,您將在左側看到自定義選項。從這裡,您可以重置:
- 每行產品。
- 每頁行數。

您還可以顯示或隱藏限時搶購徽章、類別、描述、評級、正常價格、非標籤價格、按鈕組等。

之後,通過更改以下欄位來更多地自定義您的商店頁面產品:
- 產品容器。
- 圖片。
- 類別。
- 標題。
- 價格。
- 關閉標籤。
- 新增到購物車按鈕。
- 評分。
- 按鈕組。
- 分頁。
- 全域性字型。

像這樣,您可以使用ShopEngine的小工具自定義商店頁面的每個元素。進行所有更改後,最後按下左側的更新按鈕。然後您的商店頁面將變為活動狀態。
使用ShopEngine的現成模板定製的商店頁面

需要更多幫助來構建您的商店頁面。您可以檢視如何自定義WooCommerce商店頁面文章以獲取更詳細的指南。
8. 構建和自定義您的存檔頁面。
在WordPress中,使用最少的模板是存檔頁面模板。這背後的原因是什麼?這是因為人們仍然不瞭解使用此頁面的好處。存檔頁面將幫助您的客戶輕鬆瀏覽您的網站。他們無需花費大量時間即可找到以前的文章。ShopEngine也為您的存檔頁面提供模板。使用此模板,您可以通過將存檔頁面小工具拖放到存檔模板來輕鬆構建存檔頁面。
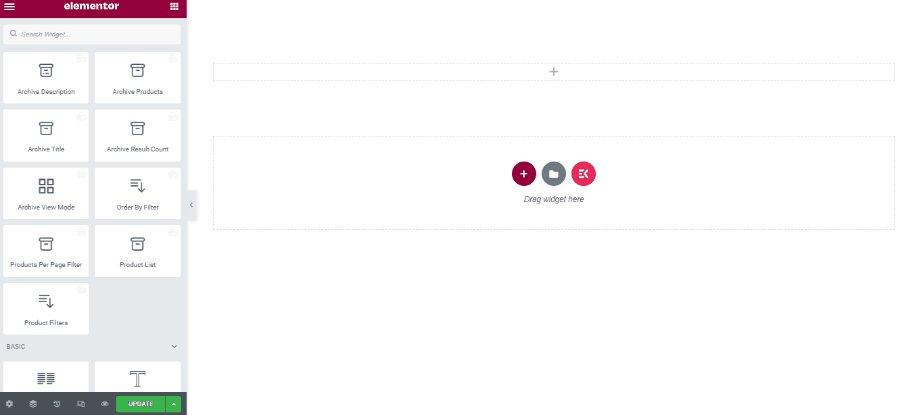
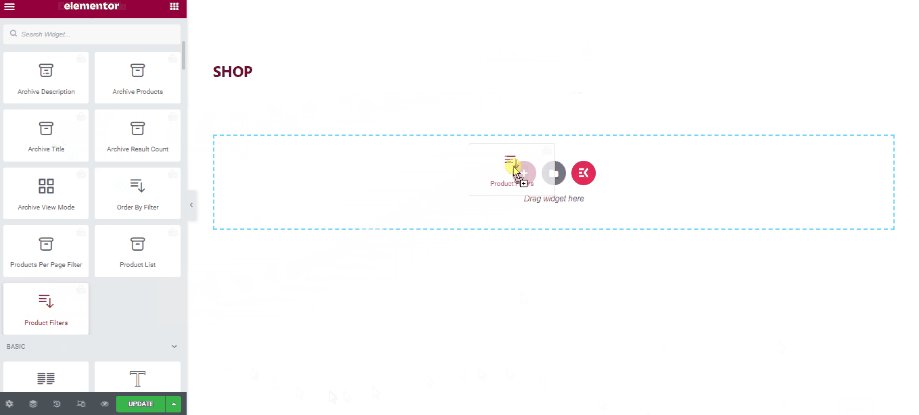
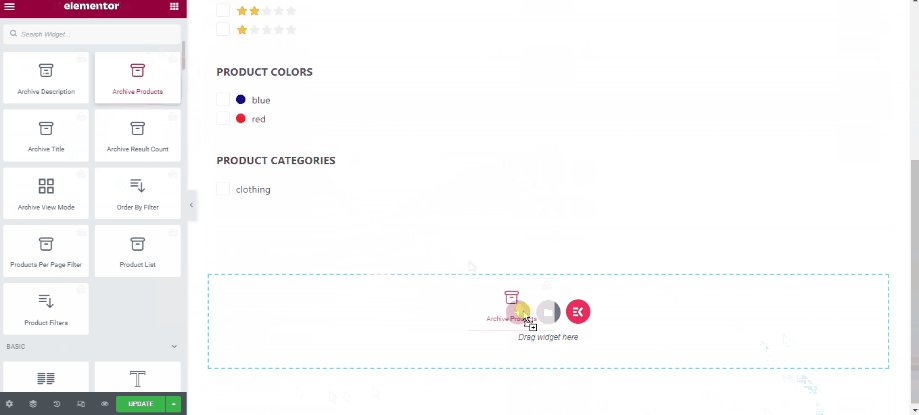
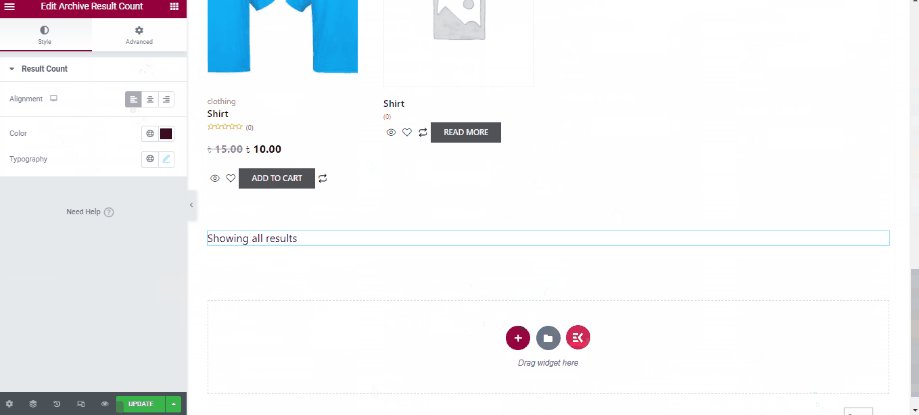
要使用它,您需要建立一個存檔頁面模板,就像您建立以前的商店頁面模板一樣。閱讀此歸檔模板建立文件以獲取完整指南。建立存檔頁面模板後,現在單擊使用Elementor按鈕進行編輯。這會將您重定向到另一個頁面,您需要在其中拖放要在存檔頁面中使用的所需存檔小工具。拖放您的存檔頁面小工具,如gif。您還可以像自定義商店頁面一樣自定義這些小工具。
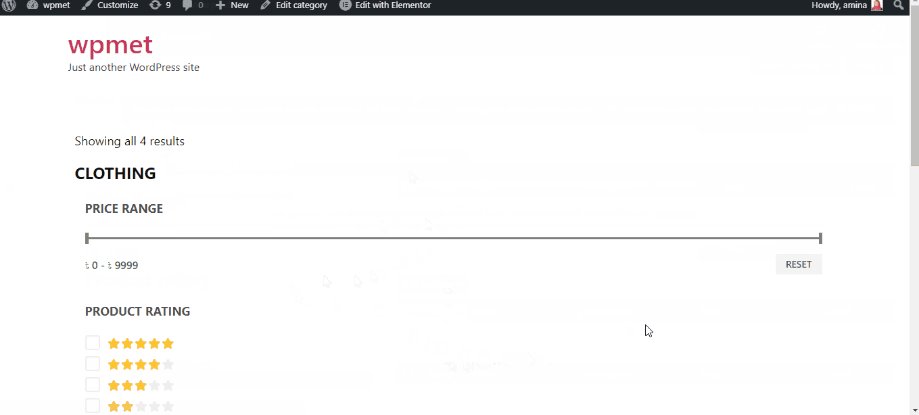
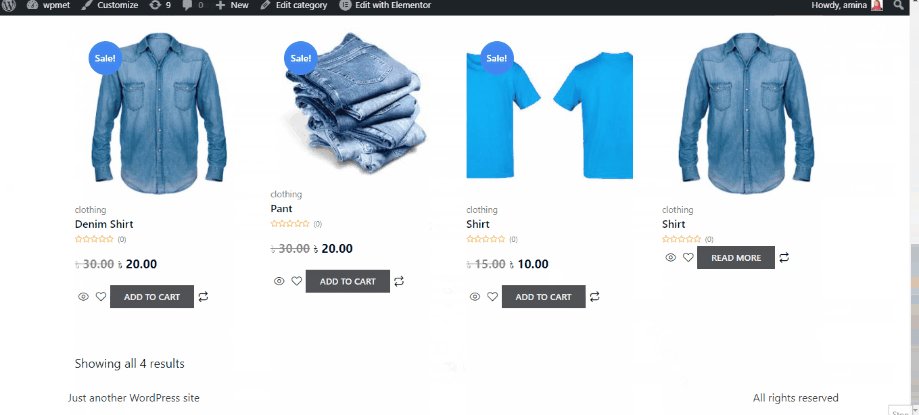
 使用ShopEngine的現成模板自定義存檔頁面
使用ShopEngine的現成模板自定義存檔頁面
通過轉到以下產品類別來檢查您的存檔頁面。

檢視如何建立電子商務網站以獲取更詳細的指南。
9. 建立您的購物車頁面。
購物車頁面是您網站的重要頁面,客戶在這裡收集他們想要購買的東西。在這裡收集他們的東西后,他們繼續結帳。它包含了很大的重要性。此外,您的購物車頁面需要順利執行。現在,由於 ShopEngine 的現成購物車頁面模板,建立、自定義和管理網站並不難。與其他WooCommerce頁面一樣,您需要在開始構建購物車頁面之前建立一個購物車頁面模板。檢查購物車頁面模板建立文件以獲取指南。
之後,確保您已啟用所有購物車頁面小工具並儲存更改。

之後,使用Elementor編輯您的購物車頁面模板,如下所示,最後更新更改。

您還可以通過拖放購物車頁面小工具來自定義您的購物車頁面。

使用ShopEngine的購物車頁面模板定製的購物車頁面 
注意:想要更多描述性的購物車頁面建立和自定義選項?檢視如何建立和自定義購物車頁面部落格。
10. 構建和定製您的結帳頁面。
現在您需要為您的線上商店構建結帳頁面。結帳頁面是您的客戶主要新增帳單詳細資訊和下訂單的頁面。如果沒有流暢的結賬系統,您的客戶將無法下訂單。這將毀掉你所有的商業努力。在使用ShopEngine構建結帳頁面時,您需要確保啟用所有結帳小工具。要檢查它,請訪問ShopEngine >>widgets,然後啟用您的結帳小工具並按下儲存更改按鈕。

現在您需要建立一個結帳模板來建立結帳頁面,就像您建立了商店頁面模板一樣。您還可以閱讀結帳頁面模板建立文件以獲取更多資訊。使用模板的Elementor按鈕單擊編輯。這會將您重定向到另一個頁面,您可以在其中自定義結帳頁面模板,如下所示。最後,點選綠色更新按鈕。

使用可用的結帳小工具,您可以更多地自定義結帳頁面。例如,您可以將優惠券系統新增到結帳頁面。最後,更新一下。

帶有ShopEngine結帳小工具的自定義結帳頁面
這是您的結帳頁面的外觀:

需要更多幫助來構建結帳頁面?閱讀如何自定義結帳頁面文章。
11.建立自定義我的帳戶頁面。
我的帳戶頁面允許客戶編輯他們的個人資料,客戶還可以使用他們的電子郵件和密碼登入到您的網站。ShopEngine還提供用於建立我的帳戶頁面的模板。在使用此模板新增我的帳戶頁面之前,啟用所有帳戶小工具,然後按儲存更改按鈕。

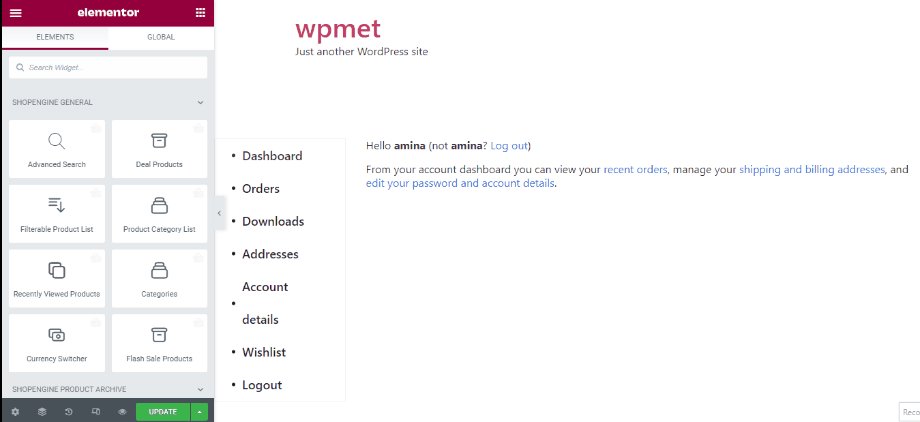
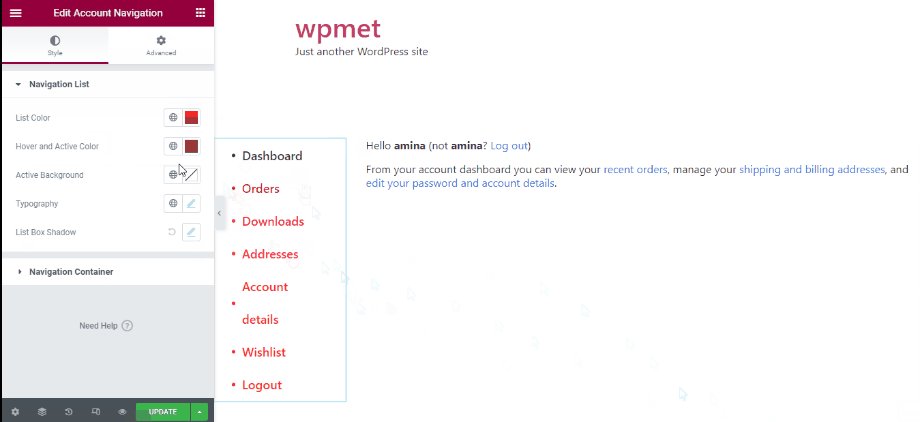
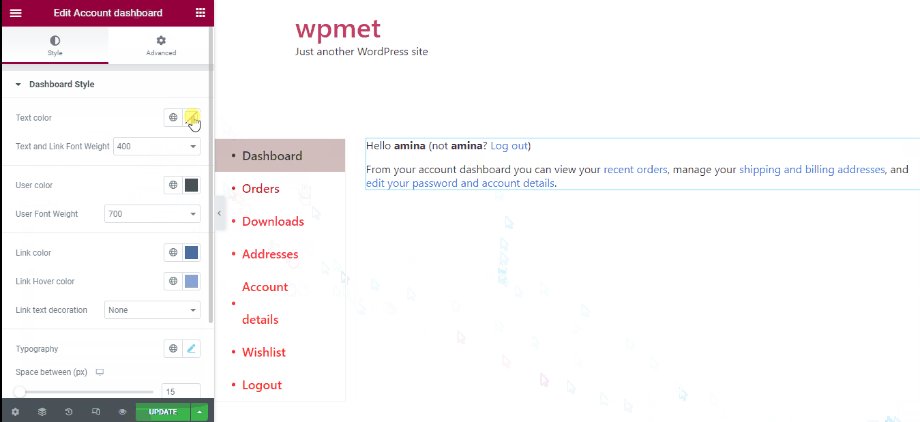
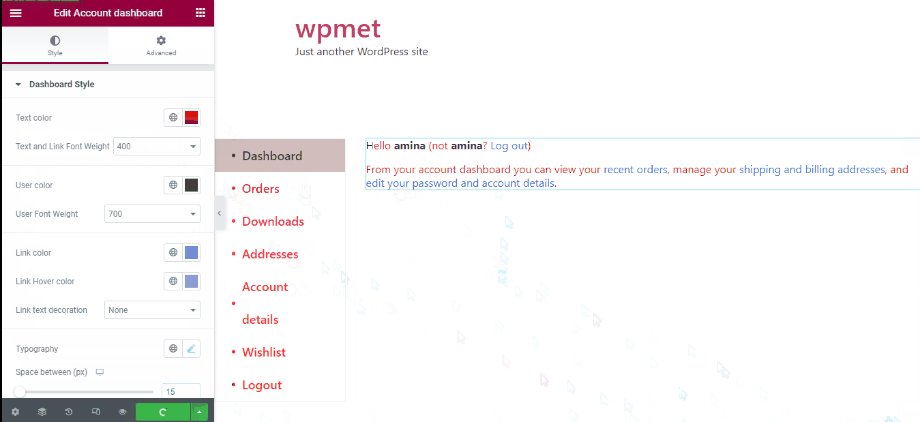
現在您需要建立一個帳戶儀表盤模板,例如商店、結帳和其他頁面模板。有關更多資訊,您可以檢視我的帳戶模板建立文件。之後,單擊使用Elementor按鈕進行編輯,它會將您重定向到另一個頁面。在此頁面上,您可以根據需要自定義您的帳戶儀表盤。自定義後點選綠色更新按鈕。
 使用ShopEngine的預建模板自定義我的帳戶儀表盤
使用ShopEngine的預建模板自定義我的帳戶儀表盤
在這裡,您的自定義帳戶儀表盤已全部設定。檢視您的帳戶儀表盤頁面:

和賬戶儀表盤一樣,您也可以建立我的賬戶訂單、我的賬戶詳情、我的賬戶登入、我的賬戶下載、我的賬戶訂單詳情、我的賬戶地址頁面。有關更詳細的指南,您可以檢視如何自定義WooCommerce我的帳戶頁面。
12. 為您的電子商務商店建立感謝頁面。
感謝頁面將幫助您的客戶獲得更好的使用者體驗。當您的客戶知道您重視他們的購買、電子郵件提交或其他操作時,他們的滿意度也會提高。基本上,感謝頁面是在購買、提交電子郵件或其他操作後傳送給客戶的感謝頁面。在建立此感謝頁面之前,您需要確保以下標記的小工具處於活動狀態。如果沒有,則啟用這些小工具並按儲存更改按鈕。

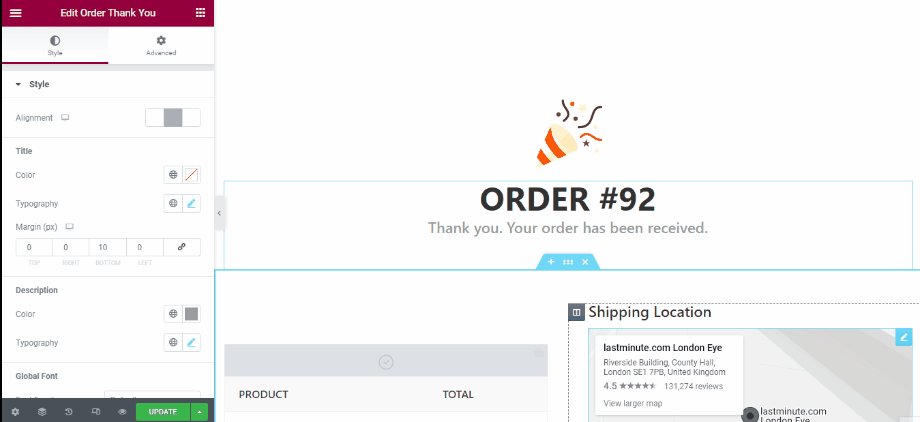
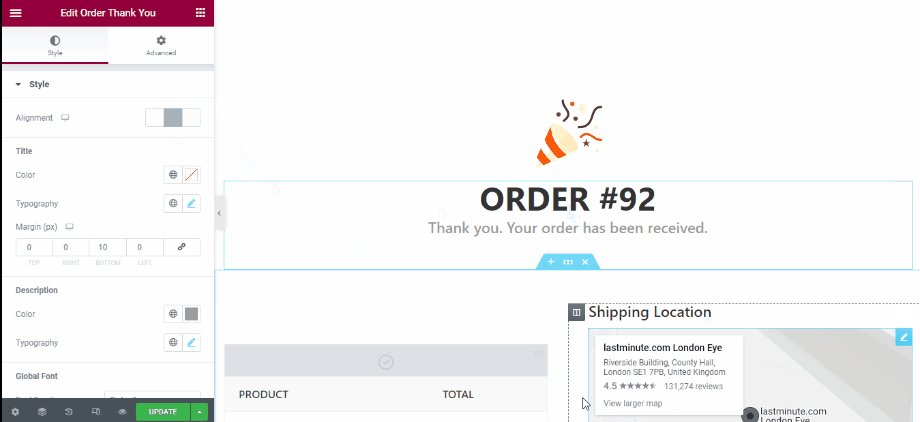
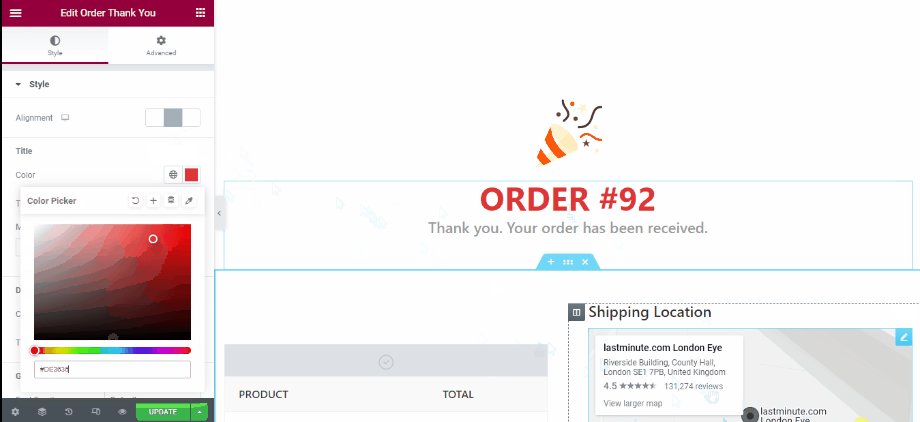
之後,您需要建立一個感謝頁面模板。像其他模板一樣新增感謝頁面模板。如果您感到困惑,那麼您可以檢視歡迎訂購頁面模板建立文件。建立感謝頁面模板後,單擊使用Elementor按鈕進行編輯。它會將您重定向到另一個頁面,您可以在其中自定義所有元素,如下所示。然後,單擊更新按鈕以使您的所有自定義生效。
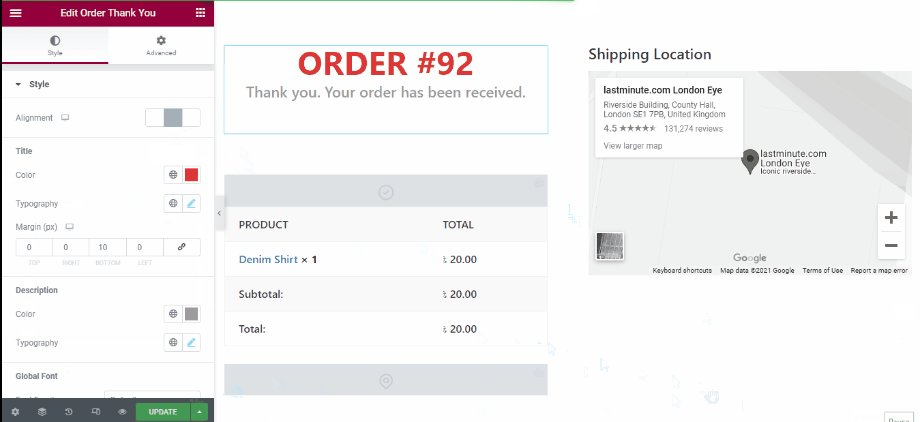
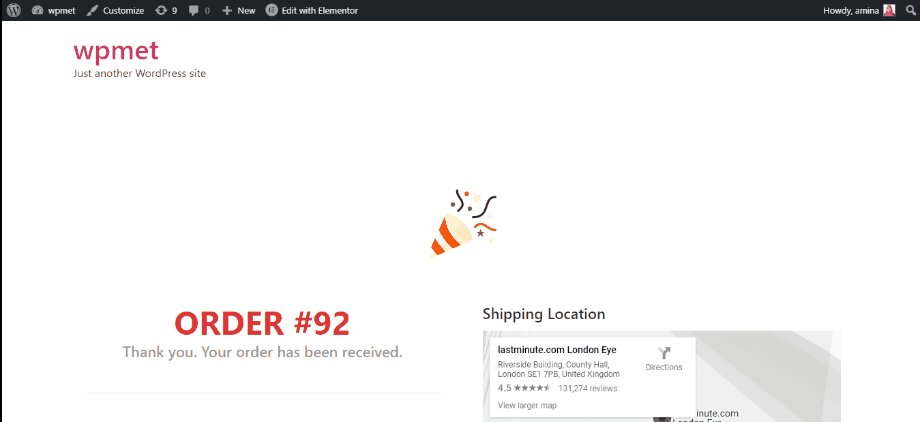
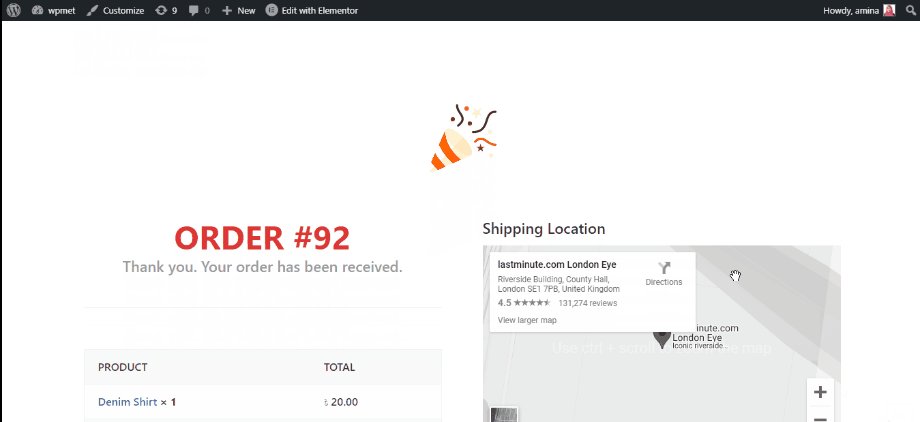
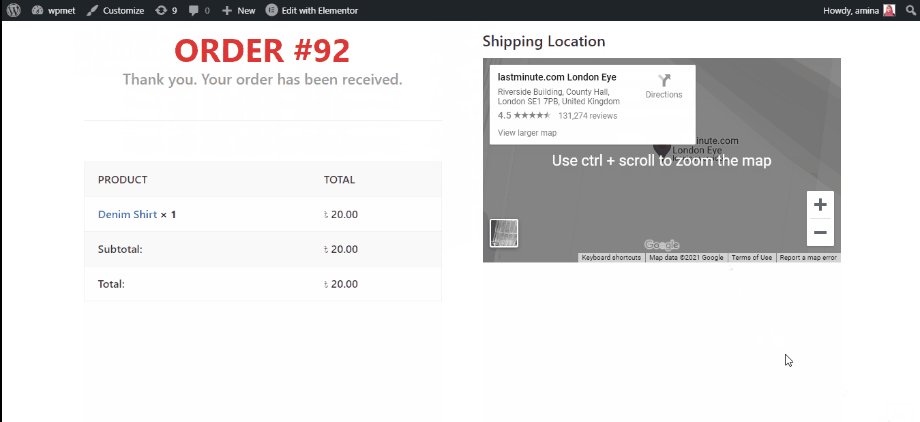
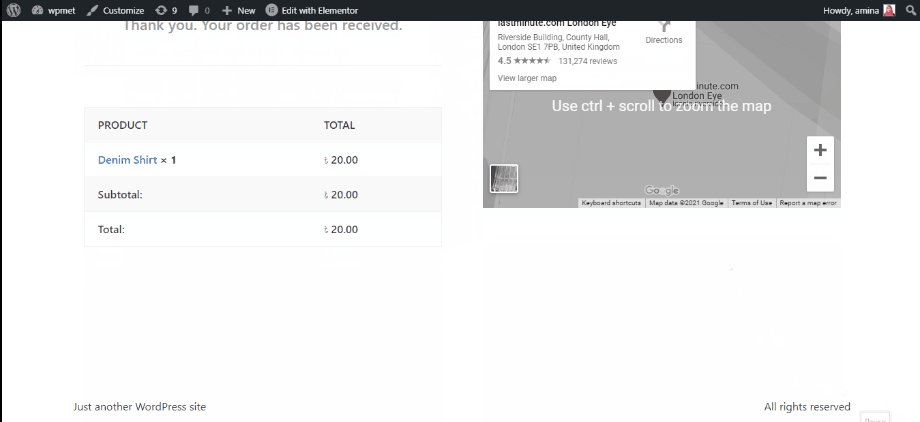
 使用Shopengine的歡迎訂購頁面模板自定義感謝頁面
使用Shopengine的歡迎訂購頁面模板自定義感謝頁面
這是您使用ShopEngine構建的歡迎訂購頁面:

啟動您的電子商務網站
從頭開始構建電子商務網站是一項具有挑戰性的任務。但是,這並非不可能。如果您找到合適的CMS和工具,您甚至可以在幾個小時內構建一個。在此部落格中,我向您展示了正確的cms和工具,它們將幫助您在幾個小時內輕鬆建立一個成功的電子商務網站。因為WordPress是最受認可和使用者友好的CMS,而WooCommerce、Elementor、ShopEngine是建立電子商務網站的最佳工具。
您始終可以使用其他選項,但要確保該選項實際上有助於您的業務正常運作和發展。此外,如果您在經營業務過程中遇到障礙,請不要停下來。因為堅持業務也將幫助您建立一個成功的電子商務網站。






評論留言