
您是否厭倦了客戶在您的網站上無聊的WooCommerce我的帳戶頁面?
為您的WooCommerce我的帳戶頁面定製尋找一種簡單的方法?那麼你來對地方了……
您可以使用電子商務網站的這個必要的WooCommerce我的帳戶頁面元素做更多事情,以獲得更好的客戶體驗。
但是,WooCommerce我的帳戶頁面定製可能非常複雜且不方便。
因此,我們在這裡讓您充分了解自定義WooCommerce我的帳戶頁面的最好和最簡單的方法之一。
安裝一個WooCommerce外掛,該外掛預先構建了我的帳戶模板,具有多種WooCommerce功能,將為您節省大量時間和金錢。
幸運的是,您還可以在許多地方進行修改。永遠記住對“我的帳戶”頁面進行全面修改,以便您的所有客戶都擁有一致的體驗。
為什麼自定義WooCommerce我的帳戶頁面?
帳戶頁面是Woo商店的基本方面之一,因為我們的客戶可能需要在其帳戶頁面上提供更多選項。他們可能希望包括其他重要細節,例如付款方式、網站、地址等。
您可能還希望更改其帳戶頁面上的帳戶頁面佈局、顏色和文字樣式,這在當今很常見。由於所有WooCommerce使用者都知道,預設情況下,他們無法使用Woo系統。
為這些新增程式碼以及任何其他更改是顯而易見的方法。您還可以使用WooCommerce我的帳戶頁面自定義外掛之一自定義WooCommerce我的帳戶頁面。
在您的WordPres 網站上安裝WooCommerce擴充套件或從頭開始自定義它無疑是人們可以選擇的兩個最佳解決方案。
使用ShopEngine自定義我的帳戶頁面
這種方法要簡單得多。WordPress中有多個WooCommerce帳戶頁面儀表盤外掛。這將幫助您在一分鐘內建立和自定義您的我的帳戶頁面!您只需選擇一個帳戶頁面模板WooCommerce外掛。它具有各種預構建的woocommerce儀表盤模板選項,可以節省您大量的時間和精力。
擁有電子商務商店的主要部分之一是允許消費者建立自己的“我的帳戶”頁面。這有助於他們儲存並與您共享資訊、帳戶詳細資訊和帳單地址,從而使他們的購物體驗更加方便。
ShopEngine的帳戶頁面模板易於定製,提供無憂導航,並允許使用者從單個頁面採取行動。
以下是使ShopEngine我的帳戶模板獨一無二的主要功能:
- 高度定製和使用者友好的預建介面。
- 可以編輯選單選項的文字。
- 您可以暫時禁用選單選項。
- 選單可以重新排序。
- ShopEngine與任何主題和外掛相容。
它還在帳戶頁面模板中具有使用者友好的新增新部分。您還可以新增介紹性登入表單。之後,他們可以進入儀表盤,使用者可以在其中輸入他們的訂單、最後訂單條件、地址和所有其他帳戶詳細資訊。
對於每個部分,您都可以方便地使用ShopEngine的現成小工具。該模板使該過程毫不費力,並且沒有任何錯誤的機會。
現在我們將研究如何使用ShopEngine的內建帳戶頁面模板和小工具在新頭像中建立客戶帳戶頁面。在這裡,您將能夠以您喜歡的方式為WooCommerce建立和自定義直觀的WordPress儀表盤。
從頭開始建立WooCommerce我的帳戶頁面
通常WooCommerce安裝會使用其預設設定自動建立我的帳戶頁面。我們將使用我們希望在頁面上包含的內容來編輯該預設頁面。
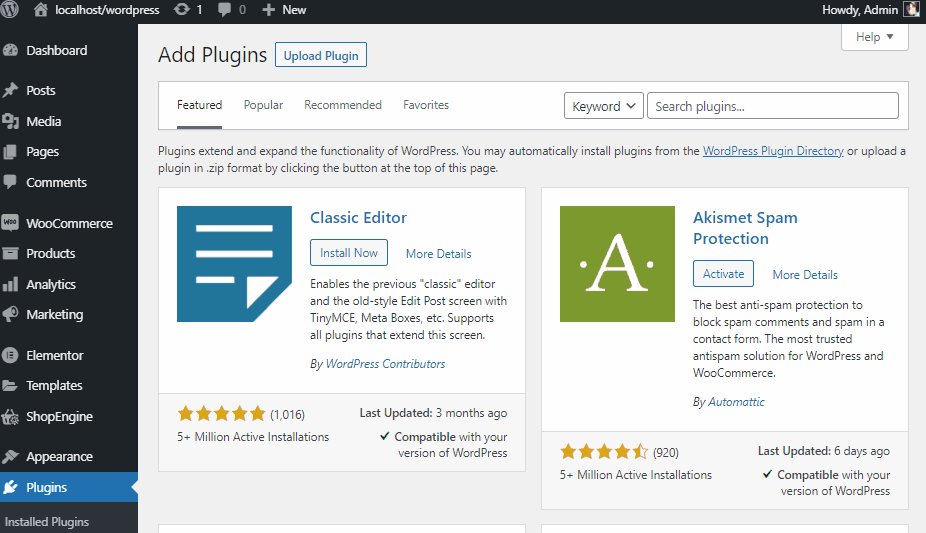
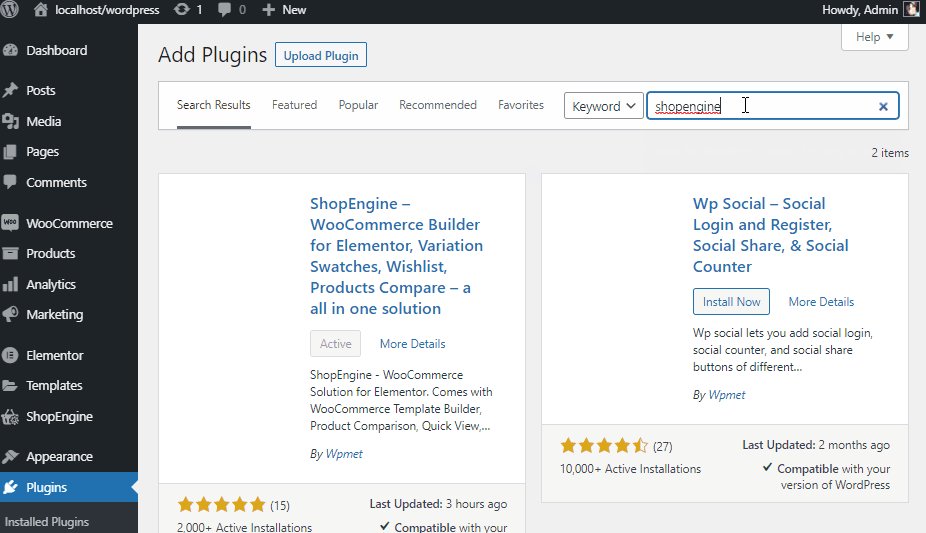
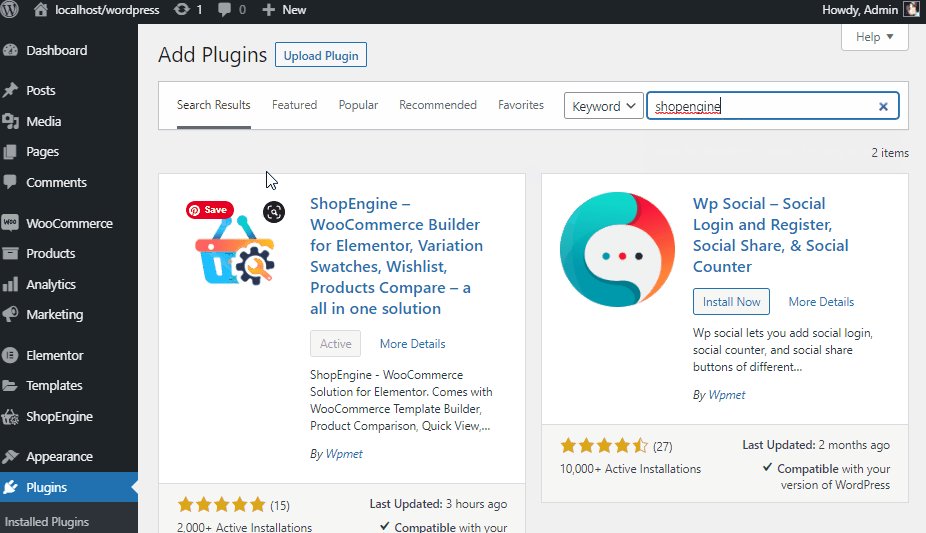
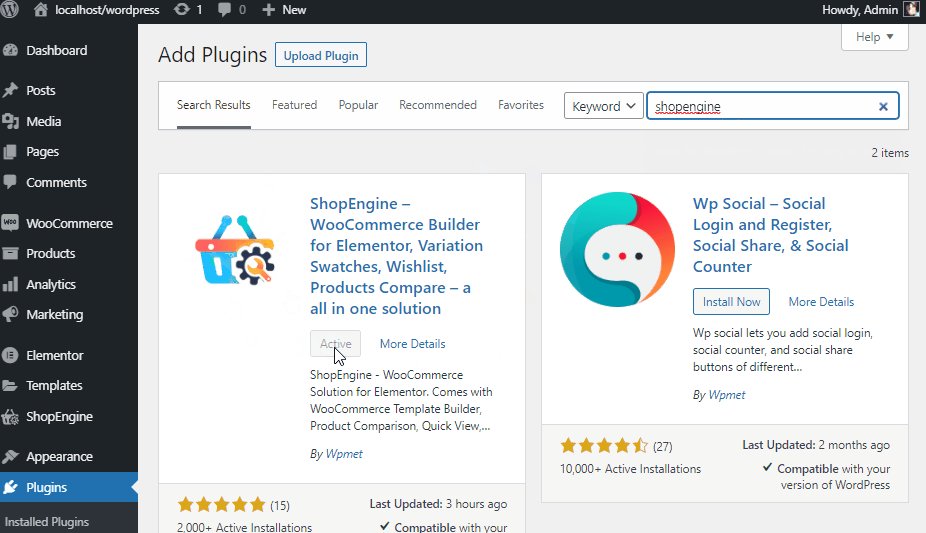
首先,我們將安裝並啟用ShopEngine,這將幫助我們超級輕鬆簡單地新增模板。為此,您需要做的就是轉到管理儀表盤 >外掛 >安裝外掛並搜尋ShopEngine。

如何安裝ShopEngine
之後,只需單擊立即安裝 > 啟用活。然後將滑鼠懸停在頁面上並單擊所有頁面。

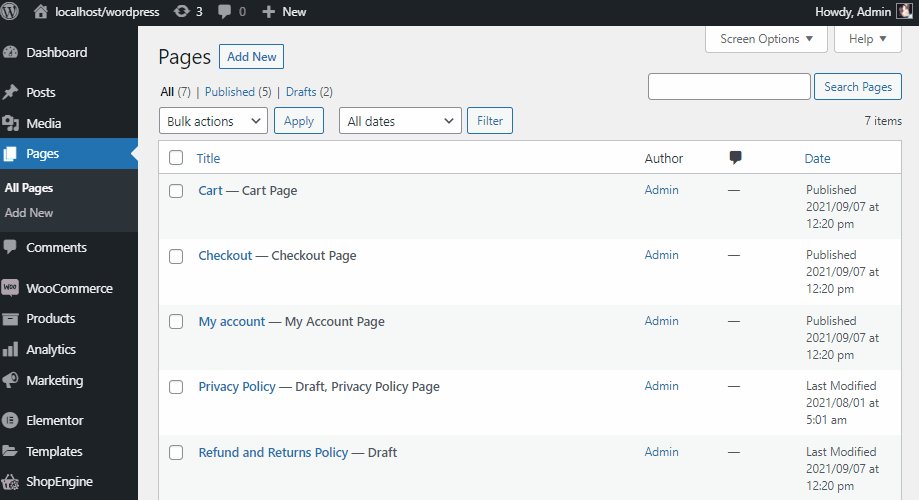
如何自定義WooCommerce帳戶儀表盤
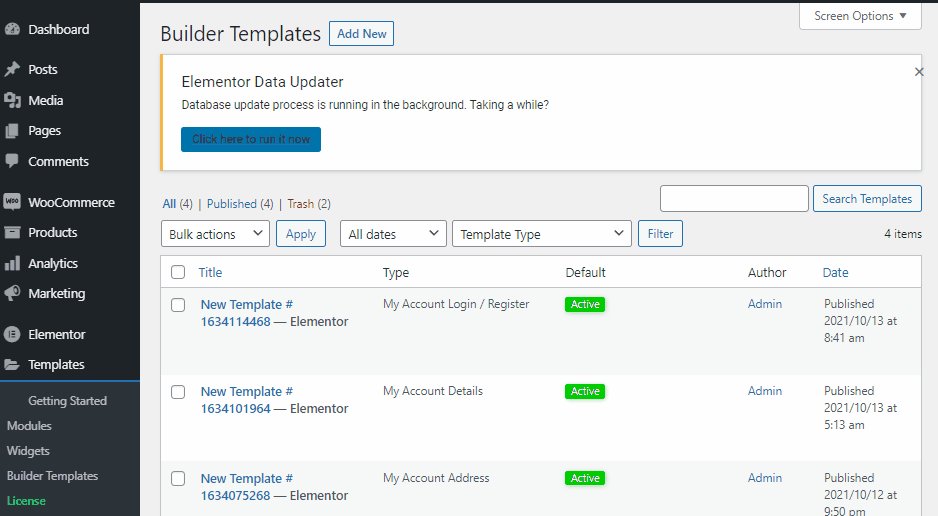
在那裡,您將看到WooCommerce為您的電子商務商店建立的各種預設“我的帳戶”頁面。

如何自定義WooCommerce帳戶儀表盤
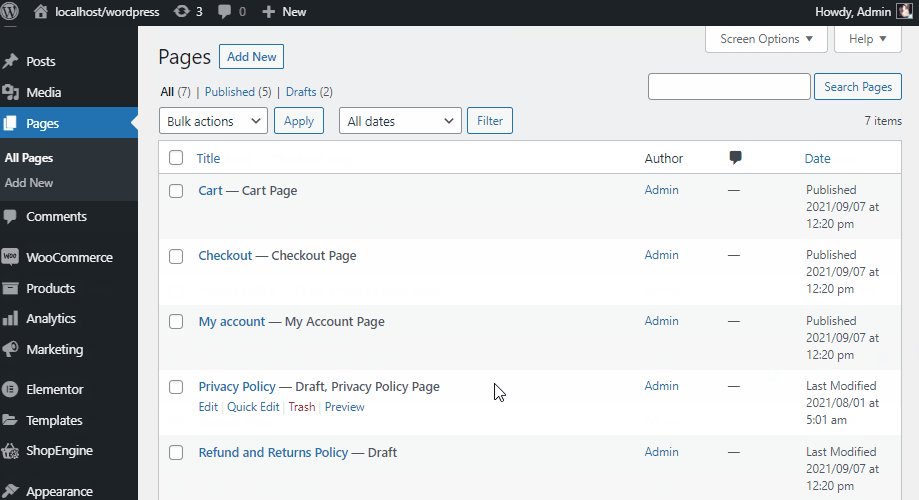
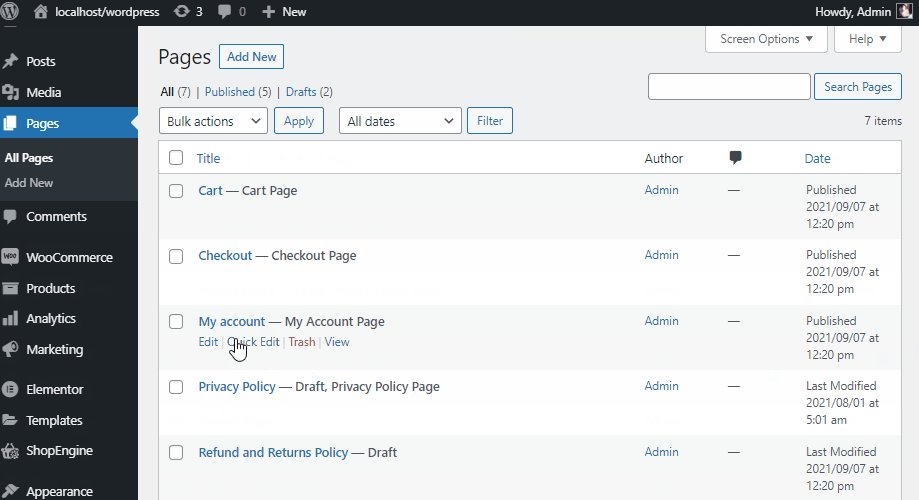
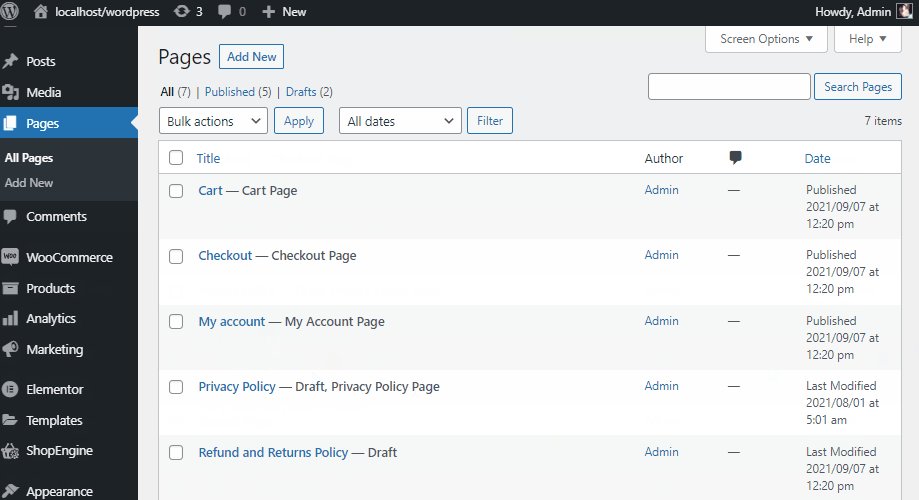
現在您可能會看到所有預設的 WooCommerce 頁面。由於我們只修復了我的帳戶頁面,所以我們現在只需將游標放在我的帳戶 – 我的帳戶頁面上,然後單擊標題下方的編輯。

如何自定義WooCommerce帳戶儀表盤
您將在下面看到類似這樣的內容,只是預設WooCommerce我的帳戶頁面的簡碼。

如何自定義WooCommerce帳戶儀表盤
第二張圖片是您的客戶在登入您的網站時將如何看到他們的我的帳戶儀表盤。

預設WooCommerce帳戶儀表盤
請記住,它因主題而異,我的主題是建立在WordPress預設主題上的。但是,上下文應該是相同的。
入門
將滑鼠懸停在ShopEngine >點選Widgets,將找到您的小工具庫。請記住,我的帳戶小工具捆綁僅隨ShopEngine Pro提供。

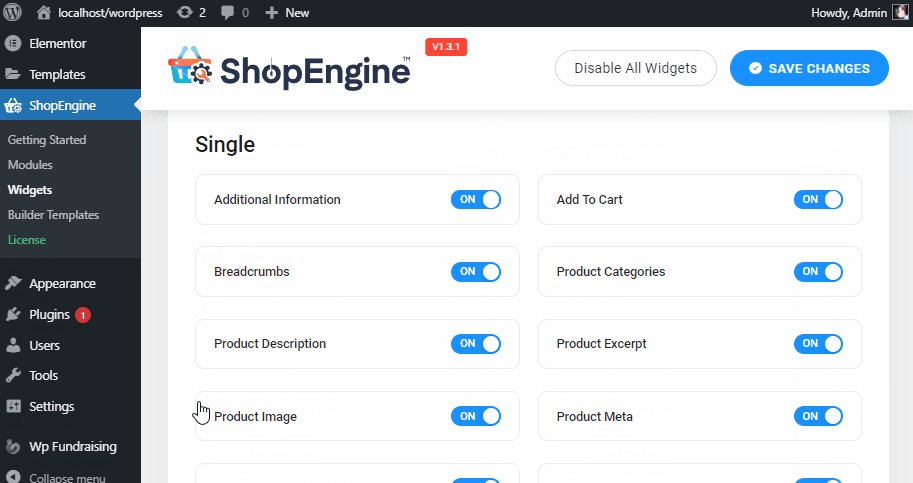
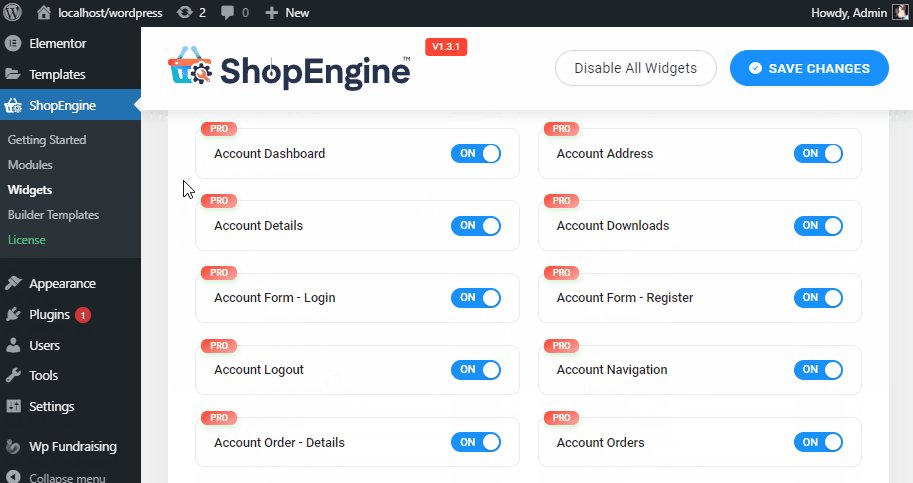
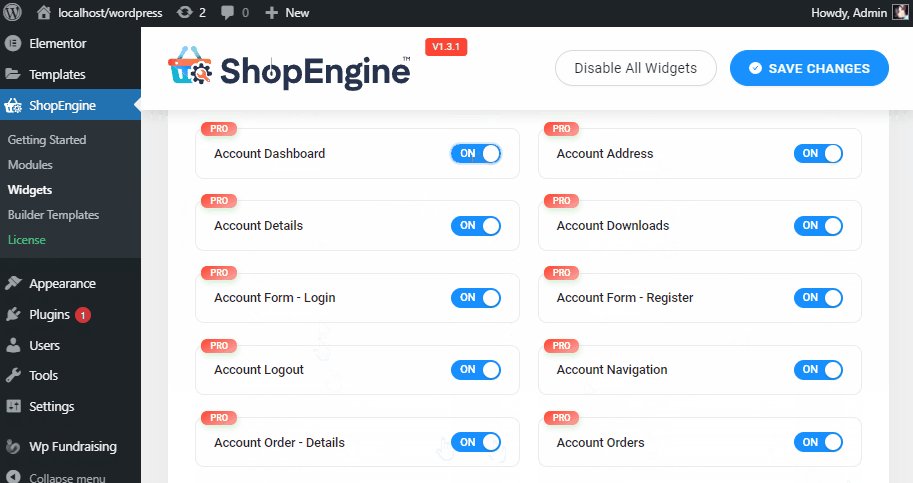
ShopEngine入門
我的帳戶儀表盤
確保您的帳戶儀表盤已開啟。為此,請轉到小工具部分> 我的帳戶儀表盤 > 啟用按鈕

啟用我的帳戶儀表盤
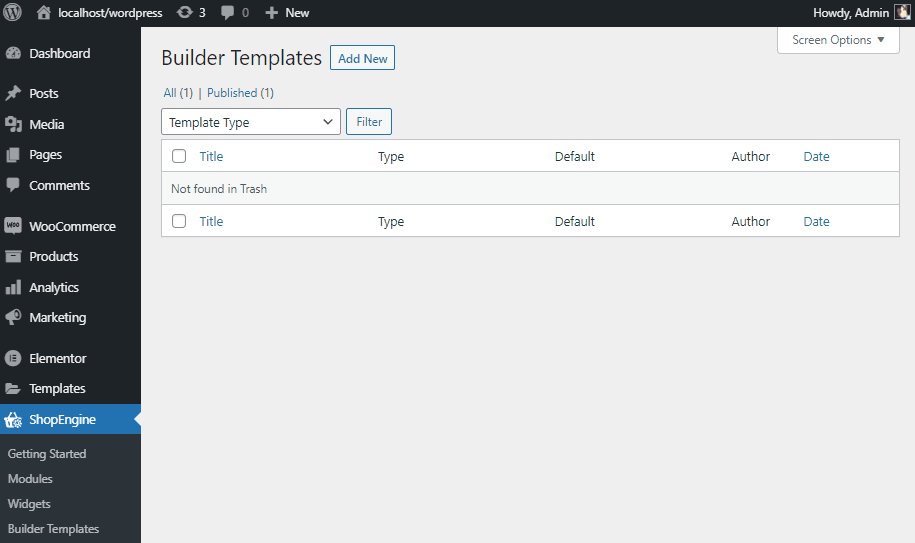
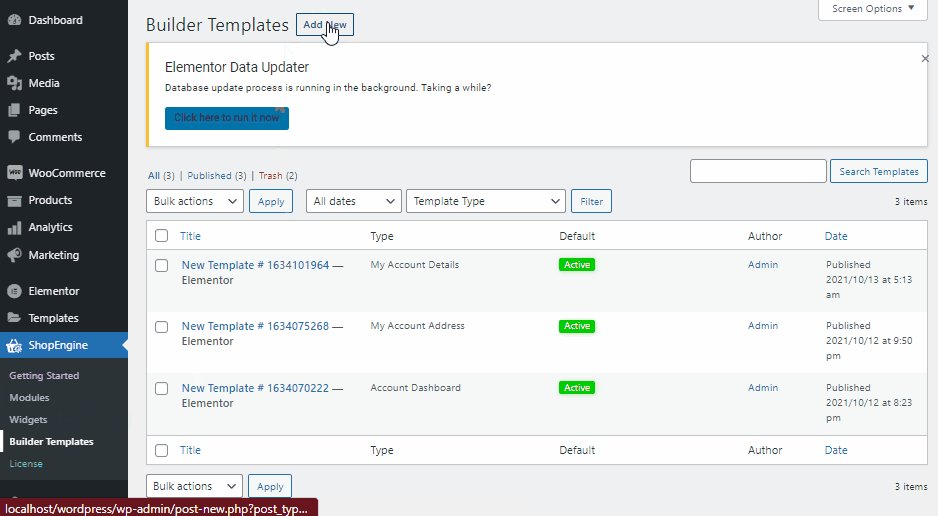
現在轉到Template Builder並單擊Add New。在那裡你會找到所有型別的模板。

自定義我的帳戶儀表盤模板
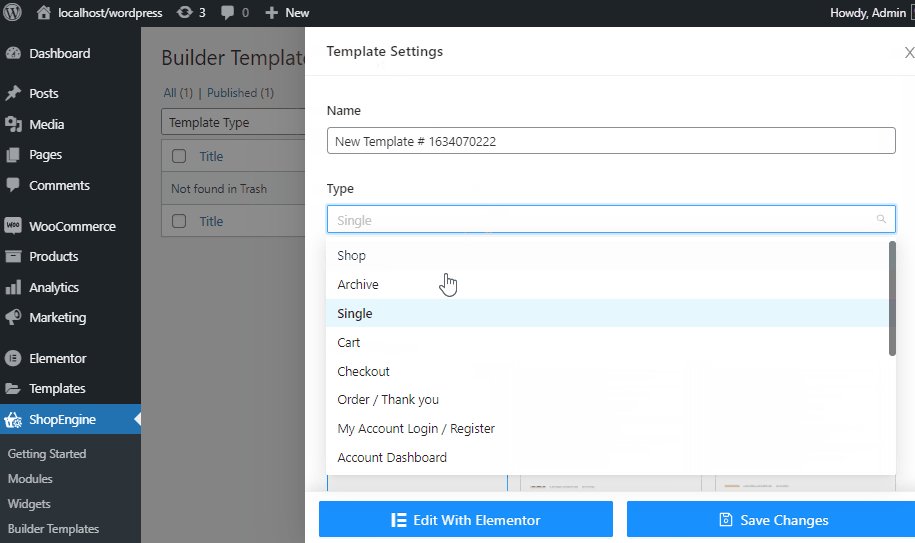
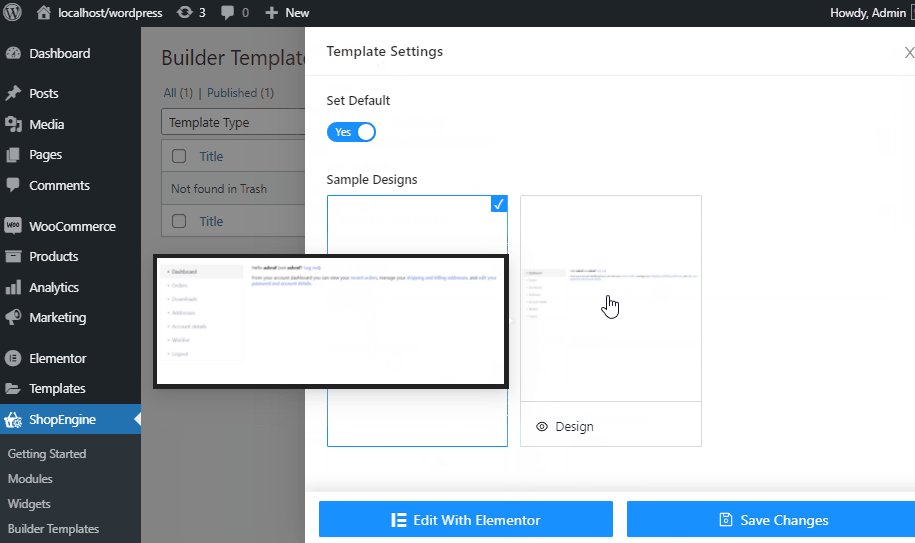
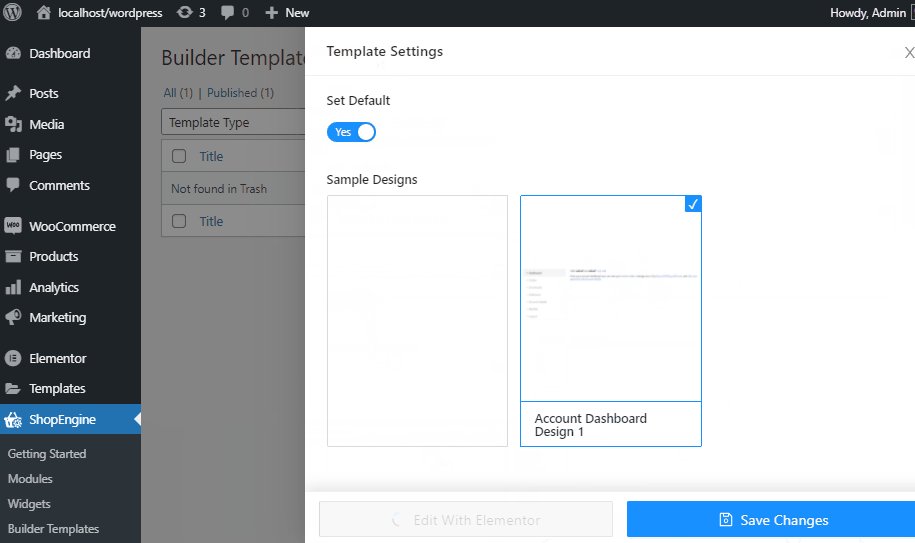
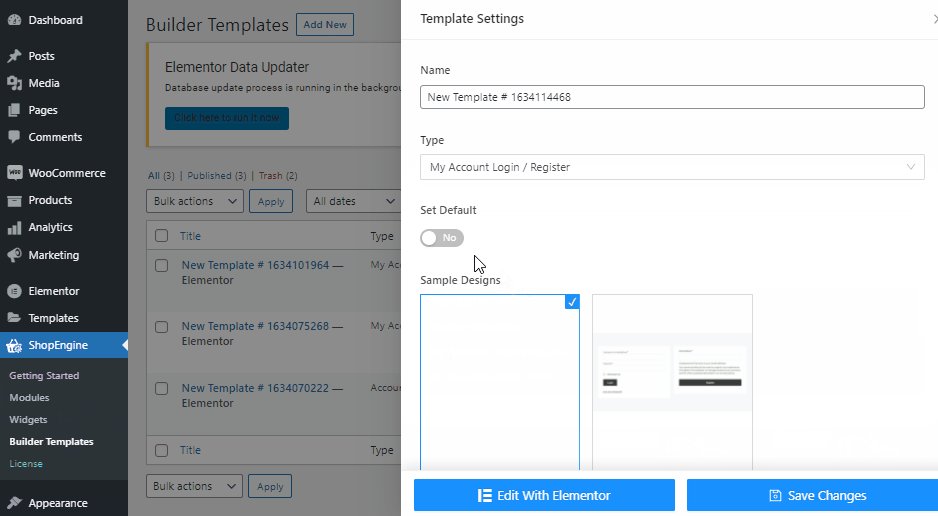
選擇Account Dashboard >啟用Set Default按鈕>選擇您的儀表盤模板設計,在這裡您可以選擇Blanck Page並開始構建您自己的設計。或者您可以簡單地選擇Pre-Built Design並按照您喜歡的方式對其進行自定義。之後單擊Edit with Elementor。

自定義我的帳戶儀表盤模板
你完成了!您現在應該做的就是自定義您想要更改的任何內容。
Elementor的Account Dashboard小工具可讓您自定義文字顏色、文字和連結字型粗細、使用者顏色、使用者字型粗細、連結顏色、連結懸停顏色、連結文字裝飾、排版和以px為單位的間距。

自定義我的帳戶儀表盤模板
最後不要忘記點選Save and Preview。

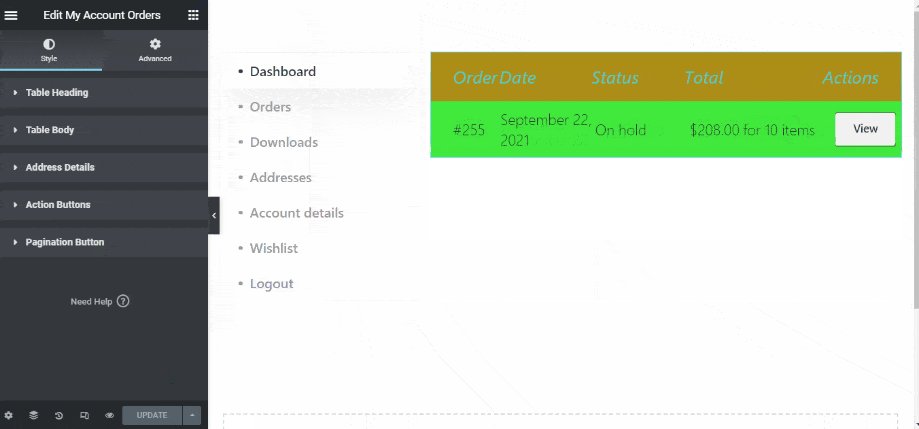
我的帳戶儀表盤的最終結果
我的賬戶訂單詳情
賬戶訂單小工具旨在用於賬戶訂單頁面。ShopEngine 提供了客戶訂單小工具,讓您可以根據自己的選擇更改和自定義客戶訂單樣式。
再次確保您的“My Account Order”小工具已開啟。並做到這一點ShopEngine >點選Widgets > My Account Orders。

自定義我的帳戶訂單詳細資訊模板
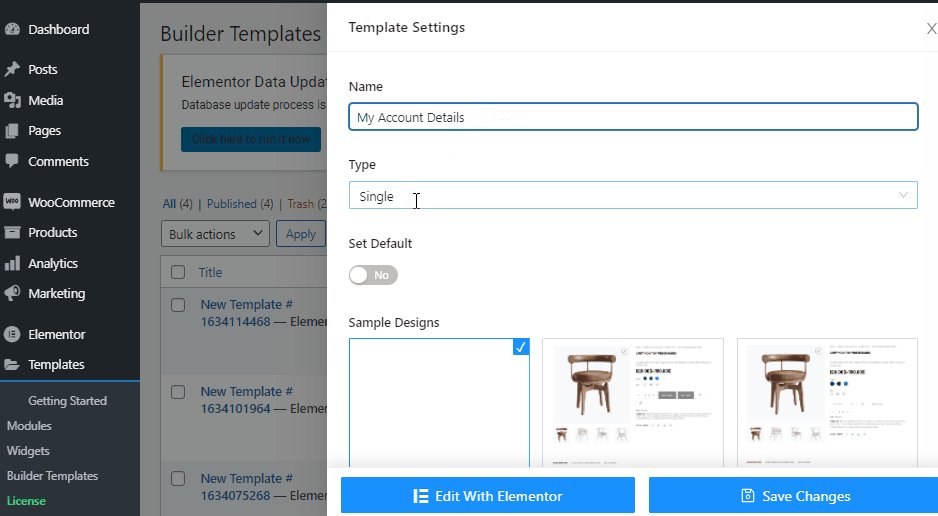
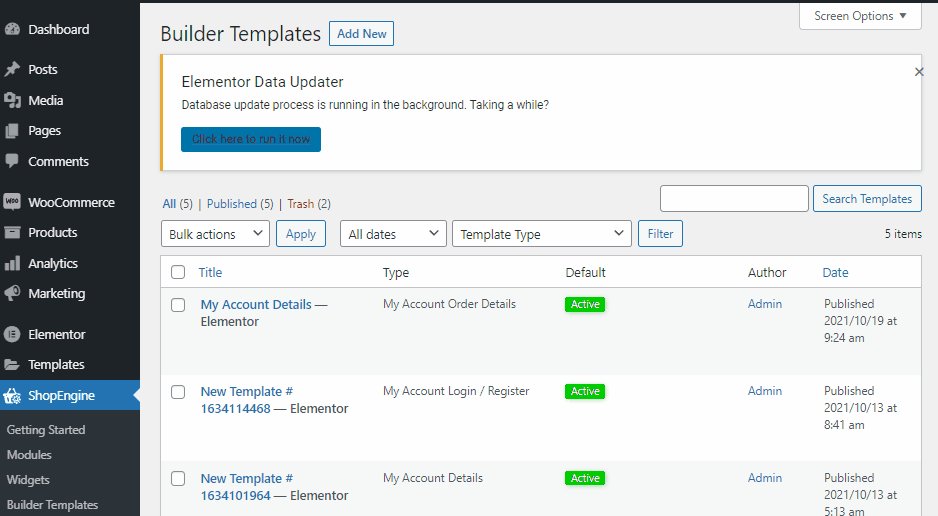
現在到Template Builder並單擊Add New。在那裡你會找到所有型別的模板。

自定義我的帳戶訂單模板
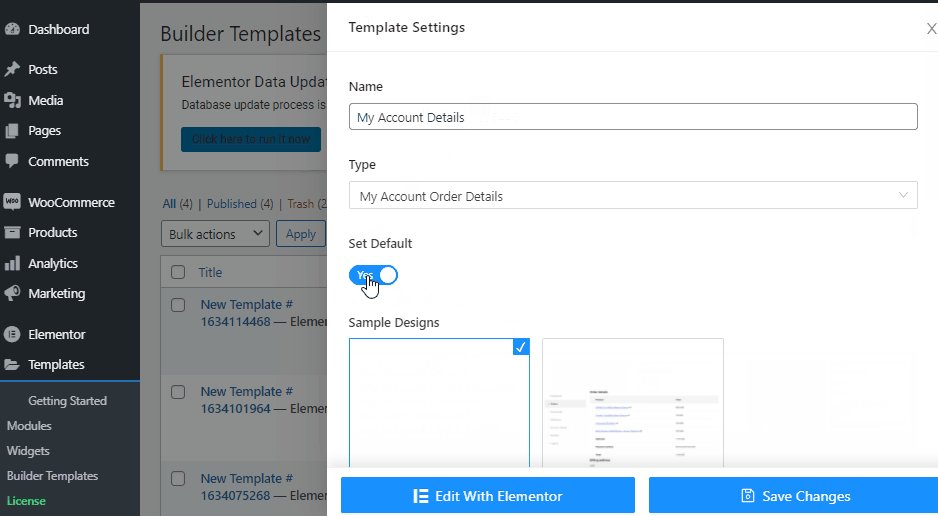
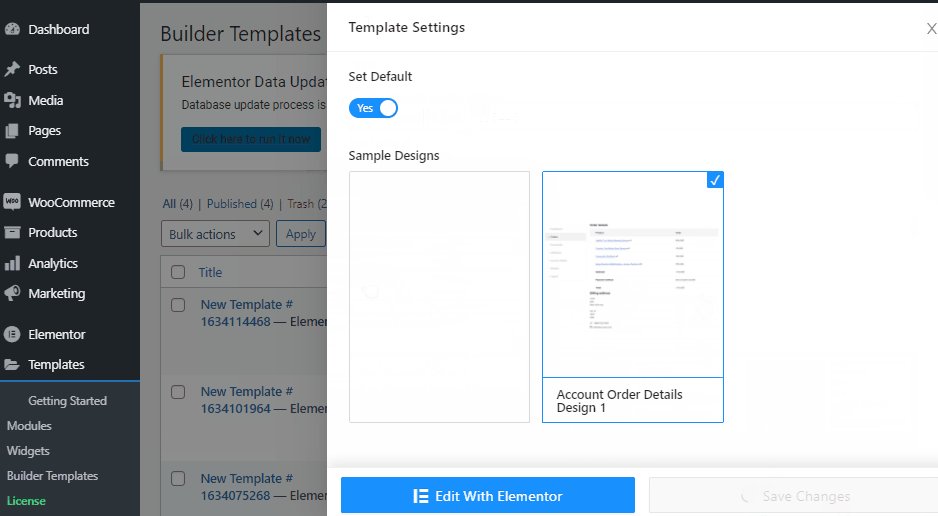
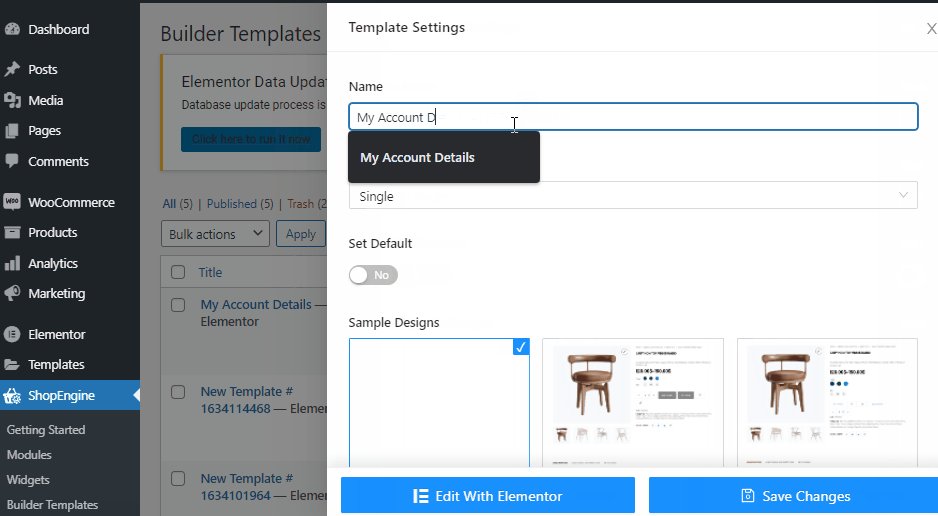
選擇Type >啟用Set Default按鈕>選擇您的儀表盤模板設計,在這裡您可以選擇Blank Page並開始構建您自己的設計。或者您可以簡單地選擇Pre-Built My Account Order Design並按照您喜歡的方式對其進行自定義。之後單擊Edit with Elementor。

自定義我的帳戶訂單詳細資訊模板
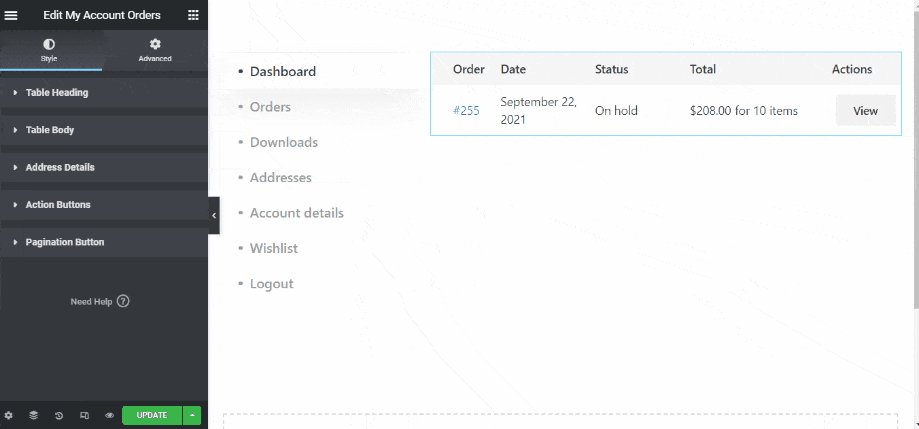
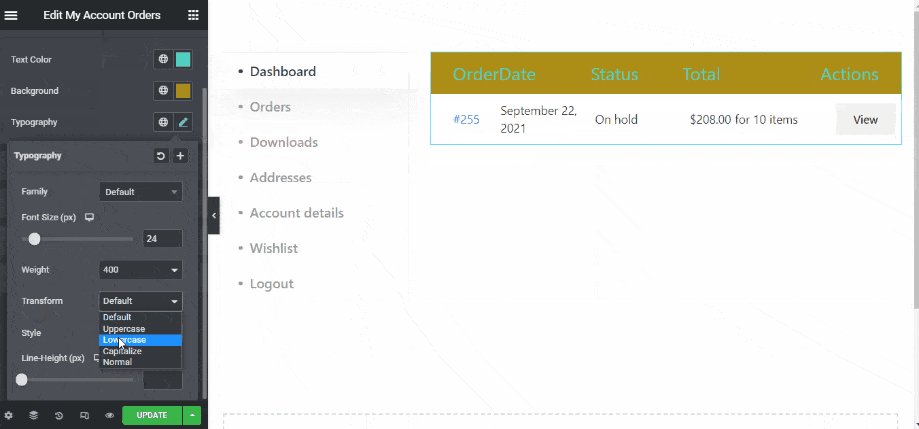
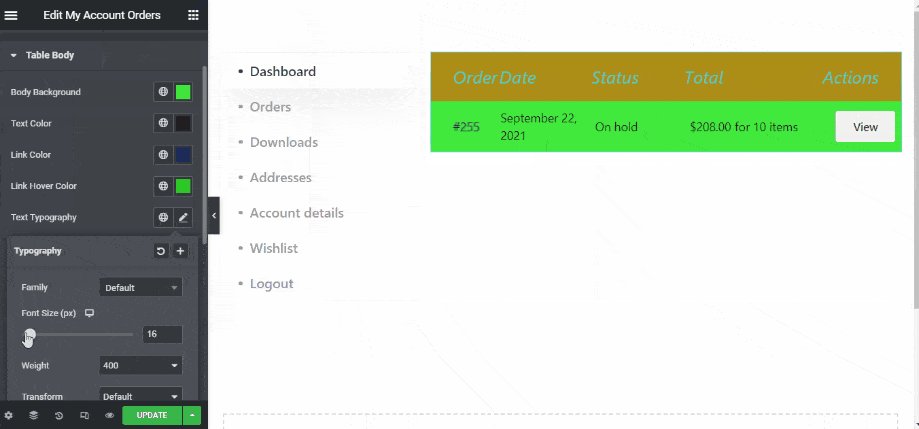
Elementor的Account Orders小工具可讓您自定義表格標題、表格正文、排版、地址詳細資訊、操作按鈕和分頁按鈕。

自定義我的帳戶訂單詳細資訊模板
我的帳戶下載
帳戶下載小工具旨在用於任何“我的帳戶下載”模板。ShopEngine 提供帳戶下載小工具,讓您可以根據自己的喜好更改和自定義帳戶下載樣式。
在 WordPress 管理儀表盤中,轉到 ShopEngine > Widgets。從“My account”小工具列表中,開啟“Account Downloads”小部件。

自定義我的帳戶下載模板
現在轉到Template Builder並單擊Add New。在那裡你會找到所有型別的模板。

自定義我的帳戶下載模板
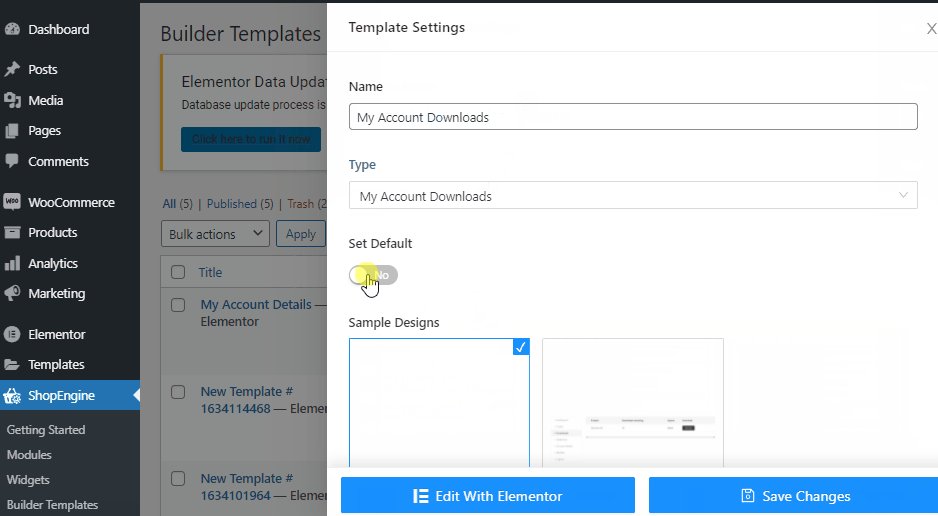
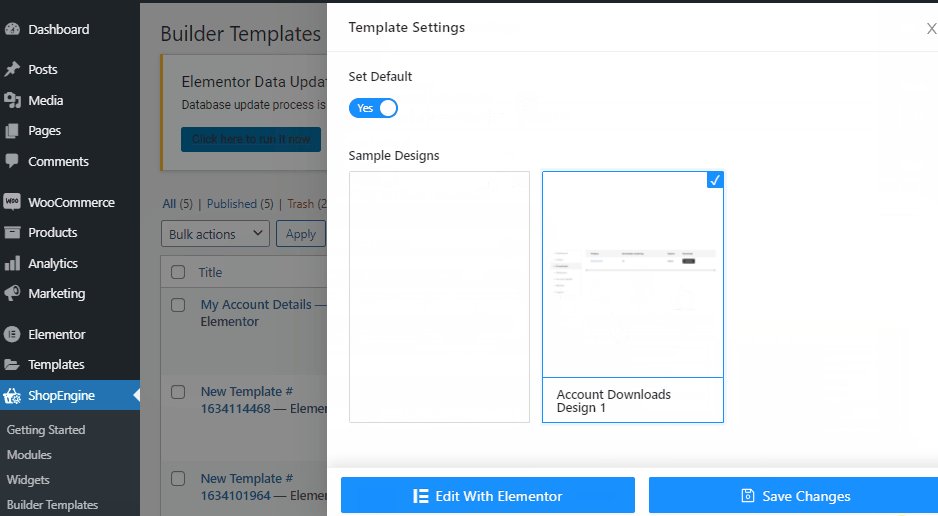
為您的模板Name >選擇Type >啟用Set Default按鈕>選擇您的儀表盤模板設計,在這裡您可以選擇Blank Page並開始構建您自己的設計。或者您可以簡單地選擇Pre-Built My Account Downloads Design並按照您喜歡的方式對其進行自定義。之後單擊使用Elementor編輯以檢視魔術!

自定義我的帳戶下載模板
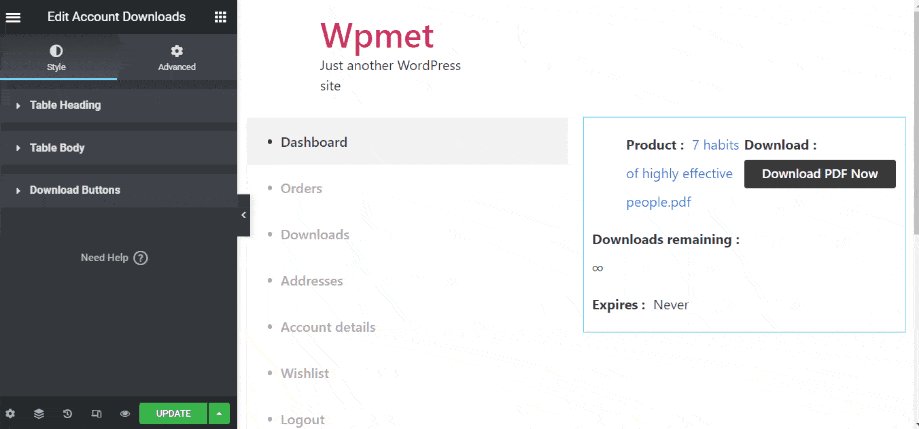
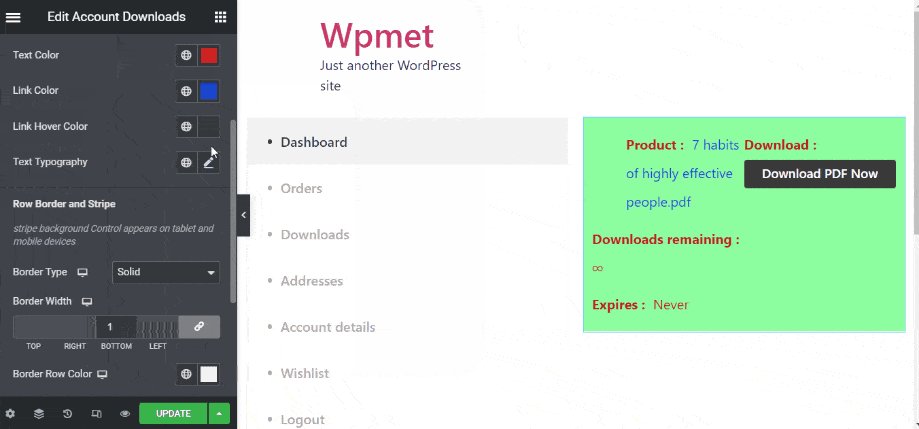
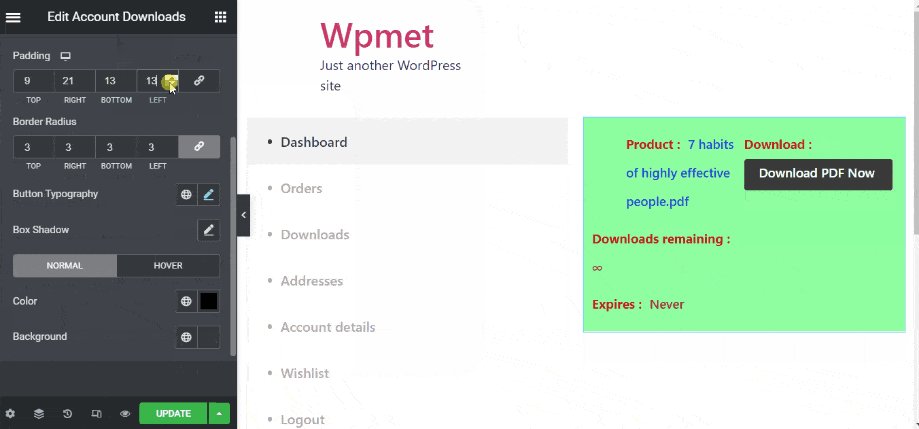
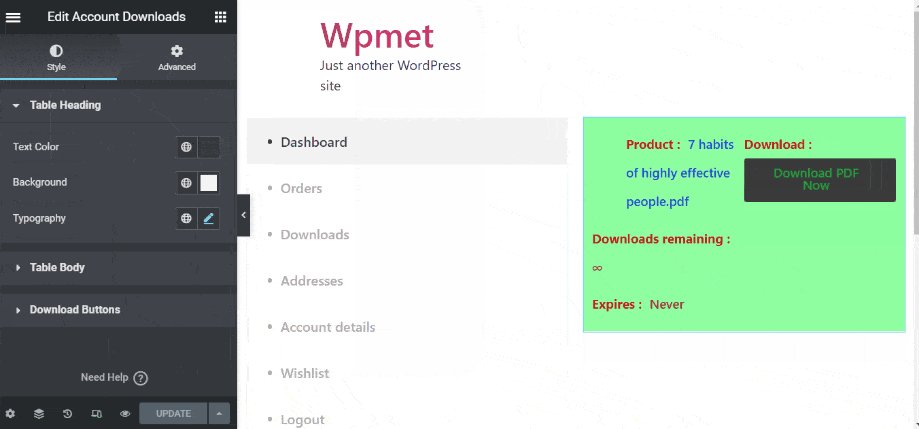
現在是時候進行個性化了。Elementor的帳戶下載小工具可讓您自定義“My Account Downloads”頁面的表格標題、表格正文和下載按鈕。

自定義我的帳戶下載模板
我的帳戶地址
重複相同的過程在widget bar中導航,開啟Account Address。您將在列表中看到小工具。

自定義我的帳戶地址模板
現在到Template Builder並單擊Add New。在那裡你會找到所有型別的模板。

自定義我的帳戶地址模板
然後選擇Type >啟用Set Default按鈕>選擇您的儀表盤模板設計,在這裡您可以選擇Blank Page並開始構建您自己的設計。或者您可以簡單地選擇Pre-Built My Account Address Design並按照您喜歡的方式對其進行自定義。之後單擊使用Elementor編輯以檢視魔術!
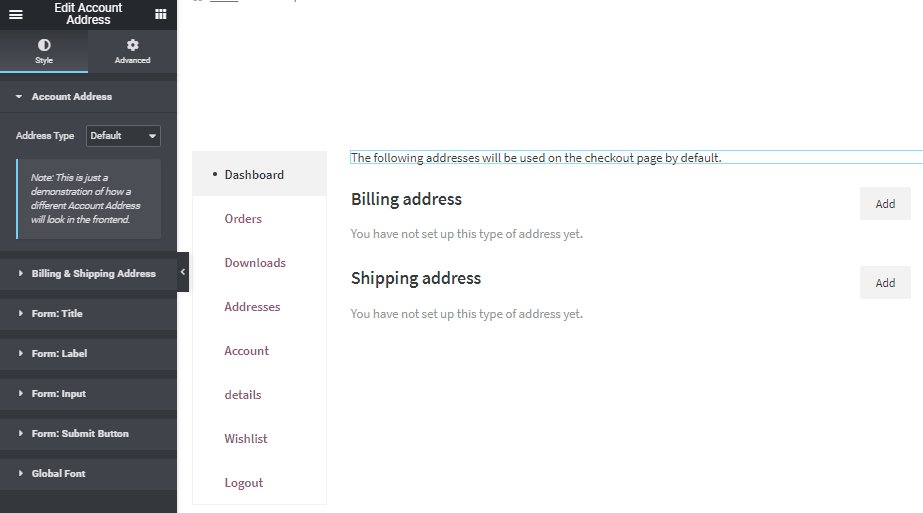
現在您將看到預設的帳戶地址小工具佈局。您還可以選擇 “Billing Address Form” 或 “Shopping Address Form” 作為佈局。

自定義我的帳戶地址模板
在Address Type設定中,您將看到預設的帳戶地址小工具佈局。您還可以選擇 “Billing Address Form” 或 “Shopping Address Form” 作為佈局。

自定義我的帳戶地址模板
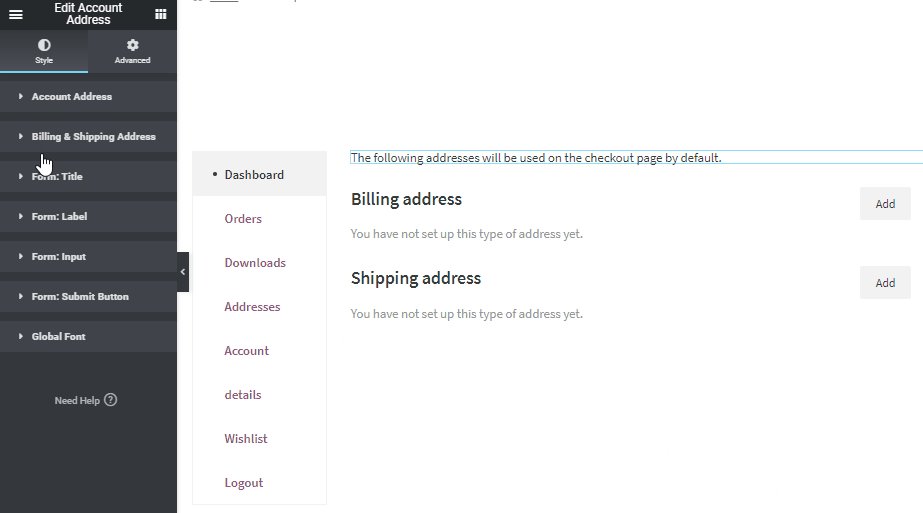
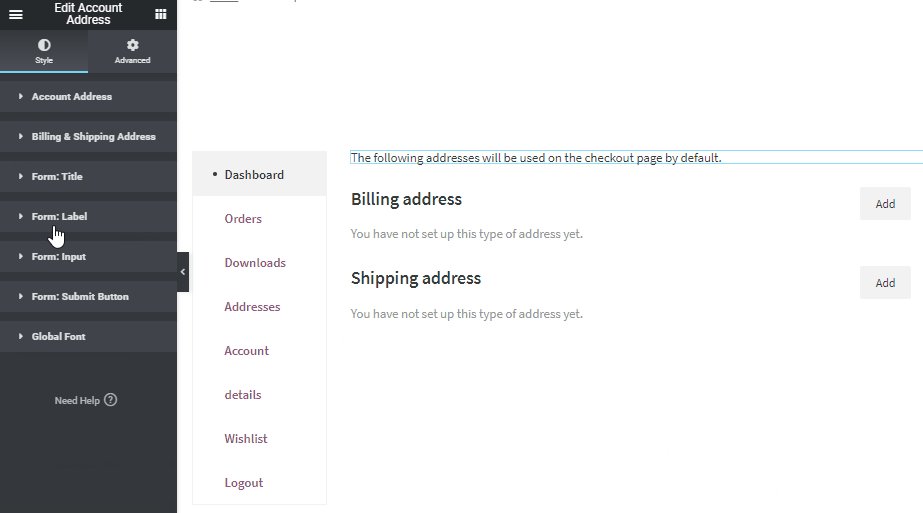
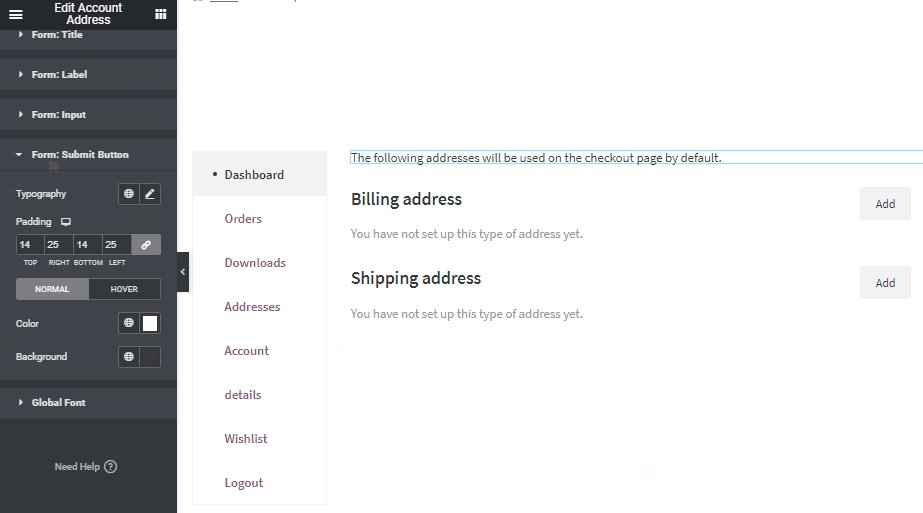
要自定義“帳戶地址”部分,請從左側欄中選擇選項。小工具有大量的自定義選項,例如Title、Label、Form Input、Font、Form Button等。

自定義我的帳戶地址模板
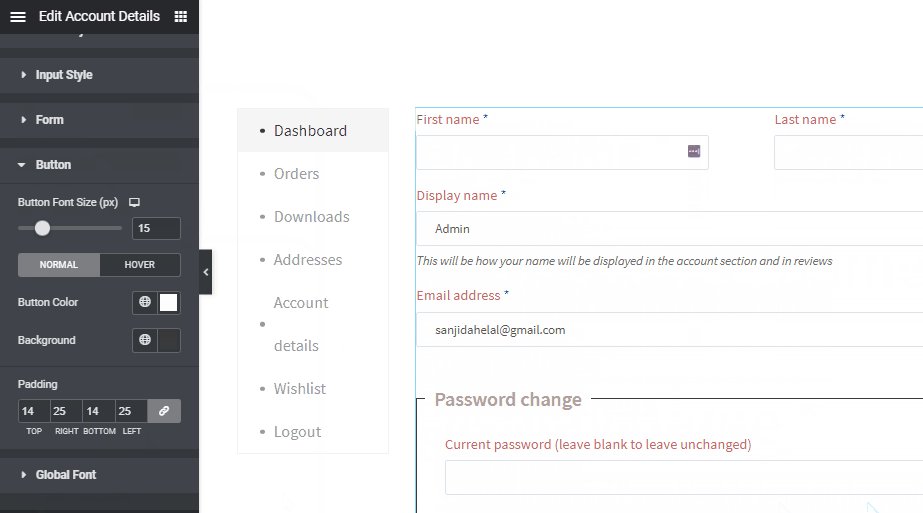
我的賬戶詳情
您的客戶可能希望在需要時更改帳戶詳細資訊。ShopEngine的“Account Details”小工具可以輕鬆整合該功能。
首先,不要忘記開啟您的帳戶詳細資訊小工具。將滑鼠懸停在ShopEngine > 單擊Widgets > 向下滾動到My Account > 開啟Account Details。

自定義我的帳戶詳細資訊模板
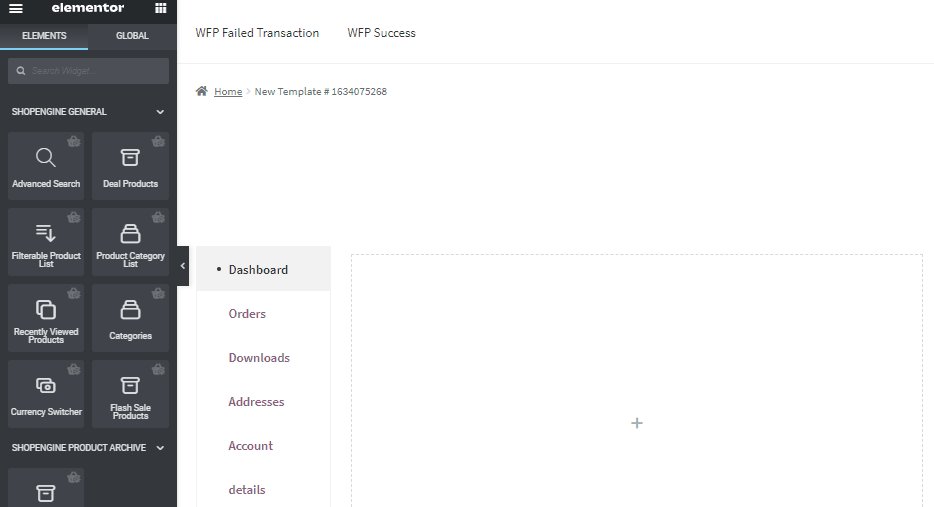
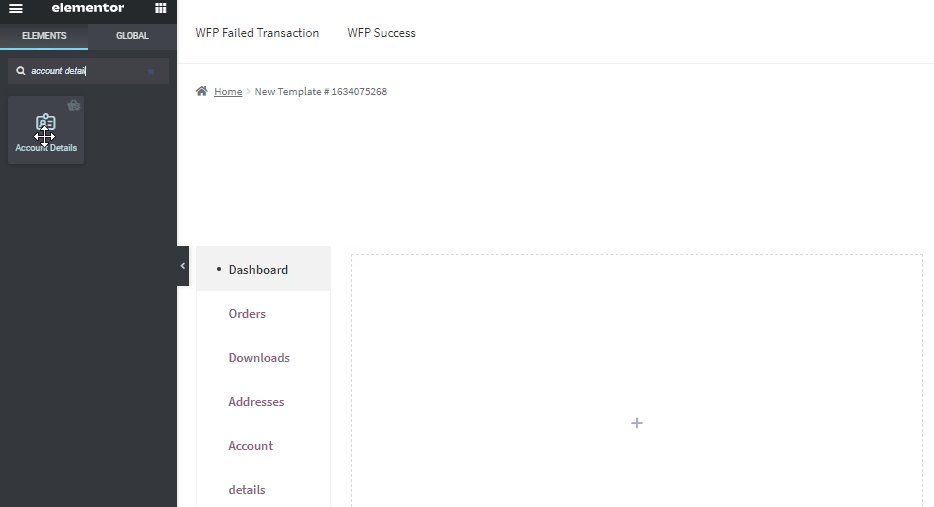
現在轉到您的Elementor編輯器儀表盤並搜尋帳戶詳細資訊。拖放小工具以將其全部修復。

自定義我的帳戶詳細資訊模板
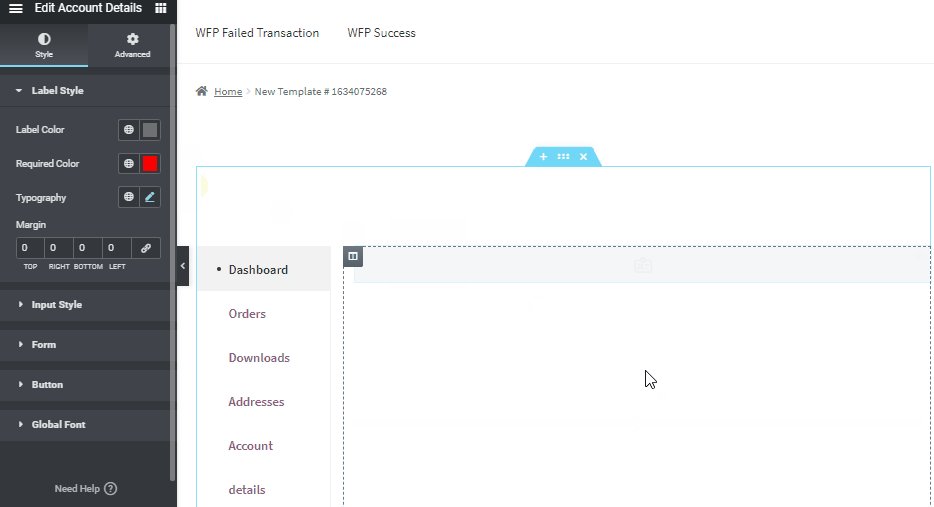
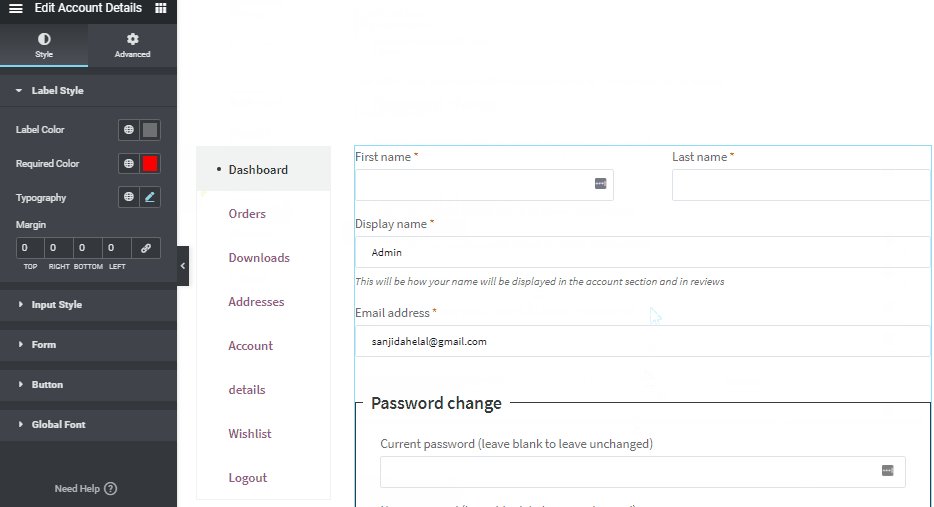
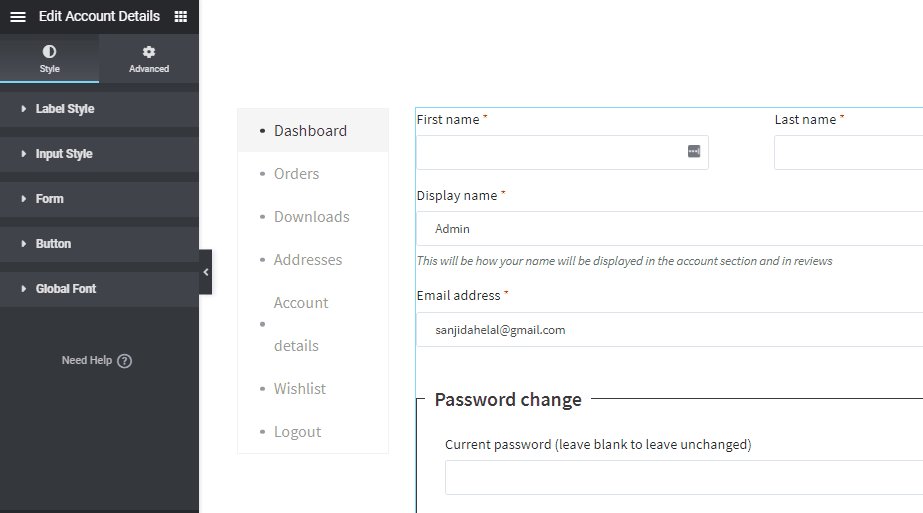
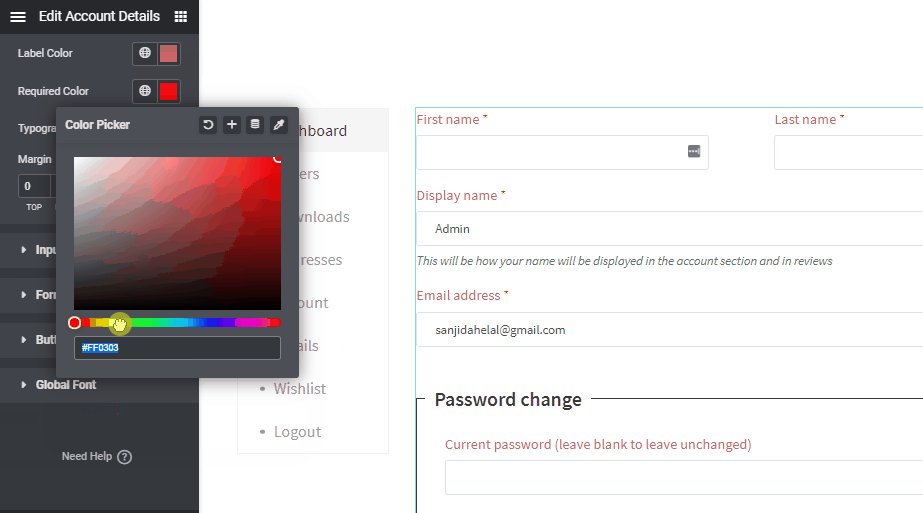
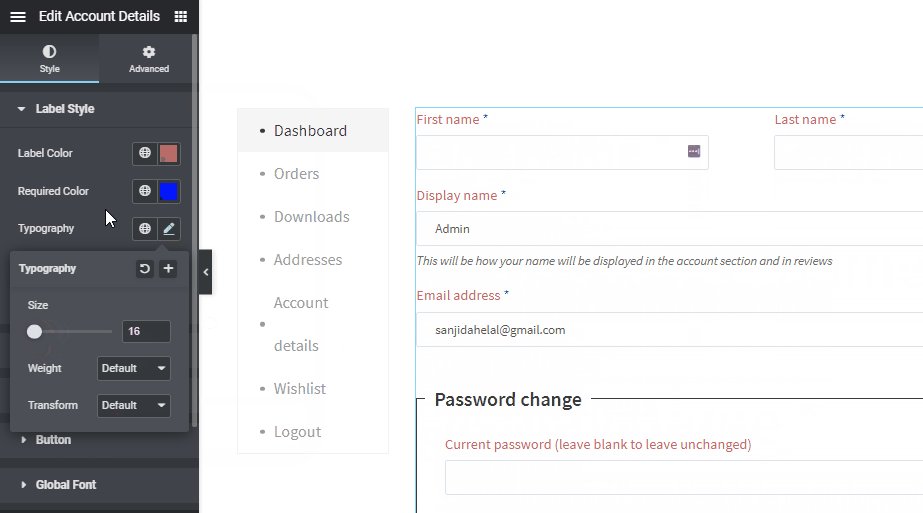
這是為了一些編輯。從小部件選項面板,您可以自定義佈局。有多種樣式選項,如標籤樣式、輸入樣式、表單、按鈕,您還可以選擇全域性字型。

自定義我的帳戶詳細資訊模板
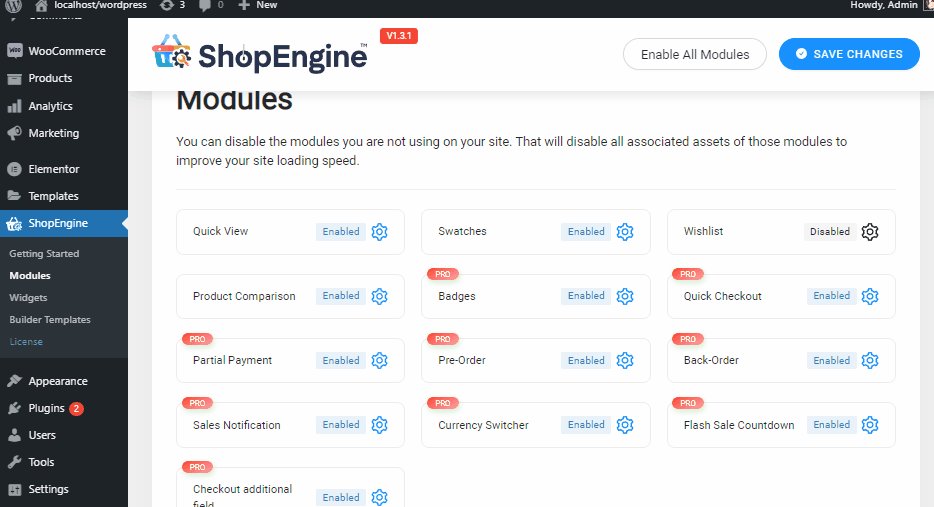
我的帳戶願望清單
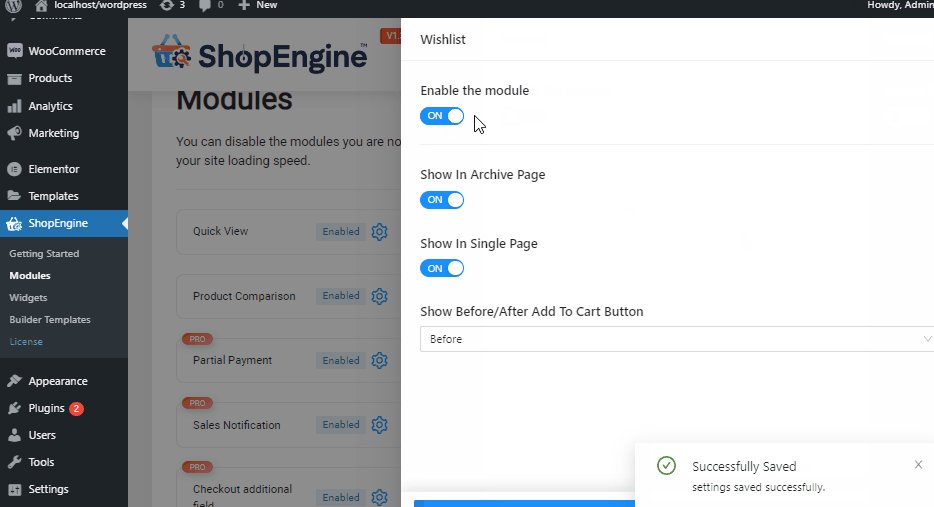
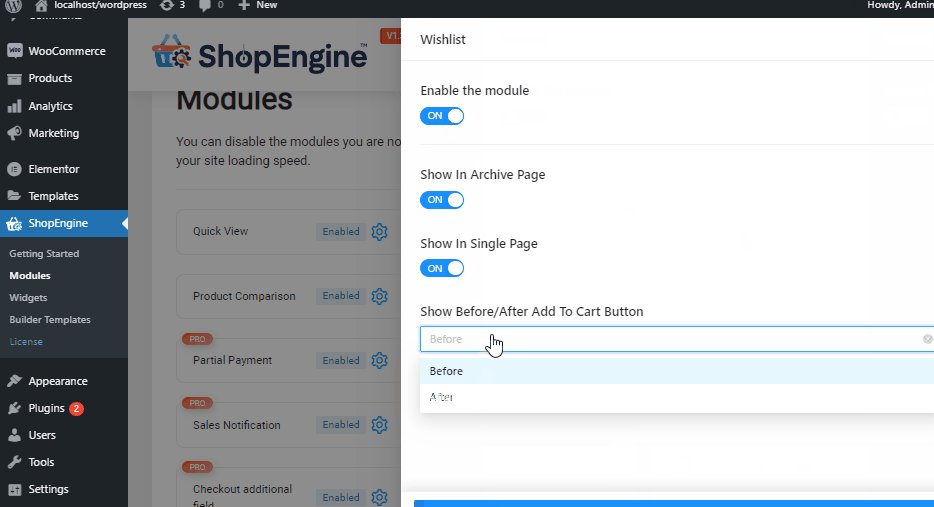
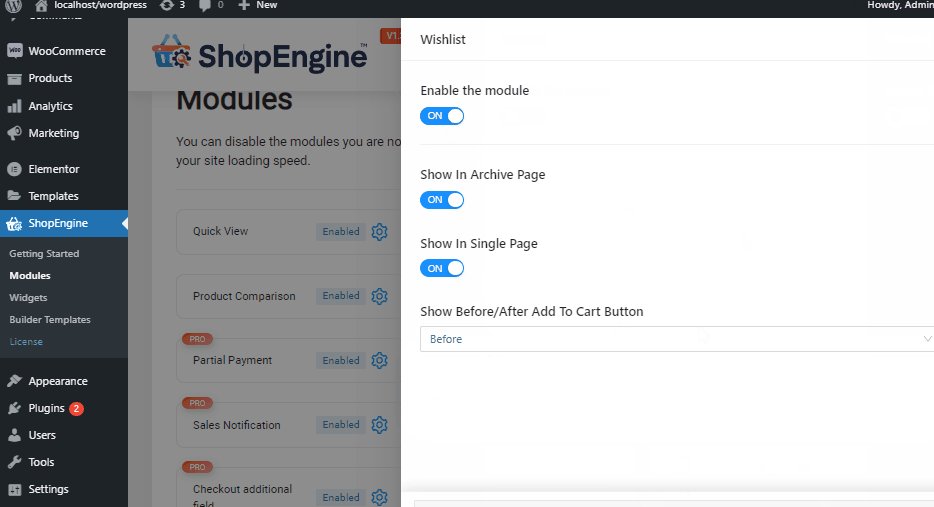
要將願望清單選項整合到您的我的帳戶儀表盤中,您需要先配置模組。只需轉到ShopEngine >點選Modules >選擇Wishlist,將其開啟>點選Save Changes。

自定義我的帳戶願望清單
現在只需訪問您的商店頁面並檢查它是否已正確嵌入。

我的帳戶願望清單
您可以在啟用模組後立即檢視您的“My Account Dashboard Wishlist”選項。因為它會自動更新,簡單易行!

我的帳戶願望清單
我們的“我的帳戶儀表盤”部分快要結束了。
我的帳戶登入/註冊
再次確保您的Account Login和Account Register小工具已開啟。

自定義我的帳戶登入/註冊
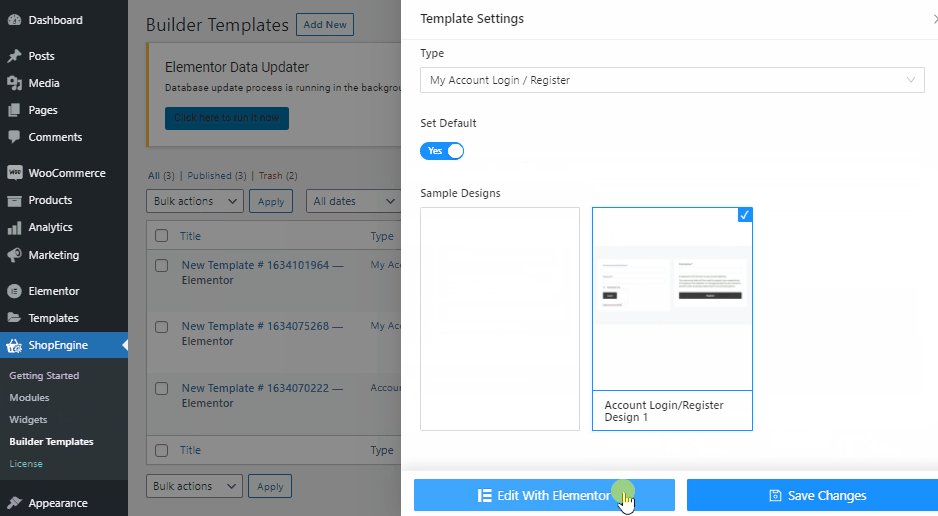
現在建立您的我的帳戶登入/註冊模板。轉到Builder Templates > Add New >選擇您的Template type > Set default >選擇Sample Design >單擊Edit with Elementor。

自定義我的帳戶登入/註冊
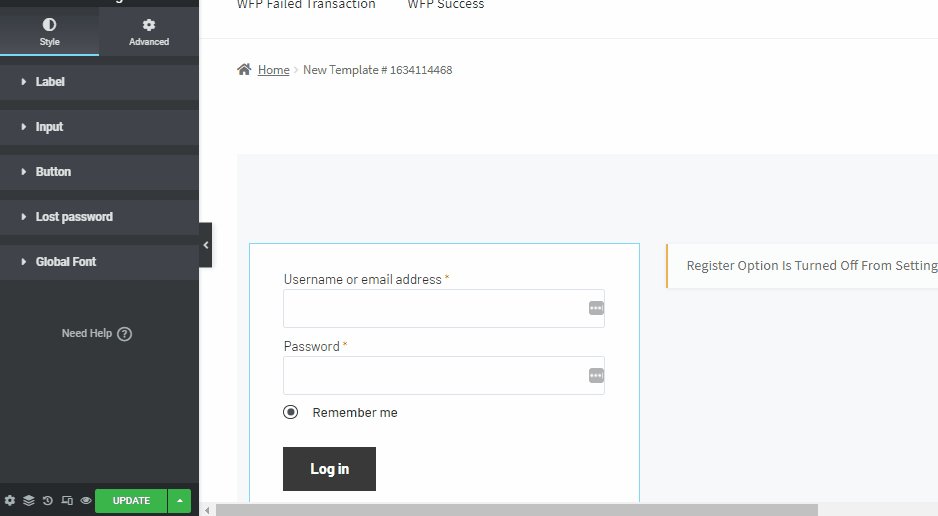
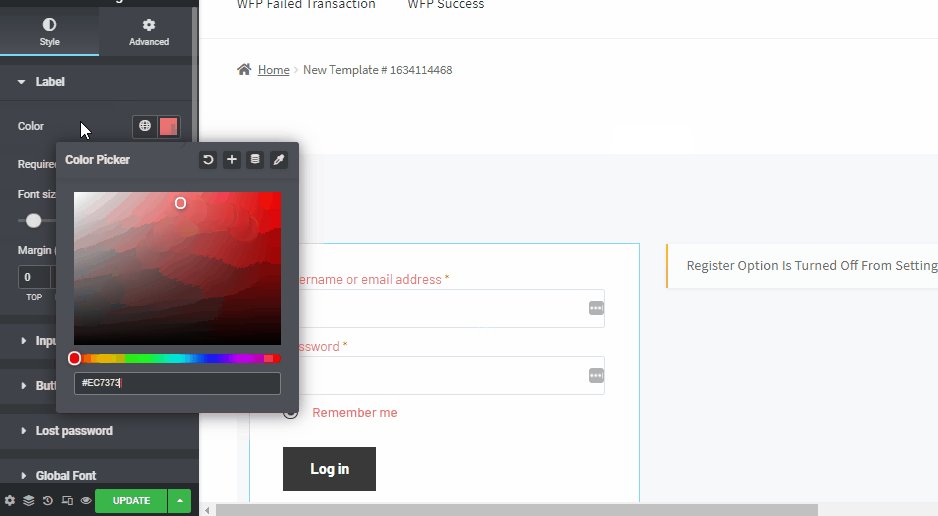
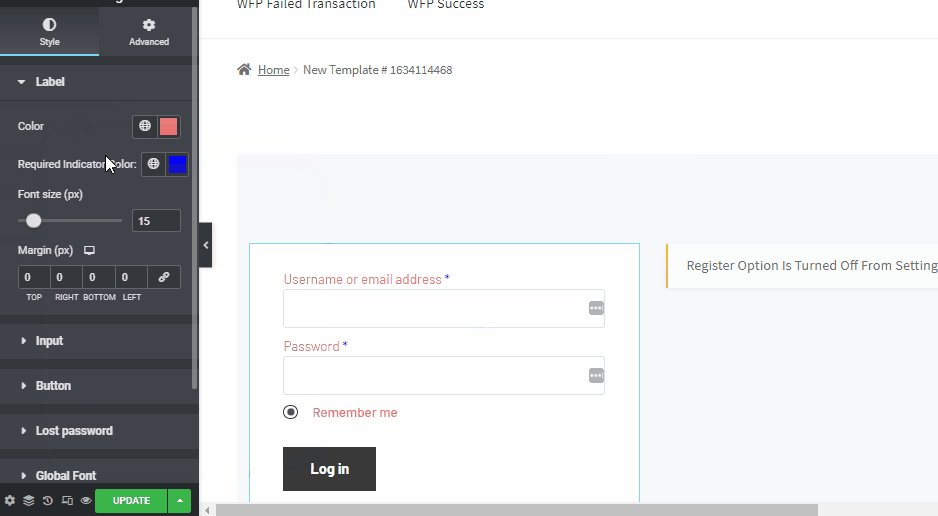
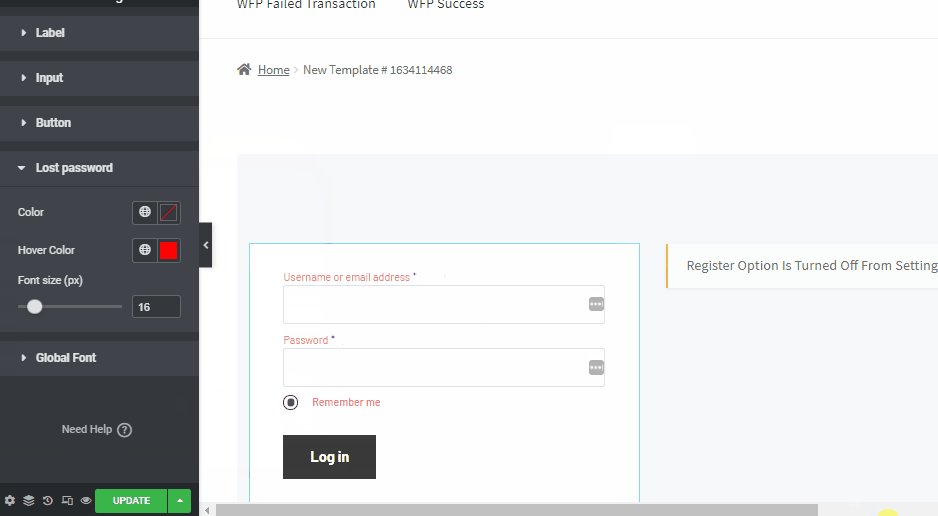
現在是為了一些定製。從小部件選項面板,您可以自定義佈局。有多種樣式選項,如標籤樣式、輸入樣式、表單、按鈕,您還可以選擇全域性字型。

自定義我的帳戶登入/註冊
更多資源
為了更好地理解WooCommerce,請檢視我們的最新部落格:
小結
最後,自定義“我的帳戶”頁面現已完成,我希望這篇文章足以幫助您清楚地瞭解WooCommerce的“我的帳戶”頁面自定義。
WooCommerce我的帳戶預設頁面相當小,儘管它包含有關您的使用者的重要資訊。因此,通過編輯它,您可以在競爭中獲得優勢並充分利用您的wooCommerce網站。






評論留言