
您想最小化您網站上的購物車放棄率嗎?然後您必須自定義您的WooCommerce購物車頁面設計。
雖然功能是電子商務商店的支柱,但美觀的網站也起著至關重要的作用。一個外觀專業且優化良好的網站,在正確的位置放置正確的元素,可以更好地吸引客戶的注意力並增加您的銷售額。
購物車頁面是人們最終決定是否結帳購買您的產品的地方。因此,擁有一個專業但吸引人的購物車頁面對於確保人們不會放棄他們的購物車非常重要。
在此博文中,您將找到有關如何自定義WooCommerce購物車頁面的分步指南,無需任何編碼。
- 預設WooCommerce購物車頁面的外觀如何?
- 為什麼要自定義WooCommerce購物車頁面?
- 為什麼編輯程式碼以獲取自定義WooCommerce購物車頁面不是一個好主意?
- 如何使用拖放外掛自定義WooCommerce購物車頁面
- 使用ShopEngine模組促進電子商務商店銷售的技巧
- 為什麼要升級到ShopEngine Pro?
- 小結
預設WooCommerce購物車頁面的外觀如何?
WooCommerce提供了一個非常基本的購物車頁面佈局。雖然不同的主題為頁面新增了不同的樣式,但它看起來還是一樣的。讓我們看看預設WooCommerce購物車頁面在不同主題上的外觀。
這是WooCommerce購物車頁面在WordPress官方二〇二〇主題上的外觀:

以下是購物車頁面在WordPress官方主題二〇二一上的外觀:

即使是像Hello Elementor這樣流行的Elementor主題也會為您提供具有相同舊佈局的非常基本的購物車頁面。

我想你會同意上面所有的購物車頁面都有相同的佈局,沒有提供任何花哨或特別的東西
為什麼要自定義WooCommerce購物車頁面?
截至2021年, 4,414,537個直播網站使用WoCommerce。我正在告訴統計資料,以便您瞭解有多少人可能正在使用WooCommerce提供的同一個無聊的購物車頁面。
不要誤會我的意思!我完全支援WooCommerce。它是WordPress最受歡迎的電子商務外掛,當之無愧。
WooCommerce提供了一個隨時可用的全功能電子商務網站,其中包含 WooCommerce 模板,包括購物車頁面。儘管它很棒,但您的網站可能會迷失在使用預設模板的人群中,因為您的網站看起來就像其他網站一樣。
但從商業的角度來看,在這個競爭激烈的電子商務世界中,擁有一個看起來像其他頁面的購物車頁面並不是真正的方式。特別是如果你考慮一下,大約 70%的人會放棄他們的購物車並且永遠不會去結賬。
眾所周知,人們會被與眾不同的事物所吸引,並在人群中脫穎而出。
因此,不要讓您的購物車頁面在人群中迷失,而是對其進行自定義,使其脫穎而出並幫助您獲得更多訂單。
現在的問題是如何獲得一個突出的購物車頁面?好吧,有兩種方法可以自定義設計您的購物車頁面。
- 1. 編輯WooCommerce檔案(需要您知道編碼)
- 2. 使用拖放外掛
為什麼編輯程式碼以獲取自定義WooCommerce購物車頁面不是一個好主意?
雖然編輯程式碼以獲得所需的購物車頁面是一種選擇,但不建議非編碼人員使用。由於您選擇了WordPress和WooCommerce等即用型軟體來構建您的網站,因此我假設您不想手動編寫任何程式碼。
以下是新手程式設計師或非編碼人員應避免編輯WooCommerce程式碼的一些原因:
- 它要求您是專家級的程式設計師,並且像專業人士一樣瞭解Html、CSS、Javascript和PHP。
- 如果程式碼沒有被有效地編輯和優化,它可能會降低您的網站速度。
- 每次要更改WooCommerce主題時,都需要更改程式碼
- 當WooCommerce提出新的更新時,您將需要進行新的更改以使程式碼與新版本的WooCommerce相容
- 如果您不建立子主題,您也可能在WooCommerce更新時丟失所有程式碼。
我想你現在明白為什麼我不建議更改WooCommerce程式碼了。
此外,如果您使用WordPress和WooCommerce等平臺來 避免一開始就必須編碼,那麼為什麼要學習編碼只是為了編輯購物車頁面,對吧?
不用擔心。我有另一個流程,您可以使用它來順暢地自定義設計您的購物車頁面,而無需編寫程式碼。連一條線都沒有。承諾!
如何使用拖放外掛自定義WooCommerce購物車頁面
現在,您可以使用簡單的拖放技術設計購物車頁面。感謝WooCommerce PageBuilder外掛ShopEngine。
ShopEngine是終極的WooCommerce構建器,具有預製模板、自定義構建WooCommerce頁面的小工具以及具有有用電子商務功能的模組。使用此外掛,您可以完全控制WooCommerce頁面的設計,包括購物車頁面。
雖然ShopEngine為您提供了一個預製的購物車模板,但您可以從頭開始建立您的購物車頁面。在本部落格中,我將引導您完成有關如何自定義WooCommerce購物車頁面以從頭開始建立全新頁面的過程。
第 1 步:安裝Elementor和ShopEngine
要開始,您將需要兩個外掛
由於ShopEngine是Elementor的WooCommerce頁面構建器並且需要Elementor,因此請確保先安裝Elementor。
第 2 步:建立購物車頁面模板
安裝這兩個外掛後,建立一個購物車模板。要建立購物車頁面模板:
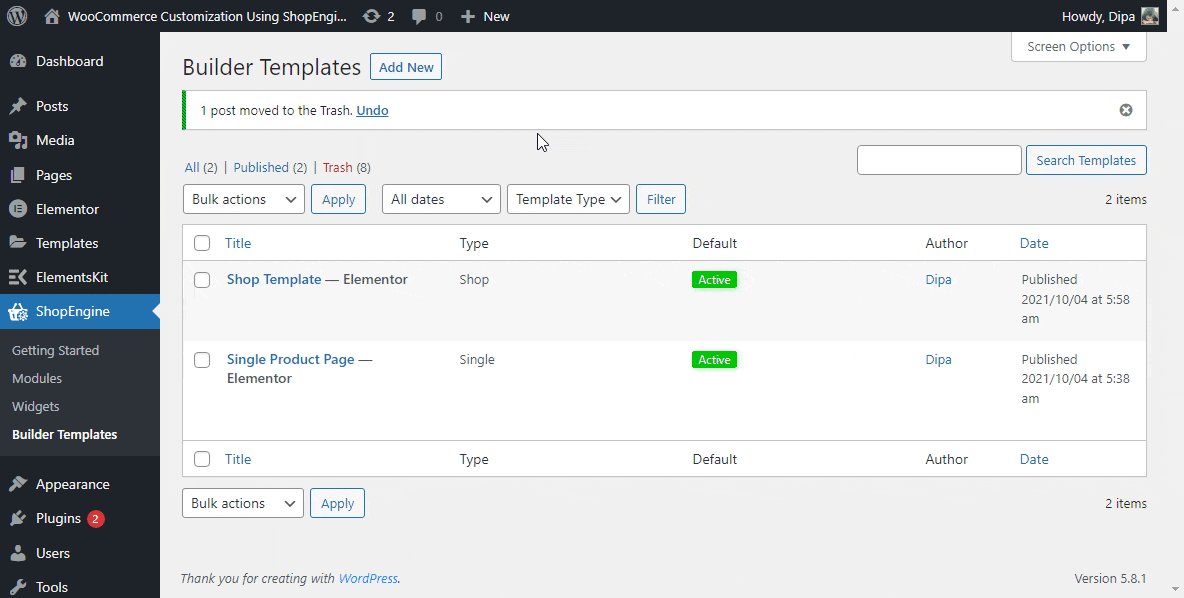
- 轉到:儀表盤 => ShopEngine => Builders Template
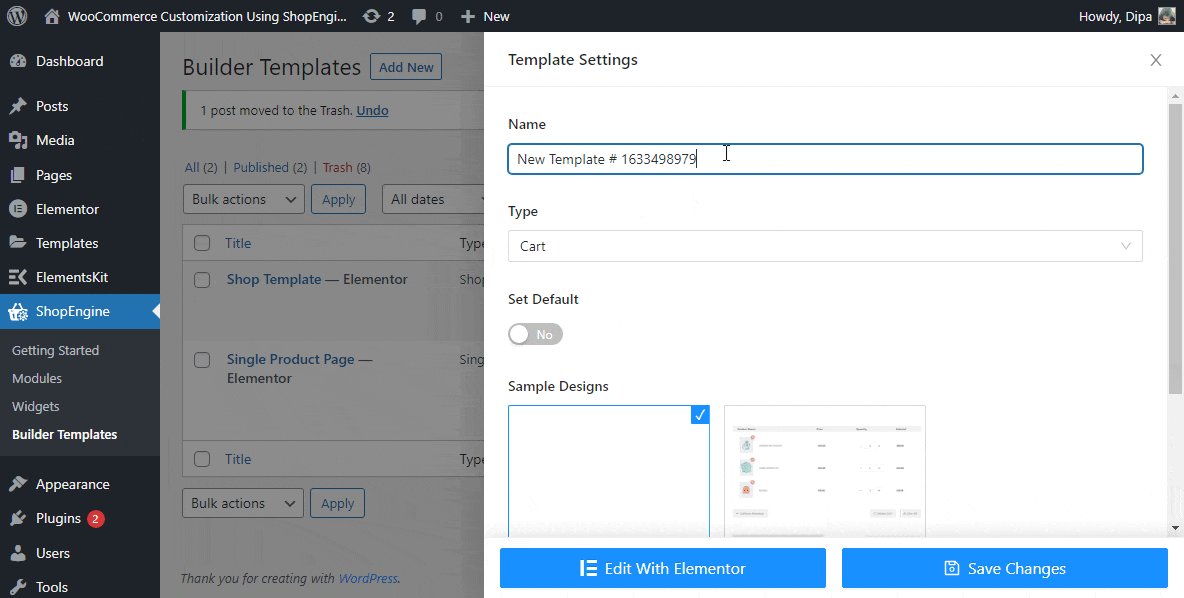
- 單擊Add new以開啟模板設定視窗
- 提供您喜歡的Template name
- 從下拉選單中選擇Type as Cart
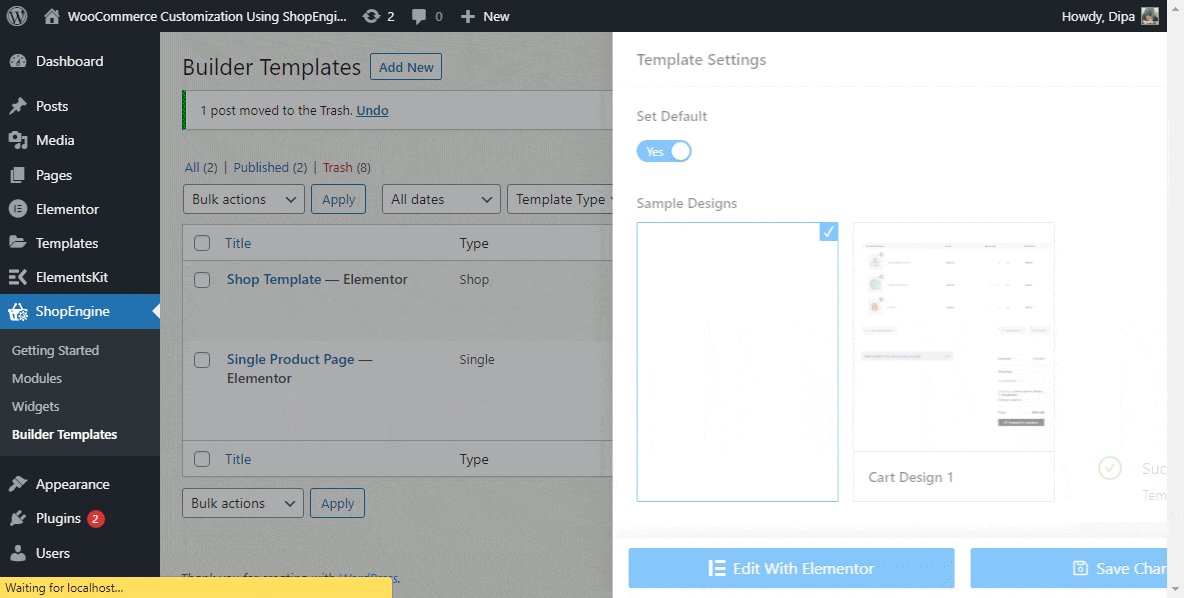
- 開啟“設定預設值”選項以覆蓋任何現有的購物車頁面
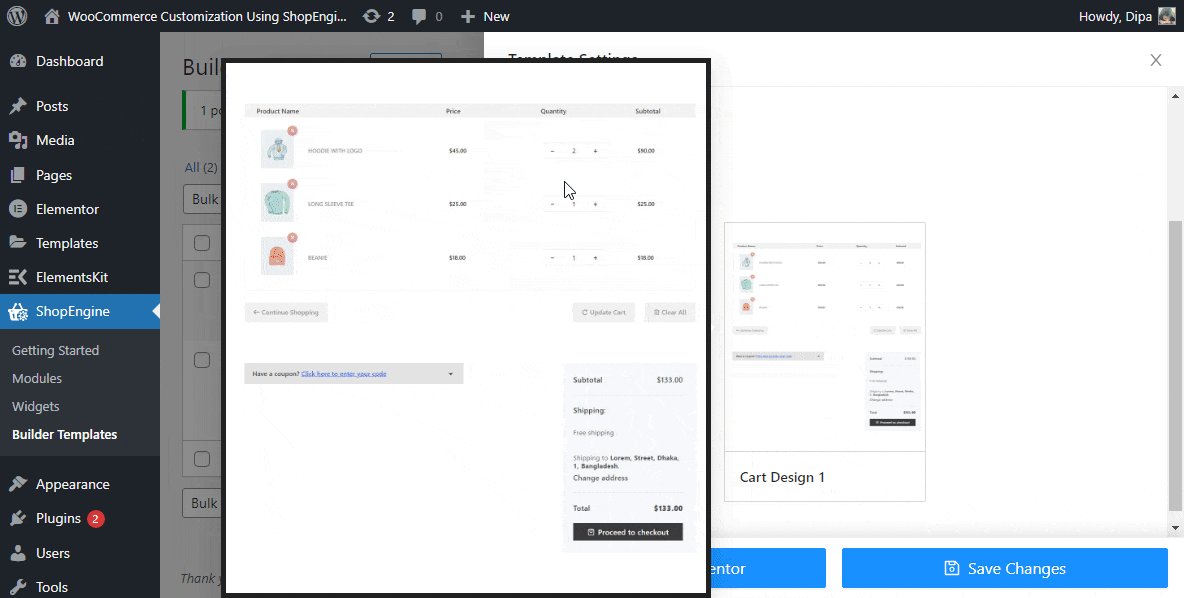
- 選擇Sample Design下的空白選項
- 單擊儲存更改以更新

建立購物車模板
注意:要獲得即用型購物車模板,請在建立模板時選擇Sample Design 1選項。您也可以編輯該預製模板的每個元素。我選擇空白,因為我要從頭開始建立一個
第 3 步:選擇佈局/結構
現在是時候選擇佈局了。開始
- 轉到ShopEngine => Builders Module
- 將滑鼠懸停在列表中的購物車模板上
- 單擊使用Elementor編輯

編輯購物車模板
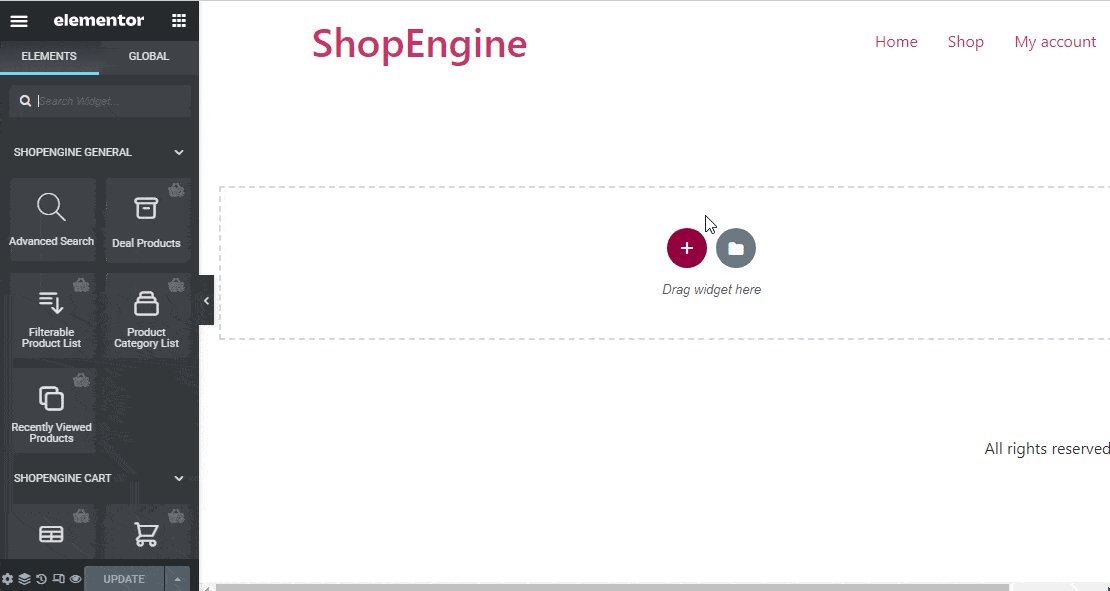
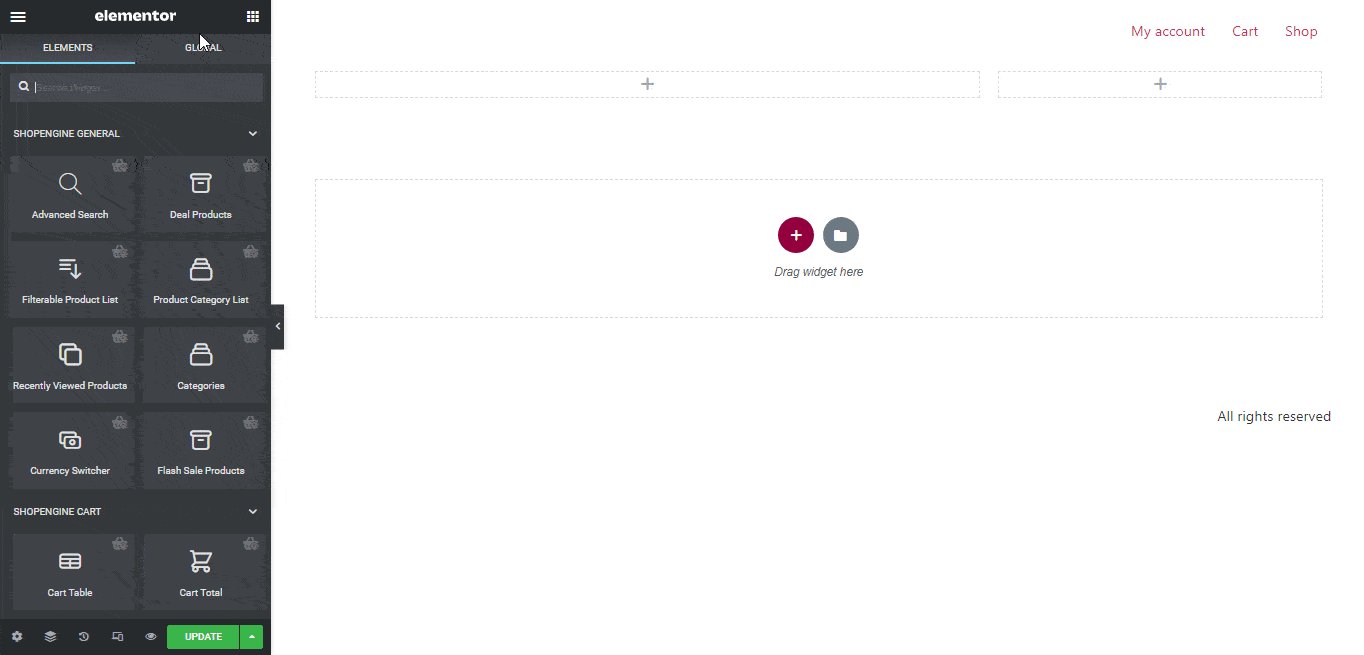
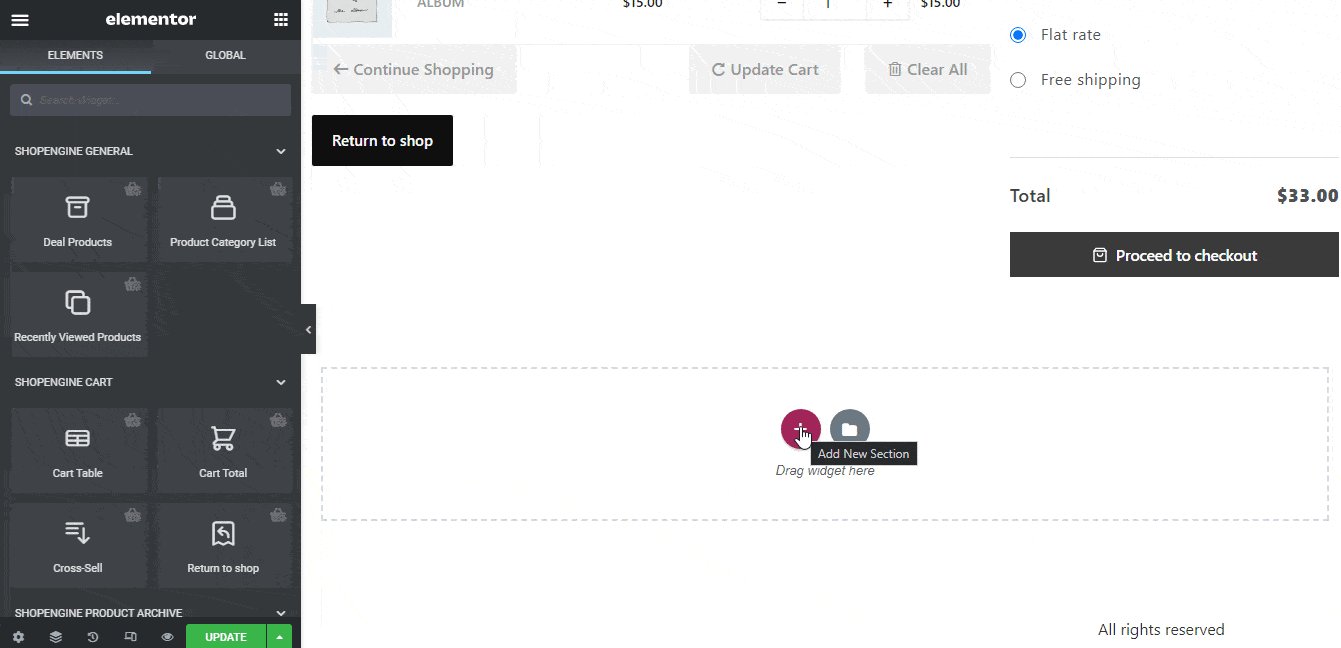
- 一旦Elementor編輯器開啟,單擊新增新部分(+)圖示
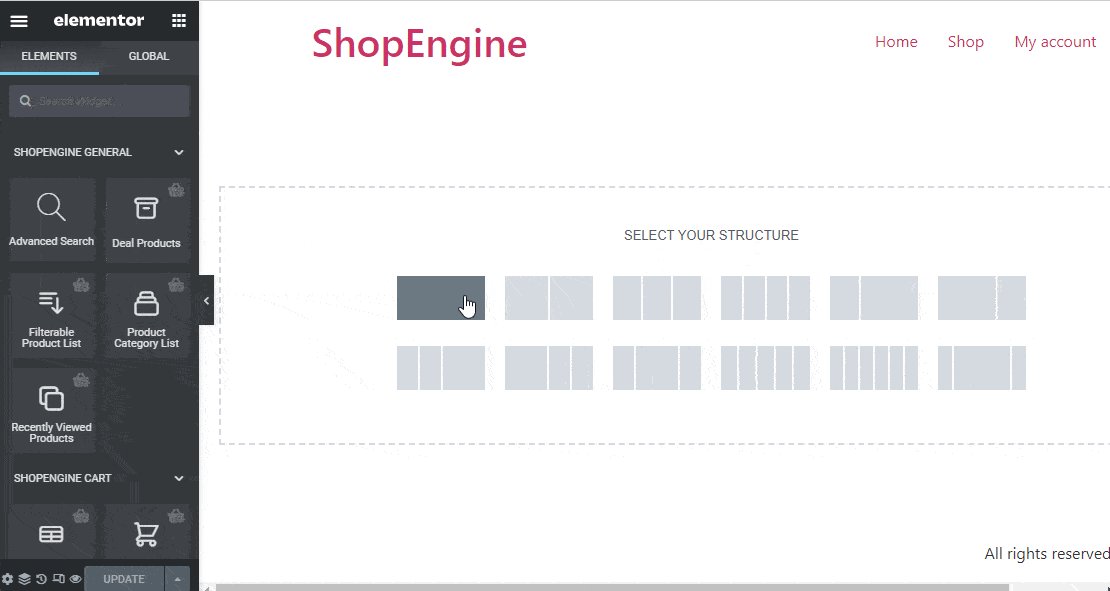
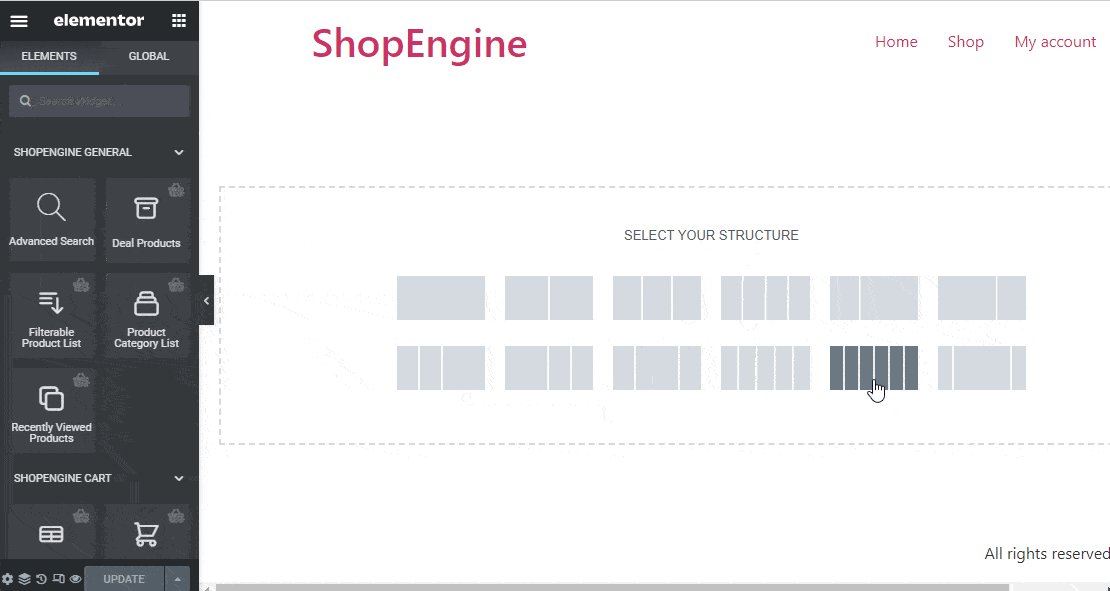
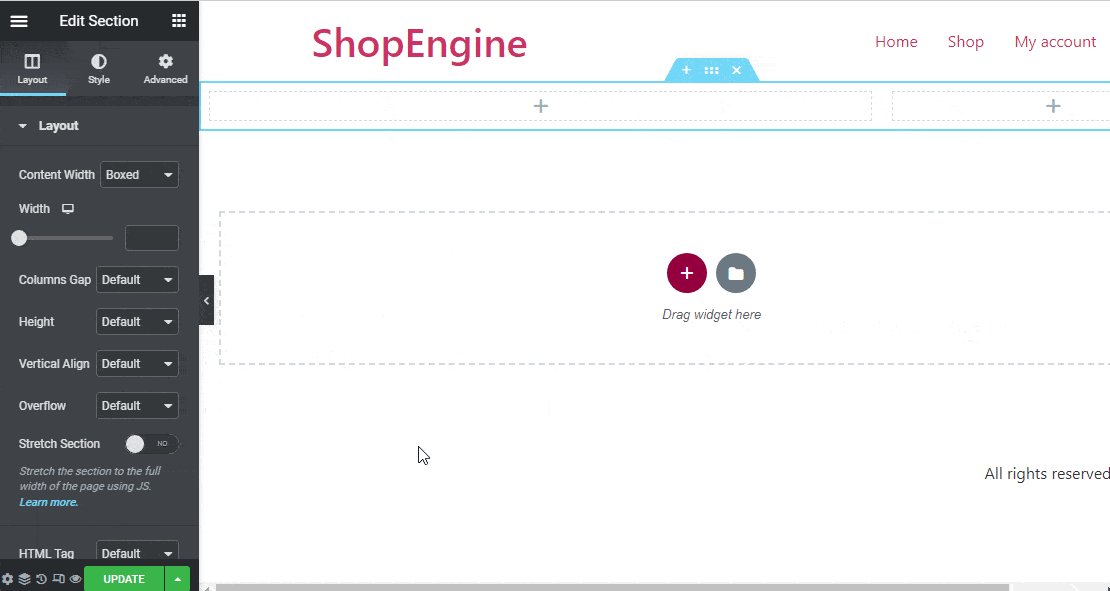
- 現在選擇你喜歡的structure/layout

選擇結構
第 4 步:使用ShopEngine小工具設計購物車頁面
ShopEngine提供了五個專門用於購物車模板的小工具。除了購物車模板小工具,您還可以使用優惠券表單小工具和五個以上的通用小工具來構建您的購物車頁面。
對於這個部落格,我將使用以下小工具:
- 購物車表:購物車小工具以表格格式顯示購物車中的所有產品,包括價格、數量和小計。客戶可以更新產品數量,也可以一鍵清除購物車。
- 購物車總計:此小工具顯示所有可用的運輸方式和總訂單總額。
- 返回商店:此小工具提供了一個帶有連結的按鈕,可將您帶回商店頁面。
- 結帳優惠券表格:客戶可以使用此小工具使用他們的折扣券。
- 交易產品:此小工具可讓您在購物車頁面上展示您的銷售產品,也可以使用顯示銷售計劃週期的倒數計時器。這是ShopEngine的通用小工具。
- 交叉銷售:交叉銷售以有吸引力的方式在購物車頁面上顯示所有交叉銷售產品。
首先,您需要開啟要在購物車頁面上使用的小工具。開啟
- 轉到管理儀表盤=> ShopEngine => Widgets。
- 滾動並搜尋您要使用的小工具
- 啟用您要使用的小工具
- 點選頁面頂部的儲存更改

啟用必要的小工具
現在是時候將小工具拖放到您的佈局中了。回到購物車頁面編輯器模式:
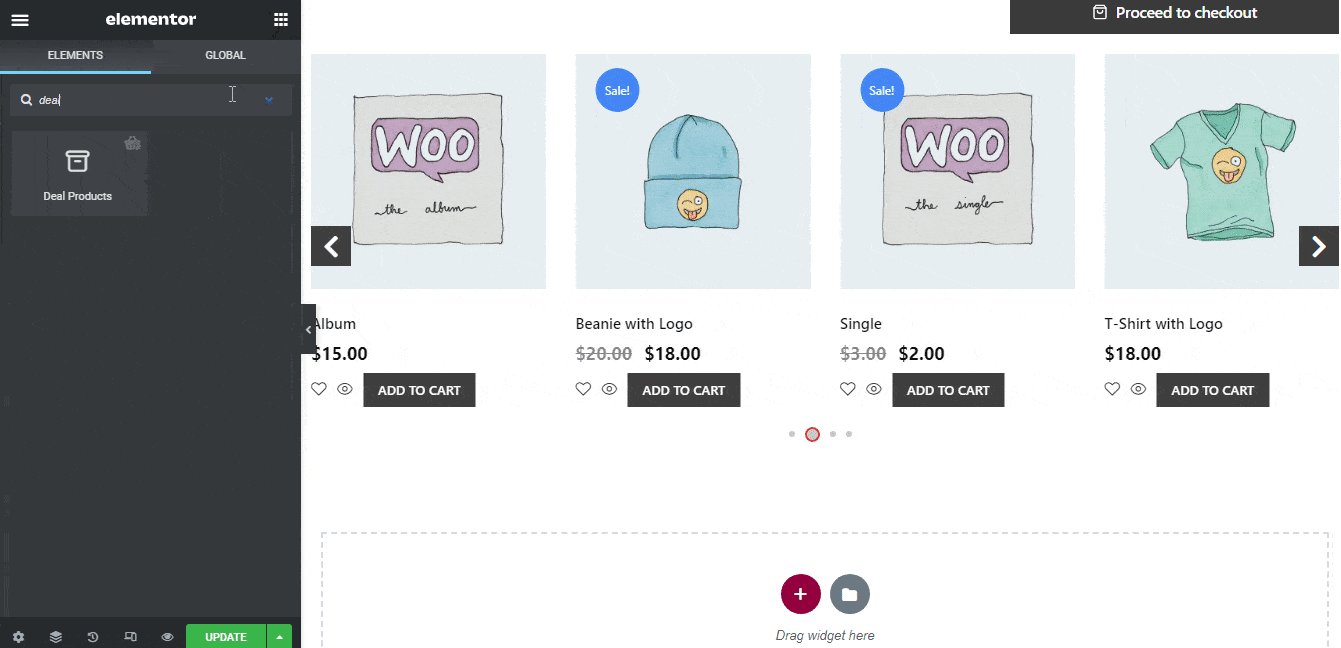
- 搜尋小工具
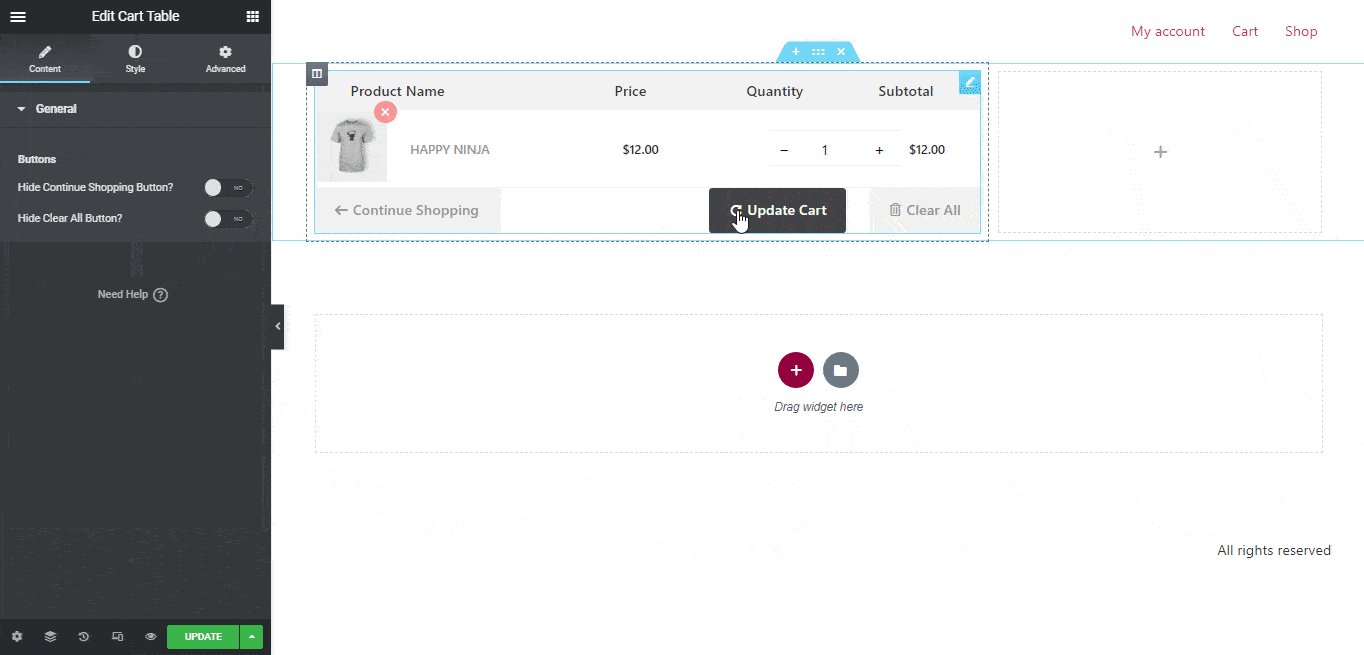
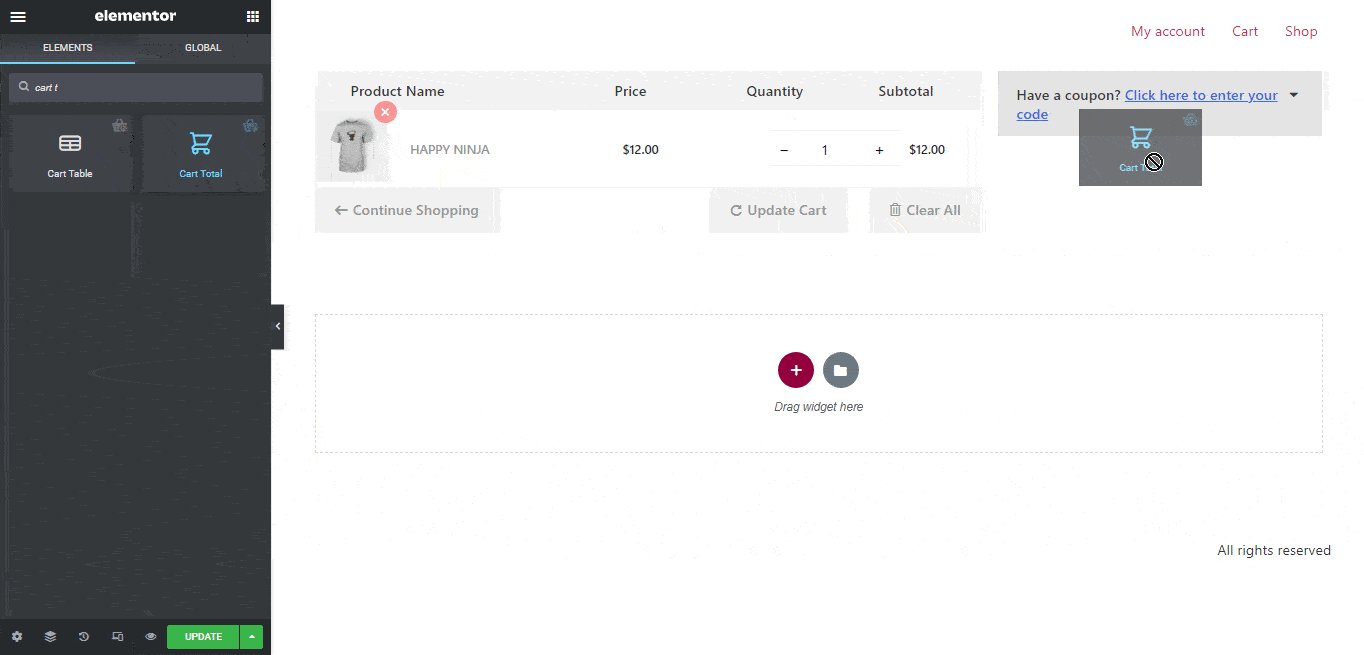
- 拖放小工具(一個一個)

拖放小工具
注意:您可以選擇隱藏繼續購物按鈕和隱藏所有按鈕。
由於ShopEngine與Elementor完全相容,您可以在同一頁面上使用多個佈局。對於下一部分,讓我們使用不同的佈局。為此,我將新增一個具有不同結構的新部分,並拖放交叉銷售和交易產品小工具。

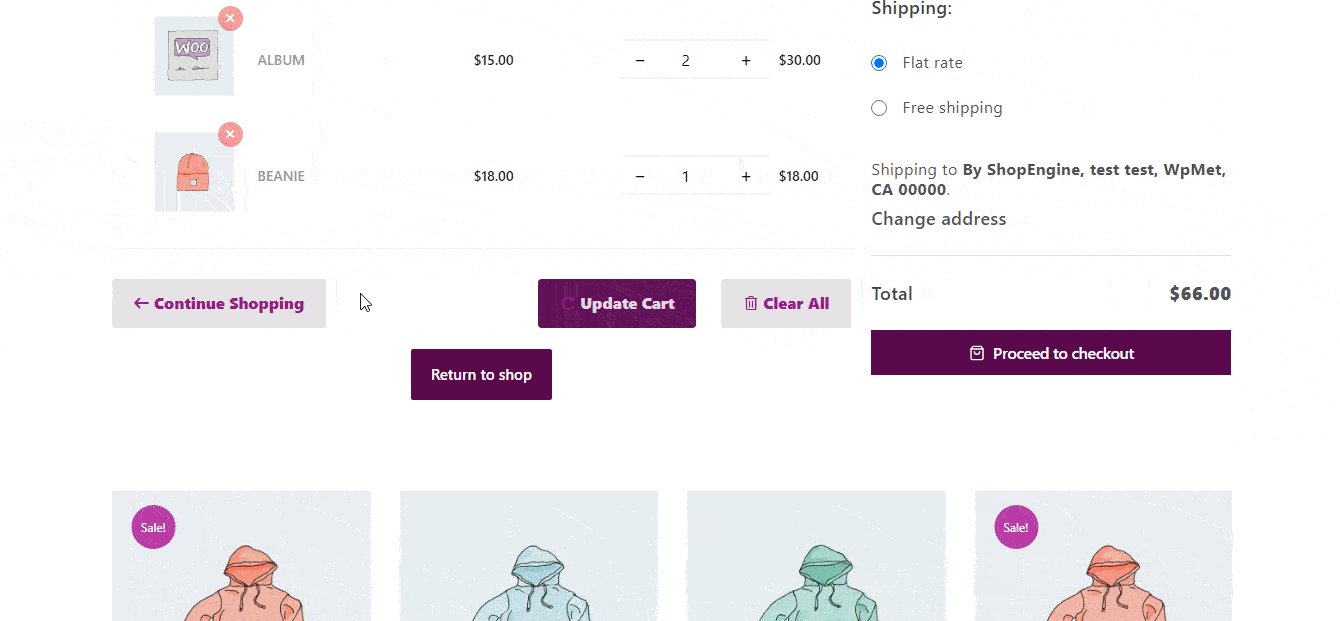
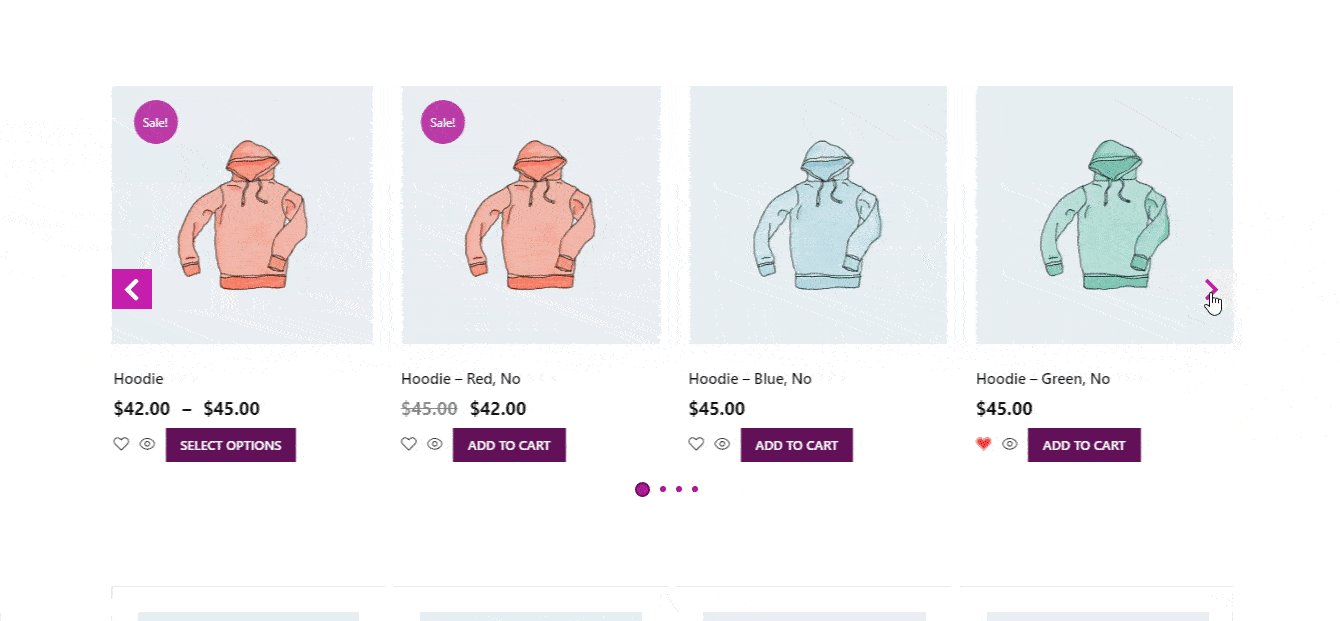
拖放交易產品和交叉銷售
注意:您需要新增交叉銷售產品並在產品設定下的管理儀表盤中設定銷售產品,以便交叉銷售和交易產品顯示在前端。
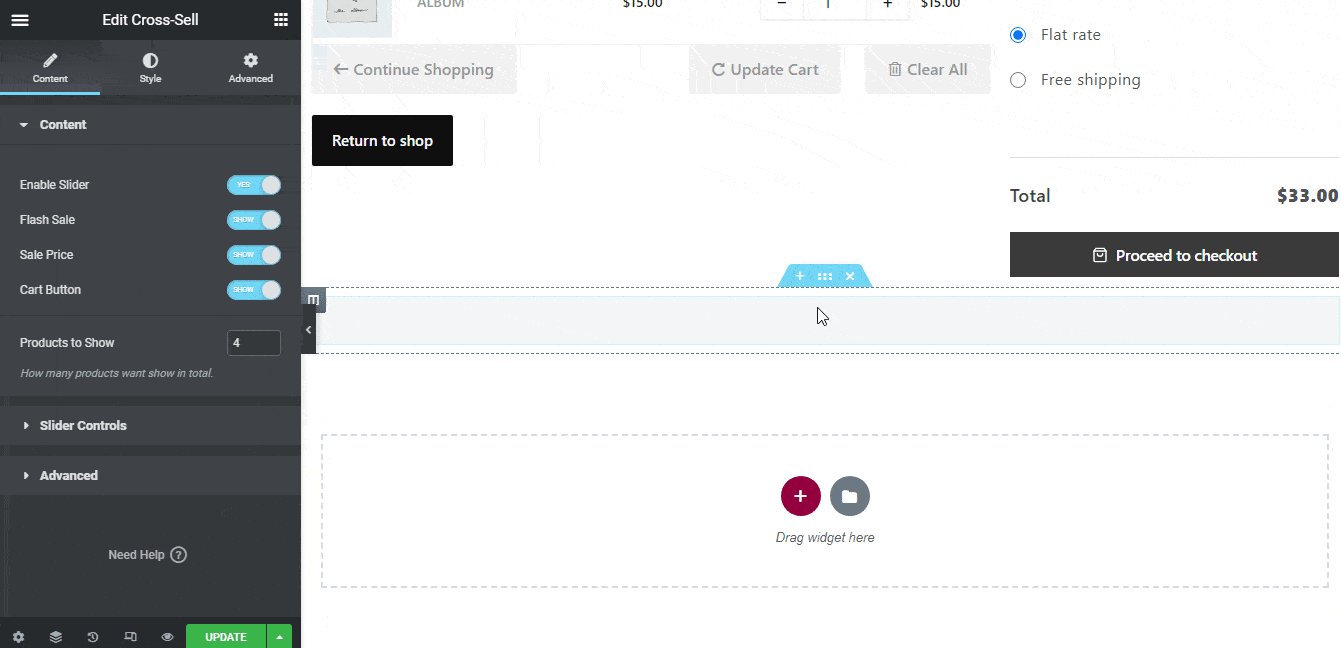
交叉銷售和交易產品都為您提供不同的設定,您可以自定義。因此,拖放小工具後,請根據您的喜好自定義設定。
使用交叉銷售小工具,您可以獲得開啟/關閉啟用滑塊、顯示/隱藏閃購、銷售價格、購物車按鈕以及在內容設定下顯示的產品數量等選項。對於滑塊,您可以選擇按檢視顯示幻燈片、迴圈播放、自動播放等選項。滑動速度等。此外,您還可以在高階選項卡下獲得Order By和Order選項。

交叉銷售的設定
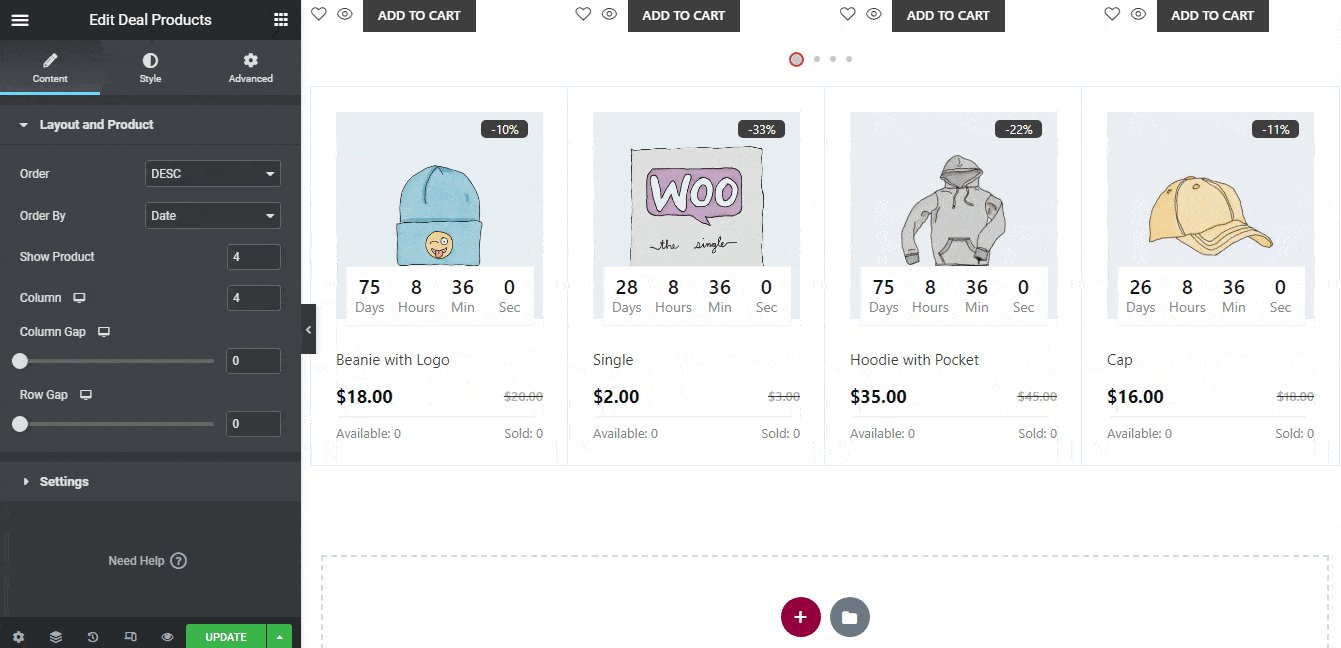
交易產品為您提供訂單、排序依據、日期、顯示產品、列、列間距和行間距等content settings。您還可以獲得其他設定,包括啟用銷售、徽章、銷售徽章、銷售、標題字數限制、百分比徽章、倒計時時鐘和天數。

交易產品的設定檢查所有ShopEngine小工具
第 5 步:自定義Woocommerce購物車頁面的樣式設定
不僅僅是結構,使用ShopEngine,您還可以完全控制購物車頁面的樣式。
要更改ShopEngine小工具的樣式設定,請將滑鼠懸停在要編輯的小工具上,以在右上角找到“Edit”選項。單擊該選項可在左側的Elementor面板上找到所有內容和style settings。
讓我們看一下您可以為本部落格中使用的每個小工具自定義的樣式設定:
購物車表格:
您可以更改表頭、表體、產品圖片、數量的樣式設定。表格頁尾和全域性字型。有關更多詳細資訊,您可以檢視關於購物車表格上的文件。

購物車表的樣式設定
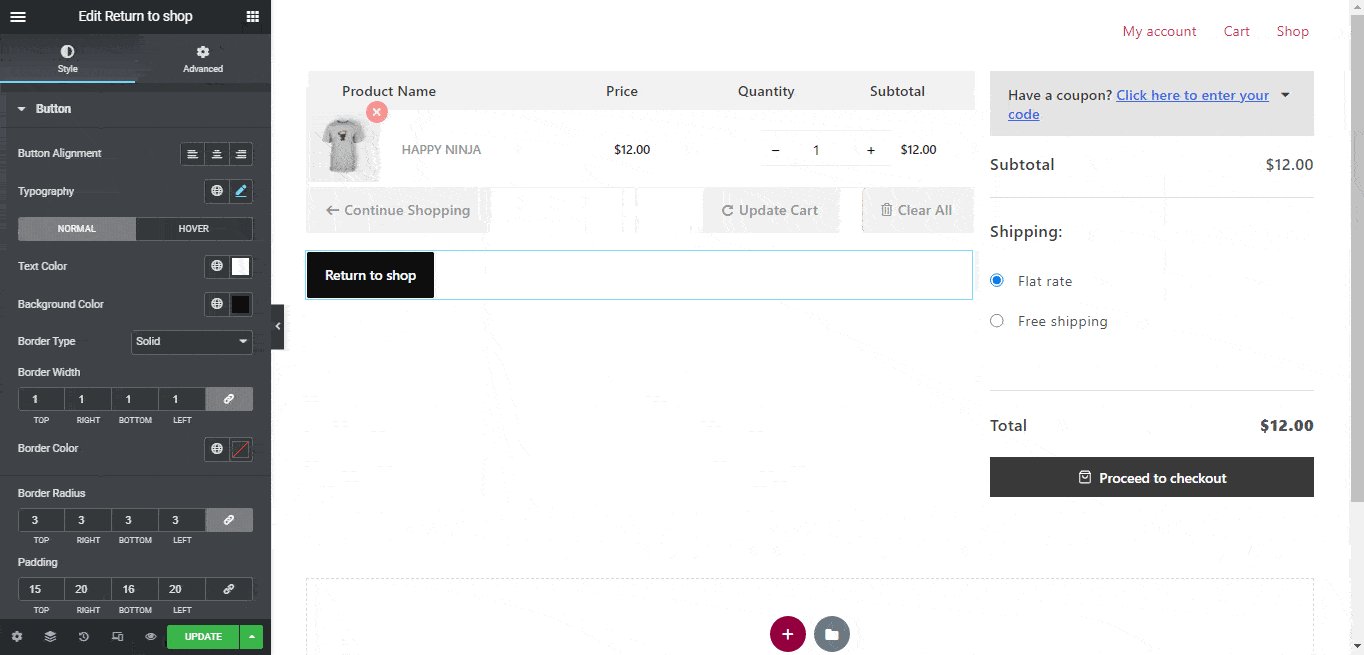
返回商店:
您可以更改按鈕對齊方式、版式、邊框顏色、邊框半徑和框陰影。有關更多詳細資訊,您可以檢視我們關於Return To Shop Widget的文件

返店樣式設定
優惠券表單:
對於優惠券表單,您將獲得資訊、描述、優惠券表單、應用按鈕和全域性字型的樣式設定。您可以在優惠券表單文件中詳細檢視樣式選項。

優惠券樣式設定
購物車小結:
對於購物車總小工具,您可以獲得許多樣式選項來更改表格、輸入、結帳更新按鈕和全域性字型的樣式。有關更詳細的樣式設定,您可以檢視關於購物車小計的文件。

Cart Total的樣式設定
交叉銷售:
對於Cross-sell小工具,您可以獲得各種樣式選項,包括專案樣式、閃購、影象、標題競賽、價格、新增到購物車、滑塊樣式和全域性字型。有關Cross、Sale 樣式的更多詳細資訊,請檢視文件。

交叉銷售的風格設定
交易產品:
您可以獲得產品包裝、產品影象、產品徽章、倒計時時鐘、內容樣式、庫存和進度條以及全域性字型的不同樣式選項。要了解有關樣式選項的更多詳細資訊,請檢視關於Deal Product小工具的文件。

Deal Product的樣式設定
第 6 步:更新和預覽自定義WooCommerce購物車頁面
更改樣式後,單擊Update以儲存更改,然後單擊Preview以檢視更改。

更新並檢視預覽
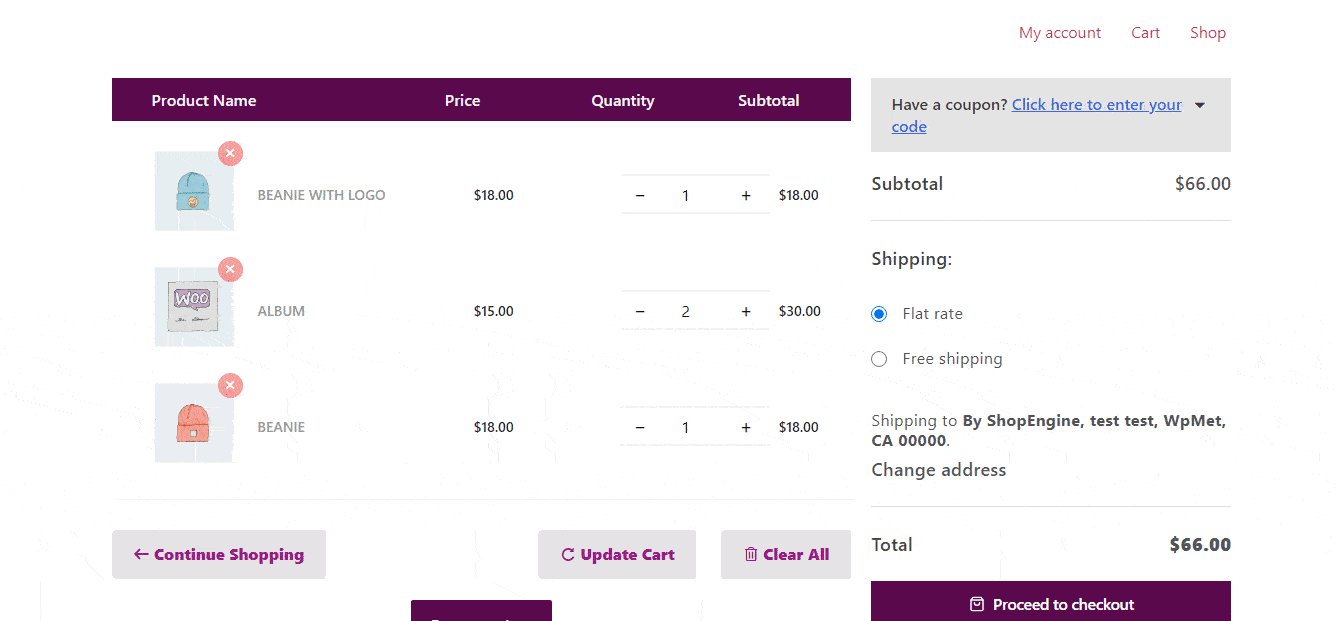
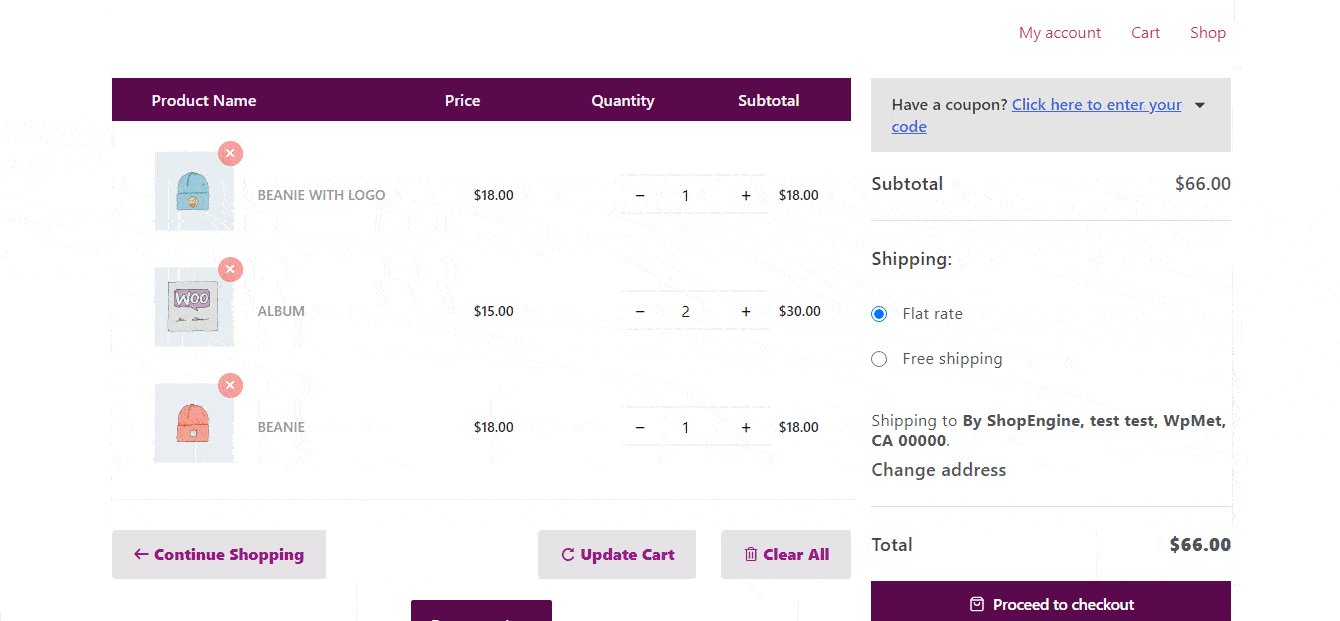
如果您遵循本部落格中提到的佈局和設定,您應該會得到一個如下所示的購物車頁面:

最終預覽
使用ShopEngine模組促進電子商務商店銷售的技巧
ShopEngine除了模板構建器外,還為您提供了具有重要電子商務功能的有用模組,可以提高您的線上商店的銷售額。ShopEngine模組包括:
我敢肯定,作為WooCommerce店主,您知道這些功能對於使線上購買體驗變得更好的重要性。如果我們談論購物車模板,使用交叉銷售上的快速檢視按鈕和願望清單按鈕將為您的客戶提供更好的購物體驗。這增加了您的客戶購買更多產品的機會。
通過快速檢視,客戶只需單擊一下即可輕鬆檢視任何產品的完整資訊。同樣,只需單擊一下,使用者就可以使用願望清單模組按鈕將產品新增到他們的願望清單中,以便稍後結帳。這兩個功能都可以在增加產品銷售方面發揮重要作用。
因此,不要只自定義您的購物車頁面,使用ShopEngine模組為您的客戶提供出色的購買體驗並提高您商店的銷售額。
其他內容:
✅ 如何使用ShopEngine自定義WooCommerce我的帳戶頁面
✅ 如何使用ShopEngine自定義WooCommerce商店頁面
✅ 如何使用ShopEngine自定義WooCommerce產品頁面
✅ 如何使用ShopEngine自定義WooCommerce結帳頁面
✅ 9+適用於WordPress和WooCommerce的有用且最佳的購物車外掛
為什麼要升級到ShopEngine Pro?
好吧,老實說ShopeEngine確實為您提供了足夠的功能來使您的線上商店成為一個好的商店。但是,當你能做到最好時,為什麼還要安於現狀,對吧?
ShopEngine Pro為您提供了大量的功能,這些功能將使您的電子商務商店的線上購物成為您客戶的最佳購買體驗。它將使用12多個模組來實現這一點,其中包括Flash sale倒計時、徽章、銷售通知、快速結賬、Parietal支付、貨幣切換器等等。
不僅僅是客戶滿意度,ShopEngine功能旨在通過Preorder 、 Backorder 、 Additional Checkout Field等模組使線上商店管理變得超級簡單。
不要忘記15多個預製的WooCommerce模板,具有完全自定義控制和60多個高階小工具,如果您願意,可以從頭開始建立每個WooCommerce模板。
小結
這就是ShopEngine所做的,讓您構建WooCommerce頁面的工作變得超級簡單。
因此,不要僅僅將您的線上商店限制為預設樣式,重新設計您的整個WooCommerce網站並使用這些模組使您的線上業務比以往更加成功。






評論留言