
WooCommerce將為您的虛擬商店提供預設商店頁面。但是,它們的自定義選項有限。此外,WooCommerce的預建商店頁面並未針對您的轉化率進行優化。良好的轉換伴隨著精心設計的WooCommerce商店頁面。
你知道只有22%的行業對他們的轉化率感到滿意嗎?
現在我想問你一個問題。你想成為22%快樂行業的一份子,還是78%不快樂行業的一份子?決定權在你。如果是,則需要使用編碼或使用WooCommerce構建器來自定義您的商店頁面。我們在這裡不要使用編碼,因為您需要具備良好的編碼知識。因此,請繼續使用WooCommerce構建器來定製您的商店頁面。這是另一個任務,選擇最好的WooCommerce構建器。
ShopEngine是您的WooCommerce頁面的完整解決方案,因為使用此外掛後,您不需要其他外掛。這個外掛將為您的產品比較、變化樣本、願望清單、快速檢視、快速結帳、延期交貨、徽章、銷售通知、部分付款等提供解決方案。此外,您可以完全自定義這些選項。這就是為什麼使用此外掛具有成本效益且使用者友好的原因。
因此,在本部落格中,我將討論如何使用ShopEngine建立WooCommerce自定義商店頁面,這是WordPress的最佳免費工具。
- 什麼是WooCommerce商店頁面?
- 預設WooCommerce商店頁面有什麼問題?
- 自定義WooCommerce商店頁面的好處
- 如何使用ShopEngine自定義WooCommerce商店頁面
- 為什麼使用ShopEngine作為WooCommerce頁面構建器?
- 在哪裡搜尋WooCommerce商店頁面模板?
- 小結
什麼是WooCommerce商店頁面?

WooCommerce商店頁面
WooCommerce商店頁面是您網站上最重要的頁面,您將在其中展示您的所有產品或服務。當任何客戶登陸您的網站購買產品或服務時,他們將直接訪問您的商店頁面。
您可以說它是您網站的核心,因為您的成功將取決於此頁面。因為在訪問此頁面並檢視產品後,他們將決定是否購買您的產品。這就是為什麼您的WooCommerce商店頁面需要使用者友好且設計良好的原因。
預設WooCommerce商店頁面有什麼問題?
您的WooCommerce商店頁面對於提高轉化率起著至關重要的作用。因此,您需要始終牢記,您的商店頁面需要得到很好的優化。這是使用預設WooCommerce商店頁面的問題。因為預設的WooCommerce商店頁面沒有針對提高轉化率進行很好的優化。
想象自己站在客戶的位置。作為客戶,您在購買產品時希望從網站獲得什麼?
當然,一個簡單而乾淨的設計,您可以使用它輕鬆搜尋和查詢產品。您的預設WooCommerce商店頁面不適合它。
76%的客戶想要一個簡單的設計網站,而不是複雜且令人困惑的設計。via- HubSpot.com
這證明了它對您的客戶的重要性。現在看看你的預設WooCommerce頁面並檢查它。它是否為您帶來了目標收入?如果沒有,請準備好使用Elementor和WooCommerce商店頁面外掛自定義您的WooCommerce商店頁面ShopEngine。
但是,在此之前,讓我們看看更改WooCommerce商店頁面後您將獲得哪些好處。
自定義WooCommerce商店頁面中獲得的好處
在投入時間和辛勤工作之前,是時候檢查一下好處了。看看為什麼需要自定義WooCommerce商店頁面:
- 一個高轉化率的商店頁面,將顯著改變您的投資回報率。
- 出色的使用者體驗。
- 針對SEO和不同裝置進行了優化。
- 增加使用者的機會。
- 在競爭激烈的電子商務世界中脫穎而出的商店頁面。
- 快速載入商店頁面。
這些是您將從優化的商店頁面中獲得的好處。現在您知道了好處,是時候帶您進入主題了。如何編輯WooCommerce商店頁面以獲得更好的使用者體驗?
繼續挖掘以找出答案。
如何使用ShopEngine自定義WooCommerce商店頁面
當WooCommerce頁面定製出現時,沒有什麼能打敗ShopEngine。ShopEngine是WordPress中可用的WooCommerce拖放頁面構建器外掛。它因其使用者友好且完全可定製的功能而聞名。此外,它還提供了適合無需編碼即可構建網站的高階模組和小工具。
這意味著您無需費心以程式設計方式自定義WooCommerce商店頁面。現在您可能會想在哪裡可以找到WooCommerce商店頁面模板?
ShopEngine還附帶WooCommerce商店頁面模板,您可以再次建立它們。所以,不用擔心。只需按照以下步驟使用ShopEngine(最簡單、最有效的WooCommerce頁面構建器)編輯您的WooCommerce商店頁面:
步驟#1:建立商店頁面模板。
要自定義WooCommerce商店頁面,您需要建立商店頁面模板。轉到ShopEngine>> 構建器模板以建立新的WooCommerce商店頁面模板。

店鋪頁面模板建立
之後,單擊新增新按鈕,然後將出現一個彈出模板設定欄。您需要輸入以下資訊來設定您的店鋪頁面模板:
- 名稱:在這裡輸入您為WooCommerce商店頁面選擇的Woo商店名稱。
- 型別:在這個間隙中,您需要選擇要建立的模板型別。在建立商店頁面模板時,您必須選擇商店。
- 設定預設值:如果要新增預設模板,請啟用預設按鈕。我正在啟用它,因為我將使用預設的那個。
- 樣品設計:在這裡您將有兩種設計。如果您選擇左側,您可以從頭開始編輯您的 WooCommerce 商店頁面。而且,如果您選擇正確的,那麼您將獲得商店頁面模板的預設設計。您無需從頭開始編輯它。在這裡,我選擇了預設的樣本設計。最後,要對其進行編輯,請單擊“使用Elementor編輯”按鈕。

店鋪頁面模板設定
現在,建立您的商店頁面模板已完成。因此,是時候進入實際的定製部分了。
步驟#2:使用ShopEngine自定義您的WooCommerce商店頁面模板。
建立商店頁面模板後,現在是時候對其進行編輯了。要對其進行編輯,請單擊存檔標題並根據您的需要自定義以下選項:
- HTML標籤:選擇要用於存檔標題的標籤。
- 對齊方式:您可以從此處選擇存檔標題的對齊方式。
- 顏色:為您的檔案標題選擇正確的顏色。
- 版式:編輯檔案標題的版式。您可以從這裡更改系列、字型大小、行高、粗細、變換。

之後,自定義下一個存檔頁面小工具,即每頁產品過濾器。您可以為您的產品每頁過濾器自定義以下區域:
- 列表:在商店頁面上鍵入您的頁面數。
- 排版:為您的產品每頁過濾器編輯排版。
- 間距:自定義數字之間的間距。
- 對齊方式:為您的產品每頁過濾器選擇對齊方式。
- 顏色:您可以在此處為小工具選擇顏色。
- 活動顏色:您可以為活動頁面選擇不同的顏色。

現在是時候編輯存檔產品的佈局了。在這裡您可以編輯:
- 佈局設定:您可以啟用或禁用存檔產品的佈局設定。
- 每行產品:選擇要在每行顯示的產品數量。
- 每頁行數:選擇要在每頁上顯示的行數。

之後,您可以為存檔產品啟用和禁用許多選項。例如:
- 閃購徽章。
- 顯示類別。
- 顯示說明。
- 評分。
- 顯示正常價格。
- 炫耀價格標籤。
- 按鈕組。
- 懸停樣式的頁尾。
如果您啟用這些選項,那麼這些選項將與您的存檔產品一起顯示。

然後編輯產品容器,如:
- 對齊方式。
- 背景顏色。
- 邊框型別。
- 寬度。
- 邊框顏色。
- 產品差距。
- 懸停時的框陰影。
- 行間距。
- 填充。

您還可以編輯存檔產品的以下區域:
- 產品圖片。
- 產品類別。
- 產品名稱。
- 產品價格。
- 產品描述。
- 關閉標籤。
- 新增到購物車按鈕。
- 評分。
- 閃購。
- 按鈕組等

您還可以通過拖放左側顯示的小工具來自定義更多。最後,在拖放小工具並對其進行自定義後,單擊更新按鈕。

建立自定義商店頁面
要知道的事情:
在開始定製之前,您需要確保已將產品新增到您的網站。如果不新增這些產品,您將看不到任何產品。如果您不知道怎麼做,請閱讀如何在WooCommerce中新增產品。
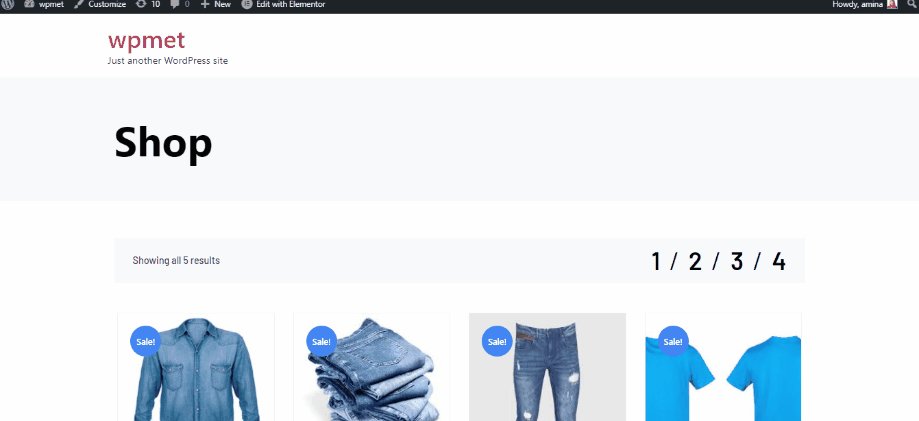
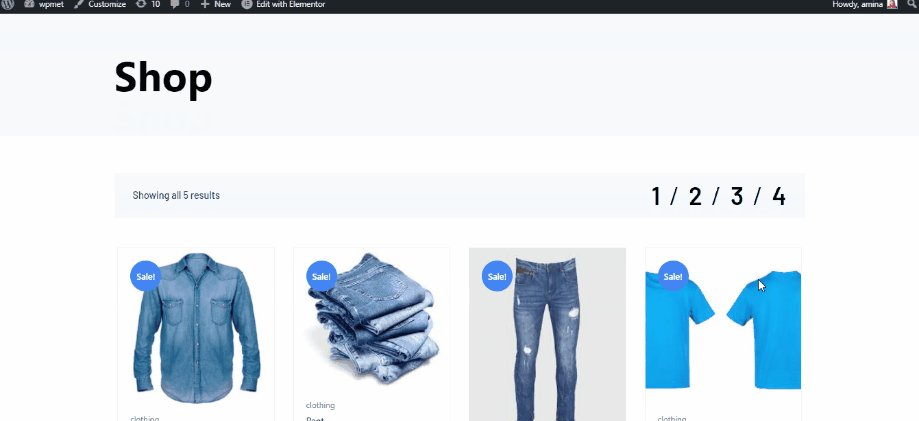
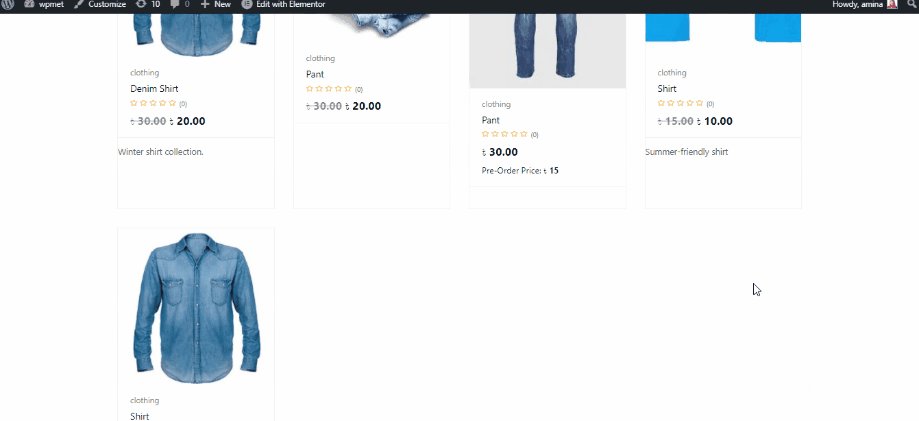
現在,看看您定製的WooCommerce商店頁面:

筆記:
想深入瞭解ShopEngine Pro?閱讀文章介紹ShopEngine Pro:革命性的WooCommerce構建器。
為什麼使用ShopEngine作為WooCommerce頁面構建器?
在瞭解了簡單的過程之後,您仍然可以有另一個問題。為什麼要使用 ShopEngine 來自定義您的商店頁面而不使用其他WooCommerce頁面構建器?
答案是ShopEngine將通過其即將推出的版本 ( ShopEngine Pro ) 解鎖許多新功能,如果您使用其他WooCommerce構建器,您將無法獲得這些新功能。不僅如此,ShopEngine還提供了許多其他功能,為您提供最佳的使用者體驗。在這裡,下面給出了與其他WooCommerce構建器的快速比較:
| 特徵 | ShopEngine | ShopEngine Pro | WooLentor | JetWooBuilder |
| 產品對比 | ✅ | ✅ | ✅ | ✅ |
| 閃購倒計時 | ✅ | ✅ | ✅ | ✅ |
| 產品類別 | ✅ | ✅ | ✅ | ✅ |
| 產品描述 | ✅ | ✅ | ✅ | ✅ |
| 願望清單 | ✅ | ✅ | ❌ | ✅ |
| 快速瀏覽 | ✅ | ✅ | ❌ | ✅ |
| 色板 | ✅ | ✅ | ❌ | ❌ |
| 延期交貨 | ❌ | ✅ | ❌ | ✅ |
| 徽章 | ❌ | ✅ | ❌ | ✅ |
| 銷售通知 | ❌ | ✅ | ✅ | ❌ |
| 部分付款 | ❌ | ✅ | ❌ | ❌ |
| 預購 | ❌ | ✅ | ❌ | ✅ |
| 快速結帳 | ❌ | ✅ | ❌ | ✅ |
| 附加結帳欄位 | ❌ | ✅ | ❌ | ❌ |
| 新增到購物車 | ✅ | ✅ | ✅ | ✅ |
| 麵包屑 | ✅ | ✅ | ❌ | ✅ |
| 產品摘錄 | ✅ | ✅ | ❌ | ✅ |
| 產品過濾器 | ❌ | ✅ | ✅ | ✅ |
| 帳戶詳細資料 | ❌ | ✅ | ✅ | ✅ |
| 產品標籤 | ✅ | ✅ | ❌ | ✅ |
| 檔案標題 | ✅ | ✅ | ❌ | ✅ |
| 存檔結果計數 | ✅ | ✅ | ❌ | ✅ |
| 賬戶導航 | ❌ | ✅ | ❌ | ❌ |
在哪裡可以搜尋WooCommerce商店頁面模板?
在ShopEngine中,您會找到一個現成的WooCommerce商店頁面模板。您還可以建立商店頁面模板並根據需要進行自定義。無需自定義這些模板,因為ShopEngine提供了所有自定義選項。
此外,您將獲得WooCommerce產品頁面模板以及其他多種型別的模板。這些將讓您在幾秒鐘內構建WooCommerce產品、類別、購物車等頁面,這令人難以置信。
最好的部分是ShopEngine的免費版本提供了現成的模板。您可以輕鬆地使用它來製作您的WooCommerce商店頁面。檢視ShopEngine提供的免費WooCommerce商店頁面模板:

小結
您的WooCommerce商店頁面是您的WooCommerce頁面中最重要的頁面。收入將取決於您在商店頁面上展示產品的方式。為了獲得良好的演示,您必須自定義此頁面。由於WooCommerce上的自定義選項有限,您需要另一個工具。
ShopEngine是您可以試用的最靈活的工具。幾乎沒有任何工具可以為您提供如此大量的定製。此外,還發布了新版ShopEngine pro。在這裡,您可以使用63多個小工具、12個模組從頭開始自定義您的頁面,讓您的頁面在這個競爭激烈的世界中順利執行。
此外,您會發現16個頁面模板,並且很快就會為您的WooCommerce產品、購物車、類別和其他頁面釋出更有吸引力的模板。通過使用這些,您可以輕鬆自定義您的商店頁面並幫助您的網站成功脫穎而出。






評論留言