
網頁字型在網頁開發中至關重要,這不僅是因為字型的設計,還因為字型對網頁效能的影響。在使用字型時如果不考慮效能問題,可能會導致許多問題,如降低網頁速度和暫時以不可見形式顯示字型。本文將介紹如何使用字型獲得最佳效能。
當我們聽到網頁字型時,通常會想到設計方面。網頁設計師和開發人員經常會考慮不同字型設計的特質及其適用範圍。但我們很少考慮網路字型所帶來的效能方面的問題。
本指南將從效能的角度來審視網路字型。您將瞭解到:
- 網路字型的型別。
- 網路字型為何重要。
- 與自定義網路字型相關的效能挑戰。
- 網頁字型優化策略。
- 測試網頁字型效能的工具。
網路字型型別
我們有三種主要的網路字型:
系統字型
- 預裝在裝置或作業系統中。
- 無需下載額外的字型檔案,因此效能最佳。
- 當效能是重中之重時,應使用系統字型。
常見的系統字型有 Helvetica、Futura、Garamond 等。
網路安全字型
- 可在網路上安全使用,因為它們在各種裝置、瀏覽器和平臺上都得到廣泛支援。
- 允許您在所有瀏覽器和裝置上提供一致的排版。
- 不會像系統字型那樣帶來效能挑戰。
- 當自定義字型因效能問題無法載入時,它們通常被用作後備字型。
常見的網路安全字型有 Helvetica、Times New Roman、Georgia 等。
自定義字型
- 未預先安裝在使用者裝置或作業系統上。
- 從本地網路伺服器或第三方服務(如 Adobe Typekit 或 Google Fonts)外部載入。
- 提供廣泛的排版,允許設計靈活自由。
網路字型為何重要
乍一看,網路字型似乎只是一種排版,並不重要。然而,網路字型在我們的網站中發揮著更重要的作用。其中一些作用如下:
- 美觀:網頁字型有助於建立有吸引力的網頁介面。這樣做可以讓人對品牌或產品產生好感。
- 品牌塑造:定製字型允許品牌在其離線品牌標識中保持相同的排版。這將提高品牌知名度和使用者信任度。
- 使用者體驗:經過優化的網頁字型可以提高頁面速度和內容呈現效果。這些改進反過來又會提升使用者體驗。
雖然系統字型隨處可見,但它們通常無法為網站提供所需的品牌形象。系統字型缺乏廣泛的選擇和定製選項。
定製字型可以解決這個問題,因為它們可以提供多種排版方式。遺憾的是,這種多樣性是以效能為代價的。未經優化的自定義字型可能會影響頁面載入和內容呈現。
本文的重點是解決與使用自定義字型相關的效能問題。
與自定義網路字型相關的效能挑戰
您必須考慮以下幾個問題。
降低網頁載入速度
網頁上附加的每個自定義字型檔案都會導致額外的檔案下載。這會降低頁面速度,因為瀏覽器必須先下載字型,然後才能將其呈現在頁面上。
此外,自定義字型檔案大小比系統字型大。這也會導致頁面載入速度變慢。
渲染阻塞
自定義網頁字型屬於渲染阻塞資源。渲染阻塞資源是妨礙頁面快速載入的元素。這是因為瀏覽器必須在呈現頁面之前獲取並處理這些資源。
如果自定義字型沒有經過優化,處理這些字型就會造成延遲,讓使用者感到失望。其他妨礙呈現的資源包括 JavaScript 和 HTML 檔案。
這張來自 7Eagles 的圖片提供了直觀的說明。

在上圖中,字型檔案的存在阻礙了頁面載入過程。字型檔案的下載、解析和執行時間會延遲內容的呈現。這會降低頁面速度,影響使用者體驗。
FOUT 和 FOIT
FOUT(Flash of unstyled text)和 FOIT(Flash of Invisible Text)是使用自定義網路字型時常見的問題。
當瀏覽器在將頁面內容更改為自定義字型之前以備用字型顯示時,就會出現 FOUT。這會導致文字外觀發生可觀察到的變化(或閃爍)。
FOIT 會以不可見的形式顯示文字,直到自定義字型載入完畢。FOUT 和 FOIT 都不利於使用者體驗。
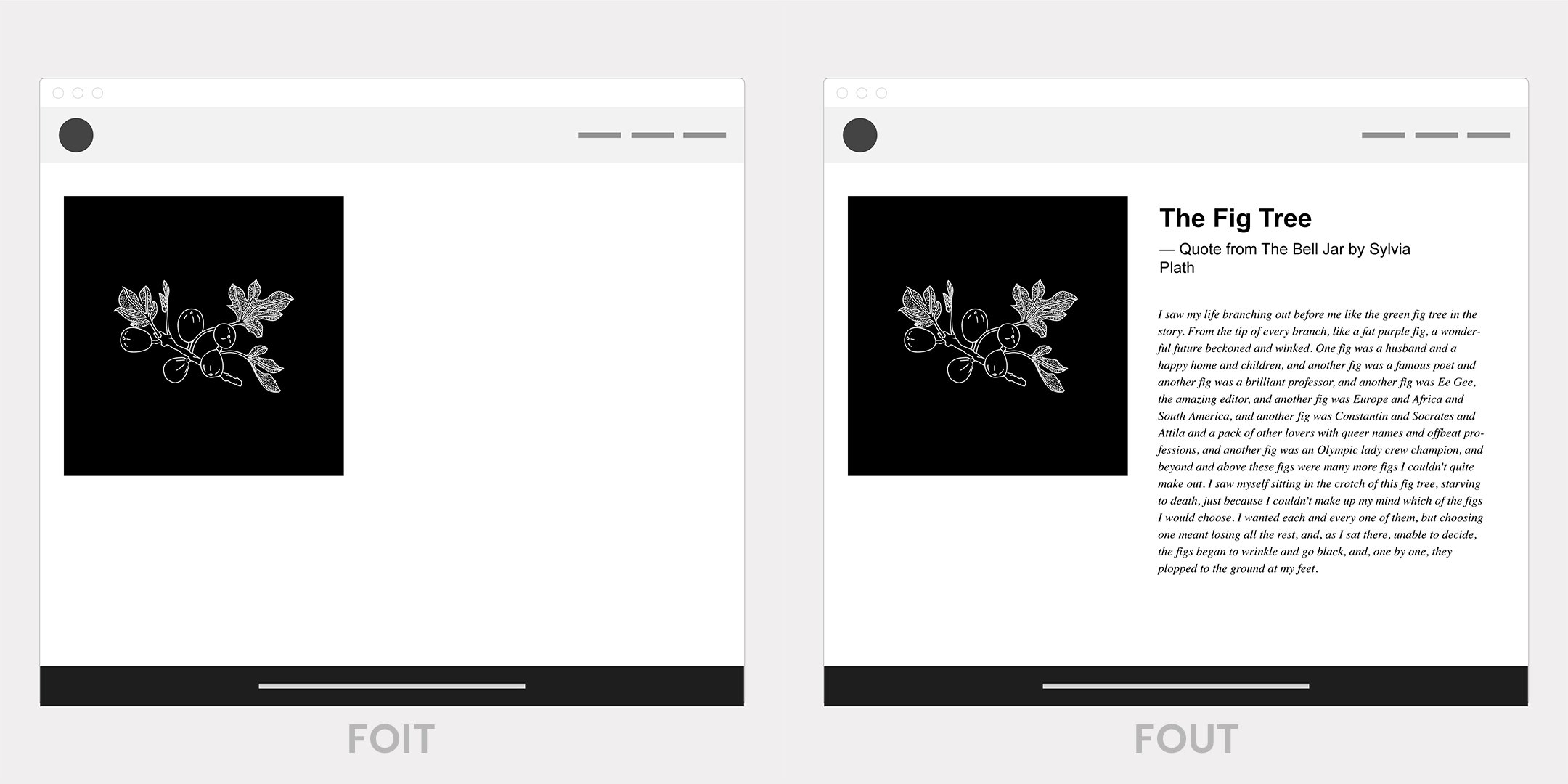
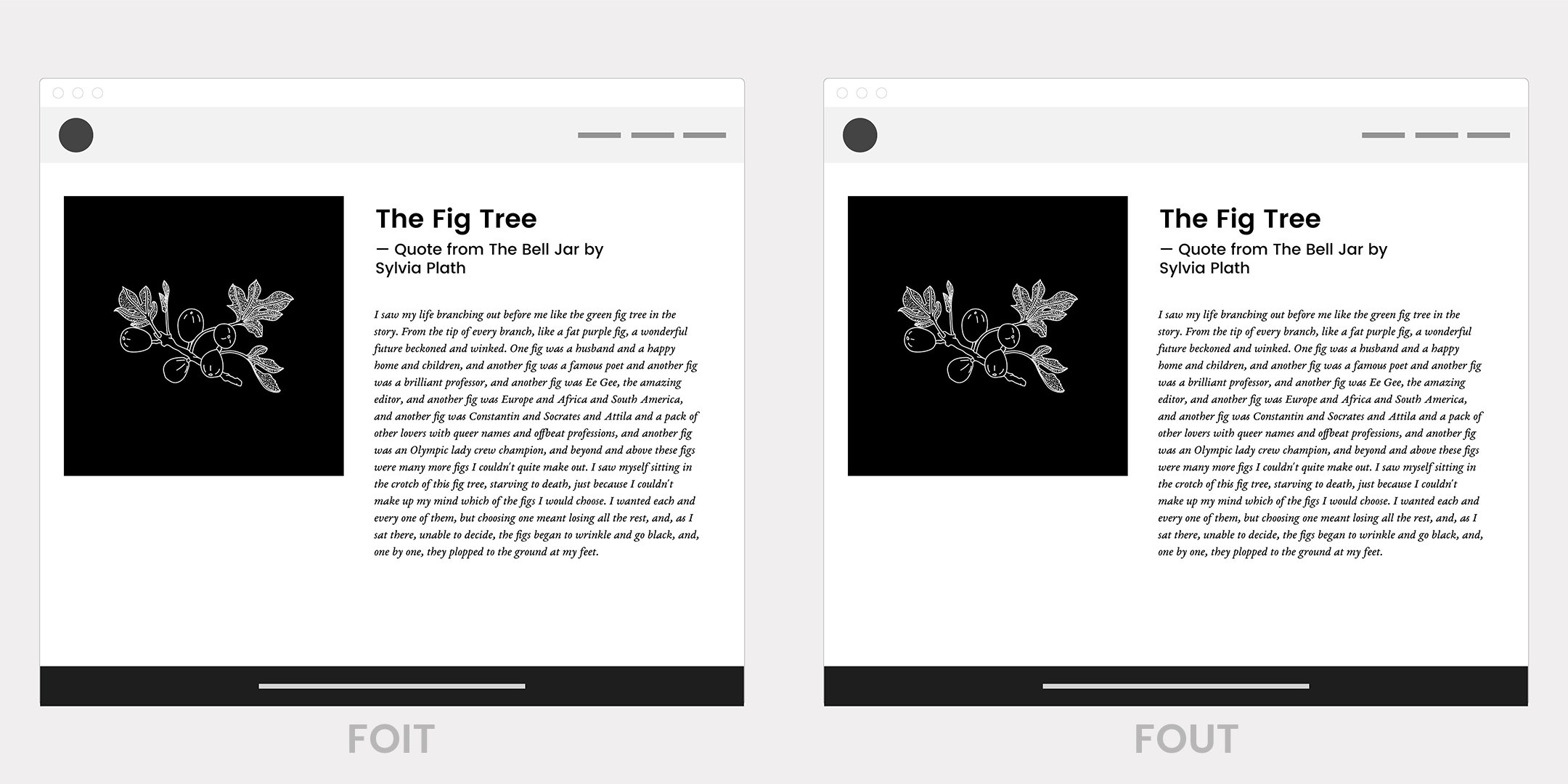
請看 Malthe Milthers 提供的圖片。

在上圖中,在以自定義字型顯示文字之前,
- FOIT(左側)以不可見形式顯示文字。
- FOUT(右側)顯示的是後備字型。
因此,在獲得首選自定義字型之前會有明顯的延遲。
第三方服務提供商
使用第三方自定義字型服務,如 Google Fonts(如下圖所示),會使網站效能依賴於該服務。

例如,如果您的服務提供商出現故障,您的字型可能無法使用或出現 FOIT/FOUT 問題。
網路字型優化策略
以下策略將幫助您優化網路字型的效能:
選擇正確的字型
為網頁專案選擇合適的字型取決於設計目標。如果效能是唯一優先考慮的因素,請使用系統字型或網路安全字型。這樣可以省去額外的優化工作,因為它們不需要下載額外的檔案。
相反,如果除了效能之外,美觀和品牌也很重要,那麼就使用自定義字型。
你可以像這樣在 CSS 中宣告你所選擇的網路字型。
/* Use the @font-face rule to define your custom fonts */
@font-face {
font-family: 'CustomFont';
src: url('customfontfilename.woff2') format('woff2'); /* Specifies the font file path and the format */
}
/* Apply your custom font to elements or selectors */
h1 {
font-family: 'CustomFont';
}
/* For system fonts or web-safe fonts, just apply the font directly */
h1 {
font-family: Garamond;
}
上述程式碼顯示,@font-face 規則定義了自定義字型。這樣,您就可以將其應用到 HTML 元素或 CSS 選擇器中。
請注意,您必須始終用單鉤或雙鉤來封裝自定義字型名稱,即 'CustomFont' 或 'CustomFont',而不是 'CustomFont'。
使用字型子集
字型子集是一種只將網頁上使用的字元包含在字型檔案中的技術。這樣做可以減小字型檔案大小,提高頁面載入速度。
Font Squirrel’s Webfont Generator 和 Glyphhanger 等工具可以自動生成字型子集。這些工具通常通過請求您的原始字型檔案來工作,然後進行轉換,為您的專案提供字型子集檔案。

上圖顯示了 Font Squirrel 工具的工作原理。上傳字型後,選擇最佳設定以獲得最佳速度和效能,然後下載字型。
設定後備字型
指定後備字型可以讓你在自定義字型無法載入時決定顯示的字型。
請始終使用風格和大小與自定義字型相似的網路安全字型。這有助於在自定義字型不可用時保持所需的外觀。
/* Every font after the custom font is a fallback font */
p {
font-family: 'CustomFont', Arial, sans-serif;
}
在上述 CSS 宣告中,如果 customFont 無效,則將顯示 Arial。如果 Arial 也不起作用,那麼 serif 將取而代之。使用通用系列字型作為最後退路的目的在於,它永遠不會失效。
預載字型
預載字型是防止出現 FOUT 或 FOIT 的有效策略。在 <link> 標籤上使用 preload 功能可指示瀏覽器將字型視為最優先順序,並在頁面載入過程中首先獲取該字型。
下面是實現它的程式碼。
<head> <link rel="preload" href="/Fonts/CamingoCode.woff2" as="font" type="font/woff2" crossorigin> </head>
現在,讓我們對程式碼進行分解。
rel="preload"指示瀏覽器預載字型。href="Fonts/CamingoCode.woff2指定要預載字型的位置。在本例中,字型檔案CamingoCode.woff2位於網路伺服器的 Fonts 目錄中。as="font"表示瀏覽器應將要預載的資源視為字型。type="font/woff2可幫助瀏覽器理解字型格式為 woff2。crossorigin可以確保即使字型檔案來自不同的域,也能被載入。
非同步載入字型
非同步載入字型可以解決渲染阻塞問題。這樣,瀏覽器就能獨立獲取和載入字型檔案,而不會影響頁面其他部分的渲染。
您可以使用 JavaScript 和 CSS 字型載入 API 來做到這一點。通過該 API,您可以控制和監控網頁上網路字型的載入。
// Step 1: Define a FontFace using the font face constructor
const camingoFont = new FontFace("CamingoCode", "url(CamingoCode.woff2)");
// Step 2: Add the FontFace to document.fonts
document.fonts.add(camingoFont);
// Step 3: Load the Font
camingoFont.load();
// Step 4: Wait for the completion of the font loading process
document.camingoFont.ready.then(
() => {
// Use the loaded font to render text
},
(err) => {
// To handle the error if font load fails
console.error("Font loading failed:", err);
},
);
下面是上述程式碼的進一步分解。
FontFace物件指定要載入的字型。它需要兩個引數:字型名稱和 URL 路徑。- 將
FontFace物件新增到document.fonts會向瀏覽器發出要載入該字型的訊號。 - 向
FontFace物件新增load()會明確觸發載入過程。 -
ready可確保載入過程在執行前完成。完成載入過程後,將使用載入的字型渲染文字。 - 如果字型載入失敗,
err函式會捕獲錯誤資訊。
將字型顯示設定為 Swap
font-display CSS 屬性指定了瀏覽器載入和顯示自定義字型檔案的方式。將 font-display 設定為 swap ,可確保在自定義字型可用之前顯示備用字型。
@font-face {
font-family: 'CamingoCode';
src: url('CamingoCode.woff2') format('woff2'); /* url specifies the location of the font file */
font-display: swap; /* Controls the browser behaviour during font download */
}
在上述 CSS 程式碼中,@font-face 規則定義了一種名為 CamingoCode 的自定義字型。 src 屬性指定了 url 位置和字型格式。此外, font-display: swap 還指示瀏覽器在 CamingoCode 可用之前顯示備用字型。執行此程式碼可最大限度地減少 FOUT 的出現,從而改善使用者體驗。
壓縮自定義字型檔案
現在,你應該知道字型檔案越小效能越好。壓縮字型可以在不影響字型質量的前提下減小字型檔案的大小。以下是一些壓縮字型的方法:
- 使用 WOFF2:壓縮字型的最佳方法是將字型轉換為網路開放字型格式 2(WOFF2)。WOFF2 是目前最有效的網路字型格式。與其他字型格式相比,它具有更好的壓縮能力
- 使用 TTF:雖然現代瀏覽器廣泛支援 WOFF2,但在某些舊版本的 Internet Explorer 上,您可能需要使用 TTF(True Type Font)。TTF 是 WOFF2 的次佳替代品。當 WOFF2 與瀏覽器不相容時,應使用 TTF。
- 利用工具:Font Squirrel 的 Webfont Generator 和 cloudconvert 等工具可以將字型檔案轉換為 WOFF2 和其他首選格式。請按照以下步驟使用 cloudconvert:
- 到達主頁後,點選選擇檔案(如下圖所示),然後選擇要轉換的字型檔案。

- 選擇要將上傳字型轉換成的格式,然後轉換字型。

- 下載轉換後的字型。

在本地託管字型
將字型檔案託管在本地比託管在外部伺服器上更好。將字型檔案託管在自己的網路伺服器上,可以絕對控制其優化和效能。
這並不意味著你不應該使用第三方服務。您不應該做的是將字型託管在他們的伺服器上。第三方字型服務通常提供免費下載字型的選項。例如,雖然 Google Fonts 為其字型提供託管服務,但使用者可以選擇免費下載和使用它們。
測試網路字型效能的工具
測試效能與優化同樣重要。它可以讓你評估優化工作並測試網頁字型的效能。以下工具將幫助你跟蹤和測試網站上的字型效能:
Google PageSpeed Insights
Google PageSpeed Insights 可評估網頁在移動和桌面裝置上的使用者體驗。為此:
- 對網頁進行全面的效能稽覈
- 突出顯示發現的問題
- 提供改進網頁的建議。
為了瞭解它是如何工作的,讓我們用它來診斷一下熱門論壇網站 Nairaland。

上圖顯示了一些提高效能的機會。點選它們會顯示更多資訊,可用於提高頁面效能。
例如,點選 “Eliminating render-blocking resources(消除渲染阻塞資源)”會顯示以下內容。

上圖說明了阻礙頁面渲染的字型檔案。它還顯示了修復該問題可能節省的時間。
瀏覽器開發工具
瀏覽器開發工具是測試網頁字型效能的重要資源。您可以按照以下步驟使用它:
- 訪問開發者工具並轉到網路面板。
- 在過濾欄中輸入 “font”,檢視頁面字型請求的詳細資訊。
- 或者,點選
Font(下圖中的綠色下劃線),只獲取與字型相關的請求。名稱、狀態、大小和時間。 - 檢視每個請求的相關詳細資訊,如
Name,Status,Size, 和Time.

如果點選某個字型請求(下圖中標為藍色),就會開啟另一個視窗,向你提供有關該請求的時間(標為紅色)的更多詳細資訊。點選時間選項卡,即可獲得這些資訊。

儘管影象示例使用的是 Chrome DevTools,但在 Firefox 和其他瀏覽器下,所有工作方式都是相似的。
WebPageTest
與 PageSpeed insights 一樣,WebPageTest 也會對網站進行評估。它會分析載入時間和渲染情況,突出顯示存在的任何瓶頸以及如何消除這些瓶頸。
讓我們通過分析 Nairaland 看看它是如何工作的。

如上圖所示,它根據三個指標對網站進行分析:速度、可用性和彈性。
它通常會強調的問題之一是字型如何影響渲染和載入時間。它還會提供解決這些問題的建議。
下面是所分析網站中與字型相關問題的示例。

在上圖中,診斷結果顯示在載入字型時出現了問題。它還提出瞭解決問題的方法,即把 font-display 設定為 swap。
Google Fonts Checker
谷歌字型是當今最流行的第三方字型服務,數百萬網站都在使用。它提供了一種在頁面上使用不同字型的簡便方法,而無需將其託管在本地網路伺服器上。但是,在一個頁面上使用多個 Google 字型會降低頁面載入速度,影響使用者體驗,從而影響效能。
谷歌字型檢查器可以解決這個問題。它可以掃描你的網站,並返回一份報告,說明 Google 字型是如何整合到你的網站中的。它還會返回發現的任何效能問題。這樣,開發人員就可以在不犧牲效能的前提下享受 Google 字型的多功能性。
有幾款免費線上工具可以幫助你分析 Google 字型。CCM19 谷歌字型檢查器就是一個很好的例子。
讓我們再次分析一下 Nairaland,看看它是如何工作的。

上圖左側說明了網站上的字型問題。此外,點選 “To the details” 連結還可以進入一個頁面,瞭解有關問題的更多資訊,如下圖所示。

小結
到此為止。我們已經從效能的角度研究了網路字型。我們瞭解了網路字型的型別、效能挑戰、優化策略以及效能測試工具。
在網路開發過程中,很多事情都會發生變化。然而,人們對精美排版和快速網頁的渴望卻始終如一。因此,網頁字型優化不應被視為一次性過程。而應將其視為一種迭代方法,在不犧牲效能的前提下,使我們的網站更具吸引力






評論留言