
無論您是有抱負的Web開發人員還是電子商務企業家,您的網站都可能共享一些基本要素。例如,每個站點都需要一個清晰的Header來幫助訪問者在不同頁面之間導航。但是,如果您使用像Elementor這樣的頁面構建器來減少編碼,您可能想知道是否仍然可以製作一個複雜但使用者友好的Elementor固定頂部欄(或者成為固定頁首)。
幸運的是,使用Elementor header可以為您的使用者提供一種簡化的方式來瀏覽您的網站。使用這個流行的頁面構建器,您可以構建各種不會在使用者向下滾動站點時消失的Header。此功能使它們“粘在頂部”。
在這篇文章中,我們將討論固定頂部欄的工作原理以及使用它的好處。然後,我們將向您展示如何使用該工具的免費版和專業版製作Elementor固定頂部欄。最後,我們將使用CSS為您的置頂header提供額外的自定義選項。
Elementor固定頂部欄簡介
沒有兩個網站是相同的。但是,優質網站有一些共同點。
如果您正在執行一個多頁站點,則這些元素之一就是Header。這是包含有用資訊的任何頁面頂部的水平條。
通常,頁首包括您的導航選單以及諸如關於或聯絡我們之類的頁面:

閃電博網站頁首區域
當訪問者瀏覽您的頁面時,他們可能希望有一個有組織的Header來幫助引導他們瀏覽您的網站。由於使用者體驗 (UX) 是網站成功的關鍵,因此明智的做法是建立一個直觀且直接的Header。這就是使用Elementor設計的固定頂部欄可以產生重大影響的地方。
固定頂部欄的工作原理
在我們瞭解Elementor固定頁首的工作原理之前,讓我們看看當您向下滾動頁面時標準頁首的行為:

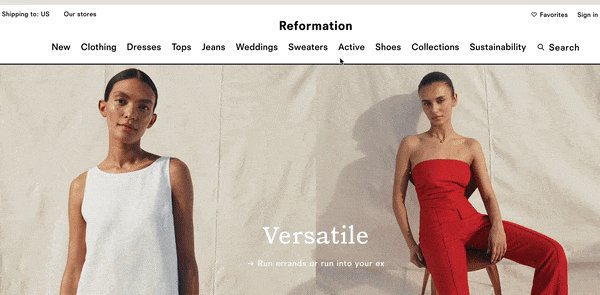
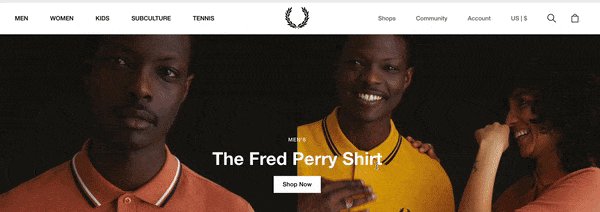
標準頁首示例
正如您在上面的示例中看到的,此header包含一個複雜的導航欄,其中包含Sales、Clothing、Shoes等類別。這些標籤無疑將幫助購物者找到他們正在尋找的東西。但是,當您向下滾動頁面時,頁首會消失。
使用者可能會覺得這很令人沮喪,因為這需要他們滾動回頁面頂部才能訪問導航選單。幸運的是,固定頂部欄提供了一個簡單的解決方案。
通過停留或“固定”在頁面頂部,固定頁首可以極大地改善您網站的使用者體驗:

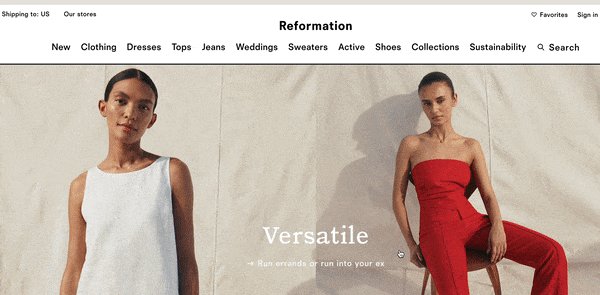
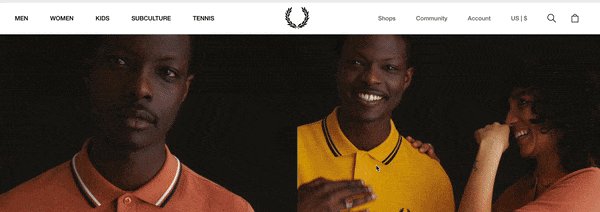
固定頂部欄示例
當您的網站設計包含固定頂部欄(頁首)時,您的使用者可以快速跳轉到新頁面,而不會浪費時間滾動。
此外,使用此固定元素,您可以始終將徽標包含在前面和中心。此功能可以幫助使用者更輕鬆地回憶起您的品牌,並鼓勵他們在您的網站上停留更長時間。
何時應該考慮使用固定頂部欄
在瀏覽帶有固定頂部欄的大型網站時,訪問者不太可能迷路。因此,如果您的網站有很多頁面,您可能希望利用此功能。這就是為什麼您會經常在電子商務網站上看到固定頂部欄的原因。
如果您想在Header中包含搜尋功能,固定頂部欄可能特別有用。這樣,當使用者滾動並意識到他們無法找到他們正在尋找的內容時,他們可以快速在搜尋欄中輸入查詢。
此外,如果您執行一個在主頁上顯示所有帖子的貨幣化部落格,則固定Header可能會改變遊戲規則。一般來說,這個header可以確保您的網站是可維護和可擴充套件的。
但是,如果您的網站只有一個頁面,那麼以這種方式轉換您的Header沒有多大意義。此外,如果您的網站上有大量頁面,但每個頁面都相對較短,那麼您可能也不需要固定頂部欄。
總體而言,固定頂部欄減少了滾動時間並增加了網站的可用性和導航。如果您不確定此功能是否會使您的網站受益,您可能需要快速稽覈您的頁面長度,然後再決定。
如何建立Elementor固定頂部欄
對於本教程,我們將引導您完成製作Elementor固定頂部欄的步驟。我們假設您已經 在您的站點上安裝並啟用了Elementor外掛。
我們將介紹如何使用免費版本和Elementor Pro製作此頁首。您可能會很高興知道您無需學習HTML或大量編輯程式碼即可完成此操作!
如何使用Elementor建立固定頂部欄(免費)
Elementor的免費版本為頁面構建提供了一些強大的功能。但是,如果您想更改頁首和頁尾,則需要一些額外的(也是免費的)工具。
考慮到這一點,讓我們看看如何使用Elementor建立一個固定頁首!
第 1 步:安裝並啟用您的基本外掛
幸運的是,一些可靠的工具可以輕鬆擴充套件Elementor免費版的功能。
導航到您的WordPress儀表板以找到您的第一個工具。轉到Plugins > Add New 並使用搜尋功能查詢ElementsKit Elementor外掛:

安裝並啟用ElementsKit
像往常一樣安裝並啟用這個外掛。完成此過程後,您將進入主外掛頁面:

外掛現已安裝
現在,再次單擊Add New以使用搜尋欄找到Elementor外掛的Sticky Header Effects:

Elementor的固定頁首效果
重複此工具的安裝和啟用過程,您就可以進行下一步了!
第 2 步:建立您的選單
在製作任何型別的header之前,您需要一個導航選單。我們將製作一個包含最常見元素的簡單選單。它將包括徽標、頁面和號召性用語 (CTA)。
要在WordPress儀表板中建立自己的選單,請轉到外觀 > 選單。在“選單名稱”欄位旁邊,給您的名稱取一個描述性名稱。我們將呼叫我們的“固定header選單”:

給你的固定header選單起個名字
請務必選擇頁首作為顯示位置。您可能還想選擇該框以自動將新頁面新增到選單中。
接下來,您需要在選單中新增一些頁面。在左側的頁面部分,勾選您想要包含的任何頁面的框,然後單擊新增到選單:

將頁面新增到您的固定header選單
然後您會看到您的頁面轉移到右側的選單中。繼續並單擊 螢幕右下角的儲存選單:

儲存您的固定header選單
如您所見,我們新增了一些基本頁面,包括Contact Us、About和Sample Page。您可能希望重新排序頁面,以便訪問者覺得順序很直觀。
第 3 步:建立您的Header
現在您的導航選單存在,但您無法在任何地方訪問它。那是因為您需要為它建立一個Header。
為此,請轉到左側選單中的ElementsKit選項卡。如果您還沒有,此時您需要點選幾個“入門”頁面。
每個人都可能有不同的偏好,因此請花點時間選擇要啟用的功能。但是,請確保將Header Footer模組切換為ON:

在Elements Kit中開啟頁首頁尾選項
現在,轉到ElementsKit > 頁首頁尾:

新增新模板
此頁面將為空,因為您還沒有任何頁首或頁尾模板。單擊螢幕頂部的Add New 以建立您的第一個Header模板:

填寫模板設定
在上面的螢幕上,輸入描述性名稱並確保選擇Header作為Type。由於您使用的是免費版本,因此該Header將出現在整個站點上。
確保將啟用/停用開關切換到ON 並單擊SAVE CHANGES。現在您將返回模板頁面,您可以在其中看到列出的新Header模板:

現在可以使用新的header模板
您可能還會注意到此Header旁邊的綠色活動圖示。但是,它還沒有上線。
要完成您的Header,請將滑鼠懸停在模板列表中,然後單擊其名稱下方的Edit in Elementor 。這將帶您進入Elementor Builder螢幕。
在這裡,單擊ElementsKit圖示:

單擊ElementsKit圖示
在以下螢幕上,選擇“Sections” 選項卡:

選擇“Sections”選項卡
向下滾動一點以找到您喜歡的Header部分,然後單擊Insert。我們選擇了Header – 第 5 節:

在您想要的位置插入Header
正如您可能看到的,我們的導航選單是不可見的。因此,讓我們繼續將其新增到我們的Header模板中。為此,請將滑鼠懸停在Header的導航選單部分。在這種情況下,它就在中心:

將滑鼠懸停在Header的導航選單部分
單擊此區域,您的Menu Settings應出現在左側面板中。現在,找到Select menu欄位。在下拉選單中,選擇您之前建立的選單:

選擇您之前建立的選單
此時,您應該會在Header模板中看到該選單。單擊螢幕左下角的更新,您的標準頁首就完成了。
讓我們看看它是如何工作的:

新頁首
如您所見,我們的Header看起來很棒。但是,當我們向下滾動時,它會消失。讓我們看看如何讓它堅持下去。
第 4 步:使您的header固定
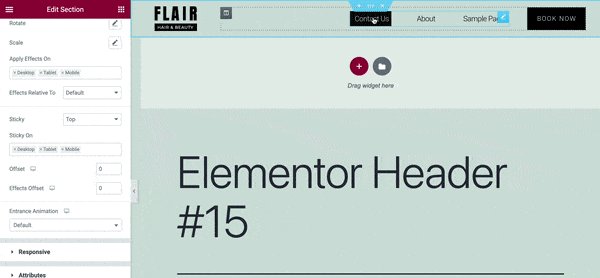
對於我們的最後一步,導航到ElementsKit > Header Footer > Edit with Elementor。然後選擇您的Header並單擊帶有六個點的中心圖示:

點選虛線圖示
當您將滑鼠懸停在它上面時,您會看到它允許您編輯部分。單擊它後,您的編輯選項將出現在左側面板中。
單擊Advanced選項卡並向下滾動到Sticky Header Effects。將出現一條警告訊息,說明該外掛無法控制固定header,但您可以忽略它。由於我們還為Elementor外掛新增了Sticky Header Effects,所以它可以正常工作。
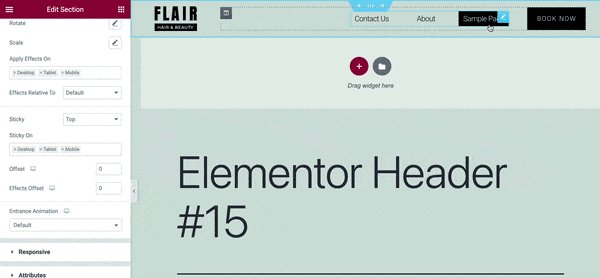
現在通過將開關切換到ON來啟用Elementor固定header:

啟用Elementor固定header
根據您的主題,您的置頂Header可能看起來是透明的。如果是這種情況,您可能需要進行一項風格更改。
在“Edit Section” 面板中的“Style”下,轉到“Backgroud”>“Color” ,並確保您選擇了一種與您的正常背景相映成趣的陰影:

如果需要,進行風格上的改變
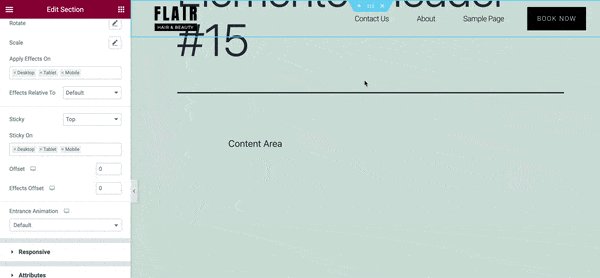
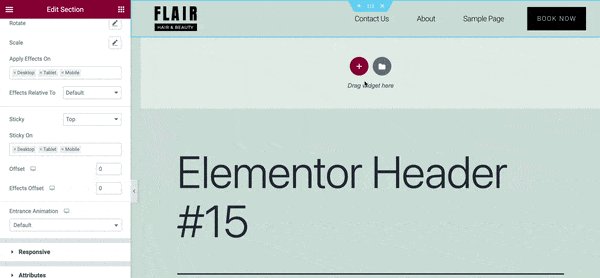
然後點選更新。現在您可以預覽您的網站以檢視最終結果:

啟用固定header
就是這樣!這是一個簡單的Elementor固定頁首,但它可以輕鬆地將您的網站提升到一個新的水平。
如何使用Elementor Pro建立固定頂部欄
使用Elementor Pro時,建立固定頁首要簡單一些。您只需三個簡單的步驟即可將此功能新增到您的網站。
第 1 步:建立您的選單
要製作選單,請導航到WordPress儀表板中的外觀 > 選單:

建立選單
給您的選單起一個描述性的名稱,選擇Display location旁邊的Primary Menu,然後單擊Create Menu:

命名您的選單並選擇一個位置
此時,您的網站上應該有一些現有頁面。從左側面板中選擇您希望包含在選單中的頁面。
然後單擊Add to Menu,然後單擊Save Menu:

選擇要包含在選單中的頁面
現在您的頁面應該填充在Menu Structure下的右側。
第 2 步:建立您的header
接下來,我們需要建立我們的基礎。讓我們做一個經典的Header。
首先, 在左側邊欄中找到Elementor選項卡。在其下方,轉到Templates > Theme Builder。以下頁面將如下所示:

在“主題生成器”中找到“模板”
正如您可能看到的,使用Elementor Pro,您可以輕鬆開始設計網站的每個元素。
單擊Header元素上的加號圖示 ( + ) 。現在您應該會看到一個彈出視窗,其中顯示了您可以從中選擇的多個header區塊:

從多個header區塊中選擇
如果您有一個預先存在的Header模板,您可以在我的模板選項卡下選擇它。否則,您可能需要使用Elementor Pro隨附的部分割槽塊之一。
做出選擇後,只需將滑鼠懸停在所需的區塊上,然後單擊Insert:

插入所需的區塊
在這裡,您會看到該區塊帶有自己的徽標,但我們的導航選單已自動填充。現在,點選釋出:

單擊釋出設定中的“新增條件”
以下螢幕將提示您確定您的釋出設定。在這裡,選擇ADD CONDITION 來決定你想在哪裡顯示你的Header:

選擇要顯示模板的位置
您可能希望選擇INCLUDE 旁邊的Entire Site。您還可以通過單擊包含旁邊的箭頭並切換到替代項來排除某些站點區域。當您對您的選擇感到滿意時,點選儲存並關閉。
此時,螢幕右下角會出現一條彈出訊息。如果在您單擊它之前它沒有消失,請選擇檢視您的實時站點的選項。
或者,返回您的WordPress儀表板並通過單擊左上角的房子圖示然後選擇訪問站點來預覽您的站點:

Header現在可用
如您所見,我們的Header現在可以正常工作,但是當我們向下滾動頁面時,它會消失。讓我們看看我們能做些什麼!
第 3 步:使您的頁首固定
現在讓我們看看如何使用專業工具建立Elementor置頂頁首!
轉到模板 > 主題生成器 並選擇您剛剛製作的Header。然後,單擊 以下螢幕上鉛筆圖示旁邊的編輯。這將帶您回到Elementor編輯器。
將滑鼠懸停在您的Header模板上,然後單擊中心的六點圖示。這將在左側開啟您的編輯部分面板:

點選虛線選項進行編輯
現在,導航到“Advanced”選項卡並找到“Motion Effects”部分。在這裡, 通過將開關切換到ON來啟用滾動效果:

將“Motion Effects”選項切換為“開”
然後,向下滾動Motion Effects部分以找到Sticky欄位。在下拉選單中,選擇Top:

在“Sticky”選項下拉選單中選擇“Top”
現在,點選UPDATE。請記住,根據您的主題配色方案,您的Elementor頂部固定欄可能看起來是透明的:

固定頂部欄現在可以正常執行
如果是這種情況,並且您不喜歡它的外觀,您可以隨時更改背景顏色。在“Edit Section” 面板中,轉到“Style”>“Background” ,然後選擇“Normal”作為背景型別。
現在,為您的Header模板選擇一種新的背景顏色。您需要選擇一個與頁面其餘部分互補的陰影,但也可以建立一個很好的對比:

如果適用,編輯固定頁首
由於這只是一個示例,我們只是選擇灰色來使我們的Header不那麼透明。
現在,單擊更新以儲存您的更改。繼續並預覽您的最終結果:

檢視所做的任何更改
就是這樣!您可能需要根據您的品牌調整樣式和顏色。只需確保在完成後始終儲存更改。
如何使用CSS來增強您的Elementor Sticky Header
當您在您的網站上實施Elementor固定頁首時,它會感覺像是對您的網站設計進行了重大改造。但是,您可能對進一步的自定義或更多動態功能感興趣。
既然您知道如何建立基本的固定頁首,那麼讓我們看看如何將您的設計提升到一個新的水平。您可以通過在WordPress中使用級聯樣式表 (CSS)程式碼來做到這一點。
如果您是初學者或沒有編碼經驗,請不要擔心。使用Elementor可以輕而易舉地增強您的設計。
為此,請轉到Templates > Theme Builder > Header:

新增自定義CSS以更改Header
在Edit Section > Advanced > Custom CSS下, 您可以新增一個小的CSS片段來進行樣式更改。
Elementor固定Header的型別
以下是您可能要為Elementor固定header考慮的一些流行增強功能!
透明固定頁首
某些主題可能會自動將固定header設定為透明。但是,如果您想使用CSS執行此操作,您可以使用如下程式碼片段 :
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important }
selector{ transition: background-color 4s ease !important; }
selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; }
selector > .elementor-container{ transition: min-height 1s ease !important; }
只需將此程式碼複製並貼上到自定義CSS欄位中,然後根據您的喜好調整欄位。此程式碼段通過動畫效果更改Header的背景顏色、透明度和高度:

用於Header背景自定義的CSS
僅這種型別的可能性是無窮無盡的。
縮小固定頁首
另一種流行的選擇是隨著訪問者滾動而變得越來越小的Header。這是此類Elementor粘性header所需的程式碼:
header.sticky-header {
--header-height: 90px;
--opacity: 0.90;
--shrink-me: 0.80;
--sticky-background-color: #0e41e5;
--transition: .3s ease-in-out;
transition: background-color var(--transition),
background-image var(--transition),
backdrop-filter var(--transition),
opacity var(--transition);
}
header.sticky-header.elementor-sticky--effects {
background-color: var(--sticky-background-color) !important;
background-image: none !important;
opacity: var(--opacity) !important;
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}
header.sticky-header > .elementor-container {
transition: min-height var(--transition);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc(var(--header-height) * var(--shrink-me))!important;
height: calc(var(--header-height) * var(--shrink-me));
}
header.sticky-header .elementor-nav-menu .elementor-item {
transition: padding var(--transition);
}
header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item {
padding-bottom: 10px !important;
padding-top: 10px !important;
}
header.sticky-header > .elementor-container .logo img {
transition: max-width var(--transition);
}
header.sticky-header.elementor-sticky--effects .logo img {
max-width: calc(100% * var(--shrink-me));
}
如果您對如此龐大的程式碼區塊不滿意,您可能需要查閱Elementor的指南以製作縮小的固定header。
有了這個設計,你最終會得到這樣的效果:

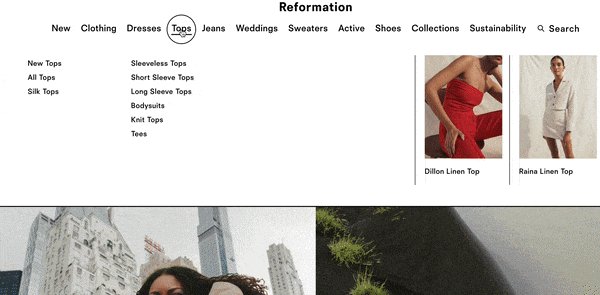
新的header效果
儘管此標頭具有微妙的觸感,但其複雜性可能會給您的設計帶來更專業的感覺。
淡入淡出
除了這些時尚選項外,還有淡入/淡出功能(也稱為“顯示”)。它看起來像這樣:

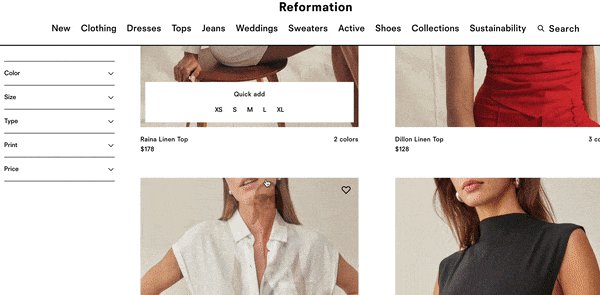
淡入淡出
對於這種效果,您根本不需要接觸任何程式碼。只需導航到主題構建器中的Header即可。然後去Edit>高階>運動效果>滾動效果:

編輯“透明度”選項
在這裡,單擊Transparency欄位旁邊的鉛筆圖示,然後將Direction更改為Fade in或Fade out。然後,根據您的喜好調整您的設計。
這些透明效果有很多選項,因此我們建議檢視Elementor的文件。這樣,您將能夠獲得您想要的確切外觀。
小結
與值得信賴的網站建設者合作是支付資深網路開發人員 建立網站的絕佳選擇。使用一些最好的網站設計軟體時,您可以輕鬆製作任何網站的基本元素。這些包括實用但漂亮的固定頁首。
固定頂部欄(頁首)可以為您的使用者創造更愉快的體驗。您可以從各種動態Header樣式中進行選擇,包括透明和縮小。更好的是,您可以使用Elementor Pro及其免費版本製作這些令人驚歎的Header設計。






評論留言