
Facebook 已經不再支援未經驗證的 WordPress 嵌入。因此,如果您在 WordPress 網站上嵌入 Facebook 和 Instagram 內容,它們就會崩潰。
更具體地說,舊的 Facebook oEmbed 端點將被需要通過 Facebook 驗證的新端點所取代。由於 Facebook 擁有 Instagram,同樣的要求也適用於 Instagram oEmbed 端點。
在這篇文章中,我們將介紹 WordPress 如何使用 Facebook 和 Instagram oEmbed 端點、更新了哪些內容,以及如何修復這些問題,從而使您的嵌入程式保持正常工作。
WordPress 如何使用 oEmbed 嵌入內容
oEmbed 是一種協議,允許網站僅通過一個 URL 就能嵌入其他第三方網站的內容。它主要是為了避免從其他網站複製貼上 HTML 而設計的。WordPress 使用 oEmbed 來顯示嵌入內容(如照片或視訊)。
您只需將資源 URL 放在內容區域,WordPress 就會自動將其轉化為嵌入式內容,並顯示其實時預覽。

在 WordPress 中僅使用 URL 嵌入內容
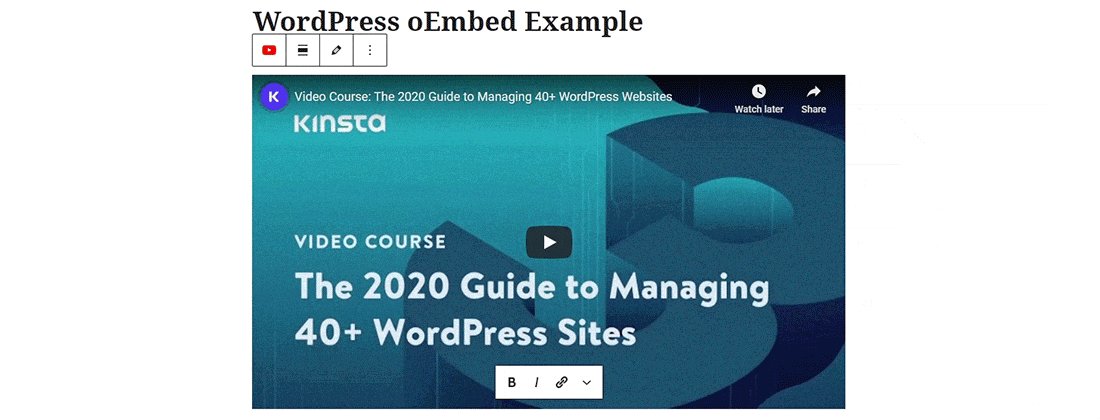
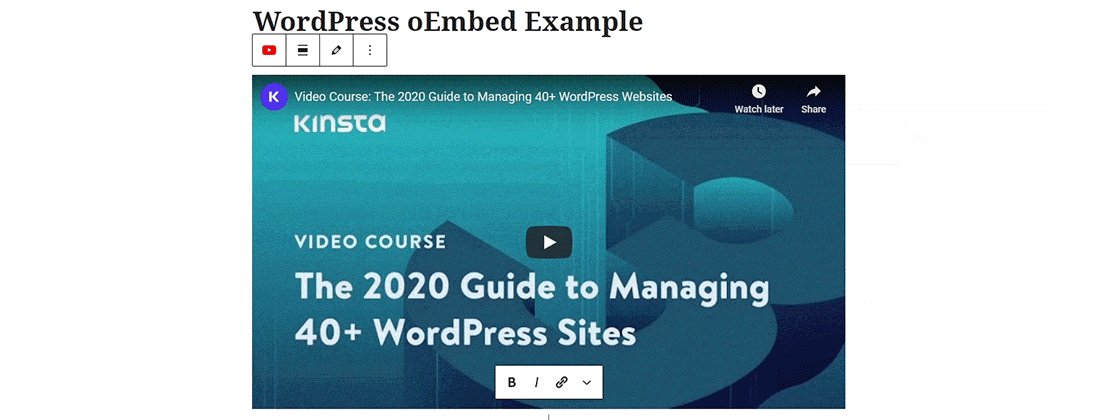
在上面的例子中,我貼上了一個 YouTube 視訊連結,WordPress 自動將其轉換為視訊嵌入。oEmbed 協議是 WordPress 嵌入多種型別內容(如來自各種社交媒體平臺的視訊、圖片、更新等)的支柱。
雖然 WordPress 允許您嵌入任何已註冊的 oEmbed 提供商提供的經過淨化的 iframe,但出於安全考慮,預設情況下不會嵌入所有這些內容。預設情況下,它只嵌入某些經認可的 oEmbed 提供商的 URL。
WordPress 信任的 oEmbed 提供商列表包括大多數流行的內容託管和社交網站,如Imgur、Facebook、Instagram、Tumblr、YouTube、Vimeo等。這些提供商可以嵌入任何內容,如視訊、iframe、JavaScript 甚至隨機 HTML。
Facebook 和 Instagram oEmbed 端點(傳統)
Facebook 和 Instagram oEmbed 端點是在 WordPress 網站中嵌入 Facebook 和 Instagram 內容的支柱。

WordPress 如何嵌入 Facebook 內容的示例
Facebook oEmbed端點允許WordPress不僅引入主要內容,還引入後設資料,如頁面名稱和徽標、日期和時間、縮圖、點贊數、評論數和分享數,以及來源的URL。

WordPress 如何嵌入 Instagram 內容的示例
嵌入 Instagram 的內容也是如此。你不僅可以看到嵌入的圖片,還可以看到與之相關的重要後設資料資訊。
新的 Facebook 和 Instagram “oEmbed” 端點
Facebook 宣佈從 2020 年 10 月 24 日起淘汰現有的 oEmbed 端點。他們現在稱這些舊端點為傳統 oEmbed 端點。
到 2020 年 10 月 24 日,開發人員在通過 UID、FB OEmbeds 和 IG OEmbeds 查詢圖形 API 的使用者配置檔案圖片時,必須使用使用者、應用程式或客戶端令牌。通過 UID 或 ASID 查詢個人資料圖片時,開發人員應提供使用者或應用程式令牌,但也支援客戶端令牌。請訪問我們的使用者圖片、Facebook OEmbed 和 Instagram OEmbed 更新日誌,瞭解如何從今天開始呼叫這些 Graph API 端點。– Facebook for Developers
利用 Facebook OEmbed API 現在需要什麼?
與 oEmbed 的開放 Web API 性質不同,新的 Facebook oEmbed API 有各種要求:
- 您需要有一個 Facebook for Developer 帳戶。
- 然後,您需要註冊一個 Facebook 應用程式,以生成一個唯一的應用程式 ID。
- 然後,您必須為已註冊的應用程式啟用 oEmbed 產品。
- 然後,您必須生成一個應用程式訪問令牌或客戶端訪問令牌。
- 最後,您必須將 Facebook 應用程式設定為實時模式。
為了滿足這些新要求,WordPress 刪除 Facebook 和 Instagram 作為可信的 oEmbed 來源。
WordPress 現在已經將包含這些更改。如果您正在使用 Gutenberg 外掛,自 Gutenberg 9.0 版本已經移除了對它們的支援。
舊的 Facebook 和 Instagram 嵌入會怎樣?
WordPress 會將 oEmbed 響應快取到其資料庫中的 post meta 或隱藏的 oembed_cache 帖子型別(目前僅用於小工具)下。
由於 WordPress 預設不清除這些值,嵌入的內容將繼續存在於您的網站上。但如果您從資料庫中手動刪除它們,它們就會被清除。
因此,您在 2020年 10 月 24 日截止日期之前新增的任何 Facebook 或 Instagram 嵌入,即使在廢棄日期之後也會繼續存在。
如何嵌入 Facebook 和 Instagram 內容(2020 年 10 月 24 日之後)
如果您在 Facebook 或 Instagram 棄用傳統 oEmbed 端點後嘗試嵌入其內容,您和您的使用者可能會收到 HTTP 400 錯誤作為響應。
為了幫助我們測試嵌入嘗試在 2020 年 10 月 24 日之後將如何顯示,Facebook 為傳統 oEmbed 端點新增了一個引數來模擬錯誤。我進行了測試,結果如下。

使用傳統 Facebook oEmbed 端點的模擬嵌入
Facebook 的後備嵌入會以小段摘錄(最多 120 個字元)的形式出現在塊引號中。它還會包含作者和原始來源的連結,除此之外再無其他內容。
除連結外,甚至不會提及 Facebook,點選連結即可進入 Facebook。

使用傳統 Instagram oEmbed 端點進行模擬嵌入
相比之下,Instagram 的後備嵌入要好得多,嵌入結構基本保持不變。
儘管如此,這只是一個暫時的問題。一旦 WordPress 從其核心中移除 Facebook 和 Instagram oEmbed 端點,傳統的 oEmbed 端點將不再是問題。
屆時,嵌入 Facebook 和 Instagram 內容的唯一方法就是遵守 Facebook 的要求。您將在下一節瞭解如何做到這一點。
如何修復 WordPress 中的 Facebook 和 Instagram oEmbed 問題
在 WordPress 中恢復 Facebook 和 Instagram 嵌入的最簡單方法是使用 Ayesh Karunaratne 提供的免費 oEmbed Plus 外掛。它可以幫助你實現新的 Facebook oEmbed 端點,在區塊編輯器中重新啟用 Facebook 和 Instagram 嵌入。

WordPress 外掛 oEmbed Plus
要開始使用,首先安裝並啟用該外掛。
注:oEmbed Plus 需要 PHP 7.3 或更高版本才能執行。如果您當前的 WordPress 託管還不支援 PHP 7.3 或更高版本,我們強烈建議您尋找新的託管。
接下來,如果您還沒有 Facebook for Developers 賬戶,請建立一個。然後,建立一個應用程式。在我的例子中,我將我的應用程式命名為 “WordPress Site”,但您也可以根據自己的喜好來命名。

在 Facebook for Developers 門戶中建立應用程式
建立 App 會自動生成一個 App ID。
您可以進入應用程式控制面板下的 Settings → Basic 面板檢視 App ID 和 App Secret。記下這兩個值,因為您稍後會用到它們。

Facebook 開發者 “App ID” 和 “App Secret”
在這裡,您還需要設定 隱私政策 URL,因為這是使應用程式上線的必要條件。建議使用適當的隱私政策,這樣您的應用程式就不會被列入黑名單。
預設情況下會自動啟用 oEmbed 產品,因此可以保持原樣。
接下來,進入 WordPress 面板中的設定 → 撰寫介面,搜尋 Facebook and Instagram Embed Settings 部分。在此,輸入您之前記下的 App ID 和 App Secret 值。

配置 oEmbed Plus 外掛設定
您也可以在 wp-config.php 檔案中新增 App ID 和 App Secret。以下是您需要使用的程式碼片段:
define('OEMBED_PLUS_FACEBOOK_APP_ID', '7168...app.id...789');
define('OEMBED_PLUS_FACEBOOK_SECRET', '20e5...app.secret...890xyz');
別忘了把上面顯示的值改成你的值!完成後,儲存檔案。
如果你編輯 wp-config.php 檔案來配置 oEmbed Plus,它會自動禁用 WordPress 儀表盤中的 App ID 和 App Secret 表單欄位。這樣,您就可以對其他使用者保密您的應用程式憑據。
差不多就是這樣!
所有新的 Facebook 和 Instagram 嵌入現在都使用新的身份驗證 API 在 WordPress 網站中嵌入內容。
其他專門的社交媒體外掛,如 Instagram Feed 和 Social Post Feed,也增加了對新 Facebook oEmbed 端點的支援。
不過,這些外掛捆綁了許多功能,因此對於您的網站來說,它們可能是不必要的臃腫。不過,如果您已經在使用它們,那麼您可以檢視一下。
目前,Facebook 對其新 API 的速率限制比較寬鬆。他們允許你每天最多發出 500 萬個請求。由於 WordPress 會在資料庫中快取 oEmbed API 的響應,因此除了第一次請求之外,嵌入不會觸發任何其他請求。更多資訊,請參閱 Facebook 更新的 oEmbed 文件。
小結
WordPress 是當今最流行的內容管理系統。同樣,Facebook 和 Instagram 也是最流行的社交媒體平臺。因此,這一變化可能會影響數百萬個網站。
在 WordPress 中嵌入社交媒體內容可為網站訪問者提供更獨特的體驗。從 2020 年 10 月 24 日開始,許多不知情的使用者會發現嵌入 Facebook 和 Instagram 內容令人沮喪。希望本文能幫助您解決 WordPress 中的 Facebook oEmbed 問題。
如果您仍然面臨 Facebook 和 Instagram 嵌入問題,請在評論中告訴我們!






評論留言