在本次WordPress教學中,我們將解釋什麼是WordPress自定義欄位並討論如何使用它們。然後我們將向您展示如何將它們新增到您的文章中並介紹一些可選外掛。
當您對WordPress感到滿意時,您可能想要開始突破它的界限。這意味著嘗試使用該平臺的一些更高階的選項。例如,您可能會從學習如何建立自定義欄位中受益。
向您的WordPress文章新增自定義欄位使您可以為其分配額外的資料。反過來,這有助於您僅向特定文章新增特定資訊或功能。例如,您可以使用自定義欄位來告訴WordPress您的哪些文章是受贊助的,然後將一些程式碼新增到您的主題檔案中,以便僅在這些文章上顯示披露宣告。
自定義欄位簡介
預設情況下,WordPress文章編輯器非常靈活,可讓您將內容自定義到N級。您可以在文章中新增任何您喜歡的內容。但是,您擁有的內容越多,您就越可能希望以更好的方式來組織和管理它。
自定義欄位是一種更高階的WordPress功能,可讓您向某些文章新增額外資訊。該資訊稱為“後設資料”。自定義欄位和後設資料對開發人員特別有用,他們可以使用它們來擴充套件各種編碼的文章。儘管如此,它們也對更一般的WordPress使用者有益。
例如,假設您想表明您部落格上的哪些文章是受贊助的,以確保您對觀眾保持透明。您可以單獨為每個相關文章新增簡短的披露宣告。或者,您可以使用顯示相關訊息的自定義欄位來節省一些時間。然後,您可以向主題檔案新增程式碼,使您的披露宣告顯示在正確的文章中。
如果這聽起來很複雜,請不要擔心。使用自定義欄位比看起來更簡單。事實上,我們將在下面向您展示如何實現此示例。如果您對自定義欄位和後設資料的其他潛在應用程式感興趣,您可能還想檢視有關該主題的WordPress Codex條目。
如何為WordPress文章新增自定義欄位
自定義欄位的概念可能看起來有點抽象。讓我們通過一個例子來看看這個功能是如何工作的。該通用過程可應用於多種應用。您可以為您的文章新增狀態更新,包括有關贊助內容的披露通知等等。
但是,您首先需要花點時間備份您的網站。如果您按照這些說明進行操作,您將對主題的主檔案實施更改,並且您不想冒險犯任何永久性錯誤。為了額外的安全性,還建議建立一個子主題並使用它而不是您的基本主題。
1. 啟用自定義欄位併為文章分配新的後設資料
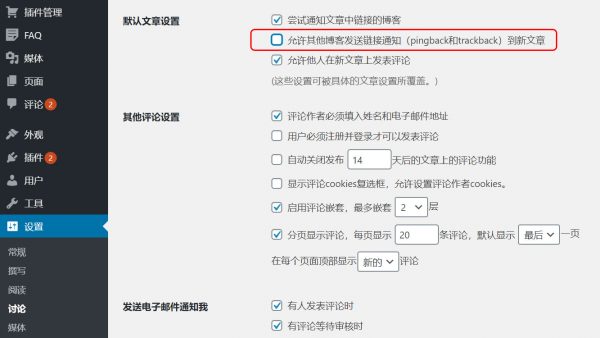
您需要做的第一件事是開啟您想要新增自定義欄位的文章。它可以是舊文章或新文章。進入文章編輯後,單擊螢幕右上角名為“顯示選項”的選項卡:

在這裡,您可以自定義文章中出現和不出現的內容。您要確保選中標有“自定義欄位”的框(預設情況下,通常不會)。然後,只需關閉顯示選項選單。
現在,如果您在文章編輯器下方向下滾動,您會發現一個新部分。

在名稱和欄位值下,您將新增一些後設資料來描述要新增到此文章的資訊。根據您安裝的主題和外掛,您可能已經在名稱下列出了一些選項。無論如何,您將希望在此例項中建立新的後設資料。
為您的後設資料選擇一個名稱。它可以是任何東西,但最好保持簡短和描述性。繼續上面關於在特定文章上顯示披露宣告的示例,我們將其稱為Sponsored Post。然後我們將在值框中新增一個簡單的“是” ,表明此特定文章是贊助的。

單擊新增自定義欄位,此後設資料現在將分配給您的文章。不要忘記儲存或更新文章。
2. 將條件程式碼新增到您的主題檔案中
上一步告訴WordPress有關您文章的重要資訊:它是否是贊助內容。現在,您需要新增路線,以便您的網站知道該怎麼做。正如我們之前提到的,這將涉及一些編碼知識。但是,不要讓它嚇到你。即使您不是開發人員,您也會發現該過程相對簡單。
在WordPress中,您需要導航到外觀>主題編輯器。在這裡,您可以瀏覽並更改構成您網站的檔案。您需要檢視右側的側邊欄並找到Single Post檔案(也稱為single.php)。

您將在此處新增程式碼,該程式碼將告訴WordPress如何響應您的自定義欄位。您將使用的確切程式碼會有所不同,具體取決於您想要做什麼。在我們的示例中,您需要新增以下程式碼段:
<?php
$meta = get_post_meta( get_the_ID(), 'Sponsored Post' );
if( $meta[0] == 'Yes' ) {
?>
<p>This post is sponsored content, and we received a free copy of the product in order to conduct our review.</p>
<?php } ?>
然後,單擊“更新檔案”按鈕。此程式碼告訴WordPress檢查並檢視文章是否具有Sponsored Post自定義欄位,以及該值是否設定為“是”。如果是這樣,它將顯示訊息。如果沒有自定義欄位,或者Sponsored Post值設定為“No”,則不會向文章新增任何額外內容。
此外,在那裡您將程式碼將確定何時在後顯示出來。例如,要讓它出現在頁面頂部,您需要在single.php檔案中的這一行之前新增它:
while ( have_posts() ) : the_post();
希望您開始瞭解自定義欄位的用處。使用此功能時有很多可能性,所以不要害怕嘗試一下,看看你可以用它完成什麼。
使用外掛管理您的自定義欄位
您現在知道如何向WordPress文章新增自定義欄位和後設資料。但是,如果您想從該功能中獲得更大的靈活性,或者您只想簡化流程,該怎麼辦?這是我們正在談論的WordPress,所以當然,有一些外掛可以幫助您。
與自定義欄位相關的外掛並不多,但您可以找到一些質量選項。有關一個很好的示例,請檢視高階自定義欄位外掛。

這個非常流行的免費外掛簡化了向WordPress新增自定義欄位的過程。它還為您提供了更多後設資料新增位置的選擇,例如新增到使用者、媒體和評論。最後,它新增了工具以提供更多選項以在主題檔案中顯示自定義欄位值。甚至還有一個具有更多功能的高階版本。
如果該外掛看起來有點矯枉過正——它可能適用於非開發人員——Custom Field Suite是一個不錯的選擇。

該工具本質上是高階自定義欄位的輕量級版本。它為您的站點新增了一些有用的新自定義欄位型別。此外,它還簡化了新增和管理自定義欄位的過程,而不會因太多新選項而使您不知所措。
如果您希望從自定義欄位中獲得更多收益,這可以是一個智慧外掛。此外,一旦您對流程更有信心,您就可以隨時切換到更強大的解決方案。
小結
自定義欄位和後設資料是一開始可能看起來有點混亂的概念。但是,隨著時間和耐心,您會發現它們使您能夠從WordPress平臺中獲得更多收益。幸運的是,有一些方便的外掛可以在此過程中為您提供幫助。






評論留言