
當WordPress區塊編輯器或古騰堡於2018年12月推出時,我們不知道會發生什麼。當然,我們有足夠的時間來玩它的測試版,但我們無法預測實際釋出的順利程度,或者使用者和開發人員會多麼熱衷於接受新編輯器。
但經過三年的發展,我們已經看到古騰堡編輯在兩年多的時間裡經歷了巨大的發展。它已從最小可行產品 (MVP) 釋出轉變為更成熟的專案,該專案越來越接近為WordPress建立統一的完整站點編輯體驗的目標。
考慮到這些變化,我們重新審視了古騰堡編輯器,帶您瞭解它的新面孔,包括它接下來的發展方向。
- 什麼是古騰堡區塊編輯器?
- 古騰堡與流行替代品的優缺點
- 如何使用WordPress古騰堡區塊編輯器
- 10個提高工作效率的古騰堡技巧
- 深入研究更高階的區塊編輯器概念
- 使用外掛擴充套件區塊編輯器
- WordPress古騰堡編輯器和完整站點編輯
什麼是古騰堡區塊編輯器?
Gutenberg,也稱為“WordPress區塊編輯器”或“WordPress編輯器”,是2018年12月6日釋出的WordPress 5.0中引入的WordPress內容編輯器。
如果您還沒有聽說過這個詞,它是所有WordPress網站都會使用預設編輯器,除非您明確禁用它。它看起來像這樣:

WordPress古騰堡編輯器
WordPress古騰堡編輯器與之前的WordPress編輯器(現在稱為“經典編輯器”或“TinyMCE編輯器”)之間的最大區別是一種新的基於區塊的內容建立方法。
使用Gutenberg,您內容中的每個元素都是一個區塊,可以輕鬆操作內容。每個段落都是一個區塊,每個影象都是一個區塊,每個按鈕都是一個區塊——你懂的!
第三方開發人員還可以建立自定義區塊,這有助於結束WordPress與短程式碼的關係。假設您要嵌入聯絡表單。無需像過去那樣新增短程式碼(例如`[your-form-shortcode]`),現在只需放入表單外掛區塊即可。
除此之外,您還可以使用區塊來建立更復雜的佈局,例如設定多列設計或將區塊分組以建立一個有凝聚力的部分。隨著我們深入向您展示如何使用區塊編輯器,您將更好地瞭解如何使用塊來改進您建立內容的方式。
古騰堡不僅僅是一個內容編輯器
需要了解的一件重要事情是,Gutenberg專案的目標不僅僅是一個內容編輯器。
2021年7月,Gutenberg仍然只是一個內容編輯器(大多數情況下)。但是Gutenberg的長期目標是將其推向稱為Full Site Editing的領域。
Full Site Editing的理念是您可以使用Gutenberg編輯器設計100%的網站。例如,您不僅可以使用WordPress主題附帶的標題選項,還可以使用Gutenberg區編輯器設計自定義標題。
這種型別的功能目前尚不可用,但它是在路上,我們也有一些專案“概念證明”,我們會給你看一下近這篇文章的結尾。
古騰堡與流行替代品的優缺點
現在我們已經能夠使用WordPress區塊編輯器兩年多了,我們對古騰堡與其他解決方案的一些優缺點有了很好的瞭解。在WordPress上建立內容有兩種主要選擇:
- TinyMCE編輯器:這是在WordPress 5.0之前使用的經典編輯器。
- 頁面構建器外掛:這些是為WordPress新增視覺、拖放設計的第三方外掛。
一般來說,經典的TinyMCE編輯器提供更精簡的類似字處理器的體驗,而頁面構建器提供更靈活的視覺拖放設計體驗。
如果我們根據它們的設計靈活性對所有三個編輯器進行排序,它會是這樣的:
Classic TinyMCE編輯器(最不靈活)< Gutenberg < 頁面構建器(最靈活)
現在,讓我們談談古騰堡塊編輯器與替代品的一些優缺點。
古騰堡與經典編輯器:優點和缺點
讓我們首先比較Gutenberg與經典的TinyMCE編輯器。
優點:
- 古騰堡提供了更視覺化的設計背景
- 您不需要使用短程式碼來嵌入內容——您將獲得一個統一的區塊系統
缺點:
- 有些人發現用古騰堡寫作有點笨拙,因為每個段落都是一個單獨的區塊。對於長文章,操作文字可能很困難。您可能更喜歡在另一個編輯器中書寫並在完成後將文字貼上到Gutenberg中。
- 雖然Gutenberg的效能有了顯著提高,但它仍然會滯後於大量文章,而經典編輯器不太可能發生這種情況。
如果您認為經典TinyMCE編輯器更適合您的需求,您可以完全禁用Gutenberg編輯器。
古騰堡與頁面構建器:優點和缺點
現在,讓我們來看看Gutenberg如何與第三方頁面構建器外掛相抗衡。
優點:
- Gutenberg是一項核心功能,這意味著您不必擔心相容性問題。
- 因為它是一個核心功能,所以所有開發人員都可以將Gutenberg支援構建到他們的外掛中,從而提高相容性。
- Gutenberg輸出更乾淨、更輕量級的程式碼。在所有條件相同的情況下,使用Gutenberg構建的設計通常比使用頁面構建器構建的相同設計載入速度更快。
缺點:
- 古騰堡不像頁面構建器那樣提供適當的視覺編輯。它比經典編輯器更易於訪問,但仍然不像頁面構建器那樣100%無縫。
- 頁面構建器仍然為您提供更靈活的設計和佈局選項。
- 大多數頁面構建器提供更加流暢和靈活的拖放移動。
關於比較的想法
對於大多數使用者來說,古騰堡在靈活性方面達到了最佳點。大多數人不需要為其內容提供頁面構建器的靈活性,尤其是部落格文章。但同時,快速設定多列設計或插入按鈕也不錯,經典編輯器並不容易。因此,考慮到這一點,讓我們進入如何開始使用古騰堡。
如何使用WordPress古騰堡區塊編輯器
現在您對Gutenberg區塊編輯器有所瞭解,讓我們深入研究如何使用它來開始建立內容。我們將首先介紹介面,然後逐步開發更高階的方法來使用編輯器和改進您的工作流程。
古騰堡區塊編輯器介面
當您開啟編輯器時,它將隱藏WordPress儀表盤側邊欄併為您提供全屏體驗:

WordPress古騰堡區塊編輯器介面
編輯器分為三個主要部分:
- 內容:您的內容佔據了大部分螢幕。您將看到網站前端的視覺預覽。這不是100%準確,但您應該對最終設計有一個很好的瞭解。
- 頂部工具欄:頂部的工具欄可幫助您插入新區塊、撤消/重做以及訪問其他重要設定
- 側邊欄:側邊欄包含兩個選項卡。 “文章”選項卡讓您可以配置文章級別的設定,例如其類別、標籤、特色圖片等。“區塊”選項卡顯示您選擇的區塊的設定——稍後會詳細介紹。
要建立更加身臨其境的寫作體驗,您可以通過單擊右上角的“齒輪”圖示隱藏側邊欄。要恢復側邊欄,您需要做的就是再次單擊“齒輪”圖示:

單擊“齒輪”圖示將顯示/隱藏側欄
您的編輯器可能看起來略有不同,因為主題開發人員可以選擇將他們的樣式新增到編輯器中以建立更具視覺效果的體驗。根據您的主題,您可能會看到不同的字型或顏色。
例如,如果您使用新的2021預設主題,編輯器介面如下所示:

2021主題將其樣式應用於區塊編輯器的示例
新增區塊
要將常規段落文字新增到您的文章中,您只需單擊並鍵入即可。每次按 Enter 鍵時,編輯器都會自動建立一個新的段落區塊。
對於其他型別的內容,您需要插入一個新區塊。您將使用塊作為影象、按鈕、視訊嵌入等。
要新增新區塊,您可以單擊介面中的“加號”圖示之一。它是左上角的主要區塊插入器圖示,但您還會在介面內看到其他圖示,用於開啟較小的區塊插入器介面:

“加號”圖示可讓您插入新區塊
首先,將滑鼠游標放在要插入新區塊的位置。例如,要在按鈕下方新增新區塊,您可以單擊按鈕下方,然後單擊+圖示。
您應該會看到一個側面板,其中顯示了所有可用的區塊,分為不同的類別。您可以搜尋特定塊或僅從列表中選擇一個選項。當您將滑鼠懸停在一個區塊上時,您將看到其功能的描述和預覽。
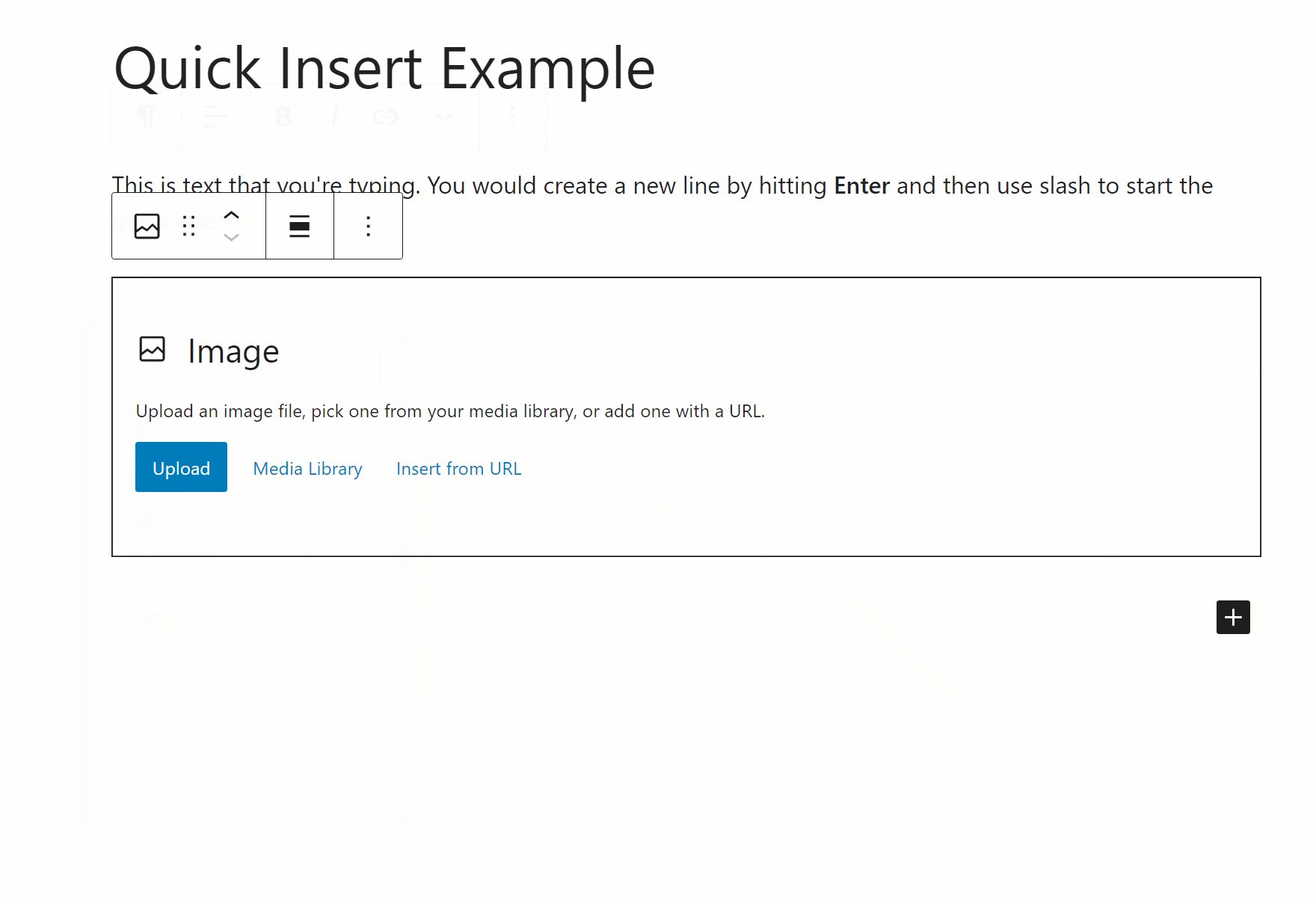
要插入區塊,您只需單擊它。例如,要插入常規影象,您只需單擊圖片區塊:

單擊要插入的區塊型別
然後,您可以按照提示上傳或從媒體庫中選擇現有影象。
基本格式選項
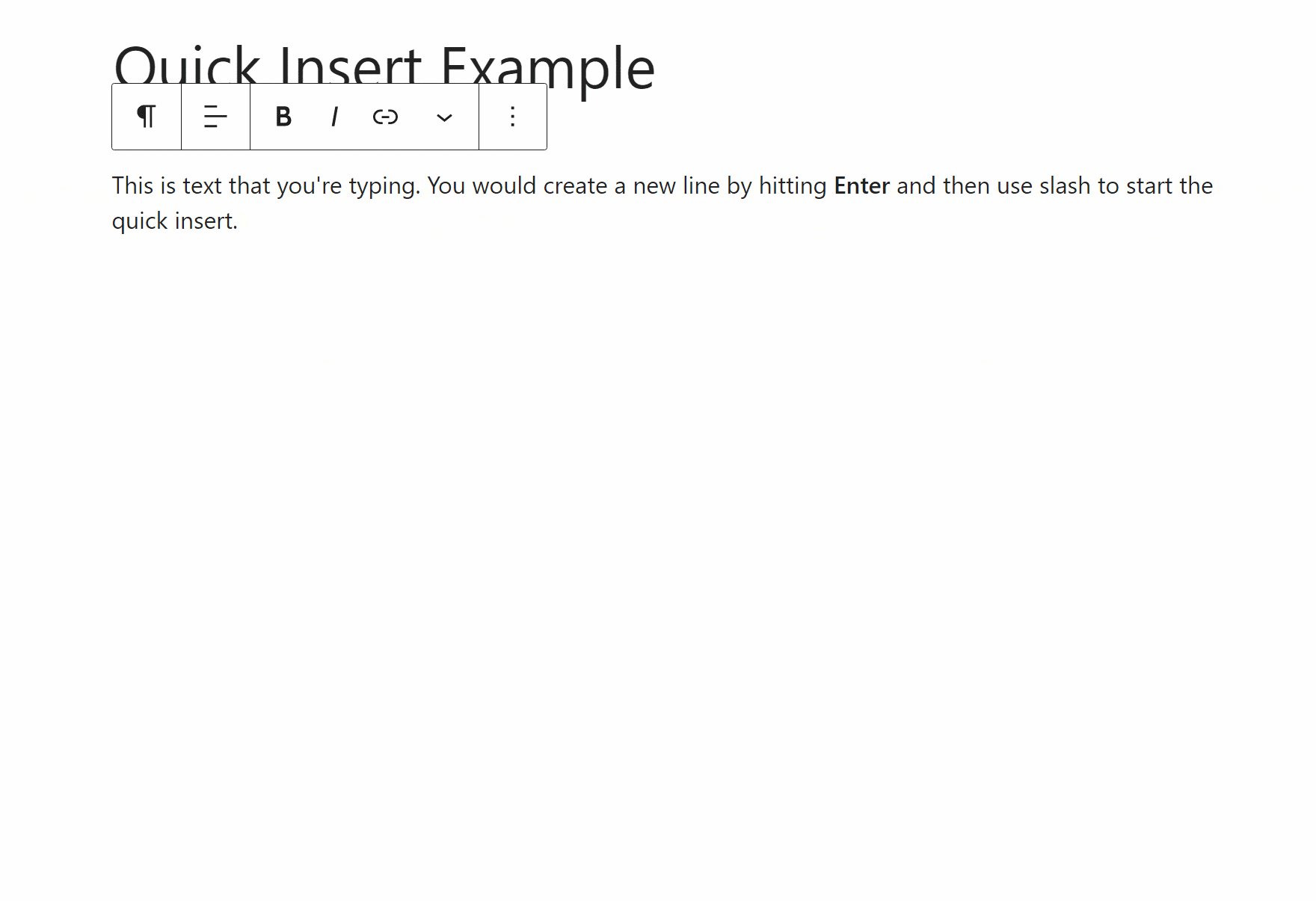
要為您的區塊進行基本格式選擇,您將獲得一個浮動工具欄,當您單擊任何區塊時會出現該工具欄。如果您要格式化常規文字,您可以在此處:
- 新增粗體或斜體
- 插入連結
- 更改路線
- 新增格式,如內聯程式碼、刪除線和訂閱

浮動工具欄允許您進行基本的格式選擇
例如,假設您想在您的內容中插入一個連結。您將首先選擇要連結的特定文字 – 在我們的示例中,即“對於其他型別的內容”。然後,您可以單擊工具欄上的連結圖示開啟連結插入選項:

在WordPress古騰堡區塊編輯器中插入連結
配置高階區塊設定
您插入的所有區塊都在側欄中帶有附加設定。一些塊可能會給你一些設定,而另一些區塊會給你幾個選項來控制設計、佈局、功能等。
要開啟區塊的設定,請在編輯器中單擊塊以選擇它。然後,轉到邊欄中的“區塊”選項卡以檢視其設定。
下面,您可以看到按鈕區塊的設定,這是更靈活的區塊之一。你可以改變顏色,使它更寬,等等。
當您更改區塊的設定時,您會立即看到這些更改反映在編輯器中。

您可以在邊欄中訪問區塊的設定
同樣,每個區塊都將具有該區塊獨有的設定。例如,如果您開啟常規段落文字的設定,您只會獲得一些基本的排版和顏色選項。在下面,您可以看到我們能夠應用顏色背景來突出顯示某些文字:

常規段落文字的區塊設定
重新排列區塊
除了僅使用複製和貼上(您可以像任何其他編輯器一樣對文字執行此操作)之外,Gutenberg還為您提供了兩種重新排列塊的主要方法。
首先,如果您想將一個區塊向上或向下移動幾個位置,您可以使用浮動工具欄上的向上或向下箭頭。
對於廣泛的移動,您可以使用拖放。要拖放區塊,您需要單擊箭頭左側的“六個點”圖示。
在該圖示上單擊並按住滑鼠後,您可以將區塊拖動到頁面上的任何位置:

您可以使用箭頭或拖放來重新排列區塊
對於非文字內容,複製和貼上可能很棘手。在這篇文章的稍後部分,我們將向您展示如何在保留其樣式的同時複製和貼上整個區塊。
嵌入來自其他來源的內容
Gutenberg帶有專用區塊,用於嵌入來自第三方來源(如 YouTube、Vimeo、Soundcloud 等)的內容。您可以在區塊插入器的“嵌入”部分找到所有這些選項。
例如,要嵌入YouTube視訊,您只需:
- 新增專用的YouTube嵌入區塊。
- 貼上視訊的直接URL。
- 單擊嵌入。

在Gutenberg中嵌入YouTube視訊
然後,您應該會在編輯器中看到嵌入視訊的預覽。
建立多列或分組佈局
正如我們之前提到的,塊編輯器相對於舊版TinyMCE編輯器的顯著優勢之一是您可以建立更復雜的佈局,而無需依賴自定義程式碼或短程式碼。區塊編輯器帶有兩個預設塊來幫助您執行此操作:
- 欄目:建立多列布局。
- 組:將多個區塊分組。例如,您可以使用它為顯示在多個區塊後面的整個部分設定背景顏色。
這兩個塊的工作原理都是“巢狀”塊,這意味著您將一個或多個區塊放在另一個區塊中。
我們將向您展示一個使用欄目區塊的示例,但相同的基本原則適用於組區塊。
假設您要建立一個兩列布局,其中左側的列有一些常規段落文字,右側的列有一個按鈕。
首先,您將使用區塊插入器新增欄目區塊。這將顯示一個提示,您可以在其中選擇您喜歡的佈局:

選擇欄目結構和列寬比
我們將為此示例選擇兩列 50/50 佈局。有了它,你會看到兩個大小相等的盒子,裡面有+圖示。要插入內容,您可以單擊那個+圖示開啟塊插入器介面:

如何向欄目區塊新增內容
將第一個區塊新增到列後,您可以點選+圖示插入其他區塊。或者,您可以將一個區塊從列結構外部拖放到列中。
10個提高工作效率的古騰堡技巧
現在您已經對古騰堡的工作原理有了基本的瞭解,讓我們回顧一些有助於您更有效地使用區塊編輯器的有價值的提示和技巧。
1.使用/ (正斜槓)快速插入區塊
如果您需要插入很多區塊,手動開啟區塊插入器可能會有點乏味。值得慶幸的是,一旦您開始學習需要使用的常用區塊的名稱,就有一種僅使用鍵盤/(正斜槓)即可更快地插入區塊的方法。
如果您按“Enter”開始一個新的段落區塊,您可以通過鍵入一個正斜槓來快速插入一個區塊,後跟要插入的區塊的名稱。
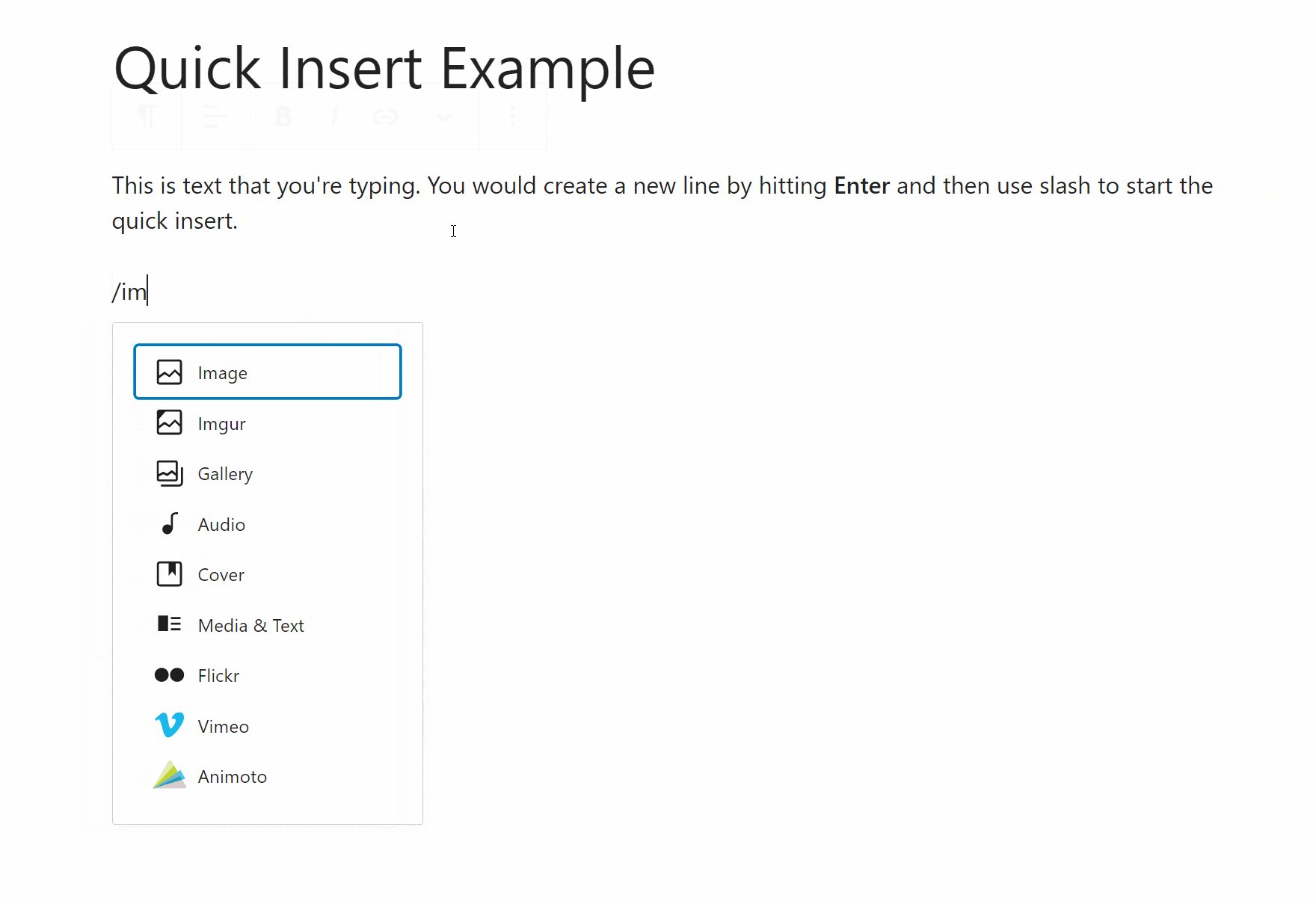
當您開始輸入時,您將看到與您的查詢匹配的所有區塊的列表。然後,您可以使用鍵盤箭頭導航塊並按“Enter”鍵選擇要插入的區塊。
以下是使用快速插入新增影象區塊的示例:

如何使用正斜槓快速插入區塊
2. 通過從桌面拖動影象來插入影象
如果您要插入許多影象,區塊編輯器包含另一個省時功能,讓您無需在上傳影象之前新增影象區塊。
相反,您可以直接將影象檔案從桌面拖動到您想要將其新增到文章的位置。當您將影象檔案拖到您網站的內容上時,您會看到一條藍線標記影象的顯示位置。
釋出檔案後,WordPress將自動上傳它並在適當的位置插入影象區塊:

您可以通過從桌面拖動檔案來插入影象
3. 使用一些Markdown格式
如果你是Markdown語法建立內容的粉絲,你會很高興地知道,區塊編輯器不支援某些用途有限,Markdown-主要是做標題。
例如,如果您想插入帶有H3標籤的標題塊,您可以鍵入三個主題標籤 (`###`),然後按空格鍵。編輯器會自動將其轉換為H3,然後您可以繼續輸入標題:

區塊編輯器支援標題的基本Markdown語法
假設您想要更高階的Markdown支援。在這種情況下,你可以安裝一個像EditorsKit這樣的免費外掛,它也可以讓你使用Markdown來加粗、斜體和刪除線——我們稍後會在這篇文章中詳細討論Gutenberg外掛。
4. 將格式工具欄固定在編輯器的頂部
如果您不喜歡格式化工具如何“浮動”在塊上方,塊編輯器包含一項功能,可讓您將其固定在頂部工具欄下方:

您可以將格式工具欄固定到頂部
5. 複製區塊及其所有設定
區塊編輯器允許您像在任何編輯器中一樣複製和貼上文字 – “ Ctrl + C ”或右鍵單擊並選擇Copy。
但是,您不能使用此方法複製和貼上整個區塊,同時保留其設定。相反,您需要:
- 選擇區塊。
- 單擊區塊工具欄上的三點圖示。
- 選擇複製。

如何複製區塊及其所有設定
以這種方式複製區塊後,您可以像往常一樣貼上它——即“ Ctrl + V ”或右鍵單擊並選擇貼上。
6.使用區塊列表檢視快速選擇正確的區塊
對於大多數區塊,您只需單擊編輯器即可選擇區塊。但是,如果您開始使用“巢狀”區塊,例如在列或組塊中插入區塊,這可能會變得棘手。
編輯器包括一個列表檢視選項,您可以從頂部工具欄開啟它來解決這個問題。列表檢視將顯示每個區塊,包括縮排的巢狀區塊。
您可以通過在列表中單擊一個區塊來選擇它,當您將滑鼠懸停在列表中時,編輯器也會突出顯示該區塊。
在下面的示例中,您可以看到:
- 主要的父列區塊
- 每列的巢狀區塊
- 一列內的巢狀組區塊
- 組區塊內的巢狀標題區塊
要選擇主父塊,您只需開啟列表檢視並從列表中選擇它:

開啟列表檢視可幫助您導航巢狀區塊
7. 開啟程式碼編輯器(對於單個區塊或完整的文章)
Gutenberg區塊編輯器的優點之一是它允許您配置許多樣式和佈局選項,而無需求助於程式碼。但是,在某些情況下,您仍可能希望為更高階的使用者直接訪問程式碼。
為了幫助您做到這一點,Gutenberg編輯器提供了幾個不同的選項。
首先,您可以編輯單個區塊的程式碼,這對於插入CSS類等細微調整很有用。為此,請從區塊的工具欄中開啟下拉選單,然後選擇Edit as HTML(作為HTML編輯):

如何將單個區塊作為HTML編輯
選擇此選項會將視覺預覽轉換為該區塊的程式碼編輯器,而不會影響其他區塊的視覺預覽:

單個區塊的HTML編輯器
其次,編輯器包含一個HTML自定義區塊,您可以使用它來嵌入完整的HTML片段。您所做的就是新增區塊並貼上到您的程式碼中。
最後,您還可以通過使用在右上角的下拉選單或鍵盤快捷方式:Ctrl + Shift + Alt + M開啟整個文件的完整程式碼編輯器。
請記住,當您開啟完整的程式碼編輯器時,您還會看到來 Gutenberg的區塊格式標記,因此導航可能有點棘手:

完整的程式碼編輯器,包括區塊標記
8. 學習鍵盤快捷鍵
區塊編輯器包含許多鍵盤快捷鍵,可讓您執行常見操作。花時間學習它們是值得的,因為它們會讓你更有效率,並讓你免於重複點選滑鼠。
以下是一些最常見的快捷方式——如果您使用的是 Mac,您需要將“Ctrl”切換為“Command (⌘)”:
- 開啟區塊列表檢視 – Shift + Alt + O
- 儲存更改 — Ctrl + S
- 撤消上次更改 — Ctrl + Z
- 重做上次撤消 – Ctrl + Shift + Z
- 複製選定的區塊 — Ctrl + Shift + D
- 刪除選定的區塊 — Shift + Alt + Z
- 在所選區塊之前插入一個新區塊 — Ctrl + Alt + T
- 在所選區塊之後插入一個新區塊 — Ctrl + Alt + Y
您還可以在編輯器中開啟所有鍵盤快捷鍵的完整備忘單。為此,您可以使用鍵盤快捷鍵 — Shift + Alt + H — 或單擊編輯器右上角的“三個垂直點”選單圖示 ( ⋮ ),然後從下拉選單中選擇鍵盤快捷鍵。
9. 通過隱藏區塊整理你的介面
預設情況下,區塊編輯器會新增許多區塊,但您可能不會全部使用它們。為了幫助您整理介面,編輯器包含一個名為區塊管理的功能,可讓您禁用和隱藏您不使用的區塊:

您可以取消選中塊以將它們從區塊插入器中隱藏
10. 為跳轉連結新增錨點
最後,我們最後一個有用的提示是區塊編輯器的專用HTML錨連結功能,它允許您建立指向內容特定部分(例如目錄)的跳轉連結。
在經典編輯器中,您必須手動使用程式碼新增HTML錨點。但是使用Gutenberg,您只需在任何區塊設定的高階區域的HTML錨點欄位中輸入跳轉連結的文字:

如何設定自定義錨文字
深入研究更高階的區塊編輯器概念
在這一點上,我們已經介紹了很多關於編輯器如何工作的內容以及一些提高工作效率的技巧。現在您已經掌握了基本知識,讓我們來看看兩個稍微高階一點的策略:
- 區塊模式
- 可重複使用的區塊
區塊模式
區塊模式本質上是一個模板。它是排列成佈局的塊的集合。它可能是一些次要的東西,比如按鈕的排列。它甚至可以是整個部分甚至整個頁面的模板。
WordPress內建區塊模式,第三方外掛開發者也可以新增自己的。
您可以從主區塊插入器的“模式”選項卡插入新模式:

如何插入區塊模式
插入區塊模式後,您可以完全編輯構成該模式的所有塊,就像手動新增區塊一樣。
目前,核心Gutenberg編輯器不允許您建立區塊模式(除非您知道如何編碼)。但是,您可以使用Justin Tadlock的免費Block Pattern Builder外掛來解決此問題。啟用外掛後,您可以使用Gutenberg建立您的設計,然後將該設計儲存為模式。
首先,轉到Block Patterns > Add New以使用編輯器建立新模式。確保在完成後釋出它:

建立您的自定義區塊模式
完成此操作後,您將能夠像插入任何其他模式一樣插入您的區塊模式 – 在未分類部分中查詢它:

插入您建立的自定義區塊模式
WordPress核心團隊還在WordPress.org上推出了一個官方區塊模式庫。您可以使用複製和貼上將它們插入到編輯器中。只需單擊區塊模式庫網站上的複製按鈕,然後將其貼上到編輯器中即可。
可重複使用的區塊
可重用區塊是可以作為一組插入的一個或多個區塊的集合。它們類似於區塊模式,但有一個關鍵區別:
區塊模式是您將在每個例項中編輯的起始模板,而可重用區塊在您包含它的每個例項中都是相同的。
如果您更新可重用區塊,這些更改將自動應用於所有現有例項。
例如,您可以使用可重複使用的區塊來建立一個號召性用語 (CTA),您希望在所有內容中都相同。然後,如果您想更新CTA,您只需更新可重用區塊一次即可在整個站點上更改它。
要在WordPress的Gutenberg編輯器中建立可重複使用的區塊,請單擊並拖動以選擇一個或多個區塊。然後,單擊新增到可重用區塊選項。(我們上面提到的外掛還允許您以這種方式建立區塊模式。)

如何建立一個可重用的區塊
然後您的區塊將被分組 – 您可以在側邊欄中的可重用區塊設定中為您的可重用塊命名。
現在,您將能夠通過搜尋其名稱來插入該可重用區塊。您可以使用 `/` 來快速插入區塊:

如何插入可重用區塊
如果您更改可重用區塊,您將在更新文章時獲得釋出這些更改的選項。如果您決定釋出可重用區塊更改,這些更改將自動應用於可重用塊的每個例項:

如何更新可重用區塊
使用外掛擴充套件區塊編輯器
到目前為止,我們一直專注於核心區塊編輯器功能,但有一些例外。
但是,區塊編輯器的一大優點是您可以使用外掛來擴充套件它,就像使用WordPress網站的其餘部分一樣。
您可以將外掛用於一些不同的事情:
- 新增新的內容區塊:外掛可以新增您可以在設計中使用的新區塊。這是目前古騰堡外掛最常見的用例。
- 新增新的模板/區塊模式:一些外掛使用核心區塊模式系統,而其他外掛則建立了自己的模板系統。
- 更改編輯器介面/功能:您可以使用外掛來修改編輯器本身。例如,您可以新增更好的Markdown支援。
除了專為Gutenberg構建的外掛之外,許多其他WordPress外掛也可以使用區塊編輯器。
例如,如果您使用的是聯絡表單外掛,該外掛可能會為您提供一個專用區塊,您可以使用它來嵌入您的表單。許多其他型別的外掛也是如此。
一旦您掌握了編輯器的基礎知識,就值得探索這些外掛,看看您是否找到了可以改善您體驗的外掛。
以下是我們撰寫本文時一些最受歡迎的選項:
您可以在WordPress.org的啟用區塊的外掛部分檢視更多類似外掛。
WordPress古騰堡編輯器和完整站點編輯
正如我們在本文開頭提到的,Gutenberg專案的目標不僅僅是一個內容編輯器。
長期計劃是讓WordPress進入Full Site Editing。這正是它所說的意思 – 目標是您最終將能夠使用Gutenberg編輯器編輯您網站的所有部分。這包括您網站的頁首、頁尾、側邊欄等。
與WordPress 5.0中區塊編輯器的推出不同,全站點編輯採用迭代方法。這將是一個逐漸增加的功能,每個新版本都建立在以前的版本上。
例如,從WordPress5.8開始,您現在將使用塊編輯器來管理您站點的小部件。您還可以訪問一些以主題為中心的新區塊,例如站點Logo、導航、查詢迴圈(允許您為列表文章建立模板)等。
但是,雖然官方的完整站點編輯仍在進行中,但一些勇敢的主題開發人員已經開始釋出基於塊的主題,這為我們提供了一些關於完整站點編輯如何工作的很好的例子。
此外,您可以訪問Gutenberg外掛版本中的一些實驗性完整站點編輯功能。
所以,讓我們看兩件事:
- 從WordPress 5.8開始,我們現在擁有的現有核心完整站點編輯功能
- 基於實驗性功能的“完整”完整站點編輯如何工作
當Full Site Editing成為主流時,所有這些都可能發生或大或小的變化。這只是為了讓您瞭解它可能是什麼。
使用區塊而不是小部件
從WordPress 5.8開始,您現在將使用區塊來控制側邊欄和頁尾而不是小工具(預設情況下 – 如果您願意,可以禁用它)。
當您轉到外觀> 小工具時,您將能夠使用區塊編輯器管理每個小工具區域的內容。
您可以看到每個小工具區域都有一個單獨的編輯器,您可以通過單擊手風琴開關開啟該編輯器。您還可以通過單擊頂部附近的鉤狀箭頭圖示在不同的小工具區域之間移動區塊:

使用區塊來編輯小工具區域
使用新的主題區塊
WordPress 5.8還新增了新的專用主題區塊,可讓您在站點中插入動態內容。當您在未來版本中為您的主題設計模板時,這些塊也將發揮關鍵作用。
例如,假設您想在頁面上嵌入最近內容的列表。現在,您只需新增Query Loop區塊,您就可以動態插入來自特定文章型別(例如部落格帖子)的內容,包括按類別、作者、關鍵字等進行過濾:

使用Query Loop區塊顯示動態內容
在Query Loop區塊內,您可以巢狀其他主題區塊來控制顯示在那裡的內容的模板。例如,您可以通過將Post Date區塊新增到模板來顯示每個文章的日期。
使用WordPress 5.8中的Query Loop區塊,您基本上可以設計自己的自定義部落格列表頁面。適當的完整站點編輯會將其擴充套件到您的整個主題 – 所以讓我們接下來看看。
設計內容模板
模板編輯模式是WordPress 5.8中的另一項新功能。它允許您使用Gutenberg使用區塊來設計文章和頁面的模板。
目前,此功能僅在您的主題開發人員明確啟用時才可用,因此如果您的主題開發人員尚未啟用,您可能看不到它。
如果您正在使用的主題,支援模板在WordPress 5.8編輯模式,你會看到一個新的模板中的部分文章/頁面的側邊欄的標籤,當你編輯文章或網頁。您可以建立新模板或選擇現有模板之一:

在支援模板模式的主題中建立新模板
如果您建立了一個新模板,您將能夠為其命名以幫助您記住它。然後,您可以使用特殊的模板編輯器模式以及我們在上一節中詳述的新主題塊來設計模板:

WordPress 5.8中的新模板編輯器
Blockbase完整站點編輯示例
Blockbase是Automattic的一個主題,它充當一種“概念證明”和完整站點編輯的遊樂場。它仍然是實驗性的,因此在這些功能成為核心WordPress軟體之前它可能會發生變化。但它提供了完整站點編輯的想法。
安裝Gutenberg的主題和外掛版本後,您將獲得一個新的站點編輯器區域,您可以使用上面看到的相同編輯器“構建”主題。
但是,關鍵的區別在於您不僅僅是在構建單個文章或頁面。相反,您正在使用WordPress區塊編輯器來建立您網站的所有內容將使用的實際模板——例如,您的標題模板。

完整站點編輯的早期示例
為了幫助您實現這一點,您將獲得一系列新的設計區塊,包括您在上面看到的一些主題區塊:

帶有完整站點編輯的新設計區塊
要在不同模板之間導航,您可以單擊左上角的WordPress徽標來編輯其他模板並建立新模板:

編輯不同的主題模板
同樣,我們的想法是您最終將能夠使用古騰堡編輯器來控制所有主題的模板/佈局。當這種情況發生時,建立一個 WordPress 網站將與我們在 2021 年認為的“正常”網站大不相同。
小結
自2018年以來,古騰堡區塊編輯器取得了很大進展。隨著即將轉向完整站點編輯,區塊編輯器將只會成為WordPress更重要的一部分。
在這篇文章中,我們涵蓋了從塊編輯器基礎知識到高階技巧和功能的所有內容。我們還研究了未來完整站點編輯的樣子。
如果您還沒有準備好嘗試,您可以永久禁用古騰堡並使用經典編輯器。然而,古騰堡會繼續增長,所以你不會想永遠忽視它。





評論留言