
幾年前,大多數平臺都使用固定佈局設計,您需要為較小的裝置提供單獨的移動網站。隨著響應式網頁設計的流行,這種情況已經改變,因為單一佈局可以在所有尺寸的裝置上工作。WordPress世界的最新趨勢是少了側邊欄的佈局。事實上,預設的WordPress主題二〇二二甚至沒有側邊欄。這與完整的站點編輯一致,您可以在其中自行構建模板或頁面佈局。
然而,許多使用者仍然希望在桌面上有一個側邊欄,但又希望消除移動裝置上不必要的雜亂。如果您正在尋找在手機上隱藏特定區塊或小工具,那麼您可以在WordPress中做到這一點。
隱藏特定的區塊和小工具
假設您的側邊欄上有三個小工具。這些小工具可能會在較小的移動裝置中佔用較長的空間並干擾使用者體驗。最好的解決方案是將所有小工具保留在桌面上並將它們隱藏在移動視口中。同樣,您可能在內容區域中具有全寬區塊,例如社交分享。這是多餘的,因為移動瀏覽器有自己的分享選項。您可以在這裡做的是簡單地隱藏移動裝置上的社交分享區塊並將其保留在桌面上。
這種情況也可能是您希望在較大的桌面裝置上隱藏元素並在移動裝置中顯示的其他方式。我們可以提供大量示例和用例來隱藏特定裝置上的特定區塊。
小工具控制元件和可見性
有很多方法可以控制WordPress中小工具和區塊的可見性。我們將解釋以下選項,您可以使用適合您需要的選項。
- 使用Gutenberg附加外掛
- 使用另一個外掛控制小工具的可見性
- CSS最大寬度屬性
1. Spectra – WordPress Gutenberg區塊外掛
Gutenberg區塊編輯器具有許多使用者不知道的隱藏功能。此外,還有一些外掛可以為區塊編輯器新增功能。古騰堡的終極附加元件就是Brainstorm Force的一個外掛,它是最受歡迎的Astra主題的幕後推手。該外掛最近重新命名為“Spectra – WordPress Gutenberg Blocks”。因此,使用這些關鍵字搜尋並在您的網站上安裝外掛。此外掛將在文章和小工具編輯器中新增額外的元框,以有條件地顯示區塊。
- 啟用外掛後,編輯您想要隱藏區塊的任何現有文章。在這個例子中,我們將在移動裝置上隱藏一個綠色背景的段落。
- 選擇區塊並單擊三個點“選項”圖示。如果顯示“顯示更多設定”,請單擊該選項。如果選單顯示“隱藏更多設定”,那麼它已經在側邊欄上顯示了設定。

使用UAG外掛顯示條件
- 在右側邊欄上,選擇“區塊”並滾動到顯示“高階”的底部。
- 展開“高階”部分以檢視那裡有一個新的“顯示條件”元框。
- 單擊其下拉選單以檢視多個選項。該外掛提供隱藏或顯示任何基於區塊的多個條件,如使用者狀態(已登入或登出)、使用者角色、瀏覽器和作業系統。
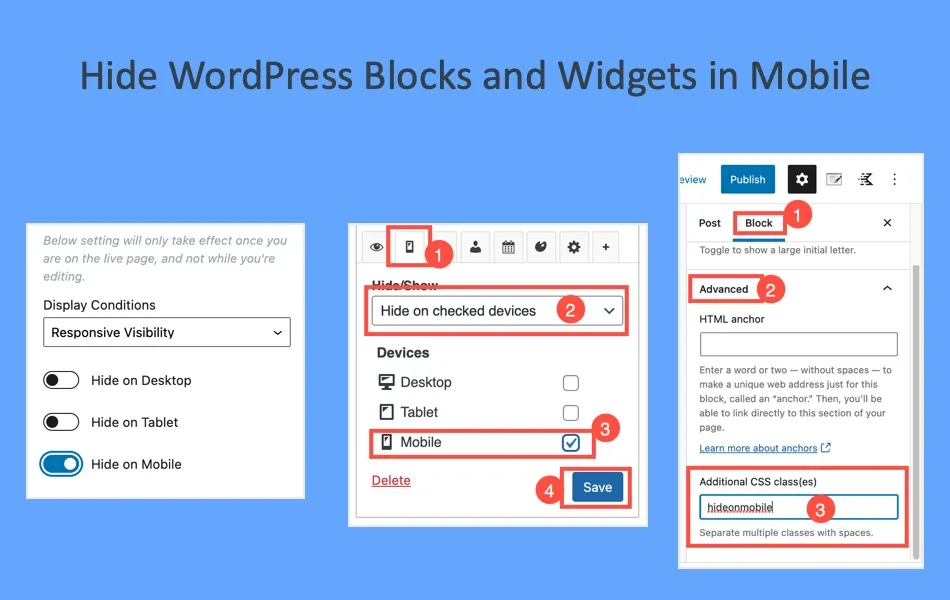
- 要在手機中隱藏選定的區塊,請選擇“響應可見性”選項。

選擇響應式可見性
- 您將看到顯示其他選項並開啟“在移動裝置上隱藏”選項。

在移動裝置上隱藏區塊
現在,釋出您的文章並在桌面裝置中檢查以檢視彩色段落區塊是否可用。但是,當您在手機上看到該頁面時,該段落將自動消失。

隱藏在移動裝置上的區塊
注意:該外掛將向每個區塊新增“顯示條件”元框,即使您在“設定 > UAG”部分停用其所有模組。如果您停用外掛,這些區塊將在所有裝置上可見。
同樣,要隱藏區塊小工具,請導航到“外觀 > 小工具”部分。選擇任何小工具並從“顯示條件”中設定“在移動裝置上隱藏”以隱藏該區塊。

在側邊欄和頁尾中隱藏小工具
2. 小工具選項 – 外掛
儘管Spectra外掛是隱藏任何區塊或小工具的好選擇,但它僅在您使用Gutenberg編輯器時才有效。因此,如果您仍在使用舊的經典編輯器或使用不支援Gutenberg的自定義文章型別,這不是一個選項。在這種情況下,您有其他外掛僅適用於隱藏側邊欄和頁尾小工具。

小工具選項外掛
- 轉到“設定 > 小工具選項”選單並確保“經典小工具螢幕”顯示為已啟用(顯示“禁用按鈕表示該選項已啟用)。
- 這將禁用Gutenberg小工具區塊並啟用經典小工具介面。您在頁面上確實很少有其他設定來控制頁面可見性、新增自定義CSS類等,您可以根據需要進行配置。

禁用區塊編輯器並啟用經典小工具
- 現在,轉到“外觀 > 小工具”部分並展開您想在手機上隱藏的小工具。您會發現該外掛為小工具新增了許多選項。

其他小工具設定
- 單擊“裝置”圖示,然後從“隱藏/顯示”下拉選單中選擇“在選中的裝置上隱藏”選項。然後選擇“移動”覈取方塊並單擊“儲存”按鈕。

隱藏在裝置上
在移動裝置上檢查您的網站,您將找不到此小工具。請記住,此時該外掛僅適用於經典小工具介面,您也無法隱藏內容區域中的元素。
3.自定義CSS
最後,這是一個手動選項,不需要任何外掛。您可以使用 CSS 最大寬度屬性來隱藏移動裝置上的任何區塊或小工具。
- 當您在古騰堡文章編輯器中時,選擇區塊並從右側邊欄中展開“高階”設定。
- 在“其他CSS類”文字框中輸入自定義CSS類名稱。例如,我們在文字框中新增一個名為hideonmobile的新類。

將自定義CSS類新增到區塊
- 釋出您的文章並導航到“外觀 > 自定義 > 附加CSS”部分。
- 新增以下CSS程式碼併發布您的更改。
@media (max-width: 767px){
.hideonmobile{
display: none;
}
}
- 它應該在定製器螢幕中如下所示。

在定製器中新增區塊CSS
現在,該區塊將隱藏在寬度小於767畫素的任何裝置上。同樣,您也可以通過在小工具區塊編輯器中新增自定義CSS來隱藏小工具。您可以利用對多個區塊和小工具使用相同的CSS類(在我們的示例中為hideonmobile)來使用相同的CSS在移動裝置上隱藏所有它們。
小結
如您所見,WordPress中有多個選項可用於在移動裝置中顯示或隱藏區塊。如果您使用的是Gutenberg,最好使用最後一種手動方法,因為它不需要任何第三方外掛。否則,當您停用外掛時,這些區塊將變得可見。但是,要獲得附加功能,例如在特定瀏覽器或作業系統上隱藏區塊,您可以使用Spectra外掛。如果您仍在使用經典小工具,那麼Widget Options是您應該使用的外掛。






評論留言