圖片懸停效果可以使網站更具互動性和吸引力。這樣可以在訪客群中產生更好的第一印象,並增加訪客的網站訪問時長。
在本教程中,我們詳細介紹如何為WordPress網站圖片增加懸停效果。

什麼是圖片懸停效果?
圖片懸停效果即在靜態影象上新增互動式元素,例如動畫,縮放效果,彈出視窗等。
例如,在圖片上實現翻轉顯示產品價格或作品集連結。
圖片懸停還可以一種新穎的方式來顯示照片,畫廊和縮圖。
互動式影象和懸停元素有利於提升網站多方面:
- 增加訪問者網站訪問時長
- 以更具創意的方式向訪客展示內容
- 讓訪客知道網站元素是可點選的
如何在WordPress中建立圖片懸停效果
將影象懸停效果新增到WordPress網站的最好方法是使用WordPress外掛。
使用外掛,您無需花費時間進行編輯,格式化和新增CSS即可實現影象懸停效果。
您可以使用各種外掛來實現獨特的影象懸停效果和動畫。
在本教程中,我們介紹實現圖片懸停效果的四種不同方法。
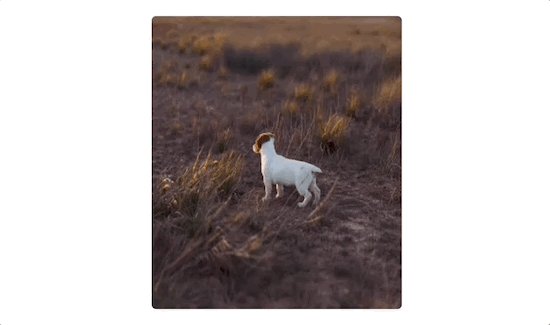
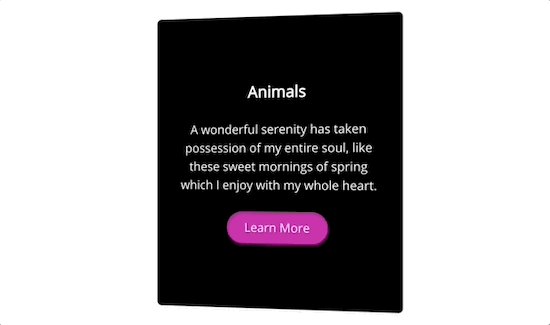
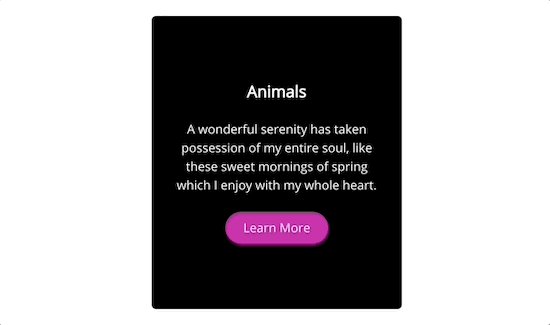
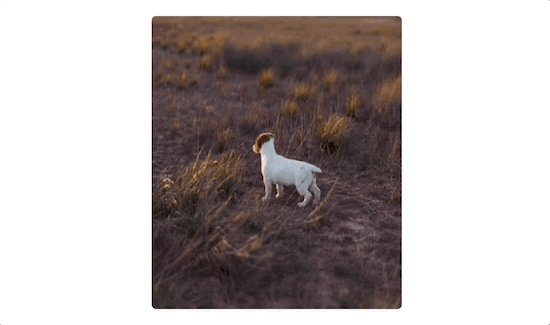
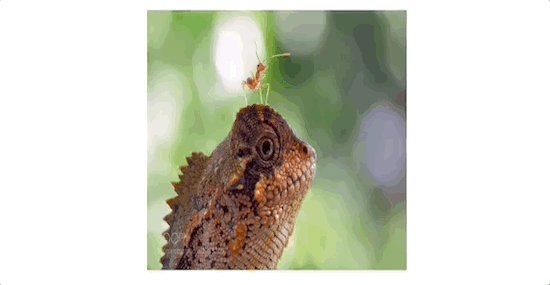
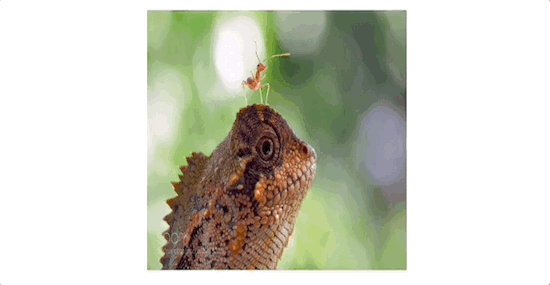
1.新增影象懸停翻轉框效果
翻轉框是當滑鼠懸停在圖片上方時翻轉的框。
您可以將此動畫新增到影象中以顯示文字,甚至在懸停時更改影象。

您可以控制影象的翻轉方式以及兩側影象的設計。
如果您是攝影師,則可以使用它來展示作品並引導訪問作品集。
新增影象翻轉框效果的最簡單方法是使用WordPress外掛。外掛可幫助你快速建立和自定義這些效果。
我們建議使用 Flipbox – Awesomes Flip Boxes Image Overlay 外掛。這是適用於WordPress的最好的影象懸停翻轉特效外掛。
使用此外掛,可以輕易地將自定義翻轉框效果新增到WordPress影象中。

該外掛提供有數十種不同的動畫效果和預構建的模板。甚至可以控制顏色並新增自己的自定義CSS。
2.新增影象縮放和放大效果
影象縮放效果可幫助訪客檢視普通尺寸的影象中看不到的細節。
這對於產品教程和提供高細節水平的影象十分有幫助。
您也可以在線上商店上使用它來新增縮放效果,例如亞馬遜。

新增影象縮放和放大效果的最簡單方法也是使用WordPress外掛。
這裡推薦使用WP Image Zoom外掛。該外掛,除了為影象新增縮放和放大效果,還可以選擇變焦鏡頭的形狀,變焦級別等等。

3.新增影象動畫效果
您也可以將各種附加的懸停效果新增到WordPress圖片。
例如,動畫影象庫,燈箱影象,對比影象,文字疊加等。

要新增此類懸停效果,推薦使用 Image Hover Effects Ultimate 外掛。
該外掛非常輕量化,不會影響網站效能和載入速度,且易於使用。您可以通過幾個步新增獨特的影象效果。
安裝並啟用Image Hover Effects Ultimate外掛。
在WordPress管理後臺單擊“ Image Hover”。你將會看到八種不同的影象懸停效果,選擇其一。

在本教程中,我們將使用“Caption Effects”作為示例。該效果即滑鼠懸停在影象上時新增動畫文字。
首先,點選“Caption Effects”框,在選單顯示不同的動畫選項。

找到喜歡的影象效果後,單擊“Create Style(建立樣式)”。
在彈出框中,命名懸停效果並選擇佈局。您選擇的版面編號與影象的有序順序匹配。
最後點選“Save”儲存。

在下一個介面上,還提供各種選項來自定義懸停效果。
作為示例,此處保留預設的動畫選項。

如果進行更改,你可以在“Preview”預覽框中看到實際效果。
要更改預設影象,請將滑鼠懸停在影象上,然後單擊“Edit”選項。

在此彈出視窗中,您可以更改懸停時顯示的標題和描述。
要上傳圖片,請點選“Image”標題下方的框,然後上傳或從媒體庫中選擇圖片。

如果您希望影象引導使用者至網站上的另一個頁面,則也可以新增連結和按鈕文字。
完成後,點選“Submit”。

要將影象新增到網站的文章或者頁面,可以通過新增“Shortcode(短程式碼)”區塊貼上懸停效果圖片對應的短程式碼。

4.新增影象懸停彈出效果
上面的外掛可幫助您實現翻轉框,懸停效果,動畫等功能。
如果要新增上面的外掛未涵蓋的其他影象懸停效果怎麼辦?
最好的方法是使用 WordPress CSS 樣式外掛。通過外掛您可以對影象進行視覺更改,而無需編輯任何程式碼。
您可以手動編輯CSS檔案,也可以通過WordPress定製器新增CSS,但是使用外掛是最簡單的選擇。
你可以考慮使用CSS Hero外掛。使用此外掛,無需編寫任何程式碼即可在WordPress網站上編輯幾乎所有的CSS樣式。

有各種專門用於影象的內建CSS效果。
外掛安裝完成後,您需要點選“Proceed to Product Activation”按鈕。

這將指導您完成外掛啟用過程。
啟用外掛後,您可以開始自定義影象。
開啟包含要製作動畫的影象的頁面或文章,然後單擊頁面頂部的“ CSS Hero ”。
這將開啟編輯器選單,您可以在其中新增各種不同的CSS效果。
我們將在懸停效果上新增一個影象彈出視窗。首先,您需要單擊要編輯的影象,然後單擊“Snippets”。
之後,點選“Hover Effects”。

這將顯示不同CSS效果的選單。接下來,選擇“ .hvr-pop”效果,然後單擊“Apply”應用。
點選“Save & Publish”,CSS效果將自動應用於您的影象。

希望本教程能幫助您學習如何為WordPress圖片新增懸停效果。如果你對WordPress採集圖片感興趣,你可以關注imgSpider外掛。
關於WordPress圖片的相關教程及技巧還有:






評論留言