在WordPress部落格文章嵌入視訊,可以豐富網站的內容,增加使用者參與度的好方法。WordPress對主流的視訊網站YouTube,Vimeo,Facebook,Twitter等相容良好,可以直接嵌入視訊。
本教學主要針對WordPress初學者,展示如何將視訊嵌入WordPress部落格文章,頁面和側邊欄小部件中。

如何在WordPress文章和頁面中嵌入視訊
WordPress提供強大的自動嵌入功能,該功能支援從流行的視訊託管服務(例如YouTube,Vimeo等)中自動獲取嵌入程式碼,您需要做的就是將視訊URL貼上到WordPress編輯器中。
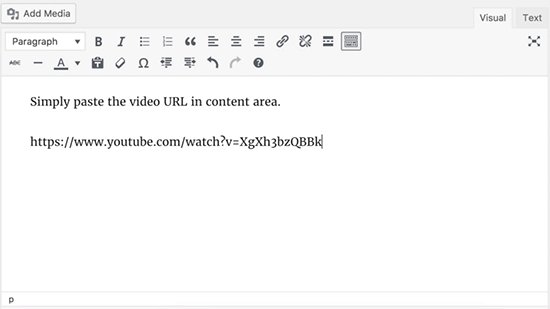
例如,您可以複製要嵌入的視訊的YouTube URL。
接下來,編輯要在其中新增視訊的WordPress文章或頁面,然後將URL貼上到內容區域中即可。

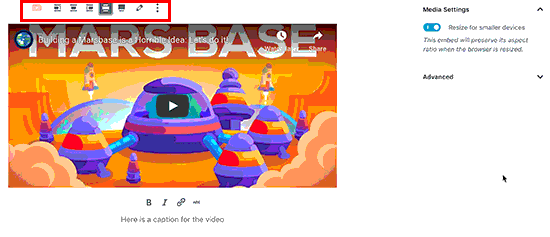
古騰堡文章嵌入視訊
貼上視訊URL後,WordPress將立即獲取嵌入程式碼並在內容編輯器中顯示YouTube視訊。
最後,儲存文章或者頁面,然後單擊“預覽”按鈕以檢視嵌入式視訊展示效果。

WordPress嵌入YouTube視訊
新增視訊後,可以從右側的塊工具欄和“設定”列更改其設定。

古騰堡編輯器視訊塊設定
您可以調整視訊寬度,使其變為全屏,更改對齊方式等等。還可以新增標題並在移動裝置上保留視訊的長寬比(即實現響應式)。
WordPress只能對列入白名單的視訊服務進行自動嵌入。對於其他網站,您仍然必須獲取嵌入程式碼,然後將其貼上到部落格文章中。
下面是WordPress官方公佈的支援自動嵌入視訊服務白名單列表:
- Amazon
- Animoto
- Cloudup
- CollegeHumor
- Crowdsignal
- Dailymotion
- Flickr
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- Someecards
- SoundCloud
- Speaker Deck
- Spotify
- TED
- Tumblr
- VideoPress
- Vimeo
- WordPress.tv
- YouTube
如果要從此列表之外的網站新增視訊,則需要該視訊的完整HTML嵌入程式碼。也就是說,國內的優酷視訊、騰訊視訊、B站視訊、愛奇藝視訊等,都不能使用自動
只需複製視訊網站提供的HTML程式碼,然後將其貼上到編輯器中的“自定義HTML”塊中即可。

HTML視訊嵌入程式碼
使用經典編輯器將視訊嵌入WordPress
如果您使用是WordPress經典編輯器,則可以以相同方式嵌入視訊。
只需從YouTube等視訊託管服務中複製URL,然後將其貼上到編輯器中即可。如果使用可視編輯器,則將看到視訊的預覽。

經典編輯器嵌入視訊
但是,您將無法使用WordPress塊編輯器那樣的方式進行寬度調整和其他選項設定。如果要修改相關引數,則需要切換到文字編輯器修改程式碼。
如何WordPress側邊欄小工具中嵌入視訊
如WordPress頁面或文章一樣,我們也可以將視訊嵌入WordPress邊欄小工具中。
只需轉到外觀»小工具頁面,然後將“文字”小工具新增到側邊欄中。
在視窗小工具設定內,將視訊URL貼上到內容區域中。WordPress將自動獲取嵌入程式碼並顯示視訊。

小工具嵌入視訊
不要忘記單擊“儲存”按鈕來儲存小工具設定。
最後,訪問網站以檢視嵌入在WordPress側邊欄小工具中的視訊。
能否直接上傳視訊至WordPress網站?
可以,但是一般不建議這樣做,如果你所使用的WordPress網站的伺服器配置較低的話。
因為視訊會佔用大量伺服器資源。如果視訊流量巨大,這可能導致網站崩潰。
我們建議首選使用第三方視訊網站作為網站視訊儲存,比如優酷、B站、騰訊視訊等,使用這些視訊網站作為視訊儲存方,還有一個好處就是,可能通過這些網站給你帶來流量。
另外一種網站視訊儲存方案是,使用CDN服務,比如又拍雲、七牛雲等CDN服務商;又或者現在十分流行的阿里雲的OSS儲存、騰訊雲的COS儲存。
WordPress視訊嵌入外掛
預設情況下,無需使用外掛即可將視訊嵌入WordPress。但是,我們也可以使用外掛來改善網站播放視訊使用者體驗。

Envira Gallery外掛
預設情況下,WordPress不附帶嵌入式視訊庫功能。如果要在頁面上顯示視訊庫,則需要一個外掛來完成。
Envira Gallery是WordPress最好的多媒體庫外掛之一。它還帶有一個視訊外掛,支援使用燈箱彈出視窗以建立漂亮的視訊庫。
Tips:閃電博的主題將提供混合多媒體智慧相簿功能,支援釋出視訊、圖片混合相簿,且實現文章內容圖片及視訊自動抽離組成相簿。

Lazy Load for Videos外掛
視訊嵌入了來自外部網站的載入指令碼,這對頁面載入速度和效能多多少少有一定的影響。
Lazy Load for Videos通過僅需要頁面時載入視訊影象來解決此問題。即僅當使用者單擊播放按鈕時,它才會載入嵌入程式碼。你還可以參考如何《在WordPress中為視訊新增延遲載入》。






評論留言