很多時候,WordPress移動端網站不適合展現所有選單內容,設定隱藏式選單更為合理。
大多數WordPress主題都帶有內建樣式,這些樣式會自動將導航選單轉換為移動端選單。但是,很多時候站長們可能不希望在移動裝置上使用相同的選單,或者可能希望使用不同的選單樣式。
在本教學中,我們將詳細介紹如何使用外掛或程式碼方法在WordPress網站移動端使用隱藏式選單。

方法1. 使用外掛實現WordPress移動端隱藏式選單
此方法更為簡單,建議初學者使用。使用外掛來實現WordPress主題提供的現有隱藏式移動端選單,然後在移動端上使用其他選單或完全不使用選單。
首先,訪問外觀»選單頁面並建立一個新的導航選單,該選單用於移動裝置上。

在下一個介面上,需要為新選單設定一個名稱,以幫助站長以後識別。我們將其稱為“Mobile Menu”。之後,您可以從左欄中選擇要新增到選單中的專案。

完成向選單中新增專案後,最後務必記得儲存選單。
接下來,安裝並啟用WP Mobile Menu外掛。
啟用外掛後,訪問“Mobile Menu Options”頁面以配置外掛。在這裡,您需要通過開啟切換來選擇是在右側還是在左側顯示移動選單。

從下拉選單中,選擇您先前建立的Mobile Menu。
接下來,向下滾動到“Hide Original Theme Menu”部分。在這裡,勾選選項告訴外掛隱藏由WordPress主題建立的移動端選單。

預設情況下,該外掛將使用大多數流行的WordPress主題使用的常用元素識別符號。大多數使用者不需要在這裡做任何事情,使用預設選項即可。
但是,如果該外掛無法隱藏您的主題選單,則可以返回此處並單擊“Find Element”按鈕,僅指向您主題的導航選單。
最後點選“Save Changes”按鈕使用外掛設定生效。
設定了外掛,站長還需要設定移動端選單顯示位置。
轉到外觀»選單頁面。確保在下拉選單中選擇之前建立的移動端選單。在選單項下,選擇在外掛設定中選擇的位置(例如,“Left Mobile Menu”或“Right Mobile Menu”)。

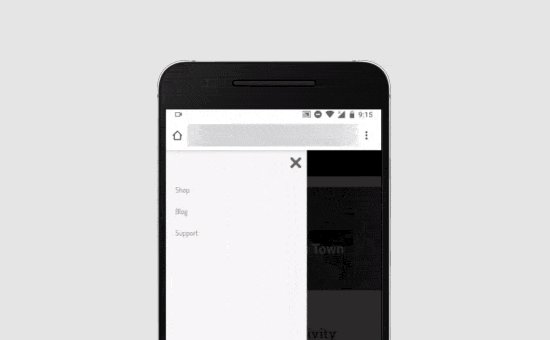
最後使用手機端訪問您的網站以檢視正在使用的新選單。現在,你的網站應該採用隱藏式選單。

WP Mobile Menu外掛支援更改選單欄的顏色,更改不透明度,新增圖示等。
方法2. 使用CSS程式碼設定隱藏式移動端選單
此方法有點高階,需要使用一些自定義CSS。
對於此方法,您可以選擇使用兩種不同的方法。您可以僅使用CSS隱藏完整的移動選單,也可以在移動裝置上隱藏單個選單項。
1.使用CSS在移動裝置上隱藏完整的選單
首先,確定需要使用自定義CSS進行修改的元素。轉到您的網站,然後將滑鼠移到導航選單上即可。之後,右鍵單擊並選擇“檢查”。

瀏覽器將一分為兩,在螢幕下方(預設情況)可以看到網頁的原始碼。預設情況下,此導航選單僅為PC端的網站選單,這不是你需要修改的物件。

你應該通過瀏覽器提供的工具將網頁顯示為移動端(每個瀏覽器的設定不盡相同),一般會在程式碼視窗會有個手機螢幕小icon,點選即可調出裝置解析度設定介面 ,將裝置設定為其中一款手機即可。

然後,您需要找出WordPress導航選單使用的識別符號和CSS類。您可以通過在原始碼上移動滑鼠直到選單區域突出顯示。
如在上面的截圖中所見,我們的測試主題正在使用navbar-toggle-wrapper該類。
之後,轉到WordPress管理區域中的外觀»自定義頁面以啟動主題定製器。切換到“額外CSS”標籤,然後點選左側面板右下角的手機圖示。

現在,定製程式將顯示您的網站在移動裝置上的預覽。現在,您可以輸入以下CSS程式碼,並在預覽面板中檢視移動端選單是否會隱藏。
.navbar-toggle-wrapper {
display:none;
}
不要忘記將.navbar-toggle-wrapper替換為您的WordPress主題所使用的識別符號。
之後,點選頂部的“釋出”按鈕以儲存您的更改。
2.使用CSS隱藏移動端選單中的特定選單項
使用此方法,您可以建立導航選單,然後有選擇地顯示或隱藏不希望在移動端或臺式裝置上顯示的專案。
這種方法的優點是,您可以在移動裝置和桌上型電腦上使用相同的導航選單,而只隱藏不希望看到的專案。
首先,轉到外觀»選單頁面,然後單擊螢幕右上角的“螢幕選項”按鈕。在這裡,您需要選中“CSS類”選項旁邊的框。

在那之後。向下滾動到要隱藏在移動裝置上的選單項,然後單擊以展開它。在選單項設定中,您將看到新增CSS類的選項,新增一個CSS類.hide-mobile。

對不希望在移動裝置上顯示的所有選單項重複執行此操作。
同樣,您也可以單擊要在臺式計算機上隱藏的選單項。新增CSS類.hide-desktop。
完成修改後,務必記得儲存更改。
下一步,我們還需要新增自定義CSS以隱藏這些選單項。轉到外觀»自定義頁面以啟動主題自定義程式,然後單擊額外CSS選項卡。
在CSS框中新增以下CSS程式碼。
@media (min-width: 980px){
.hide-desktop{
display: none !important;
}
}
@media (max-width: 980px){
.hide-mobile{
display: none !important;
}
}

至此,儲存額外CSS,即完成工作。
使用電腦或者手機(或者直接在瀏覽器以除錯模式)訪問您的網站,您會發現要隱藏選單項不會在指定的裝置型別下顯示了。

最後希望本教學能幫助您學習掌握如何設定移動端網站隱藏式選單,又或者針對不同的裝置設定隱藏選單選項。
一般情況下,現在的主題都會針對PC端和移動端提供兩套不一樣的選單外觀,以保證適合使用者使用不同裝置訪問瀏覽網站。






評論留言