將即時搜尋新增到WordPress可改進預設站點搜尋,並使訪問者更容易找到他們正在尋找的頁面和文章。
在本教學中,我們將向您展示如何將Ajax實時搜尋新增到您的WordPress網站。

為什麼要向WordPress新增Ajax實時搜尋?
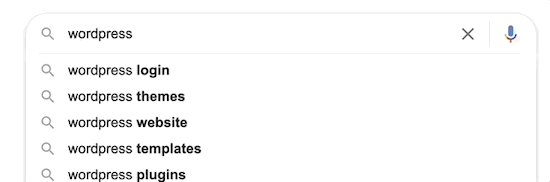
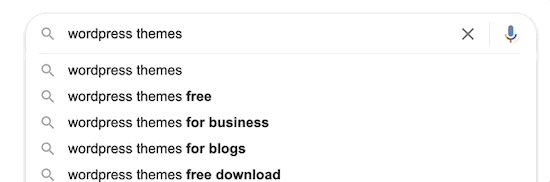
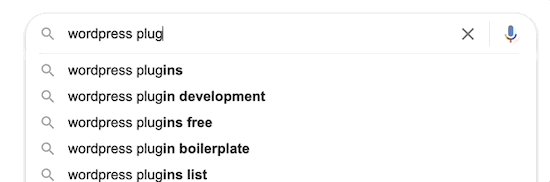
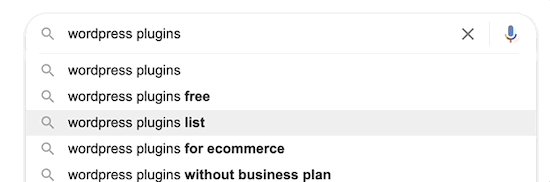
Ajax實時搜尋(也稱為即時搜尋)通過新增在Google等搜尋引擎中很常見的下拉選單和自動完成功能來改善預設的WordPress搜尋體驗。
這是一個實際的例子:

實時搜尋會在使用者鍵入時猜測他們正在搜尋的內容,並幫助他們更快地找到相關內容。這是對預設WordPress搜尋的巨大改進。
通過幫助使用者快速找到他們正在尋找的內容,實時搜尋將幫助他們在您的網站上停留更長時間,從而增加綜合瀏覽量並降低跳出率。
話雖如此,讓我們來看看如何簡單地將Ajax實時搜尋新增到您的WordPress部落格或網站。
使用WordPress外掛將Ajax搜尋新增到WordPress
將Ajax實時搜尋新增到WordPress的最簡單方法是使用SearchWP外掛。它是市場上最好的WordPress搜尋外掛,被30,000多個網站使用。

該外掛超越了為文章內容編制索引,並將為您網站上的所有內容編制索引,例如自定義欄位、PDF文件、文字檔案、WooCommerce產品等。
對於本教學,您可以使用免費的SearchWP Live Ajax Lite搜尋外掛,因為它會自動啟用Ajax實時搜尋。
您需要做的第一件事是安裝並啟用外掛。啟用後,預設的WordPress搜尋表單現在將自動包含Ajax實時搜尋功能。
在您的WordPress網站上顯示Ajax實時搜尋
由於任何活動搜尋欄現在都有實時搜尋,您所要做的就是決定您希望它們顯示的位置。
下面您將瞭解如何將實時搜尋欄新增到WordPress網站上的常見位置。
將Ajax實時搜尋新增到WordPress側邊欄
新增搜尋欄的最受歡迎的區域之一是WordPress側邊欄。這使您的訪問者無論在您網站上的哪個位置都可以輕鬆進行搜尋。
要將搜尋小工具新增到WordPress,只需轉到外觀 » 小工具以調出基於塊的小工具編輯器。

WordPress主題的每個小工具區域在塊編輯器中都有一個單獨的選項卡。
在我們的測試站點上,我們的側邊欄小部件區域稱為“Right Sidebar”,但根據您的主題,您的可能有不同的名稱。
只需單擊側邊欄部分下方的“+”圖示。

然後,在搜尋欄中鍵入“SearchWP”並單擊“SearchWP Live Search”圖示。
這將自動將Ajax實時搜尋小工具插入您的側邊欄中。

您可以自定義標題部分以更改搜尋框的標題。完成後,單擊“更新”按鈕儲存更改並使搜尋欄生效。

現在,您的所有網站訪問者都可以使用您的實時搜尋欄。

您可以按照相同的過程將實時搜尋欄新增到您網站的任何其他小部件區域。要將其新增到您的導航選單區域,請參閱我們關於如何將搜尋欄新增到WordPress選單的教學。
將Ajax實時搜尋新增到WordPress頁面
您可能還想向網站的其他頁面新增Ajax實時搜尋框。例如,您可以有一個存檔頁面,讓訪問者可以搜尋您的內容。
為此,您需要導航到要編輯的文章或頁面。對於此示例,我們將向您展示如何將實時搜尋欄新增到WordPress頁面。
首先,轉到頁面»所有頁面,然後單擊要編輯的頁面。

開啟頁面後,單擊頁面編輯器螢幕上的“+”圖示。
這將調出區塊選單。

接下來,在框中鍵入“Search”,然後單擊“Search”圖示將其新增到您的頁面。
它會自動為您放置搜尋欄。

您還可以在搜尋框中自定義搜尋標題和佔位符文字。
之後,請務必點選頁面右上角的“更新”按鈕。

現在,您的訪問者可以使用您網站上的實時搜尋欄快速找到他們正在尋找的內容。
您可以使用相同的過程向任何文章或頁面新增搜尋欄。

自定義WordPress即時搜尋結果
SearchWP是一個非常通用的搜尋外掛,它不僅僅是釋出內容並索引您網站上的所有內容,包括自定義欄位、ACF欄位、文字檔案、PDF文件內容、自定義表格、自定義分類法、WooCommerce產品屬性等。
SearchWP外掛的專業版可讓您通過建立自己的相關性比例和調整演算法來完全自定義您的搜尋結果,而無需編寫任何程式碼。

您還可以獲得指標功能,可讓您檢視訪問者正在搜尋的內容,以及許多其他強大的功能,可進一步改進您的現場搜尋功能。
我們希望本教學能幫助您瞭解如何將Ajax實時搜尋新增到您的WordPress網站。






評論留言