概述
Online Contact Widget,針對WordPress開發的多合一線上客服外掛。該外掛旨在方便WordPress網站與訪客建立多路徑溝通渠道,包括QQ、微信、電話、郵箱和留言等(未來將根據站長需求接入更多)。並且該外掛支援自定義外觀樣式,以符合不同的WordPress主題設計風格。
外掛概述
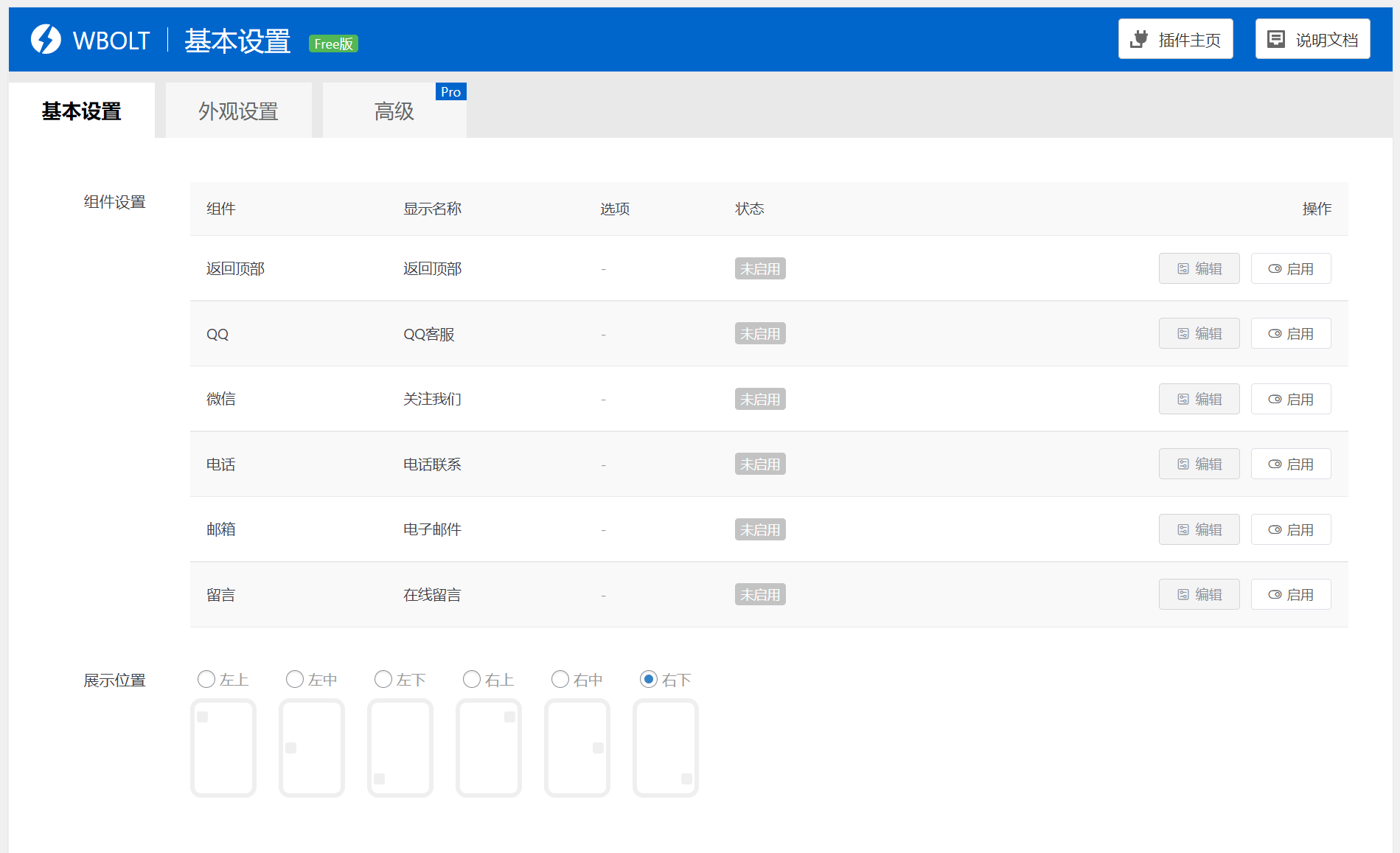
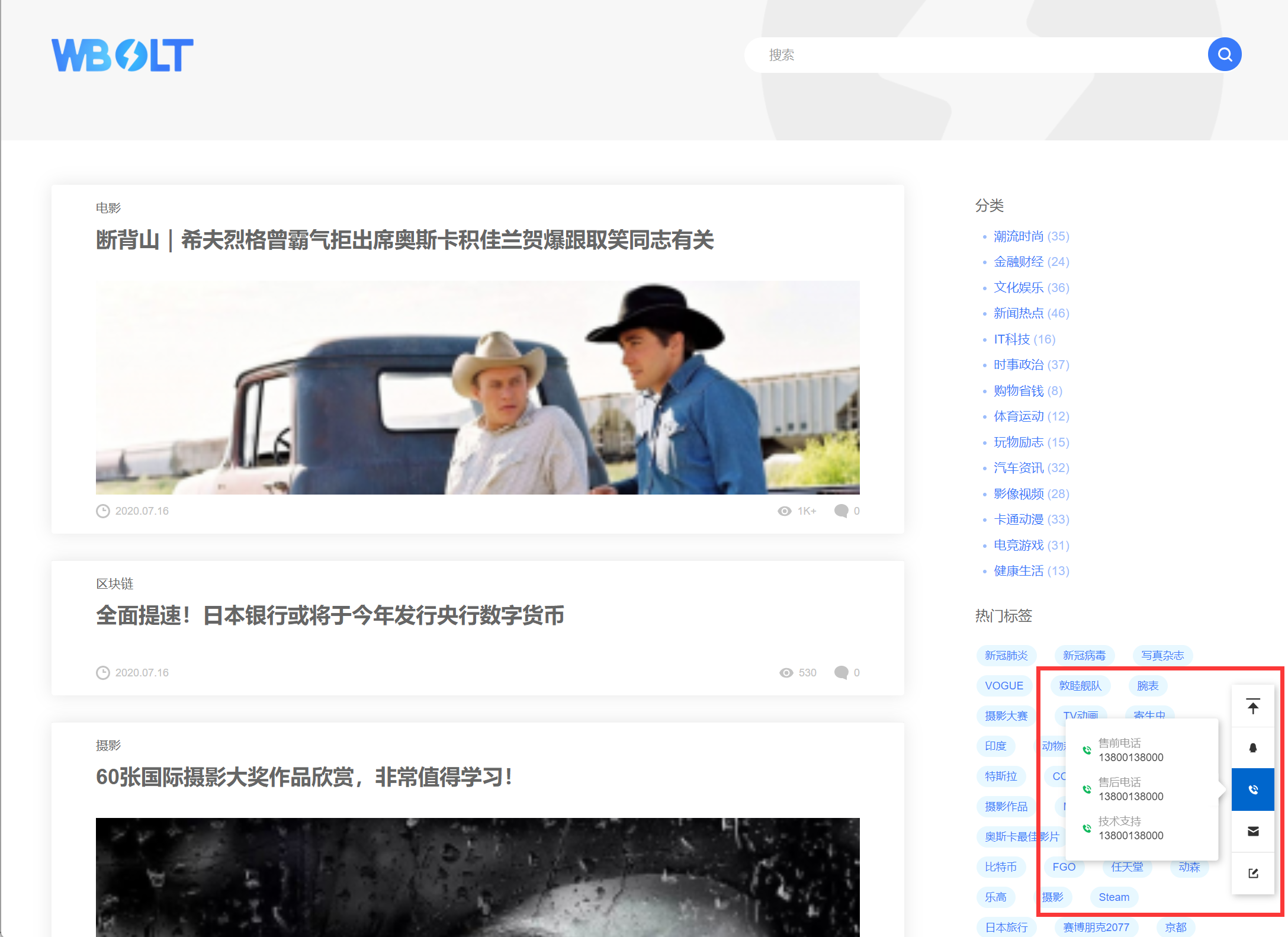
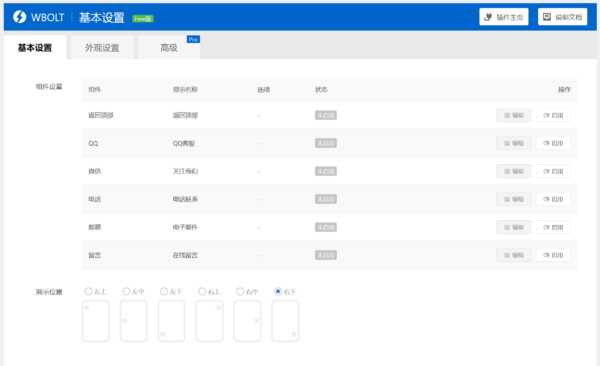
1.基本設定
支援對不同元件進行自定義配置,支援站長配置不同的客服聯絡方式,包括QQ、微信、電話、郵箱和留言。並且像QQ、微信、電話支援設定多個,比如售前QQ、售後QQ,微訊號、微信公眾號和微信小程式,銷售電話、售後電話、技術支援電話等。
站長可以根據自身網站情況設定元件顯示位置,包括左上,左中和左下;右上,右中和右下。一般建議設定為右下比較合適。
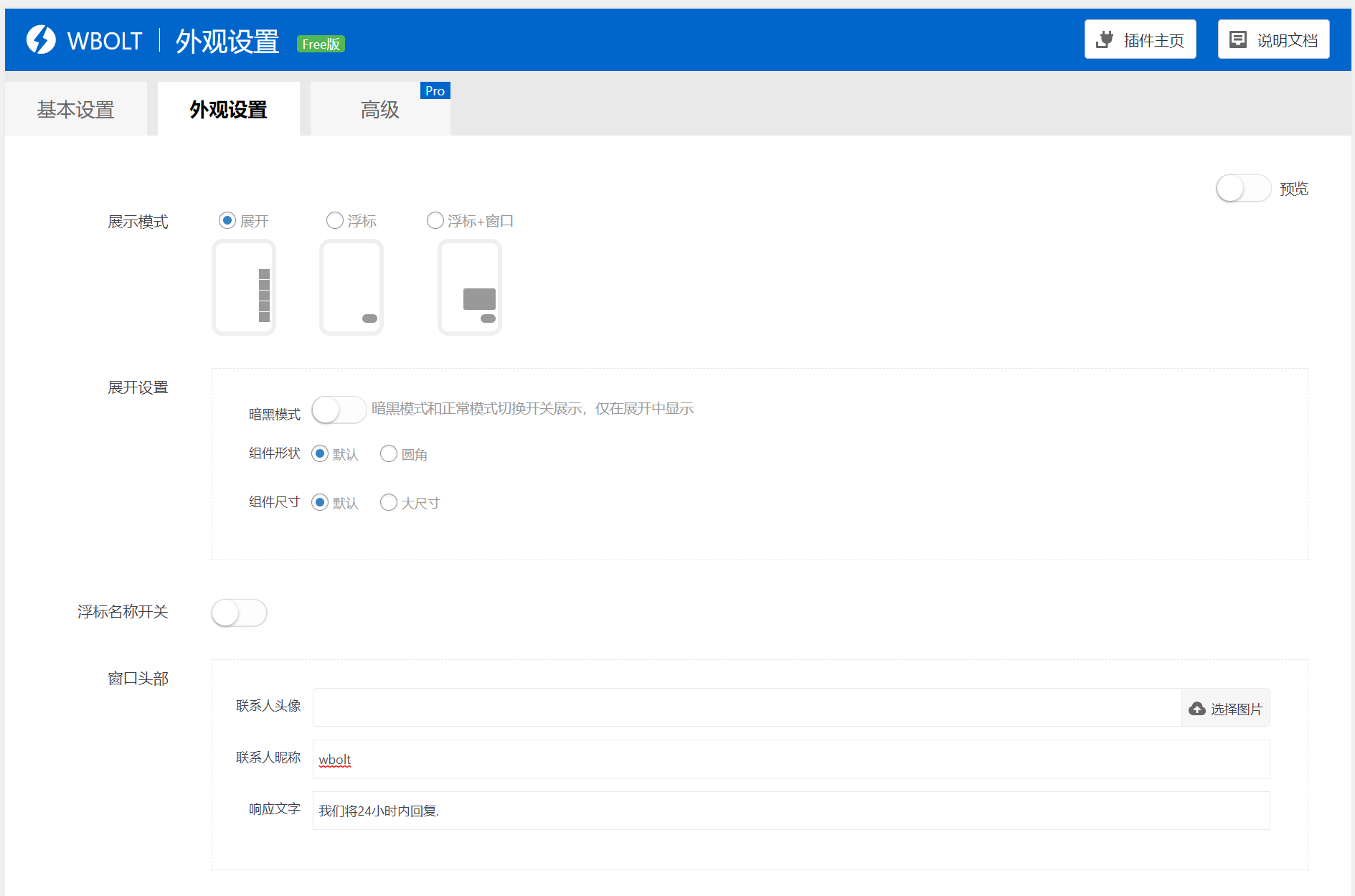
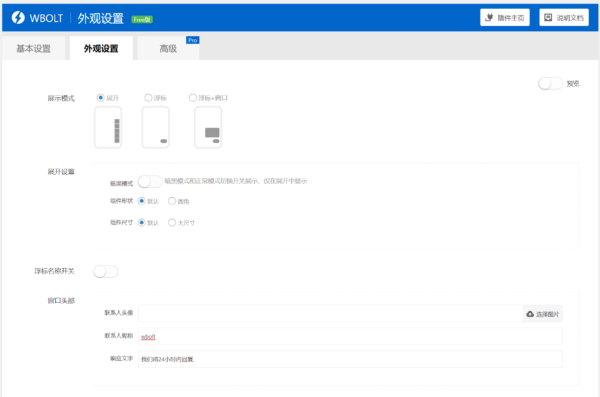
2.外觀設定
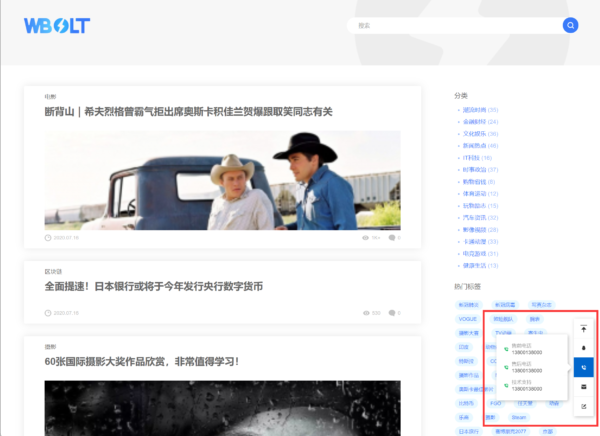
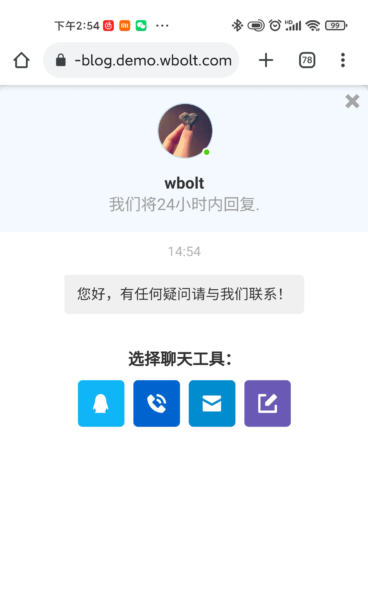
外掛支援不同的外觀設定,比如預設展開客服聯絡元件,浮標形式或者浮標加視窗形式(注:移動端僅使用浮標形式)。並且可以設定聯絡人頭像、聯絡人暱稱及客服響應文字;歡迎語等。

可配客服元件外觀
![]()
多種風格浮標圖示及外觀樣式

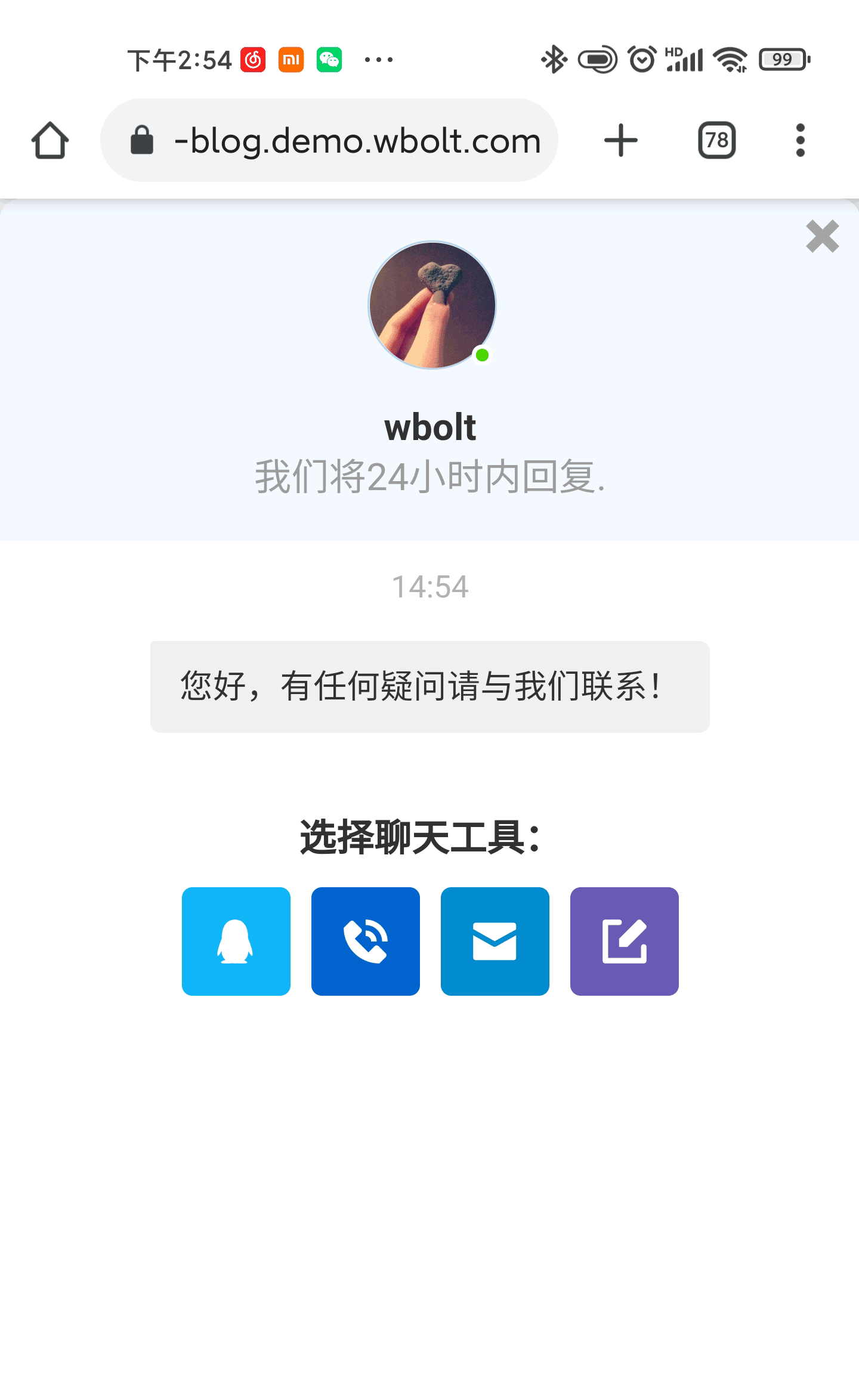
客服聯絡視窗外觀
溫馨提示:元件、浮標及視窗部分外觀定製需Pro版本支援。
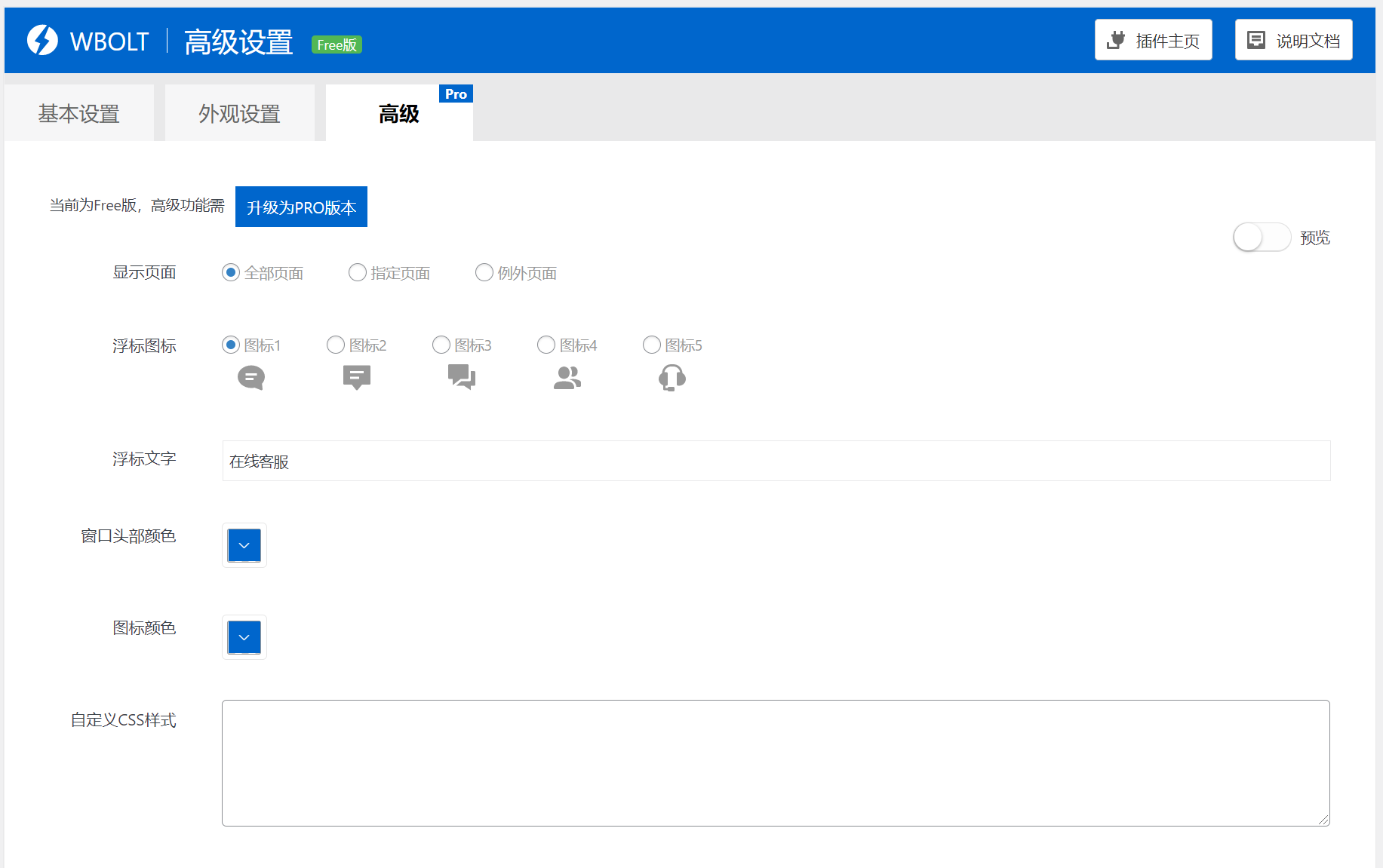
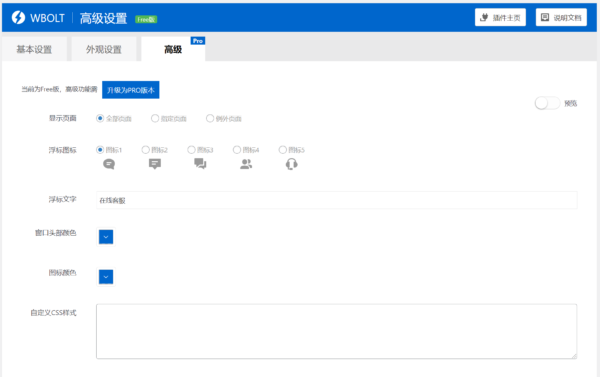
3.高階設定
Pro版本支援更多配置選項,包括:
- 顯示頁面-支援所有頁面、指定頁面或者例外頁面顯示線上客服元件;
- 浮標及文字-支援更多的浮標圖示及可設定浮標文字;
- 自定義顏色-可自定義客服圖示及客服彈窗視窗頭部顏色。
- 自定義顏色-支援自定義外掛額外CSS,以便於有自主開發能力的站長進一步調整外掛前端外觀。
4.工單管理
外掛提供訪客留言管理工單,以便於站長或者網站運營人員根據線索,及時跟進客戶訪客留言。
常見問題
售前答疑
-
付費主題外掛是否可以提供試用?截止目前,由於產品的特殊性,暫時不提供付費主題外掛試用。您可以通過下載免費版本體驗,又或者檢視主題Demo演示,瞭解主題或者外掛相關功能。
-
主題外掛授權最多支援多少個域名?主題外掛頁面顯示的價格均為單一域名授權價格。多域名授權,可以在下單的時候選擇所需要的授權域名數量,檢視最終價格。 注:子域名和頂級域名均計算授權域名數量。請在授權前,再次確認所需要繫結的域名。
-
購買主題外掛後是否可長期使用?是的。購買主題外掛後在授權域名下即可長期擁有對應產品更新和使用權。
-
購買主題外掛是否提供技術支援服務?僅提供半年的技術支援服務(如主題外掛相關的遠端技術支援、相容性問題排查等),但如在使用過程中遇到任何問題,均可以通過工單反饋問題,我們將盡快處理。
-
是否支援退款政策?由於主題或者外掛屬於虛擬產品,原則上不支援7天無理由退款(特殊情況除外),請在購買前充分了解產品資訊,如有疑問可以聯絡我們進一步瞭解。 以下特殊情況下,支援退款申請: (1)購買後未繫結任何域名,且未超過7天,可以通過工單申請退款; (2)如主題外掛存在嚴重bug,相容性問題,且聯絡我們無法解決問題,可在購買後14天內申請退款。
售後支援
-
購買付費主題或者外掛是否可以獲得安裝部署服務?很抱歉。購買主題或者外掛後,需您自行下載安裝。但,如果您在安裝的過程中遇到問題,可以聯絡我們獲得支援。
-
主題和外掛在使用過程中出現無法解決的問題?在使用我們的主題和外掛中出現無法解決的問題,可以通過我們的線上工單提交具體問題,我們將會盡快回復您。 注意,為了保證更快速地解決您的問題,請儘可能詳細描述問題(不侷限於文字內容)。 此外,我們僅處理主題和外掛本身的問題,與我們主題和外掛無關問題,需您自行解決。
-
我們的線上服務工作時間?
-
付費主題和外掛的版本更新週期是多久?關於付費主題和外掛的版本更新週期,我們無法給出一個具體的時間。您可以通過查閱主題或者外掛的更新日誌來了解過往的版本更新情況。 一般情況下,當對主題和外掛進行較多功能更新迭代時,週期會比較久。但對於缺陷修復的更新,我們會盡快迭代更新。
-
購買主題和外掛是否可以獲得技術支援?是的。購買我們的主題和外掛均可以獲得半年的技術服務支援。 當然,即時超出技術服務支援期限,當你遇到問題的時候,還是可以通過我們的線上工具尋求幫助。
使用問題
-
目前外掛都支援哪些客服聯絡方式?目前OCW外掛僅支援QQ、微信、郵箱、電話及留言客服聯絡方式。後續根據情況再考慮更多的客服聯絡方式,比如Facebook, WhatsApp, Telegram, Viber和Line等。
-
外掛是否支援自定義外觀CSS樣式?你可以通過ocw外掛的外觀設定或者高階版本設定對外掛進行外觀樣式設定或者自主加入額外CSS配置外掛前端外觀。
-
外掛是否為響應式設計?是的。ocw外掛針對PC端和手機端分別做了響應,以適配不同裝置。
更新日誌
V1.1.0
2024.10.14
- 增加前端介面語言包支援(僅預翻譯了中文語言,舊版本使用者切換英文可能存在中英混合情況,需手動改為英文)。
- 修正諮詢型別後臺設定值儲存異常的問題。
V1.0.11
2024.08.13
- 修復更換域名外掛無法使用問題。
V1.0.9
2024.05.13
- 基於編碼規範進一步優化PHP程式碼;
- 優化PHP程式碼以提升效能;
- 優化PHP程式碼以增強程式碼安全性。
V1.0.8
2023.09.14
- 新增會員中心支援;
- 新增付費內容外掛我的訂單入口支援。
V1.0.7
2023.07.24
- 修復移動端彈窗錯位bug。
V1.0.6
2023.07.14
- 新增登入留言支援;
- 新增線上留言簡訊通知支援;
- 新增微信ID欄位,以便於移動端微信聯絡直接呼叫微信APP;
- 新增位置可微調(Pro版);
- 優化移動端介面樣式及互動。
V1.0.5
2022.10.31
- * 優化外掛部分PHP程式碼;
- * 新增對主題或其他外掛類似元件可隱藏配置;
- * 新增單浮標模式下,焦點動效(可配置開關及輪換時長);
- * 新增線上留言郵件和簡訊通知支援;
- * 新增歡迎語欄位自定義支援;
- * 新增工單管理列表狀態項及操作項;
- * 優化線上留言欄位及前端互動體驗;
- * 優化外掛前端介面UI;
- * 優化在特定頁面顯示外掛邏輯;
- * 優化浮標模式下不同聯絡方式切換的互動效果;
- * 優化對暗黑模式支援,配置主題相應暗黑模式即可實現跟隨主題切換顯示外掛配色風格;
- * PRO版:支援外掛主色調可配置;
- * PRO版:支援自定義浮標圖示;相應圖示配色及大小支援可配置;
- * PRO版:支援展開模式的尺寸,圓角,留言視窗寬度可配置;
- * 完善外掛設定即時預覽效果。
V1.0.3
2021.11.13
- 新增桌面端/移動端顯示裝置選項支援;
- 新增元件設定拖拽排序支援;
- 優化前端頁面例外頁面邏輯;
- 優化前端聊天視窗換行文字行寬;
- 修復提交成功提示語設定無效bug;
- 修復暗黑模式和浮標名稱開關無效bug。
V1.0.1
2021.08.23
- 修復部分主題移動端線上客服視窗樣式異常bug;
- 優化PC端微信元件展開尺寸大小。
V1.0.0
2021.08.21
- 新增外掛基本設定;
- 新增外掛外觀設定;
- 新增外掛高階設定;
- 新增留言工單管理功能;
- 新增PC端和移動端前端互動。
外掛特色
- 1. 多合一
- 支援QQ、微信、電話、郵箱及留言等多種方式客服聯絡。
- 2. 可定製
- 能夠對元件、配色及樣式進行自主配置,以適配不同WP主題。
- 3. 響應式
- 根據不同裝置解析度響應展示外觀UI,無論移動端和PC端均適配。
外掛要求
- 最新版本: 1.1.0
- 最新更新: 2024.10.14
- PHP版本要求: 5.6+
- WP版本要求: 5.5+
- 授權型別: 付費





















產品評論
評論留言
脣槍舌劍 (60)
OceanicOctopus
2024.9.20 16:09
免费版有两个问题
1. 一些偏细长的手机使用chrome浏览器对话框展开后会遮挡部分内容,希望能向上调整一些
2. 用户留言之后,不会发邮件通知管理员,php和smtp都设置了,测试邮件都可以收到,实际联系的时候收不到
猫忘了鱼尾紗^㉨^
2024.8.28 22:08
有没有英文版的
WBOLT_COM
2024.9.2 18:09
目前插件无语言包支持。
黑哥
2024.5.29 10:05
请帮看一下这个页面不能显示多合一如何解决
https://ouber.com.cn/mab07-eq-2/
谢谢!
WBOLT_COM
2024.5.29 17:05
如您使用的是付费版本,可以通过售后工单提交您的问题,请求技术协助帮忙解决。
黑哥
2024.5.29 10:05
请帮看一下这个页面不能显示多合一如何解决
谢谢!
陈大民@WBOLT
2024.5.29 14:05
请提交售后工单,谢谢
汪汪
2024.5.26 23:05
用户留言之后,不会发邮件通知管理员,(邮局设置里面的邮件服务器设置都是正确的),希望能修复一下
谢帝我要diss你
2024.4.6 17:04
建议 欢迎语 响应文字 再增加两个,一条感觉不够
花花
2024.3.19 14:03
浮窗不了,像文字一样在文章底部
zhenjiejun
2023.12.30 18:12
手机端客服渠道-微信不显示图片,且样式不完全显示
WBOLT_COM
2023.12.31 11:12
你提工单没?如果提了,会有技术跟进处理。元旦放假,可能需要节后才能处理。
小刘鸭
2023.8.13 10:08
电脑端只设置了微信、电话、邮箱,为什么移动端会额外显示QQ,留言,而且留言还有两个?
hz
2023.7.27 10:07
图标经常显示不出来,什么情况呢
mytest
2023.7.28 16:07
js创建图标,还要进行请求 wb_svg.html,经常无法显示
线控
2023.7.24 07:07
这个插件手机版打开网站,总是展开显示,很烦。点击x又不会关闭。不是所有的页面都是开的,有些页面是关闭的
线控
2023.8.4 12:08
没用,还是会展开的
tiantianbanjia
2023.7.16 16:07
更新后就不正常了 http://www.ttbj.cn 你们看看是啥情况
hz
2023.7.28 16:07
确实不正常