
導航是具有出色設計的優質WordPress網站的重要方面。因此,值得花一些時間來考慮您網站的訪問者如何通過您的導航與您的頁面進行互動。一種方法是使用浮動固定欄(固定頁首)。
這是您網站的header部分在使用者滾動時保持在螢幕頂部的位置。這提供了無數的好處,但主要優點之一是您的導航元素保持在使用者的視線範圍內,無論它們在頁面上的什麼位置。僅出於這個原因,浮動固定欄是一個受歡迎的使用者介面 (UI) 元素。
在本教學中,我們將向您展示如何在WordPress中建立浮動固定欄。它將涵蓋很多方面,例如網路上的示例、可以幫助您的WordPress外掛以及如何開發自己的浮動固定欄的指南。不過,首先讓我們更詳細地討論一下什麼是浮動固定欄。
什麼是浮動固定欄

Kotaku網站的浮動固定欄
您網站的header頁首部分有點像您網站的資訊臺。這將是大多數使用者首先會發現的東西,並且總是會在他們檢查以找出一些關鍵資訊並執行某些操作的地方:
- 例如,您的徽標或網站名稱將出現在此處,作為使用者的基礎。在大多數情況下,他們將能夠通過單擊徽標返回主頁。
- 如果您在網站上執行使用者帳戶,header通常會提供一個連結以登入這些帳戶和個人資料頁面。
- 這裡可能有搜尋功能,特別是如果您有一個大型網站,在不同區域有很多內容。
- 當然,您網站的導航也是頁首不可分割的一部分。
總體而言,您的header是使用者的接觸點。您會發現它通常是F形閱讀模式的“條形圖” ,因此它在直觀的層面上引起了使用者的注意。
您可能已經知道了什麼是浮動固定欄,即使在直觀意義上也是如此。當您滾動時,它是您網站的頁首部分“固定”到螢幕頂部的位置。與在滾動時保持原位並消失的靜態頁首相比,固定頁首是始終可見的元素。
雖然浮動固定欄的典型方法是將其靜態版本固定到螢幕頂部,但有幾種不同的方法可以使其更可用、螢幕效率更高和動態。接下來,我們將看一些現實世界的例子。
浮動固定網站導航頁首示例
您會在整個網路上找到浮動固定欄,最好檢查一些以瞭解您可以實現的範圍。周圍最基本的例子之一是來自Hammerhead。該站點使用“彈出選單”和浮動固定欄,並且很簡單:它致力於在其靜態佈局中固定在頁面頂部:

Hammerhead網站上的浮動固定欄
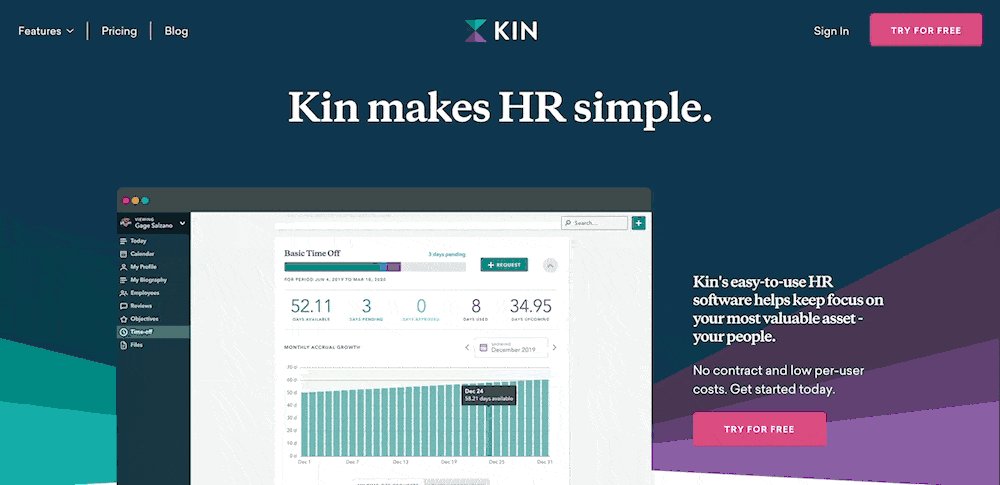
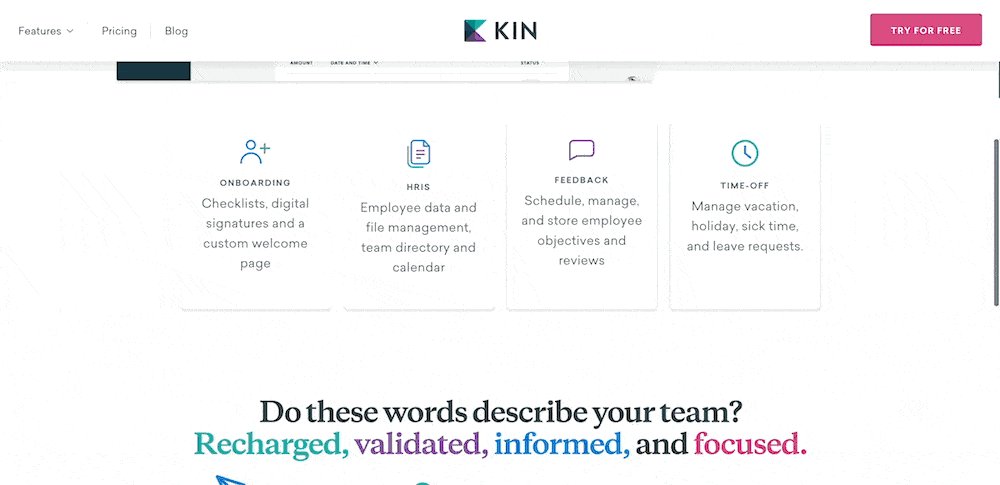
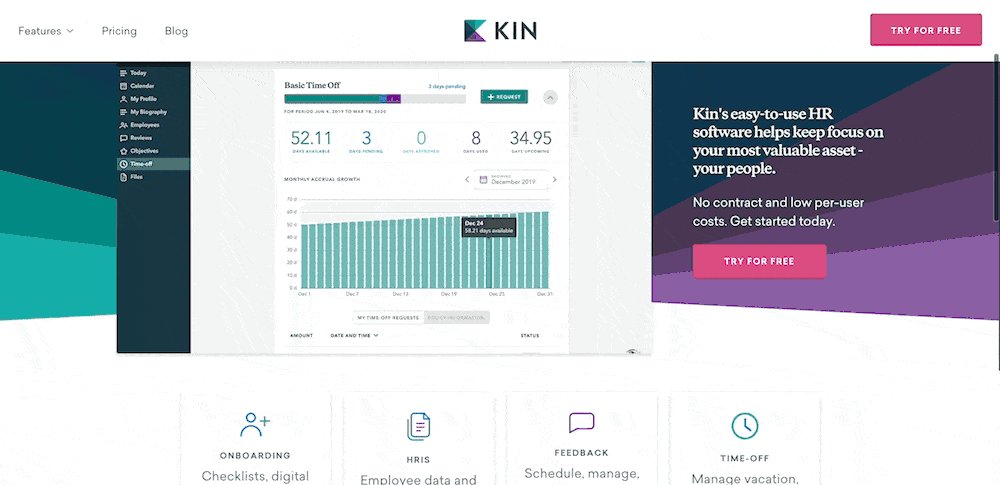
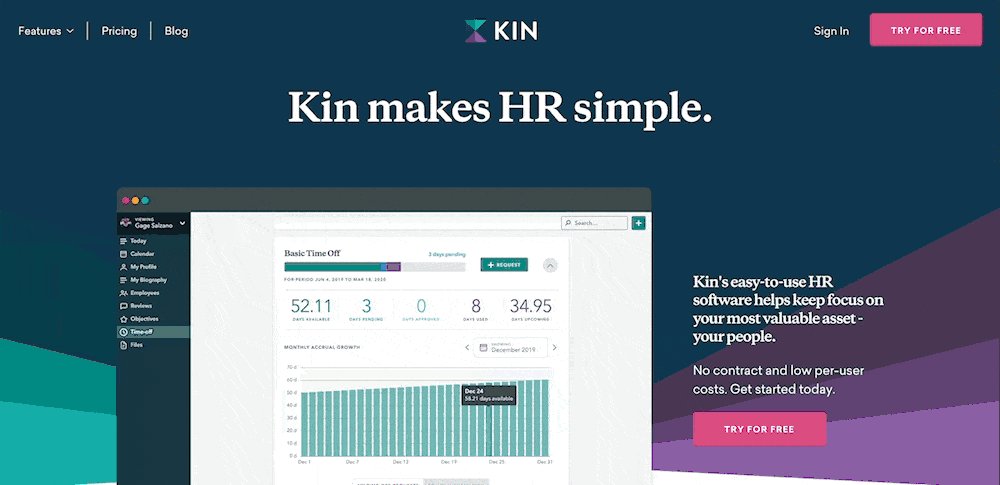
另一個簡單的實現來自Kin。這使用了一個典型的浮動固定欄,但這次有一些很酷的設計元素。
您會注意到對比度會根據您滾動瀏覽的網站部分而變化,並且還有一些不錯的過渡效果:

Kin網站上的浮動固定欄
這一次,當您向下滾動頁面時,您會看到頁首消失。但是,當您向上滾動時,它會重新出現——您可以將其稱為“部分持久頁首”。
這裡的前提是向下滾動意味著您將時間投入到頁面本身,因此可能不需要導航、登入頁面或前往其他地方。但是,在您向上滾動時,您更有可能想要前往網站上的另一個頁面。在這裡,將顯示浮動固定欄以節省時間。
正是這些小小的使用者體驗 (UX) 觸動使網站訪問者想要返回。對於您自己的固定欄設計,您需要考慮如何製作一個專注於訪問者需求的UX和UI。
網站為什麼使用浮動固定欄(頁首)
許多網站都使用浮動固定欄,並且有很多充分的理由說明這種情況。它們可能是您整體網站體驗的關鍵部分,並且對您的使用者體驗和使用者介面有很大影響。
鑑於您將包含在header中的元素是使用者始終想要訪問的元素,因此始終顯示它們是有意義的。對於小螢幕裝置和格式尤其如此。
雖然當視口空間非常寶貴時,擁有一個“永遠線上”的頁首似乎違反直覺,但這只是一個小小的犧牲。真正的好處是減少了移動使用者滾動的理由——這在較小的裝置上是必需的。如果您無需滾動即可提供站點導航,則使用者可以更輕鬆地在您的站點中移動。

1. 增強導航能力
貼上式頁首可讓您的網站主選單始終處於可視狀態,當訪問者想要轉到其他頁面時,無需再滾動到頂部。這種便捷的移動方式可以讓您的網站瀏覽更加直觀和愉快,尤其是在內容豐富的頁面需要大量滾動的情況下。
2. 更好的使用者體驗
通過保持基本資訊和導航連結的易訪問性,可以減少使用者瀏覽過程中的摩擦。這種無縫瀏覽體驗可以延長網站訪問時間,降低跳出率,從而向搜尋引擎表明您的內容是有價值和吸引人的。
3. 提高轉化率
想象一下,無論訪客在網站上走到哪裡,“立即預訂 ”或 “聯絡我們 ”按鈕都會一直跟著他們。固定式頁首可以讓您將重要的 CTA 放在最前面和中心位置,溫和地鼓勵使用者採取下一步行動 –無論是購買、註冊時事通訊還是預訂服務。
4. 品牌一致性
固定頁首能讓您的徽標和其他品牌元素始終可見。這種持續的強化可以加強品牌識別度和信任度,使潛在客戶對您的企業更加難以忘懷。
浮動固定頁首的優點和缺點
我們介紹了浮動固定欄的一些優點,所以讓我們快速總結一下:
- 您可以提供使用者可以隨時訪問的導航,這有助於保持您網站上的自然閱讀模式。
- 您可以使header適應不同的需求,例如對比、配色方案,甚至是使用者意圖。
- 有機會為使用者提供價值,無論是桌面還是小螢幕。
但是,浮動固定欄並不是增加使用者體驗的靈丹妙藥,使用它們也有一些缺點:
- 我們簡要介紹了這一點,但對於各種尺寸的螢幕,您需要為header分配空間。
- 固定頁首自然會從您的其餘內容中脫穎而出,因為它自己的元素會將視線從頁面主體上移開。
- 有更多的開發工作涉及到一個好的固定header,因為您需要實現它,確保它在不同的瀏覽器中工作,並在較小的螢幕上檢查它是否存在錯誤。
但是,如果您考慮您的設計選擇、使用者需求和站點目標,您可以減輕或消除所有這些缺點,同時保留優點。一種方法是通過WordPress外掛。
浮動固定頁首外掛推薦
在接下來的幾節中,我們將展示一些領先的 WordPress浮動固定欄外掛。稍後,我們將討論這種解決方案是否適合您。無論如何,外掛可以幫助您實現功能而無需程式碼,如果您的主題不包含它,這很有價值。
更重要的是,您可以通過外掛利用專家的設計和開發經驗。開發人員將為您做出一些更重要的技術選擇,並將其包裝在一個直觀且易於使用的UI中。
1. Sticky Menu & Sticky Header
Webfactory 的 Sticky Menu & Sticky Header 外掛是一個不錯的首選,因為它具有豐富的功能、有用的靈活性和預算友好的價格。

Sticky Menu & Sticky Header外掛
這裡的吸引力在於,您可以讓網站上的任何元素都貼在螢幕上。這可能在很多方面都有幫助,但這意味著實現固定頁首是輕而易舉的事。
該外掛還附帶了一系列強大的選項來幫助您實現頂部固定欄:
- 您可以設定所需的“頂部”定位級別。這意味著您可以在頁首上方的區域新增空間以適應您的設計目標。
- 還有其他定位選項,例如使用z-index CSS屬性來設計您的網站“從前到後”。
- 您只能在您選擇的頁面上啟用浮動固定欄,如果您有登入頁面或其他不合適的內容,這可能會很有用。
Sticky Menu & Sticky Header還包括除錯模式,可幫助您修復任何“非固定”元素。動態模式還有助於解決響應式設計的問題。
最好的訊息是Sticky Menu & Sticky Header可以免費下載和使用。更重要的是,還有一個高階版本可以帶走更多您需要的技術知識。
使用免費版本的外掛,您需要知道元素的選擇器才能在選項中指定它。然而,高階版(每年49-199美元)提供了一個視覺元素選擇器來繞過這一點。
2. Options for Twenty Twenty-One
雖然我們不會為大多數以客戶為中心的網站推薦WordPress預設主題,但它們確實有足夠的資源用於部落格和類似型別的網站。
在我們看來,Twenty Twenty-One是突出的預設主題之一,但缺乏浮動固定欄功能。如果您想新增此功能,Options for Twenty Twenty-One外掛的選項可以滿足您的需求。

Options for Twenty Twenty-One
此版本的外掛是眾多外掛之一。每個最近的預設主題都有一個版本,但還沒有一個 Twenty Twenty-Two的版本。無論如何,外掛的核心功能提供了很多額外的功能:
- 有一個完整的站點編輯 (FSE)工具,已準備好全面推出。
- 您可以更改正文的字型大小、刪除超連結下劃線和其他簡單的自定義。
- 您可以使用容器和元素的最大寬度,而無需程式碼。
您的導航、內容、頁尾和頁首還有許多其他選項。對於後者,您可以將其隱藏,使其全寬,新增背景影象和顏色以及許多其他更改。
雖然核心外掛是免費的,但您需要高階升級(25-50美元)才能訪問浮動固定欄選項。這使您可以從WordPress定製器調整移動和桌面header的設定:

WordPress定製器顯示固定頁首選項
給定這個名字,你不應該期望這個外掛可以使用除Twenty Twenty-One以外的任何其他主題(或者你選擇的任何“風格”。)但是,如果你確實使用這個預設主題並且不想編碼,它將是幫助您向網站新增固定頁首的理想選擇。
3. myStickymenu
這是一個將牌擺在桌面上的外掛。Premio的myStickymenu外掛幾乎提供了您想要包含在您自己的固定頁首中的所有內容,幷包含大量功能。

myStickymenu外掛
它在WordPress外掛目錄上的正面評價數量驚人——799條五星級評價,平均為4.9。部分原因在於您可以使用的綜合功能集:
- 它提供了使用靈活性。例如,您可以建立歡迎欄以及固定選單和header。
- 該外掛會適應您網站的響應速度。這意味著您不再需要使用程式碼實現任何功能。
- 實際上,該外掛不需要您知道如何編碼即可充分使用它。
- myStickymenu外掛與許多領先的頁面構建器外掛相容,例如Elementor、Beaver Builder、原生區塊編輯器、Divi Builder等等。
您還可以使用許多自定義選項來使您的固定欄按您的意願工作。例如,您可以選擇製作部分持久的頁首、更改背景顏色、排版選擇等簡單方面。
此外,由於您可以通過不同的方式呈現固定頁首(例如選單和歡迎欄選項),您可以選擇它們在您的網站上的顯示方式和位置。
儘管 myStickymenu的免費版本可能足以滿足您的需求,但還有一個高階版本(每年25-99美元)。這提供了更多方法來禁用您在特定條件下的固定頁首、倒數計時器、新增多個歡迎欄的能力,以及更多的自定義選項。
如何在WordPress中建立固定頁首
在本教學的其餘部分,我們將向您展示如何在WordPress中建立浮動固定欄。您可以在此處採用幾種方法,我們將介紹這兩種方法。但是,我們的第一步將幫助您做出決定。
從那裡,您將使用您喜歡的方法處理您自己的置頂header,然後應用我們的一些技巧,以使您的方法在未來更加高效和可用。
1. 決定如何建立固定頁首
WordPress對各種使用者如此靈活的一個原因是其外掛生態系統和開源可擴充套件性。因此,您可以選擇現成的解決方案或“自己動手”。
您的首要任務是決定是否要使用外掛或挖掘程式碼來實現您的固定頁首。讓我們分解兩個解決方案:
- 外掛。這將是WordPress認可的方法,尤其是在您沒有技術知識的情況下。它將提供靈活性,但您受開發人員認為重要的內容以及他們的編碼能力的支配。
- 編碼。如果您有一個清晰的願景,您可能希望為您的網站編寫一個固定頁首。當然,您需要技術專長來完成這項工作(主要是CSS),但結果正是您想要的。但是,您將有更多潛在的維護需要執行,其成功將取決於您自己的編碼能力。
我們會說,對於大多數WordPress使用者來說,外掛將是建立固定頁首的理想解決方案。它可以很好地與平臺配合使用,並且如果您遇到問題更容易進行故障排除。但是,在以後的步驟中,我們將介紹編碼解決方案以及外掛選項。
2. 選擇是修改當前主題還是選擇專用主題
您要考慮的下一個方面是您是否修改當前主題,或者選擇一個已經在其功能集中具有固定頁首功能的主題。如果您的主題沒有處理浮動固定欄的功能,這將很重要。
許多主題和頁面構建器外掛將包括一個浮動固定欄選項,因為它的好處併為您提供設計靈活性。您會發現一些較大的通用主題和外掛將其作為標準提供,例如Elementor、Astra、Divi、Avada和無數其他。

Elementor中的固定欄選項
要做出此決定,您需要考慮有關當前主題和網站的一些事項:
- 您的網站看起來是否已經如您所願,還是需要重新整理?
- 您當前的主題是否易於在後臺自定義?開發人員文件應該告訴您這一點。
- 您想要一個複雜的首選固定頁首實現還是更簡單的實現?
根據您在此處給出的答案,您將選擇其中一個。如果您需要一個新主題,您不妨選擇一個提供固定頁首實現的主題。但是,如果您想保留當前主題,並且它還沒有浮動固定欄功能,您需要捲起袖子並按照以下子步驟之一進行操作。
2a. 使用具有特定主題的外掛
如果您沒有開發經驗,我們建議您選擇一個外掛來為您的網站新增置頂功能。您需要考慮、構建和維護的變數太多。相比之下,外掛已經有一個程式碼庫來支援這些元素,因此它將為大多數情況提供幾乎理想的選擇。
對於本教學的這一部分,我們將使用myStickymenu外掛,因為它為大多數用例提供了全面而豐富的功能集。但是,對於您將使用的大多數外掛,一般用法是相同的。
安裝並啟用外掛後,您需要前往主題選項所在的任何位置。對於某些外掛,這將在WordPress定製器中;對於其他人,一個專門的管理面板。在這裡,您將在WordPress中的myStickymenu > Dashboard中使用自定義管理面板:

WordPress中的myStickymenu管理面板
但是,預設螢幕顯示了歡迎欄的設定,對於本教學,我們不需要。因此,單擊切換按鈕以關閉該欄,然後單擊進入Sticky menu settings螢幕:

固定選單設定螢幕
雖然這裡有很多選項,但您只需要Sticky Class面板。將sticky header切換為“On”後,在與Other Class or ID下拉選單一致的相關欄位中輸入header的相關HTML標記:

更改myStickymenu外掛中的HTML選擇器標記
儲存更改後,這將應用於您的站點。從那裡,您可以檢視一些樣式功能。例如,您設定淡入淡出或滑動過渡效果、設定z-index、使用不透明度、顏色和過渡時間 – 以及許多其他選項。
2b. 編寫程式碼來建立您的固定頁首
幾乎不用說,這部分是為那些有開發經驗的人準備的。稍後您會看到程式碼本身非常簡單,令人難以置信。但是,考慮到建立自定義置頂頁面(固定欄)需要額外的工作、維護和一般維護,您還需要利用其他方面的經驗。
但是,在開始之前,您需要以下內容:
- 一個不錯的程式碼編輯器,儘管在這種情況下(並且取決於實現)您可以使用預設作業系統 (OS) 文字編輯器。
- 您需要訪問您應該備份的站點檔案,然後下載到本地WordPress開發環境。
值得重申的是,您不想處理實時站點的檔案。相反,在暫存環境或本地設定中工作,然後在測試完後將檔案上傳回您的實時伺服器。
您還需要為此使用子主題,因為您正在對父主題進行自定義更改。這可以幫助您組織程式碼,並確保如果主題收到更新,任何更改(字面意思)都會保留。
使用程式碼實現固定頁首:找到正確的header標籤
考慮到這一切,你就可以開始了。第一項工作是為您的導航發現正確的HTML標籤。這裡的結果將取決於您使用的主題,儘管在大多數情況下header標籤是一個安全的選擇。找出答案的最佳方法是使用瀏覽器的開發工具並選擇header:

顯示站點和標籤的檢查元素工具
您可能會發現它不像一個標籤那麼簡單,因此我們建議您檢視主題的文件(或直接與開發人員交談),以便在遇到困難時找出您需要的標籤。
使用程式碼實現固定頁首:使用樣式表
接下來,您應該在目錄中為您的子主題建立或開啟一個style.css檔案。這會將您的CSS附加到核心安裝的CSS中,並在標籤重複的地方覆蓋它。
在此檔案中,新增註冊子主題所需的典型後設資料:

使用Onivim2建立子主題
接下來,您需要新增程式碼以啟用固定頁首。這將需要一些CSS繼承的知識,並且取決於您使用的主題,這可能是一種令人憤怒的體驗。
例如,Twenty Twenty-Two主題使用兩個header標籤,並且很難找到正確的CSS組合以使您的程式碼在正確的元素上工作。即使使用塊編輯器中的模板類對話方塊也是如此(如果您使用FSE功能):

Brave Inspector顯示了Twenty Twenty-Two主題的多個header標籤
無論如何,您需要的程式碼將是相同的:
Akhil Arjun為此提供了兩行解決方案:
header {
position: sticky; top: 0;
}
但是,您可能還需要考慮使用position: fixed屬性,它使用更多的程式碼行:
header {
position: fixed;
z-index: 99;
right: 0;
left: 0;
}
這使用 z-index 將header帶到堆疊的前面,然後使用固定屬性使其停留在螢幕頂部。
請注意,您可能需要在此處新增一個新類,以便應用固定頁首。無論哪種方式,這都應該實現固定頁首的骨骼。一旦確定了這一點,您將需要進一步設計設計以使其與您網站的其他部分一起使用。
是否應該新增固定 Header?持續的爭論
雖然固定式 Header 可以提升使用者體驗,但網頁設計師和使用者的意見卻各不相同。Reddit上的一個討論就反映了這種爭論,有些人認為貼上式頁首具有干擾性,而另一些人則認為固定式 Header 對於現代導航至關重要。
總而言之,以下是固定式 Header 的一些利弊:
| 優點 | 缺點 |
| 改進導航:使用者可以隨時訪問選單,輕鬆瀏覽網站。
提高轉化率:持續的 CTA 可以鼓勵使用者更積極地參與。 更好地參與:對於內容繁多的網站,固定式 Header 可讓重要選項觸手可及。 |
佔用螢幕空間:在較小的螢幕上,固定式頁首會佔用寶貴的空間。
可能分散注意力:如果設計不周到,可能會轉移對內容的注意力。 影響效能:未經優化的固定式 Header 可能會影響頁面載入時間。 |
受眾第一
研究表明,不同人群對粘性頁首的偏好各不相同。誰能想到呢?
Contentsquare 的洞察報告指出,年輕使用者可能會喜歡這種便利性,而年長受眾則可能會覺得它令人困惑或有礙觀瞻。根據目標受眾的喜好來選擇設計至關重要。
最佳實踐
- 極簡設計:保持頁首簡潔明瞭,儘量減少干擾。
- 使用者控制:根據使用者的喜好,提供摺疊或隱藏固定式 Header 的選項。
- 響應性:確保固定式 Header 能很好地適應不同的螢幕尺寸,或者考慮在移動裝置上隱藏它。
A/B測試
歸根結底,是否使用固定式 header 取決於網站的目標和受眾的需求。我們建議使用分析工具測試其影響。
A/B 測試還可以提供寶貴的見解,讓您瞭解粘性頁首如何影響使用者行為和網站的轉換率。
使您的置頂頁首更有效的提示
一旦有了建立固定頁首的方法,您就會想弄清楚如何完善它。有很多方法可以改進基本設計並確保它滿足您網站訪問者的需求。
您自己的固定頁首的一個很好的類比是確保它就像一個優秀的體育裁判。大多數時候,你不會知道他們在那裡。但是,當球員或教練需要他們時,他們會打電話並出現在場。
你的固定頁首也應該做同樣的事情——留在陰影中,或者在使用者需要它之前不在意。你可以通過一些經驗法則來實現這一點,如果設計需要,你可以選擇打破這些經驗法則(一如既往):
- 保持緊湊。螢幕空間將非常寶貴,因此請儘量保持header較小。您可以實施一個解決方案,其中您的header以動態方式縮放,基於它所展示的站點區域。
- 在小螢幕上使用隱藏的header和選單。通過擴充套件,您可以選擇隱藏選單,就像之前的Hammerhead示例一樣。這有助於保持header緊湊,並與下一點聯絡起來。
- 確保你不會分心。螢幕上的元素數量越多,它們爭奪的注意力就越多。如果固定頁首不需要顯示元素,請將其刪除 – 您的正文內容會喜歡它,您的指標也會喜歡它。
- 提供對比。這是號召性用語 (CTA) 劇本中的一個技巧。如果您對整個固定頁首及其各個元素使用對比度,您可以將注意力吸引到您需要的地方 – 或將其推到其他地方。
總體而言,您的固定頁首只會做您需要做的事情,僅此而已。有時您需要儘量減少內容,有時您會使用連結、徽標和登錄檔單將其打包。無論哪種方式,如果您牢記UX和UI,您將始終做出以使用者為中心的決定。
小結
網站的可用性和使用者體驗非常重要,以至於它們應該是您在設計和構建它時確定的第一、第二和第三件事。您網站的導航只是其中的一個方面,但您需要找出讓使用者在您的網站上四處走動而不大驚小怪的最佳方式。固定頁首是實現它的好方法。
如果您將header固定在螢幕頂部,則使用者將始終可以使用導航元素。這對於需要滾動來移動正文內容但無論外形尺寸如何都能提供好處的裝置特別有用。如果您是WordPress使用者,您可以選擇外掛或程式碼來實現固定頁首。但是,您可能會在自己喜歡的主題中發現該功能,在這種情況下,您可以使用它並降低靈活性。






評論留言