
使用自動編碼平臺可幫助前端開發人員利用人工智慧簡化網路開發工作。本文將探討自動編碼如何幫助簡化前端工作,提高網站開發人員的工作效率。
自動編碼平臺的工作原理
軟體開發工作可能既乏味又耗時,開發人員需要為常見的使用者介面元素和互動重複編寫模板程式碼。自動編碼平臺旨在解決這一問題,它能根據更高階別的規範自動生成前端程式碼。
自動編碼平臺通過自動生成程式碼的視覺化無程式碼或低程式碼介面,實現快速應用程式開發。無程式碼自動編碼使非技術使用者無需編寫程式碼,只需拖放使用者介面元件和視覺化配置邏輯,即可構建完整的應用程式。低程式碼自動編碼提供視覺化工作流程和預構建元件,可加快編碼速度,同時允許您檢視和自定義為您的網路應用程式生成的程式碼。

無程式碼介面
- 視覺化設計畫布-拖放輸入、按鈕、列表等使用者介面元件,視覺化設計響應式佈局。
- 元件配置-可通過側邊面板配置元件及其屬性,如樣式、內容和行為。
- 邏輯和資料整合-通過視覺化工作流構建器配置應用程式邏輯以及與應用程式介面、資料庫等的整合。
- 程式碼生成引擎-核心自動編碼引擎可分析視覺化設計和配置,並生成相應的前端程式碼。
- 預覽和匯出-預覽生成的應用程式並匯出生產就緒的程式碼。
自動編碼的好處
自動編碼平臺可為簡化前端開發工作流程帶來多種好處:
- 加快原型設計 – 無需編碼即可直觀設計並快速迭代使用者介面和互動。
- 加速開發 – 消除重複的編碼任務,加快開發速度。
- 程式碼一致性 – 自動生成的程式碼遵循定義的模式和慣例,確保一致性。
- 可移植性 – 將程式碼匯出到 React、Vue、Angular 等多個框架。
- 可訪問性 – 許多自動編碼平臺會自動在生成的使用者介面中嵌入可訪問性最佳實踐。
- 整合開發 – 自動編碼通過與低程式碼/無程式碼平臺整合,向非技術使用者開放開發能力。
AI 輔助編碼的力量
自動編碼平臺利用先進的人工智慧和機器學習技術,將自然語言命令轉化為工作程式碼,從而簡化開發工作流程。作為開發人員,這將為您帶來無限可能。
自動編碼如何利用AI/機器學習技術從命令中生成程式碼
自動編碼平臺通常結合使用自然語言處理(NLP)和深度學習來理解您的意圖並生成相應的程式碼。NLP 元件會解析開發人員的命令並提取關鍵要素,如所需功能、目標程式語言和任何所需的引數。然後,深度學習元件利用這些資訊生成程式碼,並考慮程式碼庫的風格指南和最佳實踐等因素。
將自然語言轉換為程式碼的示例
// Generated from command: "Create a React component that displays a header with a logo and navigation"
import React from "react";
function Header() {
return (
<header>
<img src="logo.png" alt="Logo" />
<nav>
<ul>
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/about">About</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
</nav>
</header>
);
}
export default Header;

自動程式碼生成過程的關鍵步驟是:
- 使用 NLP 解析初始命令,提取
React component,header,logo, 和navigation等關鍵資訊。 - 使用根據 React 程式碼訓練的深度學習模型生成元件模板和
JSX結構。 - 根據命令插入相關的使用者介面元素,如徽標和導航。
- 應用程式碼樣式和最佳實踐,如命名約定和格式化。
- 輸出生成的程式碼片段。
深度學習模型在現有程式碼的大型資料集上進行訓練,以學習常見的模式和風格。自然語言命令提供了一個高階抽象概念,模型將其轉化為實際程式碼。隨著時間的推移,系統可以從新的命令和修正中不斷學習和改進。
簡化前端工作流程
自動編碼平臺有可能大大簡化 React、Angular 和 Vue 等堆疊的前端開發工作流程。以下是自動編碼加速前端工作的一些主要方式:
更快的 CRUD 應用程式開發
對於基本的 CRUD(建立、讀取、更新、刪除)應用程式,自動編碼可以通過自然語言命令生成全棧程式碼。例如:
Generate a React CRUD application with routing, components, and Firebase integration for a product catalog
可以為路由、元件、狀態管理和樣式設計生成啟動程式碼,從而快速啟動並執行 CRUD 應用程式。這可以減少典型的前端設定和模板工作所需的時間。
快速使用者介面和元件生成
自動編碼只需對常用的使用者介面元素和元件進行描述,就能生成它們。例如:
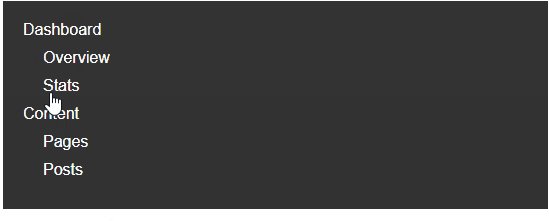
Generate a responsive Vue sidebar component with expand/collapse functionality.
輸出:
// SidebarItem.vue
<template>
<div>
<div @click="toggle">
{{ title }}
<span v-if="children">
<i v-if="open" class="dropdown icon"></i>
<i v-else class="dropdown right icon"></i>
</span>
</div>
<collapse-transition>
<div v-show="open">
<sidebar-item
v-for="child in children"
:key="child.title"
:title="child.title"
></sidebar-item>
</div>
</collapse-transition>
</div>
</template>
<script>
export default {
props: {
title: {
type: String,
required: true,
},
children: {
type: Array,
default: () => [],
},
},
data() {
return {
open: false,
};
},
methods: {
toggle() {
this.open = !this.open;
},
},
};
</script>
// Sidebar.vue
<template>
<div class="sidebar">
<sidebar-item
v-for="item in menu"
:key="item.title"
:title="item.title"
:children="item.children"
></sidebar-item>
</div>
</template>
<script>
import SidebarItem from "./SidebarItem.vue";
export default {
components: {
SidebarItem,
},
data() {
return {
menu: [
{
title: "Dashboard",
children: [{ title: "Overview" }, { title: "Stats" }],
},
{
title: "Content",
children: [{ title: "Pages" }, { title: "Posts" }],
},
],
};
},
};
</script>
<style>
/* styles */
body {
font-family: Arial, sans-serif;
}
.sidebar {
background-color: #333;
color: #fff;
padding: 20px;
}
.sidebar-item {
cursor: pointer;
margin-bottom: 10px;
}
.dropdown {
margin-left: 10px;
}
.nested {
margin-left: 20px;
}
</style>

這樣,您就可以獲得使用者介面功能和元件的腳手架,而無需手動編碼,從而提高了工作效率。
加快原型設計和迭代
在許多情況下,自動編碼能夠立即從想法轉化為程式碼,因此可以加快原型設計和構建/測試迭代。作為開發人員,您可以在投入大量精力手工編碼最終產品之前,更快地驗證想法並獲得使用者反饋。
主要優點如下 更快地驗證概念。更快地迭代使用者體驗和樣式選擇。全面改善團隊之間的協作。這樣,您就可以把更多時間花在複雜的邏輯和定製上,而不是重複性的模板工作。
雖然自動編碼平臺有其侷限性,但它們為簡化許多常見的前端工作流程提供了令人興奮的潛力。將自然語言程式碼生成整合到工具中,可以大大提高團隊的工作效率。
自動編碼應用
讓我們看看一些領先的示例,瞭解自動編碼的實際應用。
前端編碼自動化平臺示例
以下是一些提供自動編碼功能的平臺示例,其中許多平臺都採用了低程式碼或無程式碼方法:

- Webflow:Webflow 是一個無程式碼和低程式碼開發平臺,讓您無需編寫任何程式碼即可建立和設計網站。Webflow 提供一個視覺化編輯器,用於建立和定製 HTML、CSS 和 JavaScript 程式碼。
- Bubble:Bubble 是一個無程式碼開發平臺,無需編寫任何程式碼即可建立網路應用程式和資料庫。Bubble 提供一個視覺化編輯器,用於建立和自定義 HTML、CSS 和 JavaScript 程式碼。
- Vercel:Vercel 是一個全棧開發平臺,可用於構建和部署前端和後端應用程式。Vercel 提供多種自動編碼功能,例如從設計檔案生成 HTML 和 CSS 程式碼,從 TypeScript 程式碼生成 JavaScript 程式碼。
- GitHub Copilot: GitHub Copilot 是一款人工智慧配對程式設計師,能在你輸入程式碼時直接在 IDE 中建議程式碼片段和整個函式體。它使用 OpenAI Codex 根據註釋、現有程式碼和英語提示生成程式碼。
- Glide:Glide 是一個無程式碼開發平臺,允許你在不編寫任何程式碼的情況下建立自定義 Web 和移動應用程式。Glide 提供了一個視覺化編輯器,用於構建應用程式介面和工作流程。
- Quixy:Quixy 是一款無程式碼應用程式開發平臺,適合構建企業級應用程式。Quixy 提供拖放設計、可重用模板、與資料來源整合以及自動生成文件等功能。
這些平臺提供各種功能,用於自動化前端編碼任務。例如,一些平臺可以從設計檔案生成程式碼,而另一些平臺則可以從現有的程式碼庫生成程式碼。有些平臺還提供自動測試和部署功能。
選擇合適的自動編碼平臺
選擇自動編碼平臺時,必須考慮專案的具體需求。需要考慮的因素包括:
- 您需要自動完成的前端編碼任務型別。
- 您正在使用的程式語言和框架。
- 您需要的定製程度。
- 您的可用預算。
同樣重要的是,在做出決定之前,要閱讀評論並比較不同的平臺。
需要考慮的限制
雖然自動編碼平臺有很多優點,但也有一些重要的侷限性需要注意。
依賴自然語言技能、不可預測性等挑戰
前端自動編碼平臺依靠自然語言處理(NLP)來理解您的指令並生成程式碼。這可能具有挑戰性,因為 NLP 並不是一門完美的科學。 平臺不一定能準確理解您的意圖,這可能會導致意想不到或不正確的結果。
定製與手工編碼解決方案的侷限性
前端自動編碼平臺可以為各種任務生成程式碼,但它們可能無法為所有任務生成程式碼,也無法滿足您的所有特定需求。有時,您可能需要手工編碼程式碼才能達到預期效果。
有關智慧財產權和程式碼所有權的問題
使用前端自動編碼平臺時,必須考慮智慧財產權(IP)和程式碼所有權的影響。平臺生成的程式碼可能受平臺或第三方庫的版權保護。您可能需要獲得許可才能在專案中使用這些程式碼。
此外,平臺可能有關於程式碼所有權的政策。例如,平臺可能擁有生成程式碼的版權,也可能授予您在專案中使用生成程式碼的許可。在使用前,請務必閱讀平臺的服務條款和隱私政策,以瞭解智慧財產權和程式碼所有權的影響。
自動編碼的未來
與低程式碼/無程式碼工具的更緊密整合也將推動自動編碼的採用。這將使非技術使用者能夠更快、更輕鬆地構建應用程式,從而進一步實現開發的民主化。自動編碼的視覺化介面和抽象性符合低程式碼/無程式碼原則,可擴大建立軟體的途徑。
自動編碼在前端世界的發展方向?
自動編碼是一種新興技術,有可能改變前端開發。隨著自動編碼平臺變得越來越先進,它們將能為更廣泛的任務生成更準確、更可靠的程式碼。
自動編碼發展的重點領域包括:
- 通過新的 NLP 技術和機器學習提高生成程式碼的準確性。
- 提供更強的可定製性,以便開發人員生成符合其特定需求的程式碼。
- 將自動編碼功能整合到開發人員工具和工作流程中。
採用率和功能預測
自動編碼預計將在未來五年內獲得顯著發展。據預測,到 2028 年,大多數前端開發人員都將在一定程度上利用自動編碼。
自動編碼平臺將能夠生成 HTML、CSS、JavaScript、React 元件和其他流行框架的程式碼。生成的程式碼將適用於各種用例。
隨著自動編碼越來越多地整合到開發人員工具中,實時程式碼建議和補全等功能也將出現。自動編碼還可以與構建工具、CI/CD 管道以及開發工作流程的其他方面整合。
將自動編碼整合到工作流程中的展望
將自動編碼整合到前端工作流中有幾種策略:
- 將自動編碼用於重複性任務,如模板程式碼和簡單的 UI 元件。
- 利用自動編碼生成複雜的程式碼,如自定義 React 元件。
- 將自動編碼完成工具整合到程式碼編輯器中,以獲得實時建議。
- 在 Webpack 等構建工具中自動生成程式碼。
- 在 CI/CD 管道中觸發自動編碼,實現自動程式碼生成。
小結
自動編碼是一項前景廣闊的新技術,有可能徹底改變前端開發。通過自動執行重複的編碼任務,自動編碼平臺可以解放開發人員,讓他們專注於更具戰略性的工作,創造更好的使用者體驗。
前端開發人員應從今天開始探索自動編碼的潛力,為前端開發的未來做好準備。






評論留言