
你可能已經知道,我們是 Sublime Text 的粉絲。它看起來可能只是一個非常簡單的程式碼編輯器,但卻隱藏了很多功能。
探索一段時間後,你可能會驚訝地發現,在 Sublime Text 中你可以做很多很酷的事情。我們對它進行了一番深入研究,以下是我們認為你會喜歡的一些技巧和竅門。
讓我們在 Sublime Text 中提升你的編碼體驗吧。
1.選擇
作為網路開發人員,我們經常要編輯程式碼。下面是一些方便的快捷鍵,可以讓你在 Sublime Text 中進行不同型別的選擇。
| Command + D | 選擇一個詞。 |
| Command + L | 選擇一行。 |
| Command + A | 選擇文件中的全部內容。 |
| Ctrl + Command + G | 選擇括號內的所有內容(這在處理 CSS 或 JavaScript 時非常有用)。 |
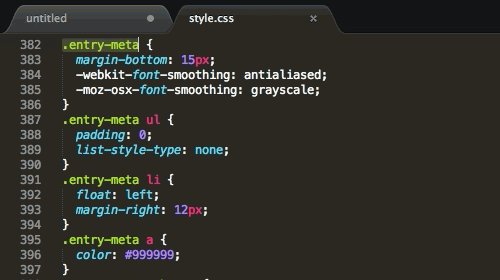
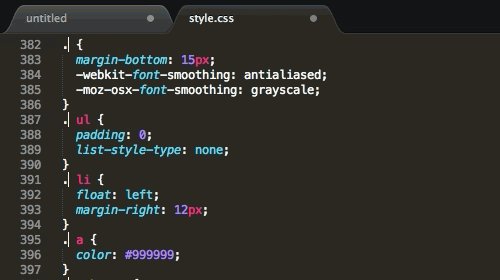
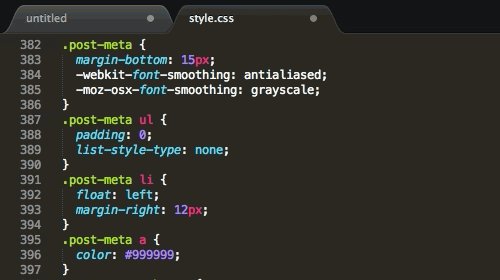
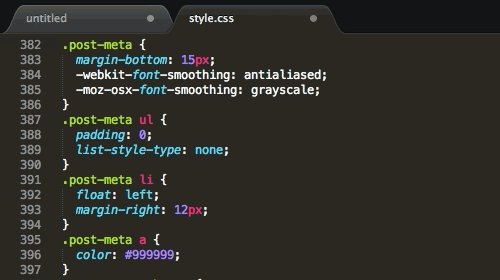
此外,Sublime Text 還允許我們一次選擇多行,這可以大大提高我們的工作效率。有幾種方法可以實現這一功能:
| Command | 按住 Command 鍵,點選要選擇的行。 |
| Command + Ctrl + G | 先選擇一個程式碼、行或單詞,然後點選此組合鍵選擇具有相同例項的其他程式碼、行或單詞。 |
| Command + D | 按下此鍵可快速選擇與當前選擇的程式碼、行或單詞具有相同例項的下一個程式碼、行或單詞。 |
下文將介紹多行選擇的工作原理。

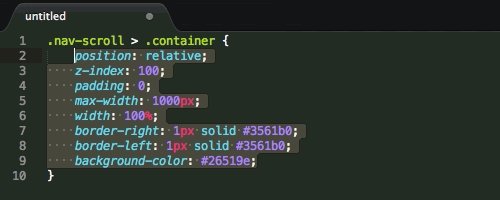
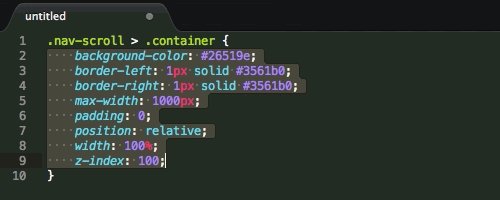
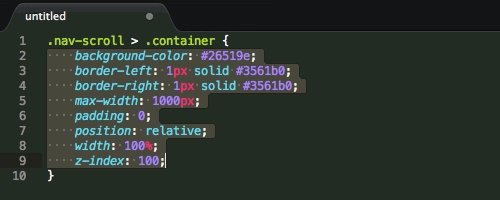
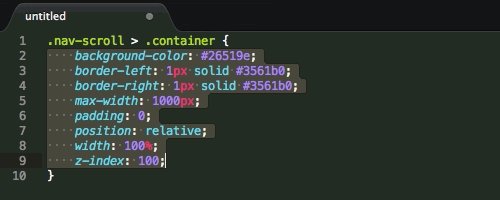
2. CSS 排序
通常情況下,我們不會在意 CSS 屬性的排序方式,因為無論它們的位置如何,CSS 都會在瀏覽器中為我們提供所需的輸出結果。不過,按特定順序排列可以讓程式碼更有條理。在 Sublime Text 中,你可以選擇 CSS 屬性,然後點選 F5 按字母順序對屬性進行排序。

您還可以使用 CSSComb 等第三方外掛,對屬性排序規則進行更多控制。
3. 命令面板
你可以使用命令面板快速執行許多工,如重新命名檔案、設定檔案語法和插入片段。要在 Sublime Text 中顯示命令調板,請點選 Command + Shift + P,然後輸入要執行的命令。下面是一些示例。
重新命名檔案

將檔案語法設定為 HTML

插入程式碼片段

4. 在選項卡和專案之間切換
在處理專案時,我們可能會開啟許多檔案。在 Sublime Text 中,你可以使用以下快捷鍵快速切換這些檔案(或標籤頁):
| Command + T | 列出當前開啟的選項卡。選擇一個即可進入該選項卡。 |
| Command + Shift + ] | 此鍵將立即進入下一個選項卡。 |
| Command + Shift + [ | 此鍵將帶你進入上一個選項卡。 |
| Command + Ctrl + P | 在 Sublime Text 側邊欄中列出的專案之間切換。 |
5. 跨檔案編輯
該功能在處理多個檔案時非常有用。例如,假設有幾個程式碼塊非常相似,而且分佈在專案的不同檔案中。要有效地修改這些程式碼,你可以:
- 在 Sublime Text 中按 Command + Shift + F。在 Find 欄位中輸入要更改的單詞、句子或程式碼行。專業提示:點選 Command + E 可將選定的程式碼快速放入 Find 輸入框。
- 在 Where 輸入欄位中指定檔名,或新增
<open files>以僅影響當前開啟的檔案。 - 在 Replace 輸入框中輸入要替換的單詞或程式碼,然後點選 “Replace” 按鈕。

6. 檔案抓取
這項功能在編輯 CSS 時非常有用。按 Command + R 鍵後,會出現一個對話方塊,顯示文件中的 CSS 選擇器列表,如下圖所示。你可以搜尋並選擇想要瀏覽的選擇器。
與使用常規的 Find 功能相比,這種搜尋程式碼塊的方式更為方便。

7. 拼寫檢查程式
我經常用程式碼編輯器寫作,經常會犯拼寫錯誤。如果你和我一樣,可以在 Sublime Text 中啟用拼寫檢查程式:
進入 Sublime Text 中的 “首選項”>”設定”-“使用者“,然後新增以下一行:
"spell_check": true,
8. 側邊欄增強
這款名為 SideBarEnhancements 的外掛為 Sublime Text 側邊欄帶來了強大的增強功能。安裝後,右鍵單擊側邊欄,你會發現更多選單,如在 Finder 中開啟、新建檔案、新建資料夾、以…開啟和在瀏覽器中開啟。
提示:按 F12 鍵可在瀏覽器中開啟檔案。

9. 更改 Sublime Text 主題
我們還可以更改 Sublime Text 的整體外觀。我最喜歡的主題之一是 Soda 主題,可以通過軟體包控制進行安裝。

如果軟體包控制庫中沒有您要安裝的主題,您可以手動安裝:
- 下載並解壓主題軟體包。
- 轉到首選項>瀏覽 Packages…
- 將主題資料夾放入軟體包資料夾。
- 然後前往 首選項>設定 – 使用者,新增以下一行以啟用主題:
"theme": "Soda Light.sublime-theme""theme": "Soda Light.sublime-theme"
"theme": "Soda Light.sublime-theme"
10. 更改 Sublime Text 圖示
除了更換主題,你還可以更換圖示。Dribbble 上有許多設計精美的 Sublime Text 圖示。以下是更改圖示的方法:
- 從 Dribbble 下載一個圖示。確保圖示為
.icns格式,或先用以下工具進行轉換:iConvert。 - 在終端執行以下命令:
open /Applications/Sublime\ Text.app/Contents/Resources/open /Applications/Sublime\ Text.app/Contents/Resources/
open /Applications/Sublime\ Text.app/Contents/Resources/
- 用下載的檔案替換 Sublime Text 3.icns 或 Sublime Text 2.icns 檔案。
![]()
11. 同步設定
如果你在多臺計算機上工作,你可能希望在這些計算機上保持和應用相同的 Sublime Text 設定。我們可以藉助 Dropbox 進行設定(只需稍作調整)。
首先,在終端中執行以下命令:
mkdir $HOME/Dropbox/sublime-text-3/ mv "$HOME/Library/Application Support/Sublime Text 3/Packages" "$HOME/Dropbox/sublime-text-3/" mv "$HOME/Library/Application Support/Sublime Text 3/Installed Packages" "$HOME/Dropbox/sublime-text-3/"
然後,在其他每臺電腦上的終端中執行此命令,你希望同步我們在 Dropbox 中的設定:
DSTPATH="$HOME/Library/Application Support/Sublime Text 3" DROPBOX_PATH="$HOME/Dropbox/sublime-text-3" rm -rf "$DSTPATH/Installed Packages" rm -rf "$DSTPATH/Packages" mkdir -p "$DSTPATH" ln -s "$DROPBOX_PATH/Packages" "$DSTPATH/Packages" ln -s "$DROPBOX_PATH/Installed Packages" "$DSTPATH/Installed Packages"
感謝 xMarekacross 提供的線索。
12. 可點選 URL
ClickableURLs 是一個很小的 Sublime Text 外掛,當你在程式碼中發現大量 URL 時,它非常有用。它能讓 URL 變成可點選的。
Sublime Text 是一個功能強大的程式碼編輯器,配備了多樣的快捷鍵、工具和外掛,可以極大地提升編碼效率和體驗。希望本文所提及的一些小技巧能夠幫助您提升使用 Sublime Text 編碼的效率。Happy coding!






評論留言