概述
主題概述
e-Factory,是一款基於ePage頁面構建器的產品展示型WordPress企業主題,整合了產品、資訊、FAQ等模組,適合產品型企業用來搭建品牌獨立站、外貿獨立站。
從上述的概述,我們可以提取幾個關鍵詞:ePage,產品展示,企業主題。
下面我們將從這三個關鍵詞對閃電博這款原創主題進行詳細的介紹。
主題功能
關於ePage
開發ePage頁面構建的初衷
何為ePage?它是一款閃電博自主開發的WordPress頁面構建器。
市面上有如此之多的WordPress頁面構建器,為什麼我們還造輪子呢?
原因有二:
- 第一,有不少閃電博的使用者諮詢WordPress企業主題,我們也一直有意願開發WordPress企業主題。然後問題來了,企業網站涉及個性化首頁,關於我們和聯絡我們等個性化頁面,傳統的主題配置模式無法實現。
- 第二,的而且確,有非常多的WordPress頁面構建器外掛,比如elementor。但經過一番研究後發現,大部分頁面構建器外掛,要麼過於臃腫速度慢,要麼過於複雜難上手……
然後就有了ePage頁面構建器!

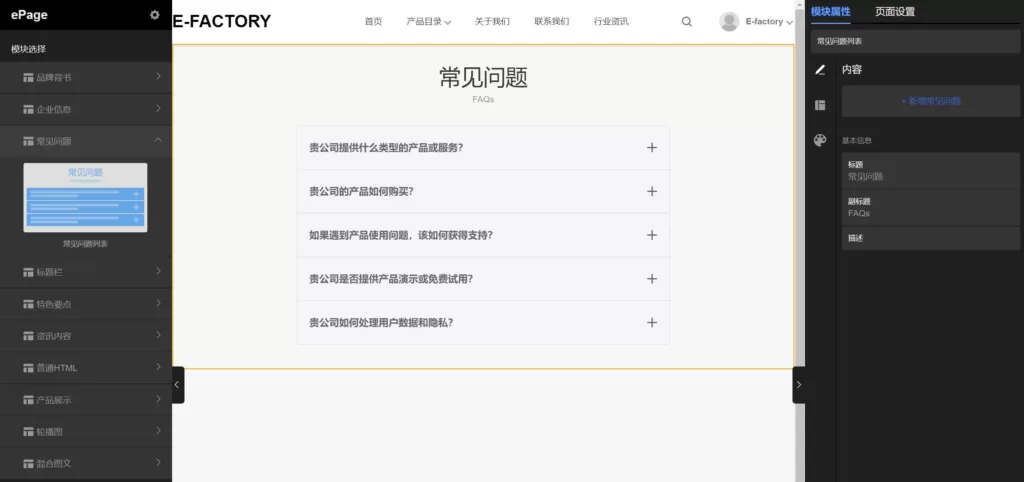
ePage有哪些特徵?
如果將一個WordPress頁面比作一個樂高玩具。ePage則是一個擁有拼樂高的所有積木的箱子。
也就是說,您可以通過ePage頁面構建器提供的各個模組,來構建一個完整的頁面,比如首頁,關於我們和聯絡我們等。
(1)現階段,ePage擁有哪些模組呢?
| 模組組 | 模組名稱 | 模組描述 |
| 品牌背書 |  合作品牌 合作品牌 |
即用於展示合作品牌、客戶等Logo和名稱資訊。 |
 客戶評價(輪播和卡片) 客戶評價(輪播和卡片) |
用於展示客戶對品牌的評價內容,支援顯示客戶名稱、所屬企業或者品牌、頭像、職位及評價內容等。 | |
| 企業資訊 |  團隊介紹 團隊介紹 |
便於對外展示企業或者團隊的核心成員相關資訊,如名字、職位、頭像及簡介。 |
 資料展示 資料展示 |
用於展示品牌的相關資料項,諸如銷量、品牌成立、客戶數量、融資等。 | |
 聯絡我們 聯絡我們 |
包括聯絡表單、聯絡資訊及社交媒體等資訊。 | |
|
|
用於展示品牌或者企業的大事記。 | |
 位置地圖 位置地圖 |
用於呼叫地圖API以顯示企業所在地址。 | |
| 常見問題 |  常見問題列表 常見問題列表 |
用於顯示一些網站常見問題資訊。 |
| 標題欄 |  圖文頁頭 圖文頁頭 |
為頁面設定一個頁面Header以顯示頁面標題、子標題及描述文字等。 |
| 特色要點 |  特色要點 特色要點 |
即Highline,可用於展示品牌特徵、優勢及列表內容等。 |
| 資訊內容 |  按分類展示資訊內容 按分類展示資訊內容 |
快速呼叫網站最新資訊內容。 |
| 普通HTML |  傳統編輯器 傳統編輯器 |
很基礎的一個文字編輯器,以編輯文字段落模組。 |
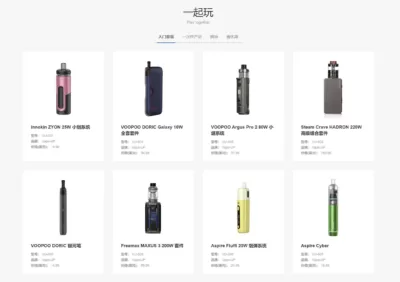
| 產品展示 |  按分類展示產品 按分類展示產品 |
快速呼叫顯示網站的產品資訊。 |
| 輪播圖 |  全寬輪播 全寬輪播 |
傳說中的輪播廣告,便於設定一個頁面的輪播圖,比如產品廣告展示。 |
| 混合圖文 |  通欄並排圖文展示 通欄並排圖文展示 |
你可以理解為這是一個全寬的左圖右文或者右圖左文的文字佈局。 |
 普通圖文展示 普通圖文展示 |
你可以理解為這事一個標寬的左圖右文或者右文左圖的文字佈局。 | |
 封面內容 封面內容 |
即以圖作為背景的文字佈局。 | |
 僅文字 僅文字 |
貌似這個不是混合圖文,就是沒有圖的文字佈局。 |
(2)ePage模組支援哪些設定
一般地,每一個ePage模組都包括內容、佈局和樣式三部分可設定內容。當然,部分模組可能只包含兩部分。
| 內容 | 根據不同的模組,提供對應的內容設定選項。 |
| 佈局 | 一般包括模組的上下邊距,文字區域對齊方式及其他選項。 |
| 樣式 | 主要為背景及暗黑模式。 |
下面我們以特色要點模組為例,其中:
首先,內容部分的設定。下面左側部分為內容預覽,右側為特色要點的設定面板。
我們可以看到,可以設定特色要點模組的標題、副標題及描述,即對應下圖中可玩極致,Playable, Extreme。

然後我們可以新增多條highline內容,包括標題、描述及圖示。

其次,我們還可以對特色要點的佈局設定微調。諸如列數,上間距和下邊距,文字區域對齊方式。

最後我們一起來看看特色要點模組對應的樣式設定有哪些選項?
你可以快速設定為暗黑模式,其實就是當前樣式對應的深色配色;您可以自定義背景:圖案庫、圖片或者純色。

(3)除頁面模組功能之外,ePage目前還提供全域性設定、頁面修訂版本及頁面設定等功能。
其中全域性設定主要包括:通用頁尾、通用頁面、選單管理,標準頁和文章內容頁等。
| 通用頁尾 | 區別於傳統的頁尾選單管理,ePage的頁尾管理支援對頁尾的內容、佈局和樣式設定。 |
| 通用頁首 | 同樣支援頁首的內容、佈局和樣式設定。 |
| 選單管理 | 即設定頁首選單的顯示內容。 |
| 標準頁和文章內容頁 | 目前主要用於設定傳統頁面和文章內容的部分文字樣式。 |
總而言之,有了ePage頁面構建器的加成,您可以使用e-Factory這套企業主題,打造出屬於您的唯一的個性化品牌獨立站。
產品管理
e-Factory既然作為一款適用於產品展示的企業網站主題,產品管理自然是必須的功能。
得益於閃電博前面在開發資源主題時積累的經驗,我們在構建企業主題的產品管理上,思考得更加全面和周到。
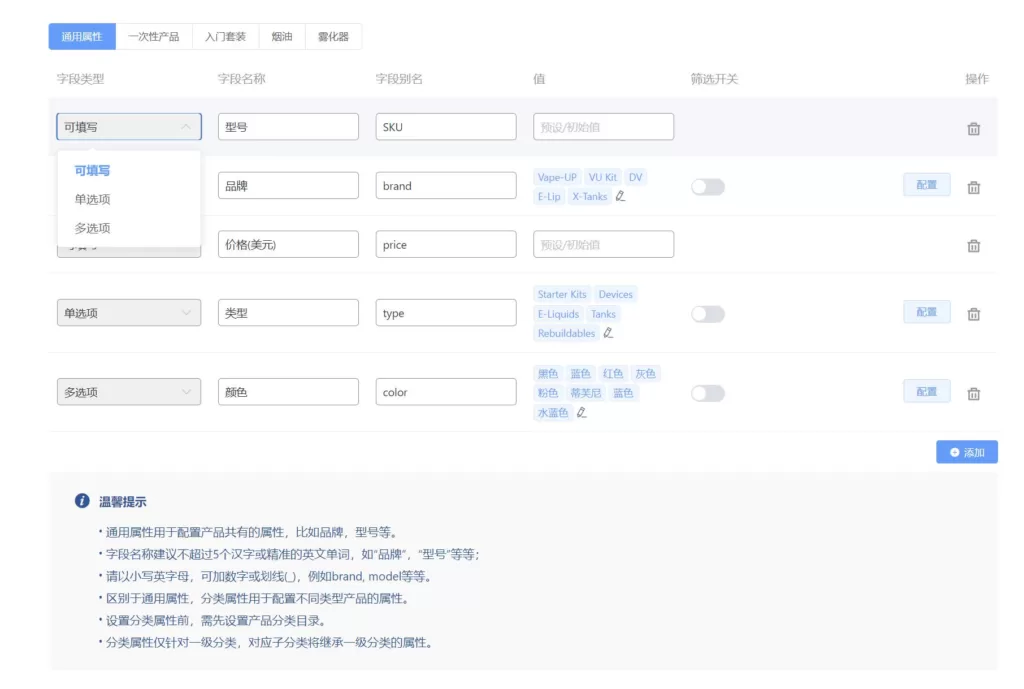
(1)產品屬性
首先,我們為e-Factory企業主題加入產品屬性。支援通過配置通用屬性及分類屬性,以方便管理產品規格引數。如下圖所示:

當然,如果您的產品屬性規格名稱都一致,僅使用通用屬性即可。
下面我們一起來看看,具體的產品規格引數在前端是如何展示的:

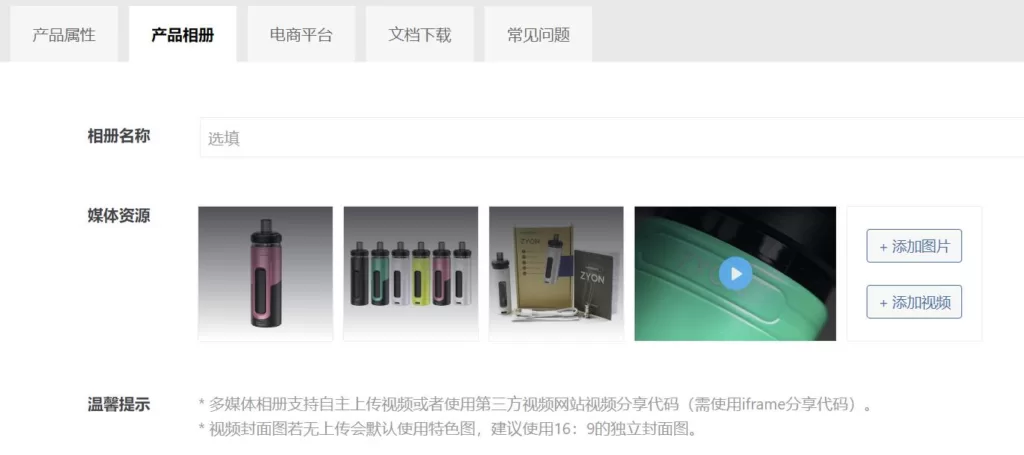
(2)產品相簿
如果您的產品僅使用一個圖片,通過特色圖即可管理。但如果您希望為產品上傳更多的圖片及視訊,以豐富產品細節展示,可以通過產品相簿實現。

我們一起來看看啟用了產品相簿後,在前端是如何顯示產品圖片的。

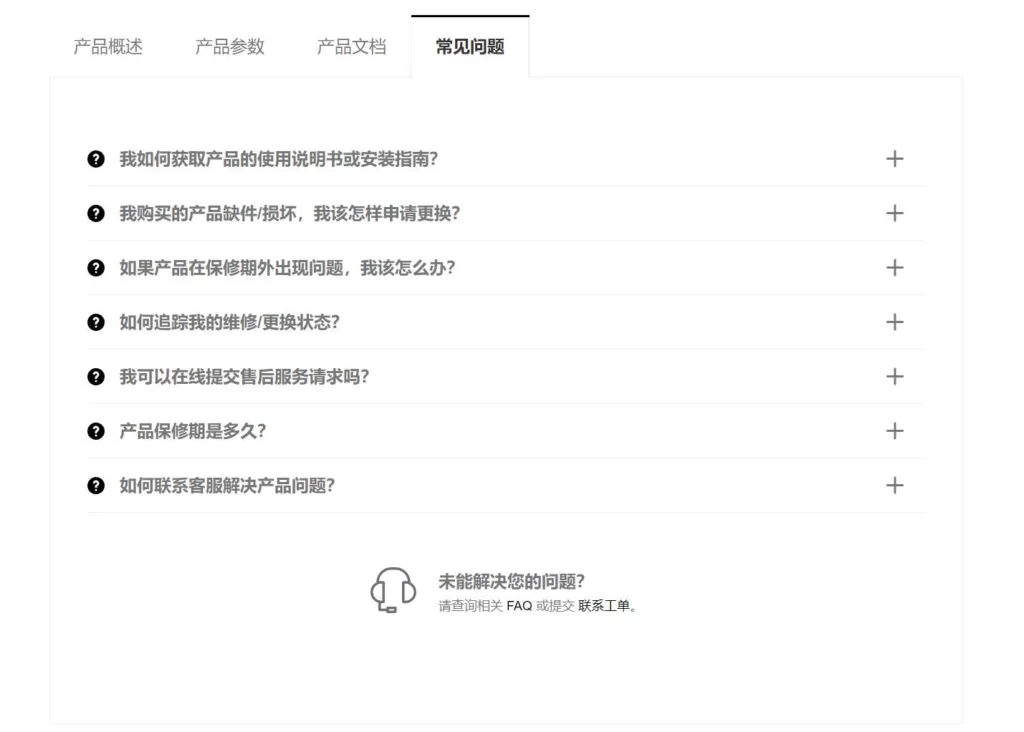
(3)產品FAQ
產品釋出管理支援搜尋篩選FAQ庫資料顯示常見問題,以便於網站訪客快速瞭解一些常見的產品問題。

前端展示效果如下:

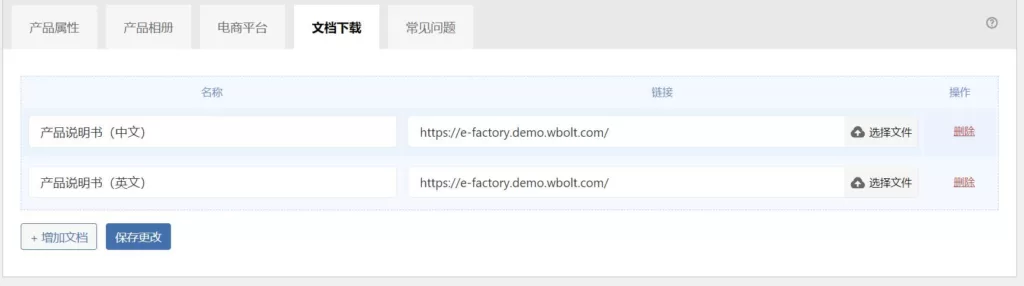
(4)產品文件
考慮到一些產品可能需為客戶提供產品說明書,產品規格文件,證書等文件資料。e-Factory自然也在產品管理上提供上傳或者貼入外部連結,提供文件資料。

前端展示效果如下圖所示:

(5)購買渠道
考慮到e-Factory主題並非一款電商主題,企業網站除了展示產品外,可能還希望為訪客提供購買渠道。
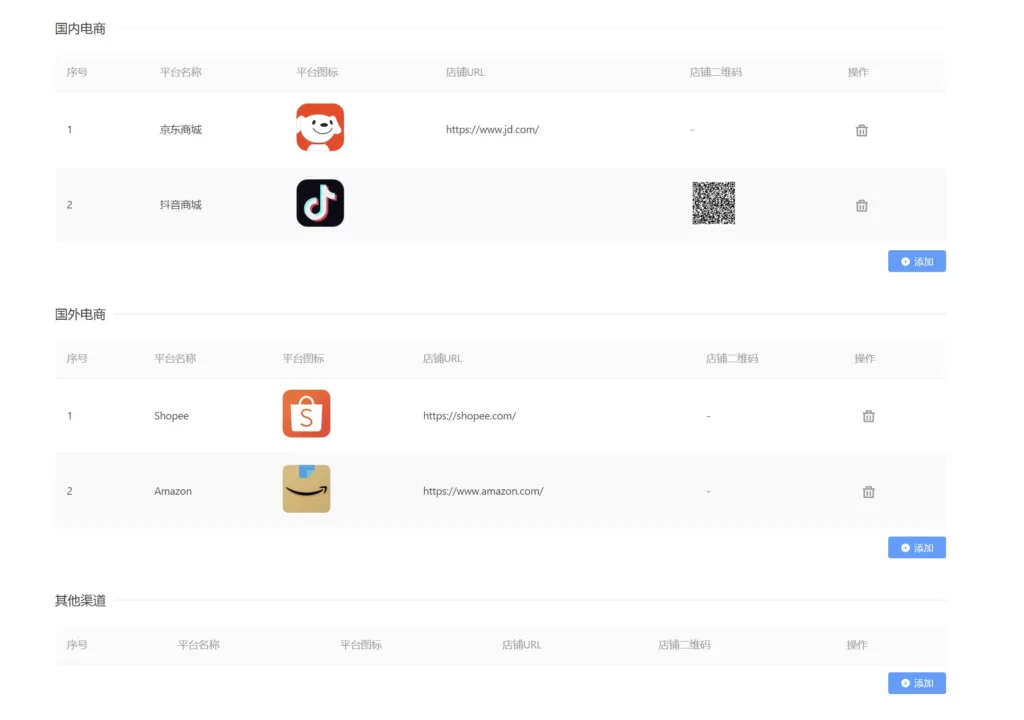
e-Factory這款主題支援管理購買渠道,且支援對每個產品的購買渠道進行管理。一般地,設定通用購買渠道入口即可。

通過配置通用的購買渠道,即可在每個產品頁面展示您的產品可購買的海內外渠道。
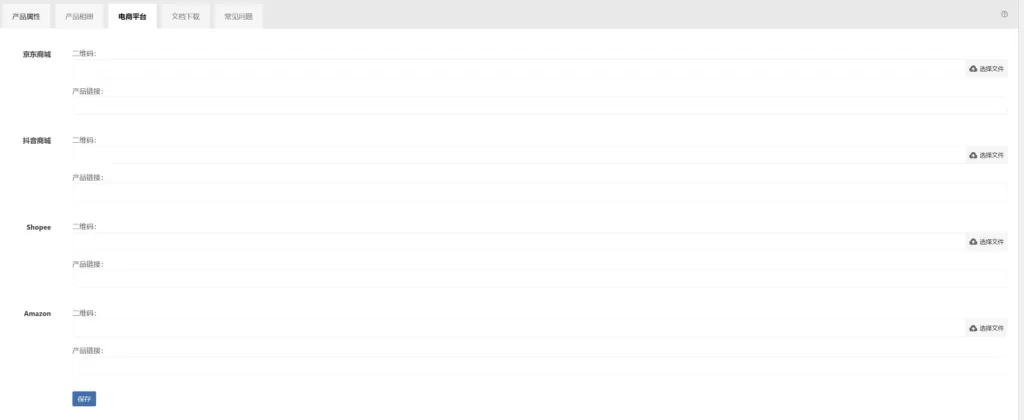
當然如果你希望配置更詳細的產品購買渠道入口,還可以在產品管理頁面,單獨設定具體的產品購買連結或者二維碼。

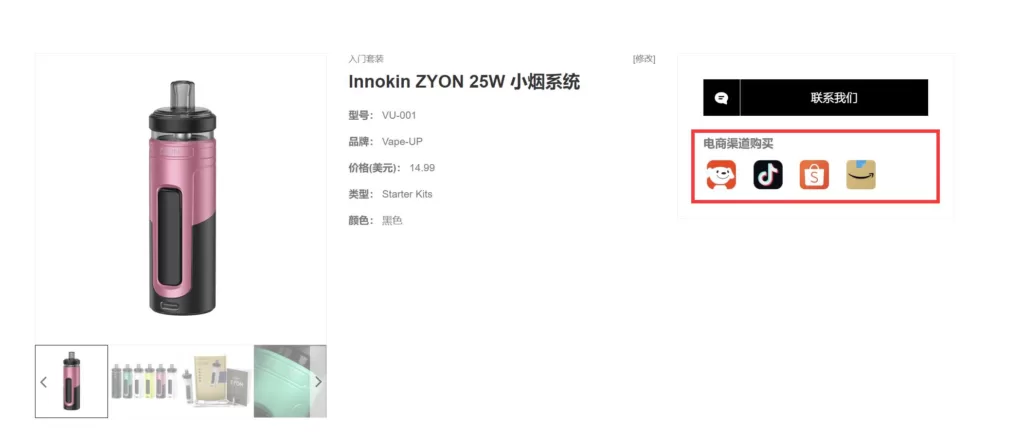
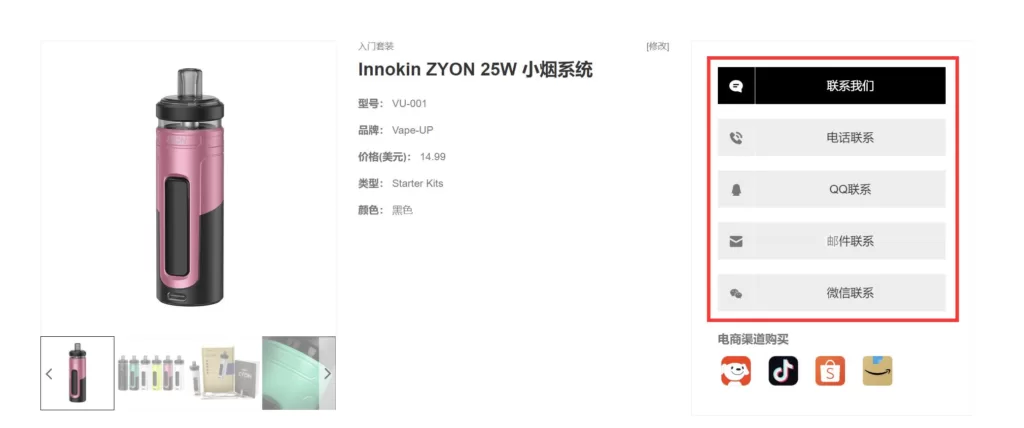
產品購買渠道前端展示如下圖所示:

(6)溝通渠道
e-Factory這款企業主題的主要目的是幫助企業搭建官網,展示企業相關資訊,為企業搭建網際網路溝通橋樑。
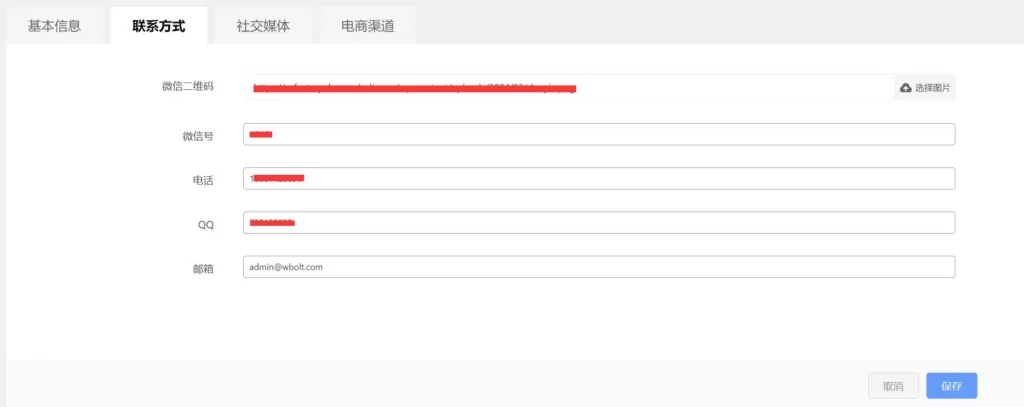
主題除了支援訪客通過聯絡我們頁面搭建,聯絡小工具與企業渠道聯絡外,還支援在產品頁面展示具體的聯絡方式相關資訊。

產品頁面聯絡方式展示如下:

資訊內容管理
企業網站必不可少的文章型別,e-Factory又怎能含糊呢?
利用e-Factory企業主題的常規文章管理,您可以輕鬆釋出企業新聞、行業資訊、技術文件等一切與企業相關、或者行業相關的資訊資訊。
既可以向訪客傳遞企業品牌最新訊息,又可以吸引搜尋引擎使用者。

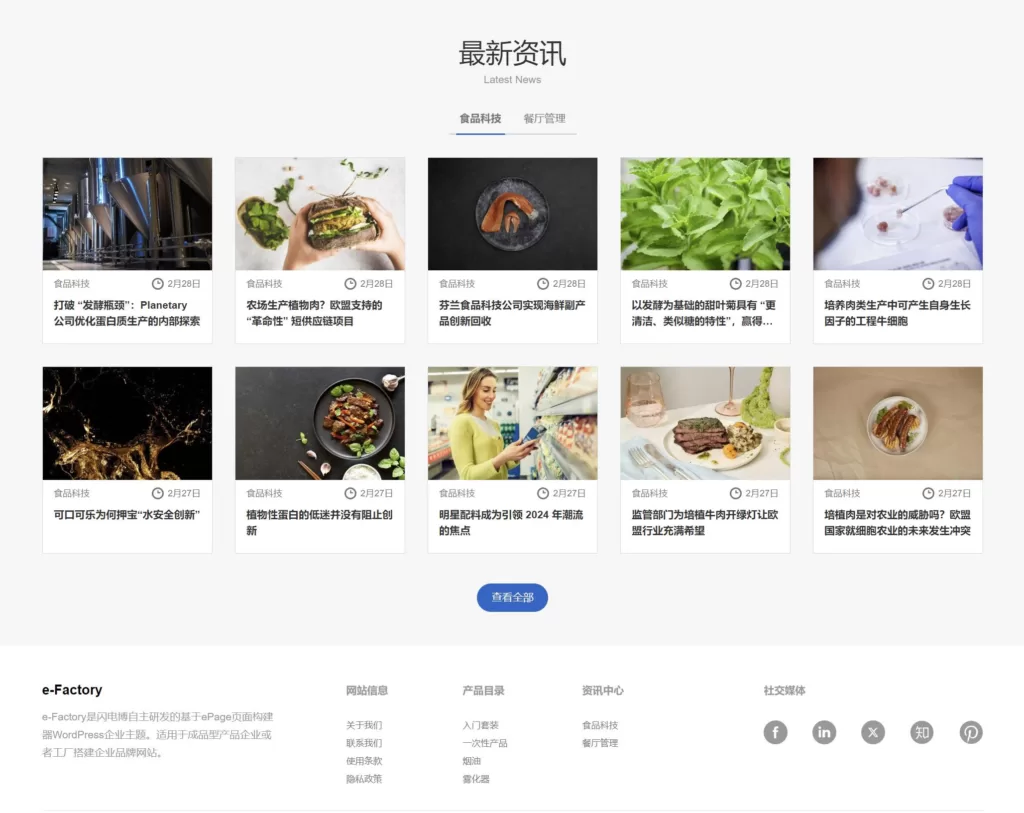
此外,您還可以通過ePage頁面構建器在首頁甚至任何獨立頁面隨時呼叫網站的資訊內容,如下圖所示:

常見問題管理
除了產品、資訊外,e-Factory這款企業主題還增加了常見問題文章型別。
於企業品牌官網,基於產品或者服務建立一個FAQs庫,顯然是必不可少的。比如關於產品購買、產品使用、產品售後等。

必須您還可以在產品釋出頁面,又或者通過ePage頁面構建器呼叫常見問題。


Coming soon
既然,閃電博經過半年時間去構思打磨一款簡單易用的ePage頁面構建,又基於ePage構建一套WordPress企業主題。
我們又豈會止步於此。
當前無論是ePage頁面構建器,還是e-Factory主題,肯定還有很多不完美的地方。
但更多精彩,陸續又來。
(1)更多豐富的模組
基於ePage頁面構建,增加更多可用模組,以滿足更多地頁面設計佈局需求。
(2)更多強大的功能
ePage頁面構建器是一個非常不容易的專案,後續我們必然為它賦予更多好用便捷的功能支援。
(3)庫(API)
我們將為ePage頁面構建打造一個資源庫API,以便於主題使用者可呼叫更多資源,比如圖示、背景等。
(4)多語言支援
我們在思考,如何實現一套企業主題,即可實現多套語言網站的搭建,協助跨境貿易型的企業快速鋪開獨立站業務。
(5)預設模板
基於熱門行業,打造不同型別風格的預設模板,一鍵匯入即可使用。
* Coming soon功能僅前期規劃,上線時間及實際功能以最終迭代版本為準。
常見問題
售前答疑
-
付費主題外掛是否可以提供試用?截止目前,由於產品的特殊性,暫時不提供付費主題外掛試用。您可以通過下載免費版本體驗,又或者檢視主題Demo演示,瞭解主題或者外掛相關功能。
-
主題外掛授權最多支援多少個域名?主題外掛頁面顯示的價格均為單一域名授權價格。多域名授權,可以在下單的時候選擇所需要的授權域名數量,檢視最終價格。 注:子域名和頂級域名均計算授權域名數量。請在授權前,再次確認所需要繫結的域名。
-
購買主題外掛後是否可長期使用?是的。購買主題外掛後在授權域名下即可長期擁有對應產品更新和使用權。
-
購買主題外掛是否提供技術支援服務?僅提供半年的技術支援服務(如主題外掛相關的遠端技術支援、相容性問題排查等),但如在使用過程中遇到任何問題,均可以通過工單反饋問題,我們將盡快處理。
-
是否支援退款政策?由於主題或者外掛屬於虛擬產品,原則上不支援7天無理由退款(特殊情況除外),請在購買前充分了解產品資訊,如有疑問可以聯絡我們進一步瞭解。 以下特殊情況下,支援退款申請: (1)購買後未繫結任何域名,且未超過7天,可以通過工單申請退款; (2)如主題外掛存在嚴重bug,相容性問題,且聯絡我們無法解決問題,可在購買後14天內申請退款。
售後支援
-
購買付費主題或者外掛是否可以獲得安裝部署服務?很抱歉。購買主題或者外掛後,需您自行下載安裝。但,如果您在安裝的過程中遇到問題,可以聯絡我們獲得支援。
-
主題和外掛在使用過程中出現無法解決的問題?在使用我們的主題和外掛中出現無法解決的問題,可以通過我們的線上工單提交具體問題,我們將會盡快回復您。 注意,為了保證更快速地解決您的問題,請儘可能詳細描述問題(不侷限於文字內容)。 此外,我們僅處理主題和外掛本身的問題,與我們主題和外掛無關問題,需您自行解決。
-
我們的線上服務工作時間?
-
付費主題和外掛的版本更新週期是多久?關於付費主題和外掛的版本更新週期,我們無法給出一個具體的時間。您可以通過查閱主題或者外掛的更新日誌來了解過往的版本更新情況。 一般情況下,當對主題和外掛進行較多功能更新迭代時,週期會比較久。但對於缺陷修復的更新,我們會盡快迭代更新。
-
購買主題和外掛是否可以獲得技術支援?是的。購買我們的主題和外掛均可以獲得半年的技術服務支援。 當然,即時超出技術服務支援期限,當你遇到問題的時候,還是可以通過我們的線上工具尋求幫助。
更新日誌
- 資訊變更slug為resources。
- ePage修正團隊介紹模組細節。
- 完善前端頁面(包括會員中心部分)多語言包,優化本地化語言快取方案。
- 優化文章toc邏輯。
- 工單狀態梳理優化;為工單狀態啟用通知記錄。
- 樣式及互動細節迭代優化。
- 目錄結構及技術方案細節迭代優化。
- vite相關升級為v5.x; 新增產品分類block; 引入php vite()方法。
- 新增ePage構建器資訊模組樣式。
- 新增ePage構建器按分類產品展示模組。
- 自定義首頁引入樣式由header判斷處理,wbc內js-css方法同步其他主題。
- 整合最新wbc: 將特有的遷移出wbc, 目錄下保留通用檔案。
- 新增產品詳情、資訊詳情及其他頁面三種型別底部固定Bar;
- 新增產品引數模組註釋文字;
- 新增產品詳情FAQ模組指引性文字;
- 優化資訊頁面標籤展現;
- 優化資訊詳情底部推薦文章為圖文形式;
- 優化資訊詳情header,取消麵包屑導航;
- 優化資訊詳情排版樣式;
- 優化FAQ移動端詳情,增加header和麵包屑等元素;
- 優化FAQ詳情,增加相關問題及問題解決指引;
- 優化移動端頂部導航選單展現邏輯;
- 優化產品詳情引數欄位無值時隱藏不顯示;
- 解決移動端產品詳情圖片顯示異常問題;
- 修復ePage聯絡表單電話及郵箱欄位不可點bug。
- * 首個版本釋出。
主題特色
- 1. ePage構建器
- 簡單易用,無需任何程式碼技能即可構建出色的頁面版式。
- 2. 產品管理
- 輕鬆管理產品屬性、相簿、描述、常見問題和文件資料等。
- 3. 資訊內容
- 獨立的資訊管理及展示,簡約但不簡單,媲美專業資訊部落格。
- 4. FAQs庫
- 快速打造產品相關的常見問題庫,且可通過ePage或者產品管理呼叫。
- 5. 響應式設計
- 無論桌面裝置還是移動裝置,e-Factory構造的企業網站一樣絲滑和美觀。
主題要求
- 最新版本: 1.1.2
- 最新更新: 2024.12.26
- PHP版本要求: 7.0+
- WP版本要求: 6.3+
- 授權型別: 付費



 時間線
時間線






產品評論
評論留言