
Visual Studio Code 是一種整合開發環境 (IDE),受到許多程式設計師的青睞,他們對其豐富的功能和開放原始碼傳統讚不絕口。Visual Studio Code 讓編碼變得更簡單、更快速、更輕鬆。對於整合開發環境支援的多種語言之一 TypeScript 來說,這一點尤為重要。
程式碼自動完成、引數提示和語法高亮等功能大大提高了 TypeScript 開發人員在 Visual Studio Code 中的工作效率。它還內建了 Node.js 偵錯程式,並能從編輯器將程式碼轉換為可執行的 JavaScript。不過,為了達到最佳使用效果,這些功能大多需要配置。
如何為 TypeScript 開發配置 Visual Studio Code
本教程將逐步介紹如何為 TypeScript 開發設定 Visual Studio Code。我們用 TypeScript 初始化一個 Node.js 專案,編寫一些程式碼,然後在 Visual Studio Code 中編譯、執行和除錯 TypeScript。
前提條件
在開始之前,請確保您已:
- 本地已安裝和配置 Node.js
- 下載並安裝了 Visual Studio Code
您需要 Node.js 和 npm(Node 包管理器)來構建您的 TypeScript 專案。您可以使用以下終端命令驗證 Node.js 是否已安裝在您的計算機上:
node -v
應該會像這樣返回您機器上的 Node.js 版本:
v21.6.1
現在,讓我們開始在 Visual Studio Code 中使用 TypeScript!
安裝 TypeScript 編譯器
Visual Studio Code 支援 TypeScript 開發,但不包含 TypeScript 編譯器。由於 TypeScript 編譯器 tsc 可以將 TypeScript 程式碼轉換(或轉譯)為 JavaScript,因此它是測試 TypeScript 程式碼的必備工具。換句話說,tsc 將 TypeScript 程式碼作為輸入,並將 JavaScript 程式碼作為輸出,然後你就可以用 Node.js 或在 Web 瀏覽器中執行 JavaScript 程式碼了。
在終端啟動下面的命令,在計算機上全域性安裝 TypeScript 編譯器:
npm install -g typescript
驗證已安裝的 tsc 版本:
tsc --version
如果該命令沒有返回錯誤,則表示 tsc 可用。現在,您已擁有構建 TypeScript 專案所需的一切!
建立一個 TypeScript 專案
讓我們建立一個名為 hello-world 的簡單 Node.js TypeScript 專案。開啟終端,為專案建立一個資料夾:
mkdir hello-world cd hello-world
在 hello-world 中,使用以下 npm 命令初始化一個專案:
npm init -y
這將為 Node.js 專案建立 package.json 配置檔案。是時候在 Visual Studio Code 中檢視專案的內容了!
啟動 Visual Studio Code,選擇 File > Open Folder…
在彈出的視窗中,選擇 hello-world 專案資料夾,然後單擊 “Open“。您的專案應該是這樣的:

在 Visual Studio Code 中開啟 Node.js TypeScript 專案。
目前,該專案只包含由 npm init 初始化的 package.json 檔案。
在 Visual Studio Code 選單中選擇 View > Terminal,訪問編輯器的整合終端。在此執行以下命令:
npx tsc --init
這會初始化專案目錄中名為 tsconfig.json 的 TypeScript 配置檔案。
通過 tsconfig.json 檔案,你可以自定義 TypeScript 編譯器的行為。具體來說,它為 TypeScript 編譯器提供了轉譯 TypeScript 程式碼的指令。如果沒有它,tsc 將無法按照你的要求編譯你的 Typescript 專案。
在 Visual Studio Code 中開啟 tsconfig.json,你會發現它包含了每個可用配置選項的註釋。我們希望我們的 tsconfig.json 檔案包含這些選項:
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true,
"sourceMap": true,
"outDir": "./build"
}
}
在上述選項中,你能看到的唯一區別可能就是為將要生成的 JavaScript 啟用了源對映,並增加了輸出目錄:
"sourceMap": true, "outDir": "./build"
對 tsconfig.json 檔案進行這些更改。
Visual Studio Code 編譯器需要源對映。
outDir 配置定義了編譯器放置轉譯檔案的位置。預設情況下,這是專案的根資料夾。為避免每次編譯時都用構建檔案填滿專案資料夾,可將其設定為其他資料夾,如 build。
你的 TypeScript 專案幾乎可以編譯了。但首先,你需要 TypeScript 程式碼。
右鍵單擊 Explorer 部分,選擇 New File… 輸入 index.ts,然後按 Enter。現在,你的專案將包含一個名為 index.ts 的 TypeScript 檔案:

Visual Studio Code 中的空白 index.ts 檔案。
讓我們從下面的 TypeScript 程式碼開始吧:
const message: string = "Hello, World!" console.log(message)
該程式碼段只需列印眾所周知的 Hello, World!
嘗試使用 IntelliSense 完成程式碼
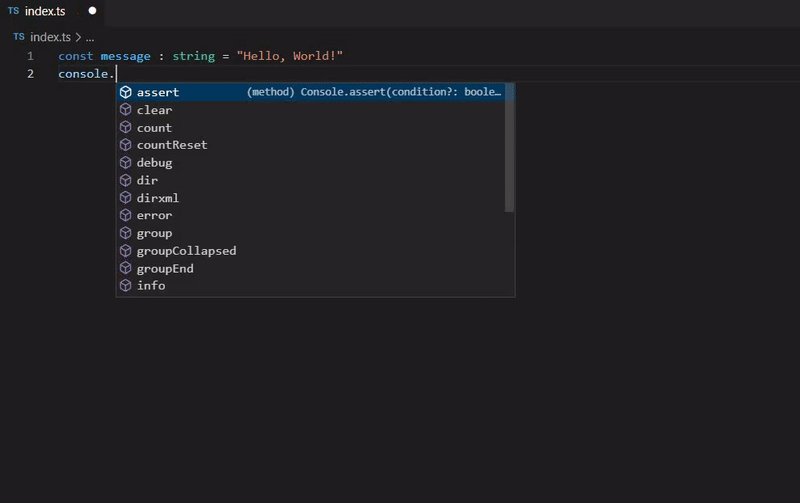
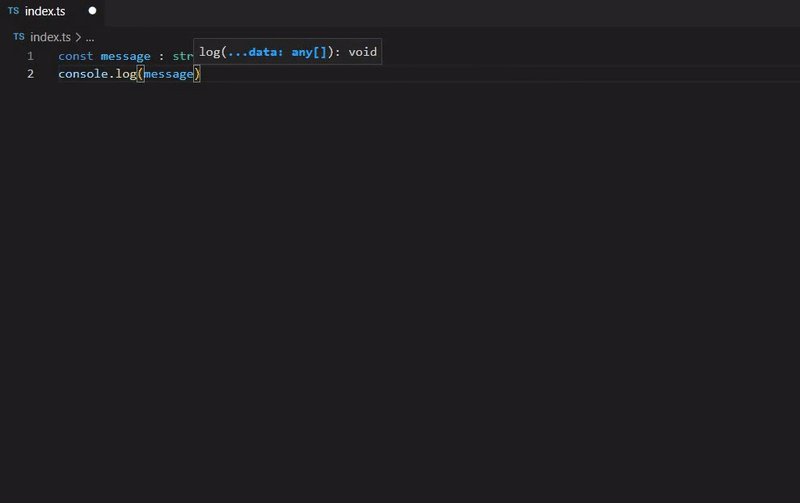
當你在 Visual Studio Code 中編寫上面幾行程式碼時,你可能會注意到編輯器提出了一些程式碼建議。這是因為 Visual Studio Code 的酷功能之一 IntelliSense 的功勞。
IntelliSense 包括程式碼自動補全、文件資訊和函式引數資訊等功能。在輸入程式碼時,IntelliSense 會自動建議如何完成程式碼,從而大大提高工作效率和準確性。你可以在這裡看到它的實際應用:

Visual Studio Code 的 IntelliSense 程式碼識別功能。
請記住,Visual Studio Code 開箱即支援 TypeScript 專案的 IntelliSense。你無需手動配置。
現在,你已經知道如何在 Visual Studio Code 中像專業人士一樣編寫 TypeScript 了,讓我們編譯一下,看看是否能正常工作。
在 Visual Studio Code 中編譯 TypeScript
在 Visual Studio Code 中開啟整合終端並執行:
tsc -p .
這將把專案中的所有 TypeScript 檔案轉換為 JavaScript。 -p . 告訴編譯器使用當前目錄下的 tsconfig.json 檔案。輸出結果(在本例中為 index.js 和原始碼對映 index.js.map)被放置在 ./build 目錄中。
你可以在終端中用這條命令確認轉譯後的 JavaScript 程式碼是否正常工作:
node ./build/index.js
Node.js 將解釋 index.js,並列印到終端:
Hello, World!
啟動轉譯器的另一種方法是在 Visual Studio Code 選單中選擇 Terminal > Run Build Task…(,然後單擊 tsc: build – tsconfig.json 選項。

使用 Visual Studio Code 選單啟動構建過程。
此操作在幕後執行 tsc -p . ,並直接在編輯器中編譯程式碼。
這就是如何在 Visual Studio Code 中編譯 TypeScript 專案。現在,你只需弄清楚如何啟動和除錯程式碼。
在 Visual Studio Code 中執行和除錯
TypeScript由於內建了 Node.js 偵錯程式,Visual Studio Code 支援 TypeScript 除錯。但在使用之前,你必須先進行設定。單擊側邊欄上的 Run and Debug 圖示,單擊 Create a launch.json file,然後選擇 Node.js。

為 launch.json 配置選擇 Node.js 偵錯程式。
這將建立一個預設的 Node.js launch.json 檔案,它是 Visual Studio Code 偵錯程式用來啟動和除錯應用程式的配置檔案。該配置檔案指定了如何啟動應用程式、要使用的命令列引數以及要設定的環境變數。
在 Explorer 部分可以看到,launch.json 位於專案的 .vscode 資料夾中。
開啟該檔案並按如下方式編輯:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"node_modules/**"
],
"program": "${workspaceFolder}/index.ts",
"preLaunchTask": "tsc: build - tsconfig.json",
"outFiles": ["${workspaceFolder}/build/**/*.js"]
}
]
}
考慮到這一點,請調整 program, preLaunchTask, 和 outFiles 選項:
program: 指定要除錯的應用程式入口點的路徑。在 TypeScript 中,它應包含啟動應用程式時要執行的主檔案。preLaunchTask: 定義啟動應用程式前要執行的 Visual Studio Code 構建任務的名稱。在 TypeScript 專案中,它應是構建任務。outFiles: 包含由構建過程生成的轉譯 JavaScript 檔案的路徑。偵錯程式會使用 tsc 通過"sourceMap": true配置生成的源對映檔案,將 TypeScript 原始碼對映到生成的 JavaScript 程式碼。這樣就可以直接除錯 TypeScript 程式碼。
儲存 launch.json 檔案並開啟 index.ts。單擊 console.log() 行前的空白處設定斷點。該行旁邊會出現一個紅點,就像這樣:

紅點表示除錯斷點。
當您使用編譯器執行程式碼時,執行會在此處停止。有了這個斷點,您就可以驗證 Visual Studio Code 中的 Node.js 偵錯程式是否按預期執行。
再次訪問 “Run and Debug” 部分,點選綠色播放按鈕執行偵錯程式。等待 preLaunchTask 執行。程式碼編譯完成後,程式啟動,並在上面設定的斷點處停止執行。

執行中的 Visual Studio Code 偵錯程式。
在上圖的左側,你可以看到中斷時的變數值。 如 Visual Studio Code 除錯文件所述,您還可以暫停、跨步、跨入/跨出、重啟和停止。
按 F5 鍵恢復執行,在 “Debug Console” 選項卡中應該可以看到以下資訊:
Hello, World!
這是您期望應用程式產生的結果,意味著程式已正確執行。
您剛剛學習瞭如何為 TypeScript 程式設計設定 Visual Studio Code。本教程本可以到此結束,但還有一件重要的事情要學習:如何在 Visual Studio Code 中配置擴充套件,從而使用 TypeScript 編寫高質量程式碼變得更加容易。
如何在 Visual Studio Code 中配置 ESLint
您可以使用擴充套件來擴充套件 Visual Studio Code 的核心。這些擴充套件為程式碼編輯器提供了額外的特性和功能。
用於 TypeScript 開發的最受歡迎的 Visual Studio Code 擴充套件之一是 ESLint 擴充套件。
ESLint 是 JavaScript 和 TypeScript 常用的靜態程式碼分析工具,可幫助開發人員識別和修復常見的編碼錯誤,並執行編碼標準。該擴充套件可在編輯器中直接執行 ESLint。
讓我們在 TypeScript 專案中將 ESLint 整合到 Visual Studio Code 中。
首先,使用此終端命令在專案中初始化 ESLint:
npm init @eslint/config
在配置過程中,系統會問您一些問題,以幫助生成 ESLint 配置檔案。您可以回答如下問題:
√ How would you like to use ESLint? · style √ What type of modules does your project use? · commonjs √ Which framework does your project use? · none √ Does your project use TypeScript? · Yes √ Where does your code run? · browser √ How would you like to define a style for your project? · guide √ Which style guide do you want to follow? · standard-with-typescript √ What format do you want your config file to be in? · JSON
在配置過程中,系統會問您一些問題,以幫助生成 ESLint 配置檔案。您可以回答如下問題:
√ Would you like to install them now? · Yes √ Which package manager do you want to use? · npm
整個過程結束後,你會發現一個新的 .eslintrc.json 檔案,其中包含以下初始程式碼:
{
"env": {
"browser": true,
"commonjs": true,
"es2021": true
},
"extends": "standard-with-typescript",
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest"
},
"rules": {
}
}
.eslintrc.json 檔案包含 ESLint 用來執行特定程式碼、樣式和質量標準的設定。這就是 Node.js TypeScript 專案的基本 .eslintrc.json 檔案:
{
"env": {
"browser": true,
"commonjs": true,
"es2021": true,
// enable node support
"node": true
},
"extends": "standard-with-typescript",
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest",
"project": "tsconfig.json"
},
"rules": {
// force the code to be indented with 2 spaces
"indent": ["error", 2],
// mark extra spaces as errors
"no-multi-spaces": ["error"]
}
}
現在是時候在 Visual Studio Code 中安裝 ESLint 擴充套件了。單擊左側選單上的 Extensions 圖示,然後輸入 ESLint。找到 ESLint 擴充套件並點選 Install。

在 Visual Studio Code 中安裝 ESLint 擴充套件。
要啟用 ESLint 擴充套件在每次儲存時自動檢查 TypeScript 檔案,請在 .vscode 中建立一個 settings.json 檔案,內容如下:
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.validate": [
"typescript"
],
"eslint.codeActionsOnSave.rules": null
}
settings.json 檔案包含 Visual Studio Code 用於自定義編輯器及其擴充套件行為的配置。
重新啟動 Visual Studio Code,使編輯器載入新的擴充套件和配置。
如果開啟 index.ts 並編輯程式碼,你會看到整合開發環境報告的新錯誤。對於程式碼樣式錯誤,請儲存檔案,ESLint 會自動按照 .eslintrc.json 中的定義重新格式化程式碼。

在 Visual Studio Code
現在,沒有什麼能阻止您編寫高質量的程式碼了!
小結
因此,配置 Visual Studio Code 以在 TypeScript 中進行開發是非常簡單的 – 您剛剛學習瞭如何在 TypeScript 中建立 Node.js 專案,將其載入到 Visual Studio Code 中,並使用整合開發環境在智慧提示的幫助下編寫程式碼。您還配置了 TypeScript 編譯器,設定了 Node.js 編譯器以除錯 TypeScript 程式碼,並將 ESLint 整合到了專案中。






評論留言