
統一資源定位器(或更常見的 URL)是網際網路上內容的地址。URL 通常是網頁的地址,後面跟著一長串看似隨機的字元。這些字元既難看又難記。幸運的是,有一種叫做 短鏈生成器的工具可以最大限度地減少這些字元。
短鏈有幾個好處,包括使地址更容易分享,減少使用者輸入錯誤的可能性。即使 URL 中少了一個字元,也會使其完全無用,將使用者導向錯誤的頁面或根本不存在的資源。
以 https://example.com/blog-url-shorteners/48bfefiahl9adik 縮寫為 https://example.com/url-shorteners 為例。不難看出,使用者更容易分享哪個網址,或者哪個網址更容易導致輸入錯誤。
短鏈生成器的好處不僅僅在於整理長 URL。它們還能在以下方面提供幫助:
- 提高在搜尋引擎中的排名:內容創作者、企業和初創公司的網站、部落格或社交媒體上都有內容。搜尋引擎更喜歡帶有特定關鍵詞的連結,這樣它們就能獲得相應的排名併產生良好的結果。從已知平臺生成的簡短 URL 可以幫助您的 URL 獲得更高的排名。
- 跟蹤連結流量:Bitly 等付費短鏈生成服務可幫助您跟蹤點選連結的使用者,這樣您就可以分析輸入流量並相應地定製內容。
短鏈生成器的兩種方法:Python 庫和 API
按照本教程的說明,您將使用兩種不同的方法用 Python 構建一個短鏈生成器 Web 應用程式:
pyshorteners 模組用於開發人員生成短網址,而 Bitly API 模組則生成短網址並提供更強大的功能,如每個網址的點選次數、點選網址的位置、網址的自定義等。
要完成本教程,您需要具備基本的 Python 知識,並且系統中必須安裝 Python。
設定專案環境
在建立短鏈生成器 Web 應用程式之前,您需要為專案設定環境,包括安裝 Flask,這是一個輕量級框架,能讓 Python 網路應用程式的開發變得更簡單。
從以下步驟開始:
- 建立一個專案資料夾,名稱可以是 url-shortener。
- 在該資料夾中建立一個名為 main.py 的空檔案。
- 為該專案建立一個虛擬環境,這樣任何 Python 庫的安裝都與系統無關。在終端中使用
python -m venv myenv命令來建立該環境。(在這種情況下,環境檔案將放在 myenv 目錄中)。 - 使用作業系統的相應命令啟用虛擬環境(其中 <myenv> 是上一步建立的目錄名稱)。
- Windows:
<myenv>\Scripts\activate.bat - Linux/macOS:
source <myenv>/bin/activate
- Windows:
- 使用
pip install flask命令安裝 Flask。 - 在專案資料夾中建立名為 templates 的資料夾。(Flask 將從該目錄中獲取 HTML 模板)。
到目前為止,您在終端中完成的工作將如下所示:

macOS 終端中的 Python 專案
使用 pyshorteners 庫建立短鏈生成 Web 應用程式
專案環境設定完成後,現在就使用 pyshorteners 庫建立第一個 URL 短縮器。
使用以下命令安裝 pyshorteners 庫:
pip install pyshorteners
為 Web 應用程式建立基本使用者介面
接下來,你將用 HTML 建立一個帶有標籤和輸入框的基本表單,在其中輸入一個長 URL 並生成一個短 URL。
在 templates 資料夾中建立 form.html 檔案,然後在該檔案中輸入以下程式碼並儲存:
<!DOCTYPE html>
<html lang="en">
<head>
<title>URL Shortener</title>
</head>
<body>
<h1>URL Shortener</h1>
<form method="post" action="/">
<label for="url">Enter an https:// URL:</label>
<input type="url"
name="url"
id="url"
placeholder="https://www.xyz.com"
pattern="https://.*" size="50"
value="{{old_url}}"
required
>
<button type="submit" value="submit">Submit</button>
<br>
<label>Generated URL: </label>
<input name="generated_url" value="{{new_url}}" style="margin-top: 10px; margin-left:35px" size="50"></input>
</form>
</body>
</html>
上述程式碼建立了一個包含兩個標籤、兩個輸入框和一個按鈕的表單。
第一個輸入框名為 url,用於寫入長 URL,另一個輸入框用於生成短 URL。
url 輸入欄位具有以下屬性:
name:用於標識元素(如 URL)placeholder:顯示 URL 示例pattern:指定 URL 的規則,即 https://.*https://.*required:在提交前輸入 URLvalue:檢視舊 URL
第二個輸入欄位的 value 屬性設定為 new_url。new_url 是由 main.py 檔案中的 pyshorteners 庫生成的短 URL(如下一節所示)。
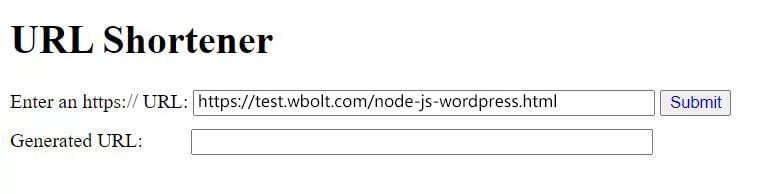
輸入表單如下截圖所示:

用於短鏈生成器的網路表單
使用 pyshorteners 縮短 URL 程式碼
現在您已經建立了表單,可以使用 Python 和 pyshorteners 為其新增一些功能。
您將新增程式碼,將長 URL 處理為短 URL 並執行網路應用程式。導航到之前建立的 main.py 檔案,輸入以下程式碼並儲存:
from flask import Flask, render_template, request
import pyshorteners
app = Flask(__name__)
@app.route("/", methods=['POST', 'GET'])
def home():
if request.method=="POST":
url_received = request.form["url"]
short_url = pyshorteners.Shortener().tinyurl.short(url_received)
return render_template("form.html", new_url=short_url, old_url=url_received)
else:
return render_template('form.html')
if __name__ == "__main__":
app.run()
上面的程式碼從 Flask 框架匯入了 pyshorteners 庫和以下模組,所有這些都是縮短 URL 所需的:
Flask: Flask 框架本身,之前已經介紹過。render_template: 模板渲染包,用於從templates資料夾中生成 HTML 檔案輸出。request: Flask 框架中的一個物件,包含使用者作為 HTTP 請求的一部分從前臺傳送到後臺的所有資料。
接下來,它會建立一個名為 home() 的函式,該函式接收表單中提交的 URL 並輸出一個簡短的 URL。app.route() 裝飾器用於將函式繫結到執行應用程式的特定 URL 路由,而 POST/GET 方法則用於處理請求。
在 home() 函式中,有一個 if-else 條件語句。
在 if 語句中,如果 request.method=="POST",名為 url_received 的變數將被設定為 request.form["url"],即在表單中提交的 URL。這裡,url 是之前建立的 HTML 表單中定義的輸入欄位的名稱。
然後,將名為 short_url 的變數設定為 pyshorteners.Shortener().tinyurl.short(url_received)。這裡使用了 pyshorteners 庫中的兩個方法: .Shortener() 和 .short() 。 .Shortener() 函式建立一個 pyshorteners 類例項, .short() 函式將 URL 作為引數並將其縮短。
short() 函式 tinyurl.short() 是 pyshorteners 庫的眾多 API 之一, osdb.short() 是另一個 API,也可用於相同目的。
render_template() 函式用於渲染 HTML 檔案模板 form.html,並通過引數將 URL 傳送回表單。new_url 引數設定為,old_url 設定為 url_received。if 語句的作用域到此為止。
對於 else 語句,如果請求方法不是 POST,則只渲染 form.html HTML 模板。
使用 pyshorteners 庫構建的短鏈生成器 Web 應用程式演示
要演示 pyshorteners 短鏈生成器應用程式,請在執行應用程式後導航到應用程式的預設路徑 http://127.0.0.1:5000/。
在網頁表單的第一個欄位中貼上一個連結:

使用 pyshorteners 庫測試短鏈生成器
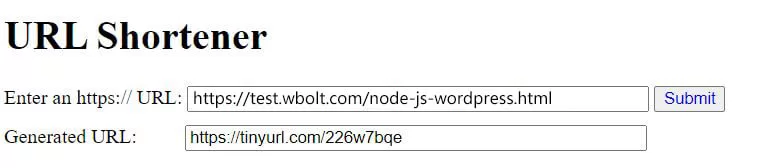
單擊 Submit 按鈕,在生成的 URL 欄位中輸出以 tinyurl 為域的短 URL:

使用 pyshorteners 庫生成短鏈的結果
使用 Bitly API 模組建立短鏈生成器 Web 應用程式
在本節中,您將使用 Bitly API 開發一個短鏈生成器應用。如前所述,Bitly API 模組是生成短鏈的另一種方法,它還能提供有關點選、位置和所用裝置型別(如桌上型電腦或移動裝置)的詳細分析。
使用以下命令安裝 Bitly API:
pip install bitly-api-py3
使用 Bitly API 需要訪問令牌,您可以通過註冊 Bitly 獲得。
完成註冊過程後,登入 Bitly 檢視您的儀表盤:

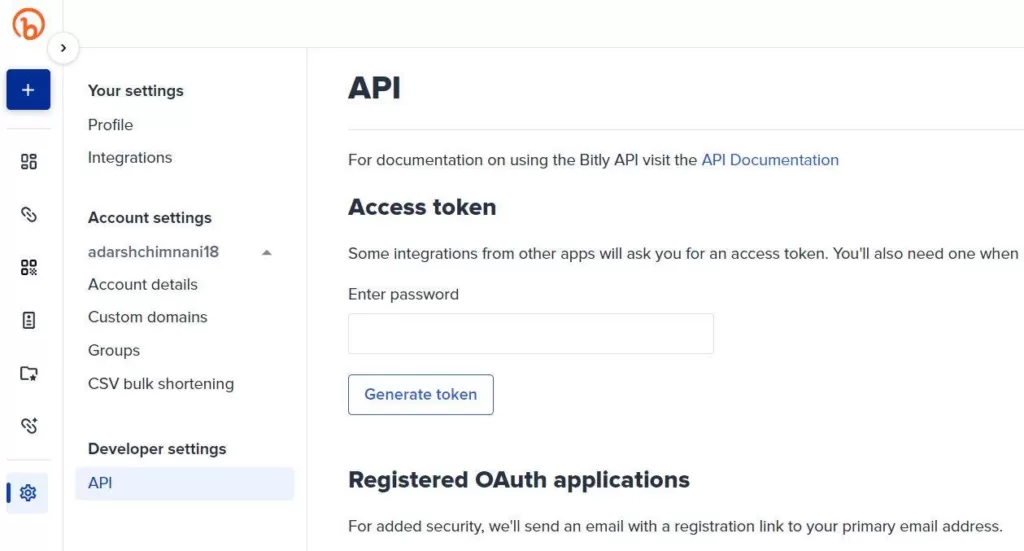
單擊左側邊欄的 “Settings“,然後單擊 “Developer settings” 下的 “API” 部分。
如下圖所示,在 “Generate token” 按鈕上方的欄位中輸入密碼,生成訪問令牌,並將令牌保留在應用程式的程式碼中:

為 Bitly API 生成訪問令牌
使用 Bitly API 生成短鏈的程式碼
現在您已經從 Bitly 獲得了令牌,可以編寫網路應用程式程式碼,使用 Bitly API 縮短 URL。
您將使用為 pyshorteners 部分建立的相同表單,但要對 main.py 檔案做一些改動:
from flask import Flask, render_template, request
import bitly_api
app = Flask(__name__)
bitly_access_token = "37b1xxxxxxxxxxxxxxxxxxxxxxxxxx"
@app.route("/", methods=['POST', 'GET'])
def home():
if request.method=="POST":
url_received = request.form["url"]
bitly = bitly_api.Connection(access_token=bitly_access_token)
short_url = bitly.shorten(url_received)
return render_template("form.html", new_url=short_url.get('url'), old_url=url_received)
else:
return render_template('form.html')
if __name__ == "__main__":
app.run()
從上面的程式碼中可以看到,使用 import bitly_api 匯入了 bitly_api。然後,訪問令牌會儲存在一個名為 bity_access_token 的變數中,如 bitly_access_token = "37b1xxxxxxxxxxxxxxxxxxxxxxxx"。
home() 函式縮短了 URL 的長度,幷包含一個 if-else 條件語句。
在 if 語句中,如果方法或請求是 POST,那麼表單中提交的 URL 將被設定為 url_received 變數。
bitly_api.Connection(access_token=bitly_access_token) 函式連線到 Bitly API,並將你之前儲存的訪問令牌作為引數傳遞給它。
要縮短 URL,需要使用 bitly.shorten() 函式,將 url_received 變數作為引數傳遞,並將其儲存到名為 short_url 的變數中。
最後,建立的表單將被渲染,並使用 render_template() 函式將 URL 傳送回表單中。if 語句至此完成。
對於 else 語句,則使用 render_template() 函式渲染表單。
使用 Bitly API 構建的短鏈生成器 Web 應用程式演示
要演示 Bitly API URL Shortener 應用程式,請在執行應用程式後導航到應用程式的預設路徑 http://127.0.0.1:5000/。
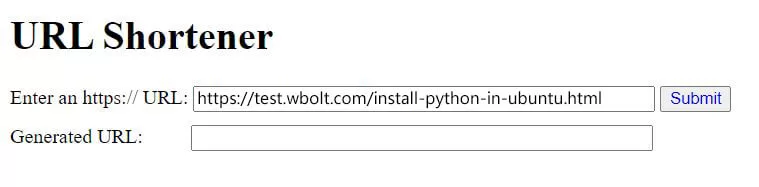
將您選擇的連結貼上到網頁表單的第一個欄位:

使用 Bitly API 測試短鏈生成器
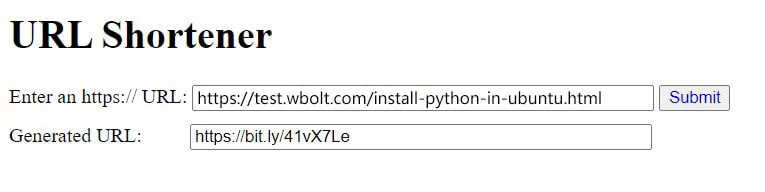
單擊 Submit,在網路應用程式的第二個欄位中生成以 bit.ly 為域的短鏈:

使用 Bitly API 生成短鏈的結果
在 Python 應用程式中使用 Bitly API 生成短鏈就這麼簡單。
小結
短鏈生成器可以縮短 URL,使其易於共享、看起來更整潔、佔用空間更少。在本文中,您瞭解了短鏈生成器及其優點,以及如何使用 pyshorteners 和 Bitly API 用 Python 建立短鏈生成器 Web 應用程式。pyshorteners 庫提供短網址,而 Bitly API 則提供詳細的分析和短網址。






評論留言