
欄目是大多數現代網站和頁面構建器的關鍵元件。幸運的是,WordPress區塊編輯器使您能夠同時使用列和行,因此您可以完全控制每個頁面的佈局。然而,儘管Builder將自動新增行,你需要選擇在哪裡以及如何使用欄目區塊新增欄目。
在本教學中,我們將向您展示如何在 WordPress中新增此區塊以及如何配置它。然後,我們將介紹一些提示,以便您可以充分利用您的專欄,以及一些有關區塊的常見問題 (FAQ)
如何將欄目區塊新增至頁面或文章
首先,開啟要處理的頁面或文章的區塊編輯器。單擊您新增的最後一個區塊下方的加號圖示 (1),或使用螢幕頂部的選單,然後選擇“欄目” 選項 (2):

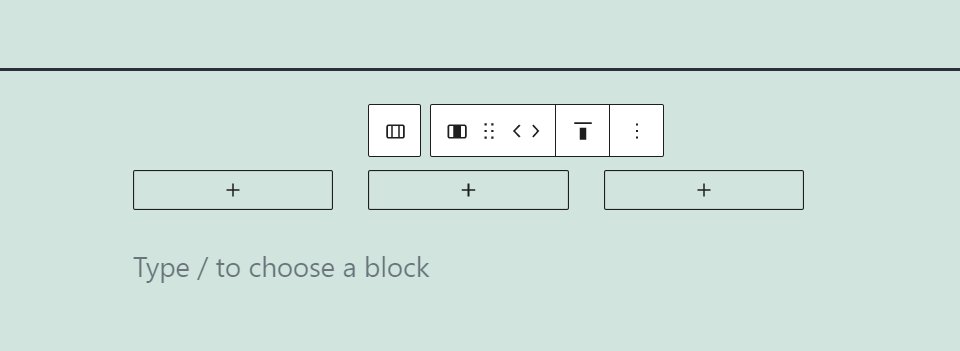
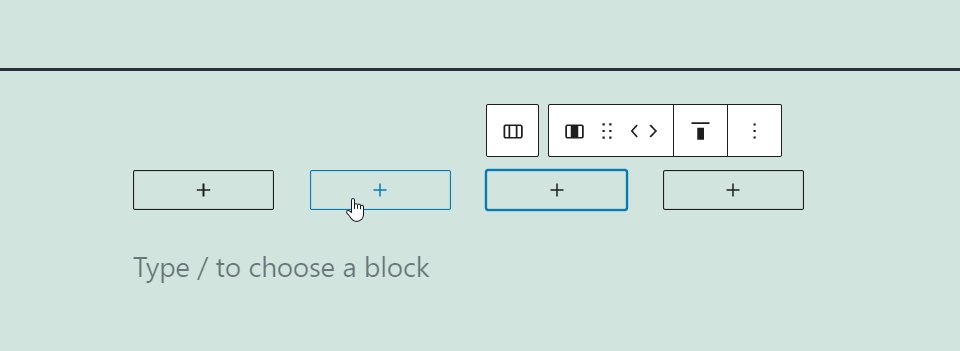
區塊編輯器為您提供了多個選項,供您選擇要在所選行中包含的欄目數:

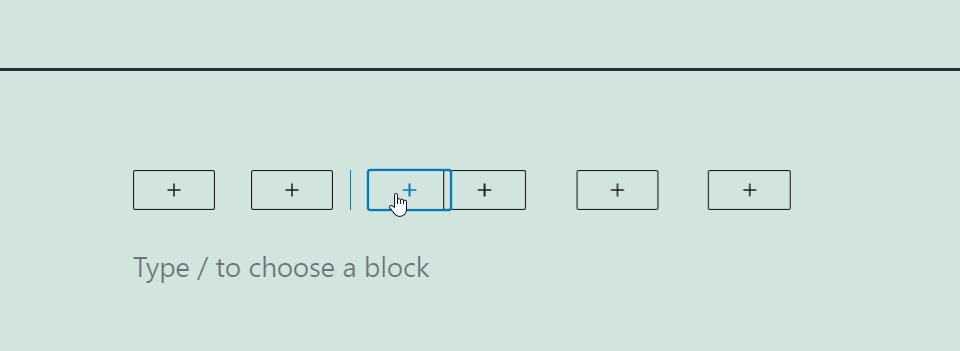
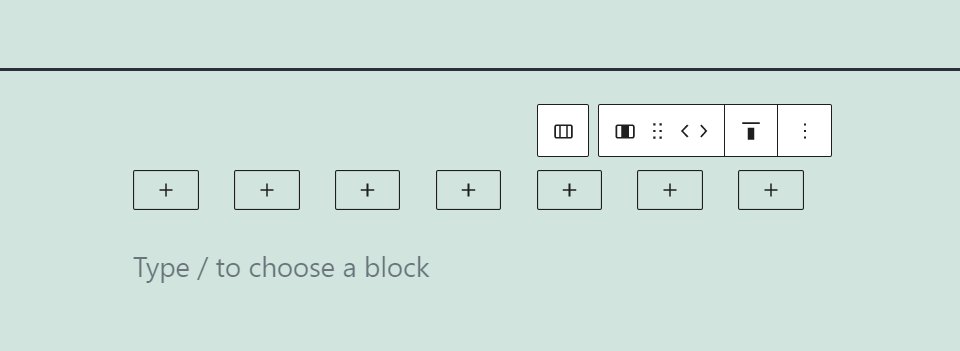
預設情況下,區塊編輯器僅允許您選擇在一行中最多包含三列的預設。但是,一旦您放置了這些預設之一,您就可以單擊它們之間的加號以向該行新增更多元素:

可以這麼說,編輯器將每一列視為自己的“部分”。例如,如果您有一行包含三列,您可以在每列中新增單獨的區塊以建立定價表:

您可以將編輯器中可用的任何區塊新增到您正在處理的每一列。放置所需的區塊後,您可能還想花一些時間自定義列的設定。
欄目區塊設定和選項
當您將滑鼠懸停在區塊編輯器中帶有列的行上時,將出現一個格式選單。該選單包括用於移動列 (1)、更改其對齊方式 (2) 和修改行寬 (3) 的選項:

您看到的格式選單會隨著您新增區塊而改變。當您將滑鼠懸停在包含區塊的列上時,該元素的格式選單將替換預設選單。
對於此示例,我們向所有列新增了表格區塊。當我們將滑鼠懸停在其中任何一個上時,會出現以下格式選單:

除了格式選單之外,還有另一組選項可讓您自定義欄目區塊。要訪問它,請選擇包含要編輯的欄目的行,然後單擊螢幕右上角的齒輪圖示 (1)。將彈出一個側邊欄,包括更改該行顏色 (2)、填充 (3) 和列寬 (4) 的選項:

顏色設定使您能夠更改行內文字和連結的顏色,以及其背景的顏色。請記住,您在此處選擇的設定適用於行中的所有列。但是,您可以通過調整每列中的各個區塊設定來取代這些選項。
如果您想進一步自定義此區塊,您還可以從設定選單的“高階”選項卡中設定HTML錨點和其他CSS類:

這就是您需要了解的有關如何使用和配置這個重要區塊的所有資訊。現在讓我們回顧一些提示,以幫助您有效地使用欄目。
有效使用欄目區塊的提示和最佳實踐
欄目是網頁設計中的通用元素。您幾乎可以在任何情況下使用它們,因為它們有助於為任何頁面或文章提供結構。
在視覺上,欄目可幫助您分解長段的段落,並將列表、表格甚至影象並排放置。這是預設WordPress主題之一的示例,使用列來實現與圖片區塊的重疊效果:

在大多數情況下,您不希望列重疊。但是,對於如何使用列並沒有一成不變的規則。只要結果看起來美觀,您就可以隨意使用此區塊進行試驗。
關於欄目區塊的常見問題
到目前為止,您已經對如何在WordPress中使用欄目有了紮實的掌握。為確保您沒有遺漏任何內容,讓我們回顧一些常見問題。
欄目區塊可與頁面構建器外掛一起使用嗎?
一般情況下,第三方頁面構建器外掛取代了預設的WordPress編輯器。這意味著您將無法訪問欄目區塊。但是,大多數頁面構建器外掛都包含自己的行和列,因此您可以使用類似的功能。
可在頁面或帖子中新增多少列?
欄目區塊允許您在預設行內新增到三列。但是,您可以手動新增更多行。請記住,如果新增太多列,它們可能沒有足夠的空間來正確顯示其內容。
可以在小部件中使用欄目區塊嗎?
WordPress支援使用區塊編輯器自定義小部件區域,例如頁尾或側邊欄。這意味著您可以訪問與處理頁面或文章時相同的所有區塊。請記住,由於您的工作空間可能會減少,因此在小部件區域中使用多個列會使您的內容看起來很擁擠。
小結
對於現代頁面構建器工具而言,僅行是不夠的。建立和自定義行和列的選項使您可以完全控制網站上每個元素的位置。
WordPress欄目區塊使用起來非常簡單。您可以在任何單行中新增任意數量的列。此外,您可以在列中放置任何您想要的區塊,並自定義其內容、樣式等。





評論留言