
如果你準備建立一個企業網站或部落格,設定一個聯絡表格是非常有必要的。聯絡表單是訪客與你之間的溝通橋樑,方便訪客對你的網站作出反饋又或者與你聯絡進一步溝通交流。
如果你積極地與網站訪客接觸併為他們提供幫助或者解決方案,能夠幫助你樹立友好的形象,增強訪客的訪問頻次,甚至有可能成為你的網站的付費客戶,提高你的網站轉化率。
給你的WordPress網站安裝一個聯絡表單提供訪客最直接的溝通通道,使用者體驗是最好的。很少有人願意開啟一個新的標籤,轉到他們的電子郵件,給你傳送郵件。對大多數人來說,這太費時費力了。通過將聯絡表單直接嵌入您的網站,它提供了一個平滑、無障礙的使用者體驗。
- 為什麼要在WordPress網站上使用聯絡表單?
- 聯絡表中需哪些內容和準備?
- 如何使用WPForms建立聯絡表單
- 如何使用Contact Form 7新增聯絡表單
- 建立聯絡表單的後續工作
- 如何充分利用聯絡表單
- 更多聯絡表單外掛和平臺
- 小結
為什麼要在WordPress網站上使用聯絡表單?
在進入如何之前讓我們檢查一下為什麼它是必要的。例如,在您的網站上使用聯絡表格而不是直接釋出您的電子郵件地址有很多很好的理由。
- 防止電子郵件垃圾郵件— 垃圾郵件是一種害蟲。當您擁有一個使用部落格評論的WordPress網站時,您會很快注意到這一點。垃圾郵件傳送者要做的一件事是自動掃描網站以查詢未受保護的電子郵件地址,以便他們可以將它們新增到他們的郵件列表中。聯絡表格讓訪問者有機會在不線上釋出您的地址的情況下取得聯絡,從而防止這種情況發生。
- 詢問正確的資訊——與您聯絡的人並不總是傳送您需要的所有資訊。使用聯絡表,您可以提前明確要求。它還為您提供了一種過濾查詢的方法,例如按型別。這使您的生活更輕鬆,並減少了很多來回。
- 通知您的客戶——相反,聯絡表格也可以作為資訊的第一點。您可以為呼叫者提供資訊,讓他們瞭解預期的響應時間以及他們可以提前採取的步驟來解決他們的詢問。這減少了來自同一不耐煩的人的多封電子郵件的可能性。
聯絡表中需哪些內容和準備?
聯絡表格可以在您的網站上用於多種用途。他們可以幫助您獲得更多潛在客戶並克服銷售異議。此外,它比傳送電子郵件聯絡您更快、更容易,因此他們也肯定會改善使用者體驗。
在構建聯絡表單時,您需要牢記以下幾點:
- 使用者友好:訪問者應該能夠直接從您的網站傳送他們的訊息和其他詳細資訊。
- 獲取正確的資訊:僅向訪問者詢問您想要的資訊,例如他們的電話號碼、電子郵件地址等。
- 垃圾郵件防護:網站上的任何形式都必然會收到垃圾郵件。外掛可以幫助您防止垃圾郵件傳送者和黑客提交虛假條目甚至惡意軟體。
- 有組織的資料:您從聯絡表格中獲得的資料很有價值。隨著越來越多的使用者提交表單,您的資料很容易丟失。從一開始就組織表單條目是正確的方法。
- 潛在客戶生成:藉此機會詢問使用者是否可以將他們新增到您的電子郵件列表中,這樣您就可以讓他們參與您的每週時事通訊。
- 合規性:許多聯絡表單構建器提供了新增覈取方塊的選項,以詢問使用者是否允許聯絡他們。您可以輕鬆遵守 GDPR 規則。
如何使用WPForms建立聯絡表單
如果您要在WordPress上建立聯絡表格,那麼您應該使用市場上最好的外掛。那是WPForms,放下手。

WPForms是WordPress網站最強大的表單構建器。它具有您只需單擊幾下即可建立任何型別的表單所需的所有功能。
憑藉其簡單的拖放構建器,任何人都可以在WordPress中新增聯絡表單,而無需任何編碼。該外掛提供了大量的表單模板,因此您不必從頭開始建立一個。您可以簡單地新增或刪除欄位並以您想要的方式自定義表單。
除此之外,您還可以訪問其他高階功能,例如表單通知和確認。
這將允許您在訪問者點選聯絡表上的提交按鈕後立即向他們傳送確認電子郵件和訊息。您甚至可以通知自己和您的團隊成員,以便立即回覆使用者
可以肯定地說,WPForms是在WordPress中建立聯絡表單的最佳選擇。以下是該外掛提供的主要功能:
- 初學者友好的拖放表單構建器
- 100多個預建表單模板
- 支援PayPal、Stripe、Square等支付工具
- 管理儀表盤用於跟蹤和管理表單提交
- 與電子郵件營銷服務整合以建立您的電子郵件列表
- 帶有驗證碼選項的內建垃圾郵件保護
現在您知道要使用哪個表單生成器,讓我們學習如何在WordPress中輕鬆建立聯絡表單。
第 1 步:安裝WPForms外掛
首先,您需要註冊一個WPForms帳戶。您還可以開始使用WordPress.org上提供的WPForms Lite外掛。此免費版本具有大量功能,可用於為您的網站建立專業聯絡表格。
如果您想訪問支付閘道器和表單外掛等高階功能,則可以升級到專業版。定價計劃低至每年39.50美元。
註冊後,您將在WPForms儀表盤中找到您的下載檔案和許可證金鑰。

您需要在WordPress網站上安裝WPForms外掛。
安裝外掛後,開啟WPForms » Settings頁面並在此處輸入您的許可證金鑰。

然後,單擊“Verify Key”按鈕以檢視成功訊息。
現在,您可以開始建立WordPress聯絡表了。
第 2 步:建立新的聯絡表
要建立新表單,請轉到WordPress儀表盤左側選單上的 WPForms » Add New選項卡。
然後,您將看到模板庫,您可以在其中選擇聯絡表單模板或空白表單以開始使用。
您可以在頂部為表單命名,然後為本教學選擇Simple Contact Form模板。

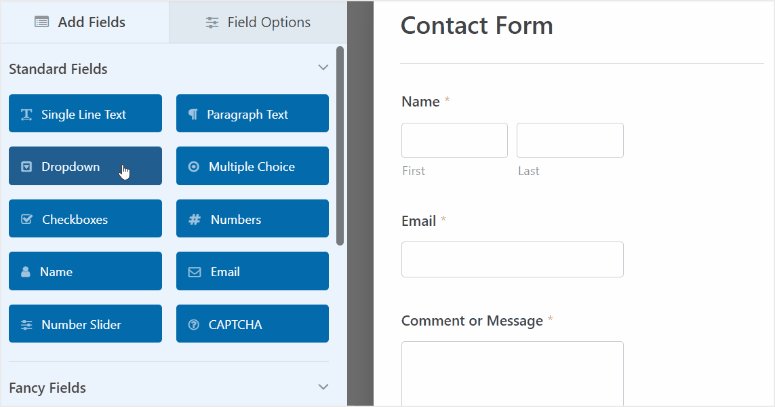
在下一個螢幕上,您將看到拖放表單構建器。頁面左側提供了所有表單欄位,例如電子郵件、數字、驗證碼和檔案上傳。
在右側,您將看到表單預覽。表單模板已包含所有必要的表單欄位,例如:
- 姓名(名字和姓氏)
- 電子郵件地址
- 評論/留言

如果這就是您所需要的,請單擊“Save”並前往下一步。如果您需要對其進行更多自定義,則拖放構建器非常易於使用。
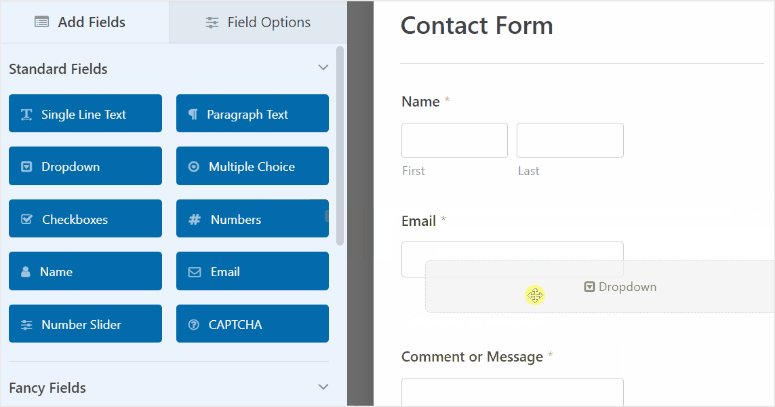
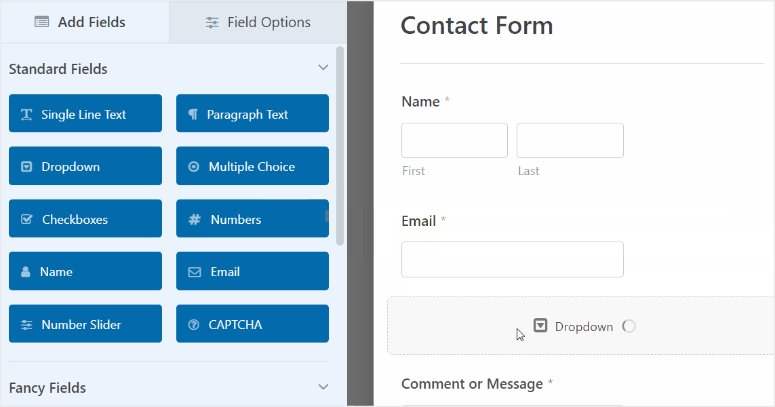
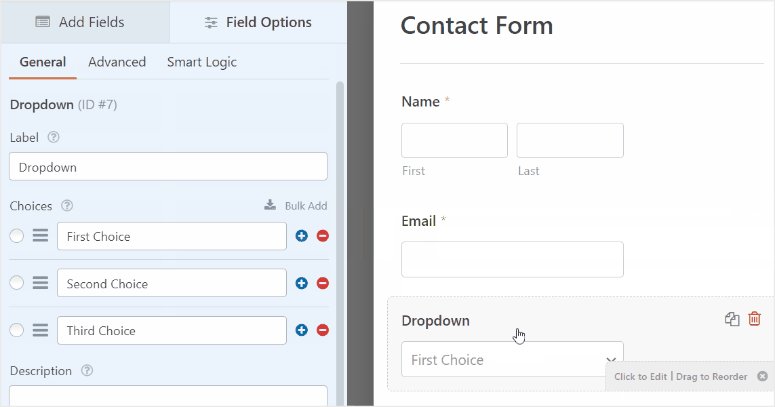
您可以輕鬆地在表單預覽中新增新的表單域,並根據需要排列順序。例如,我們將下拉欄位新增到聯絡表單中。

要編輯表單欄位,您只需單擊它,您就會看到標籤、專案標籤、描述等欄位選項。

在“Advanced”設定選項卡中,您會找到更多選項,例如表單樣式、欄位大小、CSS類和其他自定義表單欄位的設定。

完成自定義聯絡表單後,您可以調整設定以確保它適合您的需求。
第 3 步:配置表單設定
在表單編輯器的左側選單面板中,單擊Settings » General選項卡。在這裡,您將看到這些表單設定:
- 表格名稱:編輯您的聯絡表格的名稱。
- 表單描述:新增對您的聯絡表單功能的簡單描述。
- 提交按鈕文字:更改聯絡表單的提交按鈕的標籤。
- 提交按鈕處理文字:輸入在處理表單時顯示在提交按鈕上的文字。
- 啟用反垃圾郵件保護:防止垃圾郵件機器人提交表單。

如果向下滾動,您將看到高階選項,例如提交按鈕的自定義CSS、AJAX表單提交等。這些面向想要新增自定義編碼的開發人員。
完成後,單擊Save並前往下一步。
第 4 步:啟用表單通知和確認
WPForms可讓您控制使用者在您的WordPress網站上提交表單後發生的情況。您可以將表單通知和確認傳送至:
- 通知您自己和您的團隊成員有關新表單提交的資訊
- 向使用者傳送電子郵件以確認他們的提交。
- 成功提交表單後顯示確認或感謝您的訊息
- 提交表單後將客戶重定向到另一個頁面
要設定電子郵件通知,請開啟表單構建器左側選單上的Settings » Notification。
預設情況下,管理員通知已設定。每當有新的表單提交時,這將向網站管理員傳送一封電子郵件。
在Send to Email Address欄位中,您還可以新增團隊成員的更多電子郵件地址。只需確保用逗號分隔它們即可。

更重要的是,您可以為您的使用者設定通知並向他們傳送自動確認電子郵件。為此,只需單擊Add New Notification按鈕。
要新增使用者的電子郵件地址,請單擊Show Smart Tags選項並選擇Email表單欄位。

接下來,您可以自定義主題行、表單名稱和電子郵件正文。如果您想在電子郵件中顯示錶單提交詳細資訊,請使用 {all_fields} 智慧標籤。
這將自動從表單提交中檢索資料並將它們新增到電子郵件通知中。

現在,您可以設定在使用者提交表單後顯示在WordPress網站前端的確認訊息。
為此,請單擊設定頁面上的Confirmations選項卡。在這裡,您將看到 3 個選項:
- 顯示自定義訊息
- 重定向到您網站上的其他頁面
- 重定向到外部網站或頁面

如果您想向使用者顯示感謝資訊,您可以在文字區域輸入自定義資訊。
此外,您還可以選擇自動向上滾動到確認訊息並向使用者顯示錶單提交的預覽。您甚至可以選擇預覽樣式。

最後不要忘記儲存您的設定。
您現在需要做的就是將聯絡表格新增到您的WordPress網站。在我們這樣做之前,如果您想將此聯絡表連線到您的電子郵件營銷帳戶,您可以在Marketing選項卡下進行。

您只需選擇您的電子郵件提供商並連線您的帳戶。然後,您可以細分潛在客戶並將它們自動新增到您的電子郵件聯絡人列表和活動中。真的就是這麼簡單!
現在讓我們將您的聯絡表格新增到您的網站。
第 5 步:在WordPress中新增您的聯絡表
WPForms允許您將聯絡表格新增到您網站上的任何頁面、文章或側邊欄。它提供聯絡表單簡碼和古騰堡區塊編輯器支援,使流程超級簡單。
將聯絡人新增到 WordPress 頁面或文章(古騰堡)
要在任何WordPress頁面或文章上新增聯絡表單,您可以搜尋WPForms區塊並將其新增到文字編輯器中。

然後,您會看到一個下拉選單,您可以在其中選擇剛剛建立的聯絡表格。

選擇表單後,您將在文字編輯器上看到預覽。要將聯絡表單新增到您的站點,請單擊右上角的釋出按鈕。

將聯絡人新增到WordPress頁面或文章(經典編輯器)
如果您使用WordPress經典編輯器,則可以使用“Add Form”按鈕新增聯絡表單。或者,您可以簡單地複製並貼上表單短程式碼以將表單嵌入您的網站。

在側邊欄中新增聯絡表格
您還可以將聯絡表單新增到側邊欄小工具。為此,請轉到外觀 » 小工具。現在,將WPForms小工具拖放到右側的側邊欄或頁尾選單中。
之後,使用下拉選單選擇您的表單並儲存您的更改。

完成後,單擊“Save”按鈕。您的表單現在將開始顯示在您網站的側邊欄上。
毫無疑問,WPForms是排名前列的表單構建器WordPress外掛之一,可讓您為任何目的建立表單。它與所有主要的WordPress主題和頁面構建器相容,因此在您的網站上使用它不會有任何問題。
如何使用Contact Form 7新增聯絡表單
有許多WordPress聯絡表單外掛可以向您的網站新增聯絡表格,包括免費和高階版。下面我們將使用另外一個表單外掛Contact Form 7來示範在WordPress新增聯絡表單的操作。
該外掛在WordPress目錄可以免費下載,並且一直是有史以來最受歡迎的外掛之一。除此之外,它們易於使用,具有不錯的功能列表和合理的附加元件。
步驟 1. 安裝Contact Form 7外掛
安裝Contact Form 7與任何其他WordPress外掛一樣簡單。只需登入您的網站,轉到外掛 > 安裝外掛的,然後在搜尋框中輸入其名稱。

它應該首先出現。單擊立即安裝以將其下載到您的站點上。完成後,單擊啟用開始使用外掛。
步驟 2. 建立新的聯絡表單
安裝後,您會在WordPress側邊欄中找到一個名為“Contact”的新選單項。單擊它可以進入此螢幕。

您將在您的網站上找到所有聯絡表格的列表。它包含一個示例表單,理論上您可以立即使用。單擊它開始編輯或單擊螢幕頂部的“Add New”。兩者都會帶你到這裡:

一開始看起來有點神祕,但不用擔心——該外掛帶有自動生成程式碼的工具,因此您不必自己進行任何編碼。
步驟 3. 配置您的表單
目前,我們在後端擁有的預設表單在頁面上將如下所示。

都是標準的。假設您要新增一個下拉選單來選擇與您聯絡的目的。這樣,您可以立即看到要優先處理的訊息。
為此,您首先需要將游標放在您希望選單出現在聯絡表單中的位置。在這種情況下,它位於電子郵件地址和主題之間。
單擊頂部工具欄中的下拉選單。它讓你進入這個選單:

以下是填寫不同欄位的方法:
- 欄位型別– 選擇是否需要該欄位來提交聯絡表單。
- 名稱— 這意味著標籤中使用的名稱。它不會向訪問者顯示,但可以讓您更輕鬆地記住標籤的用途並配置稍後傳送到您帳戶的電子郵件。
- 選項— 使用下拉選單輸入可供訪問者使用的選項。每行放一個。您還可以選擇允許多項選擇並預設使用空白專案。
- Id/Class屬性——在這個地方,您可以為該欄位分配一個CSS類或id。這對於自定義樣式非常有用。我們稍後再談。
我們是這樣填寫的:

滿意後,單擊“Insert Tag ”將其放入表單中。

現在剩下的就是新增一個標籤。這是聯絡表單欄位隨附的文字,用於解釋它的作用。只需從其他欄位複製並貼上現有程式碼,然後根據您的需要進行調整。

步驟 4. 編輯電子郵件設定
接下來,您必須配置從聯絡表傳送給您的電子郵件。您可以在頂部的“Mail”選項卡下執行此操作。

您會發現這些欄位預先填充了與之前的聯絡表類似的標籤。它還為您提供可用的欄位標籤,包括您之前建立的任何新標籤(如果您已儲存表單)。您可以使用這些自定義從您的聯絡表單接收訊息的方式。
以下是每個欄位的含義:
- To – 郵件將傳送到的電子郵件地址。您通常可以保持原樣。
- From – 電子郵件的發件人。預設情況下,它設定為使用您的聯絡表的人的姓名。
- Additional Headers – 附加訊息頭欄位的空間。當您點選回覆時,標準設定會將您的回覆傳送到與您聯絡的人的電子郵件,而不是來自(即您的站點)的電子郵件。也可以將收件人的 CC 或 BCC 放在那裡。
- Message body – 您將收到的電子郵件的正文。
- Exclude lines with blank mail-tags from output – 當您選中此項時,如果任何使用的標籤為空,外掛將從訊息中排除它們。
- Use HTML content type – 預設情況下,訊息以純文字形式傳送。選中此框以改用 HTML。
- File Attachments – 如果您的表單允許上傳檔案,這些檔案的標籤就屬於這裡。您還可以使用它來附加託管在您的伺服器上的檔案。
- Mail (2) – 通常用作自動回覆的附加郵件模板。檢查以啟用。
標準選項非常好。對於我們的示例,我們唯一需要更改的是主題行。

使用上面的格式,您現在可以在郵件程式中設定過濾器,按主題行對郵件進行排序,優先處理業務查詢。
步驟 5. 新增表單訊息
接下來是Messages選項卡。您可以配置訪問者在使用表單時可能遇到的訊息。

這些是錯誤訊息、成功訊息,或者只是有關如何正確使用表單的提示。我們發現這些已經很不錯了,所以我們通常保持原樣。如果您有理由更改其中任何一個(例如,為了適應您網站的基調),請隨時這樣做。
步驟 6. 自定義其他設定
最後,您可以進行其他設定。

預設情況下,這些是空的。
您可以做不同的事情——從限制僅登入的人提交聯絡表單的能力到將表單設定為演示模式以進行測試。這對我們的目的並不重要,但您可以在文件中找到所有不同的選項。
步驟 7. 將表單新增到您的網站
現在您已經完成了表單的配置,是時候在您的站點上獲取它了。您需要做的第一件事是儲存表單。
在此之前,您可能需要在頂部新增一個名稱。如果您建立多個表單,這將使表單更加可區分。
儲存表單後,螢幕上將出現一個簡碼:

您將使用它將表單放置在您想要的任何位置。
您要做的第一件事是標記並複製它。完成後,轉到要放置表單的頁面。例如,您可以簡單地建立一個新頁面並將其命名為Contact。將短程式碼貼上到WordPress編輯器中。

當您現在釋出頁面並轉到前端時:

它在那裡。請注意我們之前建立的下拉選單。它現在是需要時聯絡表格的一部分。
建立聯絡表單的後續工作
在您的網站上獲得表格後,工作並沒有結束。還有一些重要的事情需要處理,例如設定表單樣式、保護其免受垃圾郵件傳送者的侵害,以及對個人資料實施保護措施。讓我們按順序執行此操作:
更改表單設計
一般情況下,無需更改聯絡表單的樣式。
在部分WordPress主題中,樣式表中已經定義了表單樣式。因此,聯絡表格很可能會自動適合您的網站設計。如果您仍需要進行調整,您有多種選擇。
Contact Form 7
Contact Form 7表單具有標準的HTML標記。您可以簡單地更改關聯的CSS,從而更改表單的外觀。請記住,這也會對您網站上共享相同標記的其他輸入欄位產生影響。
因此,為了設計您的聯絡表單,您必須學習一點CSS。但是,這並不太複雜,而且Contact Form 7有一個關於如何操作的教學。
WPForms
與上述類似,WPForms聯絡表單也可以使用CSS設定樣式。事實上,WPForms已經建立了一個關於如何為您的表單實現自定義CSS樣式的教學。
實施垃圾郵件保護
一般來說,垃圾郵件是網路和網站的一個大話題。如果您在您的網站上留下不受保護的電子郵件地址,那麼有很多自動程式會提取它們並開始向您傳送不請自來的報價、釣魚電子郵件,甚至更糟。
不幸的是,聯絡表格也是如此。除非您採取措施防止這種情況發生,否則還有一些程式可以通過聯絡表格向您傳送垃圾郵件。
Contact Form 7
幸運的是,Contact Form 7提供了簡單的方法來防止這種情況。
(1)簡單計算
其中一個很簡單:在您的表單中包含一個機器人無法回答的測驗,就像一個簡單的方程式。

(2)reCAPTCHA
除此之外,還有reCAPTCHA。這是一項用於打擊垃圾郵件的Google服務。您需要一個API金鑰並將其與Contact Form 7整合。這可能會對保護個人資訊產生影響。
您可以使用reCAPTCHA標籤將其新增到您的表單中。Contact Form 7的製造商還有一個名為“ Really Simple CAPTCHA”的驗證碼外掛,您可以將其用於相同目的。
(3)外掛
您還可以使用第三方外掛進行垃圾郵件防護。最著名的當然是Akismet和Contact Form 7提供了有關如何將兩者結合使用的詳細說明。
還有其他的,例如Contact Form 7 Honeypot或WPBruiser。對於後者,您需要付費擴充套件才能使用Contact Form 7。您還可以輕鬆找到更多選項。
WPForms
WPForms帶有自己的反垃圾郵件選項,您可以立即啟用。為此,請轉到Settings -> General。 然後向下滾動並勾選“Enable anti-spam protection”框。

為了獲得額外的保護,您還可以將reCAPTCHA和hCaptcha新增到您的表單中。
使其符合GDPR
您可能知道歐洲的網際網路隱私法發生了一些變化。2018年5月25日,通用資料保護條例 (GDPR)生效。
它對有關線上使用個人資訊的法律進行了一些修改。它還威脅要對任何違反規定的人處以鉅額罰款。
為什麼這很重要?聯絡表格收集個人資料。因此,如果您屬於法規的管轄範圍(現在大多數人都這樣做),您需要注意一些事情。
- 不要收集您不需要的資料- 聯絡表格讓您可以選擇要包含的欄位。如果有任何您實際上不需要的資料,請停止收集。這樣,如果有漏洞,你就不會丟失它。
- 禁用任何跟蹤— 如果您使用跟蹤 cookie、使用者代理和/或使用者 IP 的聯絡表單,則需要禁用此功能以符合GDPR。
- 獲得絕對同意— 在您的表單中新增一種方式,讓人們同意您收集他們的資料。例如,聯絡表 7 提供了一個接受框。(重要提示:不要將覈取方塊設定為預設啟用。使用者必須自己執行此操作。另外,請包含一條訊息,說明您收集的內容和目的以及指向您的隱私政策的連結)。
- 制定隱私政策——根據GDPR,每個專業網站都需要展示隱私政策,解釋他們收集哪些資料以及如何使用這些資料。您還需要讓訪問者能夠詢問他們的個人資料並將其刪除。
- 實施HTTPS — 使用SSL/HTTPS加密瀏覽器和伺服器之間的資料交換。這對於保持個人資料安全的聯絡表格很重要。這也被認為是現在的普遍做法。
您可以在此處找到有關將符合GDPR的表格應用於聯絡表格的更多資訊:
- Contact Form 7 –如何製作隱私友好的聯絡表格
- WPForms – 如何建立符合GDPR的表格
如何充分利用聯絡表單
聯絡表單可讓您與網站訪客建立動態聯絡。不過,在計劃建立網站時,您應該記住一些提示。
跳出框框
雖然我們在本教學中製作了一個簡單的表單,但 WPForms 和其他聯絡表單外掛擁有數百個模板,您可以用來建立各種各樣的表單。表單不只是用來收集聯絡資訊的,它對企業的成功也至關重要。您可以使用許多 WordPress 表單生成器建立調查問卷、進行民意測驗併為客戶生成報價。甚至還可以使用聯絡表單來收集產品個性化要求。此外,在網站上使用表單時,不要害怕發揮創意。
確保表單安全
垃圾郵件傳送者會利用一切手段來完成他們的任務,其中一種方法就是線上聯絡表單。不過,Akismet 或 Recaptcha 等安全功能可以幫助確保表單內容和電子郵件地址的安全。在網站上新增表單時,不要忘記確保表單的安全性。
整合的力量
整合是使用 WordPress 原生聯絡表單的優勢所在。您可以建立自定義電子郵件訂閱表單,自動填充您的電子郵件營銷解決方案(如 Mailchimp)。您的表單可以連線到您的客戶關係管理(CRM),讓您有效地培養潛在客戶。WordPress 聯絡表單在外觀和感覺上都與您的網站相似,因此能給客戶帶來信任感。您的表單將成為您業務各方面的動力源,同時使您的流程保持無縫和簡化。
自定義表單通知和電子郵件
如果您要向自己或訪客傳送通知,請記住自定義您的通知和電子郵件。新增您的品牌顏色、更改模板文字等,讓網站訪客對您的品牌產生信任感。此外,如果您在提交表單後將使用者重定向到不同的頁面,請確保這些頁面為客戶提供他們在網站上進行下一步操作所需的所有資訊。
考慮使用者體驗
建立轉換優化表單可確保訪客成功填寫並提交表單。建立簡單明瞭、易於理解的表單有助於引導訪客成功提交表單。考慮新增工具提示、說明、指示和佔位符,讓客戶瞭解表單的不同欄位和部分,為他們提供無縫、無摩擦的表單填寫流程。
考慮可訪問性
可訪問性雖然不常被討論,但已逐漸成為網頁設計的前沿問題。考慮其他使用者如何通過其他方式與您的表單進行互動。確保標籤、ARIA、標籤序列等功能到位,幫助那些可能以不同方式使用網際網路的人也能使用您的網站,並最終以最適合他們需求的方式體驗網站的互動元素。
更多聯絡表單外掛和平臺
以下是一些可供試用的聯絡表單外掛和平臺。
- Formidable Forms:一款流行的表單生成器,擁有簡潔的拖放介面、超過 15 個高階附加元件,可建立高階計算器等。
- Gravity Forms:另一款 WordPress 表單外掛,擁有一個包含 30 多種表單欄位型別、支付處理器整合和複雜表單模板(如測驗、調查等)的庫。
- Ninja Forms:該表單外掛與 AWeber 和 CampaignMonitor 等平臺整合,擁有 40 多個高階附加元件,是重視整合的使用者的理想表單建立工具。
- Divi:這款功能最強大的 WordPress 主題擁有一個出色的聯絡表單模組,可以讓你在網站上順利建立品牌化、移動響應式表單。
- Google Forms:Google Forms 是另一款免費的表單建立工具,每個 Google 賬戶都會附帶 Google Forms,它是一款功能強大的建立工具,具有出色的分析功能,允許建立多頁面表單等。
- Typeform:這款表單生成器因其精美的使用者介面設計、表單動畫和整合功能而在過去幾年中大受歡迎。它提供了一種獨特的方式,讓使用者以對話的方式參與表單。
- Jotform:作為最早的線上表單生成器之一,Jotform 經歷了許多變化,但仍然是最受歡迎的免費線上表單生成器平臺之一。
- 檢視更多聯絡表單外掛
小結
每個企業網站和部落格都需要一個聯絡表單,該表單為訪問者開啟一條溝通渠道,以便輕鬆連線。作為一個使用者,如果沒有一個簡單便捷的方式與你聯絡,你的網站的流失率就越高。你要採取一切必要的措施,確保訪客很容易找到你的聯絡表單並聯絡到你。WPForms和Contact Form 7(當然除此之外還有很多其他聯絡表單外掛可選)提供了一個簡單、使用者友好的解決方案,它提供了易於使用的表單,只需幾分鐘就可以設定好。






評論留言
脣槍舌劍 (2)
Nelson
2019.6.26 15:06
你好,wpforms 要怎么看它是发到哪个,邮箱里面的?
WBOLT_COM
2019.6.27 09:06
@Nelson 貌似免费版本不提供邮件提醒通知功能