
如果你有興趣在自己的 WordPress 網站上新增黑暗模式(dark mode)選項,本篇文章將涵蓋你需要知道的一切。
首先,您將瞭解到黑暗模式對網站的一些好處,包括提高網站的可訪問性、為訪客創造更健康的體驗、減少能源消耗,以及總體上滿足使用者的喜好。
然後,我們將向您展示如何使用免程式碼外掛或自定義程式碼解決方案在 WordPress 中新增黑暗模式。
文章結束時,您就會知道為什麼要設定 WordPress 黑暗模式以及如何設定。
什麼是WordPress黑暗模式?
WordPress 黑暗模式是指讓您網站的訪問者在“日漸”風格主題和“黑暗”風格主題之間進行選擇。
您可能已經從電腦或智慧手機作業系統中熟悉了這個概念。大多數作業系統都可以讓你在明暗兩種介面模式之間進行選擇,有些甚至可以根據一天中的時間在明暗模式之間自動切換。
WordPress 的黑暗模式也是同樣的基本理念。訪客可以使用按鈕或其他介面元素在明暗模式之間輕鬆切換。無論哪種模式,內容都是完全一樣的,唯一不同的是配色方案。
下面是我們測試的預設“日間”模式的 WordPress 網站示例:

日間模式下的 WordPress 網站示例。
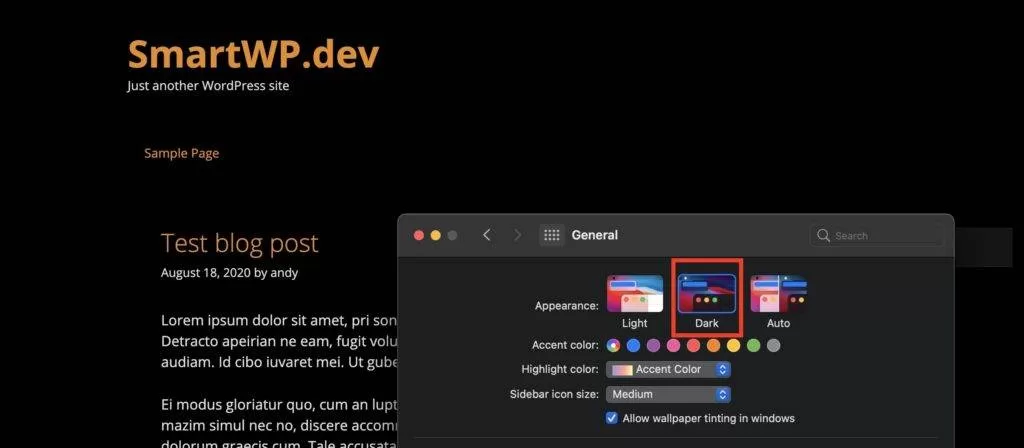
下面是 “黑暗”模式下完全相同的網站:

黑暗模式下的 WordPress 網站示例。
我們的測試網站會根據每位訪客的作業系統偏好自動選擇顯示哪個版本。然後,使用者還可以使用右下角的小工具手動調整他們的體驗。
為什麼要在WordPress上提供黑暗模式?
考慮在網站上提供黑暗模式有很多原因。從簡單的使用者偏好,到讓您的網站更容易訪問,以及為訪問者創造更健康的體驗,這些原因不一而足。
讓我們一起來了解一下…
黑暗模式使網站更易訪問
提供黑暗模式的一大優勢是,它可以幫助您的網站更易於訪問。
可訪問性有時縮寫為 a11y,指的是讓儘可能多的人,包括殘障人士,都能使用您的網站。
可訪問性的一個例子就是確保使用輔助螢幕閱讀器瀏覽網站的人仍能獲得良好的體驗。
除了讓每個人都能更輕鬆地瀏覽您的網站之外,可訪問性也是許多司法管轄區的一項法律要求。例如,《美國殘疾人法案》(ADA)和《歐洲可訪問性法案》(European Accessibility Act)。
雖然提供黑暗模式並不直接屬於《網頁內容可訪問性指南》(WCAG)的一部分,但它仍能以其他方式提高可訪問性。
以下是一些黑暗模式可以改善無障礙訪問的顯著領域:
- 提高文字內容的對比度。黑暗模式的背景顏色和文字顏色通常對比度很強。這可以讓有視力問題的人更容易閱讀和使用內容。高對比度是 WCAG 的一部分,因此提供深色模式可以間接幫助您遵循 WCAG。
- 讓某些訪客更容易理解。患有閱讀障礙或其他視覺處理障礙的訪客在閱讀白底黑字時可能會遇到困難,因此黑暗模式可以為這些訪客帶來更好的體驗。這種問題被稱為 “視錐敏感綜合症”(Scotopic Sensitivity Syndrome)或 “伊倫綜合症”(Irlen Syndrome)。
- 減少偏頭痛患者的困擾。有偏頭痛問題的人通常會被建議避免使用強光。通過建立黑暗體驗,這些訪客可以在欣賞網站的同時,最大限度地降低加重偏頭痛的風險。
儘管如此,黑暗模式並不是在任何情況下都能實現無障礙訪問的最佳選擇。例如,散光患者在閱讀深色背景上的淺色文字時會遇到困難,因為這會產生一種被稱為“光暈”的模糊效果。這就是為什麼讓使用者在淺色和深色模式之間進行選擇會有好處的原因之一。
黑暗模式能讓訪客更健康
提供網站黑暗模式還可以通過幾種不同的方式為訪客創造更健康的體驗。
首先,黑暗模式可以幫助訪客更好地保持睡眠衛生,尤其是當他們在臨睡前瀏覽網頁時。睡眠專家建議人們在睡前幾個小時儘量避免亮光。
網站越亮,對訪客的睡眠衛生越不利。通過提供黑暗模式,您可以讓訪客在與 WordPress 網站進行互動時,儘量不影響他們的睡眠時間。
許多暗模式實施還可以根據每位訪客的作業系統偏好自動啟用暗模式。如果訪客將其作業系統配置為在臨睡前自動切換到黑暗模式,那麼您的網站就可以按照該時間表執行。
黑暗模式還能讓訪客的眼睛更容易看清內容,減少眼睛疲勞。例如,在中佛羅里達大學(UCF)的一項研究中,研究作者發現 “暗模式下參與者的視覺疲勞明顯低於亮模式”。
此外,參與者在暗模式下的視覺敏銳度更高,在完成研究測試時,“黑暗模式的錯誤率明顯低於日間模式”。
黑暗模式能耗更低
雖然這並不是對每一位訪問者都有好處,但提供暗模式的另一個小好處是,它可以減少 OLED 螢幕的能耗。因為 OLED 螢幕能夠關閉單個畫素,而不是點亮整個螢幕,所以 OLED 螢幕顯示深色畫素所需的能耗更低。
具體的節能效果取決於使用者的螢幕亮度設定,但在低亮度情況下可節約 3%-9% 的能源,而當使用者的螢幕亮度設定較高時,則可節約 39%-47% 的能源。
這些數字來自普渡大學的一項研究,該研究分析了不同亮度下的螢幕能耗。
有些人就是喜歡黑暗模式
除了上述具體好處外,值得注意的是,有些訪客可能只是因為個人喜好而想使用暗屏模式。
這些偏好可能是上述某些優點的結果,也可能是某些人出於自己的獨特原因而偏好暗色模式。
通過提供暗色模式選項,您可以為這些訪客創造更好的使用者體驗。
在WordPress上實現黑暗模式的4種方法
如果你對在 WordPress 中新增黑暗模式的想法很感興趣,你可以通過幾種不同的方式來實現它。
下面,我們將介紹四種不同的選擇:
1. 使用WordPress黑暗模式外掛
如果不想使用程式碼,那麼為網站新增暗色模式的最簡單方法之一就是使用 WordPress 暗色模式外掛。
這些外掛之所以如此易於使用,是因為它們基本上都是即插即用的。你可以在幾分鐘內讓暗模式生效,然後根據需要進行調整。
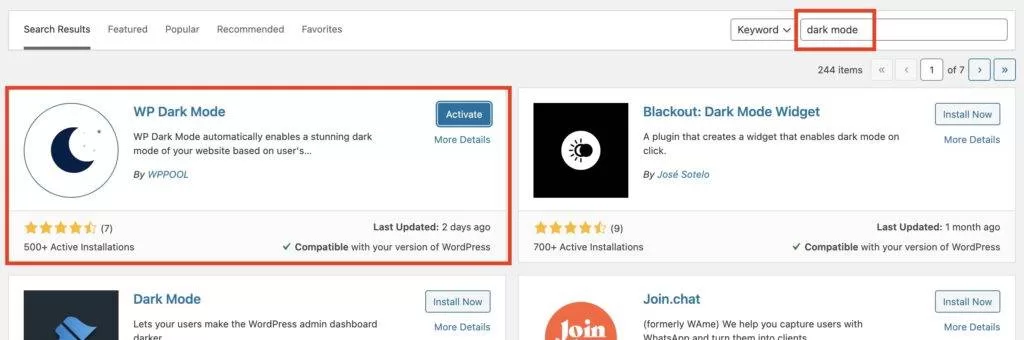
例如,下面是最受歡迎的選項之一–WordPress.org 上的免費 WP Dark Mode 外掛–的工作原理。
啟用外掛後,您的網站就能立即使用暗模式。事實上,我們在上面的示例截圖中使用的就是這個外掛。
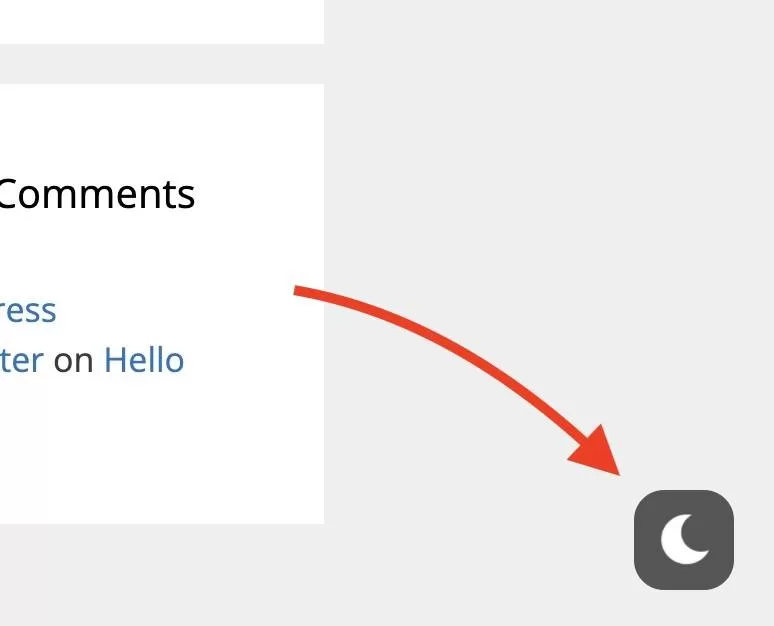
它會根據每位訪客的作業系統偏好自動選擇使用哪個版本。然後,使用者可以使用右下角的浮動部件在不同模式之間手動切換。

黑暗模式下的 WordPress 網站示例。
如果您想調整黑暗模式的功能,可以進入外掛的設定。在那裡,你可以調整樣式,選擇如何選擇預設體驗等。

WP Dark Mode 外掛設定區域。
WP Dark Mode 可以讓你輕鬆地為網站新增暗色模式。您可以像新增其他 WordPress 外掛一樣將其新增到您的網站。

搜尋 WP Dark Mode
安裝並啟用外掛後,您的網站上就會立即出現一個按鈕,允許使用者快速將網站更改為暗模式(或亮模式)。

WP Dark Mode 切換按鈕
此外,該外掛還有一個選項,可以匹配使用者裝置上的暗色主題選項。因此,如果使用者在裝置上使用的是暗色模式,你的網站就會正確顯示。此外,如果使用者想要淺色版本的網站,他們還可以使用月亮按鈕在不同主題之間切換。

WP Dark Mode 外掛提供一系列設定。它甚至還為 WordPress 管理員提供了黑暗模式選項。您還可以控制按鈕的樣式,讓使用者在不同樣式之間切換。此外,您還可以控制按鈕的位置,甚至可以使用附帶的簡碼在任何頁面上設定黑暗模式切換。

WP Dark Mode 設定介面
這個外掛最棒的地方在於,它能自動將網站轉換為黑暗模式。但這並不是每個網站都能做到這一點,尤其是當你從零開始建立網站並希望控制網站的每項功能時。
如果你需要更多選項,WP Dark Mode 外掛還提供專業版,讓你可以替換特定圖片(如徽標)等。
如果你有興趣使用外掛,這裡有一些受歡迎的免費黑暗模式外掛供你參考:
由於這些外掛會對您的前端網站產生很大的影響,我們強烈建議您先進行測試,然後再在您的實時網站上啟用它們。
2. 選擇已支援黑暗模式的主題
另一種無需程式碼即可訪問黑暗模式的方法是選擇一個內建黑暗模式功能的 WordPress 主題。
例如,Rich Tabor 的免費 Kanso 主題就內建了暗模式功能,你可以在 Rich 的個人網站上看到該功能的實際應用。

Kanso 主題包含內建的黑暗模式功能。
如果您已經使用其他主題建立了網站,那麼可能不值得為了使用黑暗模式而更換主題。不過,如果您仍在構建自己的網站,而黑暗模式對您來說很重要,那麼在選擇 WordPress 主題時,不妨將其列入需要考慮的功能列表。
3. 使用黑暗模式JavaScript庫
如果你喜歡使用程式碼,也可以使用預製的 JavaScript 庫為網站新增暗色模式。
或者,如果你是 WordPress 開發人員,也可以使用這些庫輕鬆地將黑暗模式新增到正在開發的外掛或主題中。事實上,WordPress.org 上的一些暗模式外掛就是基於這些庫構建的。
你可以找到幾種不同的暗模式庫,但這裡有兩種最流行的選擇:
- darkmode.js
- drkmd.js
如果您想使用這兩個庫,我們強烈建議您先在暫存網站上進行測試,然後再將程式碼新增到您的實時網站上。
Darkmode.js
Darkmode.js 使用 VanillajS 和 CSS mix-blend-mode來新增暗模式,無需任何額外配置。預設情況下,它會新增一個浮動切換器,訪問者可以用它在暗模式和亮模式之間切換,但如果你更喜歡構建自己的解決方案,也可以禁用這個小工具。
在使用者首次訪問時,它會根據使用者的作業系統偏好選擇模式,它還支援本地儲存,這樣訪問者的偏好就會被儲存下來,供以後訪問時使用。你可以在上面連結的 darkmode.js 頁面上看到它的執行預覽。
由於它使用 mix-blend-mode,而不是要求你新增自己的 CSS 規則,因此它非常接近即插即用。
drkmd.js
Drkmd.js 採用的方法略有不同。它不是使用 CSS mix-blend-mode 來自動建立網站的暗色模式,而是讓你指定你想用於黑暗模式的實際CSS。然後,您就可以使用 theme-light 和 theme-dark 類將這些樣式規則新增到網站中。
它還能讓你輕鬆新增自己的切換按鈕,在兩種模式之間進行切換。為此,請在指令碼標籤中新增 data-drkmd-attach 屬性。
它還包括其他有用的功能,例如自動檢測使用者的作業系統偏好,並將使用者的選擇儲存在本地儲存中。
4. 使用自己的程式碼解決方案
除了使用 JavaScript 庫外,您還可以使用其他基於程式碼的解決方案為網站新增黑暗模式。
通常情況下,這些方案的工作原理是為日間模式應用一組 CSS 規則,然後為深色模式應用另一組規則。
一種方法是使用 jQuery 來實現這一功能,如本教學所述。從本質上講,你需要為日間模式和黑暗模式新增 CSS 規則。
然後,你可以新增一個按鈕或某種開關來啟用黑暗模式。如果使用者啟用了該開關,就可以使用 JavaScript 來切換要使用的 CSS 類。上面的連結教學使用 jQuery 和hasClass() 、addClass() 和removeClass() 方法實現了這一功能。
如果你願意,也可以變得更加複雜。例如,在這篇基於 JavaScript 的教學中,教學將帶你為網站的黑暗模式新增兩個主要增強功能:
- 它可以根據使用者的系統偏好自動檢測使用者的首選模式。
- 它可以儲存使用者的選擇,並在使用者再次訪問網站時自動載入正確的模式。
總的來說,使用上述黑暗模式 JavaScript 庫可能更簡單。但如果你不想這樣做,這些方法提供了另一種基於程式碼的選擇。
如何啟用WordPress儀表盤黑暗模式
到目前為止,我們主要介紹瞭如何在 WordPress 網站前端新增黑暗模式。不過,您也可能對新增 WordPress 儀表盤黑暗模式感興趣,這樣您就可以用更友好的介面管理網站。
畢竟,為什麼只有網站的訪問者才能享受到我們上面談到的好處呢?
如果您想在 WordPress 儀表板上新增黑暗模式,最簡單的方法就是使用外掛。你可以找到兩大類外掛:
- 保留相同管理介面的外掛,但只需切換樣式即可啟用黑暗模式。
- 建立自定義儀表盤介面並同時提供黑暗模式的外掛。
如果你想保留完全相同的 WordPress 儀表盤,但增加一個暗色模式選項,你可以考慮使用 Dark Mode for WP Dashboard 外掛,它看起來就像下面的截圖。

WordPress 儀表盤黑暗模式外掛示例。
上述一些前端黑暗模式外掛也提供在 WordPress 儀表盤中啟用黑暗模式的功能,例如 WP Dark Mode 外掛。
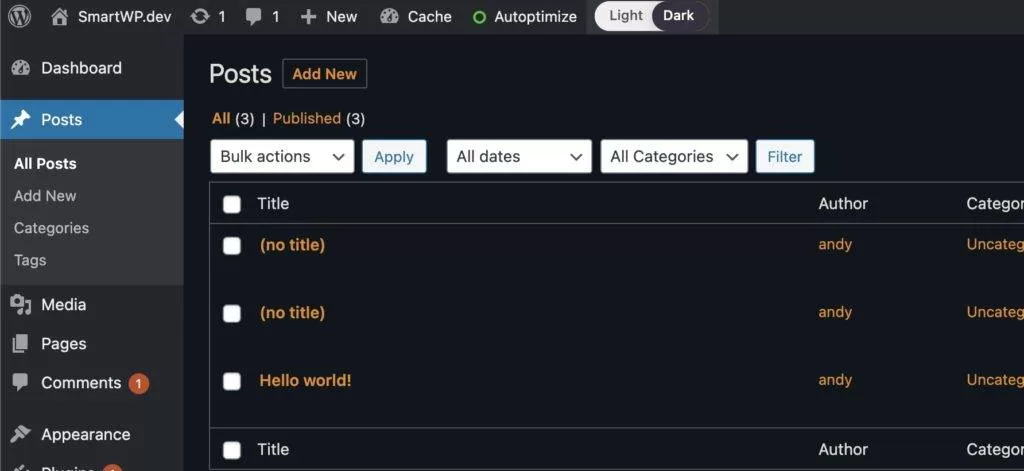
如果您已經新增了上述 WP Dark Mode 外掛,您還可以讓它為 WordPress 管理啟用黑暗模式。
在 “WP Dark Mode” 設定頁面的 “General Settings” 選項卡上,你會看到 “Enable Backend Darkmode” 選項。

Enabling Backend Darkmode
啟用該功能後,WordPress 管理區頂部將新增一個按鈕,用於啟用暗/亮模式。

最重要的是,它遵循你的作業系統設定,因此如果你的裝置設定為暗色模式,你的管理員也會設定為暗色模式!
如果你想嘗試帶有黑暗模式選項的全新儀表盤體驗,可以考慮這些外掛:
小結
在網站上新增黑暗模式作為選項,可以提高網站的可訪問性,為訪客提供更健康的體驗,減少某些螢幕的能耗,並在總體上滿足一些使用者的個人喜好。
如果您想在 WordPress 中新增黑暗模式,您有很多選擇。對於無程式碼解決方案,您可以使用黑暗模式外掛或內建黑暗模式的主題。對於技術性稍強的方案,您可以使用黑暗模式 JavaScript 庫或編寫自己的程式碼。
由於新增黑暗模式會對網站的前端外觀產生很大影響,因此在將其新增到您的 WordPress 實時網站之前,應確保對其進行徹底測試。






評論留言