
Visual Studio Code 是一种集成开发环境 (IDE),受到许多程序员的青睐,他们对其丰富的功能和开放源码传统赞不绝口。Visual Studio Code 让编码变得更简单、更快速、更轻松。对于集成开发环境支持的多种语言之一 TypeScript 来说,这一点尤为重要。
代码自动完成、参数提示和语法高亮等功能大大提高了 TypeScript 开发人员在 Visual Studio Code 中的工作效率。它还内置了 Node.js 调试器,并能从编辑器将代码转换为可执行的 JavaScript。不过,为了达到最佳使用效果,这些功能大多需要配置。
如何为 TypeScript 开发配置 Visual Studio Code
本教程将逐步介绍如何为 TypeScript 开发设置 Visual Studio Code。我们用 TypeScript 初始化一个 Node.js 项目,编写一些代码,然后在 Visual Studio Code 中编译、运行和调试 TypeScript。
前提条件
在开始之前,请确保您已:
- 本地已安装和配置 Node.js
- 下载并安装了 Visual Studio Code
您需要 Node.js 和 npm(Node 包管理器)来构建您的 TypeScript 项目。您可以使用以下终端命令验证 Node.js 是否已安装在您的计算机上:
node -v
应该会像这样返回您机器上的 Node.js 版本:
v21.6.1
现在,让我们开始在 Visual Studio Code 中使用 TypeScript!
安装 TypeScript 编译器
Visual Studio Code 支持 TypeScript 开发,但不包含 TypeScript 编译器。由于 TypeScript 编译器 tsc 可以将 TypeScript 代码转换(或转译)为 JavaScript,因此它是测试 TypeScript 代码的必备工具。换句话说,tsc 将 TypeScript 代码作为输入,并将 JavaScript 代码作为输出,然后你就可以用 Node.js 或在 Web 浏览器中执行 JavaScript 代码了。
在终端启动下面的命令,在计算机上全局安装 TypeScript 编译器:
npm install -g typescript
验证已安装的 tsc 版本:
tsc --version
如果该命令没有返回错误,则表示 tsc 可用。现在,您已拥有构建 TypeScript 项目所需的一切!
创建一个 TypeScript 项目
让我们创建一个名为 hello-world 的简单 Node.js TypeScript 项目。打开终端,为项目创建一个文件夹:
mkdir hello-world cd hello-world
在 hello-world 中,使用以下 npm 命令初始化一个项目:
npm init -y
这将为 Node.js 项目创建 package.json 配置文件。是时候在 Visual Studio Code 中查看项目的内容了!
启动 Visual Studio Code,选择 File > Open Folder…
在弹出的窗口中,选择 hello-world 项目文件夹,然后单击 “Open“。您的项目应该是这样的:

在 Visual Studio Code 中打开 Node.js TypeScript 项目。
目前,该项目只包含由 npm init 初始化的 package.json 文件。
在 Visual Studio Code 菜单中选择 View > Terminal,访问编辑器的集成终端。在此执行以下命令:
npx tsc --init
这会初始化项目目录中名为 tsconfig.json 的 TypeScript 配置文件。
通过 tsconfig.json 文件,你可以自定义 TypeScript 编译器的行为。具体来说,它为 TypeScript 编译器提供了转译 TypeScript 代码的指令。如果没有它,tsc 将无法按照你的要求编译你的 Typescript 项目。
在 Visual Studio Code 中打开 tsconfig.json,你会发现它包含了每个可用配置选项的注释。我们希望我们的 tsconfig.json 文件包含这些选项:
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true,
"sourceMap": true,
"outDir": "./build"
}
}
在上述选项中,你能看到的唯一区别可能就是为将要生成的 JavaScript 启用了源映射,并增加了输出目录:
"sourceMap": true, "outDir": "./build"
对 tsconfig.json 文件进行这些更改。
Visual Studio Code 编译器需要源映射。
outDir 配置定义了编译器放置转译文件的位置。默认情况下,这是项目的根文件夹。为避免每次编译时都用构建文件填满项目文件夹,可将其设置为其他文件夹,如 build。
你的 TypeScript 项目几乎可以编译了。但首先,你需要 TypeScript 代码。
右键单击 Explorer 部分,选择 New File… 输入 index.ts,然后按 Enter。现在,你的项目将包含一个名为 index.ts 的 TypeScript 文件:

Visual Studio Code 中的空白 index.ts 文件。
让我们从下面的 TypeScript 代码开始吧:
const message: string = "Hello, World!" console.log(message)
该代码段只需打印众所周知的 Hello, World!
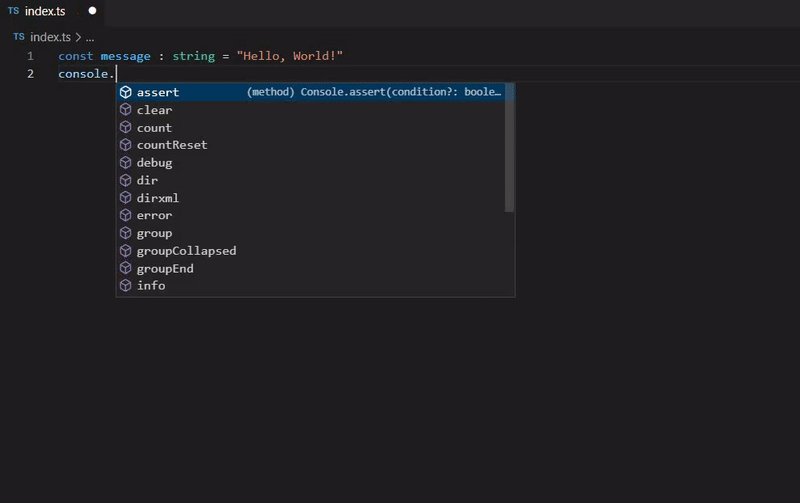
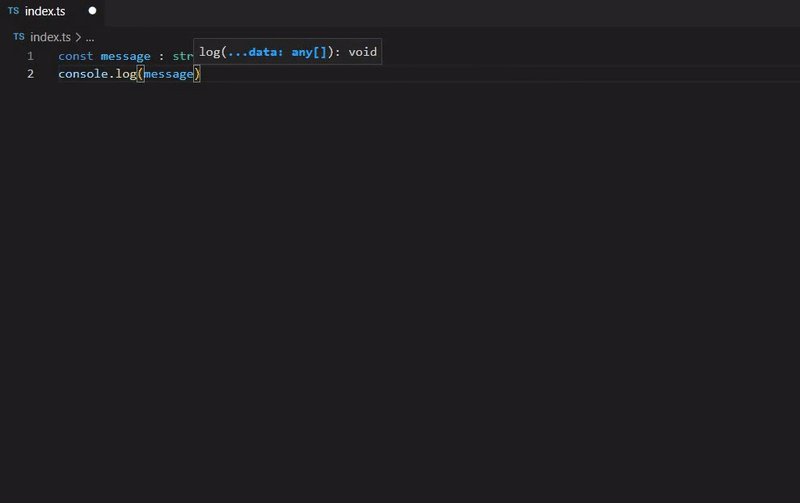
尝试使用 IntelliSense 完成代码
当你在 Visual Studio Code 中编写上面几行代码时,你可能会注意到编辑器提出了一些代码建议。这是因为 Visual Studio Code 的酷功能之一 IntelliSense 的功劳。
IntelliSense 包括代码自动补全、文档信息和函数参数信息等功能。在输入代码时,IntelliSense 会自动建议如何完成代码,从而大大提高工作效率和准确性。你可以在这里看到它的实际应用:

Visual Studio Code 的 IntelliSense 代码识别功能。
请记住,Visual Studio Code 开箱即支持 TypeScript 项目的 IntelliSense。你无需手动配置。
现在,你已经知道如何在 Visual Studio Code 中像专业人士一样编写 TypeScript 了,让我们编译一下,看看是否能正常工作。
在 Visual Studio Code 中编译 TypeScript
在 Visual Studio Code 中打开集成终端并运行:
tsc -p .
这将把项目中的所有 TypeScript 文件转换为 JavaScript。 -p . 告诉编译器使用当前目录下的 tsconfig.json 文件。输出结果(在本例中为 index.js 和源代码映射 index.js.map)被放置在 ./build 目录中。
你可以在终端中用这条命令确认转译后的 JavaScript 代码是否正常工作:
node ./build/index.js
Node.js 将解释 index.js,并打印到终端:
Hello, World!
启动转译器的另一种方法是在 Visual Studio Code 菜单中选择 Terminal > Run Build Task…(,然后单击 tsc: build – tsconfig.json 选项。

使用 Visual Studio Code 菜单启动构建过程。
此操作在幕后运行 tsc -p . ,并直接在编辑器中编译代码。
这就是如何在 Visual Studio Code 中编译 TypeScript 项目。现在,你只需弄清楚如何启动和调试代码。
在 Visual Studio Code 中运行和调试
TypeScript由于内置了 Node.js 调试器,Visual Studio Code 支持 TypeScript 调试。但在使用之前,你必须先进行设置。单击侧边栏上的 Run and Debug 图标,单击 Create a launch.json file,然后选择 Node.js。

为 launch.json 配置选择 Node.js 调试器。
这将创建一个默认的 Node.js launch.json 文件,它是 Visual Studio Code 调试器用来启动和调试应用程序的配置文件。该配置文件指定了如何启动应用程序、要使用的命令行参数以及要设置的环境变量。
在 Explorer 部分可以看到,launch.json 位于项目的 .vscode 文件夹中。
打开该文件并按如下方式编辑:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"node_modules/**"
],
"program": "${workspaceFolder}/index.ts",
"preLaunchTask": "tsc: build - tsconfig.json",
"outFiles": ["${workspaceFolder}/build/**/*.js"]
}
]
}
考虑到这一点,请调整 program, preLaunchTask, 和 outFiles 选项:
program: 指定要调试的应用程序入口点的路径。在 TypeScript 中,它应包含启动应用程序时要执行的主文件。preLaunchTask: 定义启动应用程序前要运行的 Visual Studio Code 构建任务的名称。在 TypeScript 项目中,它应是构建任务。outFiles: 包含由构建过程生成的转译 JavaScript 文件的路径。调试器会使用 tsc 通过"sourceMap": true配置生成的源映射文件,将 TypeScript 源代码映射到生成的 JavaScript 代码。这样就可以直接调试 TypeScript 代码。
保存 launch.json 文件并打开 index.ts。单击 console.log() 行前的空白处设置断点。该行旁边会出现一个红点,就像这样:

红点表示调试断点。
当您使用编译器运行代码时,执行会在此处停止。有了这个断点,您就可以验证 Visual Studio Code 中的 Node.js 调试器是否按预期运行。
再次访问 “Run and Debug” 部分,点击绿色播放按钮运行调试器。等待 preLaunchTask 执行。代码编译完成后,程序启动,并在上面设置的断点处停止执行。

运行中的 Visual Studio Code 调试器。
在上图的左侧,你可以看到中断时的变量值。 如 Visual Studio Code 调试文档所述,您还可以暂停、跨步、跨入/跨出、重启和停止。
按 F5 键恢复执行,在 “Debug Console” 选项卡中应该可以看到以下信息:
Hello, World!
这是您期望应用程序产生的结果,意味着程序已正确执行。
您刚刚学习了如何为 TypeScript 编程设置 Visual Studio Code。本教程本可以到此结束,但还有一件重要的事情要学习:如何在 Visual Studio Code 中配置扩展,从而使用 TypeScript 编写高质量代码变得更加容易。
如何在 Visual Studio Code 中配置 ESLint
您可以使用扩展来扩展 Visual Studio Code 的核心。这些扩展为代码编辑器提供了额外的特性和功能。
用于 TypeScript 开发的最受欢迎的 Visual Studio Code 扩展之一是 ESLint 扩展。
ESLint 是 JavaScript 和 TypeScript 常用的静态代码分析工具,可帮助开发人员识别和修复常见的编码错误,并执行编码标准。该扩展可在编辑器中直接运行 ESLint。
让我们在 TypeScript 项目中将 ESLint 集成到 Visual Studio Code 中。
首先,使用此终端命令在项目中初始化 ESLint:
npm init @eslint/config
在配置过程中,系统会问您一些问题,以帮助生成 ESLint 配置文件。您可以回答如下问题:
√ How would you like to use ESLint? · style √ What type of modules does your project use? · commonjs √ Which framework does your project use? · none √ Does your project use TypeScript? · Yes √ Where does your code run? · browser √ How would you like to define a style for your project? · guide √ Which style guide do you want to follow? · standard-with-typescript √ What format do you want your config file to be in? · JSON
在配置过程中,系统会问您一些问题,以帮助生成 ESLint 配置文件。您可以回答如下问题:
√ Would you like to install them now? · Yes √ Which package manager do you want to use? · npm
整个过程结束后,你会发现一个新的 .eslintrc.json 文件,其中包含以下初始代码:
{
"env": {
"browser": true,
"commonjs": true,
"es2021": true
},
"extends": "standard-with-typescript",
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest"
},
"rules": {
}
}
.eslintrc.json 文件包含 ESLint 用来执行特定代码、样式和质量标准的设置。这就是 Node.js TypeScript 项目的基本 .eslintrc.json 文件:
{
"env": {
"browser": true,
"commonjs": true,
"es2021": true,
// enable node support
"node": true
},
"extends": "standard-with-typescript",
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest",
"project": "tsconfig.json"
},
"rules": {
// force the code to be indented with 2 spaces
"indent": ["error", 2],
// mark extra spaces as errors
"no-multi-spaces": ["error"]
}
}
现在是时候在 Visual Studio Code 中安装 ESLint 扩展了。单击左侧菜单上的 Extensions 图标,然后输入 ESLint。找到 ESLint 扩展并点击 Install。

在 Visual Studio Code 中安装 ESLint 扩展。
要启用 ESLint 扩展在每次保存时自动检查 TypeScript 文件,请在 .vscode 中创建一个 settings.json 文件,内容如下:
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.validate": [
"typescript"
],
"eslint.codeActionsOnSave.rules": null
}
settings.json 文件包含 Visual Studio Code 用于自定义编辑器及其扩展行为的配置。
重新启动 Visual Studio Code,使编辑器加载新的扩展和配置。
如果打开 index.ts 并编辑代码,你会看到集成开发环境报告的新错误。对于代码样式错误,请保存文件,ESLint 会自动按照 .eslintrc.json 中的定义重新格式化代码。

在 Visual Studio Code
现在,没有什么能阻止您编写高质量的代码了!
小结
因此,配置 Visual Studio Code 以在 TypeScript 中进行开发是非常简单的 – 您刚刚学习了如何在 TypeScript 中创建 Node.js 项目,将其加载到 Visual Studio Code 中,并使用集成开发环境在智能提示的帮助下编写代码。您还配置了 TypeScript 编译器,设置了 Node.js 编译器以调试 TypeScript 代码,并将 ESLint 集成到了项目中。






评论留言