
WordPress 6.5 计划于 3 月 26 日发布,我们已经迫不及待地想利用它的精彩功能了。
6.5 引入了新的强大 API,将 WordPress 的开发体验提升到了一个新的水平。不过,WordPress 6.5 也带来了大量变化,让您在网站建设和内容创建方面感到满意。
有了新的字体库,您就可以在核心区块的内容中注入自定义字段值,并直接从网站编辑器中下载和安装谷歌字体。新的设计工具和多项用户界面增强功能将改善整体编辑体验。
但这些只是 WordPress 6.5 中的几项更新。新版本收集了如此多的改进和更新,不可能在一篇博文中全部提及。因此,我们在这篇详细的长文中收集了最具颠覆性和最令人兴奋的更新。
让我们开始探索 WordPress 6.5 的旅程吧。
新的 WordPress 字体库
首先,WordPress 6.5引入了一项新功能,允许从样式界面管理字体。
新的 WordPress 字体库使您能够以类似于媒体库中媒体管理的方式来管理字体,但这种方式只适用于字体。
有了字体库,您可以轻松安装/卸载本地字体和 Google 字体,并选择要激活/停用的字体,而无需考虑您的活动主题。
听起来很棒,不是吗?现在,我们对每个网站的一个重要方面:排版有了更大的控制权。要在 WordPress 网站中使用自定义字体,你不再需要依赖主题的字体,也不再需要玩弄 CSS。
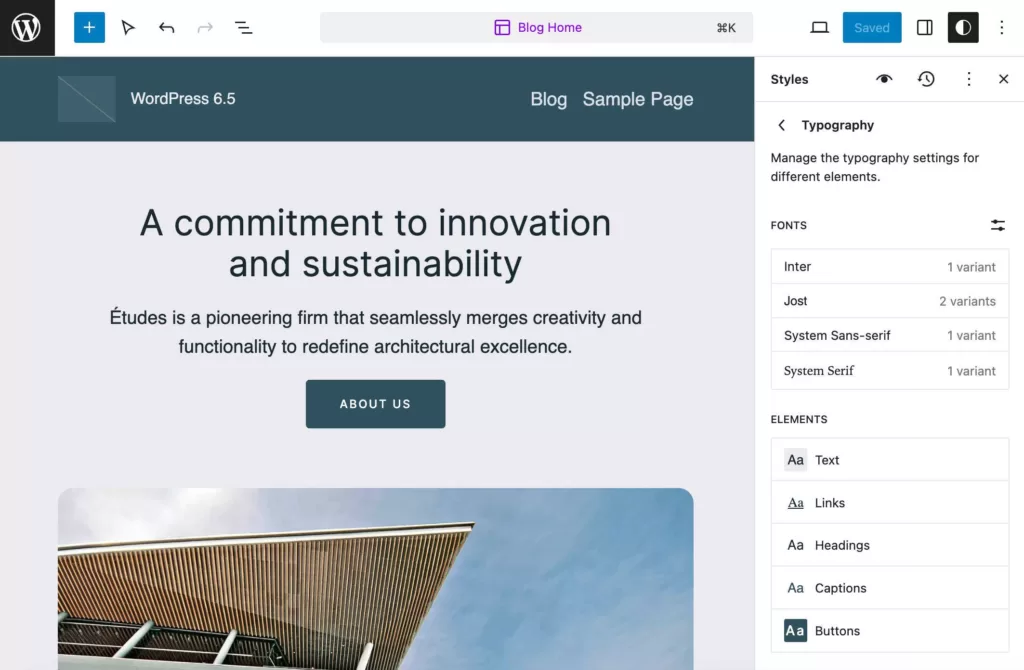
使用方法非常简单。在网站编辑器用户界面中,打开全局样式侧边栏并选择排版(Typography)。

WordPress 6.5 中的新排版面板
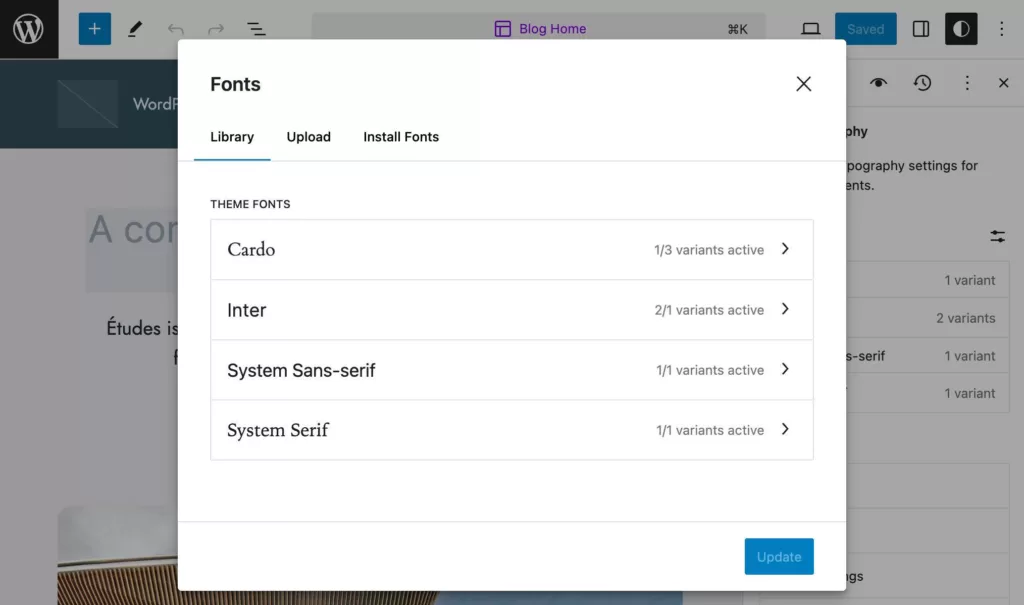
在这里,您会看到一个可用字体和元素的列表。点击右侧的管理字体(Manage fonts)按钮,弹出一个包含三个选项卡的窗口。

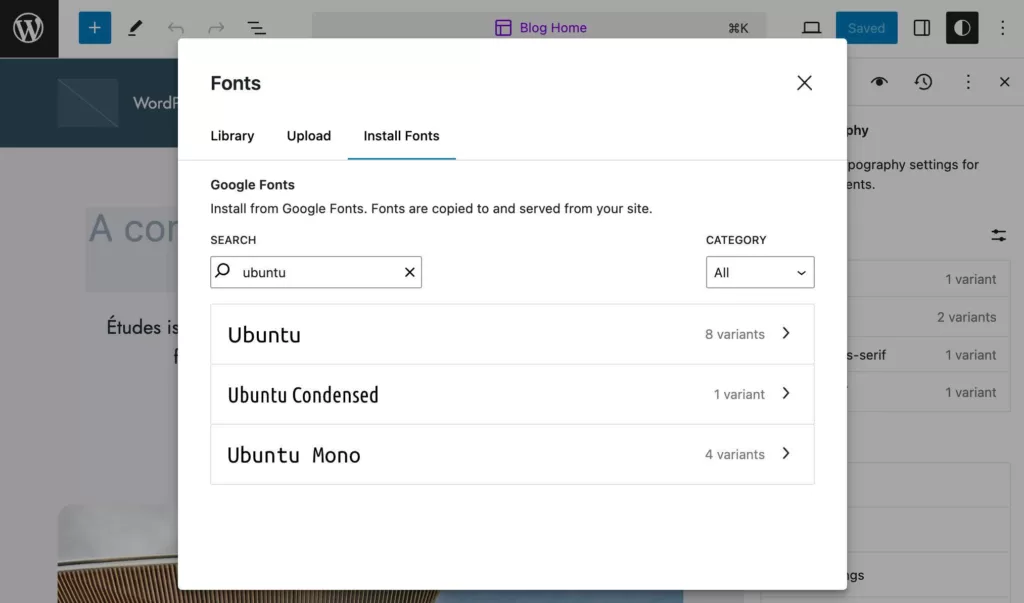
WordPress 6.5 中的字体库界面
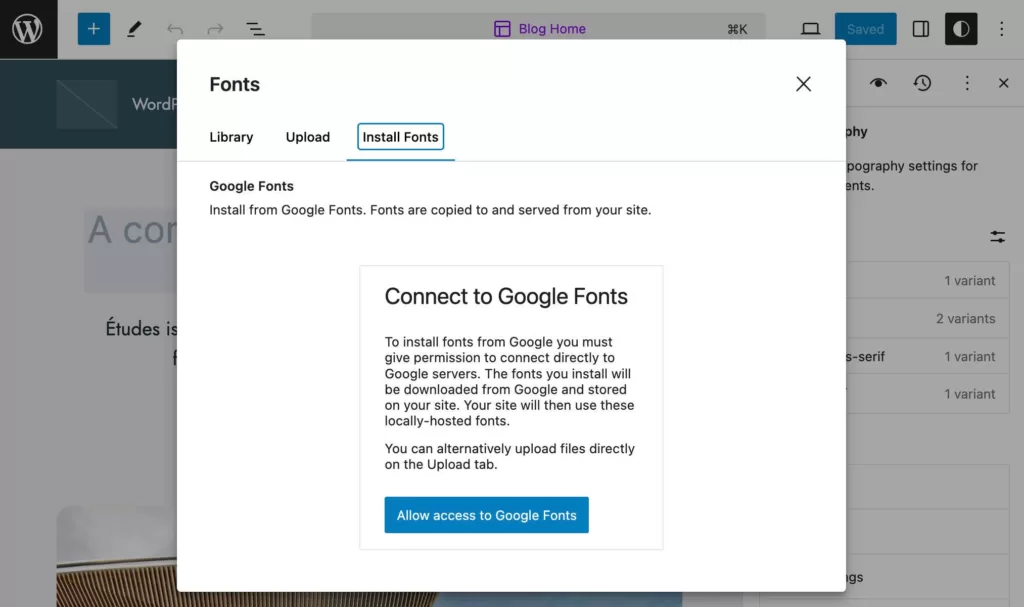
Library 选项卡提供了可用字体的预览,”上传” 选项卡包括一个从电脑上传字体资产的拖放区域,而 “安装字体(Install Fonts)“选项卡则允许您从 Google Fonts 安装字体。

在 “安装字体” 选项卡中,你可以连接到谷歌字体。
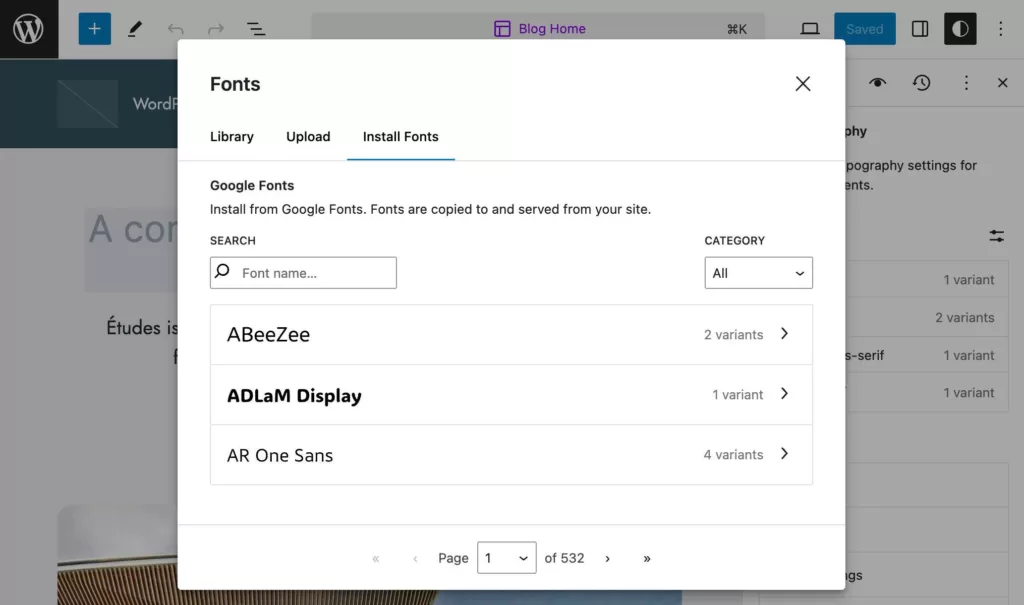
连接到谷歌字体后,同一面板中将显示所有可用字体的列表。

Google Fonts
您还可以按名称搜索字体。

在 WordPress 6.5 中按名称搜索字体
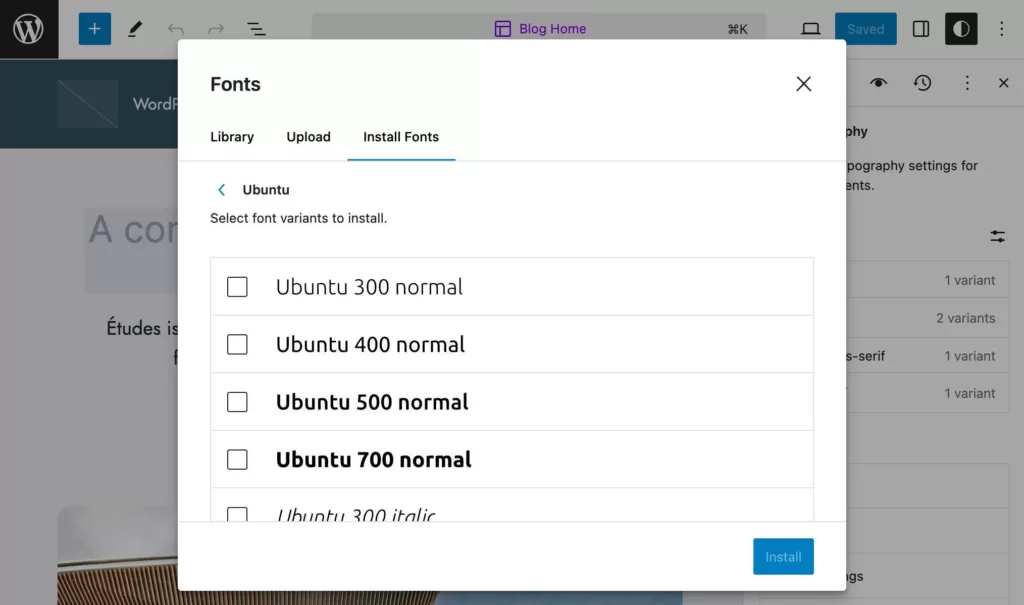
选择您需要的字体变体,点击安装,就大功告成了。

谷歌字体上的 Ubuntu 字体变体
安装新字体时,字体库会将字体族定义添加到已安装的字体中,并将字体资产下载到 /wp-content/fonts/ 文件夹或 wp-content/uploads/fonts 作为备用位置。
注:只有在安装字体时才会请求 Google Fonts。一旦您将字体添加到字体库,就不会再向 Google 发送请求,因为字体是本地托管的(另请参阅我们的《WordPress 本地字体托管深度指南》。
禁用字体库
插件和主题开发人员可以使用新的 fontLibraryEnabled PHP 过滤器禁用字体库:
function disable_font_library_ui( $editor_settings ) {
$editor_settings['fontLibraryEnabled'] = false;
return $editor_settings;
}
add_filter( "block_editor_settings_all", "disable_font_library_ui" );
数据视图
数据视图(DataViews)是一个允许使用不同类型布局(如表格、网格、列表等)呈现数据集的组件。
在这次迭代中,用于管理页面、样板和模板的新视图和相关功能进入了核心,我们可能会期待未来的 WordPress 版本有更多改进。
目前,WordPress 6.5 在站点编辑器中引入了以下视图:
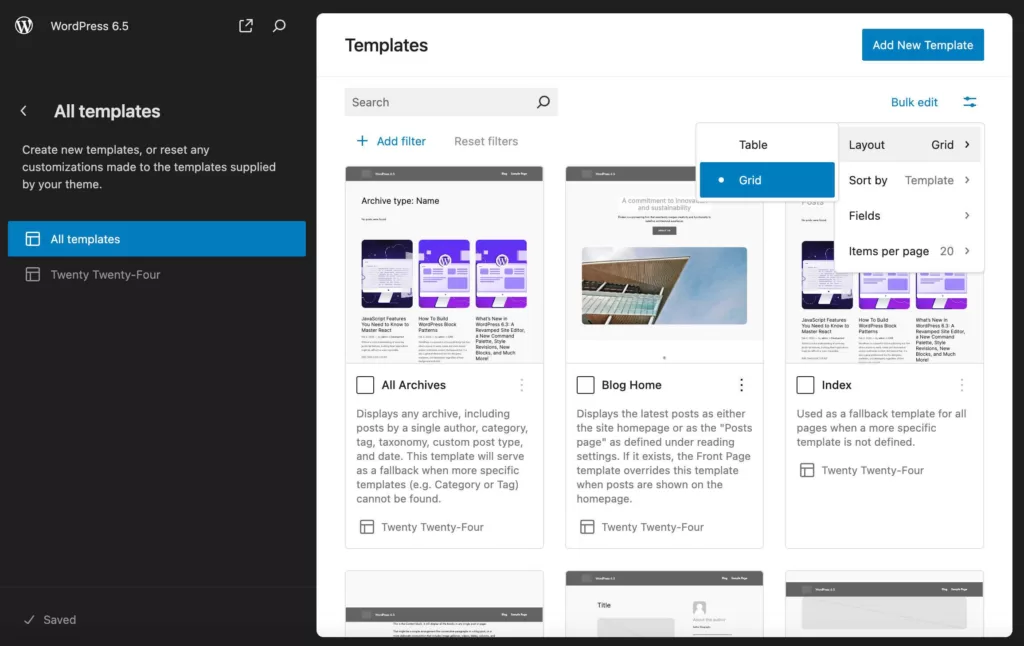
- 模板 > 管理所有模板:表格和网格布局。
- 样板> 模板部分 > 管理所有模板部分:表格和网格布局。
- 样板: 网格布局。
- 页面 > 管理所有页面:表格和网格布局。

为模板设置网格布局
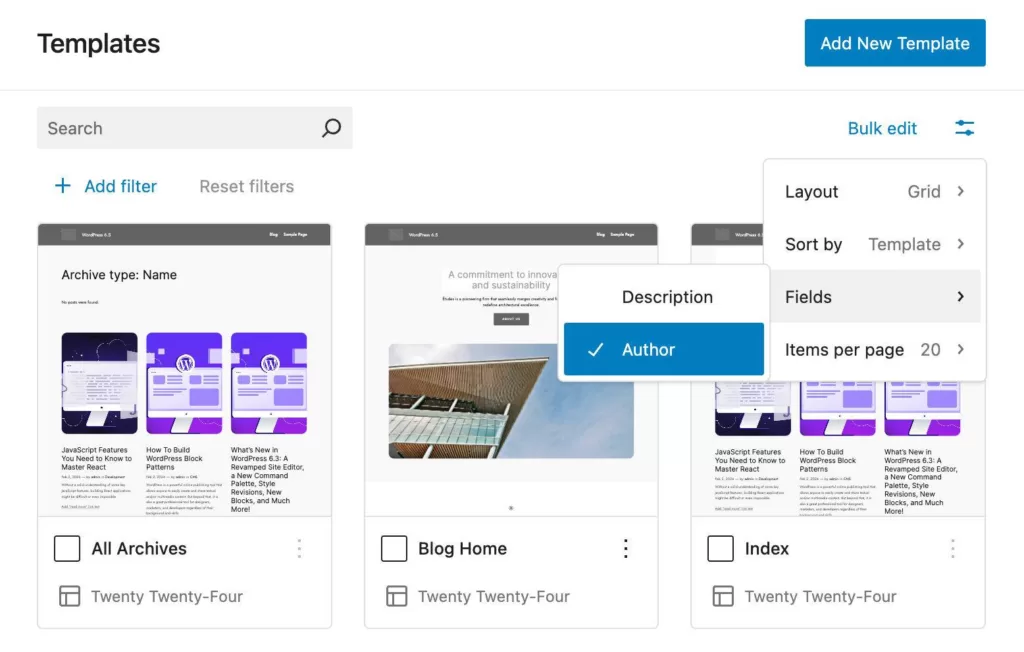
除布局外,数据视图还添加了多种可视化功能,包括筛选器、搜索、分页、排序、隐藏和显示字段。

为模板视图设置字段
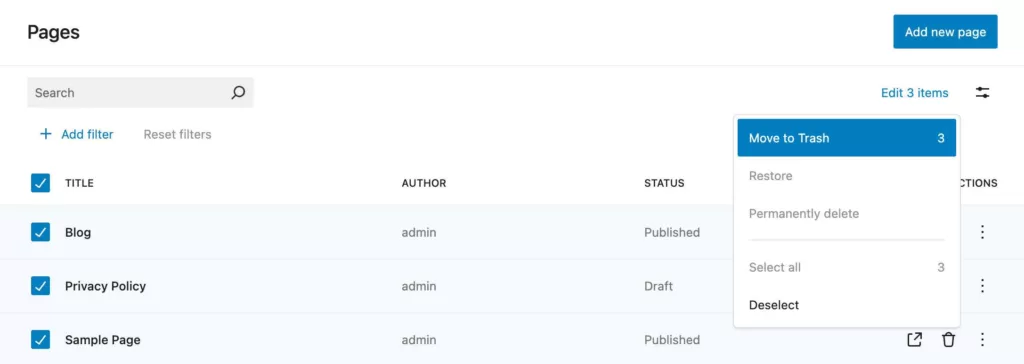
批量编辑按钮允许您根据当前数据集批量执行多个操作。对于页面,您可以移动到回收站、恢复和永久删除。

在 WordPress 6.5 中批量编辑页面
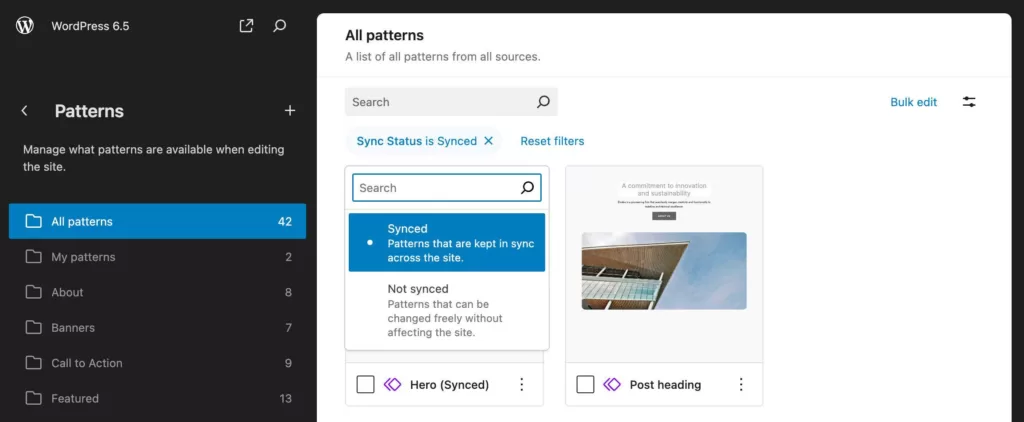
数据视图还配备了新的主过滤器 API,目的是在数据视图中添加一种特殊的过滤器 – 在屏幕上始终可见。下图显示了模式管理部分的新同步状态(Sync Status)主过滤器。

同步状态样板的主要过滤器
DataViews API 随附新的 @wordpress/dataviews npm 软件包,可让开发人员尝试使用数据视图。
区块绑定 API
区块绑定应用程序接口(Block Bindings API)是一种新的应用程序接口,旨在将区块属性与来自不同数据源的值连接起来。这些值可能因上下文而异。一个简单的例子就是包含作者姓名的标题会随着 post_author 值的变化而变化。
这是一个了不起的改进,因为它扩展了几个核心块的功能。借助新的应用程序接口,您可以将任何来源的动态数据与区块属性绑定。
数据源可以是多种多样的: 网站数据、自定义字段、用户数据、模式、简码、其他区块,甚至是使用 Gutenberg 的外部工具。使用 Gutenberg 的 Drupal 网站就是一个例子。
从技术角度来看,我们可以将块绑定 API 的工作方式描述为三步流程:
- 首先,使用
bindings对象在区块属性和数据源之间创建绑定。 - API 从绑定中定义的数据源获取值。
- 然后,使用从数据源接收到的值更新区块的 HTML。
WordPress 6.5 中的第一个区块绑定 API 实现了区块属性和自定义字段的连接。第二个已公布的实施方案 “同步样板重写(Synced Patterns Overrides)” 已推迟到未来发布。
起初,只有有限数量的区块(如标题、段落、图片和按钮)将支持区块绑定 API。在未来的迭代中,将有更多的区块,甚至是自定义区块被添加到列表中。
该 API 的首次实施还能让插件开发人员以与 Gutenberg 注册 core/post-meta 数据源相同的方式注册其数据源。根据 Santos Guillamot 的示例,您可以这样注册您的插件数据源:
register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'myplugin_block_bindings_post_meta_callback', ) );
然后在代码区块中添加绑定对象:
<!-- wp:paragraph
{
"metadata": {
"bindings": {
"content": {
"source": "myplugin/plugin-data",
"args": {
"key":"plugin_key"
}
}
}
}
}
-->
<p>Paragraph</p>
<!-- /wp:paragraph -->
下面是每种属性的说明:
metadata: 区块元数据对象。bindings: 包含一个或多个绑定的对象。content: 要绑定到数据源的块属性。在本例中,是段落区块的content属性。source: 绑定源。args: 要传递给块绑定源的参数对象。
未来的迭代将为块绑定 API 添加更多功能。此外,我们很快就能在可视化编辑器中创建绑定,将块属性与更多数据源(如网站数据或分类数据)连接起来,并在更多块中使用这一功能。
说到这里,让我们深入了解一下区块绑定 API 的首批实现。
将自定义字段连接到区块
在 WordPress 6.5 之前,没有办法将自定义字段值注入到核心区块的内容中。开发人员只能创建自定义区块,以便在前端显示自定义字段。
从 WordPress 6.5 开始,您可以在核心区块中显示存储在自定义字段中的数据,包括按钮、标题、图片和段落。
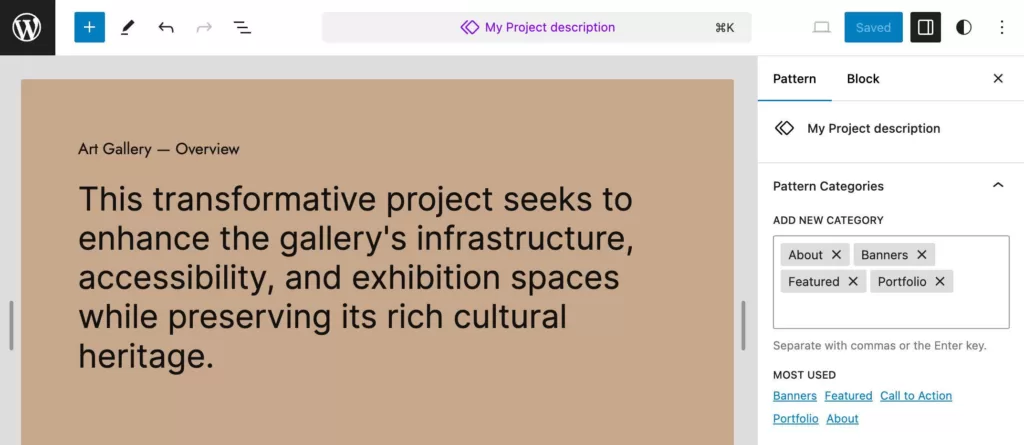
如前所述,区块绑定 API 允许您连接块属性和不同的数据源,包括 “meta_fields” 源。要使用这一功能,首先需要在编辑器中启用自定义字段,方法是:选项->首选项->常规->高级(Options -> Preferences -> General -> Advanced)。

文章编辑器中的首选项模块
请注意,从 WordPress 6.5 开始,您就没有将自定义字段值绑定到块属性的用户界面控件了。
因此,一旦添加了自定义字段键和值,就必须切换到代码编辑器,在区块分隔符内添加一个 “绑定” 对象,如下代码所示:
<!-- wp:paragraph
{
"metadata": {
"bindings": {
"content": {
"source":"core/post-meta",
"args": {
"key":"my_custom_field"
}
}
}
}
} -->
<p>Paragraph</p>
<!-- /wp:paragraph -->
在区块中添加自定义字段会锁定相应的控件,使区块内容不可编辑。
现在,让我们来了解一下如何使用图像区块。为 alt 和 src 属性添加两个自定义字段。

存储 alt 和 src 值的两个自定义字段
然后添加一个图像区块,切换到代码编辑器,在区块中添加一个 bindings 对象,如下例所示:
<!-- wp:image {
"metadata":{
"bindings":{
"url":{
"source":"core/post-meta",
"args":{
"key":"img_src"
}
},
"alt":{
"source":"core/post-meta",
"args":{
"key":"img_alt"
}
}
}
}
}
-->
<figure class="wp-block-image"><img src="" alt="" /></figure>
<!-- /wp:image -->
您会发现,您无法使用编辑器的控件来替换图片源。

无媒体控制的图像占位符
在第一次迭代中,只有以下区块属性可以连接到自定义字段:
- Paragraph: content.
- Heading: content.
- Image: URL, alt, 和 title.
- Button: text, URL, linkTarget 和 rel.
有关使用区块属性连接自定义字段的更广泛概述,请参阅区块绑定综合介绍。
改进的修订版本系统
修订版本系统让您确信,您可以在任何时候通过恢复网站外观的早期版本来撤销任何更改。由于可靠的修订版本系统在协作网站中的重要性,样式修订在现阶段的 WordPress 开发中占据了重要位置。WordPress 6.5 对修订版本系统进行了多项重大改进。
以下是 WordPress 6.5 中的修订版本功能。
更改说明
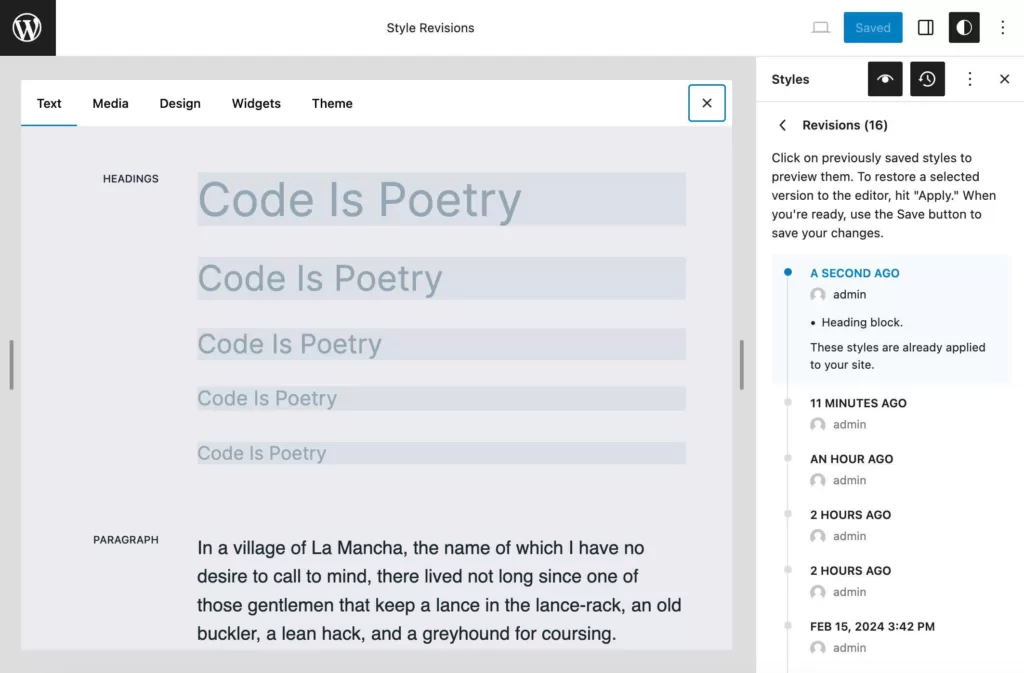
在以前的 WordPress 版本中,每次修订版本只能显示日期、时间和作者。从 WordPress 6.5 开始,除了这些详细信息外,您还将看到该版本的简短摘要和其他详细信息。

WordPress 6.5 中的修订摘要
无限修订版本和分页
在 6.5 之前,由于 Rest API 的限制,在侧边栏的单个面板中最多只能查看 100 个修订版本。
由于 Gutenberg 17.2 引入了两个新的选择器 getRevisions 和 getRevision,现在 WordPress 6.5 又将这两个选择器合并到了核心中,因此 100 修订版的限制不复存在。此外,您还可以浏览按每页 10 个项目划分的所有现有修订。
修订样式手册集成
另一个变化是修订版本面板也可与样式手册一起使用。这样您就可以检查您对当前模板中未包含的样式和区块所做的更改。

样式手册现在支持修订版本
模板和模板部件的修订版本
模板和模板部件的修订功能还可以让你切换到设计项目的上一版本,为你的工作流程增加了一个额外的安全层。
交互式 API
在 WordPress 6.5 之前,要为页面添加交互性,开发人员应该自己实现他们喜欢的 JavaScript 库。遗憾的是,这导致前端的JavaScript开发缺乏一致性。
从 WordPress 6.5 开始,新的交互性应用程序接口(Interactivity API)为在WordPress网站前端添加交互性提供了一种现代化和标准化的方式。
如果您想知道这个新的 API 是做什么用的,我们早在 WordPress 6.4 中就已经体验过了,因为图像、搜索、文件、导航和查询等核心模块都使用了私有版本的 API 进行了重构。图片上的灯箱效果就是另一个很好的例子。
动态分页、即时搜索和区块间的实时交互只是使用交互性 API 在网站上实现这些功能的几个例子:
区块之间可以共享数据、操作和回调。这使得区块之间的通信更简单,更不易出错。例如,点击 “添加到购物车” 区块可以无缝更新单独的 “购物车” 区块。
而且速度快得惊人。只有当页面上至少有一个交互式区块时,前端才会加载添加交互性所需的所有脚本。
交互式 API 采用现代前端开发方法,利用自定义 HTML 属性的强大功能,减少为页面添加交互性所需的 JavaScript 数量。
如果您熟悉 HTMX 和 Alpine.js 等前端库,您会很高兴看到同样的逻辑通过交互式 API 在 WordPress 中实现。那么,这到底是怎么回事呢?让我们深入了解一下。
什么是交互式 API?
交互性 API 是一个新的标准指令系统,用于创建交互式区块,使开发人员能够轻松地在其区块的前端添加交互性,这样网站访问者就能够与您的内容进行交互,而无需重新加载页面。例如即时搜索、添加评论、添加到购物车以及动态分页。
新的应用程序接口符合一系列要求,使其成为现代化的开发工具,包括以下内容:
- 它支持服务器端渲染和 client-hydrated HTML。
- 它与 PHP 和当前的块系统配合良好。
- 它向后兼容 WordPress 钩子和现有 JavaScript 库。
- 它采用声明式方法,而不是命令式方法。
- 它具有良好的性能和可扩展性。
- 原子性和可组合性:每个指令只控制 DOM 的一小部分,多个指令可以组合起来创建复杂的应用程序。
- 它与现有的 WordPress 开发工具兼容。
如上所述,交互性 API 基于指令,而指令是一种特殊的 HTML 属性,可让您为 DOM 元素附加特定行为。下面是一个交互式区块的示例:
<div
<?php echo get_block_wrapper_attributes(); ?>
data-wp-interactive='{ "namespace": "create-block" }'
data-wp-context='{ "isOpen": false }'
data-wp-watch="callbacks.logIsOpen"
>
<button
data-wp-on--click="actions.toggle"
data-wp-bind--aria-expanded="context.isOpen"
aria-controls="<?php echo esc_attr( $unique_id ); ?>"
>
<?php esc_html_e( 'Toggle', 'inter-block' ); ?>
</button>
<p
id="<?php echo esc_attr( $unique_id ); ?>"
data-wp-bind--hidden="!context.isOpen"
>
<?php
esc_html_e( 'Inter Block - hello from an interactive block!', 'inter-block' );
?>
</p>
</div>
WordPress 会在服务器上处理这些指令,并生成相应的标记。
如何开始使用交互式 API
交互式 API 的实施不会影响区块创建工作流程。您可以搭建一个插件,使用 @wordpress/create-block 命令和特定的交互式模板来注册交互式区块。
注:如果您是 WordPress 区块开发的新手,请不要错过以下指南:
启动您最喜欢的命令行工具,导航至 plugins 目录,然后运行以下命令:
npx @wordpress/create-block@latest my-interactive-block --template @wordpress/create-block-interactive-template
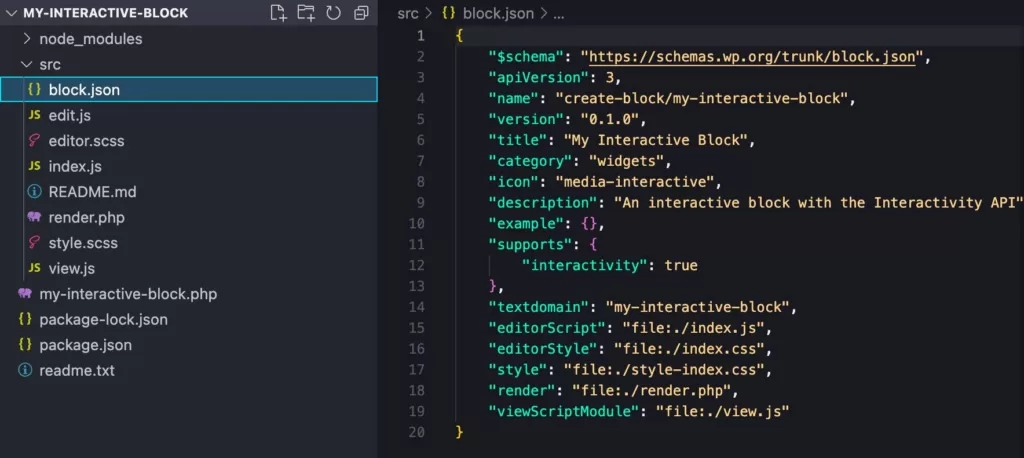
这将使用元数据字段 viewScriptModule 从模板中生成一个交互式区块。在前端渲染区块时, viewScriptModule 中声明的脚本模块将被挂起。(另请参阅 viewScriptModule 和脚本模块开发说明)。

Visual Studio Code 中的交互式代码区项目
安装过程完成后,你会在 WordPress 仪表板中发现一个新插件。激活它,然后回到命令行,导航到新插件的目录,启动服务:
cd my-interactive-block && npm start
现在,创建一个新的文章或页面,打开区块插入器,向下滚动到小工具部分。在那里,你会发现一个名为 “My Interactive Block” 的新区块,你可以用它作为模板,创建新的激动人心的互动作品:

交互式开发区块
将该区块添加到内容中,然后保存文章。帖子预览将显示一个隐藏/显示虚拟文本的切换按钮。就是这样。现在,你可以开始创建交互式区块了。
你可以在 WordPress Core 博客、GitHub 文档和 Interactivity API 开发说明中阅读更多有关如何使用交互式 API 创建交互式区块的内容。
wpmovies.dev 演示网站就是交互式 API 运行的一个很好的例子。
新的设计工具
WordPress 6.5 还引入了新的设计工具,让您无需依赖自定义 CSS 代码即可进一步自定义设计。
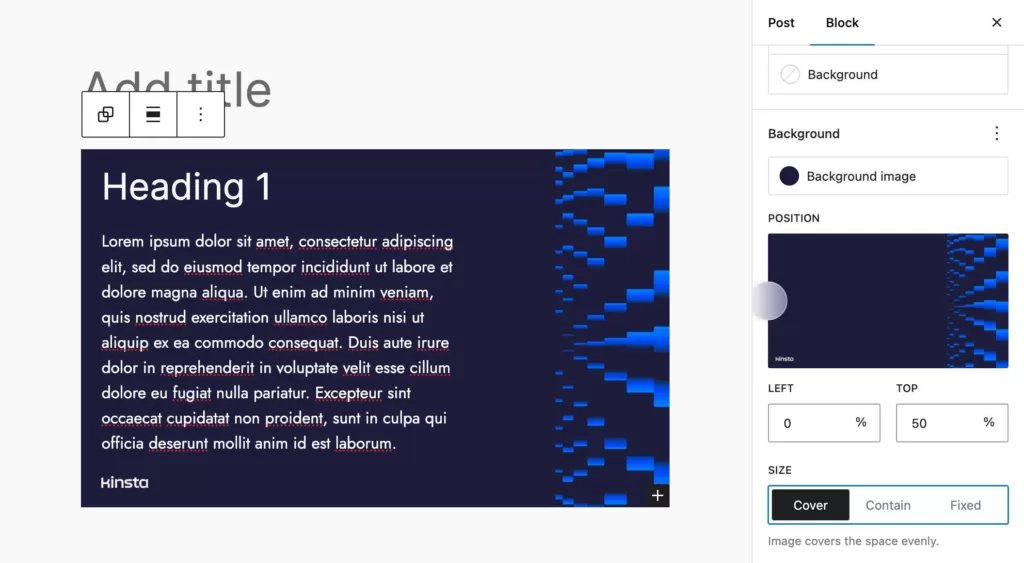
组区块支持背景图片大小和重复
组区块现在支持背景图片的大小和重复功能。这也允许您将背景图片的大小设置为封面或包含,并保持相同的长宽比。

控制组区块的背景图片大小
此外,当你将背景大小设置为固定时,会出现一个重复切换按钮,允许你启用或禁用重复背景。
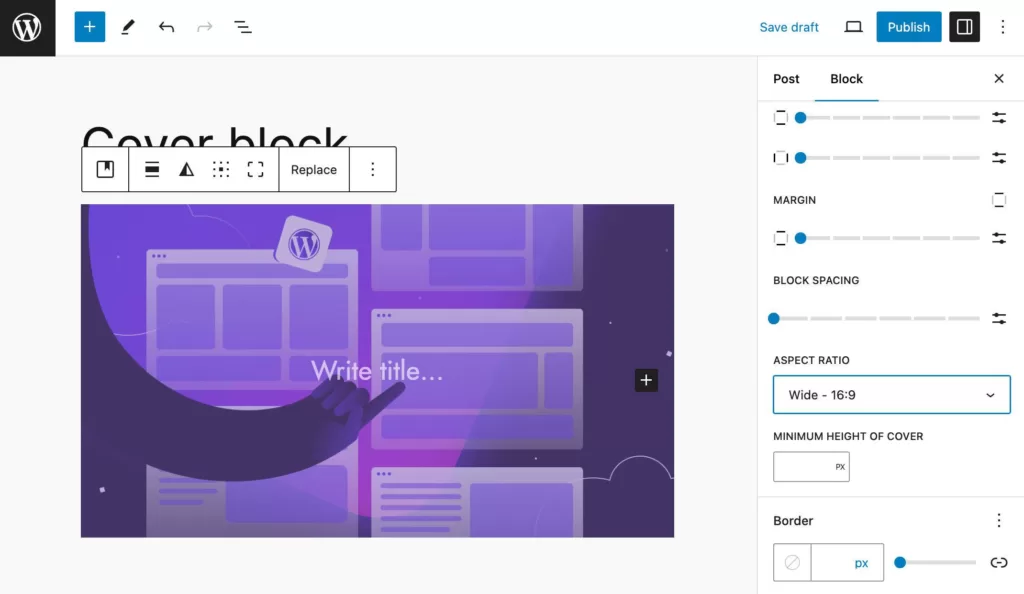
封面区块的宽高比支持
封面区块已获得宽高比支持。您可以在全局样式界面的全局级别上控制区块的纵横比,也可以在内容中单独调整。

封面区块的高宽比控制
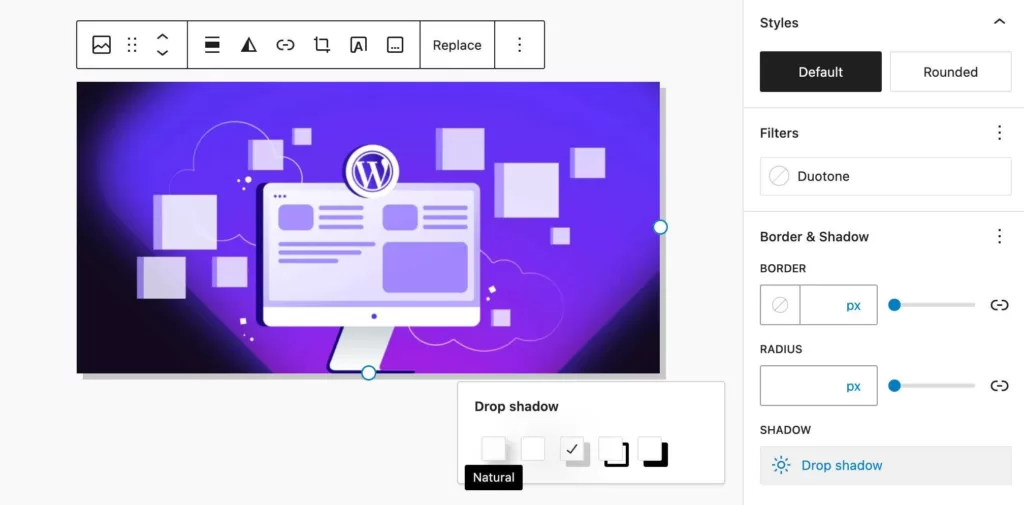
为更多区块提供阴影支持
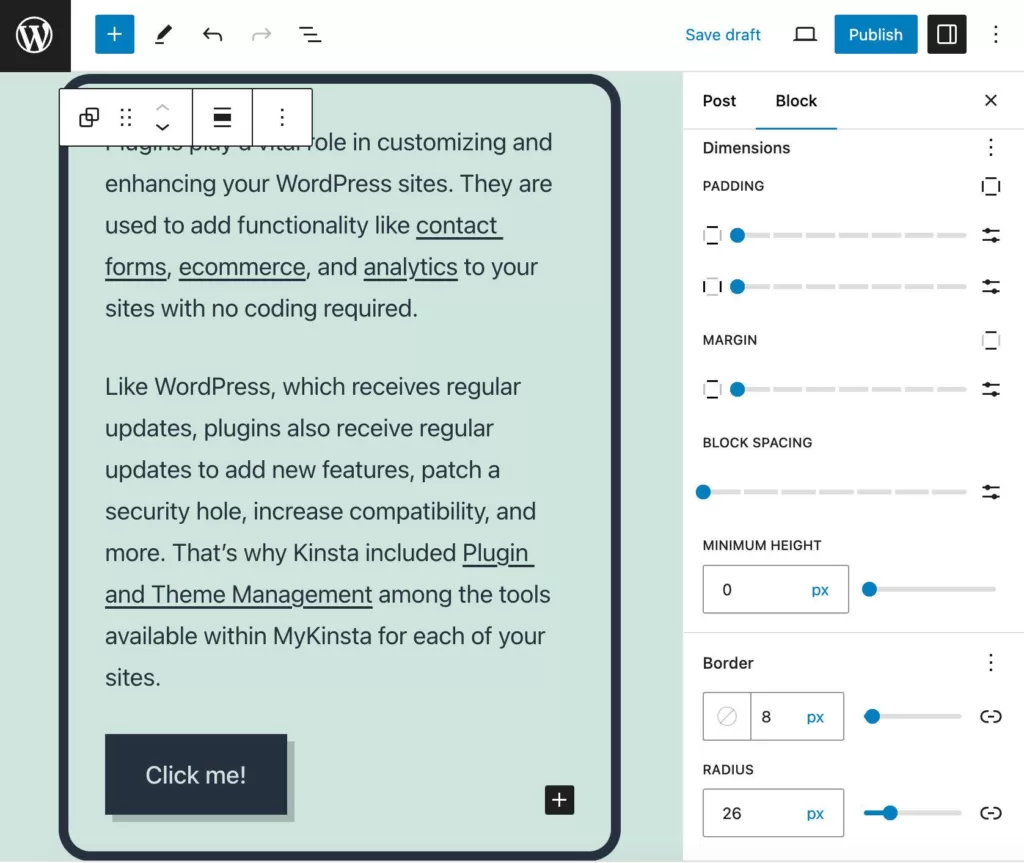
到目前为止,按钮区块是唯一支持阴影的区块。WordPress 5.6 为列、栏和图片区块添加了阴影支持。
您可以通过区块设置中的块样式选项卡为这些区块添加阴影。

图像区块现在支持阴影
站点编辑器更新
站点编辑器的多项改进将大大改善您的编辑体验并简化您的工作流程。
列表视图增强
列表视图是设计工作流程的核心元素,WordPress 6.5 引入了一些增强功能。
首先,您现在可以右键单击列表视图来访问区块设置下拉菜单。这是一个小而有用的增强功能,可以简化创建流程,因为它可以让您更轻松地从列表视图访问区块设置。
第二项增强功能允许你在列表视图中重命名几乎所有区块,但以下区块除外:
- core/block
- core/template-part
- core/pattern
- core/navigation
列表视图还增加了键盘快捷键。现在,在 Windows 上点击 CTRL + A,在 Mac 上点击 CMD + A,就可以选择列表视图中的所有区块。这样,您就可以轻松执行批量操作。
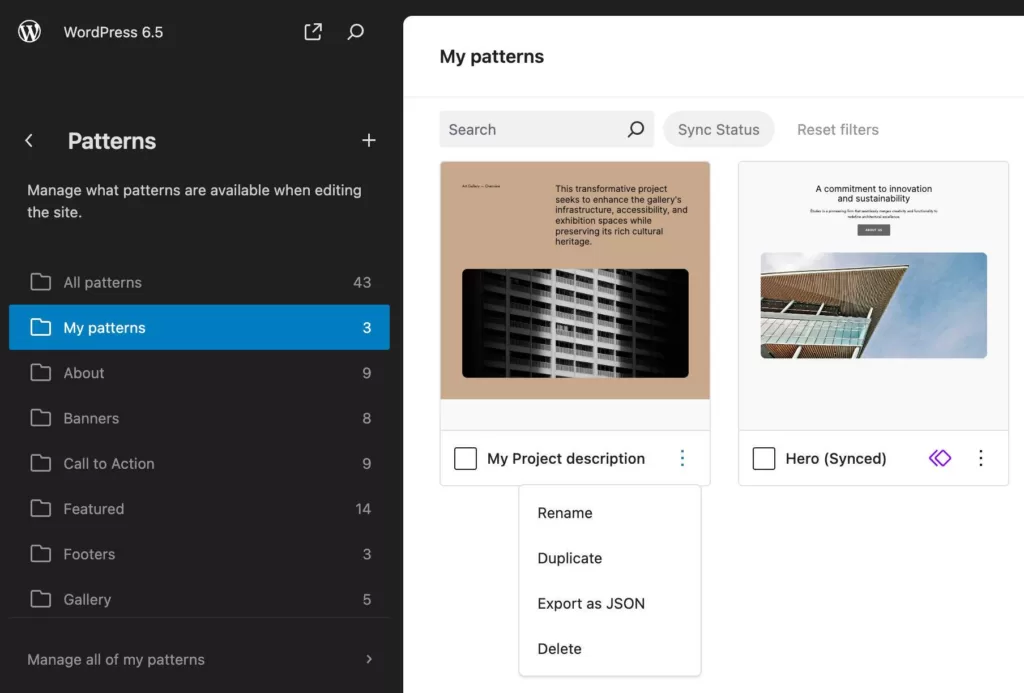
复制和重命名样板
主题提供的样板是不可编辑的,因此您无法使用它们来创建自己的样板或简单地更改样板中的某些内容。WordPress 6.5 增加了一个小而实用的功能,允许复制和重命名样板,使您可以根据需要更改同步设置和修改样板。

现在可以重命名和删除样板
此外,还新增了两个样板类别:音频和视频。

WordPress 6.5 中的样板分类面板
改进的首选项面板
WordPress 6.5 更新了首选项面板,并对现有设置进行了重组。主要变化包括:
- 新的 “外观” 和 “辅助功能” 面板。
- 外观下新增 “顶部工具栏” 设置。
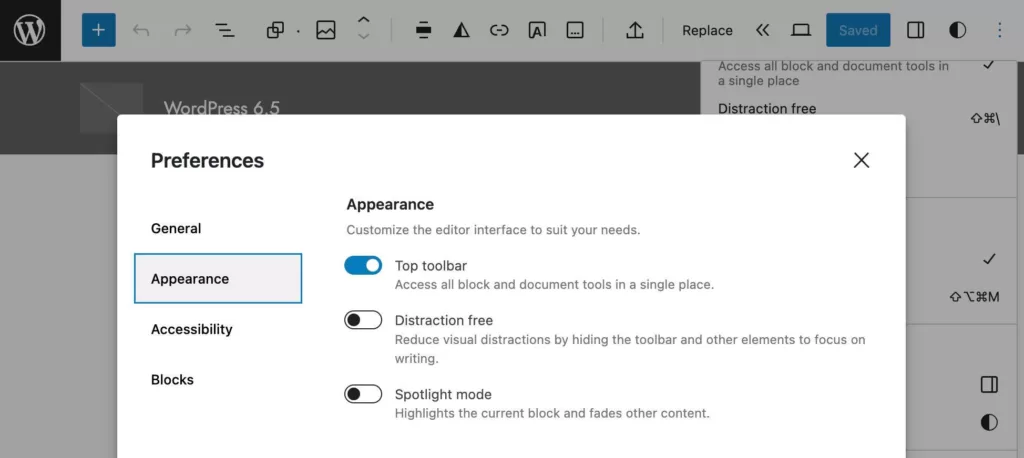
启用 “顶部工具栏” 可将所有区块和文档工具移动到编辑器顶部的一个工具栏中。

启用 “顶部工具栏” 的改版首选项界面
干扰自由模式下的区块工具栏
在 WordPress 6.5 之前,无法在干扰自由模式下访问块工具栏,您只能在任何更改时打开或关闭它。从 WordPress 6.5 开始,将光标移到编辑器的顶部区域就会显示区块工具栏,供您自定义。

干扰自由模式下的区块工具栏
改进的链接控件组件
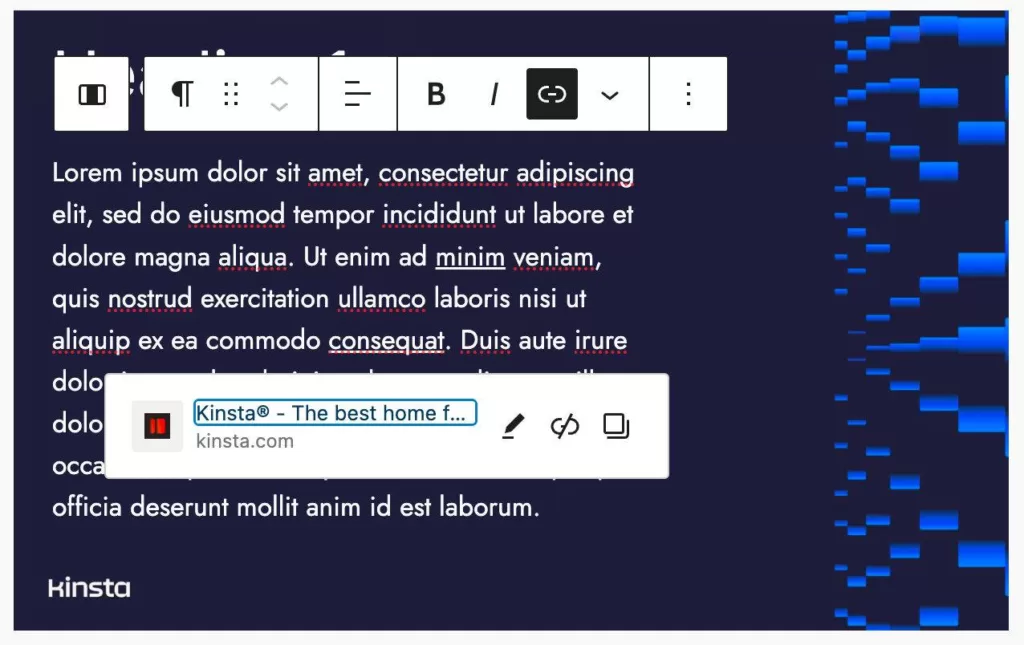
LinkControl 已得到改进,现在添加链接更容易了。下图显示了点击要编辑的链接时出现的新面板。

在 WordPress 6.5 中编辑链接
有关 LinkControl 组件更改的完整列表,请参阅 PR #50891。
拖放功能改进
在编辑器的多个区域对拖放功能进行了改进。
在列表视图中:
- 将图块拖放到折叠区块时,折叠区块会展开。
- 拖动元素时会出现拖动光标。
在编辑器画布中:
- 现在可以将元素拖放到内容的开头或结尾。
- 同级容器区块之间的元素拖放功能也得到了改进。
- 还可以拖动模板部分中的区块。
- 现在,一个新的可视化提示会告诉你某个区块是不可拖动的。
- 你可以将元素拖放到文档的开头或结尾。
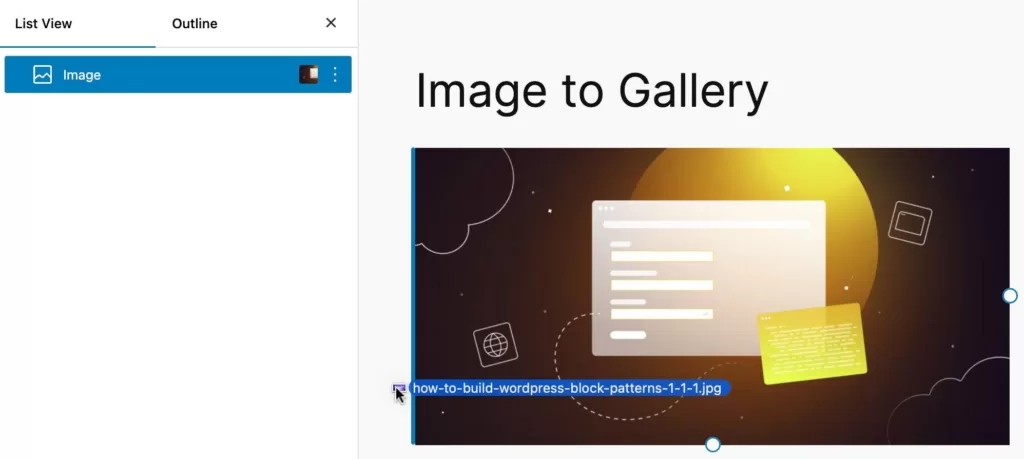
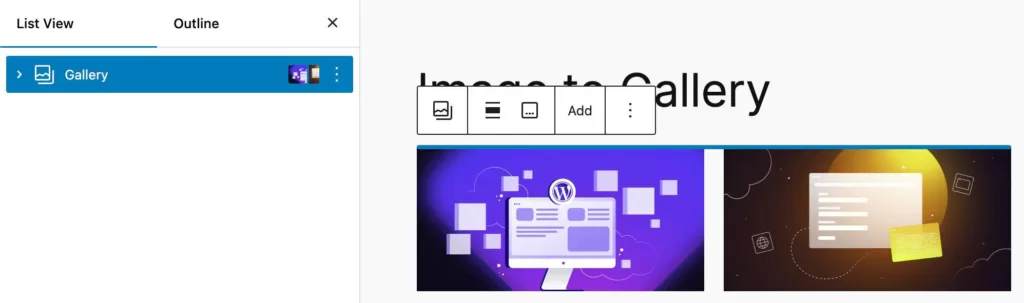
- 只需将区块拖放到其他区块附近,即可创建栏目或画廊。例如,在另一张图片旁边添加一张图片,就可以将现有的图片区块转换为画廊区块。

在图像区块附近拖放图像

现在可以通过拖放图像将图像区块转换为画廊区块
有关拖放改进的更全面列表,请参阅区块拖放跟踪问题。
其他更改和改进
等等,这还不是全部!WordPress 6.5 还带来了许多值得一提的其他更改和改进。
经典主题的外观工具
即使不使用 theme.json,经典主题也可以利用站点编辑器中引入的某些设计功能。从 WordPress 6.5 开始,选择外观工具主题支持将包括以下设计功能:
- 边框
- 颜色
- 间距
- 排版
这可以让经典主题的用户预览站点编辑器的功能,并简化从经典主题到区块主题的过渡。

WordPress 6.5 中的外观工具与 二〇二一 主题
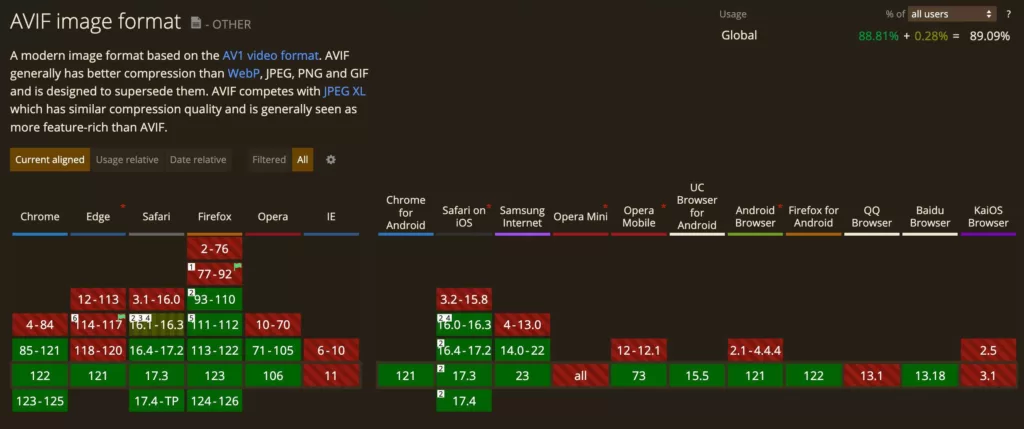
支持 AVIF
WordPress 6.5 还引入了对 AVIF 图像格式的支持,该格式的特点是采用先进的压缩算法,能以更高的压缩比实现卓越的图像质量。因此,与传统格式(包括 WebP 格式)相比,AVIF 生成的图像文件更小。
现在,用户可以通过 WordPress 媒体库无缝上传 AVIF 文件,与其他图像格式类似。不过,请检查您的托管平台是否兼容 AVIF 文件格式。

AVIF 图像格式浏览器支持(来源:Can I Use)
您可以在 WordPress 安装的 “站点健康” 页面中,通过单击 “信息” 选项卡并展开 “媒体处理” 部分,检查您的主机是否支持 AVIF 图像格式。
插件依赖性
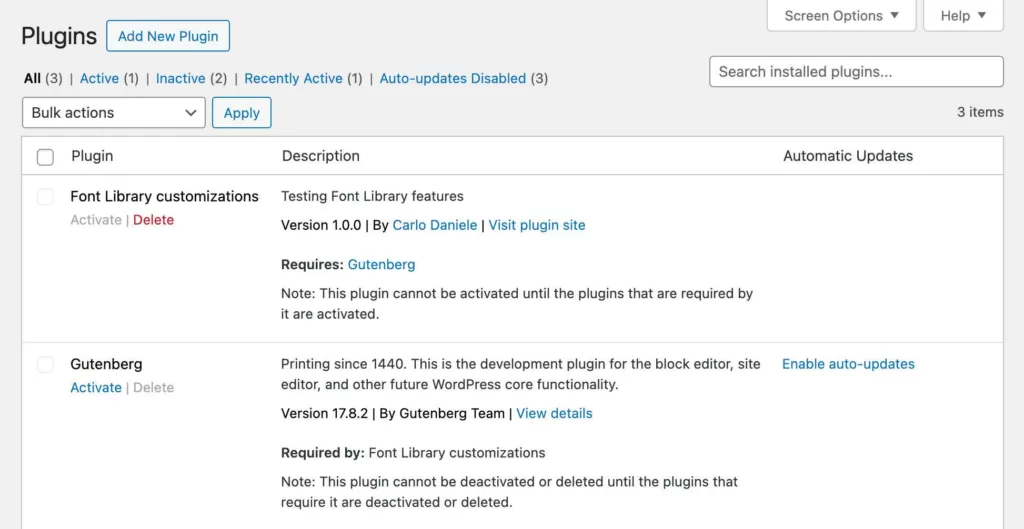
有些插件会在其他插件的基础上添加新功能,作为扩展/附加组件。要使这些插件正常工作,您首先需要安装并激活它们的依赖项,即它们所依赖的插件。
自 WordPress 6.5 起,插件开发人员可以使用新的 “Requires Plugins(需要插件)”插件头。这个标题可以释放一个强大的功能,简化安装和激活依赖项的过程。它包含一个由逗号分隔的依赖项列表,这些依赖项是依赖插件工作所必需的。
这将为插件用户提供信息,并提供指向 WordPress.org 插件库的链接,以便安装和激活依赖项。
此外,依赖插件还提供了一个 “Required by” 细节,列出了需要它才能工作的依赖插件。您还会注意到,除非删除依赖插件,否则不允许删除依赖插件。

WordPress 6.5 中的依赖插件
WordPress 6.5 还引入了一个新的 wp_plugin_dependencies_slug 过滤器,允许您以编程方式过滤依赖项。
有关更深入的讨论,请参阅插件依赖性开发说明。
HTML API 的更新
WordPress 6.5 对 HTML API 标记处理器进行了多项改进,现在它可以扫描每一种语法标记,包括标记和非标记标记、注释、doctype 定义和文本节点。
这样就可以在不影响文档结构的情况下更改标记边界内的文本(称为 modifiable text)。
可修改文本是指文本节点的全部内容、HTML 注释的内容或特殊元素(如 script 或 style 元素)的开头和结尾标记之间的内容。
引入了一系列新方法:
next_token()– 移动到文档中的下一个标记get_token_type()– 获取找到的标记类型get_token_name()– 获取标记的名称get_modifiable_text()– 返回给定标记的正确解码文本内容。get_comment_type()– 获取注释类型paused_at_incomplete_token()– 如果标记处理器到达标记中间截断的文档末尾,则返回 true。
如需更详细的概述,请查看 6.5 开发说明中的 HTML API 更新。
统一站点和帖子编辑器
在 WordPress 6.5 中,编辑器获得了多项旨在统一用户界面和行为的更新。
一些侧边栏面板已从 edit-post 包移至 @wordpress/editor 包,以便将相应的功能带到站点编辑器中:
- 页面属性 (PR #57151)
- 文章分类法 (PR #57049)
- 为站点编辑器添加查看文章类型的链接 (PR #57153)
- 为支持讨论面板的文章类型在站点编辑器侧边栏中添加讨论面板 (PR #57150)
- 添加特色图片面板 ( (PR #57053)
- 为站点编辑器添加了修订面板 (PR #57010)
另一项改动是允许在 “文章编辑器” 中编辑页面时预览模板,这在 “站点编辑器” 中已经可以实现,而且可以在 “页面设置” 侧边栏中切换开启/关闭模板预览。
性能增强
超过 110 项性能增强功能大大提高了帖子编辑器和网站编辑器的速度和效率。现在,加载时间比 6.4 版快两倍,输入处理速度快近四倍。此外,Performant Translations i18 库的集成有助于减少翻译网站的内存使用和加载时间。
可访问性改进
随着 WordPress 6.5 的发布,超过 65 项更新将并入核心,以改善整个管理面板的可访问性。这些改进包括焦点样式、对比度、自定义菜单排序等。
区块钩子的更新
在 WordPress 6.4 中首次引入的区块钩子允许在内容中添加另一个区块时自动将该区块放置在特定位置。
区块钩子以前适用于模板、模板部分和没有任何用户修改的模式。现在,它们也可以用于修改后的布局。
在 WordPress 6.5 之前,钩选块只能添加在导航块之前或之后。在这次迭代中,挂钩区块也可以作为第一个或最后一个子区块添加到导航区块中。
此外,本次迭代还引入了新的 hooked_block 和 hooked_block_{$hooked_block_type} 过滤器。
有关更深入的概述和使用示例,请参阅块挂钩更新开发说明。
小结
您准备好获得更高级别的 WordPress 开发体验了吗?3 月 26 日发布的 WordPress 6.5 让您兴奋不已!这个新版本将带来大量变化,让您在网站建设和内容创建方面倍感愉悦。
新的 WordPress 字体库允许您以类似于媒体库中媒体管理的方式管理字体,让您对排版有更大的控制权。有了数据视图(DataViews),您可以使用不同的布局、过滤器和搜索选项来呈现数据集,从而改善整体体验。通过块绑定 API 和交互性 API,您可以为网站用户提供更加动态和个性化的体验。
有了所有这些令人兴奋的更新,WordPress 6.5 将改变游戏规则。





评论留言