
栏目是大多数现代网站和页面构建器的关键组件。幸运的是,WordPress区块编辑器使您能够同时使用列和行,因此您可以完全控制每个页面的布局。然而,尽管Builder将自动添加行,你需要选择在哪里以及如何使用栏目区块添加栏目。
在本教程中,我们将向您展示如何在 WordPress中添加此区块以及如何配置它。然后,我们将介绍一些提示,以便您可以充分利用您的专栏,以及一些有关区块的常见问题 (FAQ)
如何将栏目区块添加至页面或文章
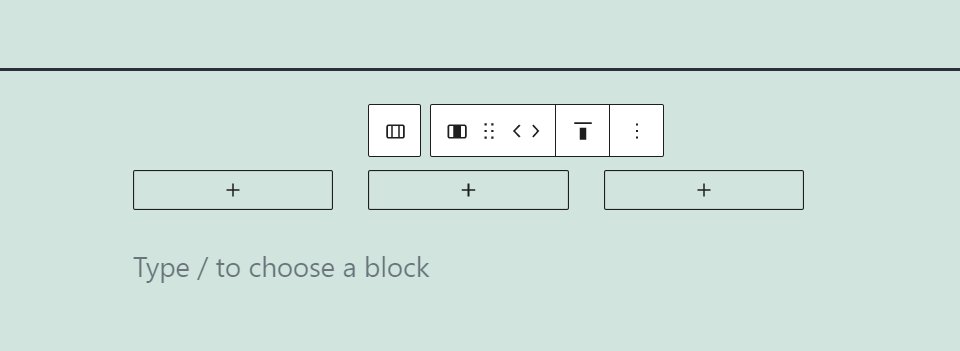
首先,打开要处理的页面或文章的区块编辑器。单击您添加的最后一个区块下方的加号图标 (1),或使用屏幕顶部的菜单,然后选择“栏目” 选项 (2):

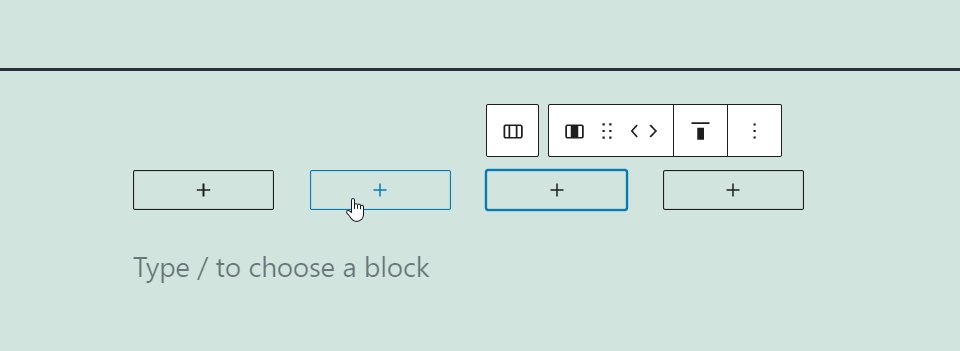
区块编辑器为您提供了多个选项,供您选择要在所选行中包含的栏目数:

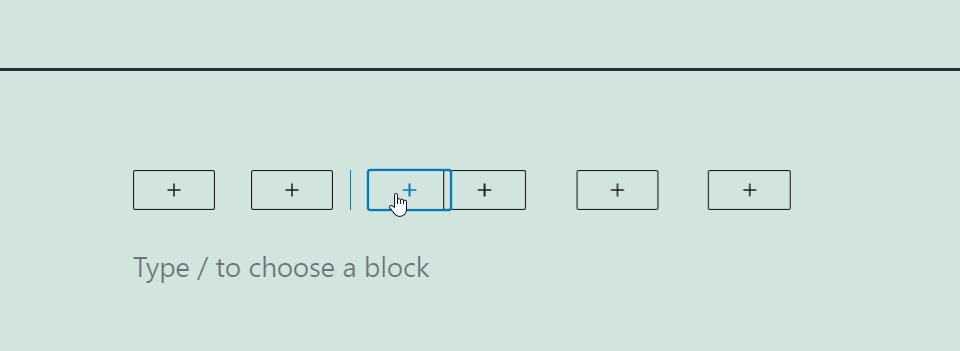
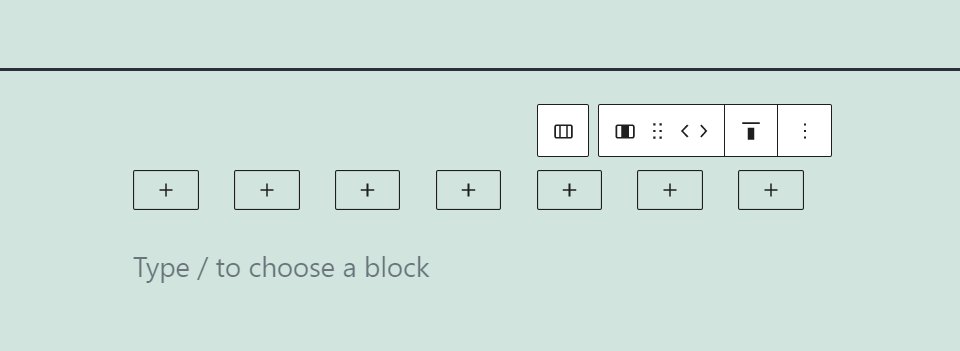
默认情况下,区块编辑器仅允许您选择在一行中最多包含三列的预设。但是,一旦您放置了这些预设之一,您就可以单击它们之间的加号以向该行添加更多元素:

可以这么说,编辑器将每一列视为自己的“部分”。例如,如果您有一行包含三列,您可以在每列中添加单独的区块以创建定价表:

您可以将编辑器中可用的任何区块添加到您正在处理的每一列。放置所需的区块后,您可能还想花一些时间自定义列的设置。
栏目区块设置和选项
当您将鼠标悬停在区块编辑器中带有列的行上时,将出现一个格式菜单。该菜单包括用于移动列 (1)、更改其对齐方式 (2) 和修改行宽 (3) 的选项:

您看到的格式菜单会随着您添加区块而改变。当您将鼠标悬停在包含区块的列上时,该元素的格式菜单将替换默认菜单。
对于此示例,我们向所有列添加了表格区块。当我们将鼠标悬停在其中任何一个上时,会出现以下格式菜单:

除了格式菜单之外,还有另一组选项可让您自定义栏目区块。要访问它,请选择包含要编辑的栏目的行,然后单击屏幕右上角的齿轮图标 (1)。将弹出一个侧边栏,包括更改该行颜色 (2)、填充 (3) 和列宽 (4) 的选项:

颜色设置使您能够更改行内文本和链接的颜色,以及其背景的颜色。请记住,您在此处选择的设置适用于行中的所有列。但是,您可以通过调整每列中的各个区块设置来取代这些选项。
如果您想进一步自定义此区块,您还可以从设置菜单的“高级”选项卡中设置HTML锚点和其他CSS类:

这就是您需要了解的有关如何使用和配置这个重要区块的所有信息。现在让我们回顾一些提示,以帮助您有效地使用栏目。
有效使用栏目区块的提示和最佳实践
栏目是网页设计中的通用元素。您几乎可以在任何情况下使用它们,因为它们有助于为任何页面或文章提供结构。
在视觉上,栏目可帮助您分解长段的段落,并将列表、表格甚至图像并排放置。这是默认WordPress主题之一的示例,使用列来实现与图片区块的重叠效果:

在大多数情况下,您不希望列重叠。但是,对于如何使用列并没有一成不变的规则。只要结果看起来美观,您就可以随意使用此区块进行试验。
关于栏目区块的常见问题
到目前为止,您已经对如何在WordPress中使用栏目有了扎实的掌握。为确保您没有遗漏任何内容,让我们回顾一些常见问题。
栏目区块可与页面构建器插件一起使用吗?
一般情况下,第三方页面构建器插件取代了默认的WordPress编辑器。这意味着您将无法访问栏目区块。但是,大多数页面构建器插件都包含自己的行和列,因此您可以使用类似的功能。
可在页面或帖子中添加多少列?
栏目区块允许您在预设行内添加到三列。但是,您可以手动添加更多行。请记住,如果添加太多列,它们可能没有足够的空间来正确显示其内容。
可以在小部件中使用栏目区块吗?
WordPress支持使用区块编辑器自定义小部件区域,例如页脚或侧边栏。这意味着您可以访问与处理页面或文章时相同的所有区块。请记住,由于您的工作空间可能会减少,因此在小部件区域中使用多个列会使您的内容看起来很拥挤。
小结
对于现代页面构建器工具而言,仅行是不够的。创建和自定义行和列的选项使您可以完全控制网站上每个元素的位置。
WordPress栏目区块使用起来非常简单。您可以在任何单行中添加任意数量的列。此外,您可以在列中放置任何您想要的区块,并自定义其内容、样式等。






评论留言