
学习如何在WordPress中显示代码,对于那些持续在网上发布代码供读者使用的博客和内容创作者来说是至关重要的。计算机代码,根据设计,会在网站的前端显示一些新的东西,而不是你在实际代码片段中发现的标签、斜线和括号。
然而,这给那些写开发和设计的人带来了问题,因为你需要一种方法来正确显示代码,而不需要它做真正的工作,如创建一个按钮或为一个段落块添加样式。
简单地说,如果你写了一篇博客文章,并在其中放了一个代码片段的例子,你会想阻止代码的实际工作! 这样一来,读者就可以看到原始形式的代码,在一个格式良好的块中查看代码,甚至可以复制其内容用于他们的开发工作。
在本指南中,我们将向你展示如何使用几种不同的方法在WordPress中显示代码(无论你的WordPress主题如何),我们将帮助你决定哪种方法最适合你的工作流程。
当你在WordPress中添加常规代码时会发生什么?
你可能会想,如果你在WordPress的可视化编辑器中写一些代码,会发生什么。毕竟,你不是在搞文本或代码编辑器,所以你的代码片段不是应该很好地工作吗?
可能不是。
这里有一些可能发生的不寻常的结果:
- 代码部分出现,在文章的前端显示一些代码,而其他的则消失了。这在访问者看来是不专业的;这意味着你的代码是不准确的。
- 完全没有显示,代码在后台完全消失,而在文章的前台没有显示任何东西。
- 你看到了奇怪的格式——通常是一些对用户不友好的东西,或者是对受众不适合发布的东西。
- 代码可能只是部分呈现
为了说明这些结果中的几个,我们将使用下面的HTML代码片段:
<!DOCTYPE html>
<html>
<head>
<style>
.cities {
background-color: green;
color: white;
border: 4px solid black;
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<div class="cities">
<h2>Chicago</h2>
<p>A nickname for Chicago is The City of Broad Shoulders.</p>
</div>
<div class="cities">
<h2>Los Angeles</h2>
<p>A nickname for Los Angeles is The City of Angels.</p>
</div>
<div class="cities">
<h2>New York</h2>
<p>A nickname for New York is The Big Apple.</p>
</div>
</body>
</html>
这个特殊的代码片段使用HTML样式元素来产生三个带有标题和段落的绿色内容块。

点击编写代码
然而,我们想在博客文章中显示原始代码,而不是让它实际呈现在这些区块中。
如果我们把代码直接粘贴到WordPress的Gutenberg区块编辑器中,结果如下:

古腾堡编辑器的结果来自HTML代码
正如你所看到的,WordPress试图将代码用于它的主要目的:生成内容–然而它却将代码的样式剥离,所以它没有提供我们想要展示给读者的结果。
为了避免这样的情况,我们鼓励你改用下面列出的方法之一来显示代码。
如何在你的WordPress网站上显示代码
这些方法从最简单到最难列出,我们为那些喜欢在降价编辑器中编写代码和内容的人(与WordPress相反)提供了一些特殊的方法。
- 方法1:使用Gutenberg区块编辑器(默认设置)
- 方法2:使用插件
- 方法3:使用编码器工具
- 方法4:使用自定义短代码
- 方法5:使用<code>和<pre>标签
- 方法6:使用连接到WordPress的Markdown编辑
方法1:使用Gutenberg区块编辑器(默认设置)
为了练习在WordPress中显示代码,你可以使用下面的代码片段,它使用HTML和内部CSS来产生一个简单的结果,即一个蓝色的标题和一个黑色的段落:
<!DOCTYPE html>
<html>
<head>
<style>
body {background-color: beige;}
h1 {color: blue;}
p {color: black;}
</style>
</head>
<body>
<h1>Fun Facts About Otters</h1>
<p>A group of otters in water is called a "raft," since they all link arms to prevent from floating away.</p>
</body>
</html>
当执行时,代码会在前端显示以下内容:

结果显示带有样式的标题和正文
但是,通过学习本教程,您将了解如何显示原始代码本身,而不是代码应该在前端显示什么。
步骤1: 在WordPress中添加代码区块
WordPress Gutenberg编辑器已经有了一个内置的代码区块,它允许您显示代码片段,而不会丢失任何格式或实际激活代码。
首先,在WordPress中打开一个文章或页面,然后单击其中一个“添加区块”按钮。

添加区块按钮
单击“添加区块”按钮之一
这将显示可用块的集合。您可以搜索“代码”区块,也可以在搜索栏中键入类似“代码”的关键字。
一旦你看到代码区块(带有括号图标),点击它可以在文章中插入一块代码。

弹出窗口添加区块,带有代码区块选项
您现在应该会看到一个字段,并提示“Write code…”。

WordPress Gutenberg编辑器支持markdown,因此您也可以通过在编辑器中键入正斜杠( / )来找到并插入Code区块,然后开始编写“C”或“Code”。WordPress将显示所有相关的区块,为您提供更快的插入方式。
很容易混淆代码块和自定义HTML区块。但是,自定义HTML区块用于添加要在前端渲染的自定义HTML,而不是用于添加要显示的原始代码。

使用markdown调用代码区块
步骤2:将显示代码粘贴到代码区块字段
现在是时候复制您想要显示的代码并将其粘贴到写着“Write Code…”的框中了。

写入或粘贴要显示的代码
您的代码现在显示在框中。
Code区块的优点在于它尊重代码片段中已经存在的所有空格和制表符。因此,它看起来与您复制它的来源没有任何不同。

粘贴在代码区块中的代码片段
步骤3:发布和查看结果
要在WordPress文章或页面上显示您的代码,请单击“发布”按钮完成此过程。
您也可以在发布之前通过选择“预览”来了解它的外观。

单击“发布”
点击“发布”按钮后,访问该文章的实时版本,确认您的代码块显示为原始代码。
正如您所看到的,代码区块相当简单,但它提供了在博客文章上发布代码时维护格式的必要功能。
请看下面的屏幕截图。在我们这里的示例中,与原始代码片段相比没有任何变化;它只是被放在一个灰色盒子的前端。

在前端显示代码
步骤4:考虑格式化代码区块
为了让代码区块稍微突出一点,可以考虑将其外观从默认值更改为默认值。
要显示块的样式选项,请选择“代码”区块,然后选择“设置”(齿轮图标)按钮。这将打开“区块”选项卡,该选项卡仅显示所选块(在本例中为“代码”区块)的“区块”设置。

转到代码格式的区块设置
您可以根据需要设置“代码”区块的样式,并可以选择更改文本和背景色等内容。

编辑颜色和背景设置
您还可以:
- 更改文本大小
- 向代码框添加填充和边距
- 包括具有自定义宽度和颜色的边框

尺寸、尺寸和边框的设置
和往常一样,在编辑完区块后单击“发布”按钮,然后在WordPress文章的前端查看结果。

前端结果
方法2:使用插件
在WordPress上显示代码的另一种方式是安装插件。
考虑到WordPress已经有了内置的代码块,这种方法可能看起来有点多余,但一些插件提供了额外的功能和格式化工具,使使用插件变得有价值。简而言之,您可以使您的代码块比标准的古腾堡代码块更漂亮。
此外,一些经典WordPress编辑器用户可能会发现参与插件更容易,因为在经典编辑器中显示代码有点棘手。
首先,你必须选择一个“syntax highlighter”插件,这是一种很好的说法,即插件会突出显示你的源代码并保持其格式不变。
以下是一些信誉良好的插件,用于在WordPress上显示代码:
我们将在本教程中使用Enlighter插件,因为它提供了标记您在代码框中显示的代码类型的选项,以及许多其他样式功能。然而,非常欢迎你尝试其他人,因为他们大多都做同样的事情。
步骤1:安装语法高亮显示插件
使用您喜欢的插件安装方法在您的WordPress网站上安装Enlighter–可自定义语法高亮显示插件。
激活后,该插件可以通过Gutenberg区块或经典编辑器插入按钮将代码插入任何文章/页面。

Enlighter插件
步骤2:将Enlighter源代码区块插入文章
如果你正在使用WordPress Gutenberg块编辑器,打开一个你想显示代码的文章。单击其中一个“添加区块”(+图标)按钮以显示可用块的集合。
浏览或键入Enlighten Sourcecode区块的关键字。单击该区块将其插入到文章中。

Enlighter Sourcecode区块
步骤3:将代码粘贴到语法高亮显示区块
然后,Enlighter Highlighter区块显示在块编辑器中,标题为“Generic Highlighting”,字段为“Insert Sourcecode…”
取你想在WordPress上显示的任何代码,并将其粘贴/键入“Insert Sourcecode…”字段。

使用Insert Sourcecode字段
作为语法高亮显示,该插件保留了所有格式选项和选项卡。一旦您对结果感到满意,请单击“发布”按钮。

点击发布
步骤4:在前端预览代码
有了这个,你可以查看你文章的前端,看看网站访问者看到了什么。
Enlighter插件为代码显示提供了一个最低限度的默认主题,并带有行号以帮助组织和引用。

显示在前端
正如我们提到的,使用插件在WordPress上显示代码确实比其他方法有优势。例如,当用户滚动代码时,Enlighter语法插件的前端版本会突出显示行。

高亮显示的代码行
代码框的右上角还有几个按钮,其中一个按钮以纯文本显示代码,没有行号。

纯文本按钮
第二个按钮被称为“复制到剪贴板”,它可以立即将代码框中的所有内容复制到用户的剪贴板,用户可以将其复制并粘贴到他们想要的任何程序中。

“复制到剪贴板”按钮
最后,第三个按钮在一个新窗口中打开代码,并将其显示在浏览器窗口的纯文本版本中。

在新窗口中打开代码
步骤5:设置代码框的语言和行设置
Enlighter插件提供了各种主题和强大的自定义工具,使代码框看起来随心所欲。如果你不想使用默认主题,请返回WordPress内的文章,点击当前打开的Enlighter Sourcecode区块。
这揭示了WordPress中的区块侧边栏。如果没有显示,请务必单击WordPress窗口右上角的“设置”(齿轮图标)按钮。
第一个要自定义的设置是Language字段,它告诉插件显示的是哪种代码语言,以便它可以提供适当的格式和突出显示。

Language字段
有很多编码语言可供选择,所以滚动列表并选择最合适的一种。

选择语言
“Specialines”字段高亮显示您指定的任何行。要做到这一点,请键入用逗号分隔的行号。

特别行
因此,站点访问者会看到您指定的所有行的高亮显示行。

前端突出显示的行号
Lineoffset字段是一种从特定编号行开始编码片段的方法,如果您只显示更大行集合中的一部分代码子集,这将是有益的。

Lineoffset字段
如您所见,在Lineoffset字段中键入10将在数字10处启动整个代码框。

在特定行开始文档
步骤6:选择主题
Enlighter主题是该插件的默认主题。但是,“Theme”字段(仍位于“区块设置”面板下方)提供了一系列可供选择的内置主题。

主题选项
例如,Godzilla主题显示的代码就好像它在图形或绘图纸上一样。

Godzilla主题
Atomic主题将背景切换为深色主题,同时为代码标签提供主要的白色文本和粉红色。

Atomic主题
另一个例子是经典主题,这是Enlighter主题的一个不那么极简的版本,颜色更明亮,线条更清晰。

经典主题
步骤7:考虑构建自定义主题
Enlighter插件在WordPress仪表盘内提供了一个选项卡,用于自定义插件的各个方面及其突出显示功能。
要完全控制代码框的设计和显示,请转到Enlighter选项卡(<>图标),然后选择外观或主题自定义程序。

主题自定义程序
“外观”选项卡允许您选择标准主题,同时还允许您调整元素,如:
- 代码缩进
- 文本溢出
- 线条编号
- 线条悬停效果
- 双击时的RAW代码

主题自定义程序的外观部分
“主题自定义程序”部分包括一长串选项卡,用于从头开始构建代码高亮主题,并提供调整按钮、表达式、语言等选项。

其他设置
使用Enlighter与经典编辑器
对于那些仍在使用经典WordPress编辑器的人来说,Enlighter插件的工作原理略有不同。
安装完Enlighter插件后,转到任何文章或页面,在编辑器的控制面板中找到Enlighter Code Insert按钮。

Enlighter代码插入
这将打开一个名为Enlighter Code Insert的新窗口。
将要显示的代码粘贴到底部的大(未标记)字段中。

粘贴代码
单击Language(语言)字段中的下拉菜单,选择正确的编码语言。

选择一种语言
完成后,单击“OK”按钮。您还可以对该窗口中的其他功能进行调整,例如添加线条缩进。

线条缩进示例
单击文章的“发布”按钮,然后在前端查看结果。经典编辑器的默认代码框是深色主题,但您可以更改代码框的外观,甚至可以构建自己的主题。

已发布版本
方法3:使用编码器工具
当你尝试在WordPress中显示代码时,编码器工具可以作为替代选项,尤其是如果你不打算经常这样做(也不想破坏插件)。
HTML编码器保留了代码格式的完整性,尤其是那些具有特殊字符和选项卡的代码格式。编码器可以处理所有类型的代码,但它们可以将插入的代码转换为易于粘贴到WordPress中的HTML代码。
没有任何可靠的编码器工具作为插件,但许多都是作为免费的第三方网络应用程序提供的。还要注意,Encoder工具不提供任何样式工具,因此您只会收到应该显示的代码(没有花哨的框或行自定义功能)。
一些可靠的编码器工具包括:
根据我们的测试,最有效的编码器工具是W3Docs HTML编码器,所以我们将在本教程中使用它。
步骤1:打开编码器并选择设置
转到W3Docs HTML编码器网站。
该页面显示两个并排的框字段。左边的是粘贴代码的位置。右边的显示要复制并粘贴到WordPress中的编码版本。
但是,您必须首先设置要保留的代码类型:
- 如果粘贴带有JavaScript元素的代码,请选择JavaScript unicode。
- 使用HTML时使用HTML symbols。

选择HTML符号
步骤2:粘贴并单击以编码
将你想在WordPress中显示的任何代码粘贴到左侧字段中。然后找到并单击上面右侧的“Encode”按钮。

单击以编码
步骤3:复制解码结果
最终的产品可能看起来很混乱,但实际上它是HTML元素的组合,可以保留您插入的代码的每一个方面,而不会导致代码激活并在前端显示其他内容。
单击“Copy”按钮。

复制代码
步骤4:将编码的HTML粘贴到WordPress代码或文本编辑器中
返回WordPress,打开所需的文章或页面。
选择右上角的选项(三个垂直点)菜单项。单击“Code Editor”选项。
注:不要尝试在这个过程中使用自定义HTML块,因为它似乎不起作用。

转到“选项”菜单
现在,您将看到Code Editor,而不是可视化的区块编辑器。找到要显示代码的区域,并将编码的HTML粘贴到编辑器中。

粘贴编码HTML
如果您使用的是经典WordPress编辑器,则必须转到“文本”选项卡,这与古腾堡区块编辑器中的“代码编辑器”相同。

“文本”选项卡
步骤5:发布并查看代码
单击文章的“更新”或“发布”,然后导航到该文章的前端以查看其外观。
在工具添加HTML编码元素之前,您应该看到粘贴到编码器中的原始代码。如前所述,编码器没有任何造型功能,所以这是一个干净、简约的外观的好方法。

发布code
方法4:使用自定义短代码
创建一个自定义的短代码可以插入大量可重复使用的代码,而无需复制和粘贴。这就是为什么自定义短代码为在WordPress上显示代码提供了一个坚实的机会。
以下是使用自定义短代码显示代码的好处:
- 自定义短代码可以让您保存一次复杂的代码,然后重用它,从而无需每次键入更长的代码片段。
- 您可以为代码荧光笔和方框编写自己的样式CSS。
- 任何人都可以使用短代码,所以其他贡献者只需点击一个按钮就可以利用你的代码高亮器和块。
创建自定义短代码需要有编辑WordPress主题文件、使用PHP代码以及创建WordPress插件的经验。由于这些要求,对于那些刚接触PHP的人来说,为WordPress制作自定义的短代码可能很困难。
然而,最终产品以一种明显更容易的方式在WordPress上显示代码。

HTML短代码
您可以随心所欲地命名自定义短代码,并为不同的编码语言创建多个选项,如 [html] [/html] 和 [css] [/css]。

CSS短代码
请记住,当使用文本编辑器(在WordPress经典版中)或使用WordPress古腾堡区块编辑器时,自定义短代码最适合语法高亮显示。
Info:Gutenberg的短代码区块是一个选项,但在我们的测试中,一些代码片段丢失了关键的格式元素或字符。

文本编辑器
目标是建立一个自定义的短代码,您可以在快捷代码的开始和结束标记之间键入或粘贴代码。

粘贴在HTML短码中的代码
发布后,您的自定义短代码样式和突出显示设置将显示在前端。您添加的代码在语法高亮显示中显示得很好。

前端显示
方法5:使用 <code> 和 <pre> 标签
也许在WordPress上显示代码最古老但仍然非常可靠的方法是在代码片段周围添加特定的HTML标记。这种方法最适合使用经典的WordPress编辑器或任何HTML编辑器。
有两种选择:
<code>标签: 最适合显示一小段代码;经常在段落中使用<pre>标签: 非常适合较长的代码块,或者当您想要更多的格式选项时
选项1:将 <code> 标记用于内联代码段
写编码的内容创作者并不总是想使用大的代码块。有时,在段落中快速包含一些代码会更有意义。
但是,您仍然需要突出显示并保留该代码的格式。有些代码如果保存不好,可能会导致周围内容出现问题。

一个br标记
以 <br> 标记为例,如果没有 <code> 标记,它只会在段落中添加一个换行符。

不必要的换行
将编码放在这些标签中可以得到更干净的结果:
<code> </code>要做到这一点,请打开一篇WordPress文章,然后打开代码编辑器(用于古腾堡区块编辑器)或文本编辑器(当使用WordPress经典时)。
将这些标签粘贴或键入编辑器中的某个位置;现在还不要插入要显示的代码。相反,在标记之间添加一个空格。
<code> </code>

代码标记之间的间距
切换到视觉编辑器(无论您是在古腾堡还是经典WordPress)。
您将在视觉内容中看到一个小的灰色区域。单击以将光标放置在灰色区域中。这是您可以粘贴或键入代码以进行显示的地方。

写入代码的灰色区域
当您键入时,灰色空间会扩展以容纳代码片段。单击该文章的“发布”或“更新”按钮。

在灰色区域内中键入代码
在文章的前端,您现在可以看到代码保持原样,没有任何奇怪的活动(比如在内容中添加br)。

显示的br标记没有实际添加换行
这些 <code> 标签的格式通常很简单,但通常取决于您的主题样式。例如,我们的示例只更改字体,但不包括灰色背景。
选项2:将 <pre> 标记用于较长的代码块
更长的代码片段应该有自己的块,与你写进段落的内容分开。对于这些,我们建议使用 <pre> 标签。
添加 <pre> 标记的过程与 <code> 标记一样,但在插入代码时,您有更多的空间可以使用。
转到一篇文章,打开代码(古腾堡)或文本(经典WordPress)编辑器。粘贴或键入要显示的代码。然后,用以下标签包围代码:
<pre> </pre>

Pre标签
切换到Visual编辑器以查看它的外观。您会注意到,文本部分将有一个“预格式化”标签,这正是 <pre> 标签的作用。

选择预格式化选项
单击“发布”或“更新”,然后切换到前端以查看原始形式的代码。与 <code> 标记类似,<pre> 标记的格式很糟糕,因此您只能看到最简单的外观。然而,有一些方法可以让你自己将这些风格化。

<pre>标签设计技巧
<pre> 标签不如 <code> 标签稳定,因此您可能会遇到困难,这取决于您试图显示的代码类型。
使用这些提示来改善它的外观:
- 尽量删除或完全避免换行符,因为
<pre>标记通常无法识别这些换行符。总的来说,它对过多的断线反应不佳。 - 考虑添加
overflow-x:auto;属性,为<pre>标记代码添加滚动功能。这有助于处理溢出的内容,因为<pre>标记本身就允许您的代码在页面外运行。 - 坚持使用单格字体。
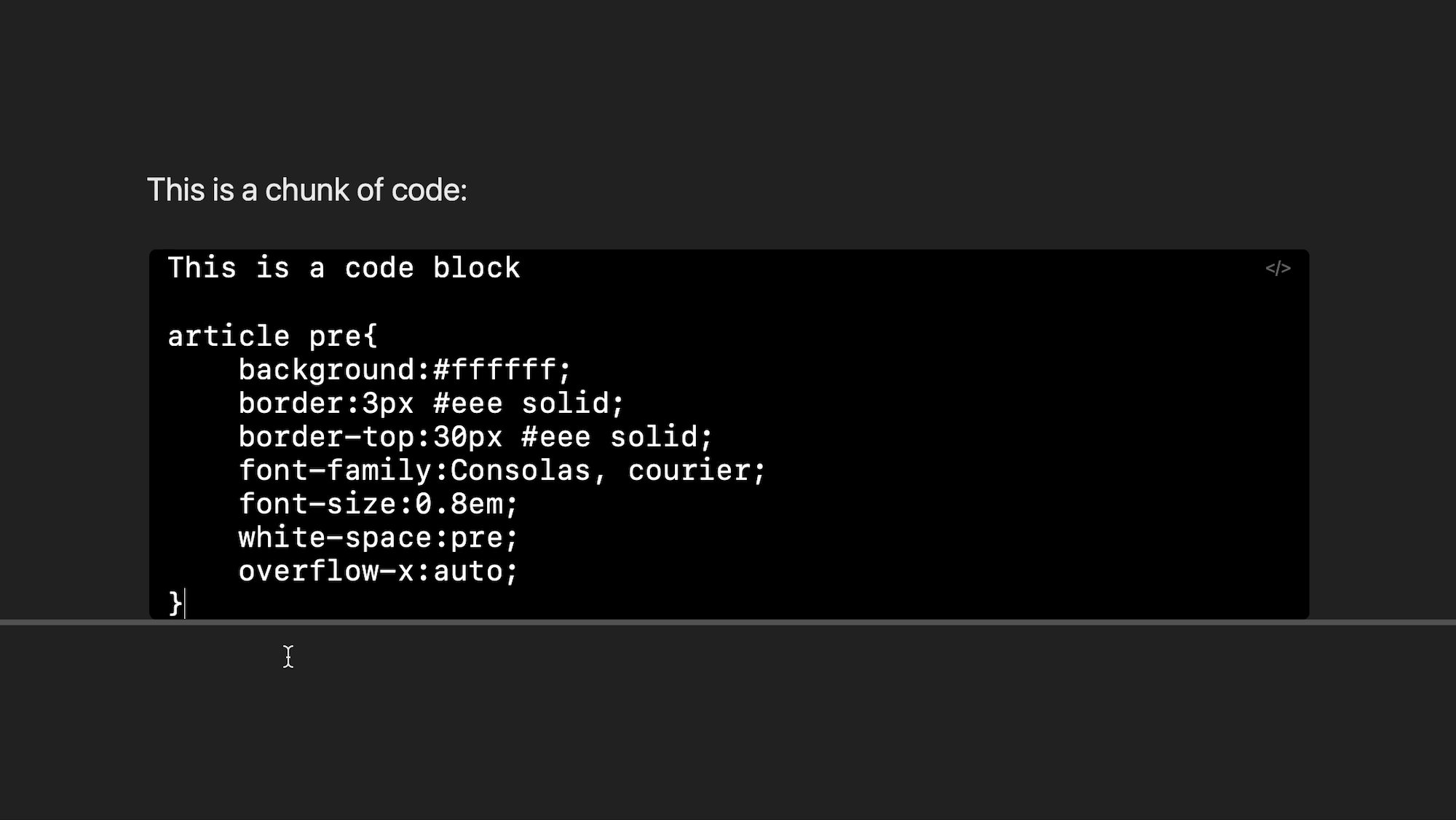
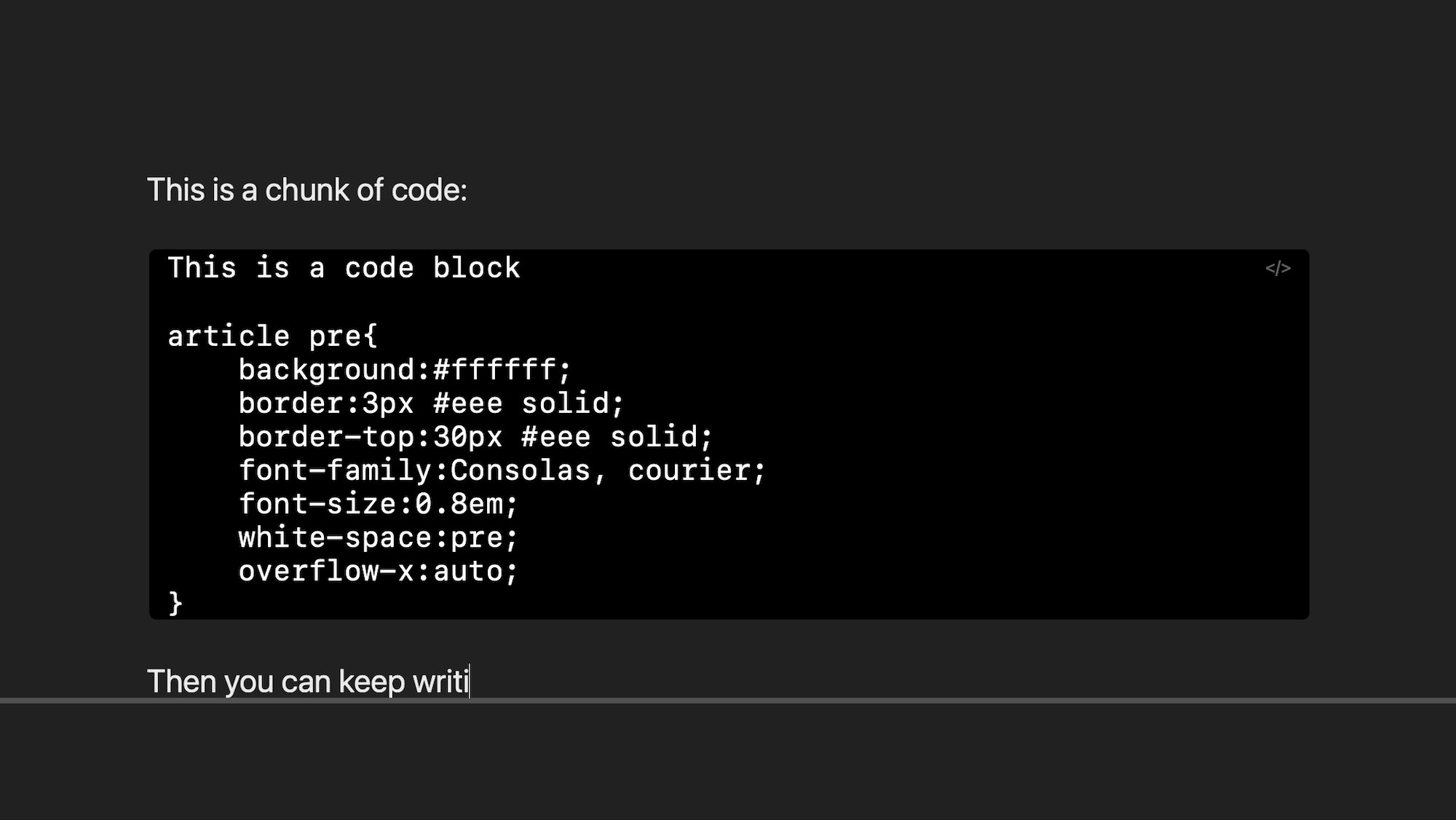
您也可以设置文本格式和代码后面的框的样式。这里有一个启动模板,你可以将其添加到你的CSS文件中:
article pre{
background:#ffffff;
border:3px #eee solid;
border-top:30px #eee solid;
font-family:Consolas, courier;
font-size:0.8em;
white-space:pre;
overflow-x:auto;
}
方法6:使用连接到WordPress的Markdown编辑器
Markdown编辑器不仅提供了更快的打字和格式化的能力,而且它们中的许多直接连接到WordPress,以便从编辑器中即时发布。
由于这种快速的内容创建过程,许多作家转向了markdown编辑器。幸运的是,其中一些编辑器为代码块提供了markdown,这意味着你可以在markdown编辑器中显示代码,然后将其直接发送到WordPress进行发布。
请记住,普通的文本编辑器(如Sublime Text)在传输到WordPress上进行发布时,并不能保持代码的完整性。而HTML编辑器,虽然在编写和存储代码方面很出色,但也不会提供为WordPress发布保留代码所需的高亮功能。
有大量的markdown编辑器可供选择,但理想的解决方案有两个特点:
- 直接输出到WordPress
- 用于代码高亮的markdown
然而,如果你不喜欢直接导出WordPress,你可以选择一个带有HTML导出的markdown编辑器。
具有这两个功能的最好的markdown编辑器是:
Ulysses和ByWord是高级应用,而Obsidian有免费和高级版本。
在下面的教程中,我们将使用Ulysses。
第1步:在Ulysses中添加一个长格式代码块
在Ulysses中起草文档时,只要你想在文档中立即添加一个代码高亮块,就输入 " markdown –也就是两个撇号。
这种markdown方法是针对较长的代码块的。它不能在段落的中间使用,所以你必须创建一个新的行,以便激活标记。

Ulysses代码标记
一旦代码高亮显示,你可以在其中输入或粘贴任何你想要的东西。

将代码粘贴到Ulysses高亮显示区
另一种打开代码块的方法是点击Markdown(三个横点)菜单项,然后选择Code选项。

使用Markdown菜单选择 “Code” 项目
点击该菜单项后,在光标最后停留的地方出现代码高亮字段。

空的代码高亮器
要在段落中放置代码片段,你会转向 `` markdown标记(看起来几乎一样,但它实际上是两个急性/严重的重音而不是撇号)。
第2步:导出到WordPress
一旦你准备好了你的文件,就该把所有的东西都导出到WordPress。
与WordPress连接的markdown编辑器的奇妙之处在于,它们在整个传输过程中保持着代码区块。所以,你会看到格式很好的代码高亮显示,准备在WordPress中发布。

代码高亮器在WordPress中保持不变
在Ulysses中,到文档的顶部找到工具栏。点击 “Publishing Preview” 按钮。

选择 “发布预览” 按钮
这就会出现一个下拉菜单,选择一个平台和网站来发布。你也可以使用该菜单中的管理账户(Manage Accounts)选项,在导出之前登录到一个WordPress网站。
一旦你有了合适的网站,点击发布按钮。

选择一个账户并发布
填写文章的标题、时间表和你想要的任何其他信息,如类别、标签和特色图片。
然而,最重要的部分是将状态设置为草稿,以便在没有先在WordPress上审查的情况下,不发布该文章。
点击 “OK” 继续。

选择一个状态,然后点击确定
在几秒钟内,Ulysses将整个文档放入一个新的WordPress文章中(当它弹出时,你可能需要登录到你的WordPress管理后台)。
你会看到代码块已经配置好并准备好发布。点击 “发布” 按钮,使其生效。

WordPress编辑器中的代码区块
在前端,你会看到内联的代码片段和较大的代码区块被很好地突出显示,而且代码的格式也被保留了。

前端输出结果
小结
有几种方法可以在WordPress上正确地显示代码,这通常取决于所使用的WordPress编辑器,你想显示的代码语言,以及你想如何显示和格式化这些代码。例如,选择一个插件肯定会比WordPress Gutenberg编辑器中的标准代码块提供一个更有创意的格式化体验。
在这篇文章中,我们涵盖了许多不同的方法,说明如何在WordPress中显示代码。
我们通常建议从方法1开始,并通过你的方式。如果你想寻找更多的样式选择,方法2可以很好地为你服务,而方法3-5只在特殊情况下有用。方法6是一个额外的解决方案,是为那些喜欢markdown编辑器而不是直接写进WordPress的人准备的。





评论留言
唇枪舌剑 (1)
明月登楼
2023.5.23 13:05
好久没来了,才发现,竟然注册过账号了!